Google I/O 2019 থেকে সাম্প্রতিক আপডেট এবং অন্তর্দৃষ্টি পান।
Google সার্চের সাথে দুর্দান্ত জিনিসগুলি ঘটছে, এবং আমরা সেগুলিকে Google I/O 2019 এ শেয়ার করতে পেরে উত্তেজিত ছিলাম!
এই পোস্টে আমরা জাভাস্ক্রিপ্ট ওয়েব অ্যাপগুলিকে Google অনুসন্ধানে আবিষ্কারযোগ্য করার জন্য সর্বোত্তম অনুশীলনের উপর ফোকাস করব, যার মধ্যে রয়েছে:
- নতুন চিরসবুজ Googlebot
- ক্রলিং, রেন্ডারিং এবং ইন্ডেক্সিংয়ের জন্য Googlebot এর পাইপলাইন
- বৈশিষ্ট্য সনাক্তকরণ এবং ত্রুটি পরিচালনা
- রেন্ডারিং কৌশল
- Google অনুসন্ধানে আপনার ওয়েবসাইটের জন্য পরীক্ষার সরঞ্জাম
- সাধারণ চ্যালেঞ্জ এবং সম্ভাব্য সমাধান
- জাভাস্ক্রিপ্ট ওয়েব অ্যাপে এসইওর জন্য সর্বোত্তম অনুশীলন
চিরসবুজ Googlebot এর সাথে দেখা করুন
এই বছর আমরা বহুল প্রতীক্ষিত নতুন চিরসবুজ Googlebot ঘোষণা করেছি।

