Google I/O 2019 से नए अपडेट और अहम जानकारी पाएं.
Google Search पर बेहतरीन काम हो रहा है. Google I/O 2019 में इन्हें शेयर करते हुए हमें बहुत खुशी हो रही है!
इस पोस्ट में, हम Google Search में JavaScript वेब ऐप्लिकेशन को खोजे जाने लायक बनाने के सबसे सही तरीकों पर फ़ोकस करेंगे. इनमें ये भी शामिल हैं:
- Googlebot अब Chromium का नया वर्शन इस्तेमाल करेगा
- क्रॉल, रेंडर, और इंडेक्स करने के लिए Googlebot की पाइपलाइन
- सुविधा की पहचान और गड़बड़ियों को ठीक करना
- रेंडरिंग से जुड़ी रणनीतियां
- Google Search में आपकी वेबसाइट के लिए टेस्टिंग टूल
- सामान्य चुनौतियां और संभावित समाधान
- JavaScript वाले वेब ऐप्लिकेशन में एसईओ के लिए सबसे सही तरीके
हमेशा उपलब्ध रहने वाले Googlebot के बारे में जानें
इस साल हमने नए सदाबहार Googlebot का एलान किया है. इसका इंतज़ार रहेगा.

Googlebot, अब Google Search के लिए वेबसाइटों को रेंडर करने के लिए, आधुनिक Chromium इंजन का इस्तेमाल करता है. इसे भी ध्यान में रखते हुए, हम Googlebot को अपडेट रखने के लिए Chromium के नए वर्शन की जांच करेंगे. आम तौर पर, यह जांच आम तौर पर हर एक ठीक से काम करने वाले Chrome रिलीज़ होने के कुछ हफ़्तों के अंदर की जाती है. यह एलान वेब डेवलपर और एसईओ के लिए बड़ी खबर है, क्योंकि इसमें Googlebot में ES6+, IntersectionObserver, और वेब कॉम्पोनेंट v1 जैसी 1,000 से ज़्यादा नई सुविधाएं शामिल की गई हैं.
जानें कि Googlebot कैसे काम करता है
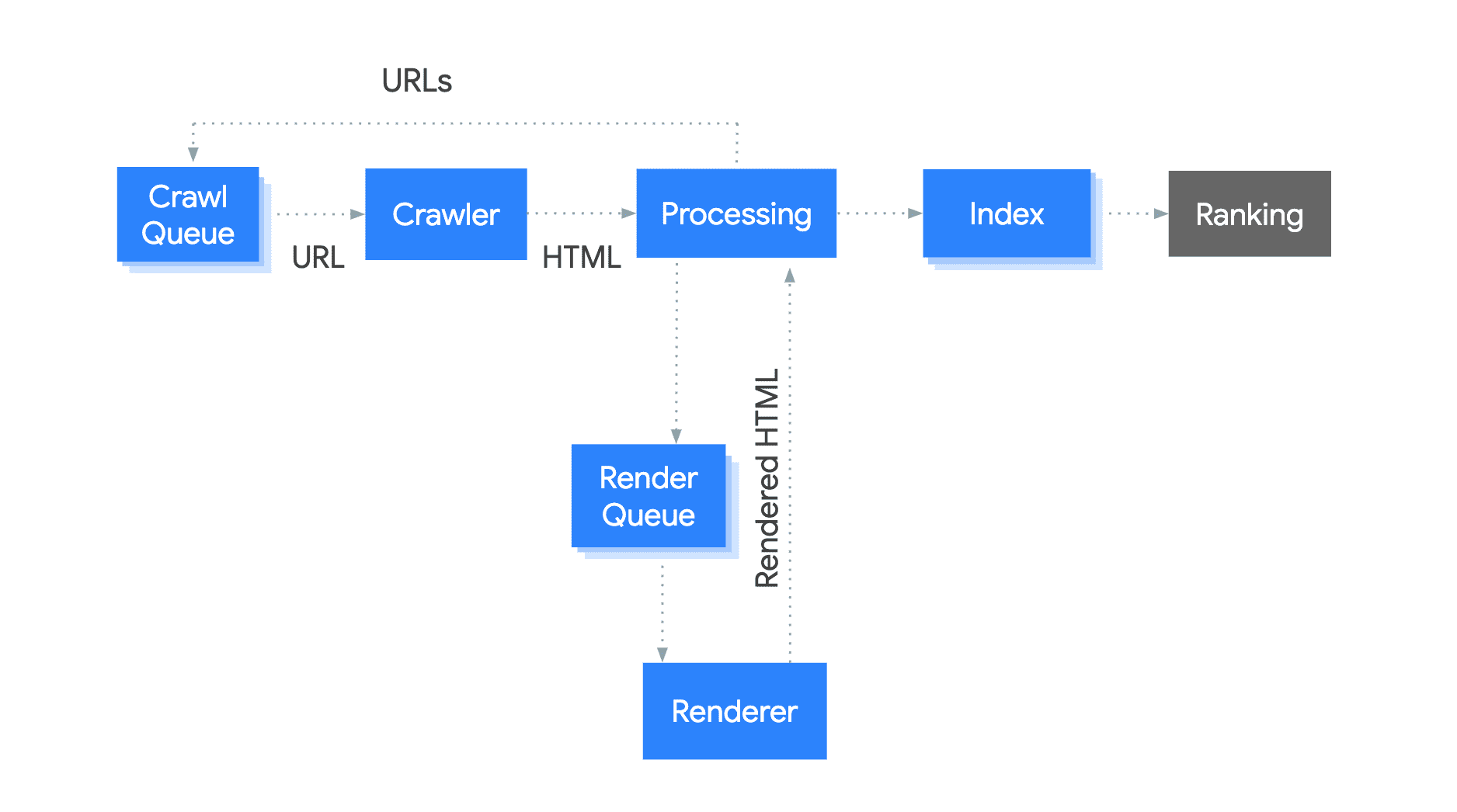
Googlebot कई कॉम्पोनेंट वाला एक पाइपलाइन है. चलिए, इस पर नज़र डालते हैं कि Google Search के लिए Googlebot, पेजों को कैसे इंडेक्स करता है.

यह प्रोसेस इस तरह काम करती है:
- Googlebot, यूआरएल को क्रॉल करने के लिए उन्हें सूची में जोड़ देता है.
