HTML を記述するのと同じくらい簡単にウェブページ用の 3D モデルを作成できます。
3D モデルの関連性はこれまで以上に高まっています。小売店は実店舗で買い物をする
エクスペリエンスを顧客に提供しできます。博物館が遺物の 3D モデルを作成
ウェブ版のすべてのユーザーが利用できます。残念ながら、画像に 3D の映像を追加することは
実装することで、複雑な作業を行わなくても優れたユーザー エクスペリエンスを提供できます。
3D 技術に関する知識がある、またはサードパーティの 3D コンテンツのホスティングに頼っている場合
サイトをご覧ください。<model-viewer> ウェブ コンポーネント(初期に導入)
2019 年より、3D モデルをウェブに
数行の HTML を記述します。それ以来、チームは
コミュニティから寄せられるフィードバックやリクエストをその仕事のゴールは
<model-viewer> バージョン 1.0(今年の初めにリリース)。このたび、
<model-viewer> 1.1 のリリース時。リリースは
メモをご覧ください。
昨年からの変更点
バージョン 1.1 には、ウェブ上の拡張現実(AR)の組み込みサポートが含まれています。 スピードと忠実度の改善、その他のご要望の多い機能。
拡張現実(AR)
真っ白なキャンバスに 3D モデルを表示するのは素晴らしいことですが、それを スペースはさらに素晴らしいものです。3D と AR をブラウザ内に完全に収められる Chrome Android では、拡張 WebXR を使用して実現できます。
<ph type="x-smartling-placeholder"><model-viewer> AR 機能のデモ
準備ができたら、ar 属性を
<model-viewer> タグ。他の属性を使用すると、WebXR AR をカスタマイズできる
modelviewer.dev.コードサンプル
例を示します。
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
この見出しの下に表示されている埋め込み動画のようなものです。
カメラの操作
<model-viewer> で、ビューの仮想カメラ(
(視聴者の視点)などです。カメラ ターゲット、軌道(位置、
、画角などがあります。また、自動回転を有効にして、
ユーザー操作に上限(画角と最小画角など)の制限を設定する。
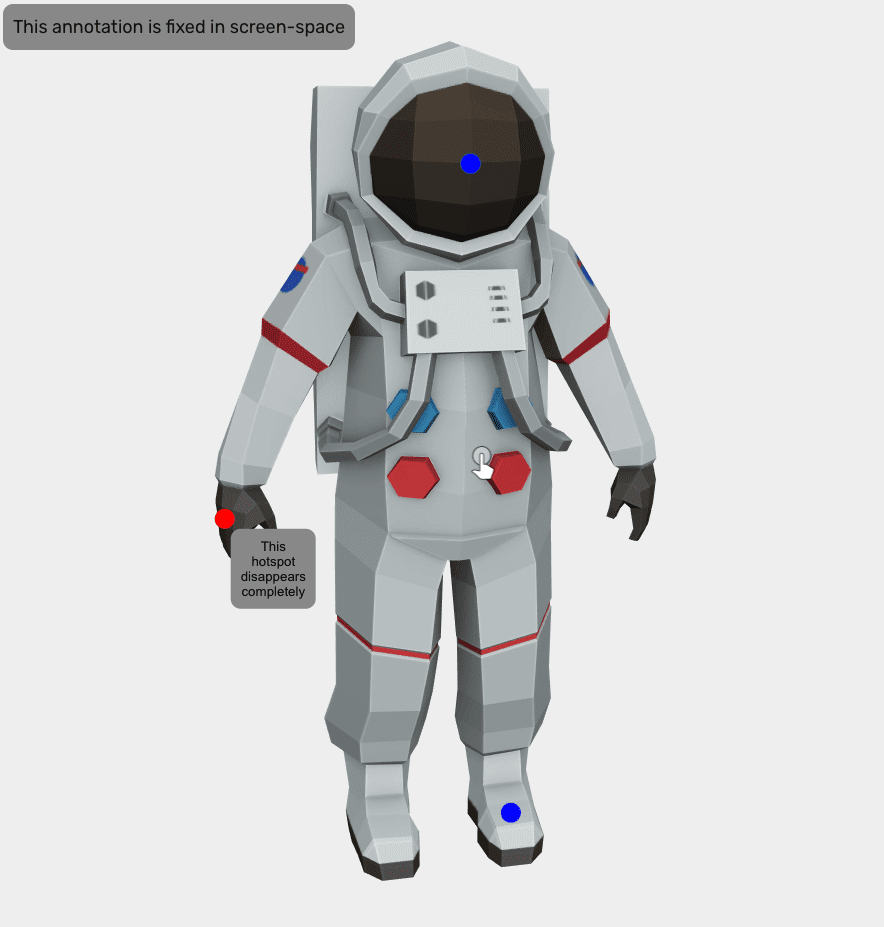