Googlebot এখন Google অনুসন্ধানের জন্য ওয়েবসাইট রেন্ডার করতে একটি আধুনিক ক্রোমিয়াম ইঞ্জিন ব্যবহার করে৷ তার উপরে, আমরা Googlebot আপডেট রাখতে Chromium-এর নতুন সংস্করণ পরীক্ষা করব, সাধারণত প্রতিটি স্থিতিশীল Chrome প্রকাশের কয়েক সপ্তাহের মধ্যে। এই ঘোষণাটি ওয়েব ডেভেলপার এবং SEO-এর জন্য বড় খবর কারণ এটি 1000+ নতুন বৈশিষ্ট্যের আগমনকে চিহ্নিত করে — যেমন ES6+, IntersectionObserver , এবং Web Components v1—Googlebot-এ।
Googlebot কিভাবে কাজ করে তা জানুন
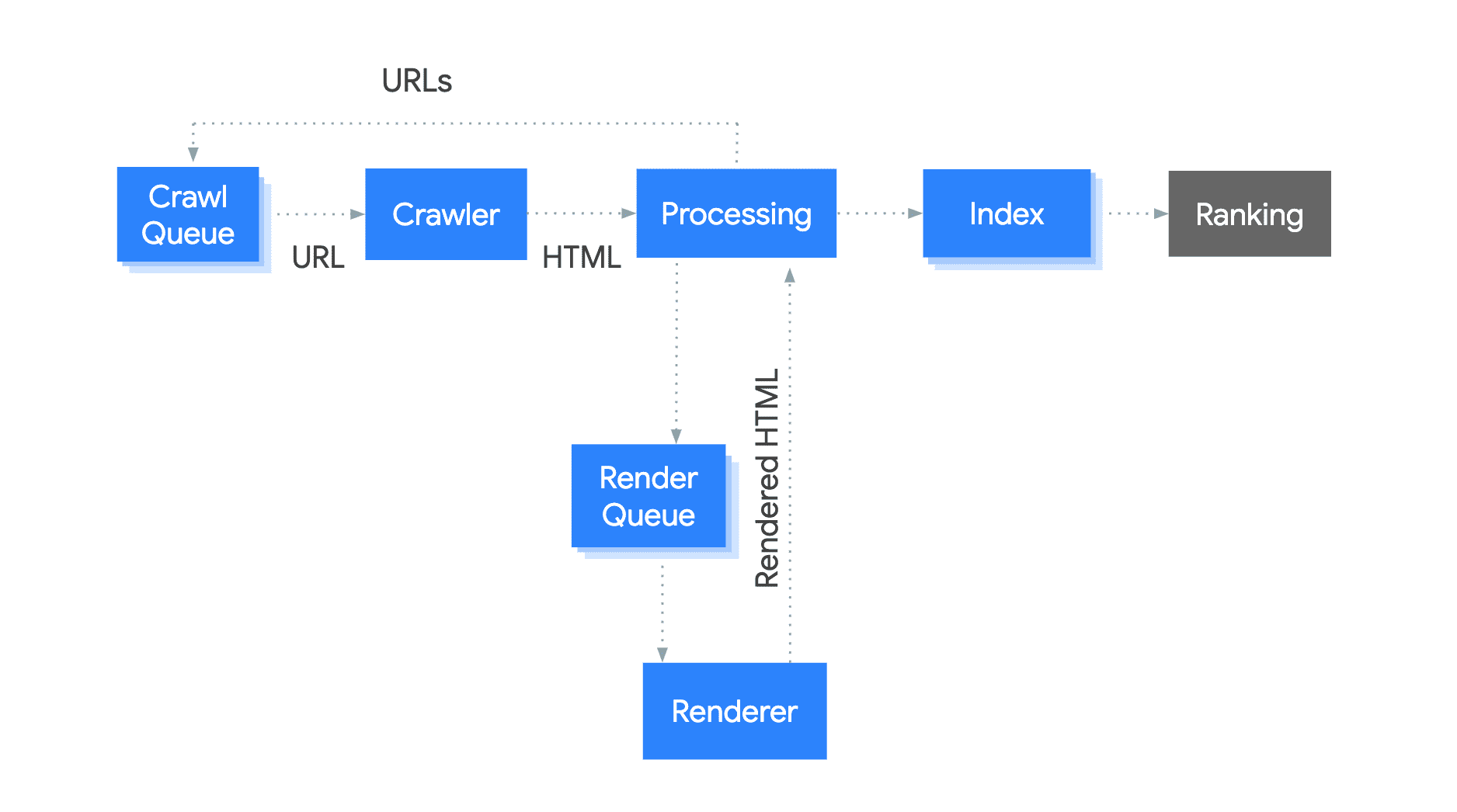
Googlebot হল একটি পাইপলাইন যার বিভিন্ন উপাদান রয়েছে। গুগল সার্চের জন্য Googlebot কীভাবে পৃষ্ঠাগুলিকে সূচী করে তা বোঝার জন্য এক নজরে দেখে নেওয়া যাক।

প্রক্রিয়া এই মত কাজ করে:
- Googlebot ক্রল করার জন্য ইউআরএল সারিবদ্ধ করে।
- এটি তারপর ক্রল বাজেটের উপর ভিত্তি করে একটি HTTP অনুরোধ সহ URL গুলি নিয়ে আসে৷