- इसके बाद, यह क्रॉल बजट के आधार पर, एचटीटीपी अनुरोध वाले यूआरएल को फ़ेच करता है.
- Googlebot, लिंक के लिए एचटीएमएल को स्कैन करता है और खोजे गए लिंक को क्रॉल करने के लिए सूची में जोड़ देता है.
- इसके बाद Googlebot, पेज को रेंडर करने के लिए सूची में जोड़ देता है.
- जितनी जल्दी हो सके, बिना ग्राफ़िक यूज़र इंटरफ़ेस वाला Chromium इंस्टेंस पेज को रेंडर करता है. इसमें JavaScript का इस्तेमाल करना भी शामिल है.
- Googlebot, पेज को इंडेक्स करने के लिए, रेंडर किए गए एचटीएमएल का इस्तेमाल करता है.
आपके तकनीकी सेटअप से, क्रॉल करने, रेंडर करने, और इंडेक्स करने की प्रोसेस पर असर पड़ सकता है. उदाहरण के लिए, जवाब मिलने में ज़्यादा समय लगने या सर्वर की गड़बड़ियों की वजह से, क्रॉल बजट पर असर पड़ सकता है. एक अन्य उदाहरण में, लिंक को रेंडर करने के लिए JavaScript की ज़रूरत होगी. इससे इन लिंक को खोजने में ज़्यादा समय लग सकता है.
सुविधा की पहचान करने की सुविधा का इस्तेमाल करना और गड़बड़ियों को हैंडल करना
हमेशा उपलब्ध रहने वाले Googlebot में कई नई सुविधाएं हैं. हालांकि, कुछ सुविधाएं अब भी काम नहीं करती हैं. काम न करने वाली सुविधाओं पर भरोसा करने या गड़बड़ियों को ठीक से हैंडल न करने का मतलब यह हो सकता है कि Googlebot आपके कॉन्टेंट को रेंडर या इंडेक्स नहीं कर सकता.
आइए एक उदाहरण देखें:
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
कुछ मामलों में, हो सकता है कि यह पेज कोई कॉन्टेंट न दिखाए. ऐसा इसलिए, क्योंकि जब उपयोगकर्ता अनुमति को अस्वीकार कर देता है या getCurrentPosition कॉल से गड़बड़ी वाला मैसेज मिलता है, तो कोड उस पर काम नहीं करता. Googlebot, इस तरह की अनुमति के अनुरोधों को डिफ़ॉल्ट रूप से अस्वीकार कर देता है.
यह एक बेहतर समाधान है:
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
अगर आपको अपनी JavaScript साइट को इंडेक्स कराने में समस्याएं आ रही हैं, तो उनका हल पाने के लिए समस्या हल करने वाली हमारी गाइड पढ़ें.
अपने वेब ऐप्लिकेशन के लिए सही रेंडरिंग रणनीति चुनना
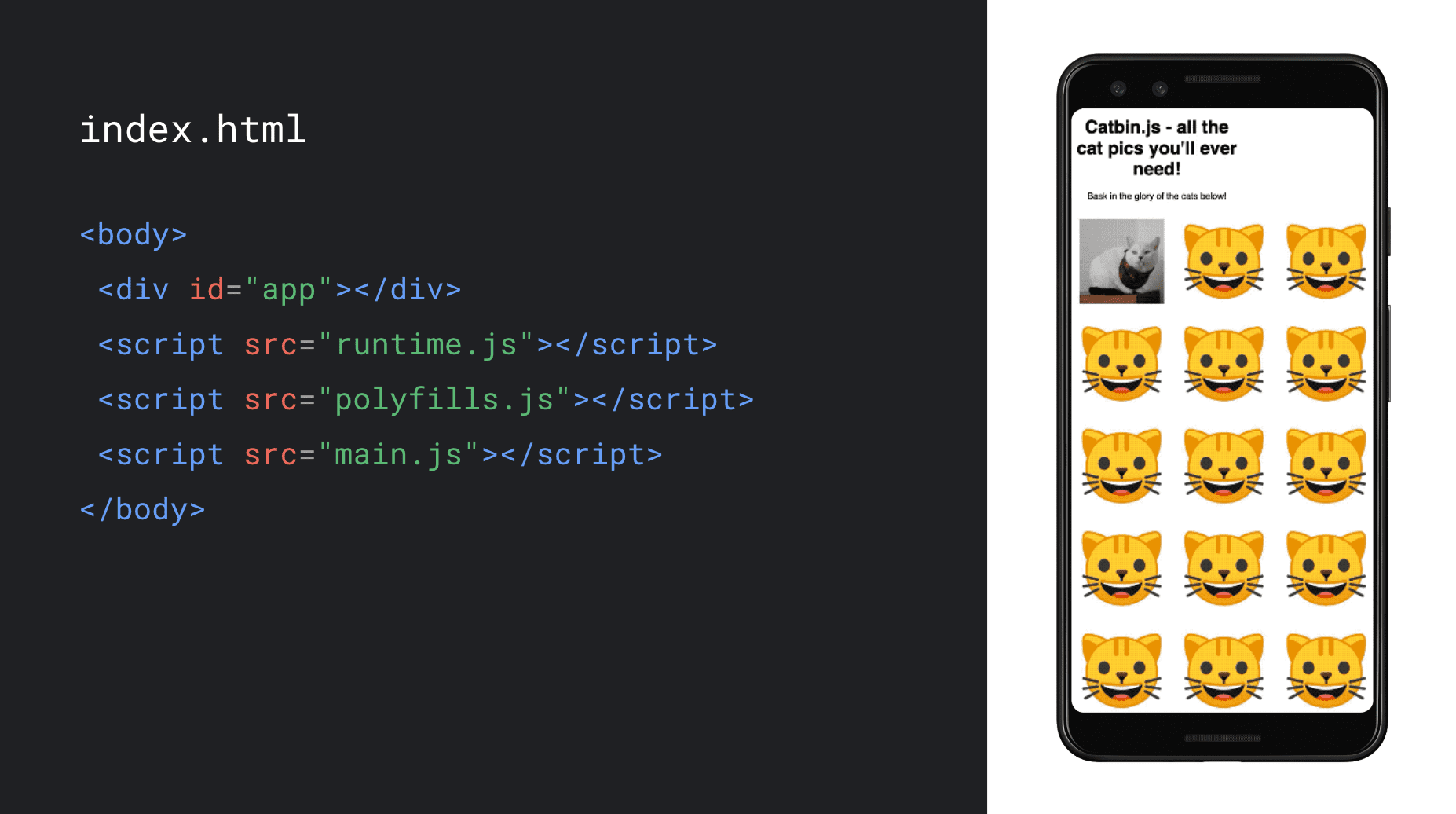
फ़िलहाल, एक पेज वाले ऐप्लिकेशन के लिए रेंडरिंग की डिफ़ॉल्ट रणनीति क्लाइंट-साइड रेंडरिंग है. एचटीएमएल JavaScript को लोड करता है, जो ब्राउज़र में कॉन्टेंट को एक्ज़ीक्यूट करने के दौरान जनरेट करता है.
