Một bản tin tóm tắt về các thông báo tại Google I/O năm nay.
Tại Google IO 2022, chúng tôi đã chia sẻ thông tin cập nhật về tiến trình của mình để giúp tạo ra một môi trường web tức thì và kết nối mọi người, bất kể họ dùng thiết bị hay băng thông. Một nền tảng mạnh mẽ mang lại những trải nghiệm mà chúng tôi chưa từng nghĩ là có thể thực hiện được trong trình duyệt. Đây cũng là một nền tảng mà mọi người có thể tin tưởng để bảo vệ dữ liệu của họ. Sau đây là thông tin tóm tắt về cách chúng tôi giúp bạn dễ dàng xây dựng những trải nghiệm mà mọi người sẽ yêu thích.
Web tức thì
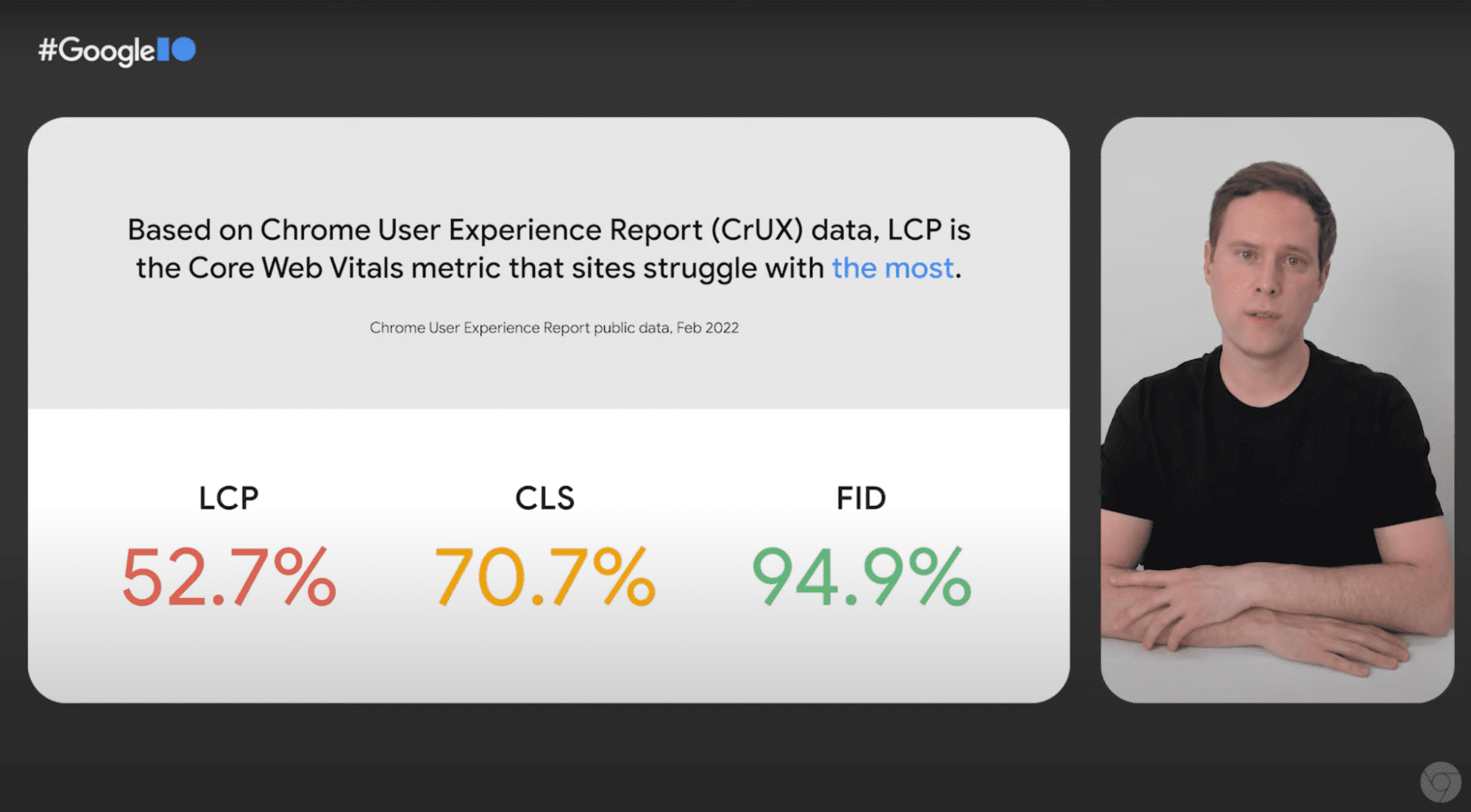
Hiệu suất web tốt là sự hợp tác giữa trình duyệt và các nhà phát triển web. Đó là lý do chúng tôi giúp bạn dễ dàng đo lường hiệu suất của trang web thông qua 3 Chỉ số quan trọng chính của trang web. Việc tối ưu hoá Vitals sẽ giúp mang lại trải nghiệm tốt hơn cho người dùng và tăng khả năng được tìm thấy thông qua Google Tìm kiếm. Hãy nhớ xem bài viết Các chỉ số quan trọng về trang web ngoài đời thực của chúng tôi để tìm hiểu cách các trang web trên khắp thế giới tối ưu hoá điểm số nhằm mang lại trải nghiệm tốt hơn cho người dùng.
