ต่อจากความสำเร็จของ Interop 2022 และ Interop 2023 เรารู้สึกตื่นเต้นที่จะได้มีโอกาสทำงานร่วมกับผู้ให้บริการเบราว์เซอร์หลักๆ และผู้มีส่วนเกี่ยวข้องอื่นๆ ที่เกี่ยวข้องทั้งหมดอีกครั้ง วัตถุประสงค์ร่วมกันของเราคือ เพิ่มความสามารถในการทำงานร่วมกันระหว่างแพลตฟอร์มเว็บ จึงทำให้การทำงานของนักพัฒนาซอฟต์แวร์ง่ายขึ้น และช่วยเพิ่มประสบการณ์โดยรวมสำหรับผู้ใช้อินเทอร์เน็ต
หัวใจสำคัญของการทำงานร่วมกันคือ ชุดการทดสอบและการเปรียบเทียบที่ครอบคลุม ซึ่งออกแบบมาเพื่อประเมินการปฏิบัติตามข้อกำหนดของแต่ละเบราว์เซอร์ตามความมุ่งมั่นร่วมกันที่มีต่อมาตรฐานเว็บ ท้ายที่สุดแล้ว การทำงานร่วมกันจะพยายามขจัดความไม่สอดคล้องกันระหว่างเบราว์เซอร์ และส่งเสริมวิสัยทัศน์ที่เป็นหนึ่งเดียวกันภายในอุตสาหกรรม
สำหรับการทำงานร่วมกันในปี 2024 ได้มีขั้นตอนข้อเสนอแบบสาธารณะเพื่อจัดหารายการฟีเจอร์เบื้องต้น จากรายชื่อดังกล่าว ทุกฝ่ายได้ทำงานร่วมกันเพื่อสร้างรายการประเด็นสำคัญสำหรับปี 2024 รายการต่อไปนี้คือข้อมูลในด้านต่างๆ ที่เราคาดหวังว่าการทดสอบที่เลือกไว้จะผ่านครบ 100% ภายในสิ้นปีนี้
ทุกด้านที่มุ่งเน้นในปี 2024
การทำงานร่วมกันในปี 2024 ประกอบด้วย 12 ด้านที่มุ่งเน้นใหม่ และอีก 5 รายการที่ยกมาจากปี 2023 โดยที่ยังมีการแก้ไขบางอย่างเกิดขึ้น พื้นที่เหล่านี้:
- การช่วยเหลือพิเศษ
- การฝัง CSS
- คุณสมบัติที่กำหนดเอง
- Shadow DOM แบบมีการประกาศ
- font-size-adjust
- HTTPS URL สำหรับ WebSocket
- IndexedDB
- เลย์เอาต์
- เหตุการณ์ของตัวชี้และเมาส์
- ป๊อปอัป
- ไวยากรณ์สีแบบสัมพัทธ์
- requestVideoFrameCallback
- การจัดรูปแบบแถบเลื่อน
- @starting-style และ change-behavior
- ทิศทางของข้อความ
- การตัดข้อความ: ยอดคงเหลือ
- URL
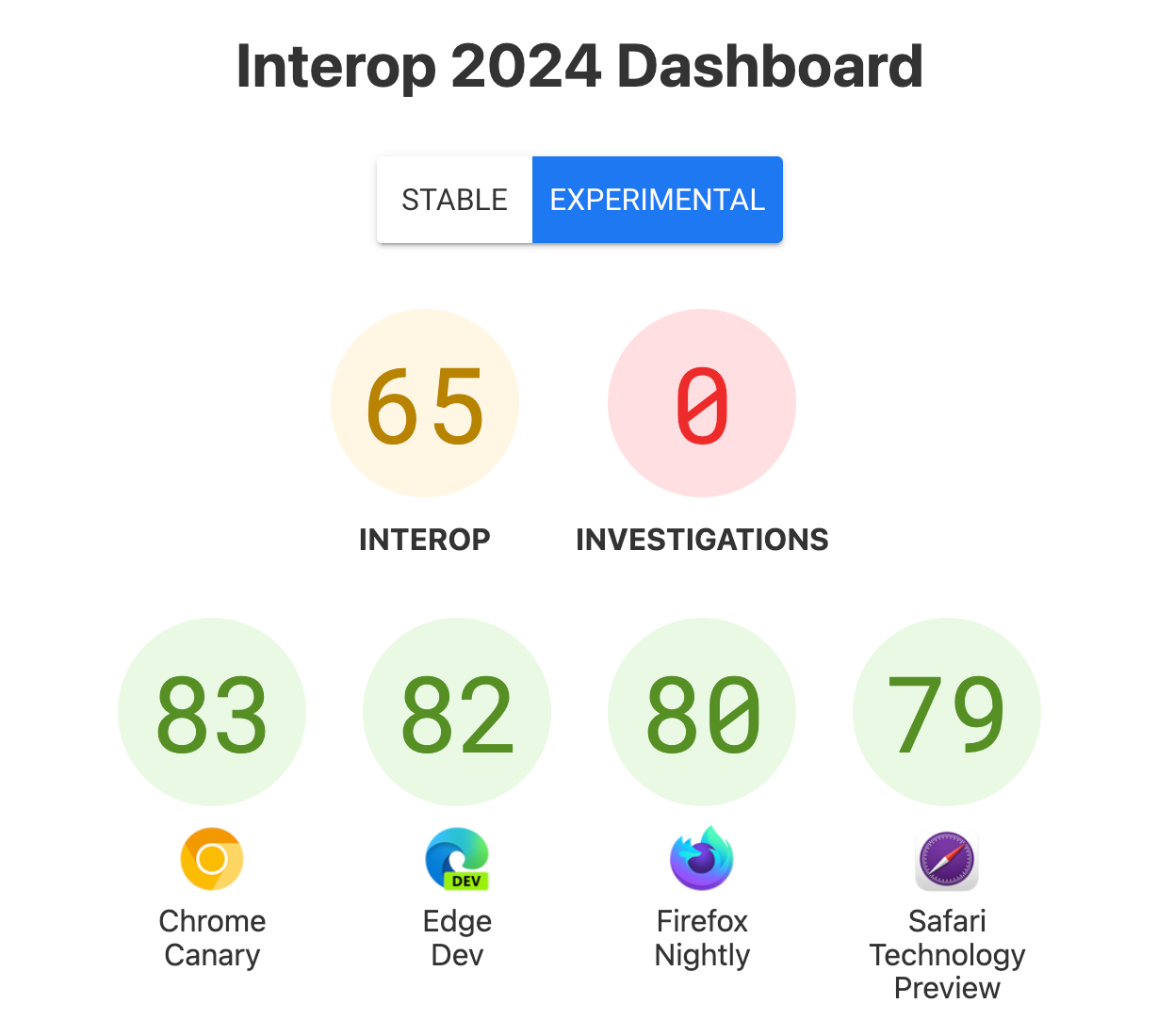
หากต้องการดูรายละเอียดด้านที่ควรมุ่งเน้นทั้งหมด โปรดไปที่แดชบอร์ด Interop 2024 ซึ่งแสดงรายละเอียดฟีเจอร์และงานที่จำเป็น พร้อมด้วยคะแนนปัจจุบันของแต่ละเบราว์เซอร์ ในเนื้อหาที่เหลือของบทความนี้ คุณสามารถค้นหาเกี่ยวกับส่วนที่ Chrome ต้องดำเนินการมากที่สุดเพื่อให้บรรลุ 100%
การฝัง
การฝัง CSS จะกำหนดไวยากรณ์สำหรับตัวเลือกการวางซ้อน ให้ความสามารถในการซ้อนกฎรูปแบบหนึ่ง ภายในอีกกฎหนึ่ง ด้วยตัวเลือกของกฎย่อยที่สัมพันธ์กับตัวเลือกของกฎหลัก
การซ้อน CSS แตกต่างจาก CSS Preprocessor เช่น Sass ตรงที่จะได้รับการแยกวิเคราะห์โดยเบราว์เซอร์ แทนที่จะได้รับการคอมไพล์ล่วงหน้าโดย CSS Preprocessor
การซ้อน CSS จะช่วยเรื่องความอ่านง่าย ความสามารถในการแยกส่วน และความสามารถในการบำรุงรักษาของสไตล์ชีต CSS และยังช่วยลดขนาดไฟล์ CSS จึงเป็นการลดปริมาณข้อมูลที่ผู้ใช้ดาวน์โหลด
แม้ว่าทุกเบราว์เซอร์จะรองรับการใช้ CSS Nesting มีความแตกต่างในการใช้งานบางอย่างเนื่องจากการเปลี่ยนแปลงข้อกำหนด ในช่วงการทำงานร่วมกันปี 2024 เป้าหมายคือการตรวจสอบว่าเบราว์เซอร์ทั้งหมดเป็นไปตามข้อกำหนดปัจจุบัน
ดูข้อมูลเพิ่มเติมเกี่ยวกับการซ้อน CSS และพบกับการอัปเดตสำคัญ ตามข้อกำหนดที่ช่วยให้ การซ้อนชื่อแท็กองค์ประกอบเปล่า
การตัดข้อความ: ยอดคงเหลือ
ค่าสมดุลของ text-wrap ของ CSS จะบอกเบราว์เซอร์ว่าคุณต้องการรักษาสมดุลระหว่างบรรทัดข้อความหรือไม่ ซึ่งมักจะใช้ในส่วนหัวหรือส่วนข้อความสั้นๆ อื่นๆ เพื่อหลีกเลี่ยงการพิมพ์ผิดที่


เบราว์เซอร์จะสนับสนุนพร็อพเพอร์ตี้เวอร์ชันยาวและชวเลขต่างๆ ของพร็อพเพอร์ตี้นี้ ในช่วงการทำงานร่วมกันปี 2024 เราตั้งเป้าที่จะทำให้การทำงานร่วมกันเหล่านี้สามารถทำงานร่วมกันได้
การสร้างความสมดุลระหว่างบรรทัดแรกกับส่วนข้อความสั้นๆ เป็นฟีเจอร์ที่นักพัฒนาซอฟต์แวร์ขอกันเข้ามาบ่อยๆ ดูข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้ได้ใน CSS text-wrap: Balance, โพสต์ข้อความสิ้นสุดเกี่ยวกับการพิมพ์ตัวอักษรบนเว็บ หรือ CSS Text Balancing ด้วยการตัดข้อความ: สมดุล
HTTP URL สำหรับ WebSocket
แต่เดิมตัวสร้าง WebSocket ต้องใช้ URL ws: และ wss:
การป้องกันการใช้ URL สัมพัทธ์ และโค้ดวิธีแก้ปัญหาชั่วคราว
อัปเดตข้อกำหนดให้อนุญาตรูปแบบ http และ URL สัมพัทธ์
โดยระบบจะปรับค่าเหล่านี้ให้เป็น ws: และ wss:
ในช่วงการทำงานร่วมกันปี 2024 เราจะอัปเดตการใช้งานให้รองรับรูปแบบ http
ไวยากรณ์สีแบบสัมพัทธ์
ไวยากรณ์สีแบบสัมพัทธ์จะกำหนดไว้ในองค์ประกอบ ข้อกำหนดเกี่ยวกับ CSS Color 5 และให้วิธีจัดการสีใน CSS เช่น ทำให้สีมืด สว่างขึ้น หรือทำให้สีจางลง
ไวยากรณ์สีแบบสัมพัทธ์จะทำงานร่วมกันได้อย่างคร่าวๆ
แต่เบราว์เซอร์ยังไม่ได้ใช้คีย์เวิร์ด currentcolor
การทดสอบเหล่านี้จะรวมอยู่ในการทำงานร่วมกัน 2024
เรียนรู้เกี่ยวกับทุกสิ่งที่คุณสามารถทำได้ด้วยฟีเจอร์นี้ใน ไวยากรณ์สีแบบสัมพัทธ์ของ CSS
แดชบอร์ด Interop 2024
เช่นเดียวกับปีที่ผ่านๆ มา คะแนนปัจจุบันสำหรับรุ่นเบราว์เซอร์รุ่นทดลองและเบราว์เซอร์แบบเสถียรจะมีการเผยแพร่ใน แดชบอร์ด เพื่อดูการกำหนดคะแนน

เราดีใจจริงๆ ที่ได้เห็นการปรับปรุงในด้านต่างๆ ทั้งหมดในปีนี้