आइए, एक ऐसे वेब ऐप्लिकेशन को देखते हैं जो बिल्लियों की इमेज का एक कलेक्शन दिखाता है और ब्राउज़र में रेंडर करने के लिए JavaScript का इस्तेमाल करता है.

अगर आपके पास रेंडरिंग की रणनीति चुनने का विकल्प है, तो सर्वर साइड रेंडरिंग या प्री-रेंडरिंग का इस्तेमाल करें. शुरुआती एचटीएमएल कॉन्टेंट जनरेट करने के लिए, ये कंपनियां सर्वर पर JavaScript लागू करती हैं. इससे उपयोगकर्ताओं और क्रॉलर, दोनों की परफ़ॉर्मेंस बेहतर हो सकती है. इन रणनीतियों की मदद से ब्राउज़र, नेटवर्क पर एचटीएमएल के आते ही इसे रेंडर करना शुरू कर देता है, जिससे पेज तेज़ी से लोड होता है. I/O पर रेंडरिंग सेशन या वेब पर रेंडरिंग के बारे में ब्लॉग पोस्ट से पता चलता है कि सर्वर-साइड रेंडरिंग और हाइड्रेशन, वेब ऐप्लिकेशन की परफ़ॉर्मेंस और उपयोगकर्ता अनुभव को कैसे बेहतर बना सकते हैं. साथ ही, इन रणनीतियों के लिए ज़्यादा कोड उदाहरण भी उपलब्ध कराए गए हैं.
अगर आपको ऐसे क्रॉलर की मदद चाहिए जो JavaScript का इस्तेमाल नहीं करते या अपने फ़्रंटएंड कोडबेस में बदलाव नहीं कर पा रहे हैं, तो डाइनैमिक रेंडरिंग का इस्तेमाल करें. इसे इस कोडलैब में आज़माया जा सकता है. हालांकि, ध्यान रखें कि आपको सर्वर-साइड रेंडरिंग या प्री-रेंडरिंग के दौरान मिलने वाले उपयोगकर्ता अनुभव या परफ़ॉर्मेंस से जुड़े फ़ायदे नहीं मिलेंगे, क्योंकि डाइनैमिक रेंडरिंग, क्रॉलर को सिर्फ़ स्टैटिक एचटीएमएल का इस्तेमाल करती है. यही वजह है कि लंबे समय तक चलने वाली रणनीति बनाने की जगह, यह एक ब्रेक-गैप बन जाता है.
अपने पेज की जांच करें
हालांकि ज़्यादातर पेज आम तौर पर Googlebot के साथ ठीक से काम करते हैं, लेकिन हमारी सलाह है कि आप नियमित रूप से अपने पेजों की जाँच करें. इससे यह पक्का किया जा सकेगा कि आपकी सामग्री Googlebot के लिए उपलब्ध है और उनमें कोई समस्या नहीं है. ऐसा करने में आपकी मदद करने के लिए, हमारे पास कई बेहतरीन टूल हैं.
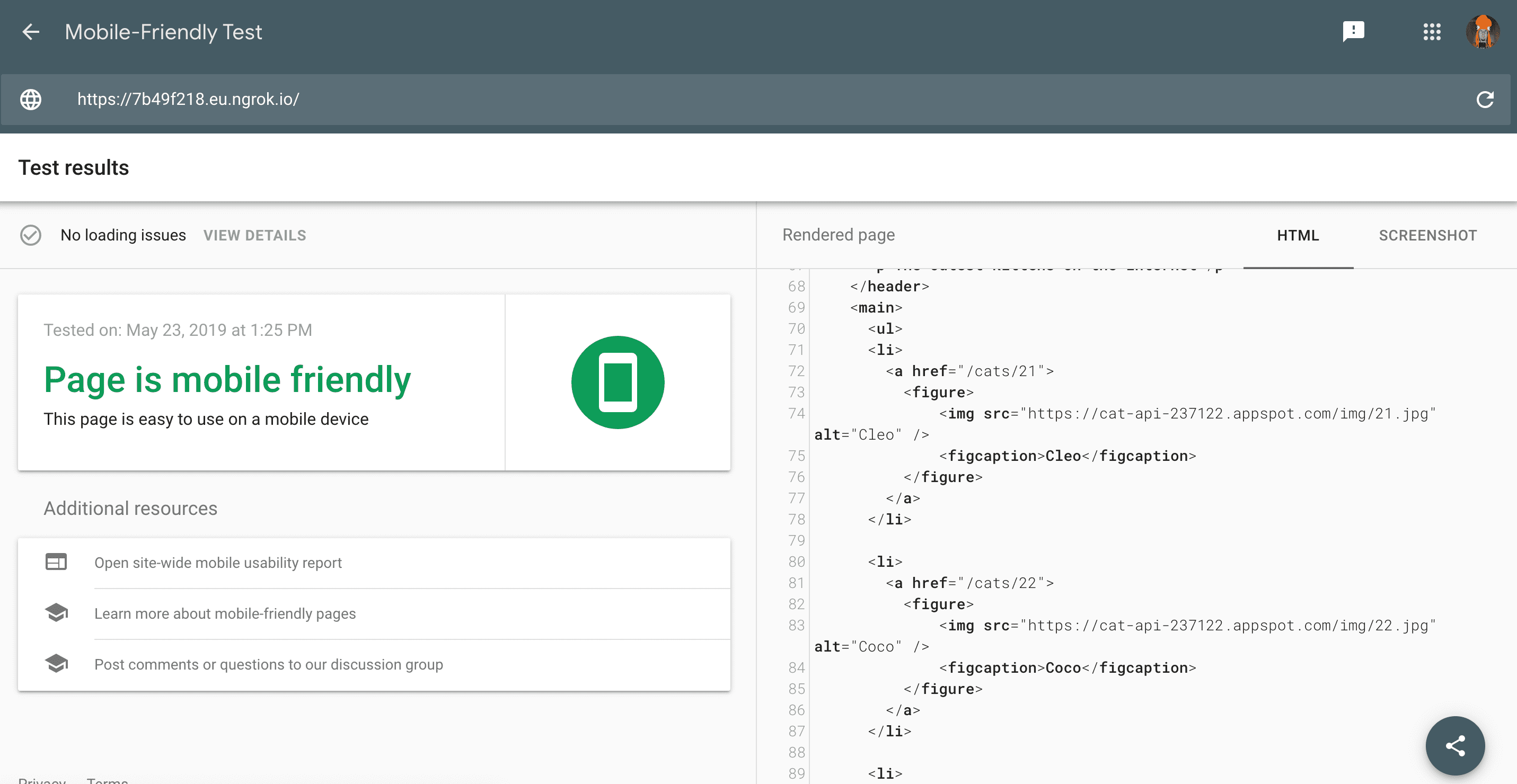
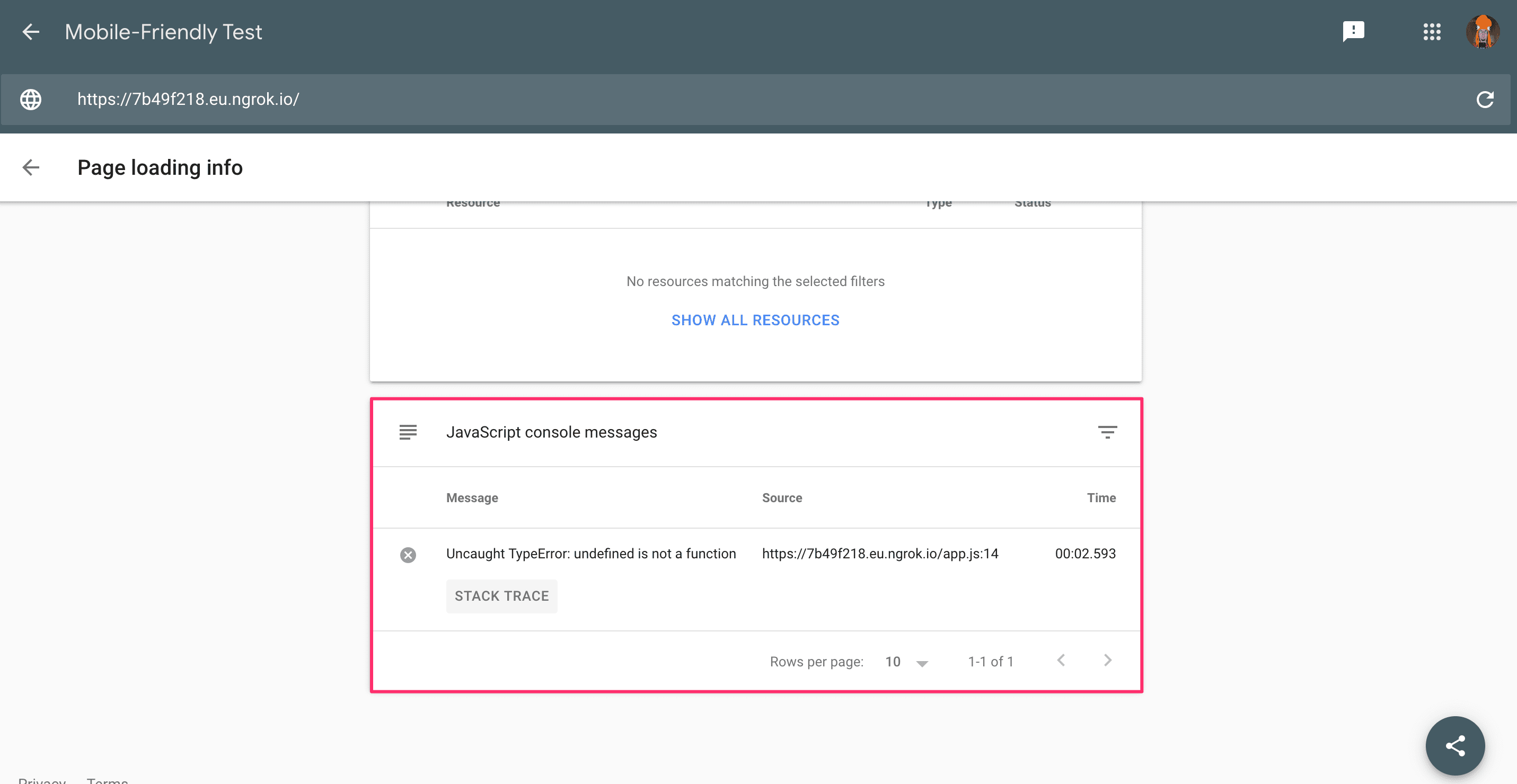
मोबाइल के हिसाब से जांच, किसी पेज की तुरंत जांच करने का सबसे आसान तरीका है. यह आपको पेज के मोबाइल-फ़्रेंडली होने से जुड़ी समस्याओं के अलावा, वेबपेज के ऊपरी हिस्से में मौजूद कॉन्टेंट और रेंडर किए गए एचटीएमएल का स्क्रीनशॉट भी देता है, जैसा कि Googlebot उसे देखता है.

साथ ही, यह भी पता लगाया जा सकता है कि संसाधन लोड होने में समस्याएं तो नहीं हैं या JavaScript की गड़बड़ियां भी तो नहीं हैं.

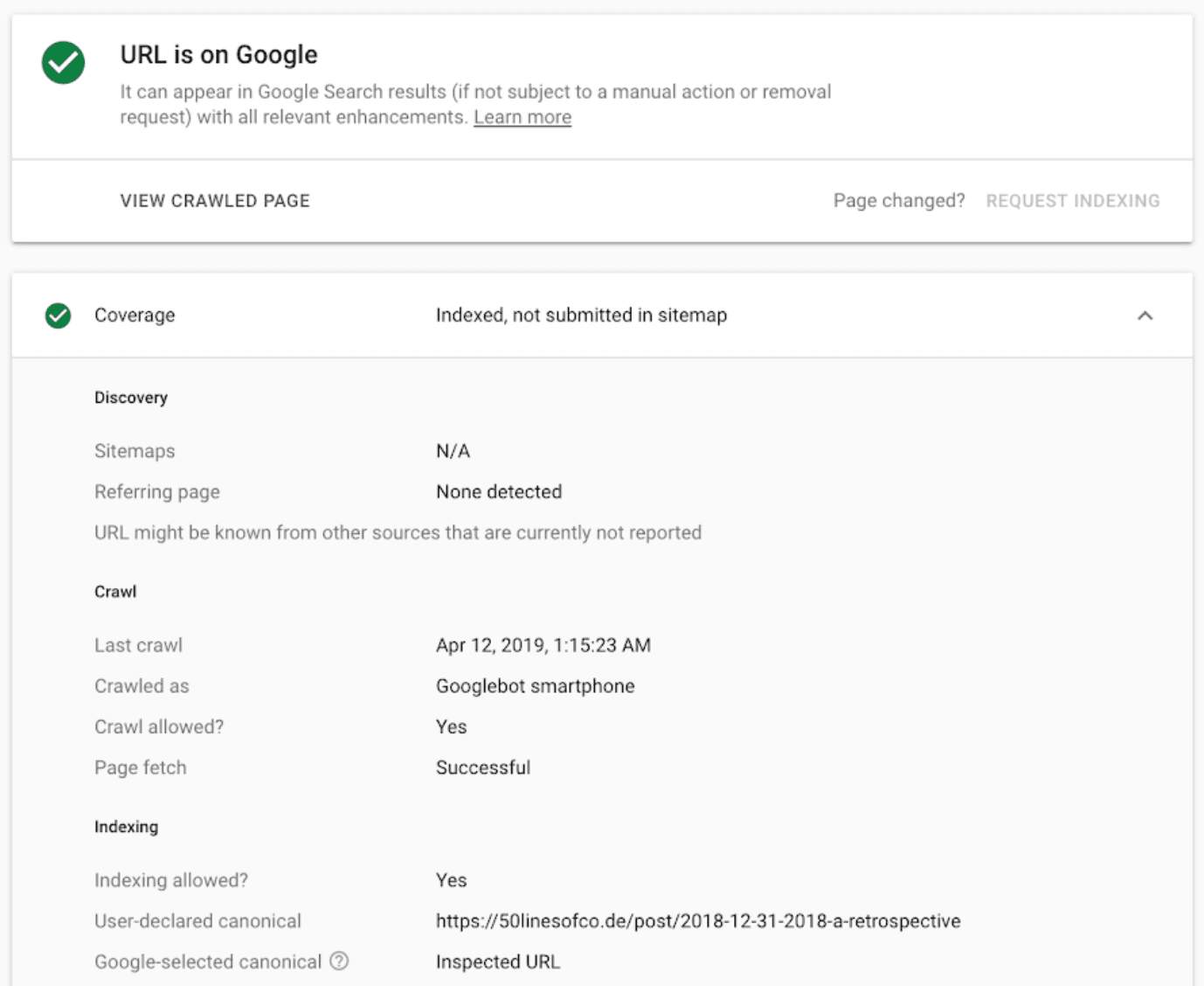
हमारा सुझाव है कि आप Google Search Console में अपने डोमेन की पुष्टि करें. इससे यूआरएल की जांच करने वाले टूल का इस्तेमाल करके, किसी यूआरएल को क्रॉल और इंडेक्स किए जाने की स्थिति के बारे में ज़्यादा जानकारी मिल सकती है. साथ ही, Search Console को समस्याओं का पता चलने पर मैसेज मिल सकते हैं. साथ ही, Google Search में आपकी साइट की परफ़ॉर्मेंस के बारे में ज़्यादा जानकारी मिल सकती है.