Thời gian hiển thị nội dung lớn nhất (LCP) là một chỉ số quan trọng và tập trung vào người dùng để đo lường tốc độ tải mà người dùng nhận thấy. LCP nhanh giúp yên tâm người dùng rằng trang hữu ích vì nó đánh dấu một điểm trong tiến trình tải trang khi nội dung chính được tải. Để tìm hiểu thêm về chỉ số phức tạp này, hãy xem phiên hội thảo Tìm hiểu kỹ hơn về cách tối ưu hoá LCP.

Một chỉ số hiệu suất mới khác mà chúng tôi gọi là Lượt tương tác với nội dung hiển thị tiếp theo (INP). Không giống như Độ trễ đầu vào đầu tiên, tính năng này xem xét không chỉ lượt tương tác đầu tiên mà còn xem xét tất cả các lượt tương tác trên một trang. Do đó, INP nhận được độ trễ tương tác tốt hơn theo trải nghiệm của người dùng. Tìm hiểu thêm bằng cách xem phiên Trạng thái của tính năng phản hồi trên web. Để được trợ giúp trong hành trình về hiệu suất, hãy nhớ xem bảng điều khiển Thông tin chi tiết về hiệu suất mới trong Công cụ của Chrome cho nhà phát triển cùng nhiều nội dung cập nhật khác dựa trên ý kiến phản hồi của bạn.
