ขอย้ำอีกครั้งว่าในปี 2023 ผู้ให้บริการเบราว์เซอร์รายใหญ่ทั้งหมดและผู้มีส่วนเกี่ยวข้องรายอื่นๆ จะทำงานร่วมกันเพื่อแก้ไขปัญหาด้านความเข้ากันได้ของเบราว์เซอร์ที่พบมากที่สุด
ในปี 2023 ผู้ให้บริการเบราว์เซอร์รายใหญ่ทุกรายและผู้มีส่วนเกี่ยวข้องรายอื่นๆ ได้ร่วมมือกันอีกครั้งเพื่อแก้ไขปัญหาด้านความเข้ากันได้ของเบราว์เซอร์ที่พบมากที่สุด ความพยายามดังกล่าวเริ่มต้นในระดับนี้ด้วยการทำงานร่วมกันปี 2022 และดูสิ่งที่เราประสบความสำเร็จร่วมกันได้ในโพสต์ช่วงสิ้นปี ทุกคนที่เกี่ยวข้องเชื่อว่าวิธีการนี้จะช่วยปรับปรุงประสบการณ์การใช้งานสำหรับนักพัฒนาเว็บในทุกพื้นที่ โดยปีนี้นี่เป็นครั้งแรกที่เราได้ประกาศต่อสาธารณะเกี่ยวกับกระบวนการยื่นข้อเสนอ และได้รับคำแนะนำที่ยอดเยี่ยมมากมายจากเฟรมเวิร์ก บริษัทขนาดใหญ่ ผู้ให้บริการเบราว์เซอร์ และนักพัฒนาซอฟต์แวร์ทั่วโลก
ด้านที่มุ่งเน้นเรื่องการทำงานร่วมกันในปี 2023
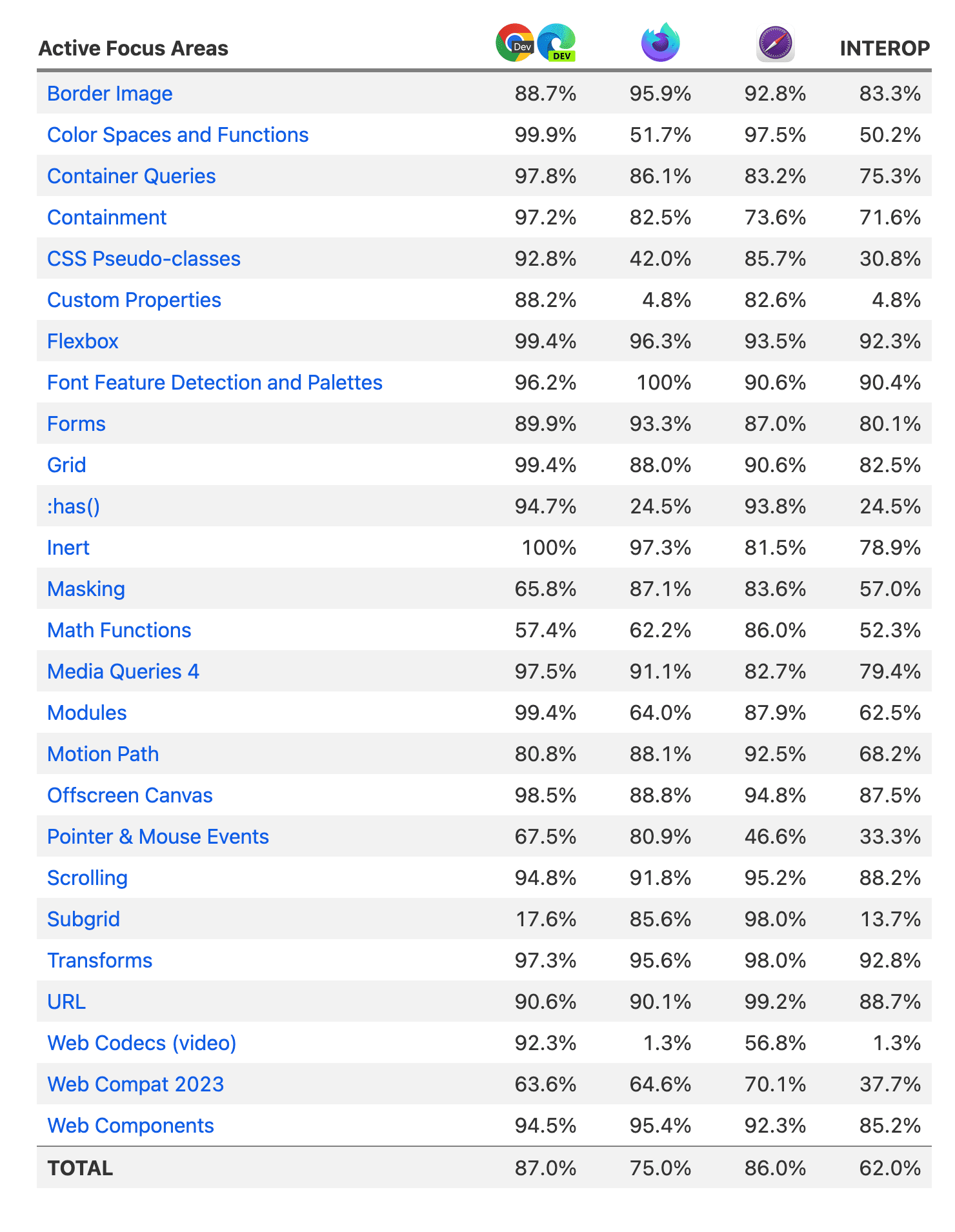
ครั้งนี้เรามุ่งเน้นด้านต่างๆ ไม่น้อยกว่า 26 ด้าน ซึ่งจะอธิบายอย่างละเอียดในเอกสารโปรเจ็กต์ของเรา โดยจะเรียงตามลำดับตัวอักษร ดังนี้
- รูปภาพเส้นขอบใน CSS
- ช่องว่างสีและฟังก์ชันใน CSS
- การค้นหาคอนเทนเนอร์ใน CSS
- มีการควบคุมใน CSS
- คลาส Pseudo ของ CSS
- พร็อพเพอร์ตี้ที่กำหนดเองใน CSS
- Flexbox
- การตรวจหาฟีเจอร์แบบอักษรและชุดสี
- ฟอร์ม
- ตารางกริด
- :has()
- Inert
- การมาสก์ใน CSS
- ฟังก์ชันทางคณิตศาสตร์ใน CSS
- คำค้นหาสื่อ
- โมดูลใน Web Workers
- เส้นทางการเคลื่อนไหวในภาพเคลื่อนไหว CSS
- ผืนผ้าใบนอกจอ
- เหตุการณ์ของตัวชี้และเมาส์
- URL
- Web Compat 2023: การมุ่งเน้นด้านข้อบกพร่องเล็กๆ น้อยๆ ที่ทำให้เกิดปัญหาด้านความเข้ากันได้ของเว็บไซต์ที่ทราบ
- ตัวแปลงรหัสเว็บ (วิดีโอ)
- คอมโพเนนต์ของเว็บ
คุณสามารถดูรายละเอียดทั้งหมดของทุกด้านที่มุ่งเน้นได้ที่การทดสอบแพลตฟอร์มเว็บซึ่งอิงจาก MDN Web Docs แต่นี่คือข้อมูลบางส่วนที่เราคิดว่าคุณอาจตื่นเต้นมาก
การค้นหาคอนเทนเนอร์
การค้นหาคอนเทนเนอร์เป็นคำขอยอดนิยมจากนักพัฒนาแอปมาเป็นเวลาหลายปี และในปี 2022 Chrome และ Safari ก็ส่งมา Firefox คาดว่าจะส่งการค้นหาคอนเทนเนอร์ใน Firefox 110 และการทดสอบสำหรับด้านที่มุ่งเน้นนี้ก็จะช่วยให้มั่นใจได้ว่าการค้นหาคอนเทนเนอร์จะทำงานได้อย่างเสถียรบนทุกเบราว์เซอร์และเป็นไปตามข้อกำหนด
:has(…)
นักพัฒนาซอฟต์แวร์ขอตัวเลือกหลักใน CSS มานานแล้ว คลาสเทียมของ :has() ทำให้สามารถใช้ Use Case หลักได้หลายกรณี รวมถึงการเลือกองค์ประกอบข้างเคียงก่อนหน้าที่เกี่ยวข้องกับองค์ประกอบอ้างอิง ตัวอย่างเช่น การจัดรูปแบบของรูปที่มีคำบรรยายต่างจากรูปที่ไม่มีคำบรรยาย ดูข้อมูลเพิ่มเติมเกี่ยวกับกรณีการใช้งานสำหรับ has() ใน :has() ซึ่งเป็นตัวเลือกครอบครัว
คุณสมบัติที่กำหนดเอง
คุณสมบัติที่กำหนดเองของ CSS หรือที่เรียกว่าตัวแปร CSS ช่วยให้คุณกำหนดค่าเพียงครั้งเดียวในสไตล์ชีตและนำค่านั้นไปใช้ซ้ำได้ในหลายแห่ง ซึ่งช่วยลดการซ้ำซ้อน ตัวอย่างเช่น คุณสามารถกำหนดสีหรือขนาดแบบอักษรทั่วไปเพียงครั้งเดียวในสไตล์ชีตและนำไปใช้ในคอมโพเนนต์ต่างๆ การสนับสนุนขั้นพื้นฐานสำหรับพร็อพเพอร์ตี้ที่กำหนดเองอยู่ในเบราว์เซอร์มานานแล้ว การทำงานร่วมกันในปี 2023 จะมุ่งเน้นที่กฎ @@property @property แสดงถึงการลงทะเบียนพร็อพเพอร์ตี้ที่กำหนดเองในสไตล์ชีต ซึ่งทำให้สามารถตรวจสอบประเภทพร็อพเพอร์ตี้ ตั้งค่าเริ่มต้น และกำหนดว่าพร็อพเพอร์ตี้ควรสืบทอดค่าหรือไม่ ดูข้อมูลเพิ่มเติมใน @property: การให้พลังพิเศษแก่ตัวแปร CSS
การมาสก์ CSS
การมาสก์ CSS มอบวิธีในการใช้เอฟเฟกต์รูปภาพ เช่น เมื่อใช้ CSS ที่คุณเห็นในแอปพลิเคชันกราฟิก การรองรับพร็อพเพอร์ตี้ต่างๆ ในการมาสก์ไม่สม่ำเสมอ ทำให้การมาสก์ใช้งานยากกว่าที่ควรจะเป็น โดยส่วนที่มุ่งเน้นนี้จะช่วยให้นักพัฒนาซอฟต์แวร์ใช้เอฟเฟกต์ครีเอทีฟโฆษณาในเบราว์เซอร์ต่างๆ ได้อย่างมั่นใจ ดูข้อมูลเพิ่มเติมเกี่ยวกับการใส่เอฟเฟกต์กับรูปภาพในบทความเกี่ยวกับการมาสก์รูปภาพนี้
OffscreenCanvas
องค์ประกอบ <canvas> และ Canvas API เป็นวิธีสคริปต์ที่สามารถวาดกราฟิกบนหน้าจอได้ แต่ก็อาจทำให้เกิดปัญหาด้านประสิทธิภาพได้ เนื่องจากงานดังกล่าวเสร็จสิ้นในชุดข้อความเดียวกันกับการโต้ตอบของผู้ใช้แล้ว OffscreenCanvas มอบภาพพิมพ์แคนวาสซึ่งแยกออกจาก DOM และ Canvas API ให้แก่นักพัฒนาแอป นอกจากนี้ นักพัฒนาซอฟต์แวร์ยังสามารถเรียกใช้งานการแสดงผลใน Web Worker ซึ่งแยกต่างหากจากเทรดหลักได้ด้วย ดูข้อมูลเพิ่มเติมเกี่ยวกับประโยชน์ด้านประสิทธิภาพของ OffscreenCanvas
เหตุการณ์เกี่ยวกับตัวชี้และเมาส์
เหตุการณ์ของตัวชี้จะเริ่มทำงานเมื่อมีการโต้ตอบกับหน้าเว็บโดยใช้เมาส์ ปากกา สไตลัส หรือหน้าจอสัมผัส เหตุการณ์ของเมาส์เริ่มทำงานเมื่อใช้เมาส์ แต่ด้วยเหตุผลที่ผ่านมาด้วยสำหรับการแตะ พื้นที่โฟกัสนี้ครอบคลุมพฤติกรรมของตัวชี้และการโต้ตอบของเมาส์กับหน้าเว็บ ซึ่งรวมถึงวิธีที่หน้าเว็บมีปฏิสัมพันธ์กับการทดสอบ Hit และพื้นที่ที่เลื่อน พื้นที่ที่มุ่งเน้นในปี 2023 จะไม่รวมการสัมผัสและสไตลัสเนื่องจากไม่มีการทดสอบแพลตฟอร์มเว็บในส่วนนี้
WebCodecs
WebCodecs API มีวิธีให้นักพัฒนาซอฟต์แวร์เข้าถึงเฟรมแต่ละเฟรมของวิดีโอและกลุ่มเสียง มอบการเข้าถึงตัวแปลงรหัสที่มีอยู่แล้วในเบราว์เซอร์ และอินเทอร์เฟซที่หลากหลายเพื่อโต้ตอบกับตัวแปลงรหัส บทความการประมวลผลวิดีโอด้วย WebCodecs จะแสดงวิธีใช้ API เพื่อถอดรหัสและแสดงผลแต่ละเฟรมบนผืนผ้าใบ
คอมโพเนนต์ของเว็บ
คอมโพเนนต์เว็บเป็นคำรวมที่ใช้เรียกเทคโนโลยีจำนวนมากที่ใช้สร้างคอมโพเนนต์ที่นำมาใช้ใหม่ได้ เช่น องค์ประกอบที่กำหนดเองและ Shadow DOM การทำงานร่วมกันในปี 2023 จะมุ่งเน้นที่การปรับปรุงความสามารถในการทำงานร่วมกันของเทคโนโลยีพื้นฐานเหล่านี้
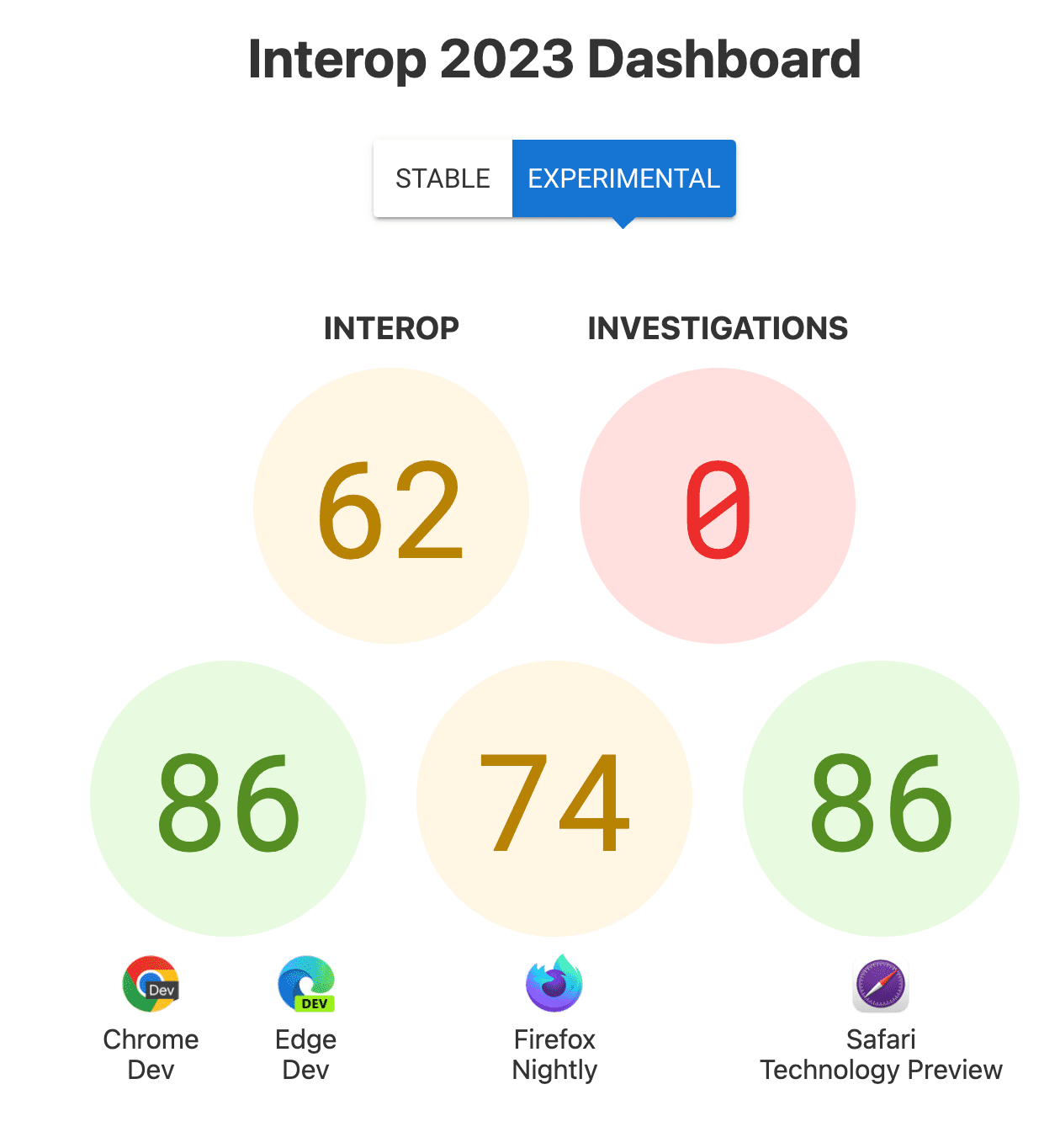
หน้าแดชบอร์ด
ติดตามความคืบหน้าตลอดทั้งปีในแดชบอร์ดการทำงานร่วมกันปี 2023 ซึ่งคุณจะเห็นคะแนนปัจจุบันและสถานะการจัดการกับด้านที่มุ่งเน้นเหล่านี้ในเครื่องมือเบราว์เซอร์หลักๆ ทั้งหมด

คะแนนในด้านที่เน้นจะคำนวณจากอัตราการผ่านการทดสอบ หากคุณมีความคิดเห็นหรือต้องการมีส่วนร่วมในการปรับปรุง WPT โปรดแจ้งปัญหาเพื่อขออัปเดตชุดการทดสอบที่ใช้สำหรับการให้คะแนน