Découvrez les dernières actualités et tendances de Google I/O 2019.
La recherche Google offre de grandes possibilités, et nous avons eu le plaisir d'en parler lors de la conférence Google I/O 2019.
Dans cet article, nous allons vous présenter les bonnes pratiques à suivre pour rendre les applications Web JavaScript visibles dans la recherche Google. En voici quelques exemples:
- Le nouveau Googlebot, un robot à la page
- Pipeline de Googlebot pour l'exploration, l'affichage et l'indexation
- Détection de caractéristiques et gestion des erreurs
- Stratégies d'affichage
- Outils de test pour votre site Web dans la recherche Google
- Défis courants et solutions possibles
- Bonnes pratiques en matière de SEO pour les applications Web JavaScript
Découvrez Googlebot, la version intemporelle de Googlebot
Cette année, nous avons annoncé le lancement du nouveau Googlebot, qui sera toujours à la page, tant attendu.
<ph type="x-smartling-placeholder">
Googlebot utilise désormais un moteur Chromium moderne pour afficher les sites Web dans la recherche Google. De plus, nous testons les nouvelles versions de Chromium pour maintenir Googlebot à jour, généralement quelques semaines après chaque version stable de Chrome. Cette annonce est une grande nouvelle pour les développeurs Web et les SEO, car elle marque l'arrivée de plus de 1 000 nouvelles fonctionnalités dans Googlebot, comme ES6+, IntersectionObserver et les composants Web v1.
En savoir plus sur le fonctionnement de Googlebot
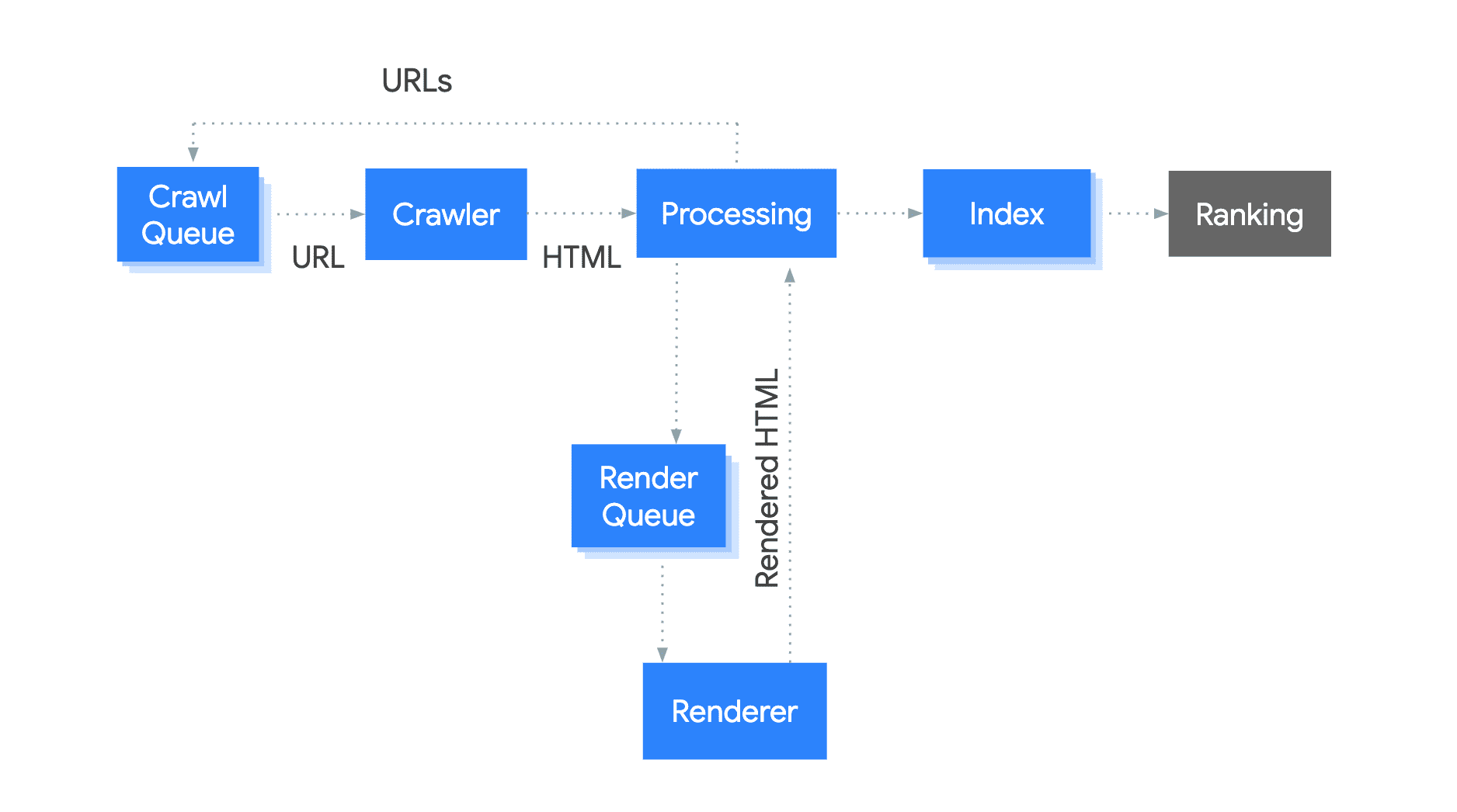
Googlebot est un pipeline constitué de plusieurs composants. Voyons comment Googlebot indexe les pages pour la recherche Google.
