Mô hình 3D cho trang web của bạn dễ dàng như việc viết HTML.
Mô hình 3D phù hợp hơn bao giờ hết. Nhà bán lẻ thu hút khách hàng mua sắm tại cửa hàng
trải nghiệm của khách hàng nhà. Các bảo tàng đang tạo mô hình 3D cho hiện vật của họ
dành cho mọi người trên web. Rất tiếc, có thể khó thêm ảnh 3D
cho một trang web theo cách cung cấp trải nghiệm người dùng tuyệt vời mà không cần
kiến thức về công nghệ 3D hoặc sử dụng lưu trữ nội dung 3D trên một bên thứ ba
của bạn. Thành phần web <model-viewer>, được giới thiệu ở đầu
2019, nhằm mục đích đưa các mô hình 3D lên web một cách dễ dàng
viết một vài dòng HTML. Kể từ đó, nhóm chúng tôi đã nỗ lực giải quyết
ý kiến phản hồi và yêu cầu của cộng đồng. Cao điểm của công việc đó là
<model-viewer> phiên bản 1.0, phát hành đầu năm nay. Chúng tôi hiện đang tuyên bố
bản phát hành <model-viewer> 1.1. Bạn có thể đọc bản phát hành
ghi chú trên GitHub.
Có gì mới kể từ năm ngoái?
Phiên bản 1.1 bao gồm hỗ trợ tích hợp cho thực tế tăng cường (AR) trên web, những cải tiến về tốc độ và độ chân thực cũng như các tính năng được yêu cầu thường xuyên khác.
Thực tế tăng cường
Xem mô hình 3D trên canvas trống thì rất tốt, nhưng nếu có thể xem mô hình đó trong không gian trở nên tốt hơn. Đối với Chrome 3D và AR hoàn toàn tích hợp trong trình duyệt Android hỗ trợ công nghệ tăng cường thực tế bằng WebXR .
<model-viewer>.
Khi ứng dụng đã sẵn sàng, bạn có thể sử dụng công cụ này bằng cách thêm thuộc tính ar vào
Thẻ <model-viewer>. Các thuộc tính khác cho phép bạn tuỳ chỉnh WebXR AR
như được thể hiện trong mẫu WebXR trên
modelviewer.dev. Mã mẫu
dưới đây minh hoạ việc này.
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
Giao diện này trông giống như video được nhúng xuất hiện bên dưới tiêu đề này.
Phần cài đặt máy ảnh
<model-viewer> hiện sẽ cho phép toàn quyền kiểm soát máy ảnh ảo của khung hiển thị (
góc nhìn của người xem). Thông tin này bao gồm mục tiêu, quỹ đạo của máy ảnh (vị trí
so với mô hình) và trường nhìn. Bạn cũng có thể bật chế độ xoay tự động và
đặt giới hạn về tương tác của người dùng (ví dụ: trường nhìn tối đa và tối thiểu).
