これまでに、すべての主要なブラウザ ベンダーと他の関係者が協力して、ウェブ デベロッパーが特定したブラウザの互換性に関する主要な問題を解決しました。Interop 2022 では、15 の主要分野でウェブ向けの開発エクスペリエンスが向上します。この記事では、ここまでの経緯、プロジェクトの焦点、成功の測定方法、進捗状況の追跡方法について説明します。
2019 年に始まりました
2019 年、Mozilla や Google などは、デベロッパーのニーズを理解するための大きな取り組みを始めました。MDN デベロッパーのニーズ評価アンケートと、詳細なブラウザ互換性レポートの形式でもご確認いただけます。これらのレポートは、ウェブ プラットフォームを使用するデベロッパーの主な課題に対処するための詳細かつ実用的な情報を提供し、Compat 2021 の取り組みにつながりました。
とりわけ Compat 2021 は、Flexbox の gap プロパティを含む CSS grid(使用率 12%、着実に増加)や CSS Flexbox(使用率 77%)などの強力な機能のための強固な基盤を築くことができました。これは、新しいレイアウト メソッドを採用する際のデベロッパーにとっての最大の悩みの解消です。
2021 年末には、すべての実装で 90%以上のスコアを達成しました。
相互運用 2022 とは
Interop 2022 は、3 つの主要なブラウザ実装の代表者が合意したベンチマークです。サポーター、Apple、Bocoup、Google、Igalia、Microsoft、Mozilla の意見を取り入れて公開推薦と審査を経て開発されました。
