3D मॉडल की सुविधा मिलती है.
3D मॉडल पहले से कहीं ज़्यादा काम के हैं. खुदरा दुकानदार, स्टोर में जाकर खरीदारी करते हैं
ग्राहकों को उनके अनुभव होम. संग्रहालय अपनी कलाकृतियों के 3D मॉडल बना रहे हैं
वेब पर सभी के लिए उपलब्ध है. माफ़ करें, 3D जोड़ना मुश्किल हो सकता है
मॉडल को इस तरह बनाया गया है कि आप अपनी वेबसाइट पर, बेहतर उपयोगकर्ता अनुभव
3D टेक्नोलॉजी की जानकारी होना या किसी तीसरे पक्ष पर 3D कॉन्टेंट होस्ट करना
की वेबसाइट पर जाएं. <model-viewer> वेब कॉम्पोनेंट, की शुरुआत में
साल 2019 में, हमने वेब पर 3D मॉडल तैयार करने की कोशिश की है.
एचटीएमएल की कुछ पंक्तियां लिखना. तब से ही टीम, इन समस्याओं को हल करने की दिशा में काम कर रही है
कम्यूनिटी के सुझाव, शिकायत या राय और उनके अनुरोधों के लिए अनुरोध करते हैं. उस काम की खोज यह थी
<model-viewer> वर्शन 1.0, इस साल की शुरुआत में रिलीज़ किया गया. अब हम एलान कर रहे हैं
<model-viewer> 1.1 की रिलीज़. आपके पास रिलीज़ पढ़ने का विकल्प होता है
नोट:
पिछले साल के बाद से नया क्या है?
वर्शन 1.1 में, वेब पर ऑगमेंटेड रिएलिटी (एआर) की सुविधा पहले से मौजूद है, स्पीड और फ़िडेलिटी में सुधार किए गए हैं. साथ ही, अक्सर अनुरोध की जाने वाली अन्य सुविधाओं को
ऑगमेंटेड रिएलिटी (एआर)
किसी खाली कैनवस पर 3D मॉडल देखना अच्छी बात है, लेकिन इसे अपने तो स्पेस और भी बेहतर हो जाता है. ब्राउज़र के अंदर के 3D और एआर (ऑगमेंटेड रिएलिटी) Chrome के लिए Android, augmented के साथ काम करता है हकीकत है .
<model-viewer> एआर (ऑगमेंटेड रिएलिटी) क्षमता की जानकारी.
इसके तैयार होने के बाद, इसका इस्तेमाल करने के लिए,ar
<model-viewer> टैग. अन्य एट्रिब्यूट की मदद से, WebXR एआर को पसंद के मुताबिक बनाया जा सकता है
जैसा कि WebXR सैंपल में दिखाया गया है
modelviewer.dev. कोड सैंपल
नीचे दिया गया है कि यह कैसा दिख सकता है.
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
यह इस हेडिंग के नीचे दिखाए गए एम्बेड किए गए वीडियो की तरह दिखता है.
कैमरे के कंट्रोल
<model-viewer> अब व्यू के वर्चुअल कैमरे पर पूरा कंट्रोल देता है (
(दर्शक का नज़रिया). इसमें कैमरा टारगेट, ऑर्बिट (स्थिति) शामिल है
देखने के लिए फ़ील्ड भी हो सकता है. आपके पास ऑटो-रोटेट की सुविधा चालू करने और
उपयोगकर्ता इंटरैक्शन की सीमाएं तय करें. जैसे, व्यू के लिए ज़्यादा से ज़्यादा और कम से कम फ़ील्ड.
