في نهاية العام الماضي، اكتملت عملية التشغيل التفاعلي لعام 2023. هذه الجهود من المتصفّح والجهات الأخرى والمورّدين الآخرين إلى إنشاء شبكة ويب أكثر قابلية للتشغيل التفاعلي مع عدد أقل من الاختلافات بين المتصفحات لإزعاجك. ينشر هذا المنشور النتائج النهائية، بالإضافة إلى بعض الميزات المفضلة لدى فريق Chrome.
النتائج النهائية

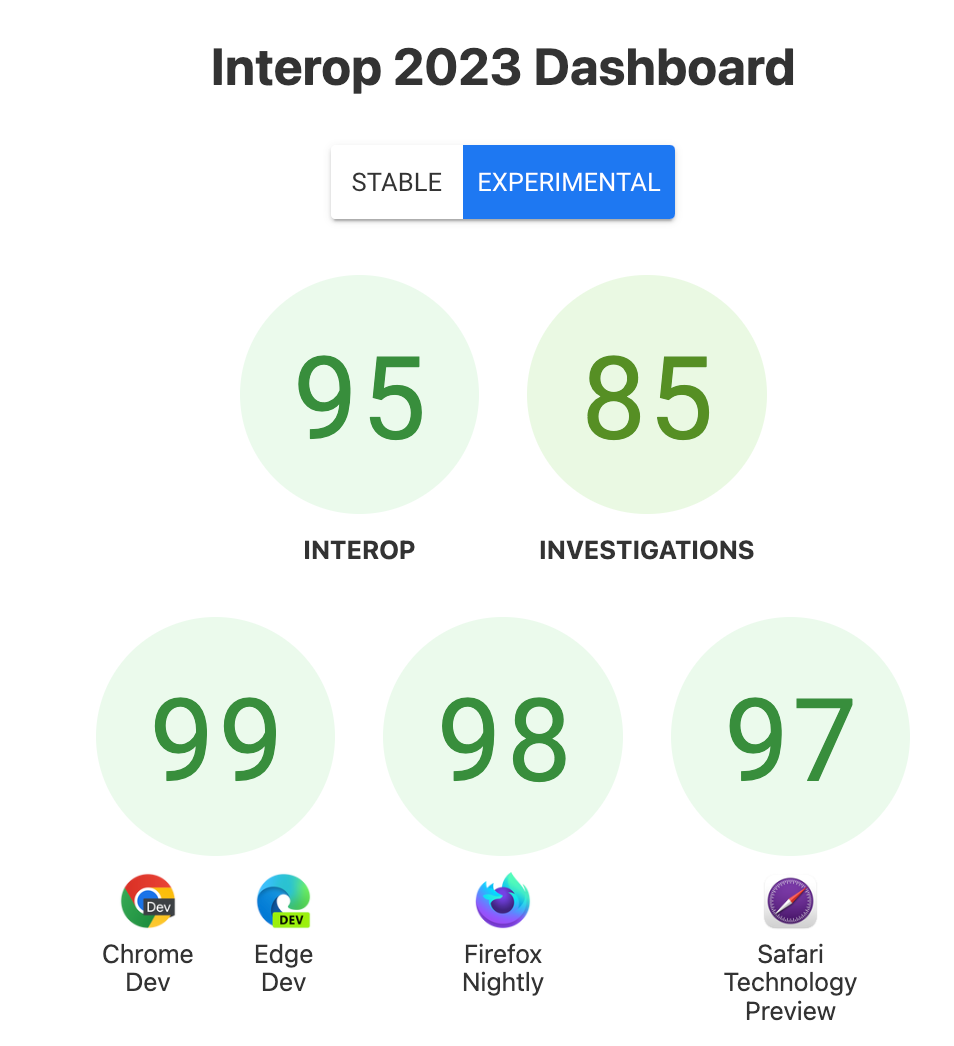
من الرائع رؤية الكثير من اللون الأخضر والمقارنة بالنتائج الواردة في بداية 2023، فقد قطعنا شوطًا طويلاً، حيث المتصفّح الذي يشهد زيادة كبيرة في النتيجة
ما الذي يهمّنا؟
يمكنك الاطّلاع على القائمة الكاملة بمجالات التركيز لعام 2023 في لوحة بيانات Interop لعام 2023. بعض الجوانب التي يجب التركيز عليها، مثل :has()،
الطلبات في الحاوية، والسمة inert، تناولت ميزة كاملة. غير ذلك،
على سبيل المثال، العمل على Flexbox، وتم التعامل مع بعض أخطاء الاختبار الطفيفة في
الميزة الحالية عبر المتصفحات.