このベンチマークは 15 の領域に焦点を当てています。これらの領域がない場合やブラウザ間で互換性に問題がある場合、デベロッパーが特定している領域が特に問題となるとされています。すべてのブラウザ ベンダーがこれらの領域に注力することに同意しており、関係者全員がウェブ開発のエクスペリエンスを飛躍的に向上させたいと望んでいます。
重点を置く 15 の領域
相互運用 2022 で重視される機能は以下のとおりです。これには、10 の新しい領域と、Compat 2021 から引き継いだ 5 つの領域が含まれています。新しい重点分野は次のとおりです。
レイヤのカスケード
カスケード レイヤを使用すると、ウェブ デベロッパーはカスケードをより詳細に制御できます。これにより、セレクタをレイヤにグループ化し、それぞれに独自の特殊性を持つことができます。つまり、基本 CSS ルールを上書きするために、セレクタを慎重に並べたり、高度に限定的なセレクタを作成したりする必要はないということです。
色空間と CSS 色関数
デザイン システムでカラー関数を使用するには、現在、HSL 値で Sass、PostCSS、または calc() に依存する必要があります。CSS に組み込まれているカラー関数により、色を動的に更新できます。また、新しい色空間により、sRGB 色域の制限と HSL の知覚制限が取り除かれます。
CSS のカラーレベル 5 では、ウェブ プラットフォームでより動的なテーマ設定を可能にする 2 つの関数が定義されています。
color-mix(): 2 つの色を受け取り、指定された色空間での色を指定量で混合した結果を返します。color-contrast(): 指定された単色に対するコントラストが最も高い色を色のリストから選択します。
これらの関数は拡張色空間(LAB、LCH、P3)をサポートしており、HSL と sRGB に加えてデフォルトで均一な LCH 色空間になります。
