Po raz pierwszy wszyscy najwięksi dostawcy przeglądarek i inne zainteresowane osoby skontaktowały się z nami, aby rozwiązać najczęstsze problemy ze zgodnością z przeglądarkami określane przez programistów internetowych. Interoperacyjność z 2022 r. usprawni proces tworzenia aplikacji internetowych w 15 kluczowych obszarach. Z tego artykułu dowiesz się, jak dotarliśmy do tego celu, na czym polega projekt, jak będzie mierzony sukces i jak możesz śledzić swoje postępy.
Wszystko zaczęło się w 2019 roku
W 2019 roku firmy Mozilla, Google i inne firmy podjęli duże starania, aby zrozumieć problemów, w postaci ankiet MDN Developer Claim Analysis oraz szczegółowego raportu zgodności przeglądarki. Raporty te dostarczyły nam szczegółowych i przydatnych informacji, dzięki którym mogliśmy rozwiązać największe problemy deweloperów korzystających z platformy internetowej. Zaowocowało to konferencją Compat 2021.
Rozwiązanie Compat 2021 doprowadziło m.in. do stworzenia solidnych podstaw dla zaawansowanych funkcji, takich jak siatka CSS (12% wykorzystania i stały wzrost) oraz CSS flexbox (77% wykorzystania), w tym właściwość gap w flexbox, która rozwiązuje problem z największymi problemami podczas wdrażania nowych metod układu.
Cieszymy się, że pod koniec 2021 r. wyniósł ponad 90% we wszystkich implementacjach.
Czym jest Interop 2022?
Narzędzie Interop z 2022 roku jest testem porównawczym uzgodnionym przez przedstawicieli 3 głównych wdrożeń przeglądarek. Został on opracowany w ramach procesu publicznej nominacji i weryfikacji na podstawie opinii zwolenników Apple, Bocoup, Google, Igalia, Microsoft i Mozilla.
Testy porównawcze obejmują 15 obszarów, które według programistów są szczególnie problematyczne, gdy ich brak lub występują problemy ze zgodnością w różnych przeglądarkach. Wszyscy dostawcy przeglądarek zgodzili się skoncentrować na tych obszarach i zaangażowane w to zaangażowanie wszystkich uczestników programu mogą znacznie zwiększyć komfort tworzenia stron internetowych.
15 obszarów, na których się skupiamy
W 2022 r. skupimy się na wymienionych poniżej funkcjach. Obejmują one 10 nowych obszarów i 5 przeniesionych z wersji Compat 2021. Nowe obszary, na których warto się skupić:
Kaskadowe warstwy
Warstwy kaskadowe dają programistom stron internetowych większą kontrolę nad kaskadą. Pozwalają grupować selektory w warstwy, z których każda ma odrębną specyfikę. Oznacza to, że nie musisz dokładnie ustalać kolejności selektorów ani tworzyć bardzo szczegółowych selektorów, aby zastąpić podstawowe reguły CSS.
Przestrzenie kolorów i funkcje CSS koloru
Aby w systemie projektowania używać funkcji kolorów, musisz obecnie opierać się na wartościach HSL Sass, PostCSS lub calc(). Dzięki funkcjom kolorów wbudowanych w CSS kolory mogą być dynamicznie aktualizowane, a nowe przestrzenie kolorów usuwają ograniczenie do palety sRGB i ograniczenia postrzegania HSL.
W CSS Color Level 5 są zdefiniowane dwie funkcje, które umożliwiają bardziej dynamiczne tworzenie motywów na platformie internetowej:
color-mix(): pobiera dwa kolory i zwraca wynik mieszania ich w określonej przestrzeni kolorów o określoną ilość.color-contrast(): wybiera z listy kolorów kolor o największym kontraście do określonego koloru.
Te funkcje obsługują rozszerzone przestrzenie kolorów (LAB, LCH i P3), a oprócz HSL i sRGB domyślnie przyjmują jednolitą przestrzeń kolorów LCH.