- Googlebot লিঙ্কগুলির জন্য HTML স্ক্যান করে এবং আবিষ্কৃত লিঙ্কগুলি ক্রল করার জন্য সারিবদ্ধ করে।
- Googlebot তারপর রেন্ডারিংয়ের জন্য পৃষ্ঠাটিকে সারিবদ্ধ করে।
- যত তাড়াতাড়ি সম্ভব, একটি হেডলেস ক্রোমিয়াম ইন্সট্যান্স পেজটি রেন্ডার করে, যার মধ্যে জাভাস্ক্রিপ্ট এক্সিকিউশন রয়েছে।
- Googlebot পেজ ইন্ডেক্স করতে রেন্ডার করা HTML ব্যবহার করে।
আপনার প্রযুক্তিগত সেটআপ ক্রলিং, রেন্ডারিং এবং ইন্ডেক্সিং প্রক্রিয়াকে প্রভাবিত করতে পারে। উদাহরণস্বরূপ, ধীর প্রতিক্রিয়ার সময় বা সার্ভার ত্রুটিগুলি ক্রল বাজেটকে প্রভাবিত করতে পারে৷ আরেকটি উদাহরণ হল লিঙ্কগুলি রেন্ডার করার জন্য জাভাস্ক্রিপ্টের প্রয়োজন এই লিঙ্কগুলির একটি ধীর আবিষ্কারের দিকে নিয়ে যেতে পারে।
বৈশিষ্ট্য সনাক্তকরণ এবং হ্যান্ডেল ত্রুটি ব্যবহার করুন
চিরসবুজ Googlebot-এ প্রচুর নতুন বৈশিষ্ট্য রয়েছে, কিন্তু কিছু বৈশিষ্ট্য এখনও সমর্থিত নয়। অসমর্থিত বৈশিষ্ট্যের উপর নির্ভর করা বা ত্রুটিগুলি সঠিকভাবে পরিচালনা না করার অর্থ হল Googlebot আপনার সামগ্রী রেন্ডার বা সূচী করতে পারে না।
