इस साल Google I/O से किए गए एलानों का एक राउंडअप.
Google IO 2022 में, हमने अपनी प्रोग्रेस के बारे में अपडेट शेयर किए. हमने ऐसा वेब बनाने में मदद करने के लिए किया जो झटपट उपलब्ध है और लोगों को कनेक्ट करता है. इस बात से कोई फ़र्क़ नहीं पड़ता कि उनका डिवाइस या बैंडविथ है या नहीं. एक ऐसा बेहतरीन प्लैटफ़ॉर्म जो ऐसे अनुभव देता है जिनके बारे में हमने पहले कभी ब्राउज़र में सोचा भी नहीं था. एक ऐसी सुविधा जिस पर लोग भरोसा करके अपना डेटा सुरक्षित रख सकते हैं. यहां यह रीकैप दिया गया है कि हम आपके लिए ऐसे अनुभव देना कैसे आसान बना रहे हैं जिन्हें लोग पसंद करेंगे.
इंस्टैंट वेब
बेहतरीन वेब परफ़ॉर्मेंस, ब्राउज़र और वेब डेवलपर के बीच की साझेदारी होती है. इसलिए, हमने वेबसाइट की परफ़ॉर्मेंस की तीन मेट्रिक की मदद से, वेबसाइट की परफ़ॉर्मेंस को मेज़र करना आसान बना दिया है. अपनी ज़रूरी जानकारी को ऑप्टिमाइज़ करने पर, उपयोगकर्ताओं को बेहतर अनुभव मिलता है और Google Search के ज़रिए उन्हें आसानी से खोजा जा सकता है. वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली रिपोर्ट देखना न भूलें. इससे आपको पता चलेगा कि दुनिया भर की वेबसाइटें, उपयोगकर्ताओं को बेहतर अनुभव देने के लिए, अपने स्कोर को किस तरह ऑप्टिमाइज़ कर रही हैं.
सबसे बड़ा कॉन्टेंटफ़ुल पेंट (एलसीपी), उपयोगकर्ता को ध्यान में रखकर बनाया गया एक अहम मेट्रिक है. इसकी मदद से, लोड होने की अनुमानित स्पीड को मेज़र किया जाता है. तेज़ एलसीपी की मदद से, उपयोगकर्ता को यह भरोसा दिलाया जा सकता है कि यह पेज काम का है, क्योंकि यह पेज लोड होने की टाइमलाइन के उस पॉइंट को मार्क करता है जो मुख्य कॉन्टेंट लोड होने के दौरान दिखता है. इस मुश्किल मेट्रिक के बारे में ज़्यादा जानने के लिए, एलसीपी को ऑप्टिमाइज़ करने के बारे में पूरी जानकारी वाला हमारा सेशन देखें.

एक और नई परफ़ॉर्मेंस मेट्रिक को हम इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी) कहते हैं. फ़र्स्ट इनपुट डिले के उलट, यह सिर्फ़ पहले इंटरैक्शन को नहीं, बल्कि पेज पर होने वाले सभी इंटरैक्शन को ध्यान में रखता है. इसलिए, INP, इंटरैक्शन के इंतज़ार के समय को बेहतर तरीके से कैप्चर करता है, जैसा कि उपयोगकर्ता को अनुभव होता है. ज़्यादा जानकारी के लिए, वेब पर रिस्पॉन्सिवनेस की स्थिति सेशन देखें. परफ़ॉर्मेंस के सफ़र में मदद पाने के लिए, Chrome DevTools में परफ़ॉर्मेंस की अहम जानकारी वाला नया पैनल देखना न भूलें. इसके साथ ही, कई और अपडेट भी देखें. ये पैनल, आपके सुझाव, राय या शिकायत के आधार पर दिखेंगे.
बेहतर सुविधाएं
पिछले I/O के बाद से, स्टेबल Chrome में नए एपीआई का कलेक्शन उपलब्ध हो गया है. इनसे उपयोगकर्ताओं को वेब का बेहतरीन अनुभव मिलता है. मेरे पसंदीदा उदाहरणों में से एक यह है कि Adobe ने क्रिएटिव क्लाउड को वेब पर कैसे लाया, जिसकी शुरुआत Photoshop और Illustrator से हुई थी.
