今年の Google I/O での発表のまとめ
Google IO 2022 では、デバイスや帯域幅に関係なく、瞬時に人々をつなぐウェブの作成を支援するための Google の進展に関する最新情報をお伝えしました。かつてのブラウザでは実現できないような体験を提供するパワフルなプラットフォームです。データの安全性を確保するために、信頼できるサービスです。ここでは、人々に好まれるエクスペリエンスを簡単に構築できるようにするための Google の取り組みのまとめをご紹介します。
インスタント ウェブ
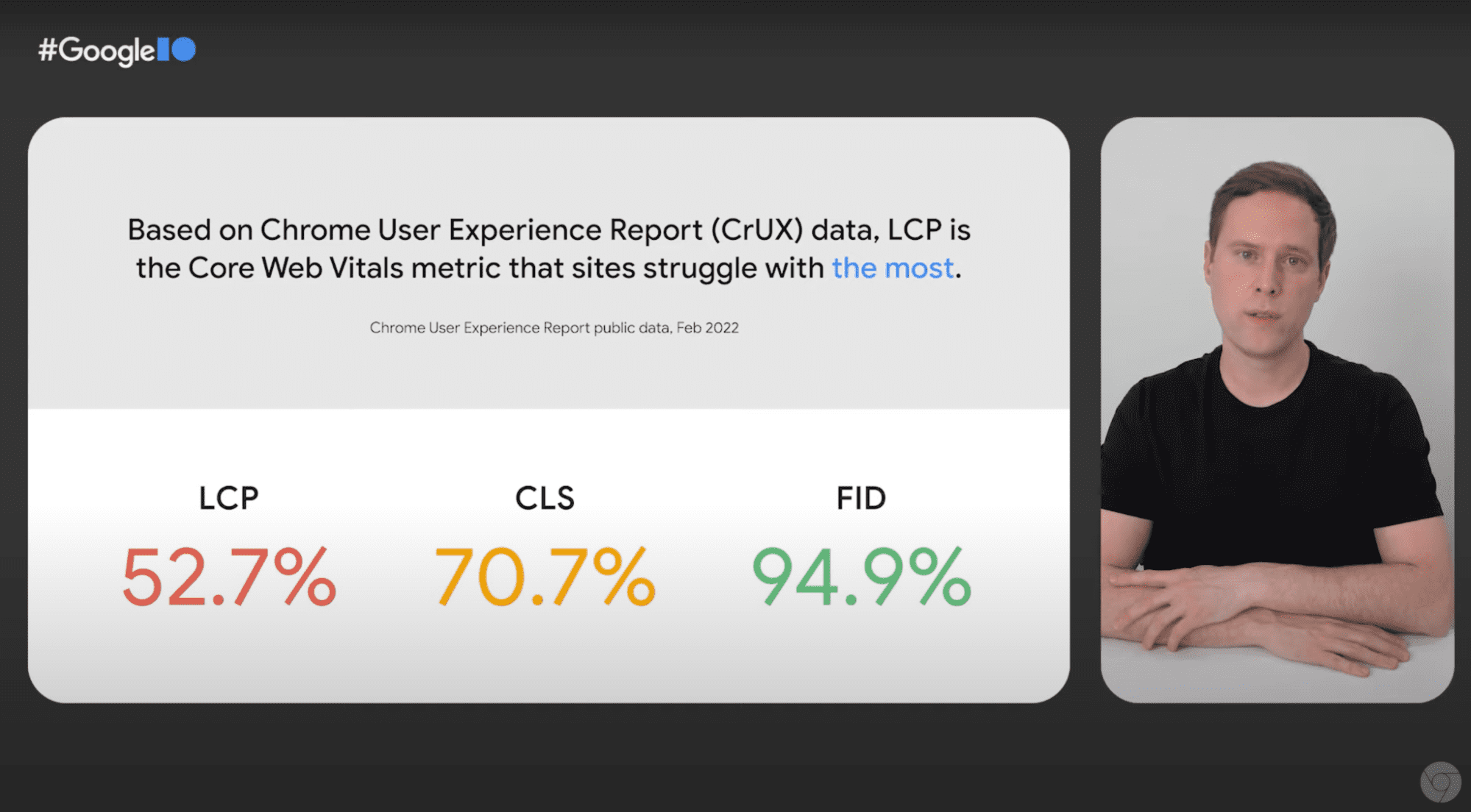
優れたウェブ パフォーマンスは、ブラウザとウェブ デベロッパーの連携によって実現されます。そのため、3 つの Core Web Vitals に対するウェブサイトのパフォーマンスを簡単に測定できるようにしました。Vitals を最適化することで、ユーザー エクスペリエンスが向上し、Google 検索での見つけやすさが向上します。Core Web Vitals in the real world のセッションでは、世界中のウェブサイトがユーザー エクスペリエンスを改善するためにスコアを最適化している方法を紹介しています。