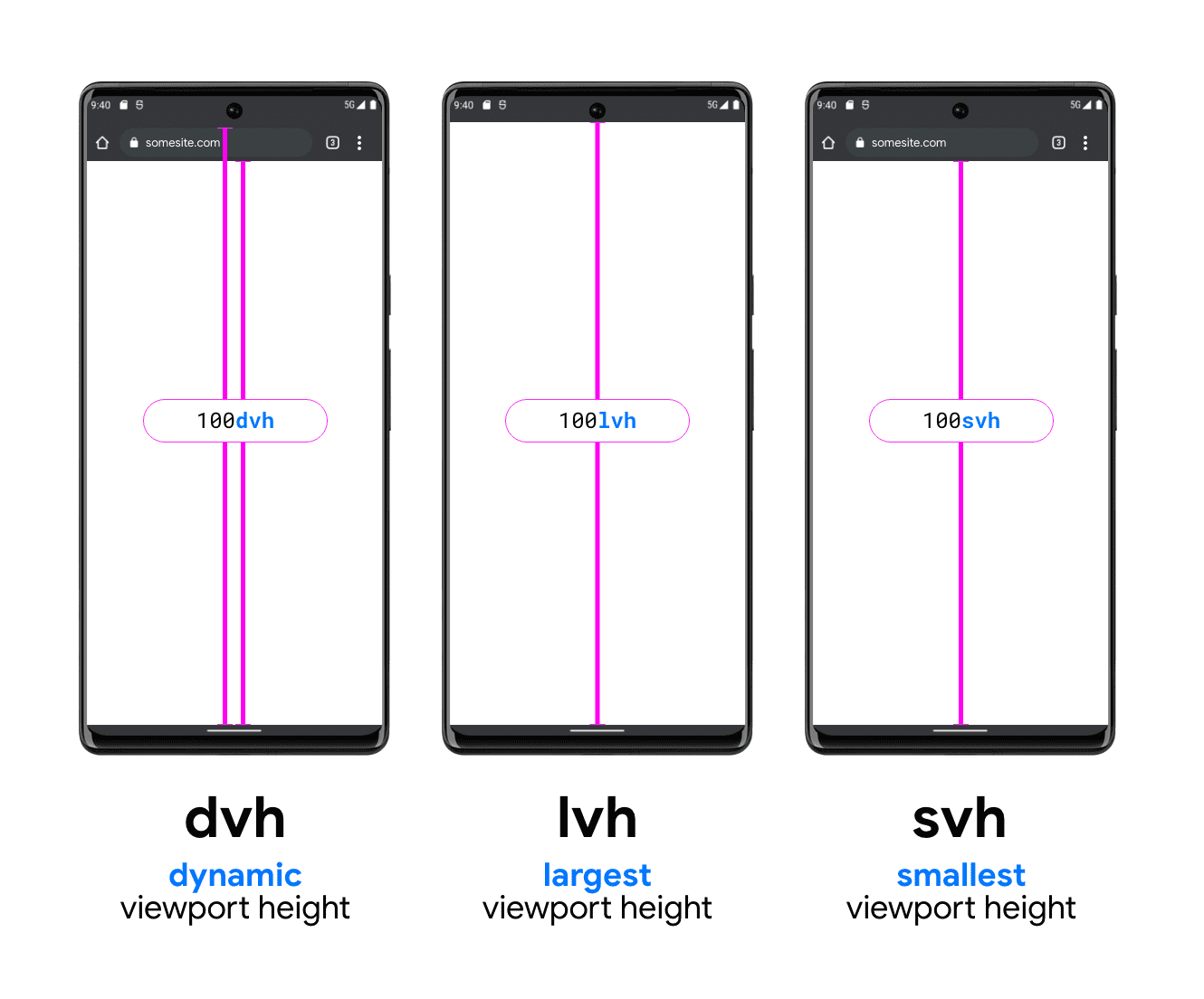
新しいビューポートの単位
MDN Browser Compatibility Report 2020 と、新しい State of CSS 2021 調査では、ビューポートのサイズ設定に関する問題が明らかになっています。CSS 値と単位レベル 4 では、最大、最小、および動的なビューポート サイズ(lv*、sv*、dv*)に対応する新しい単位が追加されました。これらのユニットにより、アドレスバーを考慮して、モバイル デバイスの表示ビューポート全体に表示されるレイアウトを簡単に作成できます。

また、相互運用 2022 を支えるクロスベンダー チームは、既存の vh ユニットを含む既存のビューポート測定機能の相互運用性の状態の調査と改善に共同で取り組みます。
スクロール
2021 Scroll Survey Report では、スクロール機能とスクロールの互換性は実装が難しく、改善の余地が多く残されていることがわかっています。プラットフォーム間でより一貫性がありスムーズなスクロールを実現するために、スクロール スナップ、scroll-behavior、オーバースクロール動作に焦点を当てます。
また、新しいスクロール スナップ機能の提案も検討しています。
サブグリッド
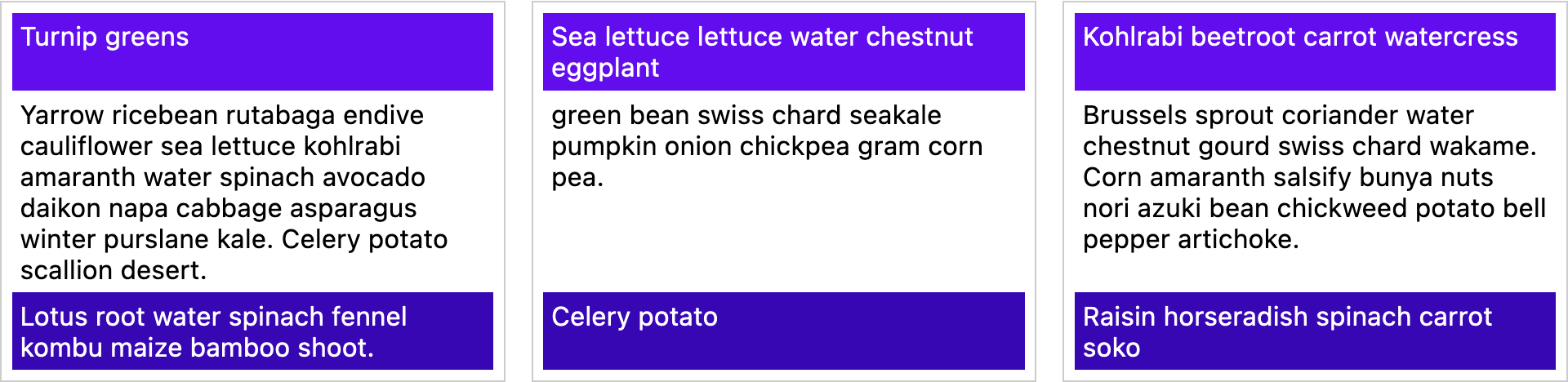
grid-template-columns と grid-template-rows の subgrid 値は、display: grid が適用されたグリッド アイテムは、その上にある親グリッドの部分からトラック定義を継承できることを意味します。
