昨年末に、相互運用 2023 は終了しました。この作業はブラウザからは より相互運用性の高いウェブの実現を目指しており、 ブラウザの違いによって気が付くはずです。この投稿で最終結果を共有します。 また、Chrome チームがおすすめする機能もいくつか紹介します。
最終スコア
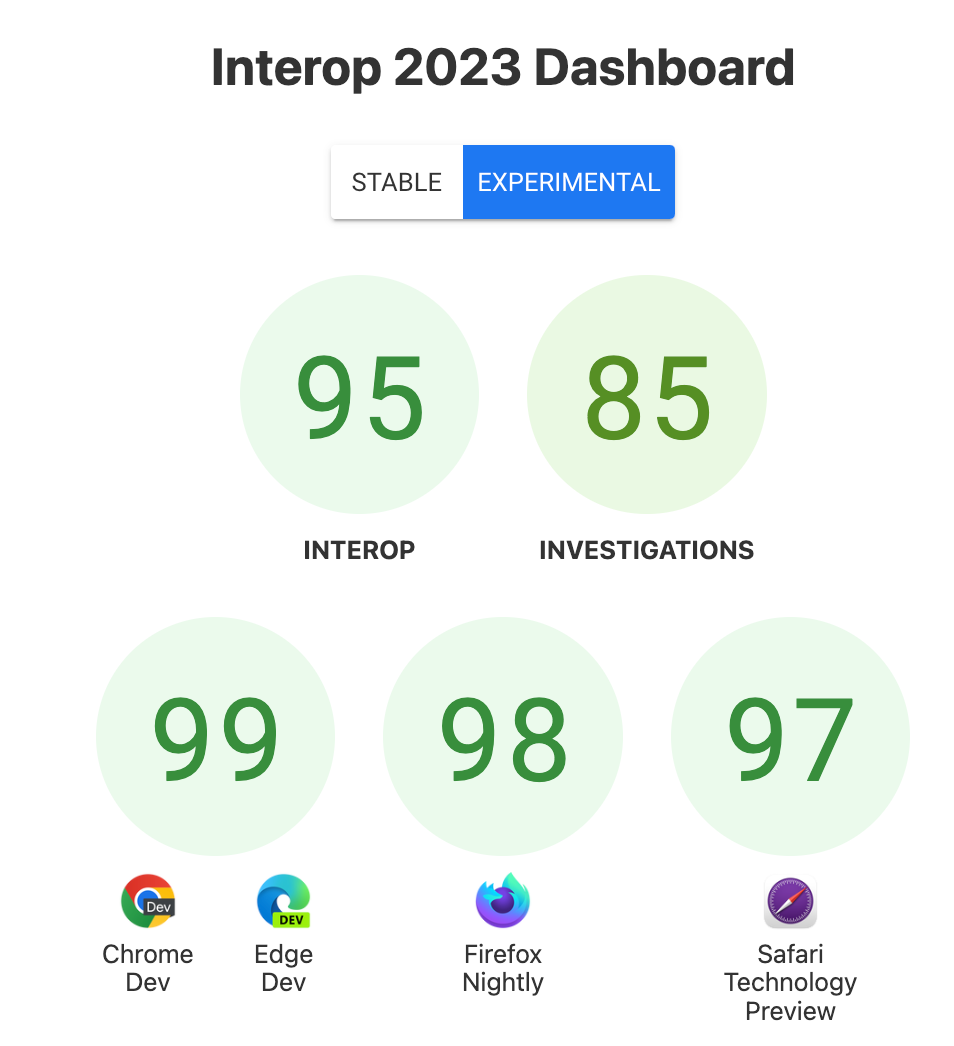
<ph type="x-smartling-placeholder">
2023 年初頭のスコアに比べると、緑がはっきり見えるのは素晴らしいことです。私たちはこれまで、 スコアが大幅に上昇しました。
私たちが楽しみにしていること
2023 年の重点分野の一覧については、相互運用 2023 ダッシュボードをご覧ください。一部の重点分野(:has()、
コンテナクエリ、inert 属性が機能全体をカバーしていました。その他
たとえば Flexbox では
サポートしています。
:has()
最後は CSS の親セレクタです。これはほぼ初日からリクエストされていますが、ついにすべてのブラウザでこのセレクタを使用できるのは素晴らしいことです。つまり、デベロッパーがこのセレクタをエミュレートするために必要とする JavaScript を削減できるということです。」 - Chrome デベロッパーリレーションズ エンジニア、Thomas Steiner 氏
関数型疑似クラスは、生成 AI と
:has()。これは、デベロッパーからの重要なリクエストをプラットフォームに送ったためです。これは、
親セレクタがあり、条件を指定することで
含まれています。しかし、他にもさまざまな用途に活用できます。CSS ラップで説明されているように、
親要素よりも多くの要素を作成できます。また、横方向に選択することもできます。
:has() デモ: ドックChrome チームのデベロッパー リレーションズ エンジニア Una Kravets 説明します。
":has() セレクタは、新しく追加された CSS 機能の中で最も柔軟かつパワフルです。これを使用すると、存在、状態、さらには子要素の数に基づいて親のスタイルを設定できます。さらに、他のコンビネーターと組み合わせて兄弟要素のスタイルを設定したり、UI のスタイルを新たなレベルで制御できるというメリットもあります。とても柔軟な機能です。すでに、:has() の機能を活用する際に追加のスクリプトに頼る必要性を軽減する優れたデモを数多く見てきました。」
Chrome のソフトウェア エンジニアの Philip Jägenstedt が思い出したように、:has() は
サポート不足のためにデベロッパーが苦戦していた主な機能
State of CSS Survey in 2023。
この機能を使えるのは Google だけではありません。
Una と Adam Argyle の The CSS Podcast で has() について話しているをお聞きください。その後、詳細について知ることができます。
ウェブ コミュニティのこれらの投稿から :has()。
コンテナクエリ
2023 年は、かつて不可能だと考えられていたことにとって素晴らしい年となりました。イン
:has() に加え、ウェブ プラットフォームでついにクロスブラウザ サポートが実現しました。
