Nhận thông tin cập nhật và thông tin chi tiết mới nhất về Google I/O 2019.
Google Tìm kiếm đang có những điều tuyệt vời và rất vui được chia sẻ với chúng tôi tại Google I/O 2019!
Trong bài đăng này, chúng tôi sẽ tập trung vào các phương pháp hay nhất để giúp người dùng dễ dàng tìm thấy ứng dụng web JavaScript trên Google Tìm kiếm, bao gồm:
- Googlebot mới thường xuyên cập nhật
- Quy trình thu thập dữ liệu, kết xuất và lập chỉ mục của Googlebot
- Phát hiện tính năng và xử lý lỗi
- Chiến lược kết xuất
- Các công cụ thử nghiệm cho trang web của bạn trong Google Tìm kiếm
- Những thách thức phổ biến và giải pháp khả thi
- Các phương pháp hay nhất về SEO trong ứng dụng web JavaScript
Làm quen với Googlebot liên tục cập nhật
Năm nay, chúng tôi đã công bố Googlebot mới luôn cập nhật được chờ đợi nhiều.

Googlebot hiện sử dụng công cụ Chromium hiện đại để kết xuất trang web cho Google Tìm kiếm. Ngoài ra, chúng tôi sẽ kiểm tra các phiên bản Chromium mới hơn để giữ cho Googlebot luôn cập nhật, thường trong vòng vài tuần cho mỗi bản phát hành Chrome ổn định. Thông báo này là một tin vui đối với các nhà phát triển web và SEO vì nó đánh dấu sự xuất hiện của hơn 1.000 tính năng mới – chẳng hạn như ES6+, IntersectionObserver và Web Components v1 – trong Googlebot.
Tìm hiểu cách hoạt động của Googlebot
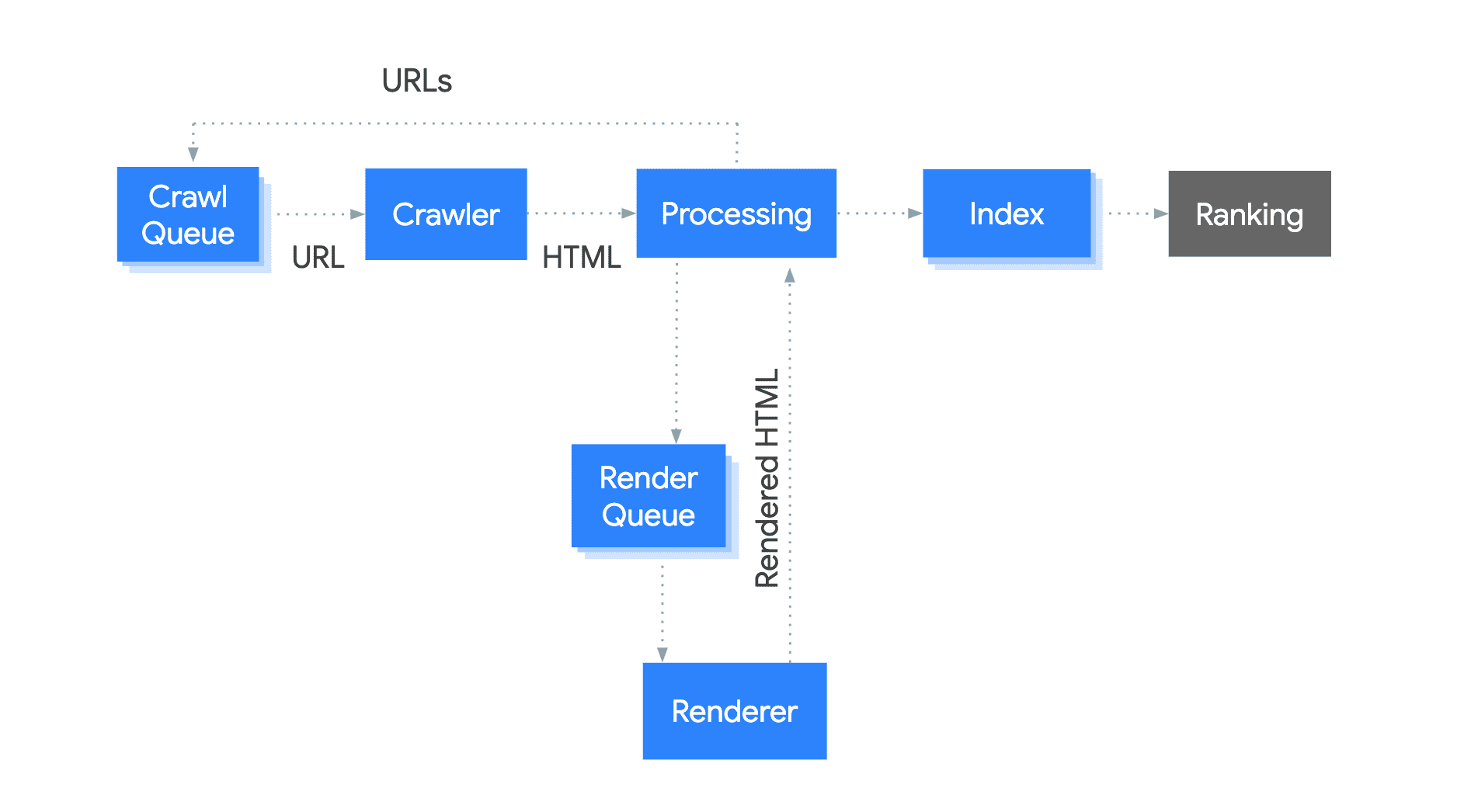
Googlebot là một quy trình bao gồm nhiều thành phần. Hãy cùng tìm hiểu cách Googlebot lập chỉ mục các trang cho Google Tìm kiếm.

Quy trình này diễn ra như sau:
- Googlebot đưa URL vào hàng đợi thu thập dữ liệu.
