HTML을 작성하는 것 만큼 쉽게 웹페이지를 위한 3D 모델을 만듭니다.
3D 모델의 중요성이 그 어느 때보다 커졌습니다. 소매업체가 매장 내 쇼핑을 가져옴
고객의 경험에 대한 만족도와 있습니다. 박물관에서 유물의 3D 모델을 제작하고 있음
웹상의 모든 사용자가 이용할 수 있습니다. 안타깝게도 3D 이미지를 추가하는 것은
심층 분석 없이도 훌륭한 사용자 경험을 제공하는 방식으로 웹사이트에 모델링하여
3D 기술에 대한 지식 또는 서드 파티에 3D 콘텐츠를 호스팅하는 것에 의존하는 경우
사이트 초기에 도입된 <model-viewer> 웹 구성요소
2019년에서는 웹에 3D 모델을 최대한 쉽게
몇 줄의 HTML을 작성해야 합니다. 그때부터 팀은 이러한 문제를 해결하기 위해
커뮤니티의 의견과 요청에 응답하세요 그 작업의 정점은
올해 초 출시된 <model-viewer> 버전 1.0 이제
<model-viewer> 1.1 출시 자세한 내용은 여기에서 확인하세요.
참고를 참조하세요.
작년 이후 새로운 기능
버전 1.1에는 웹에서의 증강 현실 (AR) 지원이 기본 제공됩니다. 속도, 충실도 및 자주 요청되는 기타 기능이 개선되었습니다.
증강 현실
3D 모델을 빈 캔버스에서 보는 것도 좋지만, 훨씬 좋습니다. 브라우저만 있는 3D 및 AR Chrome용 Android에서는 증강된 현실입니다 .
<ph type="x-smartling-placeholder"><model-viewer> AR 기능 데모입니다.
준비가 되면 ar 속성을 추가하여 사용할 수 있습니다.
<model-viewer> 태그 기타 속성을 사용하면 WebXR AR을 맞춤설정할 수 있습니다.
WebXR 샘플에서 볼 수 있듯이
modelviewer.dev. 코드 샘플
그 모양을 볼 수 있습니다
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
이 제목 아래 삽입된 동영상처럼 보입니다.
카메라 컨트롤
이제 <model-viewer>에서 뷰의 가상 카메라(
시청자의 관점으로 바라볼 수 있습니다.) 여기에는 카메라 타겟, 궤도 (위치,
볼 수 있습니다. 또한 자동 회전을 사용 설정하고
사용자 상호작용에 대한 제한 (예: 최대 및 최소 시야)을 설정할 수 없습니다.
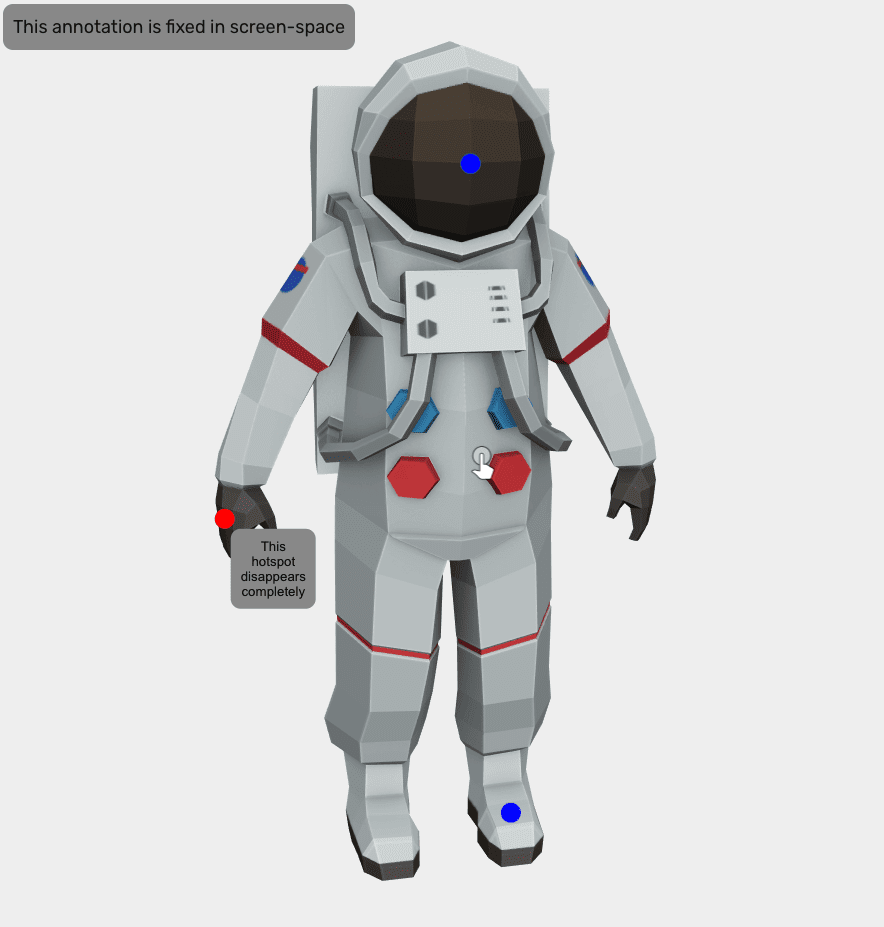
주석
HTML 및 CSS를 사용하여 모델에 주석을 추가할 수도 있습니다. 이 기능은 "첨부"에 사용됨 모델에 따라 이동하는 방식으로 모델의 부분에 그것이 조작된 것과 같습니다. 주석을 맞춤설정할 수 있습니다. 숨겨진 정도를 확인할 수 있습니다. 있습니다. 주석은 AR에서도 작동합니다.