আসুন একটি উদাহরণ দেখি:
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
এই পৃষ্ঠাটি কিছু ক্ষেত্রে কোনো বিষয়বস্তু নাও দেখাতে পারে কারণ ব্যবহারকারী যখন অনুমতি প্রত্যাখ্যান করে বা getCurrentPosition কল একটি ত্রুটি ফেরত দেয় তখন কোডটি পরিচালনা করে না। Googlebot ডিফল্টভাবে এই ধরনের অনুমতির অনুরোধ প্রত্যাখ্যান করে।
এটি একটি ভাল সমাধান:
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
আপনার JavaScript সাইট ইন্ডেক্স করা নিয়ে সমস্যা হলে, সমাধান খুঁজতে আমাদের সমস্যা সমাধানের নির্দেশিকা দেখুন ।
আপনার ওয়েব অ্যাপের জন্য সঠিক রেন্ডারিং কৌশল বেছে নিন
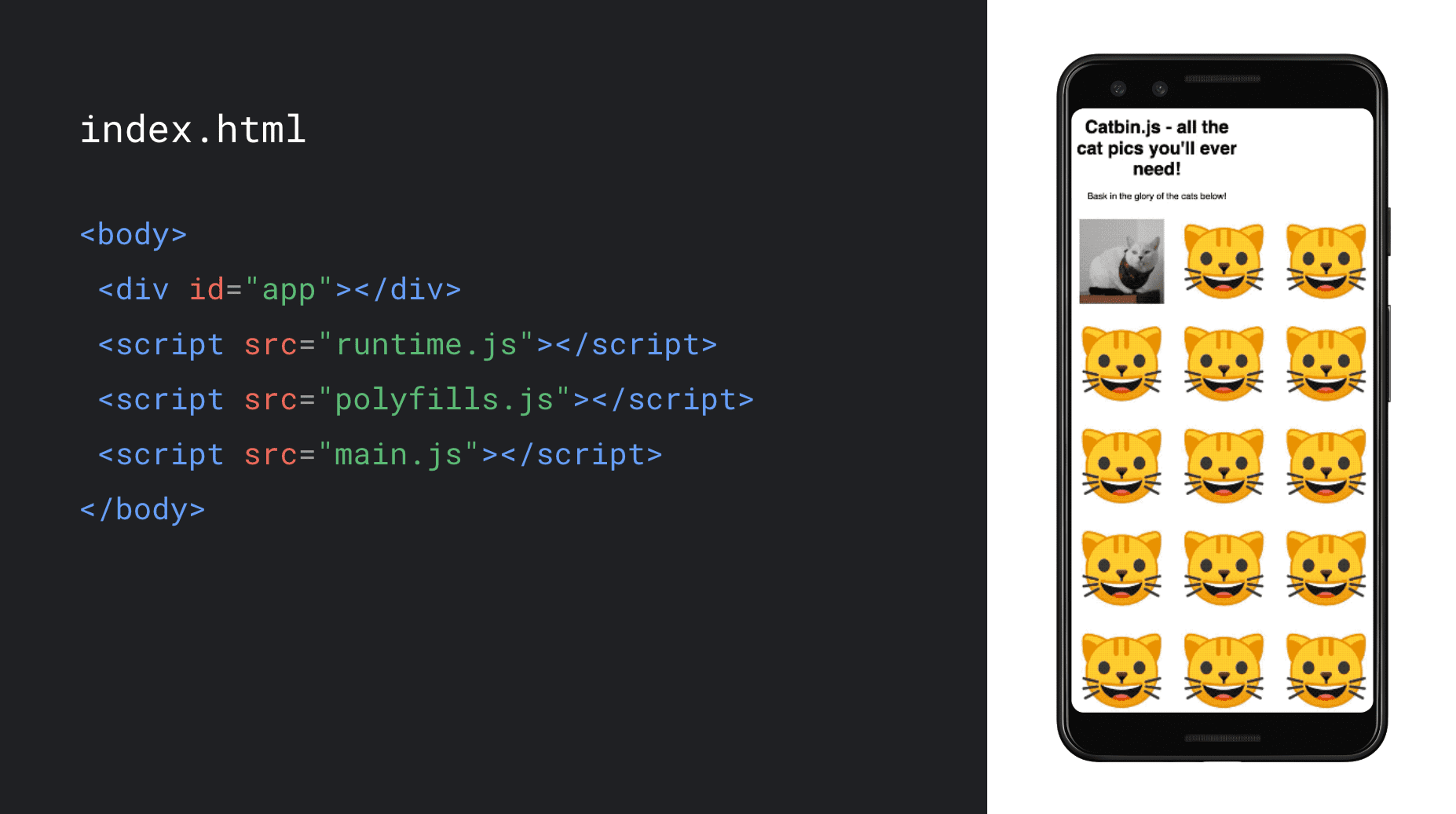
একক-পৃষ্ঠার অ্যাপের জন্য ডিফল্ট রেন্ডারিং কৌশল হল ক্লায়েন্ট-সাইড রেন্ডারিং। এইচটিএমএল জাভাস্ক্রিপ্ট লোড করে, যা ব্রাউজারে এটি কার্যকর করার সাথে সাথে বিষয়বস্তু তৈরি করে।