Khả năng mạnh mẽ
Kể từ I/O vừa qua, một loạt API mới đã có trong Chrome ổn định. Những tiện ích này mang đến các trải nghiệm web mới mẻ và mạnh mẽ cho người dùng. Một trong những ví dụ mà tôi yêu thích là cách Adobe mang Creative Cloud lên web, bắt đầu với Photoshop và Illustrator.
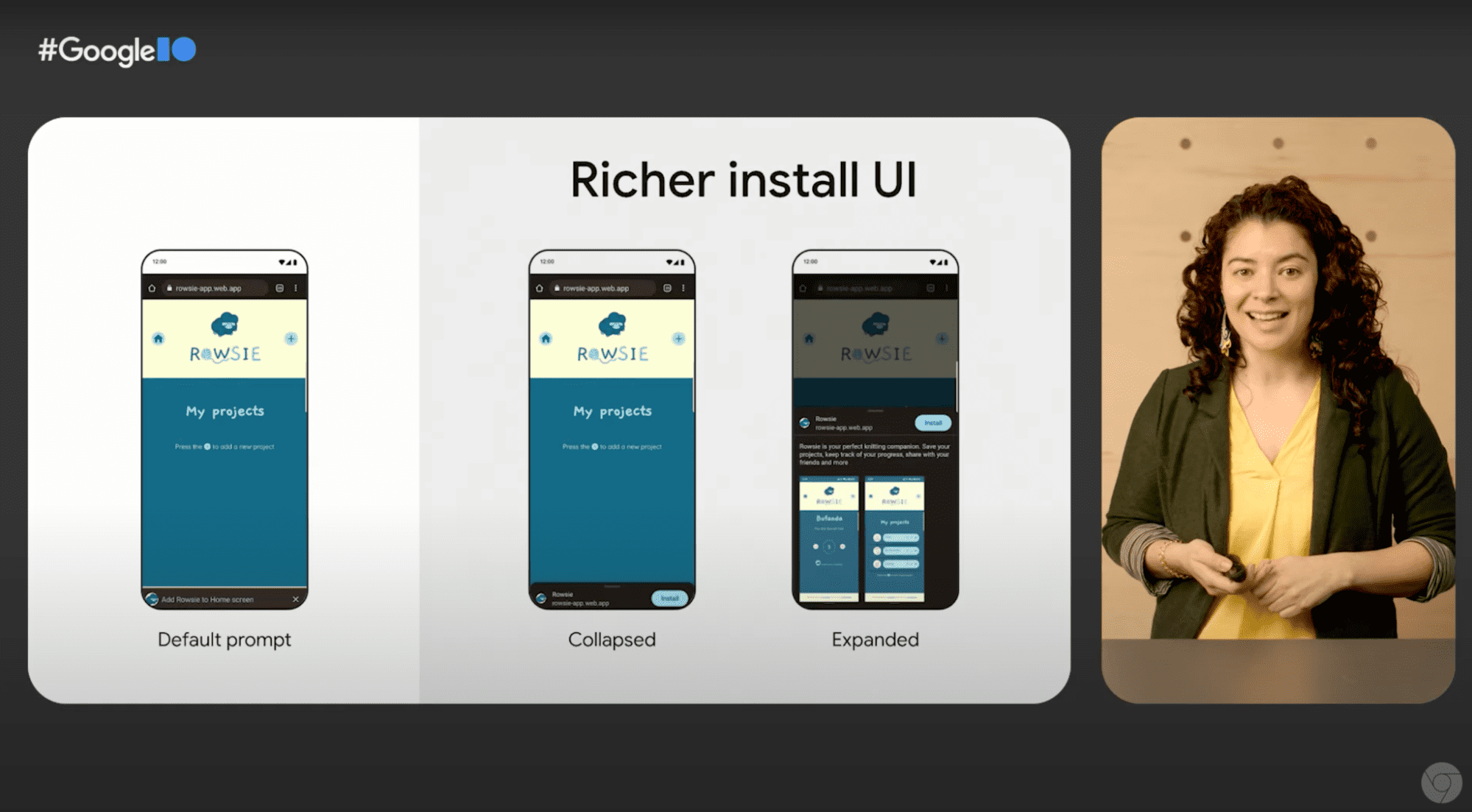
Chúng tôi cũng đang tiếp tục mở rộng cách các trang web có thể tích hợp với phần cứng và hệ điều hành cơ bản. Các ứng dụng nâng cao hiện có khả năng tích hợp liền mạch với hệ điều hành, vì vậy, người dùng có thể tìm thấy ứng dụng trên máy tính để bàn hoặc màn hình chính hoặc dễ dàng truy cập vào tệp. Chúng tôi cũng không ngừng cải thiện khả năng cài đặt, vì vậy, hãy nhớ xem cách mang đến trải nghiệm cài đặt phong phú hơn.

An toàn và bảo mật
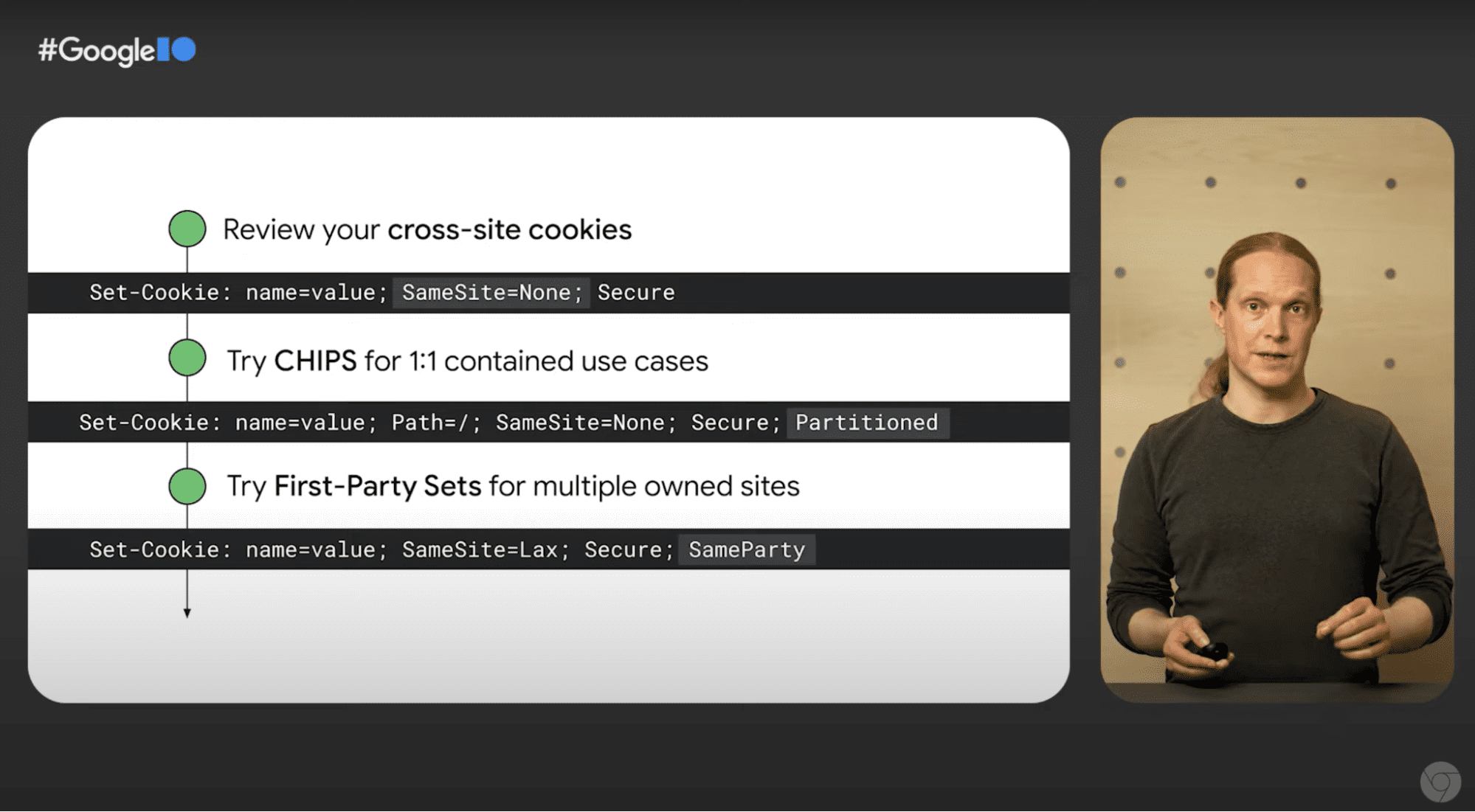
Sự đổi mới của Chrome cũng bao gồm nỗ lực của chúng tôi về quyền riêng tư và bảo mật của người dùng. Đó là lý do chúng tôi áp dụng một phương pháp khác, cụ thể là đưa ra một lộ trình để nhà phát triển có thể duy trì chức năng trong khi vẫn đảm bảo an toàn cho người dùng. Đó là tầm nhìn của Hộp cát về quyền riêng tư. Tìm hiểu thêm về tiến trình của chúng tôi trong việc loại bỏ cookie của bên thứ ba và ra mắt các API mới mà không cần theo dõi trên nhiều trang web. Chúng tôi có một số bản dùng thử theo nguyên gốc mới mà bạn có thể tham gia hôm nay để giúp bạn duy trì chức năng web trong khi vẫn bảo vệ quyền riêng tư của người dùng.

Ngoài ra, để bảo vệ người dùng khỏi hành vi tấn công giả mạo, chúng tôi cần những phương pháp xác thực hiệu quả hơn. Chúng tôi sẽ loại bỏ sự phiền hà khi đăng nhập và tạo mật khẩu bằng khoá truy cập. Bạn có thể tìm hiểu thêm về điều này trong phiên trình bày Một con đường đến một thế giới không cần mật khẩu.
Đẹp và thú vị
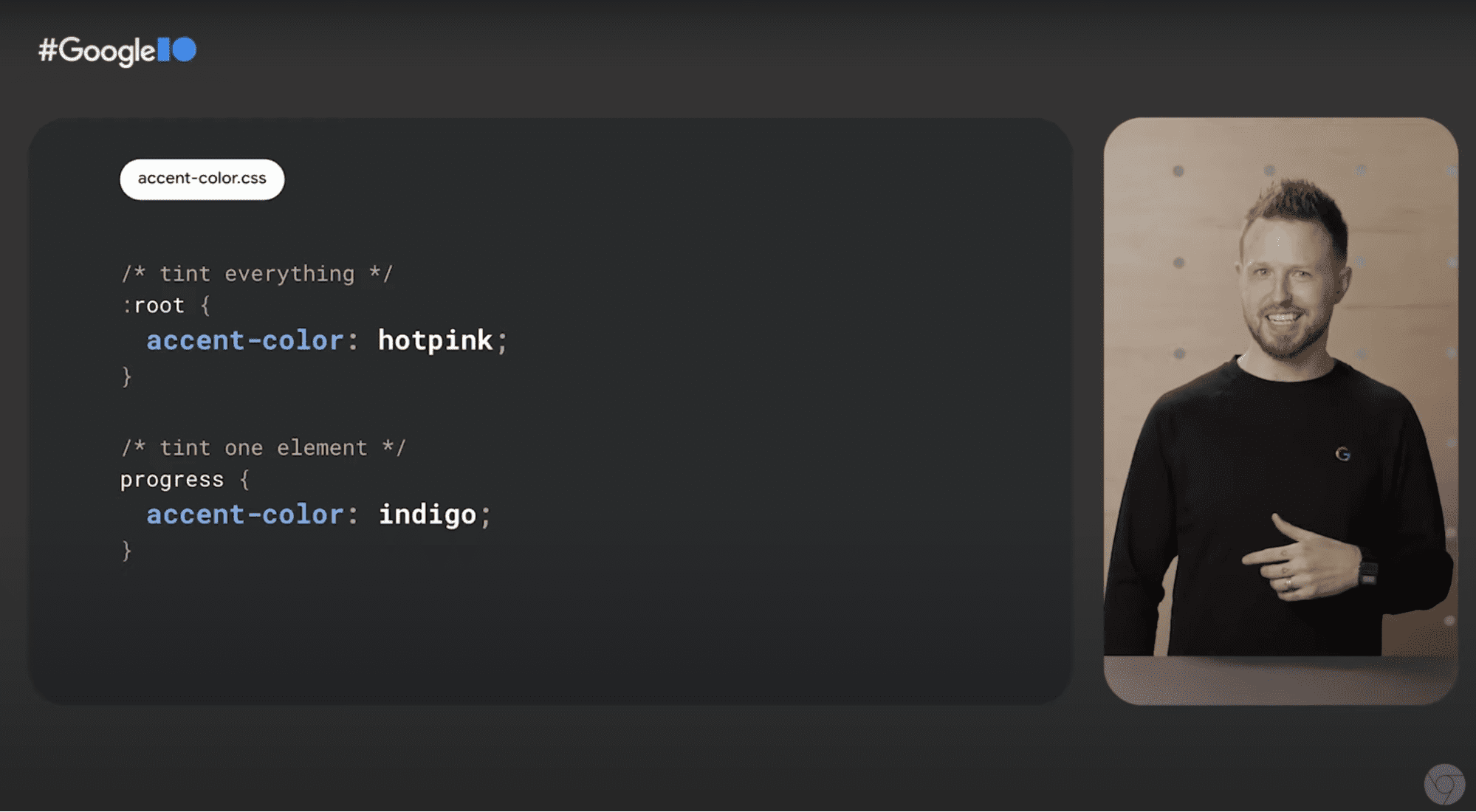
Năm ngoái, chúng tôi đã chứng kiến sự cải thiện đáng kể trên tất cả các trình duyệt về CSS và bố cục gốc. Đối với Chrome, RenderingNG đã giúp cung cấp một số tính năng mà các nhà phát triển đã mong đợi từ lâu. Xem Trạng thái CSS của chúng tôi và khám phá các API định kiểu mới hiện có hôm nay và ngày mai: truy vấn vùng chứa, lưới con, hàm màu hoặc xem bài nói chuyện về Chuyển đổi phần tử dùng chung để tìm hiểu cách chúng tôi đang làm việc để mang lại chuyển đổi liền mạch giữa các trang.

Đơn giản hoá quá trình phát triển web
Chúng tôi chia sẻ đổi mới thông qua Chromium, dự án trình duyệt nguồn mở mang web đến với các ứng dụng Android, TV và tai nghe thực tế ảo và là công cụ hỗ trợ các trình duyệt khác.
Chúng tôi nhận thấy rằng ưu tiên của bạn là về việc xây dựng các tính năng hoạt động trên nhiều trình duyệt. Tìm hiểu về cách chúng tôi, cùng với các trình duyệt khác, đang hợp tác để giúp việc phát triển web dễ dàng hơn bằng cách đảm bảo các tính năng có khả năng tương tác để bạn có thể tập trung vào việc xây dựng trải nghiệm web phong phú cho người dùng.
Cuối cùng, hãy nhớ xem bài phát biểu chính của chúng tôi về Tính năng mới dành cho nền tảng web. Tại đây, chúng tôi sẽ giới thiệu cho bạn các tính năng mới nhất của nền tảng web cũng như phạm vi sử dụng của các tính năng đó trên các trình duyệt để bạn biết khi nào thì có thể dùng các tính năng này trên trang web và ứng dụng của mình.