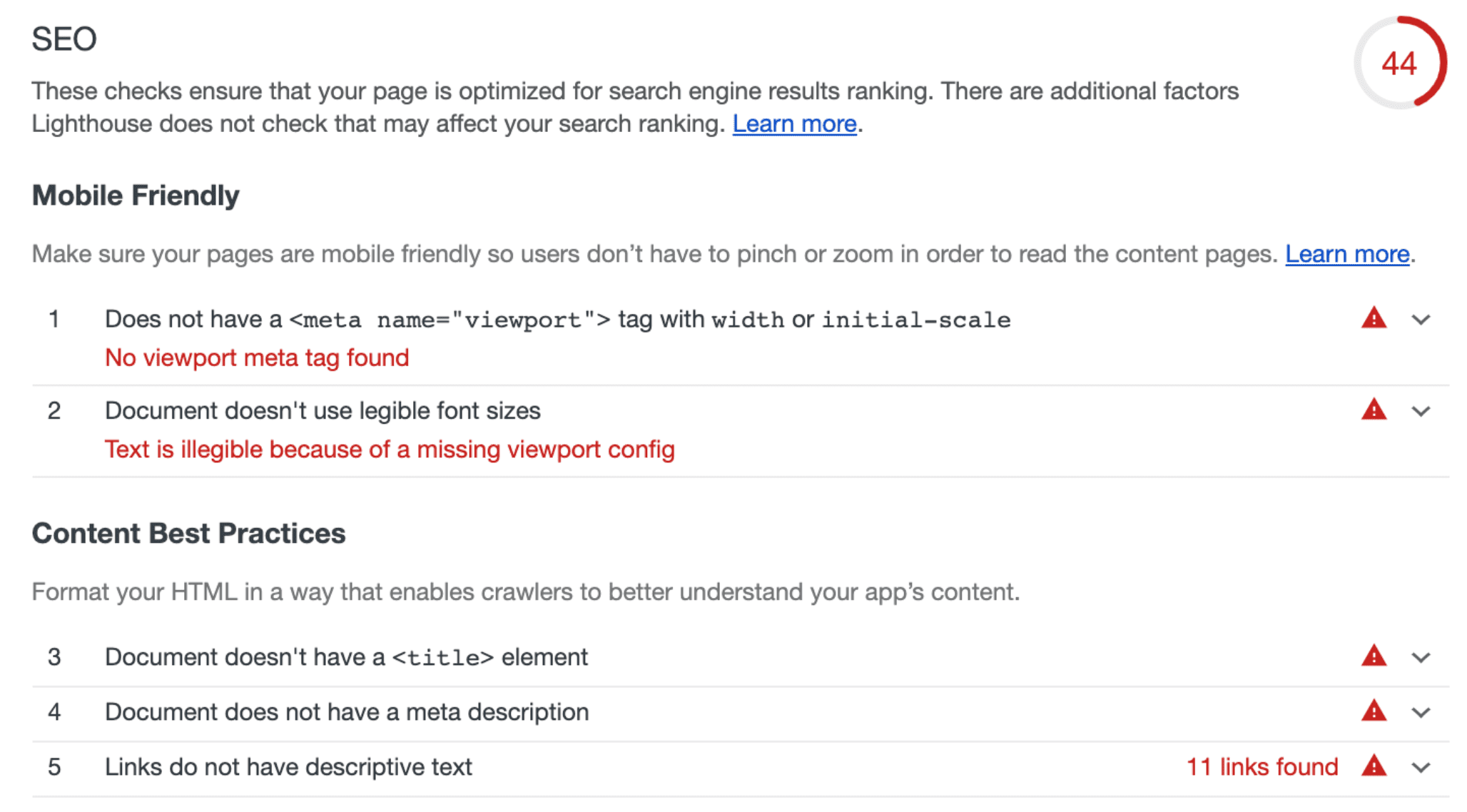
एसईओ से जुड़ी सामान्य सलाह और दिशा-निर्देश पाने के लिए, लाइटहाउस में एसईओ ऑडिट का इस्तेमाल किया जा सकता है. अपने टेस्टिंग सुइट में एसईओ ऑडिट इंटिग्रेट करने के लिए, Lighthouse सीएलआई या Lighthouse CI बॉट का इस्तेमाल करें.

इन टूल की मदद से, Google Search में पेजों से जुड़ी समस्याओं का पता लगाया जा सकता है, उन्हें डीबग किया जा सकता है, और ठीक किया जा सकता है. साथ ही, इन्हें आपके डेवलपमेंट रूटीन का हिस्सा होना चाहिए.
अप-टू-डेट रहें और हमसे संपर्क करें
Google Search से जुड़ी सूचनाओं और बदलावों के बारे में अप-टू-डेट रहने के लिए, हमारे वेबमास्टर ब्लॉग, Google वेबमास्टर के YouTube चैनल, और हमारे Twitter खाते पर नज़र रखें. एसईओ और JavaScript के बारे में ज़्यादा जानने के लिए, हमारी Google Search के लिए डेवलपर गाइड और हमारी JavaScript एसईओ वीडियो सीरीज़ भी देखें.