:has()
"أخيرًا، هي أداة اختيار رئيسية لخدمة CSS. وقد طُلِب ذلك منذ اليوم الأول تقريبًا، وبإمكانه في النهاية توفيره في جميع المتصفّحات، وهو ما يعني أنّه على المطوّرين تقليل عدد ملفات JavaScript لمحاكاة أداة الاختيار هذه".—"توماس شتاينر"، مهندس علاقات المطوّرين على Chrome.
كان هناك قدر كبير من الإثارة حول الفئة الزائفة الوظيفية
:has()، لأنّه قدّم إلى المنصة طلبًا رئيسيًا من المطوّرين. أُنشأها جون هنتر، الذي كان متخصصًا
محدد رئيسي - يمكنك تحديد عنصر بناءً على الأشياء
داخلها. مع ذلك، يمكن استخدامها في مهام أكثر. كما هو موضح في محتوى CSS المضمّن، يمكنك تحديد
أكثر بكثير من العنصر الأصلي، وحتى القيام بتحديدات جانبية.
:has(): Dockأونا كرافيتس، مهندسة علاقات المطوّرين في فريق Chrome تشرح ما يلي:
"أداة الاختيار :has() هي واحدة من أكثر ميزات CSS المتوفرة حديثًا وأكثر مرونة وفعالية. باستخدامه، يمكنك تصميم أي عنصر رئيسي استنادًا إلى التواجد أو الحالة أو حتى عدد العناصر الفرعية. بالإضافة إلى ذلك، يمكنك الجمع بين هذا الأسلوب وغيره من أدوات الدمج لإنشاء نمط بين الأشقّاء واكتساب مستوى جديد من التحكّم في نمط واجهة المستخدم الخاصة بك. إنها ميزة مرنة للغاية! لقد رأيت بالفعل الكثير من العروض التوضيحية الرائعة التي تقلل من الحاجة إلى الاعتماد على نصوص برمجية إضافية عند الاستفادة من قوة :has()."
ذكرني فيليب ياغنشتيت، وهو مهندس برمجيات على Chrome، أنّ ":has()"
أهم ميزة واجهها المطوّرون بسبب عدم توفّر الدعم اللازم لذلك عند سؤالهم عن الميزة
في استطلاع حالة خدمة مقارنة الأسعار (CSS) لعام 2023
لذلك، لسنا الأشخاص الوحيدين المتحمسين للحصول على هذا.
يمكنك الاستماع إلى "أونا" مع "آدم أرجيل" ومناقشة "has()" في بودكاست CSS، ثم التعرّف على مزيد من المعلومات حول
:has() من هذه المشاركات من منتدى الويب.
- التعرّف على أداة اختيار لغة CSS
:has()من خلال أمثلة - قفل شريط التمرير باستخدام "
:has()" - حالة استخدام لخدمة CSS
:has()
طلبات البحث الخاصة بالحاويات
تبيّن أنّ 2023 كان عامًا رائعًا بالنسبة إلى الكثير من الأمور التي كانت تبدو مستحيلة. ضِمن
بالإضافة إلى :has()، أصبح نظام الويب الأساسي أخيرًا متوافقًا مع جميع المتصفحات
استعلامات الحاوية. لقد طلبت الحصول على استعلامات عن الحاوية (أو العناصر) منذ
عام 2011، بعد عام فقط من طرح مفهوم التصميم سريع الاستجابة. دِلْوَقْتِي،
الموجودة هنا، ومتاحة في جميع محركات المتصفحات الرئيسية.
