Alla fine dello scorso anno, si è concluso il 2023 di Interoperabilità. Questa iniziativa del browser fornitori e altri soggetti puntano a creare un web più interoperabile, con meno risorse le differenze tra i browser per farti tralasciare. Questo post condivide i risultati finali, nonché alcune delle funzionalità preferite dal team di Chrome.
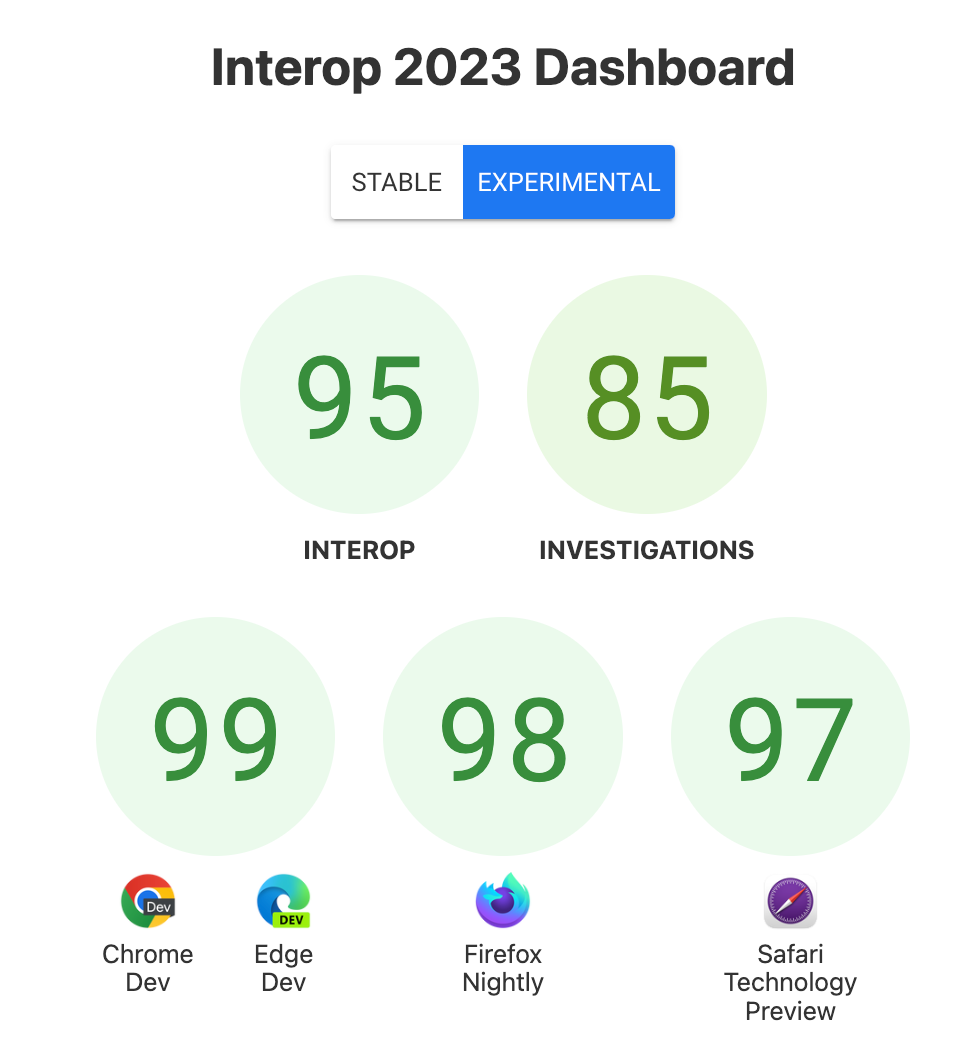
I punteggi finali

È fantastico vedere tanto verde, confrontarli con i punteggi all'inizio del 2023 e ne abbiamo fatta di strada, con ogni registrando un enorme aumento del punteggio.
Cosa ci entusiasma?
Puoi trovare l'elenco completo delle aree di interesse per il 2023 nella dashboard di Interop 2023. Alcune aree di interesse, come :has(),
delle query del container e l'attributo inert coprivano un'intera funzionalità. Altri,
ad esempio il lavoro su Flexbox, dove abbiamo dovuto affrontare alcuni piccoli errori di test in un
funzionalità cross-browser esistente.
:has()
"Finalmente un selettore padre per i CSS. Questa richiesta è stata richiesta quasi dal primo giorno e alla fine averlo in tutti i browser è fantastico e gli sviluppatori devono eseguire meno codice JavaScript per emulare questo selettore." - Thomas Steiner, Developer Relations Engineer su Chrome.
C'è stato molto entusiasmo per la pseudo-classe funzionale
:has(), perché ha inviato alla piattaforma una richiesta chiave da parte degli sviluppatori. it
fornisce un selettore principale: puoi selezionare un elemento in base agli elementi che
al suo interno. Tuttavia, può essere utilizzato per molto altro. Come spiegato nella sezione CSS con wrapping, puoi selezionare
molto di più di un elemento principale ed effettua selezioni ruotate.