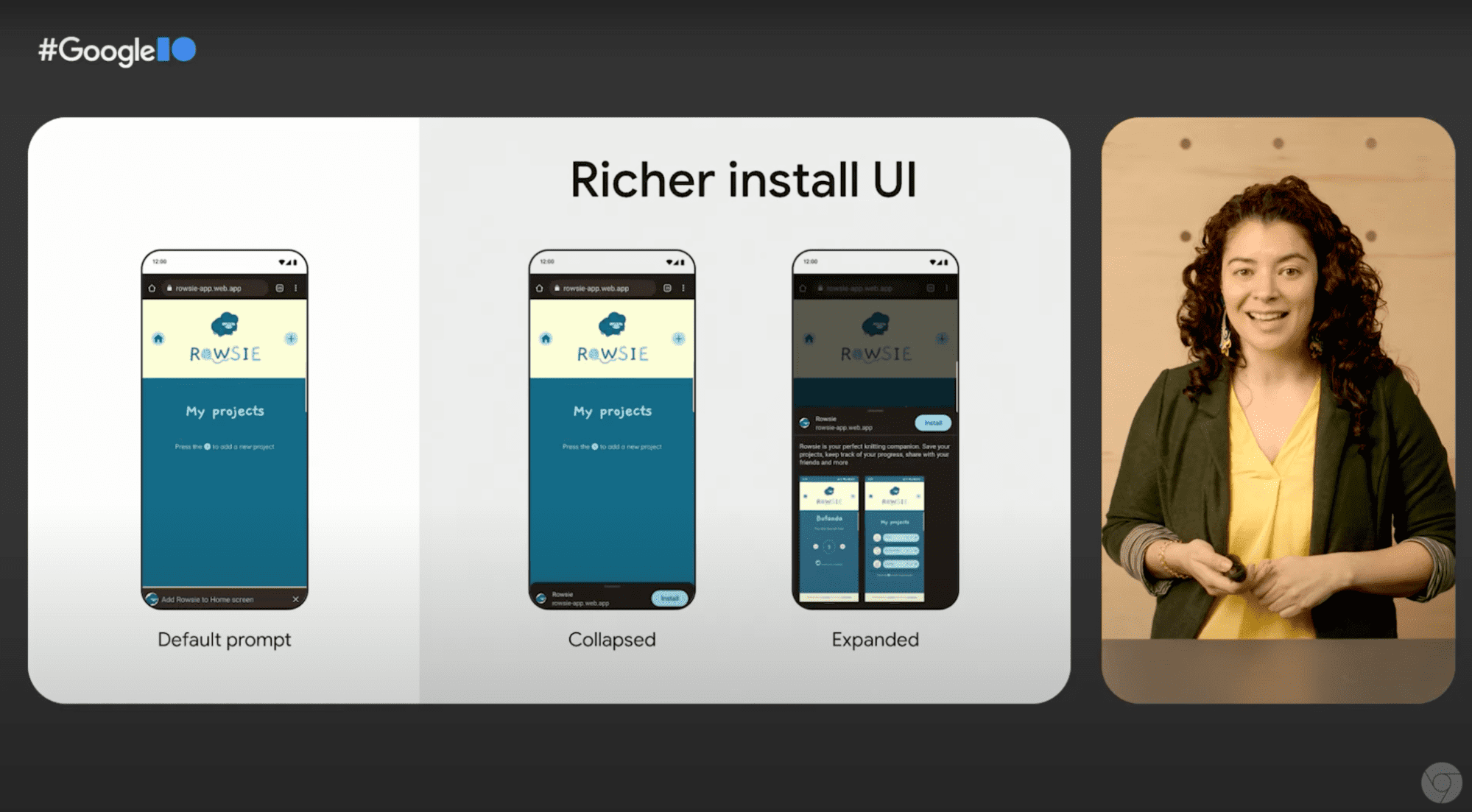
हम वेबसाइटों को मौजूदा ऑपरेटिंग सिस्टम और हार्डवेयर के साथ इंटिग्रेट करने के तरीकों को भी लगातार बेहतर बना रहे हैं. बेहतर ऐप्लिकेशन में अब ऑपरेटिंग सिस्टम के साथ आसानी से इंटिग्रेट करने की सुविधा है. इससे उपयोगकर्ता, ऐप्लिकेशन को अपने डेस्कटॉप या होमस्क्रीन पर ढूंढ सकते हैं या अपनी फ़ाइलों को आसानी से ऐक्सेस कर सकते हैं. हम इंस्टॉल करने की क्षमता को भी बेहतर बना रहे हैं. इसलिए, बेहतर इंस्टॉल अनुभव देने का तरीका जानना न भूलें.

पूरी तरह सुरक्षित
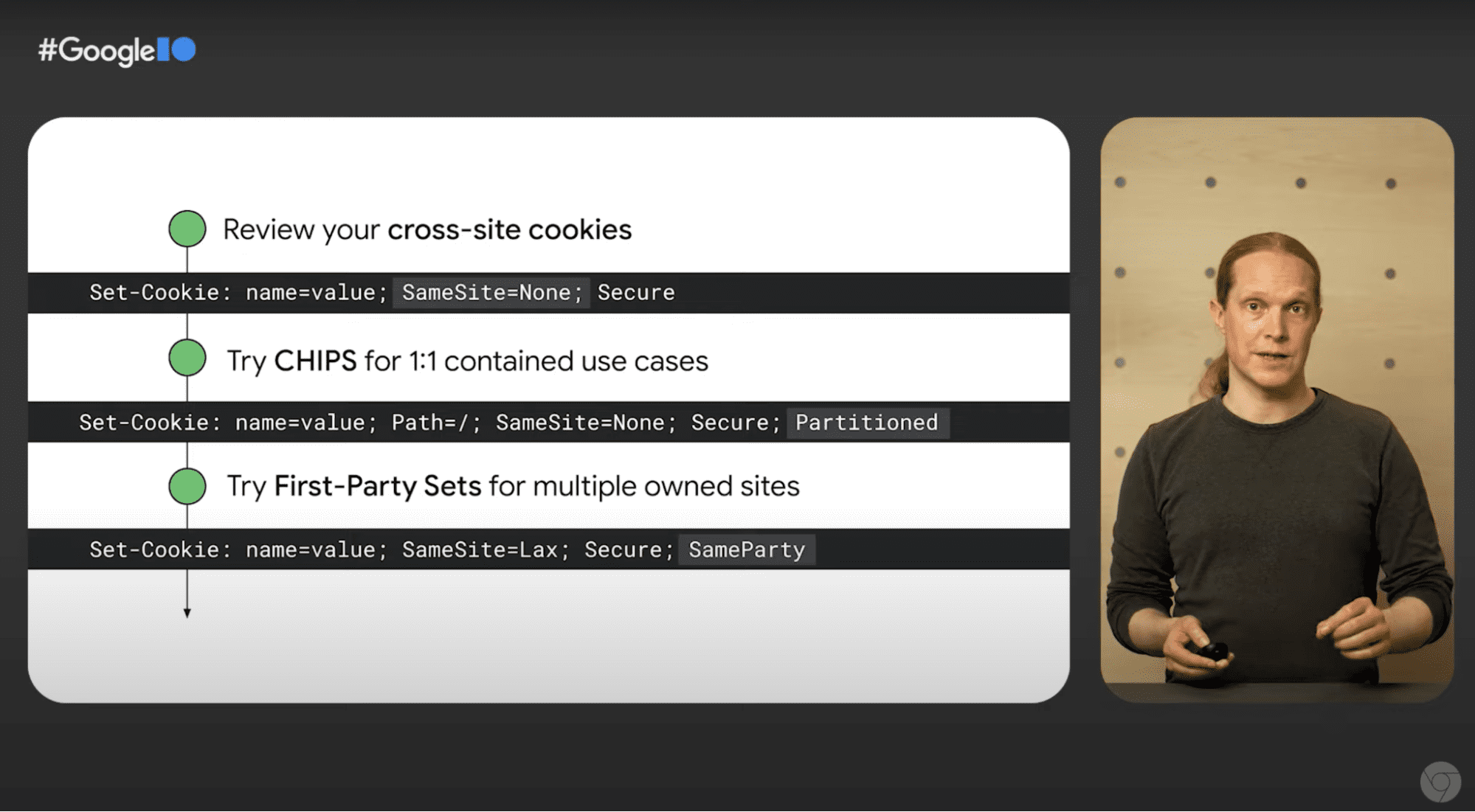
Chrome की नई सुविधाओं के तहत, हम उपयोगकर्ता की निजता और सुरक्षा को बेहतर बनाने के लिए काम कर रहे हैं. इसलिए, हम डेवलपर को एक अलग पाथ उपलब्ध करा रहे हैं. इसकी मदद से, ऐप्लिकेशन के फ़ंक्शन बनाए रखने के साथ-साथ उपयोगकर्ता की जानकारी को सुरक्षित रखा जा सकता है. यह हमारा Privacy Sandbox का विज़न है. तीसरे पक्ष की कुकी के इस्तेमाल को खत्म करने और क्रॉस-साइट ट्रैकिंग के बिना, नए एपीआई लागू करने के लिए हमने किस तरह की प्रोग्रेस की है, इस बारे में ज़्यादा जानें. हमारे पास कई ऑरिजिन ट्रायल हैं, जिनमें आज ही शामिल हुआ जा सकता है. ये उपयोगकर्ता की निजता की सुरक्षा के साथ-साथ वेब की सुविधाएं बनाए रखने में आपकी मदद करेंगी.

साथ ही, उपयोगकर्ताओं को फ़िशिंग से सुरक्षित रखने के लिए, हमें पुष्टि करने के बेहतर तरीकों की ज़रूरत है. हम पासकी और साइन इन करने के लिए इस्तेमाल होने वाले पासवर्ड की झंझट को दूर कर रहे हैं. आपको इसके बारे में ज़्यादा जानकारी हमारे सेशन, बिना पासवर्ड के दुनिया तक ले जाने का तरीका में मिलेगी.
सुंदर और सुखद
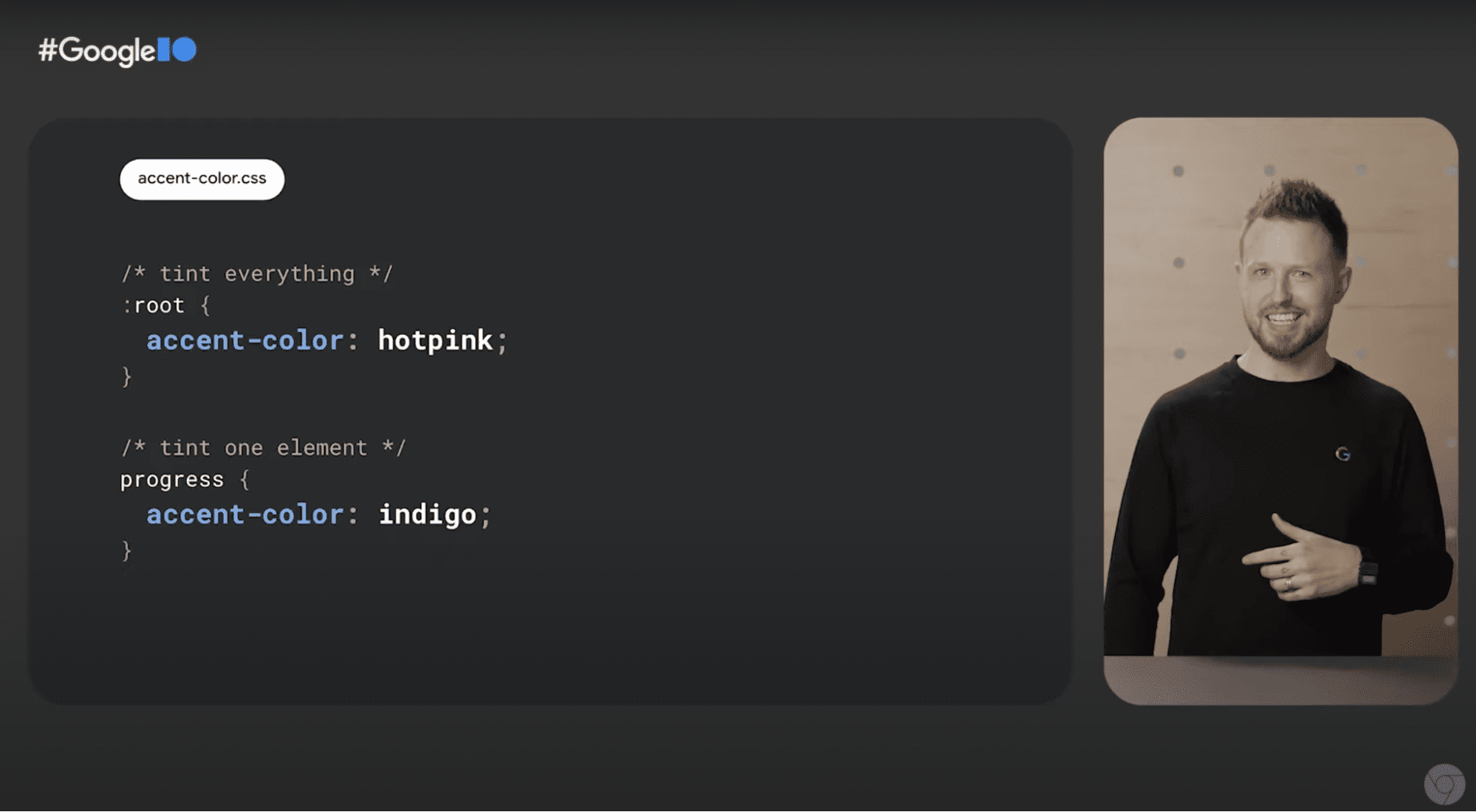
इस साल सीएसएस और लेआउट प्रिमिटिव के सभी ब्राउज़र में काफ़ी सुधार हुए हैं. Chrome के लिए, RenderingNG ने ऐसी कई सुविधाएं देना आसान बना दिया है जिनकी उम्मीद डेवलपर ने लंबे समय से की थी. हमारे सीएसएस की स्थिति देखें. साथ ही, मौजूदा और आने वाले समय में उपलब्ध नए स्टाइलिंग एपीआई के बारे में जानें: कंटेनर क्वेरी, सबग्रिड, कलर फ़ंक्शन या हमारा शेयर किए गए एलिमेंट ट्रांज़िशन देखें. इनसे यह जानने में मदद मिलेगी कि हम पेजों के बीच आसानी से ट्रांज़िशन करने के लिए कैसे काम कर रहे हैं.

वेब डेवलपमेंट को आसान बनाना