ناقشت "أونا" و"آدم" طلبات البحث في الحاويات في بودكاست CSS. وعرّفت "أونا" عليهما في حلقة من التصميم في المتصفح. شارك المنتدى أيضًا الكثير من النصائح الأفكار.
الشبكة الفرعية
أفضِّل استخدام Subgrid في عام 2023. تتيح لك تحديد شبكة على ثم استخدام أحجام المسار المحددة على هذا العنصر الأصلي الشبكات المتداخلة داخل تلك الشبكة الرئيسية. بفضل عمل متصفِّح Microsoft Edge على الويب لمهندسي المنصات، وأصبحت الشبكة الفرعية متاحة في جميع محركات المتصفحات الرئيسية خلال عام 2023 لتعزيز النتيجة لمتصفح Chrome، وجلب هذه الميزة المثيرة للجميع.
أخبرتني "أدريانا جارا"، مهندسة علاقات مطوّري برامج Chrome، كيف يمكن للشبكة والشبكة الفرعية جعل إنشاء واجهة مستخدم رائعة أسهل،
"أنا سيئة للغاية من حيث المرئيات والتخطيطات والحفاظ على مظهر متسق والتكيف مع الشاشات. ولكن باستخدام الشبكة والشبكة الفرعية بطريقة ما يمكن إنشاء تصميم يعمل عبر أحجام شاشات متعددة ويتكيف تلقائيًا مع المحتوى! وهو الخيار المفضل لديَّ لأنه يلبي حاجة أساسية لإنشاء موقع ويب يمنح المستخدمين تجربة ملائمة دون الكثير من الخبرة".
لقد كتبت بعض حالات استخدام الشبكة الفرعية في مقالة حول 12 Days of Web، وكما هو الحال مع الميزات الأخرى يمكنك الاطّلاع في هذه المشاركة على الاستماع إلى حلقة بودكاست في CSS حول هذا الموضوع. هناك أيضًا الكثير من الموارد من جميع أنحاء الويب.
- التعرّف على الشبكة الفرعية لصفحات CSS
- فيديو: تنسيقات سهلة وأكثر اتساقًا باستخدام الشبكة الفرعية
- تخطيط المحتوى باستخدام شبكة CSS والشبكة الفرعية
مساحات الألوان والدوالّ
لم يفاجئني أنّ مطوّر برامج CSS في Chrome، آدم Argyle، أخبرني أنّ مساحات الألوان والدوالّ قد تكون مختلفة. كانت ميزته المفضلة،
وداعًا للرياضيات المتغيرة قيمة قناة HSL؛ مرحبًا بك، سطر واحد لخيارات الألوان المتاحة في الوقت المناسب. لا تحل مساحات ودوال الألوان الجديدة مشكلات سير عمل الألوان فقط، بل توفر إمكانية الوصول إلى ألوان وتدرجات أكثر تقدمًا وموثوقية وحيوية. لا يعجبني في الوقت نفسه إطلاق العنان لقدراتك وتسهيل حياتك اليومية. ما عليك سوى رشّ توابل جهد التشغيل التفاعلي على هذا الطبق، ما يضفي نكهة لذيذة."
ينشئ "آدم" بعض المحتوى الرائع لمساعدتك على فهم هذه مثل دليل الألوان في CSS للدقة العالية وgradient.style، ونتحدث عن دوال الألوان في بودكاست CSS.
من الرائع أن تكون هذه الميزات متوفرة في جميع محركات المتصفحات الرئيسية. اكتشف المزيد في هذه المقالات الرائعة.
نتطلّع إلى التشغيل التفاعلي لعام 2024
بمجرد أن تصبح الميزات قابلة للتشغيل التفاعلي، تصبح جزءًا من المرجع: متوفّر حديثًا. إنه لأمر مثير أن نرى عدد الميزات التي دخلت إلى هذه المجموعة خلال 2023، وفي جزء كبير منها بسبب جهود جميع المشاركين في التشغيل التفاعلي لعام 2023 سيحين موعد الإعلان قريبًا جدًا المجالات التي سيتم التركيز عليها لعام 2024، ونحن نتطلّع جميعًا إلى معرفة كيف أفضل بكثير من أن يصبح النظام الأساسي للويب هذا العام أفضل.