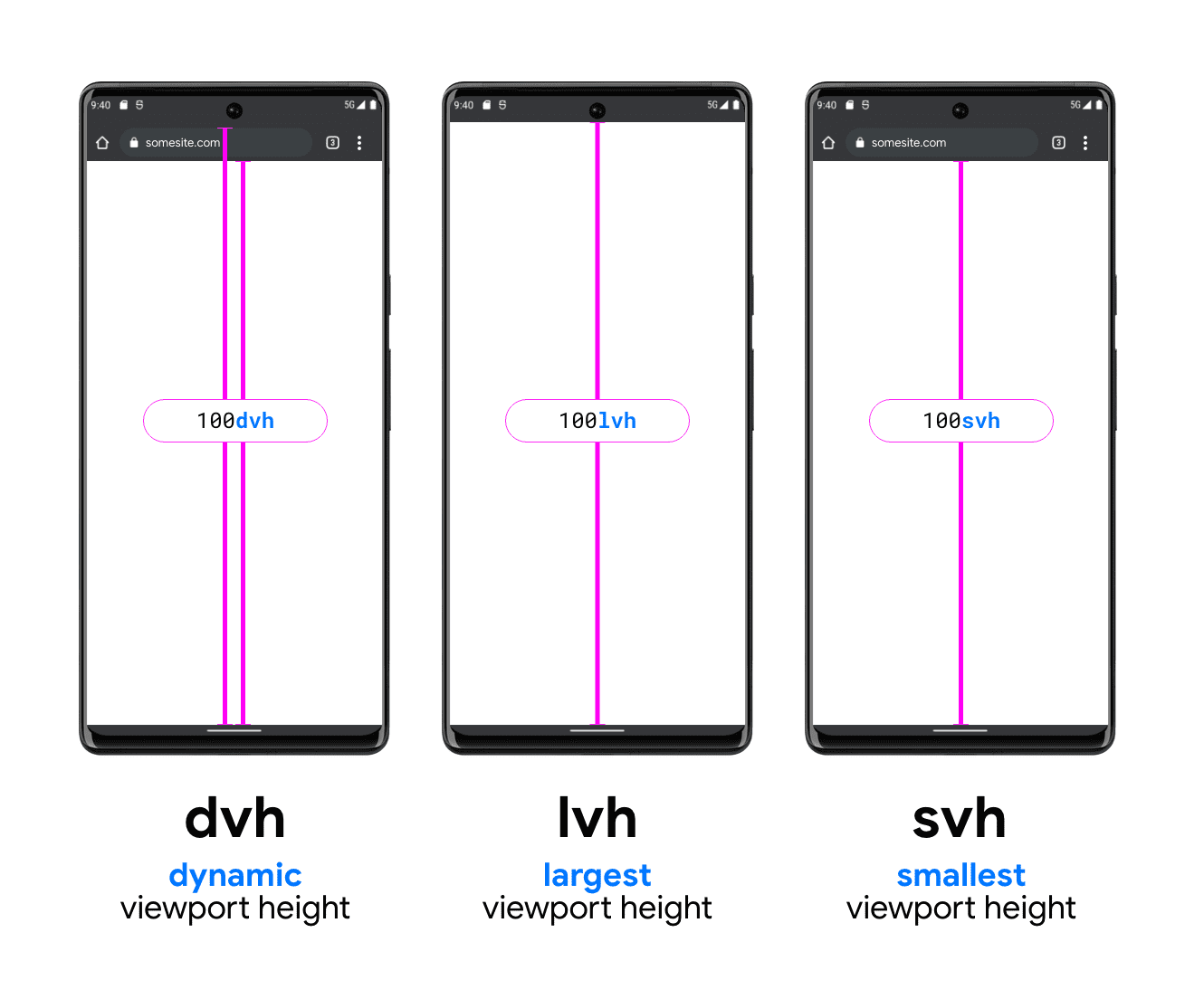
Nowe jednostki widocznego obszaru
Problemy związane z rozmiarem widocznego obszaru są widoczne zarówno w raporcie dotyczącym zgodności przeglądarki MDN z 2020 r., jak i w nowej ankiecie State of CSS 2021. Wartości CSS i Jednostki poziomu 4 dodaje nowe jednostki dla największego, najmniejszego i dynamicznego rozmiaru widocznego obszaru – lv*, sv* i dv*. Ułatwiają one tworzenie układów, które wypełniają widoczny obszar na urządzeniach mobilnych z uwzględnieniem paska adresu.

Dodatkowo zespół ds. współpracy z dostawcami, który powstał w programie Interop 2022, będzie współpracować przy badaniach i poprawianiu stanu interoperacyjności dotychczasowych funkcji pomiaru widocznego obszaru, w tym obecnej jednostki vh.
