Создавать 3D-модели для вашей веб-страницы так же легко, как писать HTML.
3D-модели актуальны как никогда. Ритейлеры приносят покупателям домой впечатления от покупок в магазине. Музеи делают 3D-модели своих экспонатов доступными для всех в сети. К сожалению, может быть сложно добавить 3D-модель на веб-сайт таким образом, чтобы обеспечить удобство работы с пользователем, без глубоких знаний 3D-технологий или без обращения к размещению 3D-контента на стороннем сайте. Веб-компонент <model-viewer> , представленный в начале 2019 года , призван сделать размещение 3D-моделей в Интернете таким же простым, как написание нескольких строк HTML. С тех пор команда работает над ответами и запросами сообщества. Кульминацией этой работы стала версия <model-viewer> 1.0, выпущенная ранее в этом году. Сейчас мы объявляем о выпуске <model-viewer> 1.1. Вы можете прочитать примечания к выпуску на GitHub.
Что нового с прошлого года?
Версия 1.1 включает встроенную поддержку дополненной реальности (AR) в Интернете, улучшения скорости и точности, а также другие часто запрашиваемые функции.
Дополненная реальность
Просмотр 3D-модели на чистом холсте — это здорово, но возможность просмотра ее в своем пространстве — еще лучше. Для полностью встроенного в браузер 3D и AR Chrome Android поддерживает дополненную реальность с помощью WebXR.
<model-viewer> . Когда он будет готов, вы сможете использовать его, добавив атрибут ar в тег <model-viewer> . Другие атрибуты позволяют настраивать возможности WebXR AR, как показано в примере WebXR на modelviewer.dev . В приведенном ниже примере кода показано, как это может выглядеть.
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
Это похоже на встроенное видео, показанное под этим заголовком.
Управление камерой
<model-viewer> теперь дает полный контроль над виртуальной камерой вида (перспективой зрителя). Сюда входит цель камеры, орбита (положение относительно модели) и поле зрения. Вы также можете включить автоматический поворот и установить ограничения на взаимодействие с пользователем (например, максимальное и минимальное поля обзора).
Аннотации
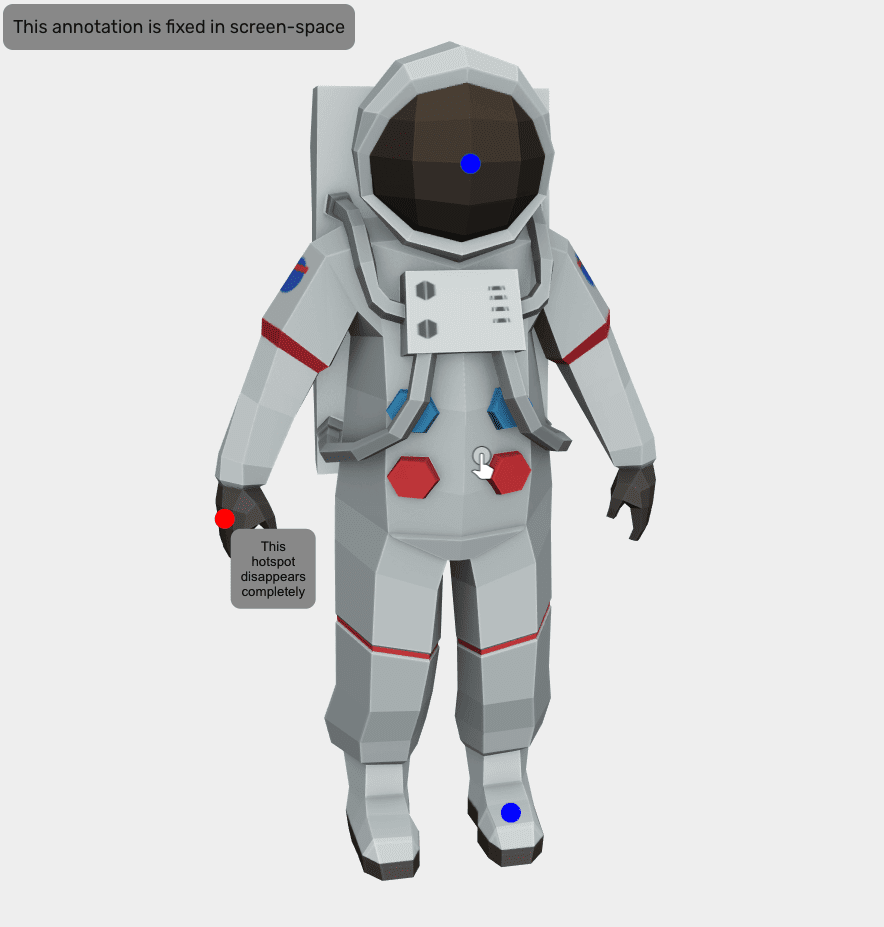
Вы также можете аннотировать свои модели с помощью HTML и CSS. Эта возможность часто используется для «прикрепления» меток к частям модели таким образом, чтобы она перемещалась вместе с моделью при манипулировании ею. Аннотации можно настраивать, включая их внешний вид и степень, в которой они скрыты моделью. Аннотации также работают в AR.
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

Дополнительную информацию см. на странице документации по аннотациям .
Редактор
Версия 1.1 представляет и содержит инструмент «редактирования» <model-viewer> , который позволяет вам быстро просмотреть вашу модель, опробовать различные конфигурации <model-viewer> (например, экспозицию и мягкость теней), создать изображение плаката и интерактивно получить координаты для аннотаций.
Улучшения рендеринга и производительности
Точность рендеринга значительно улучшена, особенно для сред с высоким динамическим диапазоном (HDR). <model-viewer> теперь также использует прямой путь рендеринга, когда в области просмотра находится только один элемент <model-viewer> , что повышает производительность (особенно в Firefox). Наконец, динамическое масштабирование разрешения рендеринга значительно улучшило частоту кадров. В приведенном ниже примере показаны некоторые из этих недавних улучшений.
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

Стабильность
Поскольку <model-viewer> достигает своей первой основной версии, стабильность API является приоритетом, поэтому критических изменений можно будет избежать до тех пор, пока не будет выпущена версия 2.0.
Что дальше?
<model-viewer> версии 1.0 включает наиболее востребованные возможности, но команда еще не закончила. Будут добавлены дополнительные функции, а также улучшены производительность, стабильность, документация и инструменты. Если у вас есть предложения, сообщите о проблеме на GitHub ; Кроме того, пиарщики всегда приветствуются. Вы можете оставаться на связи, подписываясь на <model-viewer> в Твиттере и посещая чат сообщества на Spectrum .