- Sau đó, Google Analytics 4 sẽ tìm nạp các URL bằng yêu cầu HTTP dựa trên hạn mức thu thập dữ liệu.
- Googlebot quét HTML để tìm các đường liên kết và đưa các đường liên kết được phát hiện vào hàng đợi để thu thập dữ liệu.
- Sau đó, Googlebot đưa trang vào hàng đợi để kết xuất.
- Ngay khi có thể, một phiên bản Chromium không có giao diện người dùng sẽ hiển thị trang, bao gồm cả quá trình thực thi JavaScript.
- Googlebot sử dụng HTML được kết xuất để lập chỉ mục trang.
Chế độ thiết lập kỹ thuật của bạn có thể ảnh hưởng đến quá trình thu thập dữ liệu, kết xuất và lập chỉ mục. Ví dụ: thời gian phản hồi chậm hoặc lỗi máy chủ có thể ảnh hưởng đến hạn mức thu thập dữ liệu. Một ví dụ khác là yêu cầu JavaScript để hiển thị các liên kết có thể dẫn đến việc phát hiện những liên kết này chậm hơn.
Sử dụng tính năng phát hiện tính năng và xử lý lỗi
Googlebot có thể cập nhật thường xuyên có rất nhiều tính năng mới, nhưng một số tính năng vẫn chưa được hỗ trợ. Việc phụ thuộc vào các tính năng không được hỗ trợ hoặc không xử lý lỗi đúng cách có thể khiến Googlebot không thể kết xuất hoặc lập chỉ mục nội dung của bạn.
Hãy xem ví dụ:
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
Trang này có thể không hiển thị bất kỳ nội dung nào trong một số trường hợp do mã không xử lý khi người dùng từ chối cấp quyền hoặc khi lệnh gọi getCurrentPosition trả về lỗi. Theo mặc định, Googlebot từ chối các yêu cầu cấp quyền như thế này.
Đây là một giải pháp tốt hơn:
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
Nếu bạn gặp vấn đề về việc lập chỉ mục trang web JavaScript của mình, hãy xem qua hướng dẫn khắc phục sự cố của chúng tôi để tìm giải pháp.