Przewijanie
Raport z ankiety na temat przewijania w 2021 r. potwierdza, że wdrożenie funkcji przewijania i zgodności z przewijaniem są trudne do wdrożenia i można wprowadzić wiele ulepszeń. Skupimy się na przyciąganiu i przewijaniu oraz scroll-behavior i przewijaniu, aby przewijanie było bardziej spójne i płynne na różnych platformach.
Rozważamy też nowe propozycje funkcji przewijanych elementów.
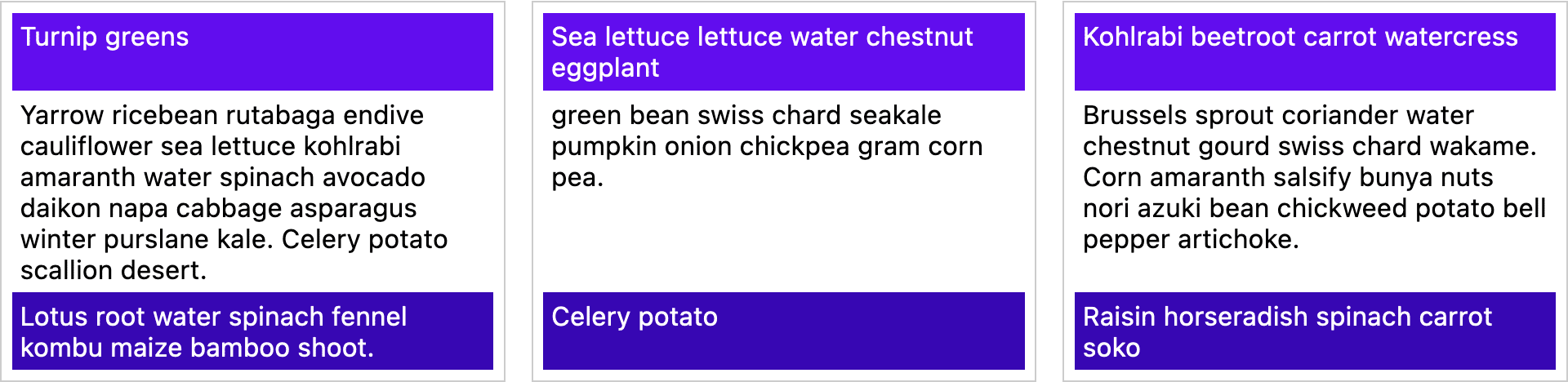
Podsiatka
Wartości subgrid grid-template-columns i grid-template-rows oznaczają, że element siatki, do którego zastosowano display: grid, może dziedziczyć definicję ścieżki z części siatki nadrzędnej, na którą jest umieszczona.
Na przykład trzy poniższe komponenty karty mają nagłówek i stopkę wyrównane z nagłówkami i stopkami sąsiednich kart, mimo że każda karta ma osobną siatkę. Ten wzór działa, ponieważ każda karta jest elementem, który obejmuje 3 wiersze siatki nadrzędnej, a następnie za pomocą siatki podrzędnej dziedziczy te wiersze na kartę.

Również dostępne
- Kontener CSS (właściwość
contain) - Element
<dialog> - Elementy sterujące formularza
- Typografia i kodowanie: w tym kodowanie tekstu
font-variant-alternates,font-variant-position, jednostkiici CJK - Web Compat – skupiający się na różnicach między przeglądarkami, które powodują problemy ze zgodnością witryny, które mają wpływ na użytkowników
W projekcie Compat 2021 poczyniliśmy ogromny postęp w realizacji tych obszarów, ale wciąż można je ulepszyć. Zostały one więc uwzględnione w interakcji z 2022 r., aby umożliwić rozwiązanie pozostałych problemów.
- Współczynnik proporcji
- Flexbox
- Siatka
- Przyklejone
- Przekształcenia
Badania
Oprócz 15 obszarów, na których skupiamy się w 2022 roku, obejmuje też 3 analizy. Są to obszary, które są problematyczne i wymagają ulepszenia, ale obecny stan specyfikacji lub testów nie jest jeszcze wystarczająco dobry, aby można było ocenić postępy na podstawie wyników testów:
- Edytuję:
contenteditableiexecCommand - Zdarzenia wskaźnika i myszy
- Pomiar widocznego obszaru
Dostawcy przeglądarek i inne zainteresowane osoby będą współpracować nad usprawnieniem testów i specyfikacji dla tych obszarów, by mogły zostać uwzględnione w kolejnych wersjach tej inicjatywy.