আসুন একটি ওয়েব অ্যাপ দেখি যা বিড়ালের ছবিগুলির একটি সংগ্রহ দেখায় এবং ব্রাউজারে সম্পূর্ণরূপে রেন্ডার করতে JavaScript ব্যবহার করে৷

আপনি যদি আপনার রেন্ডারিং কৌশল বেছে নিতে মুক্ত হন, তাহলে সার্ভার-সাইড রেন্ডারিং বা প্রি-রেন্ডারিং বিবেচনা করুন। তারা প্রাথমিক HTML সামগ্রী তৈরি করতে সার্ভারে জাভাস্ক্রিপ্ট চালায়, যা ব্যবহারকারী এবং ক্রলার উভয়ের জন্য কর্মক্ষমতা উন্নত করতে পারে। এই কৌশলগুলি ব্রাউজারটিকে নেটওয়ার্কে এইচটিএমএল আসার সাথে সাথে রেন্ডারিং শুরু করার অনুমতি দেয়, পৃষ্ঠাটি দ্রুত লোড করে। I/O তে রেন্ডারিং সেশন বা ওয়েবে রেন্ডারিং সম্পর্কে ব্লগ পোস্ট দেখায় কিভাবে সার্ভার-সাইড রেন্ডারিং এবং হাইড্রেশন ওয়েব অ্যাপের কর্মক্ষমতা এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে পারে এবং এই কৌশলগুলির জন্য আরও কোড উদাহরণ প্রদান করে৷