Chọn chiến lược hiển thị phù hợp cho ứng dụng web của bạn
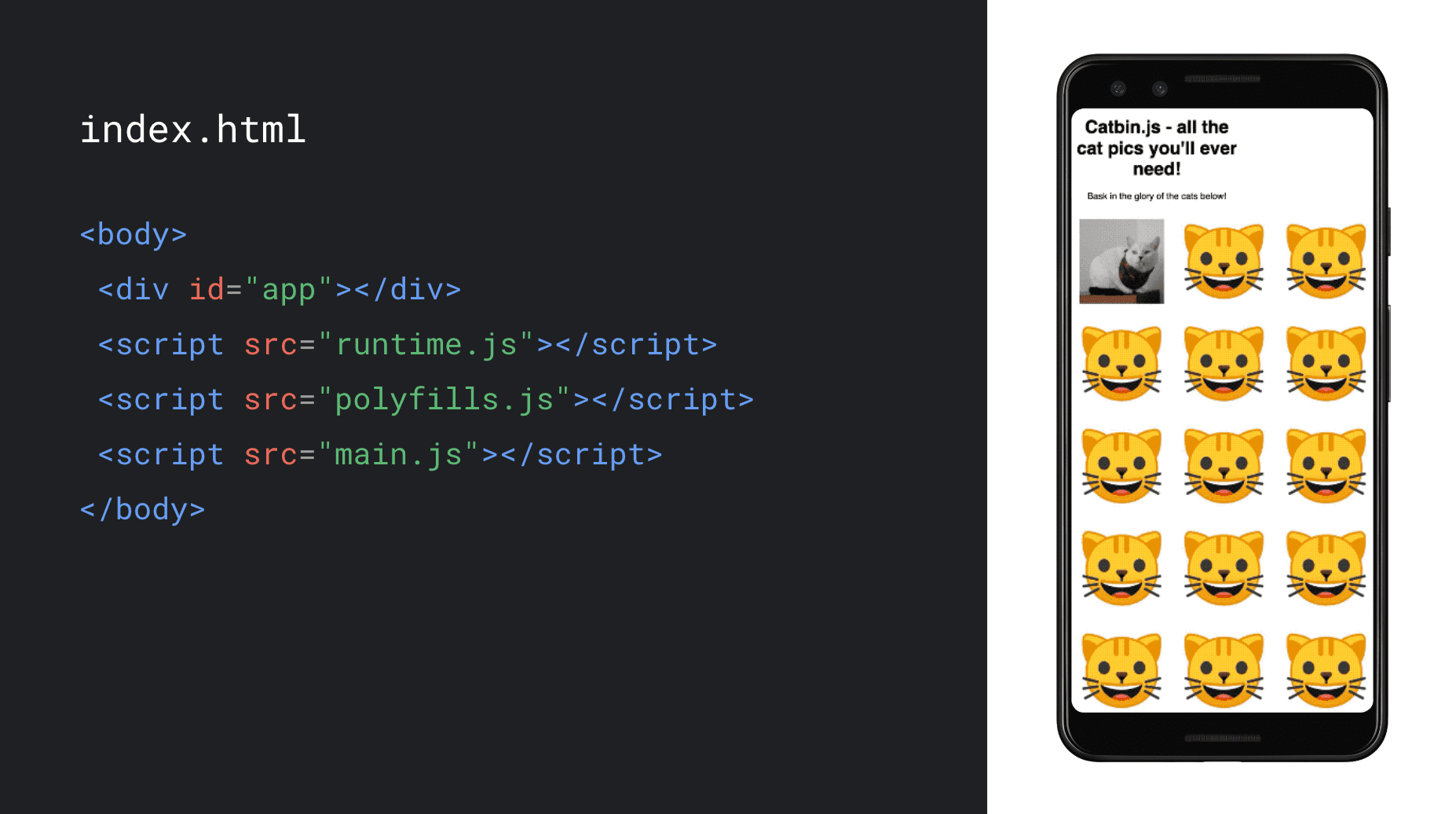
Chiến lược hiển thị mặc định cho các ứng dụng trang đơn hiện nay là kết xuất phía máy khách. HTML tải JavaScript, sau đó tạo nội dung trong trình duyệt khi thực thi.