<ph type="x-smartling-placeholder">
Le processus fonctionne comme ceci :
- Googlebot met les URL en file d'attente pour l'exploration.
- Il récupère ensuite les URL avec une requête HTTP basée sur le budget d'exploration.
- Googlebot analyse le code HTML à la recherche de liens et met en file d'attente les liens détectés pour l'exploration.
- Googlebot met alors la page en file d'attente pour l'affichage.
- Dès que possible, une instance Chromium sans interface graphique affiche la page, ce qui inclut l'exécution JavaScript.
- Googlebot utilise le code HTML affiché pour indexer la page.
Votre configuration technique peut influencer le processus d'exploration, d'affichage et d'indexation. Par exemple, des temps de réponse lents ou des erreurs de serveur peuvent avoir une incidence sur le budget d'exploration. Autre exemple : l'utilisation de JavaScript pour afficher les liens peut ralentir la découverte de ces liens.
Utiliser la détection de fonctionnalités et gérer les erreurs
Le robot Googlebot, qui reste toujours à jour, propose de nombreuses nouvelles fonctionnalités, dont certaines ne sont toujours pas prises en charge. Si vous utilisez des fonctionnalités non compatibles ou ne gérez pas correctement les erreurs, Googlebot ne peut pas afficher ni indexer votre contenu.
Voyons un exemple :
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
Dans certains cas, il se peut que cette page n'affiche aucun contenu, car le code ne gère pas le moment où l'utilisateur refuse l'autorisation ou lorsque l'appel getCurrentPosition renvoie une erreur. Par défaut, Googlebot refuse les demandes d'autorisation de ce type.
Il s'agit d'une meilleure solution:
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
Si vous rencontrez des problèmes pour indexer votre site JavaScript, parcourez notre guide de dépannage pour trouver des solutions.