作成します。コンテナ(または要素)クエリを
レスポンシブ デザインのコンセプトが導入されてわずか 1 年後の 2011 年のことです。さて、
主要なブラウザ エンジンのすべてで利用できます。
Una と Adam は、CSS Podcast でコンテナクエリについて説明しました。 そして、Una が紹介しました。 ブラウザでのデザイン」へようこそ。コミュニティでは多くのヒントや 考えています
サブグリッド
Interop 2023 で私が気に入っているのは、サブグリッドです。これを使用すると、 その親要素で定義されたトラックサイズを使用して メイングリッド内にネストされていますおかげで Microsoft Edge のウェブ アプリが プラットフォーム エンジニア、サブグリッドは 2023 年にすべての主要なブラウザ エンジンで利用可能になりました。 Chrome のスコアを伸ばし ぜひお試しください
Chrome デベロッパーリレーションズ エンジニアの Adriana Jara が、 優れた UI を簡単に作成できるようになり
「ビジュアル、レイアウト、一貫した外観の維持、画面に適応することが難しいです。しかし、グリッドとサブグリッドを使用することで、複数の画面サイズに対応し、コンテンツに自動的に適応するデザインを作成できます。多くの専門知識がなくてもユーザーに優れたエクスペリエンスを提供できるウェブサイトを作成する基本的なニーズに対処するので、私のお気に入りはこちらです。」
サブグリッドのユースケースについては、12 Days of Web の記事に、他の機能と同様にいくつか掲載しました。 この投稿では、CSS ポッドキャストのエピソードをすべて聴くことができます。 また、ウェブ上には膨大なリソースがあります。
色空間と関数
Chrome の CSS デベロッパー Adam Argyle が色空間と色関数について教えてくれたのは当然のことでした。 彼のお気に入りの機能でしたが、
「HSL チャネルの値の変数の計算はおまかせください。Hello ジャストインタイム カラー バリエーションの概要資料。新しい色空間と関数は、カラー ワークフローの問題を解決するだけでなく、より高度で信頼性が高く、鮮やかな色とグラデーションを利用します。さまざまな能力を開放すると同時に、生活をより快適にするのもおすすめです。相互運用で作った調味料を少しかけるだけで、カラフルで楽しい料理になります。」
Adam は、こうした新しいことを理解していただくのに役立つ素晴らしいコンテンツを作成しています。 高解像度 CSS カラーガイドなど、さまざまな機能に対応しています。 と gradient.style、CSS Podcast の色関数に関する説明をご覧ください。
これらの機能は、主要なブラウザ エンジンのすべてで利用できます。 詳しくは、こちらの記事をご覧ください。
相互運用 2024 にご期待ください
相互運用可能になった機能は、 Baseline - 新たに利用可能になりました。多数の新しいプロダクトが 2023 年にこのグループに加わった 関係者全員の取り組みを完了させましょう間もなく発表の予定です 2024 年の重点分野をまとめたものです 今年のウェブプラットフォームは もっと良くなるでしょう