Hãy xem xét một ứng dụng web hiển thị một bộ sưu tập hình ảnh mèo và sử dụng JavaScript để hiển thị hoàn toàn trong trình duyệt.

Nếu bạn có thể thoải mái lựa chọn chiến lược kết xuất, hãy cân nhắc kết xuất phía máy chủ hoặc kết xuất trước. Chúng thực thi JavaScript trên máy chủ để tạo nội dung HTML ban đầu. Việc này có thể cải thiện hiệu suất cho cả người dùng và trình thu thập thông tin. Các chiến lược này cho phép trình duyệt bắt đầu hiển thị HTML khi HTML đến qua mạng, giúp trang tải nhanh hơn. Phiên hiển thị tại I/O hoặc bài đăng trên blog về việc hiển thị trên web cho thấy cách quá trình kết xuất và tạo nước phía máy chủ có thể cải thiện hiệu suất và trải nghiệm người dùng của các ứng dụng web, đồng thời cung cấp thêm ví dụ về mã cho các chiến lược này.
Nếu bạn đang tìm một giải pháp để giúp các trình thu thập dữ liệu không thực thi JavaScript – hoặc nếu bạn không thể thay đổi cơ sở mã của giao diện người dùng – hãy cân nhắc sử dụng tính năng kết xuất động. Bạn có thể thử tính năng này trong lớp học lập trình này. Tuy nhiên, xin lưu ý rằng bạn sẽ không nhận được trải nghiệm người dùng hoặc các lợi ích về hiệu suất như khi hiển thị hoặc kết xuất trước phía máy chủ, vì tính năng kết xuất động