Choisir la bonne stratégie d'affichage pour votre application Web
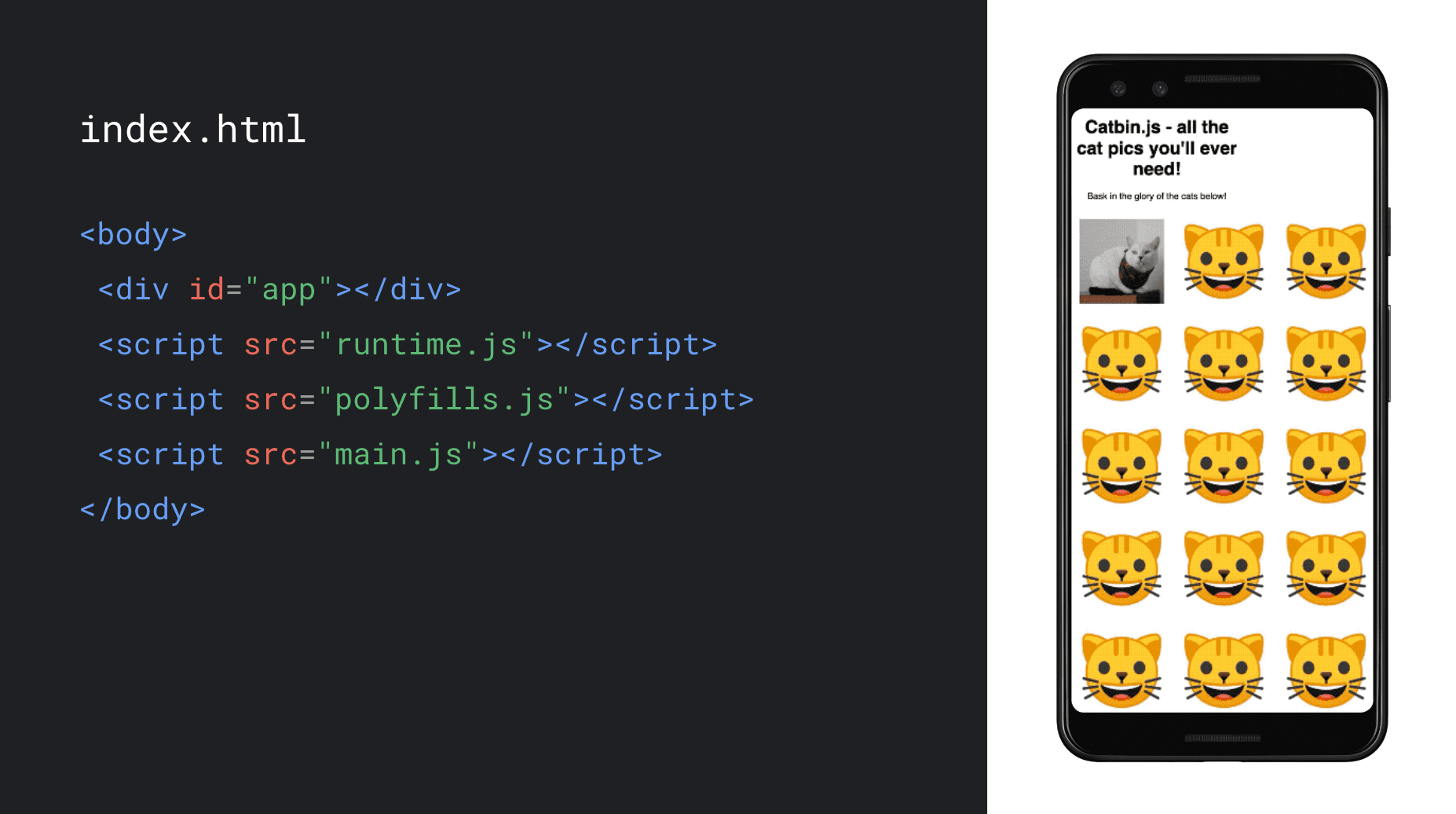
Actuellement, la stratégie de rendu par défaut pour les applications monopages est le rendu côté client. Le code HTML charge le code JavaScript, qui génère ensuite le contenu dans le navigateur lors de son exécution.
Prenons l'exemple d'une application Web qui affiche une collection d'images de chats et utilise JavaScript pour les afficher entièrement dans le navigateur.
<ph type="x-smartling-placeholder">
Si vous êtes libre de choisir votre stratégie d'affichage, envisagez d'utiliser le préaffichage ou le rendu côté serveur. Ils exécutent JavaScript sur le serveur pour générer le contenu HTML initial, ce qui peut améliorer les performances pour les utilisateurs et les robots d'exploration. Ces stratégies permettent au navigateur de commencer à afficher le code HTML dès qu'il arrive sur le réseau, ce qui accélère le chargement de la page. La session de rendu lors de Google I/O ou l'article de blog sur l'affichage sur le Web montre comment le rendu et l'hydratation côté serveur peuvent améliorer les performances et l'expérience utilisateur des applications Web. Il fournit également d'autres exemples de code pour ces stratégies.
Si vous cherchez une solution de contournement pour aider les robots d'exploration qui n'exécutent pas JavaScript, ou si vous ne pouvez pas modifier votre codebase de l'interface, envisagez d'utiliser l'affichage dynamique, que vous pouvez essayer dans cet atelier de programmation. Notez toutefois que vous n'obtiendrez ni l'expérience utilisateur, ni les avantages en termes de performances que vous auriez obtenus avec l'affichage ou le préaffichage côté serveur, car l'affichage dynamique ne présente que du code HTML statique aux robots d'exploration. Il s'agit donc d'une solution de secours plutôt que d'une stratégie à long terme.
Tester vos pages
Bien que la plupart des pages fonctionnent généralement sans problème avec Googlebot, nous vous recommandons de tester régulièrement vos pages pour vérifier que Googlebot a accès à votre contenu et qu'il n'y a aucun problème. Il existe plusieurs outils très efficaces pour vous y aider.
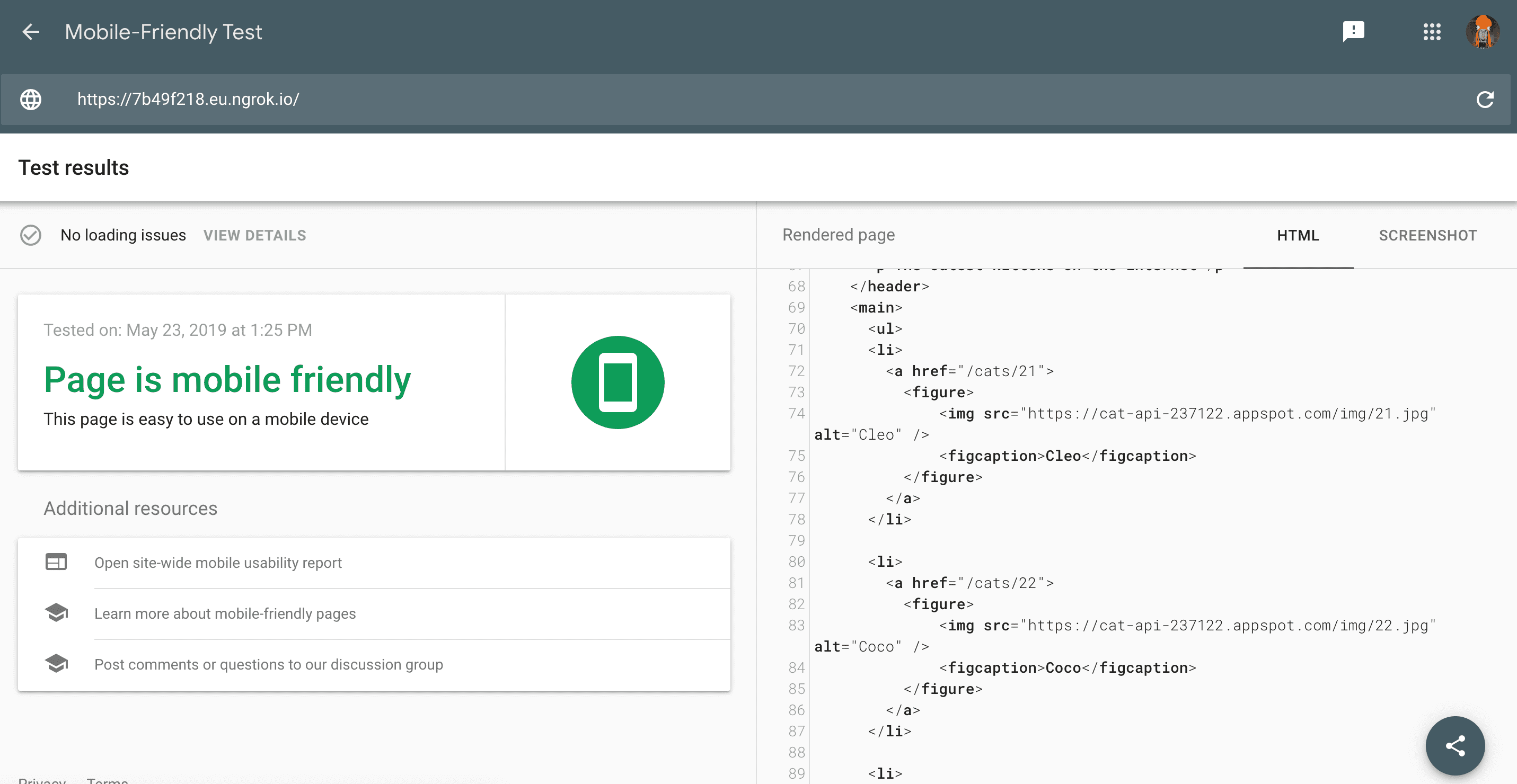
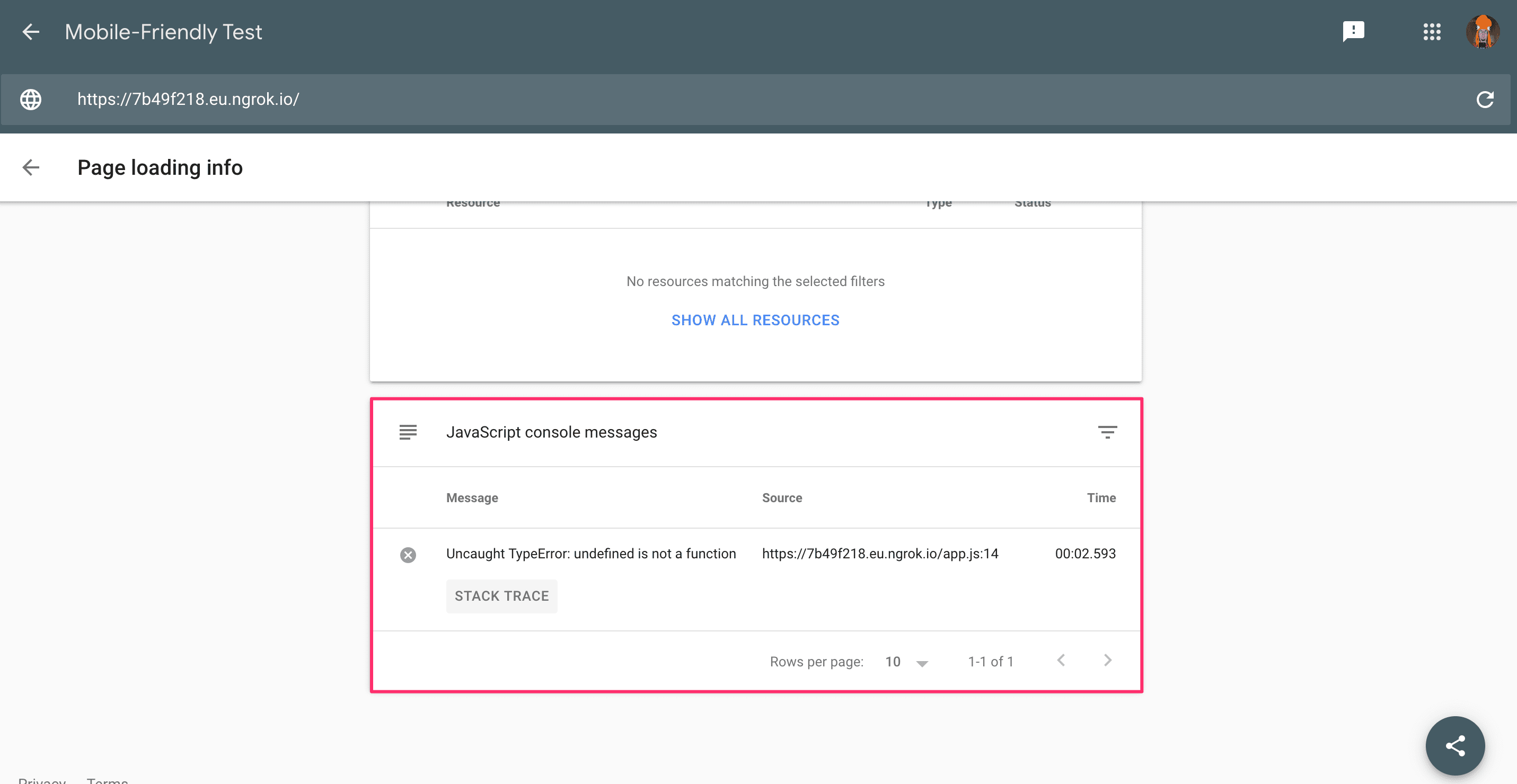
Le test d'optimisation mobile est le moyen le plus simple de vérifier rapidement une page. En plus de vous signaler les problèmes d'adaptation aux mobiles, l'outil vous fournit également une capture d'écran du contenu au-dessus de la ligne de flottaison et du code HTML affiché tel que Googlebot le voit.
<ph type="x-smartling-placeholder">
Vous pouvez également déterminer s'il existe des problèmes de chargement des ressources ou des erreurs JavaScript.