আপনি যদি জাভাস্ক্রিপ্ট চালাতে না পারে এমন ক্রলারদের সাহায্য করার জন্য একটি সমাধান খুঁজছেন—অথবা আপনি যদি আপনার ফ্রন্টএন্ড কোডবেসে পরিবর্তন করতে না পারেন—তাহলে ডায়নামিক রেন্ডারিং বিবেচনা করুন, যা আপনি এই কোডল্যাবে চেষ্টা করে দেখতে পারেন। মনে রাখবেন, যদিও, আপনি সার্ভার-সাইড রেন্ডারিং বা প্রি-রেন্ডারিং-এর মাধ্যমে ব্যবহারকারীর অভিজ্ঞতা বা কর্মক্ষমতা সুবিধা পাবেন না কারণ ডায়নামিক রেন্ডারিং শুধুমাত্র ক্রলারদের স্ট্যাটিক HTML পরিবেশন করে। এটি একটি দীর্ঘমেয়াদী কৌশলের পরিবর্তে একটি স্টপ-গ্যাপ করে তোলে।
আপনার পৃষ্ঠা পরীক্ষা
যদিও বেশিরভাগ পৃষ্ঠাগুলি সাধারণত Googlebot-এর সাথে ভাল কাজ করে, আমরা আপনার পৃষ্ঠাগুলিকে Googlebot-এর কাছে উপলব্ধ এবং কোনও সমস্যা নেই তা নিশ্চিত করতে নিয়মিত আপনার পৃষ্ঠাগুলি পরীক্ষা করার পরামর্শ দিই৷ আপনাকে এটি করতে সহায়তা করার জন্য বেশ কয়েকটি দুর্দান্ত সরঞ্জাম রয়েছে।