たとえば、次の 3 つのカード コンポーネントでは、各カードに個別のグリッドがありますが、ヘッダーとフッターが隣接するカードのヘッダーとフッターに揃えられています。このパターンは、各カードが親グリッドの 3 行にまたがるアイテムであり、サブグリッドを使用してそれらの行をカードに継承するためです。
<ph type="x-smartling-placeholder">
その他の機能
- CSS Containment(
containプロパティ) <dialog>要素- フォーム コントロール
- タイポグラフィとエンコード:
font-variant-alternates、font-variant-position、ic単位、CJK テキスト エンコードなど - エンドユーザーに影響するサイトの互換性の問題の原因となったブラウザ間の違いに焦点を当てた Web Compat
次の領域は Compat 2021 プロジェクトを通じて大きな進歩を遂げましたが、まだ改善の余地があります。そのため、残りの問題に対処できるように、相互運用 2022 にこれらの API が含まれています。
- アスペクト比
- Flexbox
- グリッド
- 固定的なポジショニング
- 変換
調査の取り組み
Interop 2022 では、15 の重点分野に加えて、3 つの調査活動を行います。問題があり、改善が必要だが、仕様やテストの現在の状態は、テスト結果を使用して進捗状況をスコアリングするにはまだ十分ではない領域です。
- 編集中、
contenteditable、execCommand - ポインタとマウスのイベント
- ビューポートの測定
ブラウザ ベンダーや他の関係者が協力して、これらの領域のテストや仕様を改善し、今後の取り組みに取り入れられるようにします。
成果の測定と進捗状況の追跡

