Model 3D untuk halaman web Anda semudah menulis HTML.
Model 3D kini semakin relevan dari sebelumnya. Retailer menyediakan layanan belanja di toko
pengalaman pelanggan kepada rumah. Museum membuat model 3D dari artefak mereka
tersedia untuk semua orang di web. Sayangnya, mungkin sulit untuk menambahkan efek 3D
model ke situs web dengan cara yang memberikan pengalaman pengguna yang hebat tanpa
memiliki pengetahuan tentang teknologi 3D atau memilih untuk menghosting konten 3D pada
situs Anda. Komponen web <model-viewer>, diperkenalkan di awal
2019, berupaya menjadikan model 3D di web semudah
menulis beberapa baris HTML. Sejak saat itu, tim telah bekerja untuk mengatasi
masukan dan permintaan dari komunitas. Puncak dari pekerjaan itu adalah
<model-viewer> versi 1.0, dirilis awal tahun ini. Sekarang kami mengumumkan
rilis <model-viewer> 1.1. Anda dapat membaca rilis
catatan di GitHub.
Apa yang baru sejak tahun lalu?
Versi 1.1 mencakup dukungan bawaan untuk augmented reality (AR) di web, peningkatan kecepatan dan {i>fidelity<i}, dan fitur lain yang sering diminta.
Augmented reality
Melihat model 3D pada kanvas kosong itu bagus, tetapi kita dapat melihatnya di ruang angkasa bahkan lebih baik. Untuk Chrome 3D dan AR yang sepenuhnya dalam browser Android mendukung tambahan realitas menggunakan WebXR .
<model-viewer>.
Setelah siap, Anda akan dapat menggunakannya dengan menambahkan atribut ar ke
tag <model-viewer>. Atribut lainnya memungkinkan Anda menyesuaikan AR WebXR
yang lebih baik, seperti yang terlihat dalam sampel WebXR pada
modelviewer.dev. Contoh kode
di bawah ini menunjukkan seperti apa tampilannya.
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
Tampilannya terlihat seperti video tersemat yang ditampilkan di bawah judul ini.
Kontrol kamera
<model-viewer> kini memberikan kontrol penuh atas kamera virtual tampilan (tampilan
perspektif penonton). Ini mencakup target kamera, orbit (posisi
relatif terhadap model), dan ruang pandang. Anda juga dapat mengaktifkan
rotasi otomatis dan
tetapkan batas pada interaksi pengguna (mis. ruang pandang maksimum dan minimum).
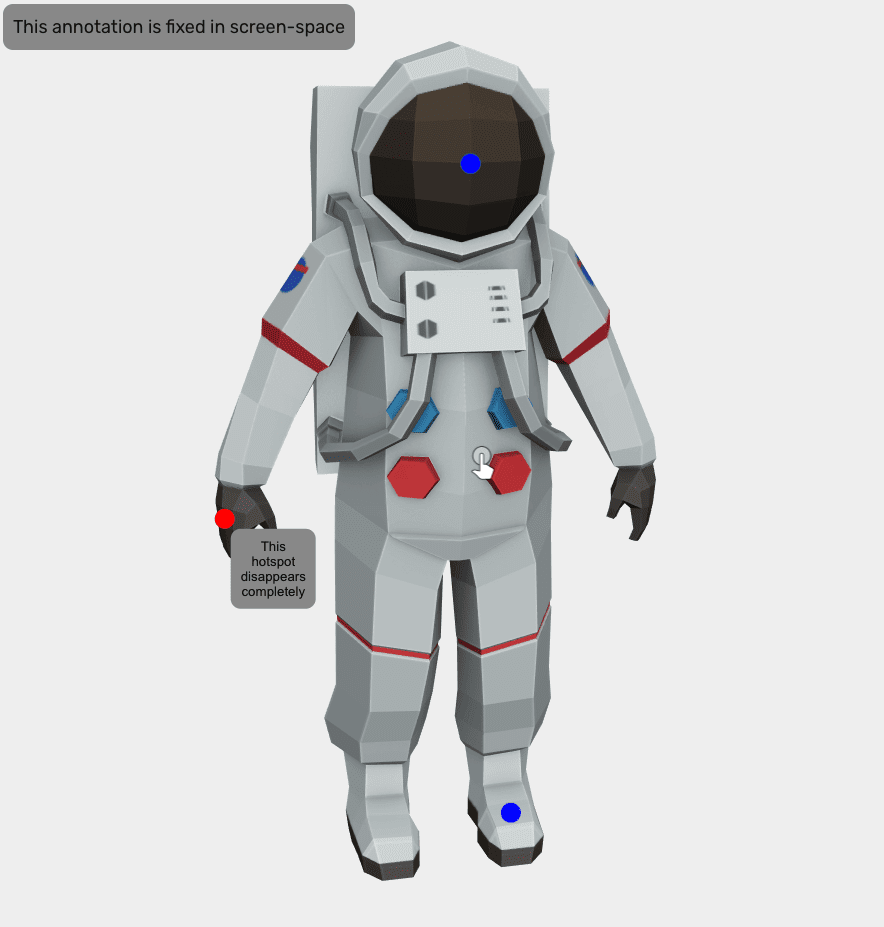
Anotasi
Anda juga dapat menganotasi model menggunakan HTML dan CSS. Kemampuan ini sering digunakan untuk "melampirkan" label ke bagian-bagian model sedemikian rupa sehingga bergerak bersama model karena dimanipulasi. Anotasi tersebut dapat disesuaikan, termasuk penampilan dan sejauh mana mereka disembunyikan model. Anotasi juga berfungsi dalam AR.
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

Lihat dokumentasi anotasi untuk mengetahui informasi selengkapnya.
Editor
Versi 1.1 memperkenalkan dan menghosting "pengeditan" <model-viewer>
, yang memungkinkan Anda
lihat pratinjau model Anda dengan cepat, coba berbagai konfigurasi <model-viewer>
(misalnya eksposur dan kehalusan bayangan), membuat gambar poster, dan secara interaktif
mendapatkan koordinat untuk anotasi.
Peningkatan performa dan rendering
Fidelitas rendering jauh lebih baik, terutama untuk rentang dinamis tinggi (HDR)
lingkungan fleksibel App Engine. <model-viewer> kini juga menggunakan jalur render langsung jika hanya satu
Elemen <model-viewer> berada di area pandang, sehingga meningkatkan performa
(terutama di Firefox). Terakhir, menskalakan resolusi render secara dinamis
meningkatkan kecepatan
frame secara drastis. Contoh di bawah ini
menunjukkan beberapa di antaranya
perbaikan terbaru.
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

Stabilitas
Dengan <model-viewer> mencapai versi utama pertamanya, stabilitas API menjadi
prioritas tinggi, sehingga perubahan yang dapat menyebabkan gangguan akan dihindari hingga versi 2.0 dirilis.
Apa langkah selanjutnya?
<model-viewer> versi 1.0 menyertakan kemampuan yang paling banyak diminta, tetapi
tim belum selesai. Akan ada lebih banyak fitur yang ditambahkan, begitu juga dengan peningkatan dalam
performa, stabilitas, dokumentasi, dan alat. Jika Anda memiliki saran,
mengajukan masalah di GitHub; selain itu,
Humas selalu disambut dengan baik. Anda dapat tetap terhubung dengan mengikuti <model-viewer> di
Twitter dan melihat chat komunitas
di Spektrum.