アノテーション
HTML と CSS を使用してモデルにアノテーションを付けることもできます。この機能は多くの場合 「添付」するために使うモデルのパーツにラベルを付加します。 いくつかあります。アノテーションはカスタマイズ可能です。 どの程度隠されているのかを 行います。アノテーションは AR でも使用できます。
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

アノテーションのドキュメントを参照 のページをご覧ください。
編集者
バージョン 1.1 では、<model-viewer> 「編集」機能が導入され、ホストされます。
ツールを使用して、
モデルをすばやくプレビューし、さまざまな <model-viewer> 構成を試す
(露出やシャドウの柔らかさなど)、ポスター画像を生成したり、インタラクティブに
アノテーションの座標を取得します。
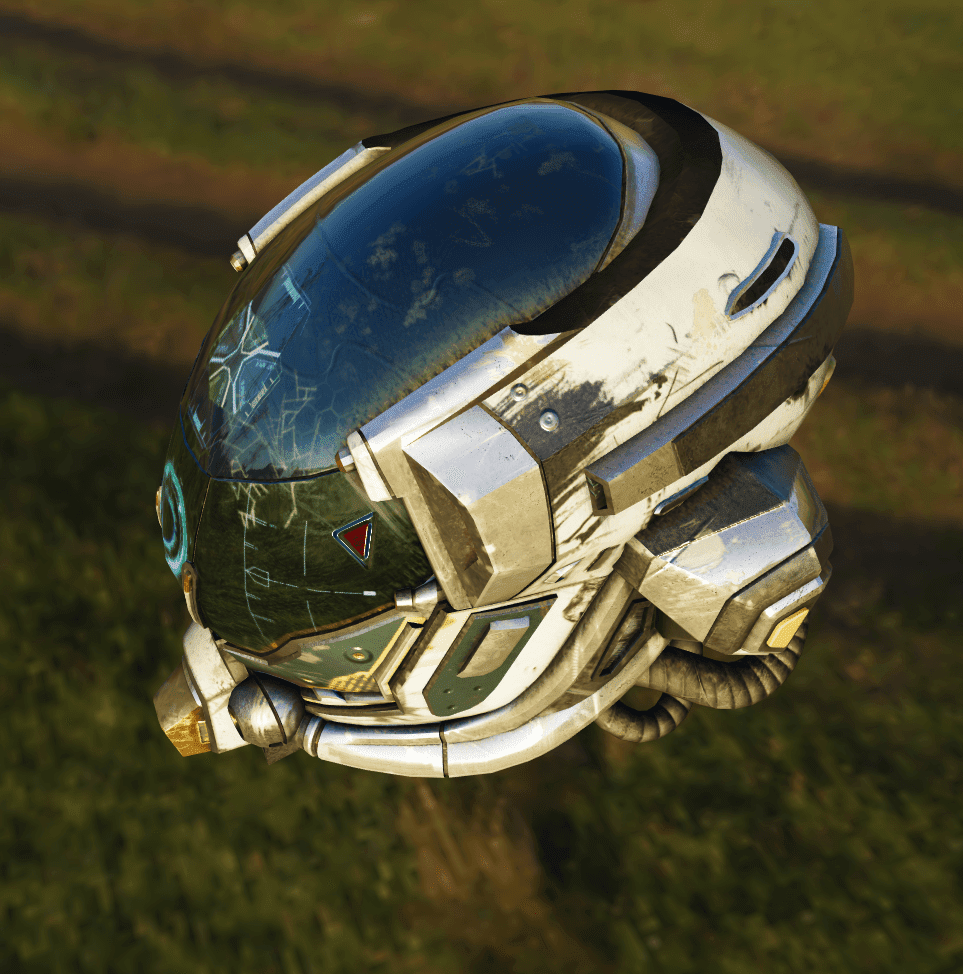
レンダリングとパフォーマンスの改善
特にハイ ダイナミック レンジ(HDR)でのレンダリング忠実度が大幅に向上
必要があります。<model-viewer> も、ダイレクト レンダリング パスが 1 つの場合だけ使用するようになりました
<model-viewer> 要素がビューポートにあるため、パフォーマンスが向上します
(特に Firefox の場合)。最後に、レンダリング解像度を動的にスケーリングします。
劇的に向上しました下の例では、これらのいくつかを
最近の改良点です
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

安定性
<model-viewer> が最初のメジャー バージョンになったため、API の安定性は
優先されるため、バージョン 2.0 がリリースされるまで互換性を破る変更が行われることはありません。
次のステップ
<model-viewer> バージョン 1.0 には、最もリクエストの多かった機能が含まれていますが、
チームはまだ終わっていません。今後さらに多くの機能が追加され、
パフォーマンス、安定性、ドキュメント、ツールなどです。ご提案があれば
GitHub で問題を報告する。また、
PR の皆さまもぜひご利用ください。つながりを維持できます。<model-viewer>
Twitter、コミュニティ チャットをチェック
をご覧ください。