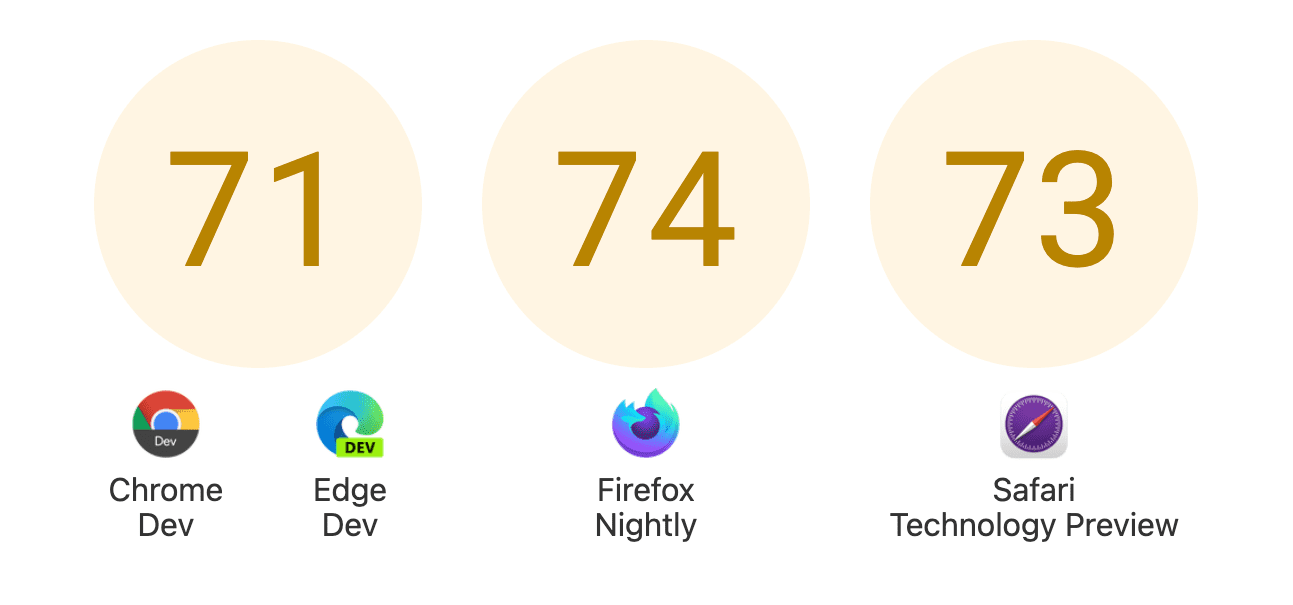
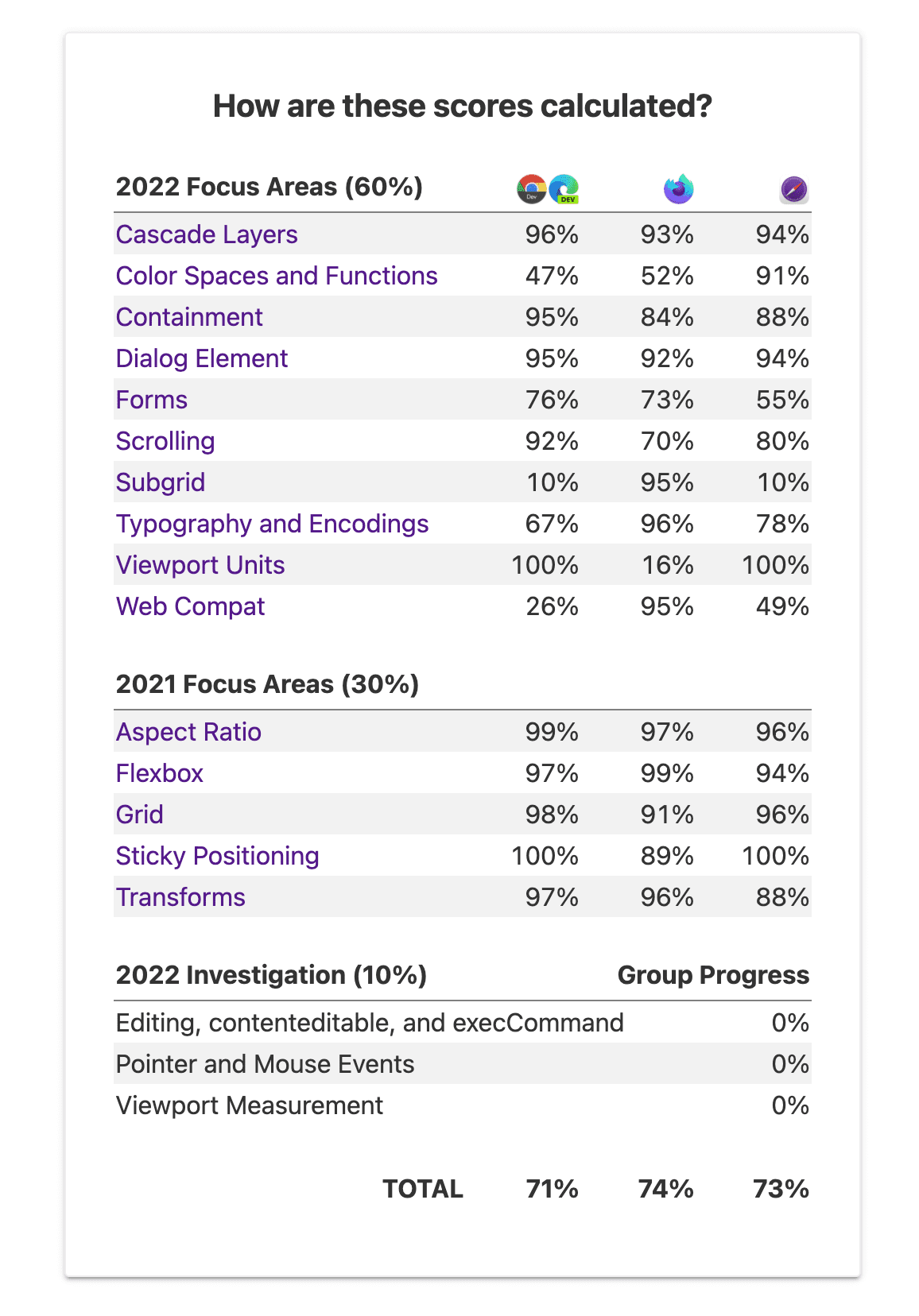
既存の web-platform-tests ダッシュボードを使用して、15 の重点分野における進捗状況を追跡します。領域ごとに一連のテストが特定されています。テストに照らしてブラウザのスコアが算定され、各領域のスコアと 15 の領域の総合スコアが計算されます。
相互運用 2022 のダッシュボードで、進捗状況や進捗を確認できます。1 年間で、プラットフォームがどのように改善されていくかを見ていきます。
<ph type="x-smartling-placeholder">
デベロッパーへの影響
Compat 2021、Interop 2022 など、数年間にわたるこうした相互運用性の取り組みは、デベロッパーが長年経験してきた課題を十分に認識し、対処することを目標としています。ブラウザを 1 つに絞る取り組みではなく、すべての主要なブラウザ ベンダーや友人との緊密な連携によって、ウェブ プラットフォーム全体の改善が進められています。
本質的には、デベロッパーにとってウェブ プラットフォームの利便性と信頼性を高め、ブラウザの不整合を解消する代わりに優れたウェブ エクスペリエンスの構築により多くの時間を費やせるようになることを目標としています。
ご意見をお寄せください
Compat 2021 の改善点や、Interop 2022 に含まれる機能についてフィードバックがございましたら、ぜひお聞かせください。あなたの仕事に最も大きな違いを生む機能は次のうちどれですか。本当に楽しみなことは何ですか?GitHub リポジトリで問題を報告するか、Twitter でお知らせください。
相互運用 2022 の詳細:



