Per la prima volta in assoluto, tutti i principali fornitori di browser e le altre parti interessate si sono unite per risolvere i principali problemi di compatibilità dei browser identificati dagli sviluppatori web. Interoperabilità 2022 migliorerà l’esperienza di sviluppo per il web in 15 aree chiave. In questo articolo, scoprirai come siamo arrivati fin qui, su cosa si concentra il progetto, come verrà misurato il successo e come puoi monitorare i progressi.
Tutto è iniziato nel 2019
Nel 2019, Mozilla, Google e altri hanno dato il via a un grande impegno volto a capire il meglio come i sondaggi sulla valutazione delle esigenze degli sviluppatori MDN e il Browser Compatibility Report approfondito. Questi report ci hanno fornito informazioni dettagliate e strategiche per far fronte alle principali sfide per gli sviluppatori con la piattaforma web e hanno portato all'impegno di Compat 2021.
Tra le altre cose, Compat 2021 ha portato a creare una solida base per funzionalità potenti come la griglia CSS (utilizzo del 12% e in costante crescita) e flexbox CSS (utilizzo del 77%), inclusa la proprietà gap in flexbox, che risolve un problema fondamentale per gli sviluppatori quando adottano nuovi metodi di layout.
Alla fine del 2021 abbiamo raggiunto un punteggio superiore al 90% in tutte le implementazioni.
Che cos'è Interop 2022?
Interoperabilità 2022 è un benchmark, concordato dai rappresentanti di tre principali implementazioni dei browser e sviluppato attraverso un processo di candidatura pubblica e revisione con il contributo dei sostenitori Apple, Bocoup, Google, Igalia, Microsoft e Mozilla.
Il benchmark si concentra su 15 aree, identificate dagli sviluppatori come particolarmente problematiche quando non sono presenti o presentano problemi di compatibilità tra i browser. Tutti i fornitori di browser hanno acconsentito a concentrarsi su queste aree e tutte le persone coinvolte sono entusiasti di iniziare a migliorare notevolmente l'esperienza di sviluppo per il web.
Le 15 aree di interesse
Interoperabilità 2022 sarà incentrata sulle seguenti funzionalità. Includono 10 nuove aree, più 5 riportate da Compat 2021. Le nuove aree di interesse sono:
Livelli a cascata
I livelli a cascata offrono agli sviluppatori web un maggiore controllo sulla cascata. Forniscono un modo per raggruppare i selettori in livelli, ciascuno con la propria specificità. Ciò significa che non devi ordinare i selettori con attenzione o creare selettori molto specifici per sovrascrivere le regole CSS di base.
Spazi colore e funzioni colore CSS
Per utilizzare le funzioni colore in un sistema di progettazione, attualmente devi fare affidamento su Sass, PostCSS o calc() sui valori HSL. Grazie alle funzioni colore integrate in CSS, i colori possono essere aggiornati in modo dinamico e i nuovi spazi colore rimuovono la limitazione alla gamma sRGB e i limiti percettivi dell'HSL.
Esistono due funzioni definite nel livello colore CSS 5 che consentono una tematizzazione più dinamica sulla piattaforma web:
color-mix(): prende due colori e restituisce il risultato della loro combinazione in uno spazio colore specificato di una quantità specificata.color-contrast(): seleziona da un elenco di colori il colore con il contrasto più elevato rispetto a un singolo colore specificato.
Queste funzioni supportano gli spazi colore espansi (LAB, LCH e P3) e, oltre a HSL e sRGB, utilizzano per impostazione predefinita lo spazio colore uniforme LCH.
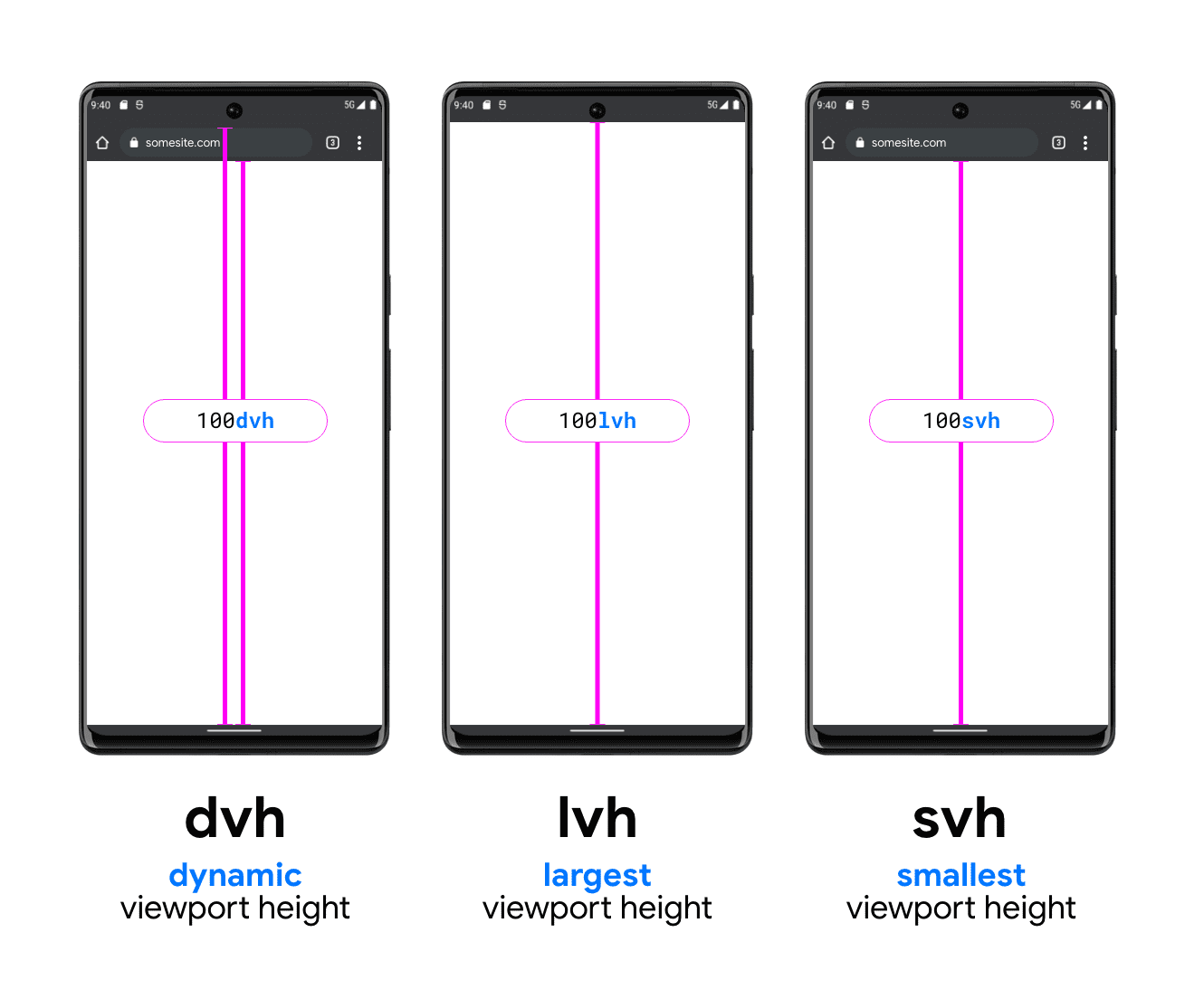
Nuove unità area visibile
Le difficoltà legate al dimensionamento dell'area visibile sono in evidenza sia nell'MDN Browser Compatibility Report 2020 sia nel nuovo sondaggio State of CSS 2021. Valori e unità CSS di livello 4 aggiungono nuove unità per le dimensioni area visibile più grande, più piccola e dinamica, lv*, sv* e dv*. Queste unità semplificano la creazione di layout che riempiono l'area visibile sui dispositivi mobili tenendo conto della barra degli indirizzi.

Inoltre, il team multifornitore di Interop 2022 collaborerà alla ricerca e al miglioramento dello stato di interoperabilità delle funzionalità di misurazione dell'area visibile esistenti, inclusa l'unità vh esistente.
Scorrimento
Il report Sondaggio 2021 sul scorrimento conferma che le funzionalità di scorrimento e la compatibilità dello scorrimento sono difficili da implementare e presentano molte aree di miglioramento. Ci concentreremo su snapshot, scroll-behavior e overscroll-behavior per fare in modo che lo scorrimento sia più uniforme e fluido tra le piattaforme.
Stiamo anche esplorando nuove proposte per la funzionalità di scorrimento dell'aggancio.
Griglia secondaria
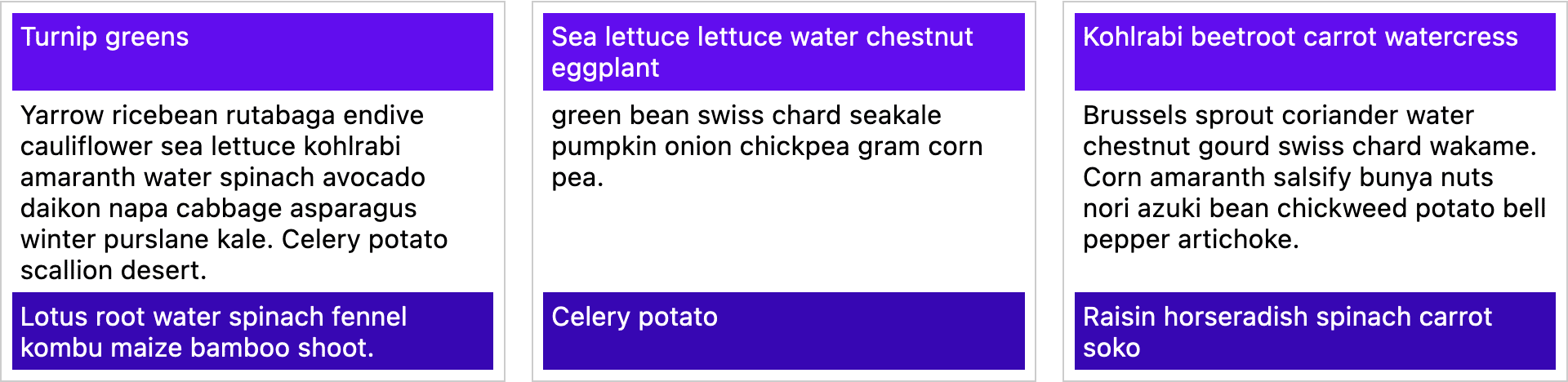
Il valore subgrid di grid-template-columns e grid-template-rows indica che un elemento della griglia a cui è applicato display: grid può ereditare la definizione della traccia dalla parte della griglia principale su cui viene posizionato.
Ad esempio, i tre componenti seguenti di schede hanno un'intestazione e un piè di pagina allineati alle intestazioni e ai piè di pagina adiacenti, anche se ogni scheda ha una griglia indipendente. Questo pattern funziona perché ogni scheda è un elemento che si estende su tre righe della griglia principale e utilizza la griglia secondaria per ereditare queste righe nella scheda.

Incluso anche
- Contenimento CSS (la proprietà
contain) - Elemento
<dialog> - Controlli modulo
- Tipografia e codifiche: tra cui
font-variant-alternates,font-variant-position, l'unitàice codifiche del testo CJK - Web Compat, che si concentra sulle differenze tra i browser che hanno causato problemi di compatibilità del sito che interessano gli utenti finali.
Le seguenti aree hanno fatto grandi progressi nell'ambito del progetto Compat 2021, ma c'è ancora margine di miglioramento. Pertanto, sono state incluse in Interop 2022 per consentire la risoluzione dei problemi rimanenti.
- Proporzioni
- Flexbox
- Griglia
- Posizionamento fisso
- Trasformazioni
Iniziative di indagine
Oltre alle 15 aree di intervento, Interoperabilità 2022 comprende tre attività investigative. Queste sono aree problematiche e che devono essere migliorate, ma in cui lo stato corrente delle specifiche o dei test non è ancora sufficientemente buono per poter valutare i progressi utilizzando i risultati dei test:
- Modifica,
contenteditableeexecCommand - Eventi puntatore e mouse
- Misurazione dell'area visibile
I fornitori di browser e gli altri stakeholder collaboreranno per migliorare i test e le specifiche per queste aree, in modo che possano essere inclusi nelle future iterazioni di questo impegno.