Chú thích
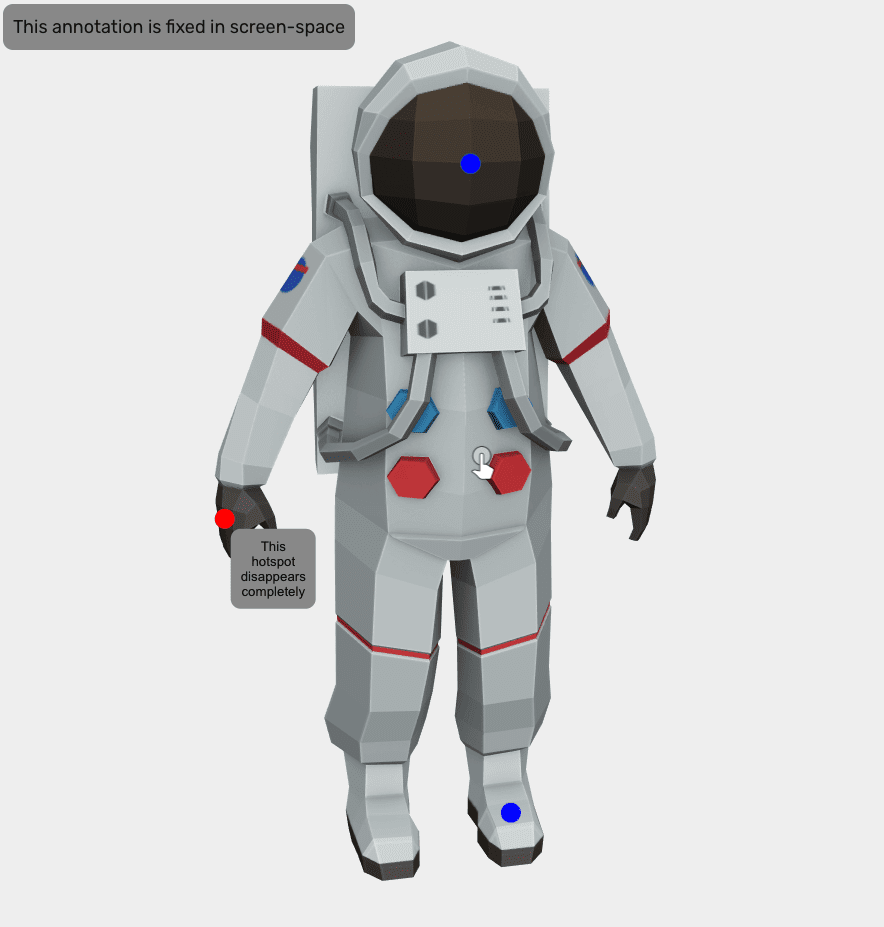
Bạn cũng có thể chú thích mô hình của mình bằng cách sử dụng HTML và CSS. Chức năng này thường dùng để "đính kèm" nhãn cho các phần của mô hình theo cách di chuyển cùng với mô hình vì nó bị bóp méo. Các chú thích đều có thể tuỳ chỉnh, bao gồm mức độ xuất hiện và mức độ bị ẩn giấu của chúng mô hình. Chú thích cũng hoạt động trong môi trường thực tế tăng cường.
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

Xem tài liệu về chú thích để biết thêm thông tin.
Người chỉnh sửa
Phiên bản 1.1 giới thiệu và lưu trữ "chỉnh sửa" <model-viewer>
công cụ, cho phép bạn
xem trước nhanh mô hình của bạn, thử các cấu hình <model-viewer> khác nhau
(ví dụ: độ phơi sáng và độ mềm của bóng), tạo hình ảnh áp phích và có tính tương tác
nhận toạ độ cho chú thích.
Cải thiện hiệu suất và hoạt động hiển thị
Độ trung thực khi kết xuất được cải thiện đáng kể, đặc biệt là đối với dải động cao (HDR)
môi trường xung quanh. <model-viewer> hiện cũng sử dụng đường dẫn kết xuất trực tiếp khi chỉ có một đường dẫn
Phần tử <model-viewer> nằm trong khung nhìn, giúp tăng hiệu suất
(đặc biệt là trên Firefox). Cuối cùng, hãy linh động điều chỉnh độ phân giải kết xuất
đã cải thiện đáng kể tốc độ khung hình. Ví dụ dưới đây trình bày một vài
những cải tiến gần đây.
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

Độ ổn định
Khi <model-viewer> ra mắt phiên bản lớn đầu tiên, độ ổn định của API là
nên sẽ tránh được các thay đổi có thể gây lỗi cho đến khi phiên bản 2.0 được phát hành.
Tiếp theo là gì?
<model-viewer> phiên bản 1.0 bao gồm các tính năng được yêu cầu nhiều nhất, nhưng
vẫn chưa hoàn tất. Chúng tôi sẽ bổ sung nhiều tính năng khác và cải tiến thêm về
hiệu suất, độ ổn định, tài liệu và công cụ. Nếu bạn có đề xuất,
báo cáo vấn đề trên GitHub; ngoài ra,
Quan hệ công chúng luôn được hoan nghênh. Bạn có thể giữ liên lạc bằng cách theo dõi <model-viewer> trên
Twitter và xem cuộc trò chuyện cộng đồng
trên Spectrum.