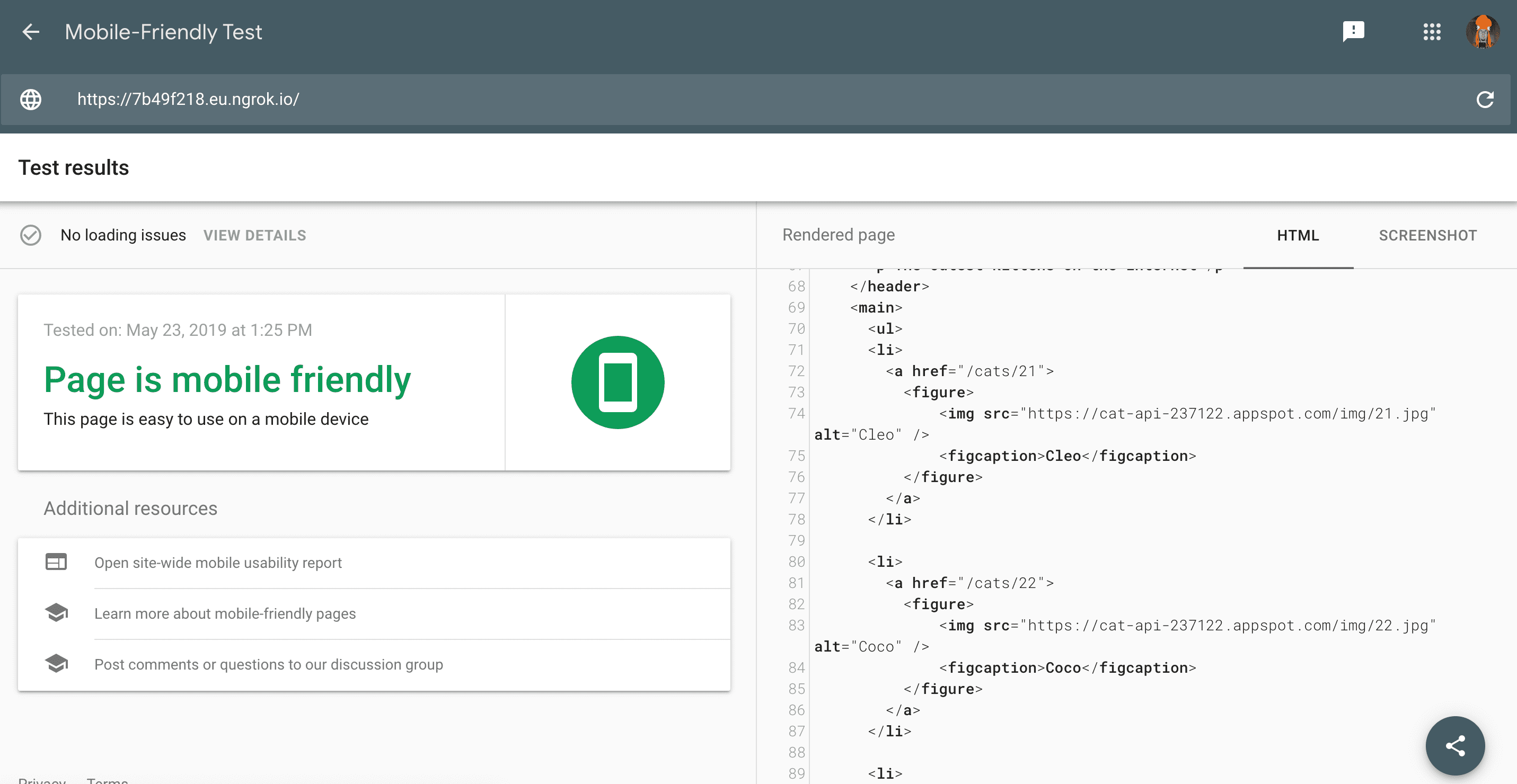
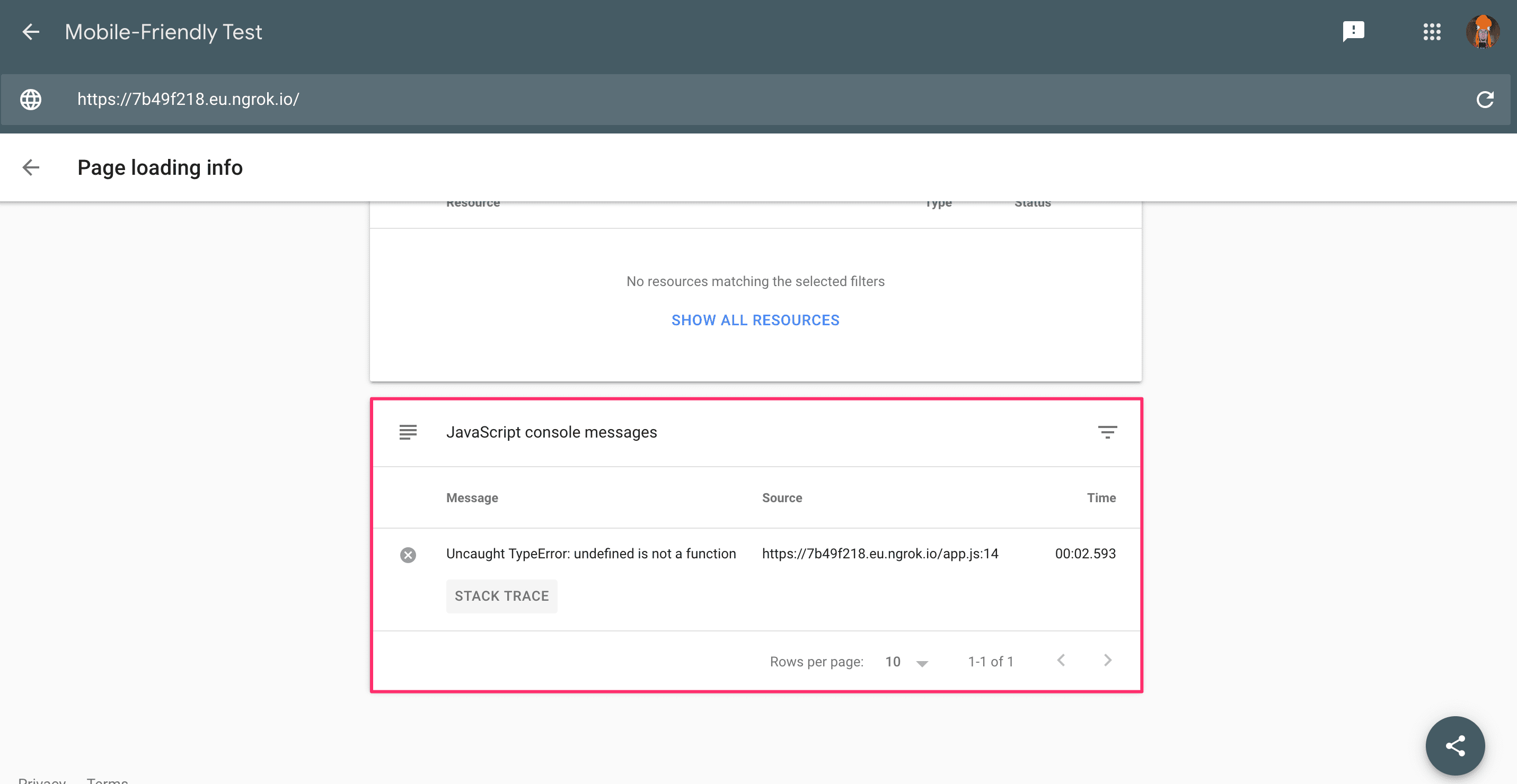
একটি পৃষ্ঠা দ্রুত চেক করার সবচেয়ে সহজ উপায় হল মোবাইল-ফ্রেন্ডলি পরীক্ষা । আপনাকে মোবাইল-বন্ধুত্বের সমস্যাগুলি দেখানোর পাশাপাশি, এটি আপনাকে উপরের-ভাঁজ বিষয়বস্তুর একটি স্ক্রিনশট এবং Googlebot এটি দেখে রেন্ডার করা HTML দেয়৷

রিসোর্স লোডিং সমস্যা বা জাভাস্ক্রিপ্ট ত্রুটি আছে কিনা তাও আপনি খুঁজে পেতে পারেন।

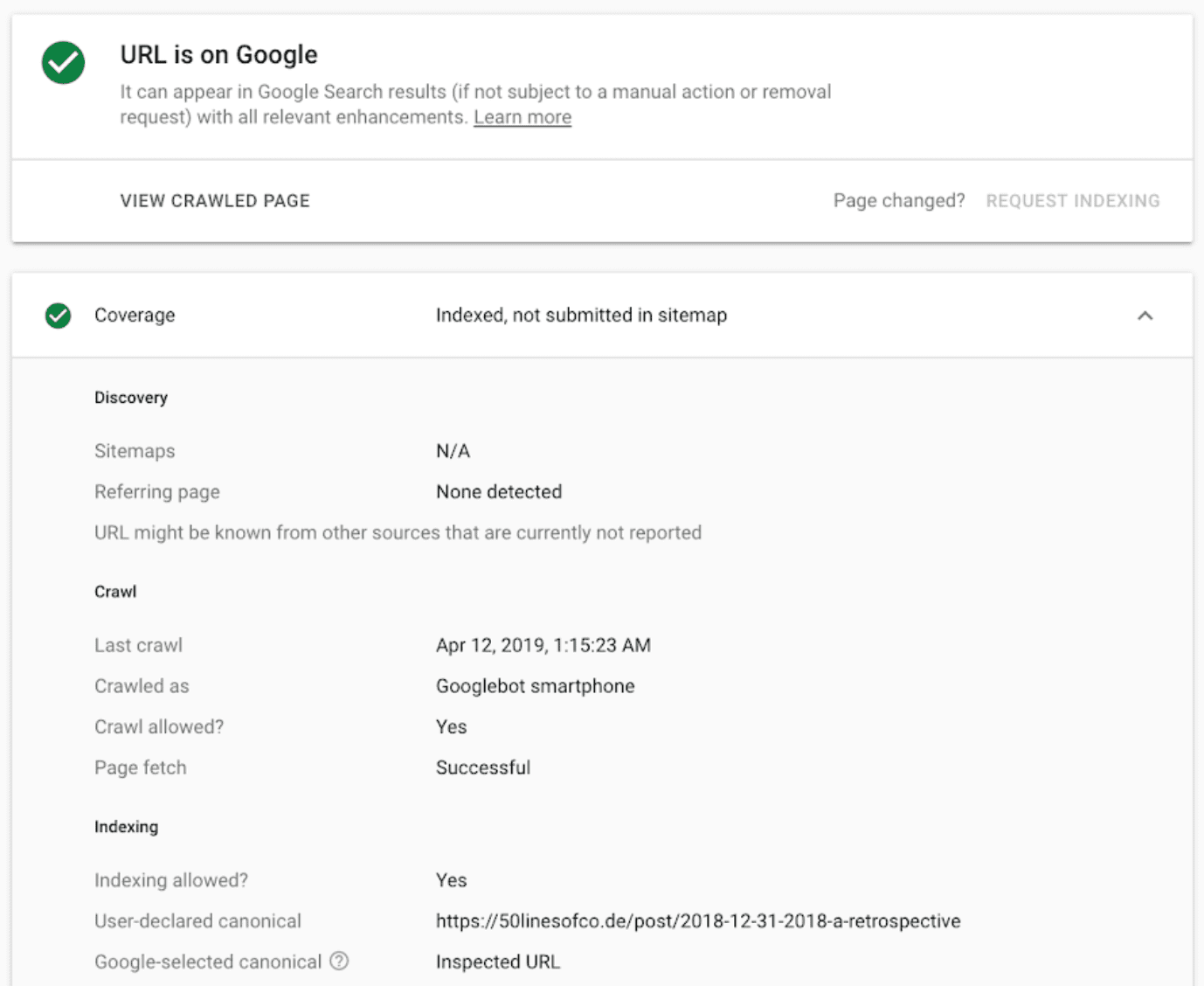
Google Search Console- এ আপনার ডোমেন যাচাই করার পরামর্শ দেওয়া হচ্ছে যাতে আপনি URL-এর ক্রলিং এবং ইন্ডেক্সিং অবস্থা সম্পর্কে আরও জানতে ইউআরএল পরিদর্শন টুল ব্যবহার করতে পারেন, যখন Search Console সমস্যা শনাক্ত করে তখন মেসেজ পান এবং আপনার সাইট কীভাবে পারফর্ম করে তার আরও বিশদ বিবরণ জানতে Google অনুসন্ধান.