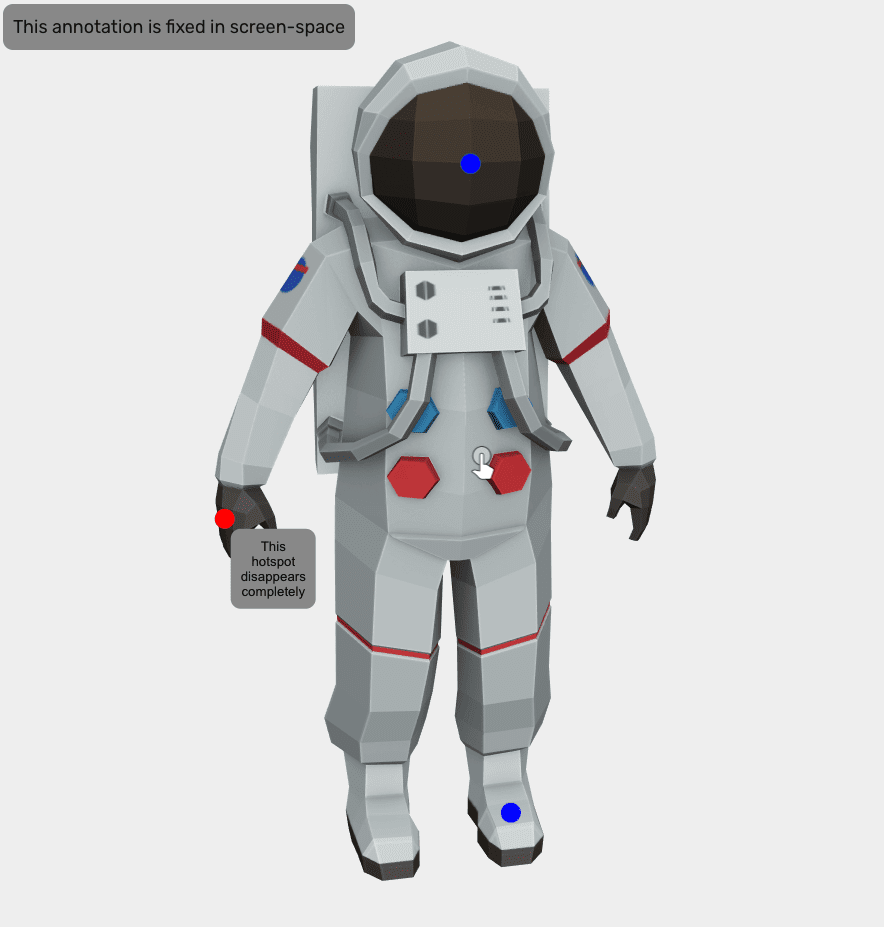
एनोटेशन
एचटीएमएल और सीएसएस का इस्तेमाल करके भी अपने मॉडल की व्याख्या की जा सकती है. यह क्षमता अक्सर "अटैच करने" के लिए इस्तेमाल किया जाता था लेबल को मॉडल के अलग-अलग हिस्सों पर इस तरह से लेबल करता है कि वे मॉडल के हिसाब से बदल सकें बदलाव किया जा रहा है. टिप्पणियों को उनकी पसंद के मुताबिक बनाया जा सकता है. इनमें, वे किस हद तक छिपाए जाते हैं मॉडल. एनोटेशन एआर (ऑगमेंटेड रिएलिटी) में भी काम करते हैं.
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

एनोटेशन से जुड़े दस्तावेज़ देखें पेज पर जाएं.
संपादक
वर्शन 1.1 में <model-viewer> "बदलाव" की शुरुआत की गई है और इसे होस्ट किया गया है
टूल की मदद से इन कामों को किया जा सकता है
अपने मॉडल की तुरंत झलक देखें. अलग-अलग <model-viewer> कॉन्फ़िगरेशन आज़माकर देखें
(जैसे, एक्सपोज़र और शैडो सॉफ़्टनेस), पोस्टर इमेज जनरेट करें. साथ ही, इंटरैक्टिव तरीके से
टिप्पणियों के लिए निर्देशांक प्राप्त होते हैं.