:has(): DockUna Kravets, Developer Relations Engineer del team di Chrome spiega:
"Il selettore :has() è una delle nuove funzionalità CSS più flessibili e potenti disponibili. che ti consente di definire qualsiasi elemento principale in base alla presenza, allo stato o persino al numero di elementi secondari. Ma c'è di più: puoi combinarlo con altri combinatori per definire lo stile dei fratelli e ottenere un nuovo livello di controllo dello stile sulla tua UI. È una funzionalità molto flessibile. Ho già visto un sacco di interessanti demo che riducono la necessità di affidarsi a script aggiuntivi quando sfruttano la potenza di :has()."
Come mi ha ricordato Philip Jägenstedt, software engineer di Chrome, :has()
la funzionalità principale con cui gli sviluppatori hanno avuto difficoltà a causa della mancanza di assistenza quando è stato chiesto
nel sondaggio sullo stato dei CSS nel 2023.
Quindi non siamo gli unici utenti entusiasti di aver reso disponibile questa funzionalità.
Puoi ascoltare Una e Adam Argyle, parlare di has() sul podcast The CSS e scoprire di più su
:has() da questi post della community web.
- Scopri il selettore
:has()CSS in base agli esempi - Blocco dello scorrimento con
:has() - Un caso d'uso per il CSS
:has()
Query container
Il 2023 si è rivelato un anno fantastico per cose un tempo ritenute impossibili. Nella
oltre a :has(), la piattaforma web ha finalmente ottenuto il supporto cross-browser per
le query containerizzate. Hai chiesto query contenitore (o elemento) da
2011, solo un anno dopo l'introduzione del concetto di reattivo design.
dal documento ed è disponibile in tutti i principali motori dei browser.
Una e Adam hanno discusso delle query contenitore nel podcast CSS. e Una ha introdotto i loro nomi in un episodio di Progettazione nel browser. La community ha anche condiviso molti suggerimenti e idee.
Griglia secondaria
Subgrid è la mia inclusione preferita in Interop 2023. Consente di definire una griglia su una e poi utilizzare le dimensioni della traccia definite in tale elemento principale, griglie nidificate all'interno della griglia principale. Grazie al lavoro del team di gestione gli ingegneri delle piattaforme, subgrid è diventato disponibile in tutti i principali motori dei browser nel corso del 2023, per migliorare il punteggio di Chrome e di questa entusiasmante funzionalità per tutti.
Adriana Jara, Engineer per le relazioni con gli sviluppatori di Chrome, mi ha parlato di come grid e sottogriglia ha semplificato la creazione di un'ottima UI,
"Non riesco a usare immagini e layout, riesco a mantenere un aspetto coerente e ad adattarmi agli schermi. Tuttavia, con l'utilizzo di una griglia o di una griglia secondaria, è possibile creare un design che funzioni su schermi di diverse dimensioni e che si adatti automaticamente ai contenuti. È il mio preferito perché risponde a un'esigenza basilare di creare un sito web che offra agli utenti un'esperienza soddisfacente senza una grande esperienza".
Ho scritto alcuni casi d'uso per la griglia secondaria in un articolo di 12 Days of Web e, come per le altre funzionalità In questo post, puoi ascoltare la puntata di un podcast CSS in dettaglio. Ci sono anche tantissime risorse da tutto il web.
- Scopri la griglia secondaria CSS
- Video: layout semplici e più coerenti con una griglia secondaria
- Disporre i contenuti con una griglia CSS e una griglia secondaria
Spazi colore e funzioni
Non è stata una sorpresa che lo sviluppatore di CSS di Chrome Adam Argyle mi abbia detto che gli spazi colore e le funzioni era la sua funzionalità preferita,
"Addio complicazioni matematiche della variabile valore del canale HSL; Ciao a tutti i colori, solo in tempo. I nuovi spazi colore e le nuove funzioni non si limitano a risolvere i problemi relativi al flusso di lavoro dei colori, ma offrono l'accesso a colori e sfumature più avanzati, affidabili e vivaci. Cosa c'è di meglio di sbloccare alcune abilità e allo stesso tempo semplificarti la vita. Aggiungi un po' di condimenti per l'interoperabilità e questo piatto sarà colorato e delizioso."
Adam sta creando alcuni contenuti incredibili per aiutarti a comprendere queste nuove come la Guida ai colori CSS ad alta definizione e gradient.style, oltre alle funzioni colore nel podcast CSS.
È fantastico avere queste funzionalità disponibili in tutti i principali motori dei browser. Scopri di più in questi fantastici articoli.
Attendiamo l'interoperabilità 2024
Quando le caratteristiche diventano interoperabili, diventano parte Baseline: appena disponibile. È entusiasmante vedere il numero di nuovi che sono entrate in questo gruppo durante il 2023, in gran parte a causa il lavoro di tutte le persone coinvolte in Interoperabilità 2023. Molto presto sarà il momento di annunciare le aree di interesse selezionate per il 2024 e non vediamo l'ora di scoprire migliore sarà la piattaforma web quest'anno.