chỉ phân phát HTML tĩnh cho trình thu thập dữ liệu. Vì vậy, đây sẽ là một điểm dừng thay vì một chiến lược dài hạn.
Thử nghiệm các trang của bạn
Mặc dù hầu hết các trang thường hoạt động tốt với Googlebot, chúng tôi khuyên bạn nên kiểm tra trang của mình thường xuyên để đảm bảo rằng nội dung của bạn khả dụng với Googlebot và không có vấn đề gì. Có một vài công cụ tuyệt vời giúp bạn làm điều đó.
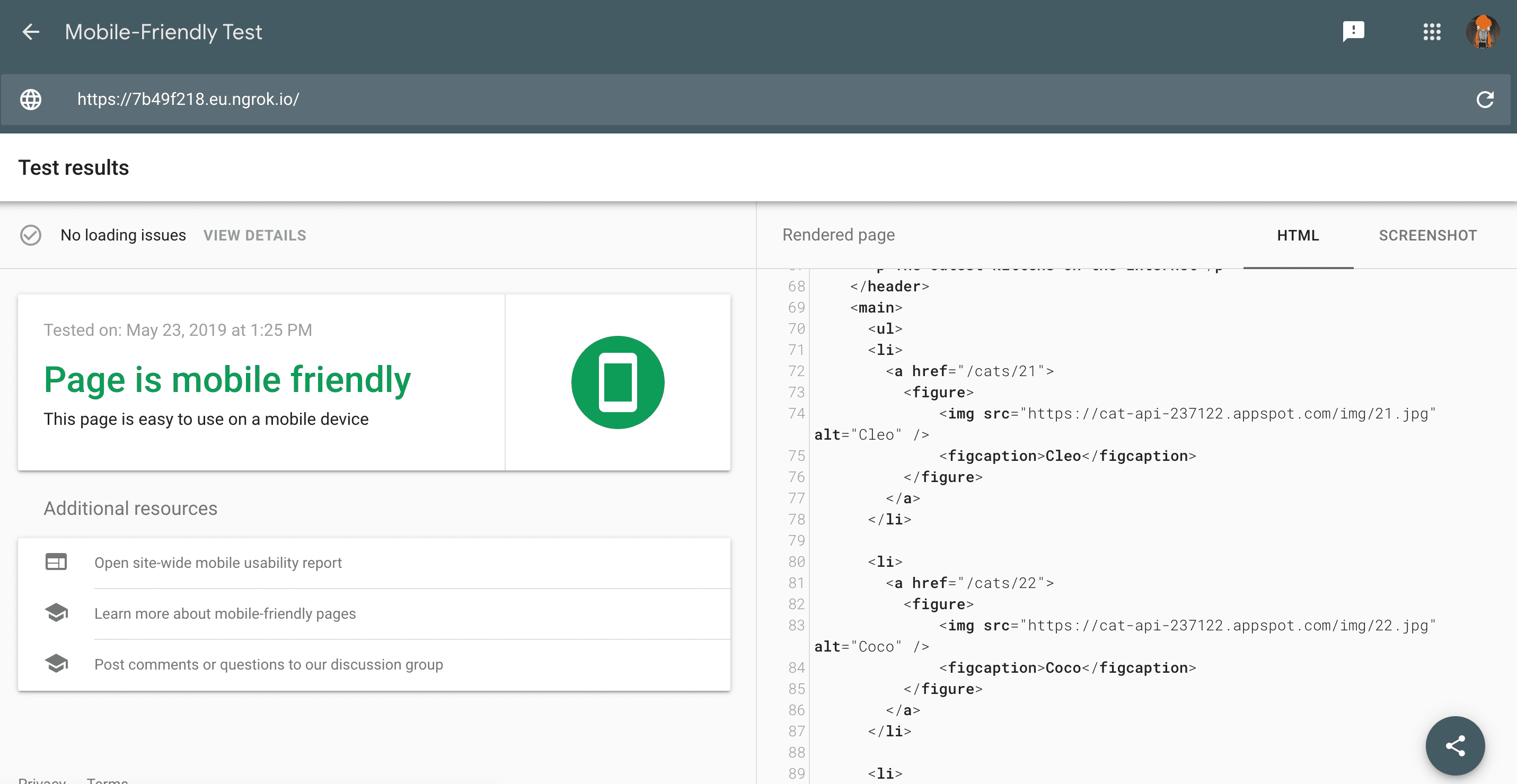
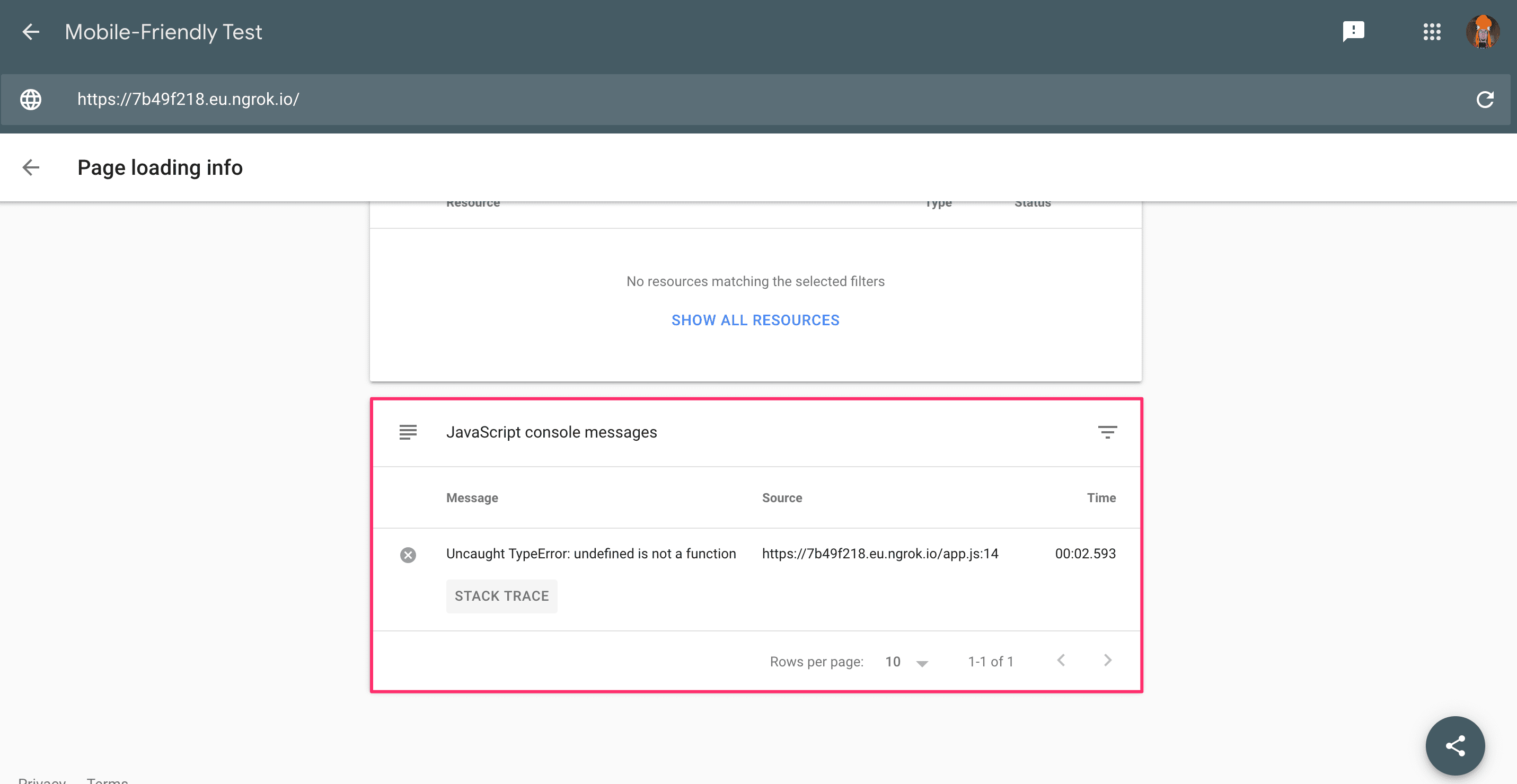
Cách dễ nhất để kiểm tra nhanh một trang là Kiểm tra tính thân thiện với thiết bị di động. Ngoài việc cho bạn thấy các vấn đề về