Misurare i risultati e monitorare i progressi

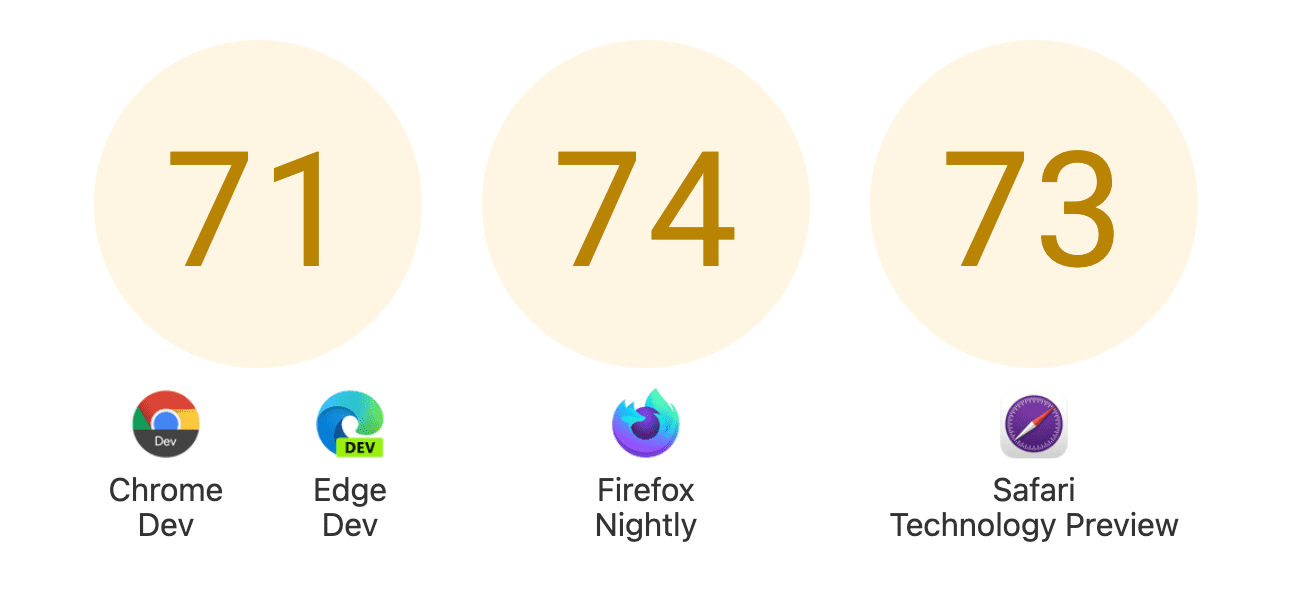
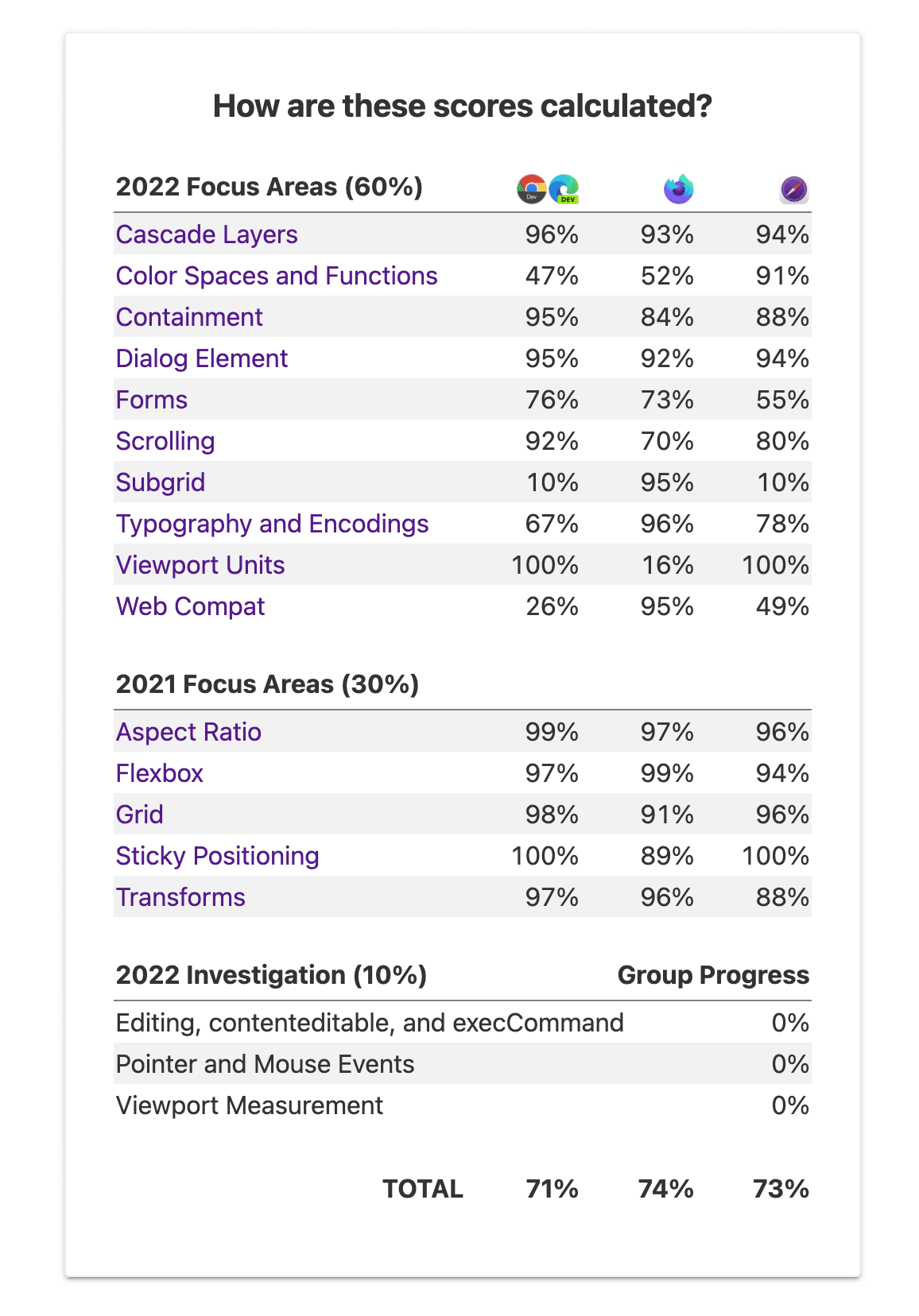
L'attuale dashboard dei test sulle piattaforme web esistente verrà utilizzata per monitorare i progressi nelle 15 aree di interesse. Per ogni area è stata identificata una serie di test. I browser vengono quindi valutati in base a questi test, assegnando un punteggio per ogni area e un punteggio complessivo per tutte e 15 le aree.
Per seguire e monitorare i progressi, consulta la dashboard di Interop 2022. Nel corso dell'anno, potrai seguire i tuoi progressi e scoprire in che modo la piattaforma che utilizzi sta migliorando.

Cosa cambierà per gli sviluppatori?
L’obiettivo di questi sforzi di interoperabilità pluriennale, sotto forma di Compat 2021, Interoperabilità 2022 e molto altro, è riconoscere e affrontare pienamente i punti critici che gli sviluppatori hanno sperimentato per molti anni. Non si tratta di uno sforzo da un unico browser, ma piuttosto di una stretta collaborazione tra tutti i principali fornitori di browser e amici per migliorare la piattaforma web a livello generale.
In sostanza, l'obiettivo è rendere la piattaforma web più utilizzabile e affidabile per gli sviluppatori, in modo che possano dedicare più tempo alla creazione di esperienze web eccellenti invece di aggirare le incoerenze del browser.
Facci sapere la tua opinione
Ci piacerebbe conoscere la tua opinione sui miglioramenti apportati durante Compat 2021 o su una qualsiasi delle funzionalità incluse in Interop 2022. Quale di queste funzionalità farà la differenza nel tuo lavoro? Cosa ti entusiasma davvero? Problemi relativi al repository GitHub o facci sapere su Twitter.
Scopri di più su Interop 2022 da:



