Sekali lagi pada tahun 2023, semua vendor browser utama, dan pemangku kepentingan lainnya, bekerja sama untuk menyelesaikan masalah kompatibilitas browser teratas.
Pada tahun 2023, semua vendor browser utama dan pemangku kepentingan lainnya kembali bekerja sama untuk menyelesaikan masalah kompatibilitas browser utama. Upaya tersebut dimulai dalam skala ini dengan Interop 2022, dan Anda dapat mempelajari pencapaian kita bersama dalam postingan akhir tahun. Semua orang yang terlibat meyakini bahwa ini akan membantu meningkatkan pengalaman bagi developer web di mana saja. Tahun ini, untuk pertama kalinya, kami mengumumkan proses proposal secara publik dan mendapatkan banyak saran hebat dari framework, perusahaan besar, vendor browser, dan developer di mana saja.
Area fokus Interop 2023
Kali ini, kami memiliki tidak kurang dari 26 area fokus, yang diuraikan secara mendetail dalam dokumen project kami. Mereka, dalam urutan abjad:
- Gambar Batas di CSS
- Ruang Warna dan Fungsi di CSS
- Kueri Penampung di CSS
- Pembatasan di CSS
- Class Pseudo CSS
- Properti Kustom di CSS
- Flexbox
- Deteksi fitur font dan palet
- Formulir
- Petak
- :has()
- Inert
- Penyamaran di CSS
- Fungsi Matematika di CSS
- Kueri Media
- Modul di Web Worker
- Jalur Gerakan dalam Animasi CSS
- Kanvas di Luar Layar
- Peristiwa Pointer dan mouse
- URL
- Web Compat 2023: Area fokus umum untuk bug kecil yang menyebabkan masalah kompatibilitas situs umum
- Codec Web (video)
- Komponen Web
Anda dapat menemukan detail lengkap semua area fokus di Pengujian Platform Web berdasarkan Dokumen Web MDN, tetapi berikut adalah beberapa yang mungkin akan Anda sukai.
Kueri Penampung
Kueri container telah menjadi permintaan teratas dari developer selama bertahun-tahun, dan pada tahun 2022 Chrome dan Safari mengirimkannya. Firefox berharap dapat mengirimkan kueri container di Firefox 110, dan pengujian untuk area fokus ini membantu memastikan bahwa kueri container dapat berfungsi dengan andal lintas browser dan sesuai dengan spesifikasi.
:has(…)
Developer sudah lama meminta pemilih induk di CSS. Class semu :has() memungkinkan banyak kasus penggunaan untuk pemilih induk, serta memilih elemen yang seinduk sebelumnya sehubungan dengan elemen referensi. Misalnya, hal ini memungkinkan untuk menata gaya gambar yang memiliki teks secara berbeda dengan teks yang tidak. Pelajari lebih lanjut kasus penggunaan untuk has() di :has(), pemilih keluarga.
Properti Kustom
Properti khusus CSS, yang juga disebut sebagai variabel CSS, memungkinkan untuk menentukan sebuah nilai sekali dalam stylesheet dan menggunakannya kembali di banyak tempat, sehingga mengurangi pengulangan. Misalnya, Anda dapat mendefinisikan warna atau ukuran font yang sama sekali dalam stylesheet dan menggunakannya di seluruh komponen. Dukungan dasar untuk properti kustom telah ada di browser sejak lama. Interop 2023 berfokus pada aturan @property. @property merepresentasikan pendaftaran properti kustom di stylesheet, yang memungkinkan pemeriksaan jenis properti, menetapkan nilai default, dan apakah properti harus mewarisi nilai. Pelajari lebih lanjut di @property: memberikan kekuatan super ke variabel CSS.
Penyamaran CSS
Penyamaran CSS menyediakan metode untuk menerapkan efek gambar, seperti yang mungkin Anda lihat dalam aplikasi grafis, menggunakan CSS. Dukungan untuk berbagai properti masking tidak lengkap, sehingga membuat masking lebih sulit untuk digunakan dari yang seharusnya. Area fokus ini akan membantu developer menggunakan efek materi iklan lintas browser dengan percaya diri. Pelajari lebih lanjut cara menerapkan efek ke gambar di artikel tentang penyamaran gambar ini.
OffscreenCanvas
Elemen <canvas> dan Canvas API menyediakan cara yang dapat dilakukan dengan skrip untuk menggambar grafis ke layar. Namun, hal ini dapat menyebabkan masalah performa karena pekerjaan diselesaikan di thread yang sama dengan interaksi pengguna. OffscreenCanvas menawarkan kanvas yang dipisahkan dari DOM dan Canvas API kepada developer. Developer juga dapat menjalankan tugas rendering di Web Worker, terpisah dari thread utama. Pelajari lebih lanjut manfaat performa OffscreenCanvas.
Peristiwa pointer dan mouse
Peristiwa pointer diaktifkan saat berinteraksi dengan halaman menggunakan mouse, pena, stilus, atau layar sentuh. Peristiwa mouse diaktifkan saat menggunakan mouse, tetapi juga untuk alasan historis untuk sentuhan. Area fokus ini mencakup perilaku interaksi pointer dan mouse dengan halaman, termasuk cara interaksinya dengan hit testing dan area scrolling. Area fokus untuk tahun 2023 tidak mencakup sentuhan dan stilus, karena kurangnya Pengujian Platform Web di area ini.
WebCodecs
WebCodecs API menyediakan metode bagi developer untuk mengakses setiap frame video dan potongan audio. Layanan ini menawarkan akses ke codec yang sudah tersedia di browser, dan berbagai antarmuka untuk berinteraksi dengannya. Artikel Pemrosesan video dengan WebCodecs menunjukkan cara menggunakan API untuk mendekode dan merender bingkai individu ke kanvas.
Komponen Web
Komponen Web adalah istilah umum untuk sejumlah teknologi yang digunakan untuk membuat komponen yang dapat digunakan kembali, seperti Elemen Khusus dan Shadow DOM. Interop 2023 akan berfokus pada peningkatan interoperabilitas berbagai teknologi dasar ini.
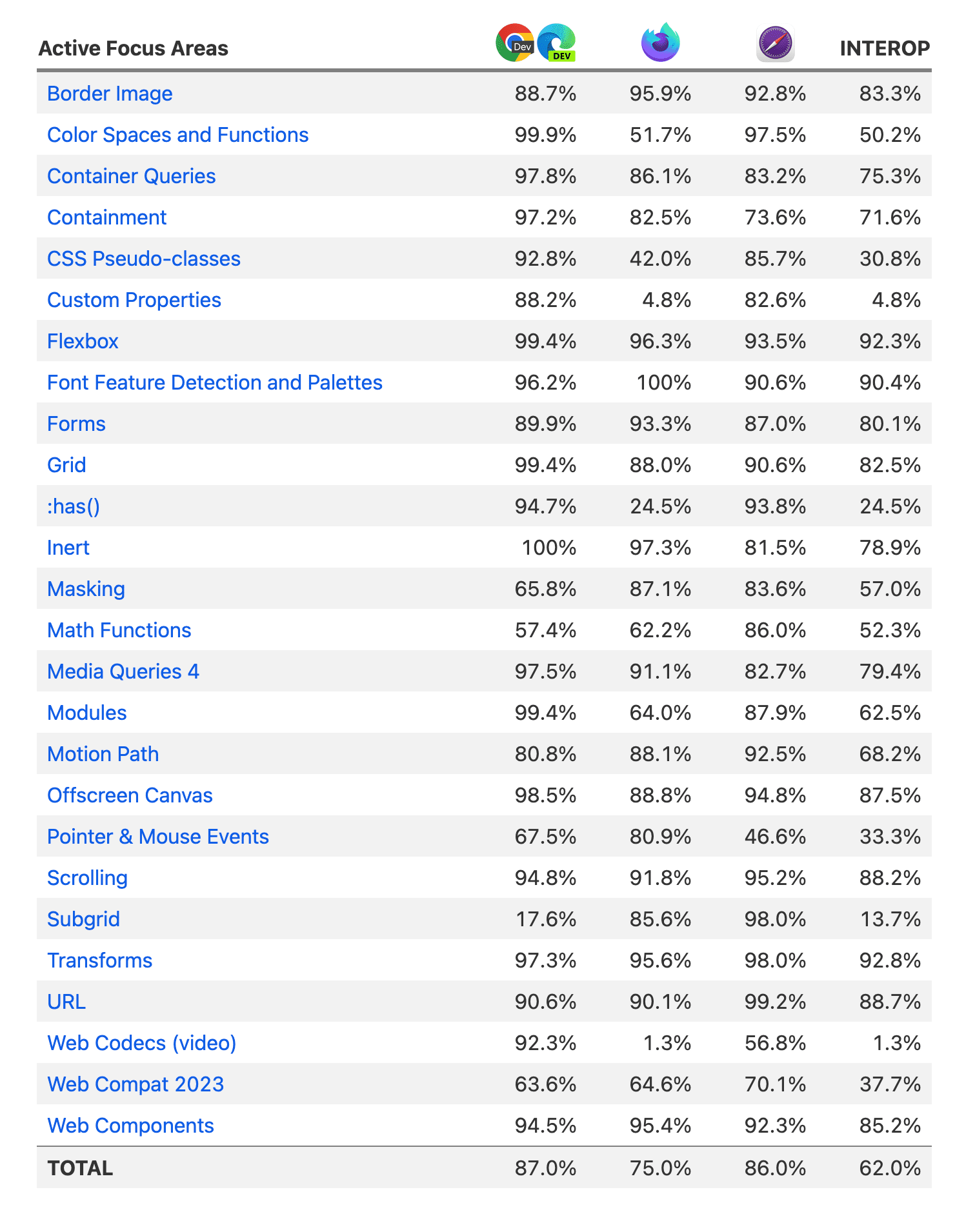
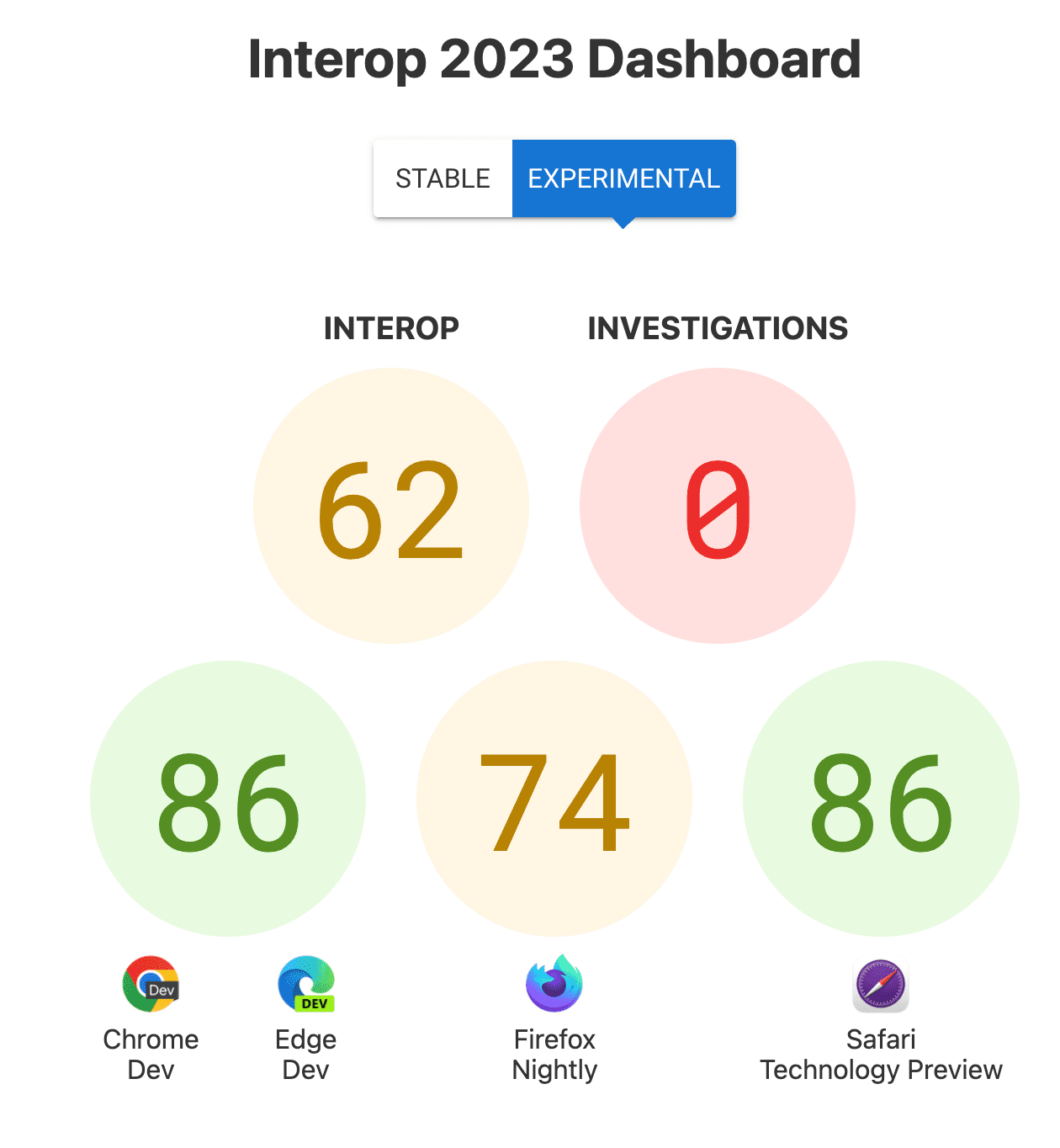
Dasbor
Ikuti progres sepanjang tahun di dasbor Interop 2023, tempat Anda dapat melihat skor terbaru dan status penanganan area fokus ini di semua mesin browser utama.

Skor Area Fokus dihitung berdasarkan tingkat kelulusan ujian. Jika Anda memiliki masukan atau ingin berkontribusi untuk meningkatkan WPT, ajukan masalah untuk meminta pembaruan kumpulan pengujian yang digunakan untuk penilaian.