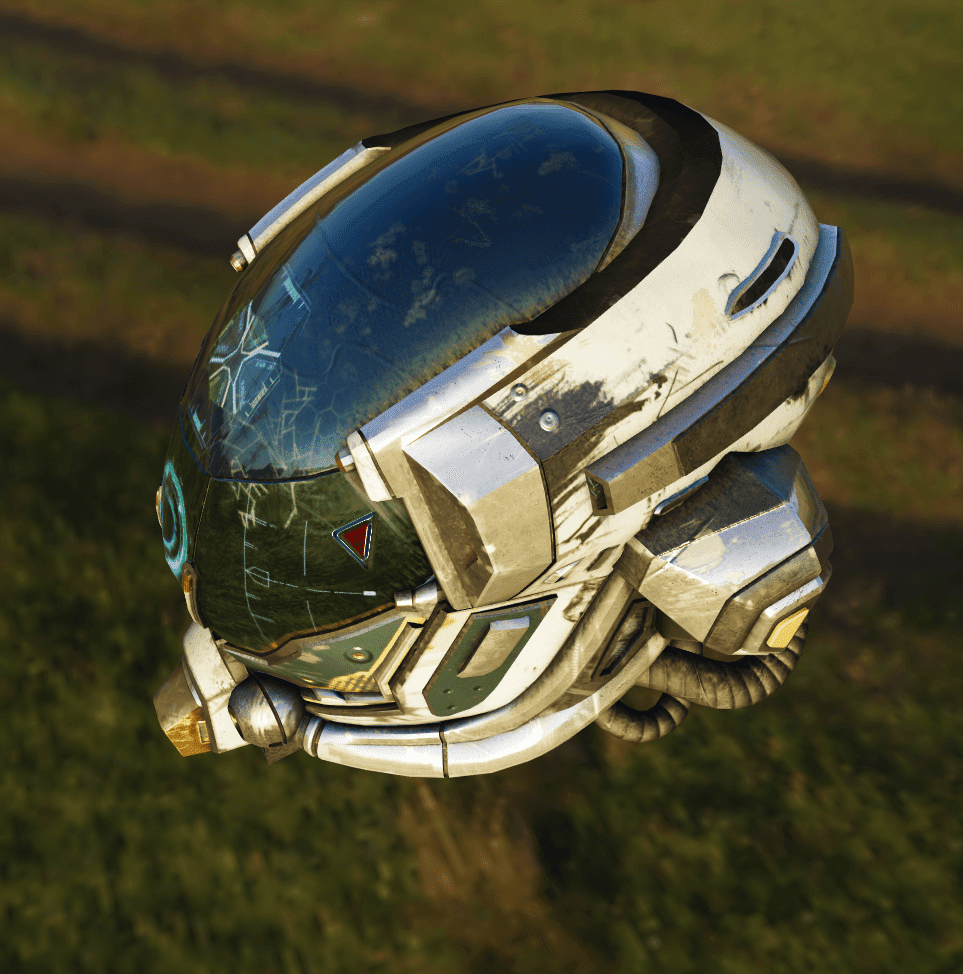
रेंडरिंग और परफ़ॉर्मेंस में सुधार
फ़िडेलिटी को रेंडर करने में बहुत सुधार हुआ है, खासकर हाई डाइनैमिक रेंज (एचडीआर) के लिए
का इस्तेमाल करें. <model-viewer> अब सीधे रेंडर पाथ का भी इस्तेमाल करता है, जब सिर्फ़ एक
<model-viewer> एलिमेंट, व्यूपोर्ट में है. इससे परफ़ॉर्मेंस बेहतर होती है
(खास तौर पर Firefox पर). आख़िर में, रेंडर रिज़ॉल्यूशन को डाइनैमिक तौर पर स्केल करना
फ़्रेम रेट में काफ़ी सुधार हुआ है. यहां दिए गए उदाहरण में, इनमें से कुछ और
हाल में किए गए सुधार.
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

स्थिरता
<model-viewer> अपने पहले मेजर वर्शन पर पहुंच रहा है. इसलिए, एपीआई की स्थिरता
प्राथमिकता दी गई है, इसलिए वर्शन 2.0 के रिलीज़ होने तक, बदलावों से बचा जा सकता है.
आगे क्या करना है?
<model-viewer> के वर्शन 1.0 में ऐसी सुविधाएं शामिल हैं जिनके लिए सबसे ज़्यादा अनुरोध किए गए थे. हालांकि,
टीम ने अभी तक काम पूरा नहीं किया है. आने वाले समय में बेहतर सुविधाओं के साथ-साथ ज़्यादा सुविधाएं जोड़ी जाएंगी
. अगर आपको कोई सुझाव देना है,
GitHub में समस्या दर्ज करें; भी,
पीआरओ हमेशा स्वागत है. आप इस पर <model-viewer> को फ़ॉलो करके जुड़े रह सकते हैं
Twitter पर संपर्क कर रहे हैं और कम्यूनिटी चैट देख रहे हैं
स्पेक्ट्रम पर.