Largest Contentful Paint(LCP)は、ユーザーが認識できる読み込み速度を測定するための、ユーザー中心の重要な指標です。LCP が高速であれば、メイン コンテンツが読み込まれた時点でページ読み込みのタイムラインにマークが付けられるため、ユーザーはページが有用であることをユーザーに納得させることができます。この複雑な指標について詳しくは、セッション「LCP の最適化の詳細」をご覧ください。

また、Interaction to Next Paint(INP)という新しいパフォーマンス指標もあります。First Input Delay とは異なり、この手法では、最初のインタラクションだけでなく、ページ上のすべてのインタラクションが考慮されます。そのため、INP はユーザーが経験するインタラクション レイテンシをより適切にキャプチャしています。詳しくは、「The State of Respond on the Web」セッションをご覧ください。パフォーマンスの改善にサポートが必要な場合は、Chrome DevTools の新しい [パフォーマンス分析情報] パネルと、フィードバックに基づくさまざまな最新情報をご確認ください。
強力な機能
前回の I/O 以降、Stable 版の Chrome にはさまざまな新しい API が導入されています。これにより、ユーザーにとって新しいパワフルなウェブ エクスペリエンスが実現します。私の好きな例は、Adobe が Creative Cloud をウェブに導入した事例です。まずは Photoshop と Illustrator から始まりました。
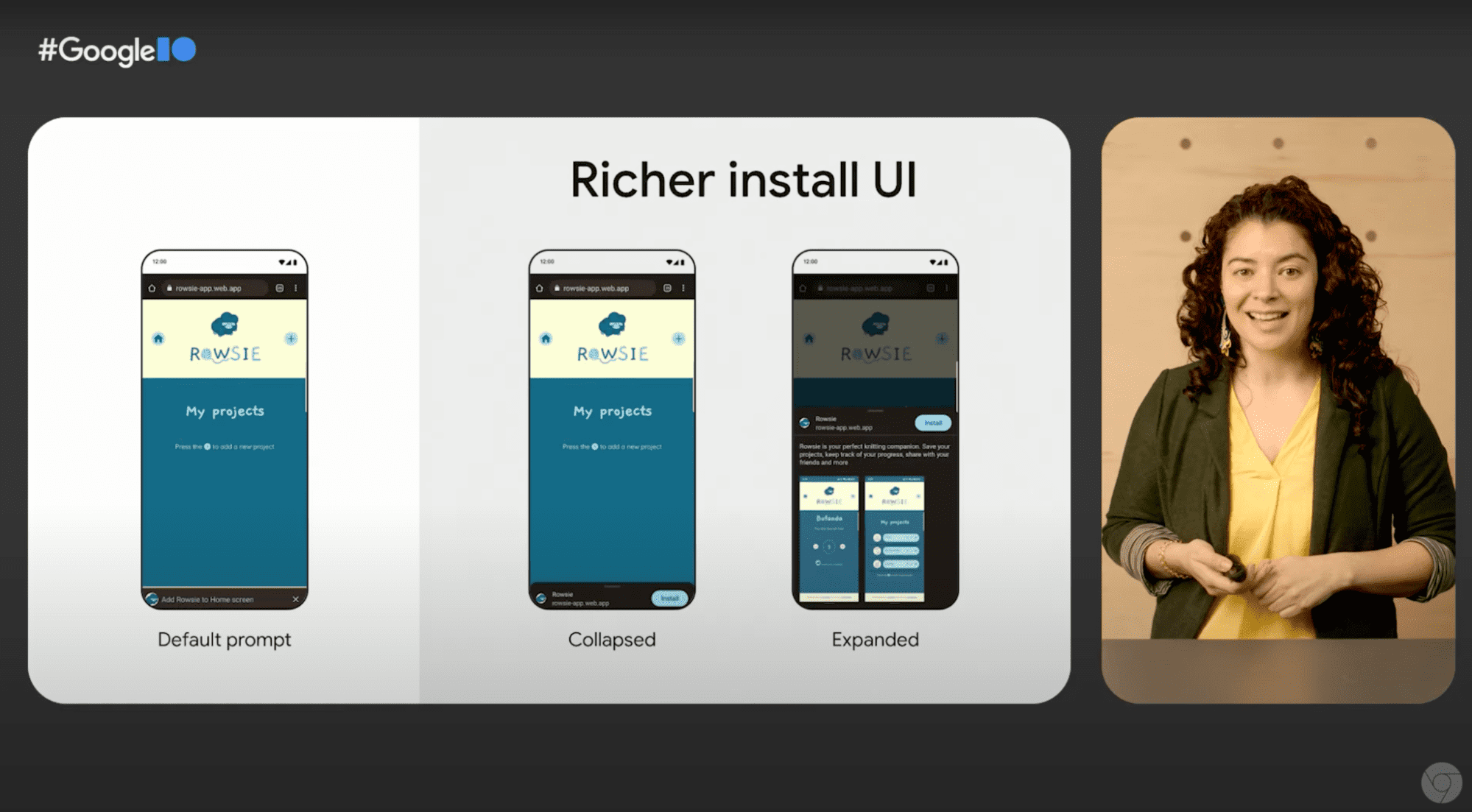
また、基盤となるオペレーティング システムやハードウェアとウェブサイトを統合する方法も引き続き拡張しています。高度なアプリは、オペレーティング システムとシームレスに統合できるようになったため、ユーザーはデスクトップやホーム画面でアプリを探したり、ファイルに簡単にアクセスしたりできます。また、Google はインストール性の向上にも取り組んでおります。インストール エクスペリエンスをより豊かにする方法もご覧ください。

安全に保護
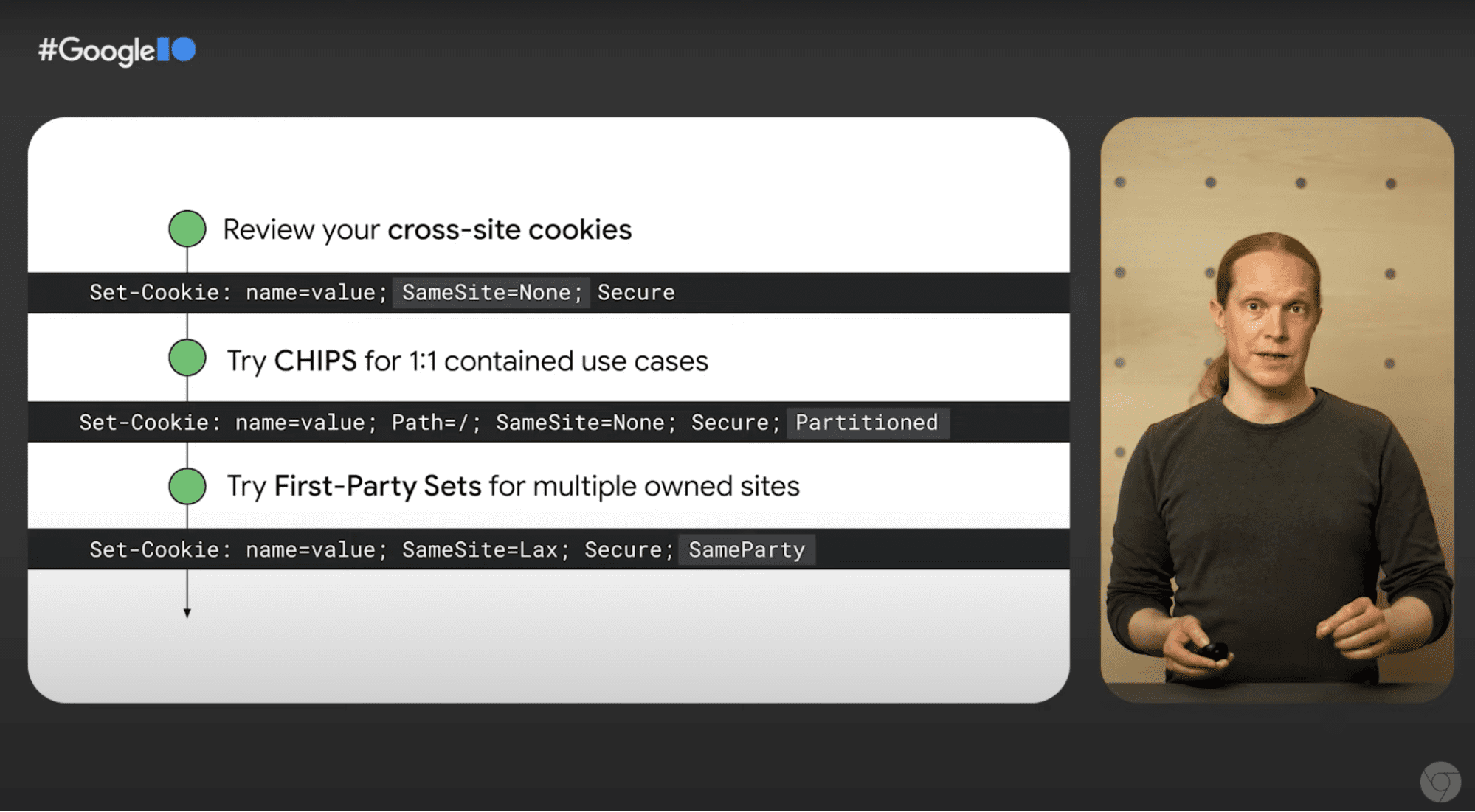