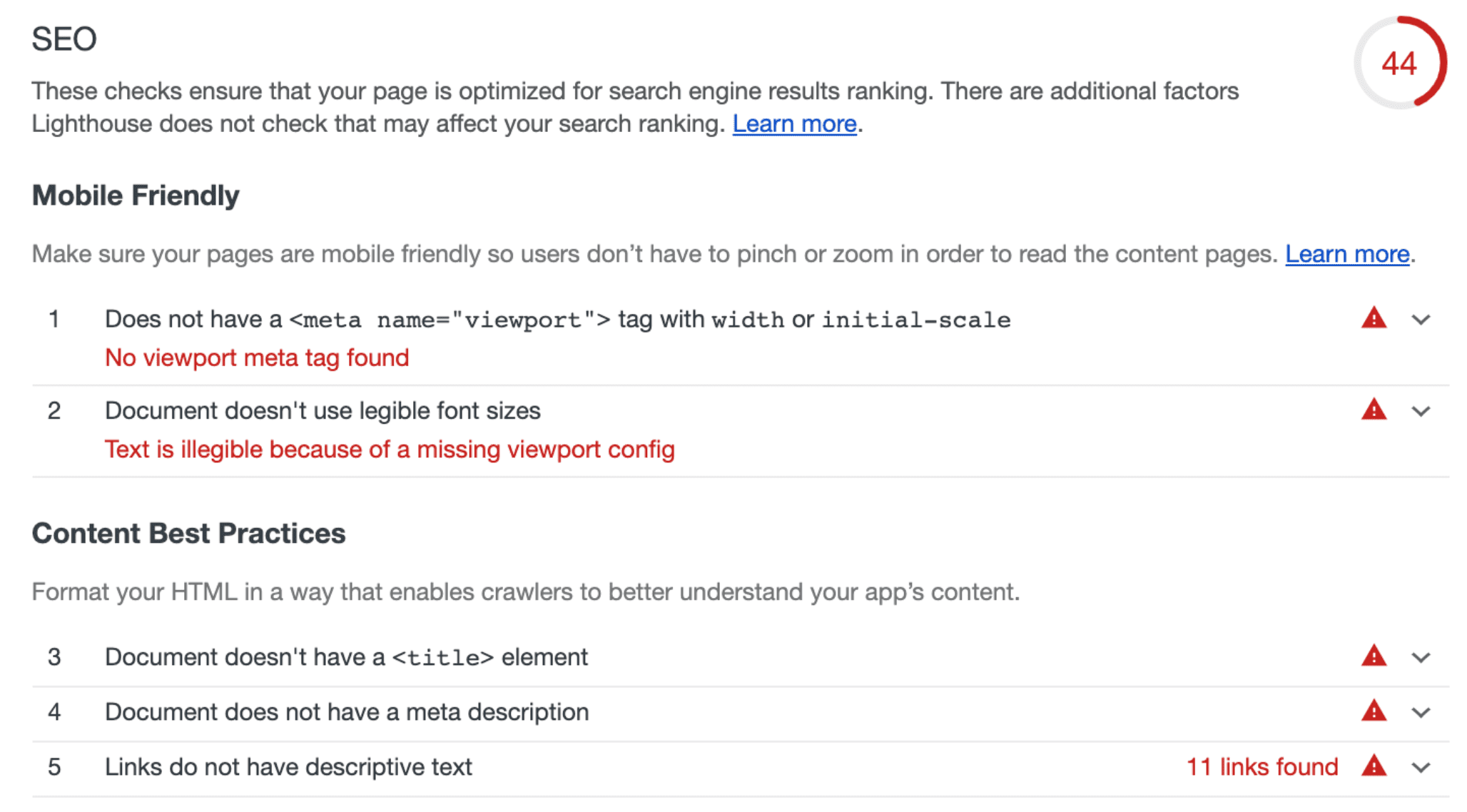
সাধারণ এসইও টিপস এবং নির্দেশনার জন্য, আপনি লাইটহাউসে এসইও অডিট ব্যবহার করতে পারেন। আপনার টেস্টিং স্যুটে এসইও অডিট সংহত করতে, লাইটহাউস সিএলআই বা লাইটহাউস সিআই বট ব্যবহার করুন।

এই টুলগুলি আপনাকে Google অনুসন্ধানে পৃষ্ঠাগুলির সমস্যাগুলি সনাক্ত করতে, ডিবাগ করতে এবং সমাধান করতে সহায়তা করে এবং এটি আপনার বিকাশের রুটিনের অংশ হওয়া উচিত।
আপ টু ডেট থাকুন এবং যোগাযোগ করুন
ঘোষণা এবং Google অনুসন্ধানে পরিবর্তনের সাথে আপ টু ডেট থাকার জন্য, আমাদের ওয়েবমাস্টার ব্লগ , Google ওয়েবমাস্টারস ইউটিউব চ্যানেল এবং আমাদের টুইটার অ্যাকাউন্টে নজর রাখুন। এছাড়াও এসইও এবং জাভাস্ক্রিপ্ট সম্পর্কে আরও জানতে Google অনুসন্ধানে আমাদের বিকাশকারী নির্দেশিকা এবং আমাদের JavaScript SEO ভিডিও সিরিজ দেখুন।



