Rangkuman pengumuman dari Google I/O tahun ini.
Di Google IO 2022, kami menyampaikan info terbaru tentang progres untuk membantu menciptakan web yang bersifat instan, dan menghubungkan orang, apa pun perangkat atau bandwidth mereka. Platform canggih yang memberikan pengalaman penggunaan yang sebelumnya tak pernah terpikirkan oleh kami. Dan yang dapat dipercaya orang-orang untuk menjaga keamanan data mereka. Berikut rangkuman bagaimana kami memudahkan Anda membangun pengalaman yang akan disukai orang.
Web instan
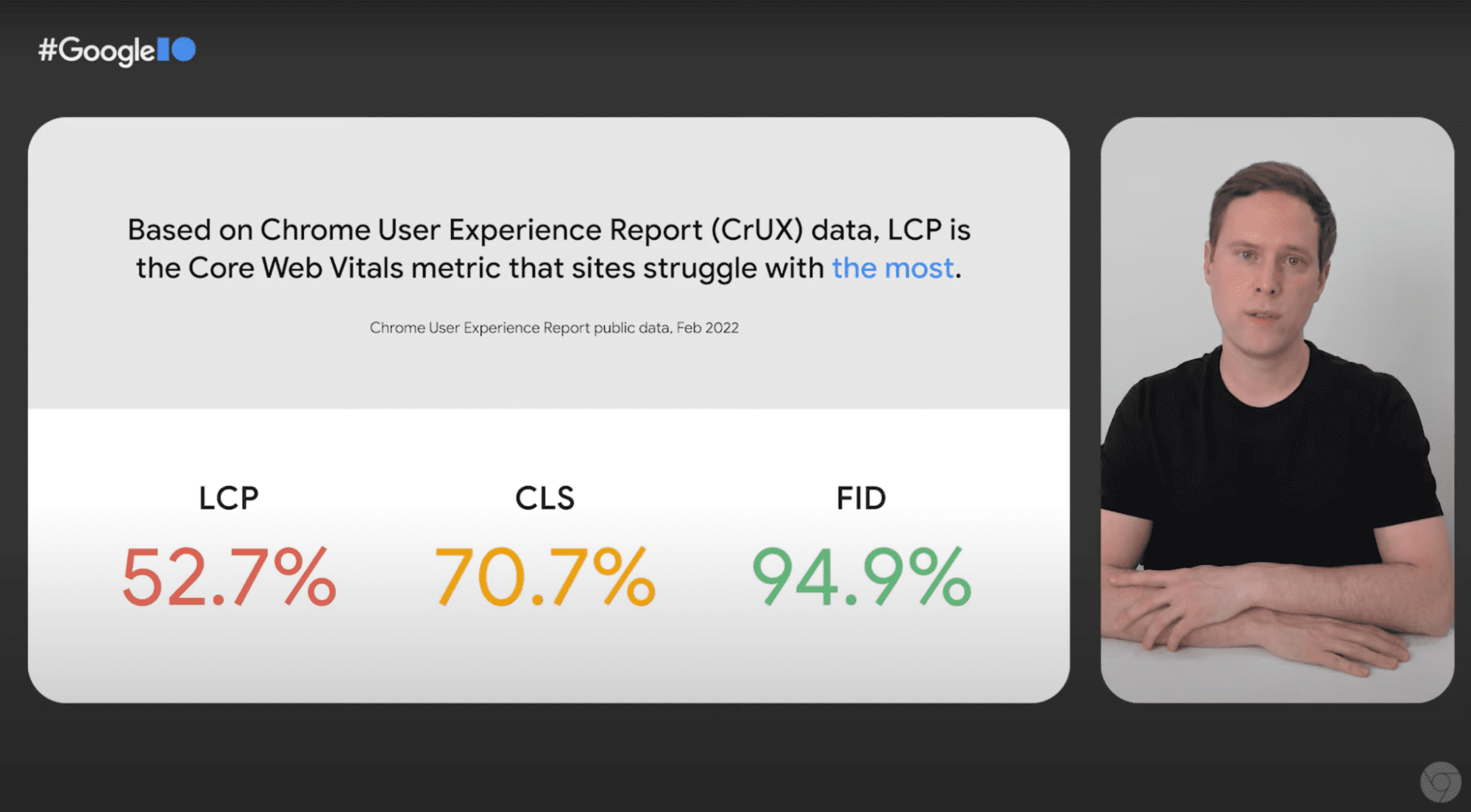
Performa web yang baik adalah kemitraan antara browser dan developer web. Itulah sebabnya kami memudahkan Anda mengukur seberapa baik performa situs Anda dengan tiga Core Web Vitals. Mengoptimalkan Vitals Anda akan menghasilkan pengalaman pengguna yang lebih baik, dan visibilitas yang lebih baik melalui Google Penelusuran. Pastikan Anda melihat sesi kami, Data Web Inti di dunia nyata, untuk mempelajari cara situs di seluruh dunia mengoptimalkan skor mereka untuk mencapai pengalaman pengguna yang lebih baik.
Largest Contentful Paint (LCP) adalah metrik penting yang berpusat pada pengguna untuk mengukur kecepatan pemuatan yang dirasakan. LCP yang cepat membantu meyakinkan pengguna bahwa halaman tersebut berguna, karena menandai titik dalam linimasa pemuatan halaman saat konten utama dimuat. Untuk mempelajari metrik kompleks ini lebih lanjut, lihat sesi kami, Pembahasan mendalam tentang cara mengoptimalkan LCP.

Metrik performa baru lainnya adalah sesuatu yang kami sebut Interaction to Next Paint (INP). Tidak seperti Penundaan Input Pertama, Penundaan Input Pertama tidak hanya mempertimbangkan interaksi pertama, tetapi juga semua interaksi pada halaman. Oleh karena itu, INP melakukan pekerjaan yang lebih baik dalam menangkap latensi interaksi seperti yang dialami oleh pengguna. Pelajari lebih lanjut dengan melihat sesi Status Responsivitas di Web. Untuk mendapatkan bantuan terkait perjalanan performa Anda, pastikan untuk melihat panel Insight Performa baru di Chrome DevTools bersama dengan banyak info terbaru lainnya berdasarkan masukan Anda.
Kemampuan yang canggih
Sejak I/O terakhir, array API baru telah hadir di Chrome stabil. Keduanya memberikan pengalaman web baru yang mengesankan bagi pengguna. Salah satu contoh favorit saya adalah bagaimana Adobe menghadirkan Creative Cloud ke web, dimulai dengan Photoshop dan Illustrator.
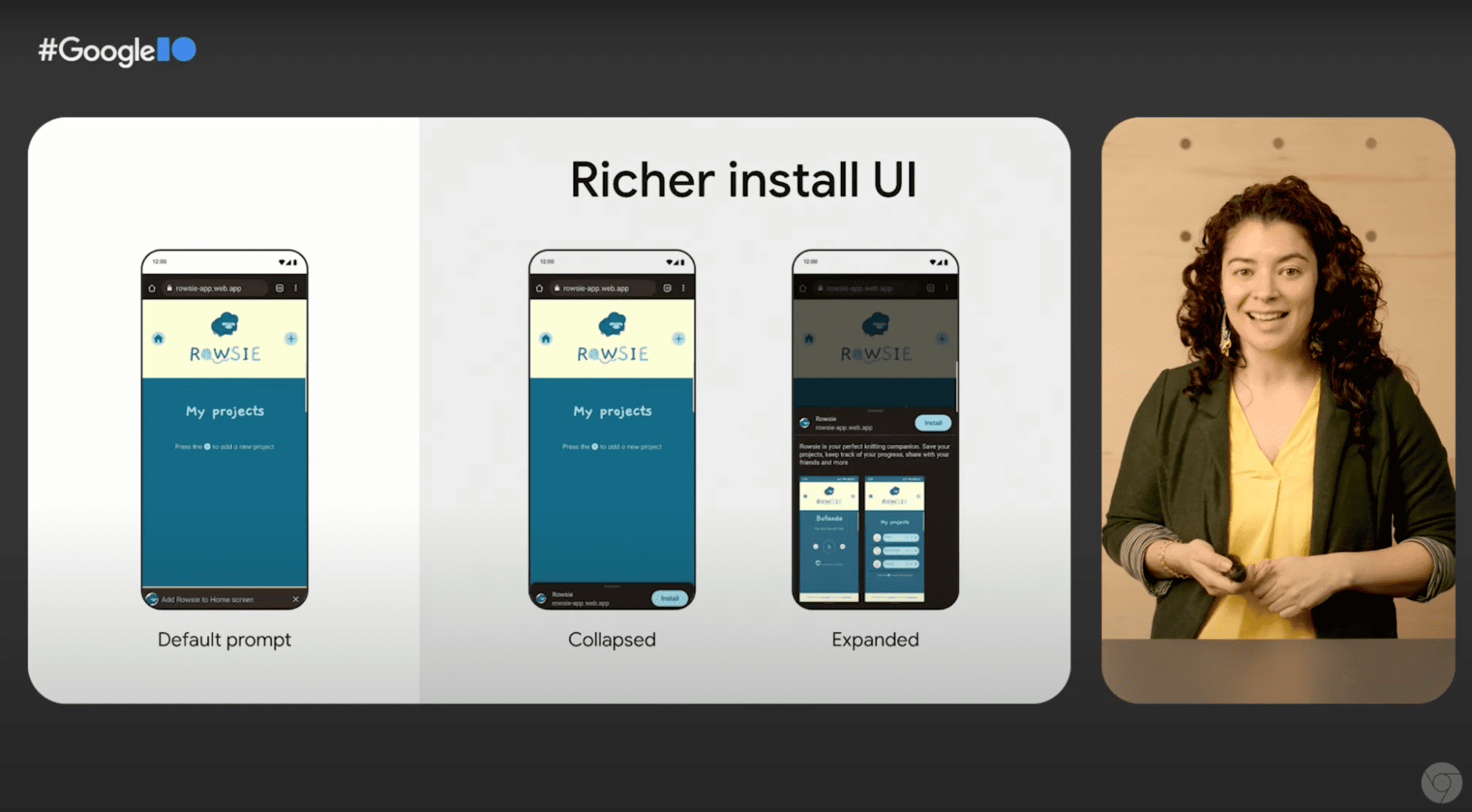
Kami juga terus mengembangkan cara situs web dapat berintegrasi dengan sistem operasi dan perangkat keras yang mendasarinya. Aplikasi canggih kini memiliki kemampuan untuk terintegrasi secara lancar dengan sistem operasi, sehingga pengguna dapat menemukan aplikasi di desktop atau layar utama, atau mengakses file dengan mudah. Kami juga terus meningkatkan kemampuan penginstalan, jadi pastikan untuk memeriksa cara membuat pengalaman penginstalan yang lebih kaya.

Aman dan terlindungi
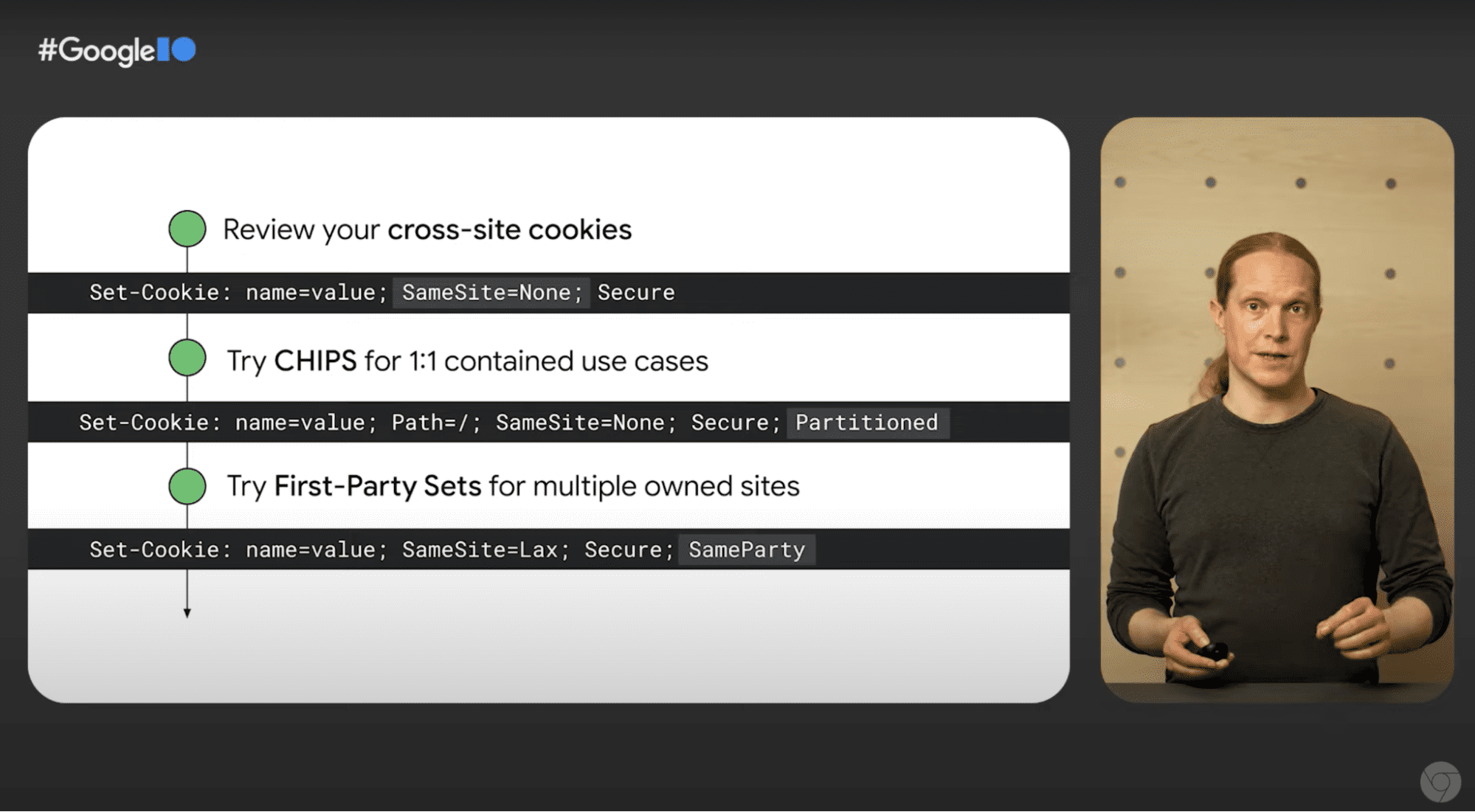
Inovasi Chrome juga mencakup pekerjaan kami terkait privasi dan keamanan pengguna. Itulah sebabnya kami mengambil pendekatan yang berbeda dengan menyediakan jalur bagi developer untuk mempertahankan fungsionalitas, sekaligus menjaga keamanan pengguna. Ini adalah visi Privacy Sandbox kami. Pelajari lebih lanjut progres yang telah kami buat untuk menghentikan penggunaan cookie pihak ketiga dan mendapatkan API baru tanpa pelacakan lintas situs. Kami memiliki sejumlah uji coba origin baru yang dapat Anda ikuti saat ini yang akan membantu Anda mempertahankan fungsi web, sekaligus melindungi privasi pengguna.

Dan untuk menjaga keamanan pengguna dari phishing, kami memerlukan metode autentikasi yang lebih baik. Kami menghilangkan hambatan login dan sandi dengan kunci sandi, yang dapat Anda pelajari lebih lanjut dalam sesi kami, Jalur menuju dunia tanpa sandi.
Cantik dan menyenangkan
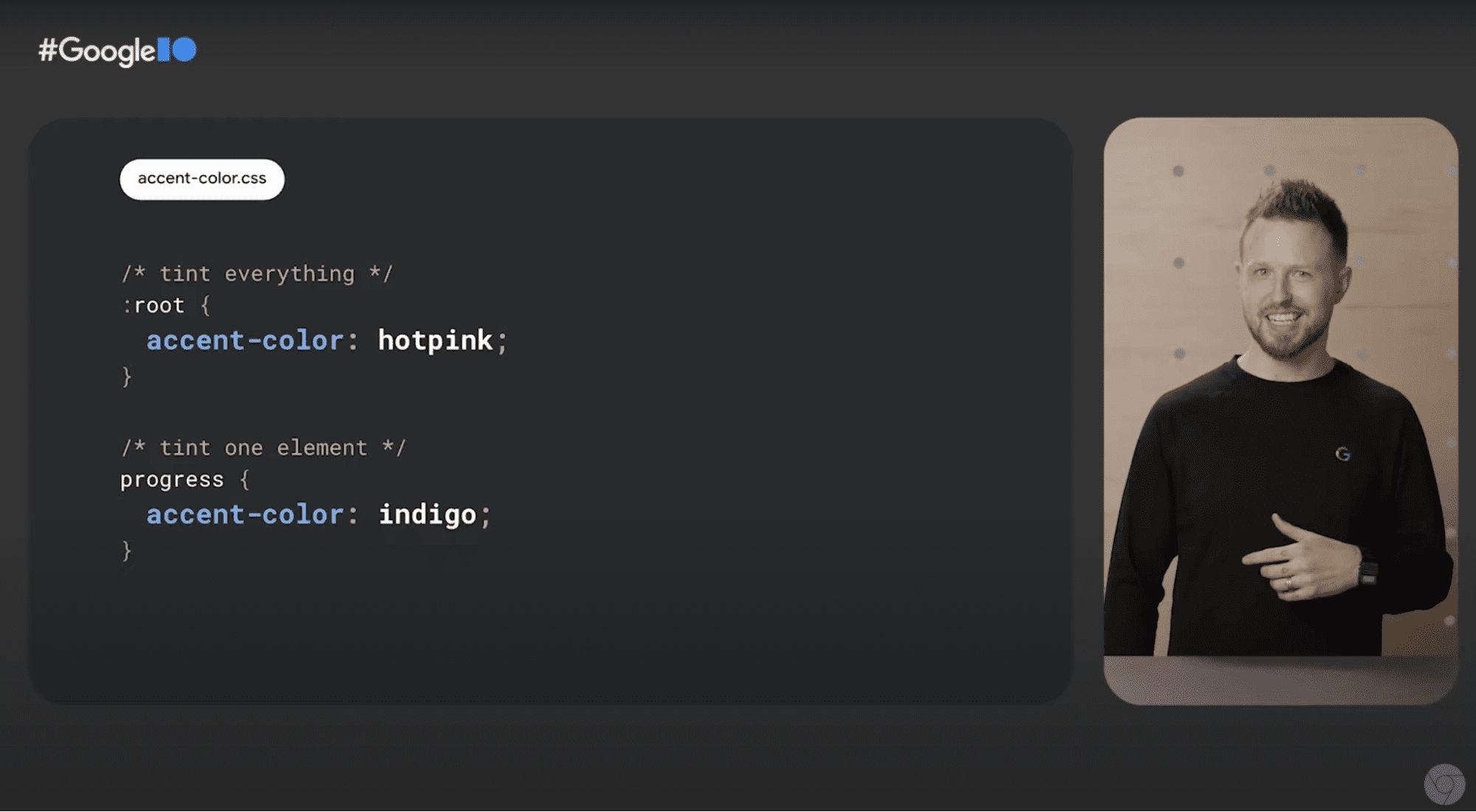
Tahun lalu telah terjadi peningkatan besar di semua browser dalam komponen CSS dan tata letak. Untuk Chrome, RenderingNG memungkinkan adanya sejumlah fitur yang telah lama diharapkan oleh para developer. Tonton video State of CSS kami dan pelajari API untuk penataan gaya baru yang tersedia saat ini dan besok: kueri container, subgrid, fungsi warna, atau lihat pembahasan Transisi Elemen Bersama untuk mempelajari upaya kami dalam menghadirkan transisi yang lancar antar-halaman.

Menyederhanakan pengembangan web
Kami berbagi inovasi melalui Chromium, project browser open source kami yang menghadirkan web ke aplikasi Android, TV, dan headset VR, serta merupakan mesin yang menggerakkan browser lain.
Kami menyadari bahwa prioritas Anda adalah membuat fitur yang berfungsi di banyak browser. Pelajari cara kami, bersama browser lain, bekerja sama guna mempermudah pengembangan web dengan memastikan fitur dapat dioperasikan bersama sehingga Anda dapat berfokus dalam membangun pengalaman web yang kaya bagi pengguna.
Terakhir, pastikan untuk melihat keynote Yang baru untuk platform web tempat kami akan menjelaskan fitur platform web terbaru dan ketersediaannya di seluruh browser sehingga Anda tahu kapan Anda dapat mengandalkan fitur tersebut di situs dan aplikasi Anda.