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

주석 문서를 참조하세요. 페이지를 참조하세요.
편집자
버전 1.1에서는 <model-viewer> '수정'을 도입하고 호스팅합니다.
도구를 사용하면
빠르게 모델을 미리 보고 다양한 <model-viewer> 구성을 사용해 보세요.
(예: 노출 및 그림자의 부드러움), 포스터 이미지를 생성하며 대화형으로
주석의 좌표를 가져옵니다.
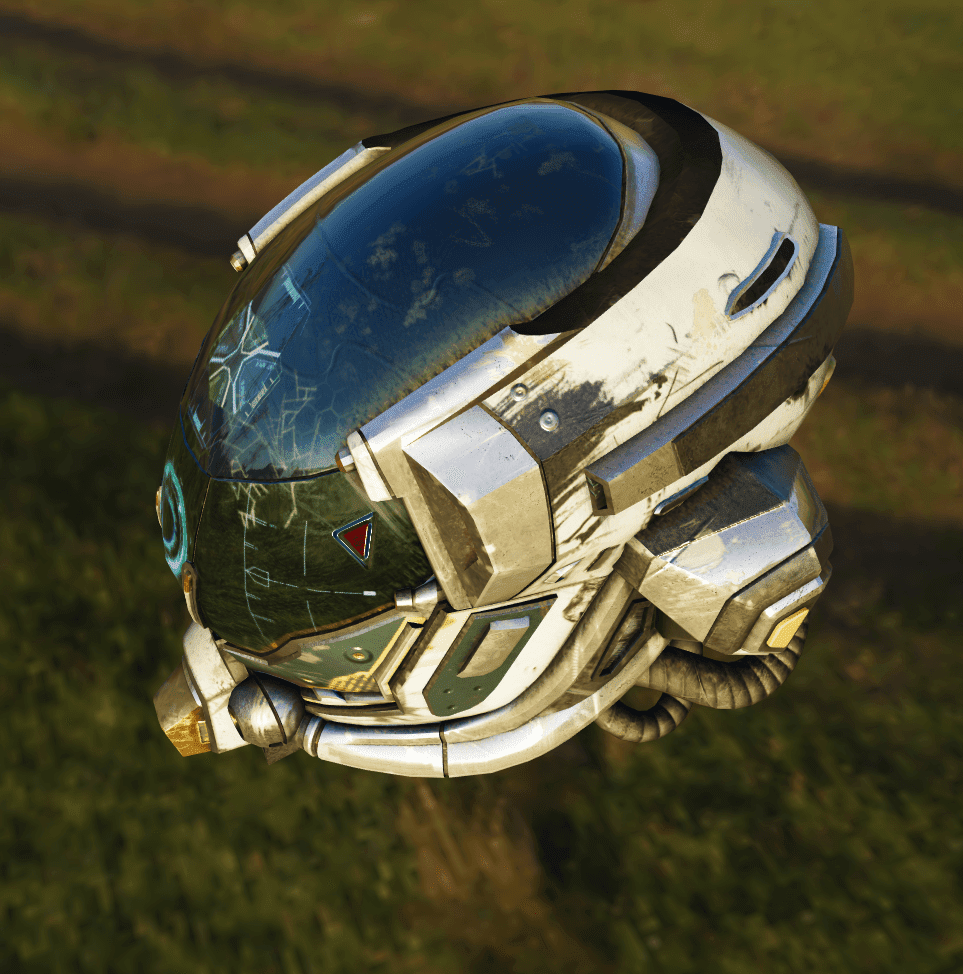
렌더링 및 성능 개선
특히 HDR (High Dynamic Range)의 렌더링 충실도가 크게 개선됩니다.
지원합니다 <model-viewer>는 이제 하나만 사용할 때 직접 렌더링 경로도 사용합니다.
요소 <model-viewer>개가 표시 영역에 추가되어 성능이 향상됩니다.
(특히 Firefox의 경우). 마지막으로, 렌더링 해상도를 동적으로 조정
크게 향상되었습니다. 아래 예는 이러한
최신 개선사항입니다.
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

안정성
<model-viewer>가 첫 번째 메이저 버전에 도달함에 따라 API 안정성은
우선순위에 따라 버전 2.0이 출시될 때까지 브레이킹 체인지가 발생하지 않습니다.
다음 단계
<model-viewer> 버전 1.0에는 가장 요청이 많았던 기능이 포함되어 있지만,
아직 끝나지 않았습니다 앞으로 더 많은 기능이 추가될 예정이며,
성능, 안정성, 문서화, 도구 관련 문제를 해결할 수 있습니다. 제안하고 싶은 사항이 있는 경우
GitHub에서 문제 제출 또한
PR은 언제나 환영입니다. <model-viewer>을(를) 팔로우하여 소통을 이어가세요.
트위터 및 커뮤니티 채팅 확인
자세히 알아보세요.