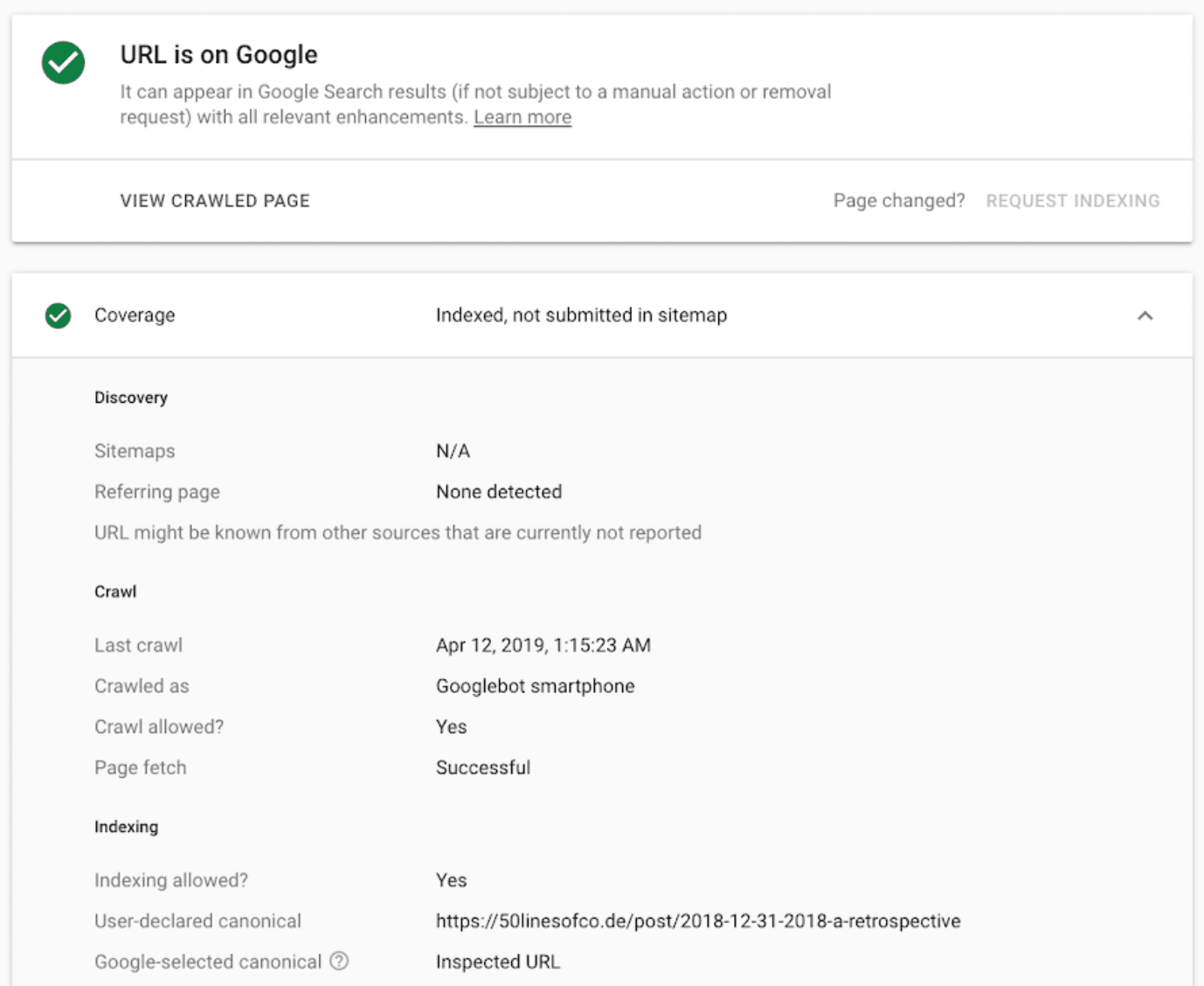
Nous vous recommandons de valider votre domaine dans la Google Search Console. Vous pourrez ainsi utiliser l'outil d'inspection d'URL pour en savoir plus sur l'état d'exploration et d'indexation d'une URL, recevoir des messages lorsque la Search Console détecte des problèmes et obtenir plus d'informations sur les performances de votre site dans la recherche Google.
<ph type="x-smartling-placeholder">
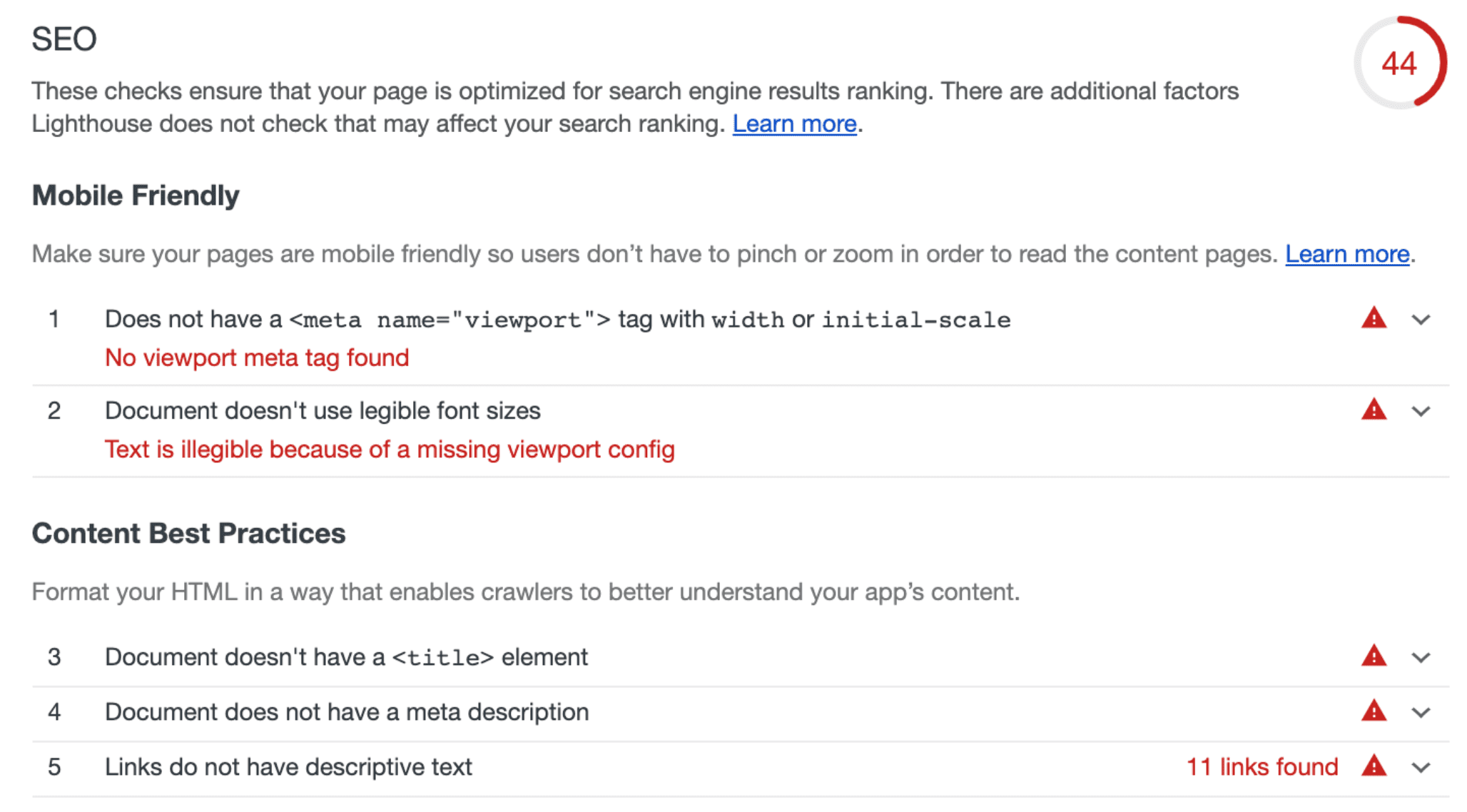
Pour obtenir des conseils et des conseils généraux sur le SEO, vous pouvez utiliser les audits SEO dans Lighthouse. Pour intégrer des audits SEO à votre suite de tests, utilisez la CLI Lighthouse ou le bot Lighthouse CI.
<ph type="x-smartling-placeholder">
Ces outils vous aident à identifier, déboguer et résoudre les problèmes liés aux pages dans la recherche Google et doivent faire partie de votre routine de développement.
Rester informé et nous contacter
Pour vous tenir informé des annonces et des modifications apportées à la recherche Google, consultez notre blog pour les webmasters, notre chaîne YouTube dédiée aux webmasters de Google et notre compte Twitter. Consultez également notre guide du développeur sur la recherche Google et notre série de vidéos sur le SEO JavaScript pour en savoir plus sur le SEO et JavaScript.