Chrome のイノベーションは、ユーザーのプライバシーとセキュリティに対する Google の取り組みにも及んでいます。そのため Google では、ユーザーの安全を守りつつ機能を維持する道をデベロッパーが提供することで、別のアプローチを採用しています。これは Google のプライバシー サンドボックスのビジョンです。詳しくは、サードパーティ Cookie の段階的な廃止と、クロスサイト トラッキングのない新しい API の導入に向けた取り組みをご覧ください。Google は、ユーザーのプライバシーを保護しながらウェブ機能を維持するのに役立つ、新しいオリジン トライアルを多数ご用意しています。ぜひご参加ください。

また、ユーザーをフィッシングから守るためには、より良い認証方法が必要です。Google は、ログインやパスキーによるパスワードの煩わしさを解消しようとしています。詳しくは、セッション「パスワードのない世界への道」をご覧ください。
美しく快適
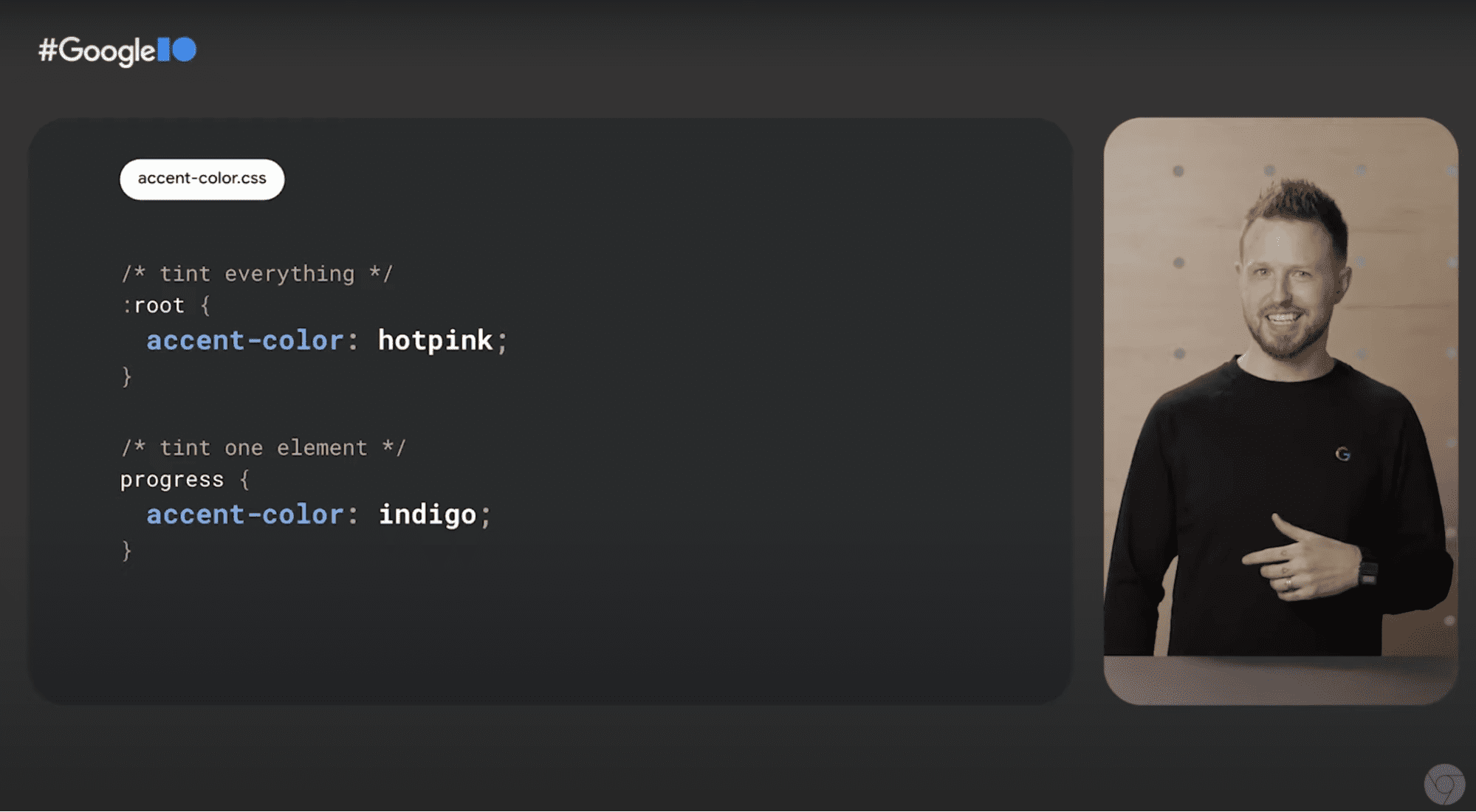
昨年は、すべてのブラウザで CSS とレイアウト プリミティブが大幅に改善されました。Chrome については、RenderingNG により、デベロッパーが長い間望んでいたさまざまな機能を提供できるようになりました。Google の State of CSS(CSS の現状)を視聴し、現在から将来にわたって利用できる新しいスタイル設定 API(コンテナクエリ、サブグリッド、カラー関数)をご確認ください。また、共有要素遷移のトークで、ページ間のシームレスな遷移を実現する Google の取り組みをご確認ください。

ウェブ開発の簡素化
Google は、Android アプリ、テレビ、VR ヘッドセットでウェブを利用できるようにするオープンソース ブラウザ プロジェクトである Chromium を通じてイノベーションを共有しています。Chromium は他のブラウザを動かすエンジンです。
Google では、お客様の優先事項が、多くのブラウザで動作する機能の構築を優先していることを認識しております。Google と他のブラウザが連携し、ウェブ向けの開発を容易にするために行っている取り組みをご紹介します。この機能の相互運用性を確保することで、デベロッパー様がリッチなウェブ エクスペリエンスの構築に集中できるようになります。
最後に、ウェブ プラットフォームの新機能の基調講演もぜひご覧ください。最新のウェブ プラットフォーム機能と、各ブラウザでの利用状況について説明し、サイトやアプリでこれらの機能をいつ利用できるかについてご紹介します。