हम Chromium के ज़रिए, अपने इनोवेशन के बारे में बताते हैं. यह हमारा ओपन-सोर्स ब्राउज़र प्रोजेक्ट है, जो वेब को Android ऐप्लिकेशन, टीवी, और वीआर हेडसेट पर उपलब्ध कराता है. साथ ही, यह दूसरे ब्राउज़र को चलाने वाला इंजन है.
हम इस बात को ध्यान में रखते हैं कि आपकी प्राथमिकताएं ऐसी सुविधाएं तैयार करना हैं जो कई ब्राउज़र में काम करती हों. इस बारे में जानें कि हम और अन्य ब्राउज़र, वेब के लिए डेवलप करने की प्रोसेस को आसान बनाने के लिए कैसे काम कर रहे हैं. ऐसा करके, यह पक्का किया जा सकता है कि सुविधाएं इंटरऑपरेबल हों, ताकि आप उपयोगकर्ताओं को बेहतर वेब अनुभव दे सकें.
आखिर में, वेब प्लैटफ़ॉर्म में नया क्या है से जुड़ी अहम बातें ज़रूर पढ़ें. यहां हम आपको वेब प्लैटफ़ॉर्म की नई सुविधाओं और ब्राउज़र में उनकी उपलब्धता के बारे में जानकारी देंगे. इससे आपको यह पता चलेगा कि अपनी साइटों और ऐप्लिकेशन पर इन सुविधाओं का इस्तेमाल कब किया जा सकता है.