tính thân thiện với thiết bị di động, báo cáo này còn cung cấp cho bạn ảnh chụp màn hình của nội dung trong màn hình đầu tiên và HTML được hiển thị khi Googlebot nhìn thấy nó.

Bạn cũng có thể tìm hiểu xem có vấn đề tải tài nguyên hoặc lỗi JavaScript hay không.

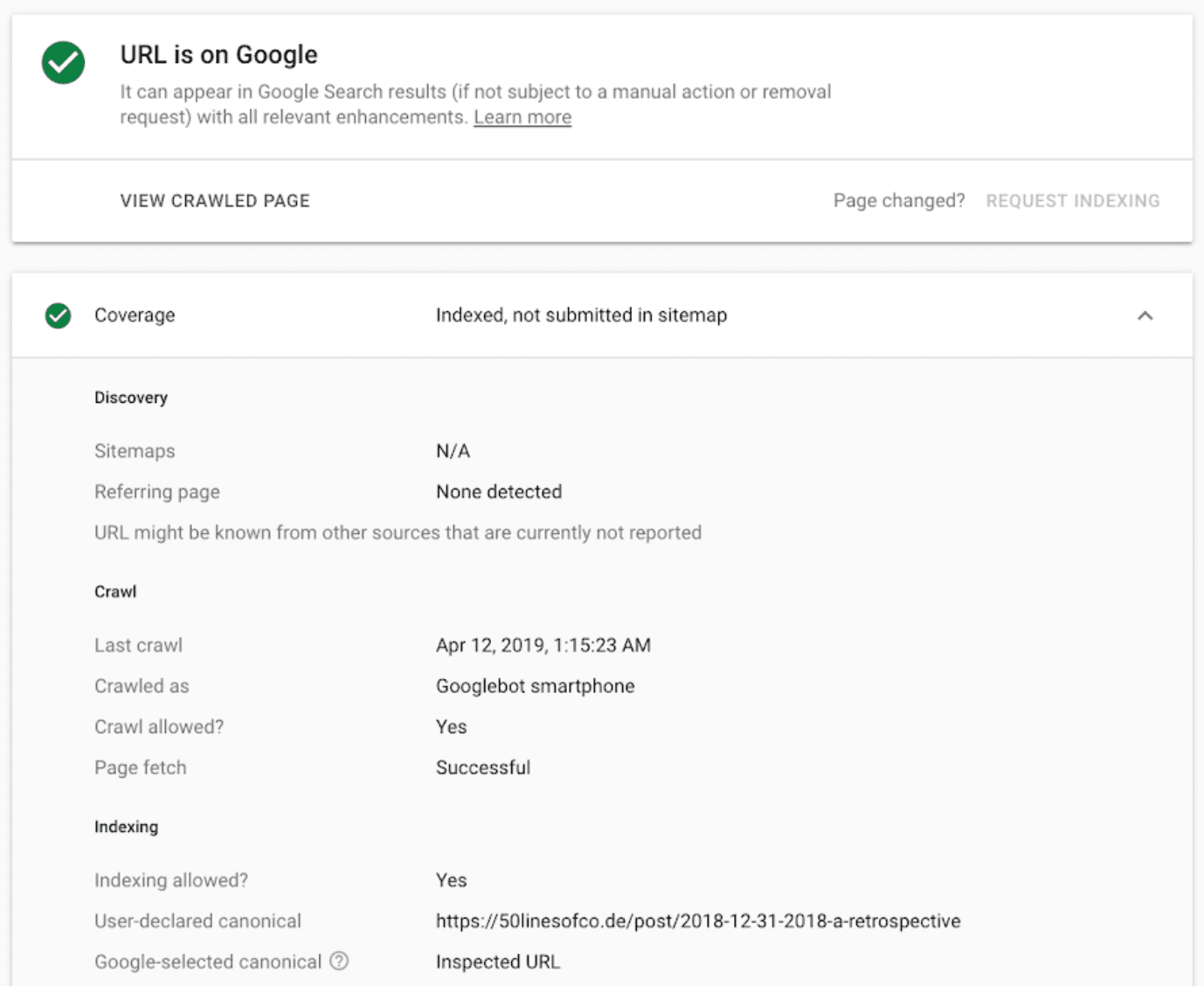
Bạn nên xác minh miền của mình trong Google Search Console để có thể sử dụng Công cụ kiểm tra URL nhằm tìm hiểu thêm về trạng thái thu thập dữ liệu và lập chỉ mục của một URL, nhận thông báo khi Search Console phát hiện vấn đề và tìm hiểu thêm thông tin về hiệu suất của trang web trên Google Tìm kiếm.

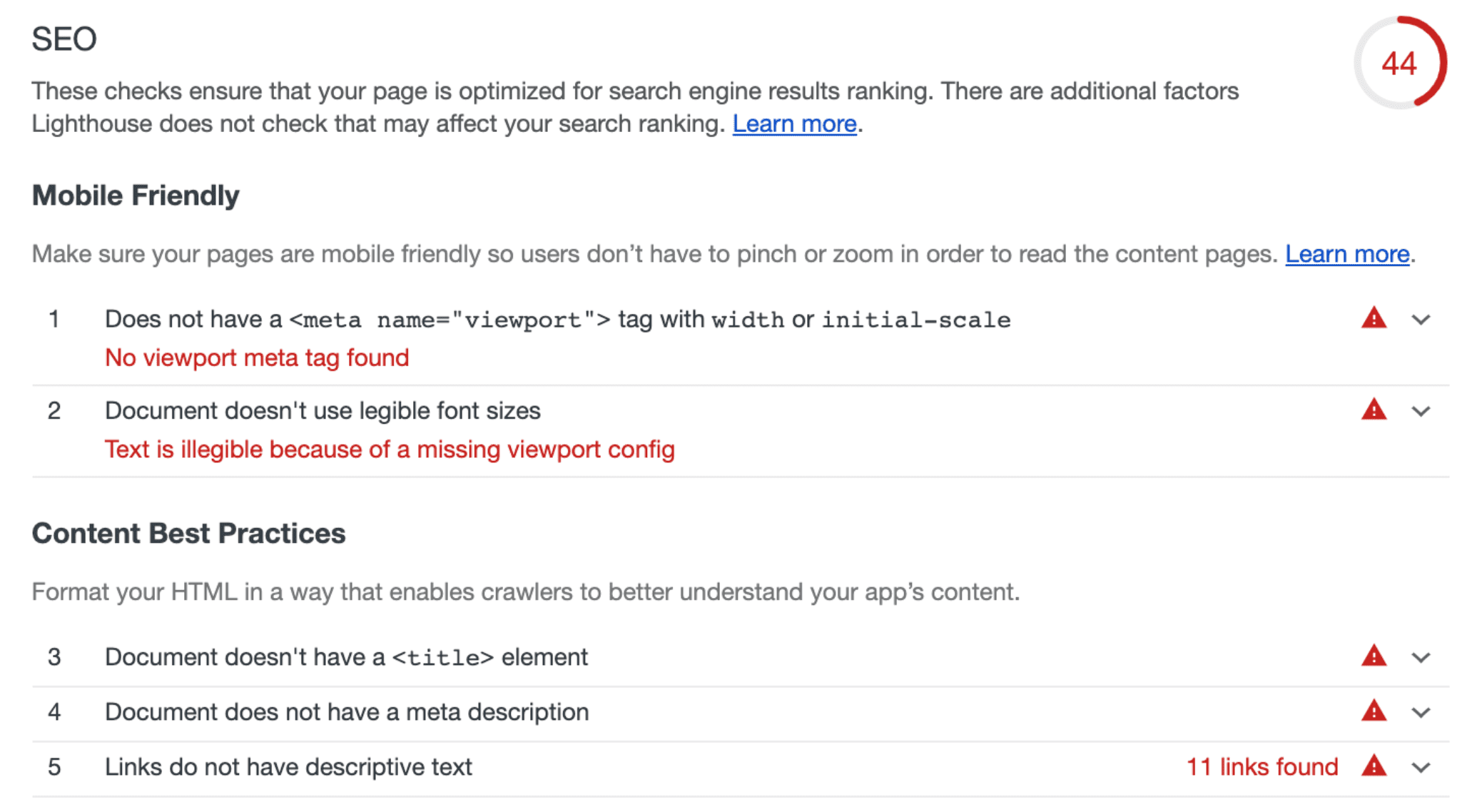
Để biết các mẹo và hướng dẫn chung về SEO, bạn có thể sử dụng các quy trình kiểm tra SEO trong Lighthouse. Để tích hợp các bài kiểm tra SEO vào bộ kiểm thử của bạn, hãy sử dụng Lighthouse CLI hoặc bot Lighthouse CI.

Các công cụ này giúp bạn xác định, gỡ lỗi và khắc phục các vấn đề liên quan đến các trang trên Google Tìm kiếm. Những công cụ này sẽ nằm trong quy trình phát triển của bạn.
Cập nhật thông tin và giữ liên lạc
Để luôn nắm bắt các thông báo và thay đổi đối với Google Tìm kiếm, hãy theo dõi Blog dành cho quản trị viên trang web, kênh YouTube dành cho Quản trị viên trang web của Google và tài khoản Twitter của chúng tôi. Ngoài ra, hãy xem hướng dẫn dành cho nhà phát triển về Google Tìm kiếm và loạt video về SEO cho JavaScript để tìm hiểu thêm về SEO và JavaScript.