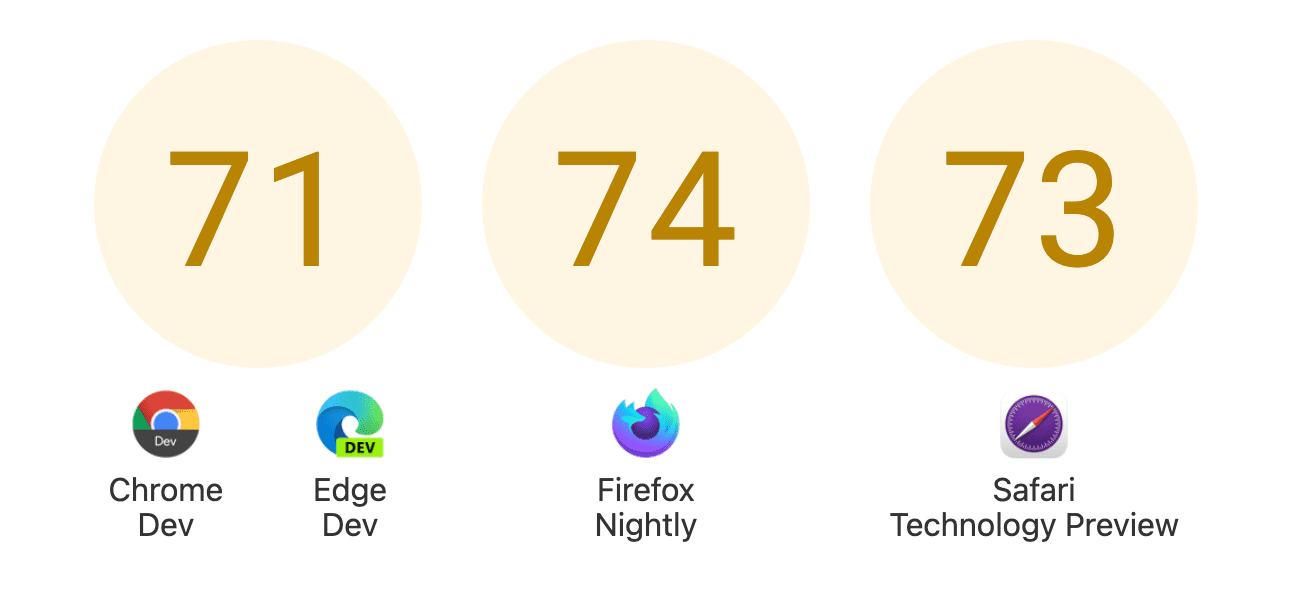
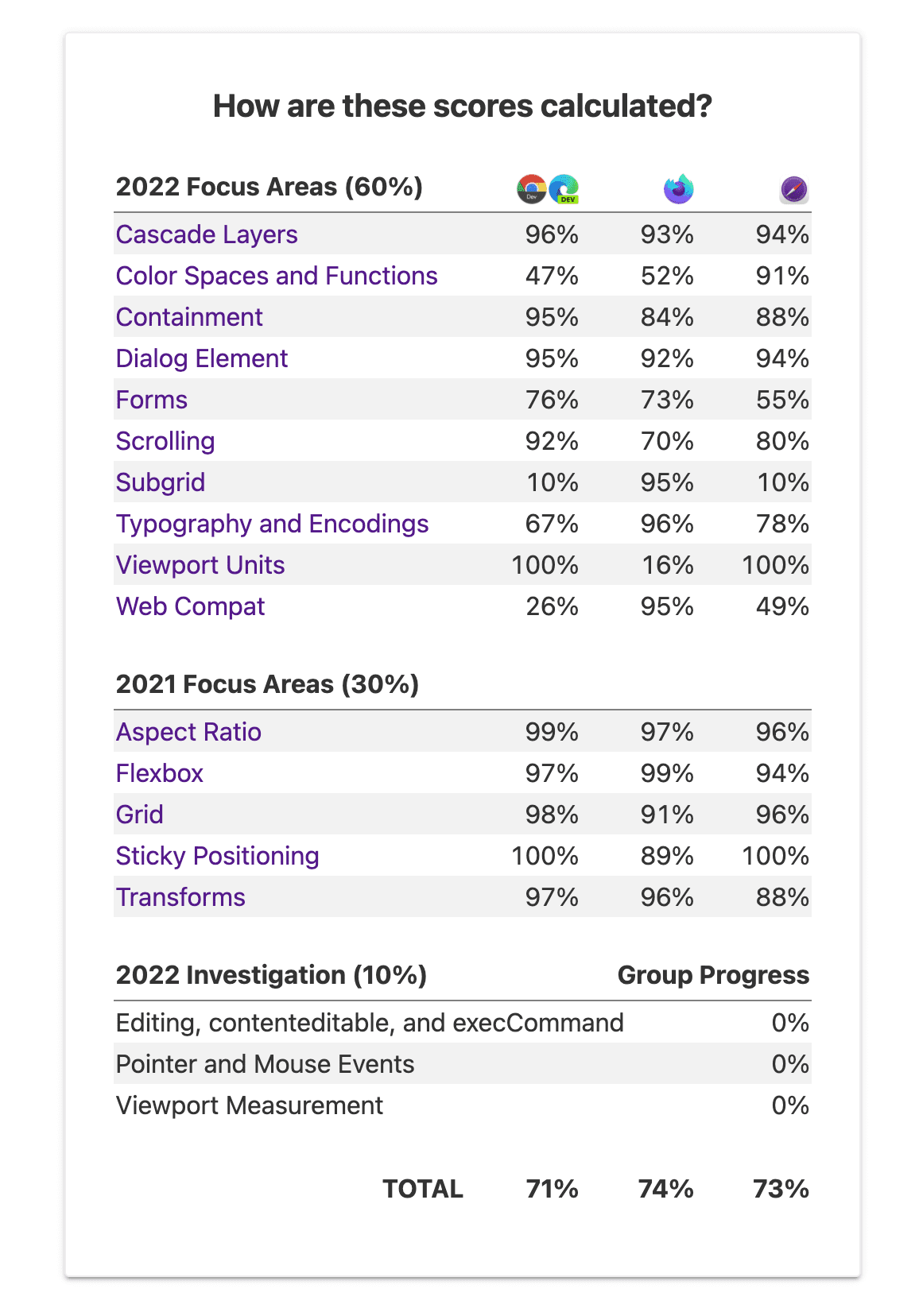
Mierzenie skuteczności i śledzenie postępów

Postępy w 15 najważniejszych obszarach będzie służyć do śledzenia postępów w obecnym panelu z testami platform internetowych. Dla każdego obszaru zidentyfikowano zestaw testów. Następnie przeglądarki są oceniane pod kątem tych testów, podając wynik dla każdego obszaru i ogólny wynik dla wszystkich 15 obszarów.
Aby śledzić postępy i śledzić postępy, zapoznaj się z panelem Interop 2022. W ciągu roku możesz śledzić rozwój platformy i zobaczyć, jak rozwija się Twoja platforma.

Co to wszystko oznacza dla deweloperów?
Celem tych wieloletnich działań w zakresie interoperacyjności, w postaci rozwiązania Compat 2021, Interoperacyjności 2022 i wielu innych, jest całkowite uznanie i rozwiązanie problemów, z którymi deweloperzy zmagali się od wielu lat. Nie jest to wysiłek włożony w jedną przeglądarkę, ale silną współpracę między wszystkimi głównymi dostawcami przeglądarek i znajomymi w celu doskonalenia platformy internetowej.
W gruncie rzeczy celem platformy internetowej jest zwiększenie użyteczności i niezawodności platformy internetowej dla deweloperów, aby mogli oni spędzać więcej czasu na tworzeniu wysokiej jakości stron internetowych, zamiast skupiać się na niespójnościach w przeglądarkach.
Powiedz nam, co myślisz
Jeśli chcesz podzielić się opinią na temat ulepszeń wprowadzonych w wersji Compat 2021 lub którejkolwiek funkcji wchodzącej w skład Interoperacyjności 2022, chętnie poznamy Twoją opinię. Która z tych funkcji ma największy wpływ na Twoją pracę? Czym się interesujesz? Zgłoś problemy z repozytorium GitHub lub poinformuj nas o tym na Twitterze.
Więcej informacji o interakcji z 2022 r.:



