Hier erfahren Sie mehr über einige der spannenden Funktionen in modernem CSS.
In CSS gibt es derzeit eine Unmenge an spannenden Dingen, von denen viele bereits von den heutigen Browsern unterstützt werden. In unserem Vortrag auf der CDS 2019, den Sie sich unten ansehen können, werden mehrere neue und anstehende Funktionen vorgestellt, die wir für besonders interessant halten.
In diesem Beitrag liegt der Schwerpunkt auf den Funktionen, die Sie bereits heute nutzen können. Sehen Sie sich die Präsentation an, um mehr über anstehende Funktionen wie Houdini zu erfahren. Auf unserer CSS@CDS-Seite finden Sie außerdem Demos für alle Funktionen, die wir erwähnen.
Inhalt
- Scroll-Snap
:focus-within- Medienabfragen – Stufe 5
- Logische Eigenschaften
position: stickybackdrop-filter:is()gap- CSS Houdini
- Overflow
Scroll Snap
Mit der Scroll-Snap-Funktion können Sie Anlegepunkte definieren, wenn Nutzer vertikal, horizontal oder beides gleichzeitig scrollen. Es bietet eine integrierte Scrollträgheit und -verzögerung und ist für Touchbedienung geeignet.
In diesem Beispielcode wird das horizontale Scrollen in einem <section>-Element mit Anknüpfungspunkten eingerichtet, die an den linken Seiten der untergeordneten <picture>-Elemente ausgerichtet sind:
section {
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x mandatory;
}
section > picture {
scroll-snap-align: start;
}
So funktionierts:
- Im übergeordneten
<section>-Element:overflow-xist aufautogesetzt, um horizontales Scrollen zu ermöglichen.overscroll-behavior-xist aufcontainfestgelegt, um zu verhindern, dass übergeordnete Elemente scrollen, wenn der Nutzer die Grenzen des Scrollbereichs des<section>-Elements erreicht. Das ist für das Anpinnen nicht unbedingt erforderlich, wird aber in der Regel empfohlen.scroll-snap-typeist aufxfür horizontales Anpinnen und aufmandatoryfestgelegt, damit der Darstellungsbereich immer am nächsten Anpinsel anpappt.
- Bei den untergeordneten
<picture>-Elementen istscroll-snap-alignauf „start“ festgelegt. Dadurch werden die Anknüpfungspunkte auf der linken Seite jedes Bildes festgelegt, vorausgesetzt,directionist aufltrfestgelegt.
Und hier ist eine Live-Demo:
Außerdem können Sie sich Demos für vertikales Scroll-Snap und Matrix-Scroll-Snap ansehen.
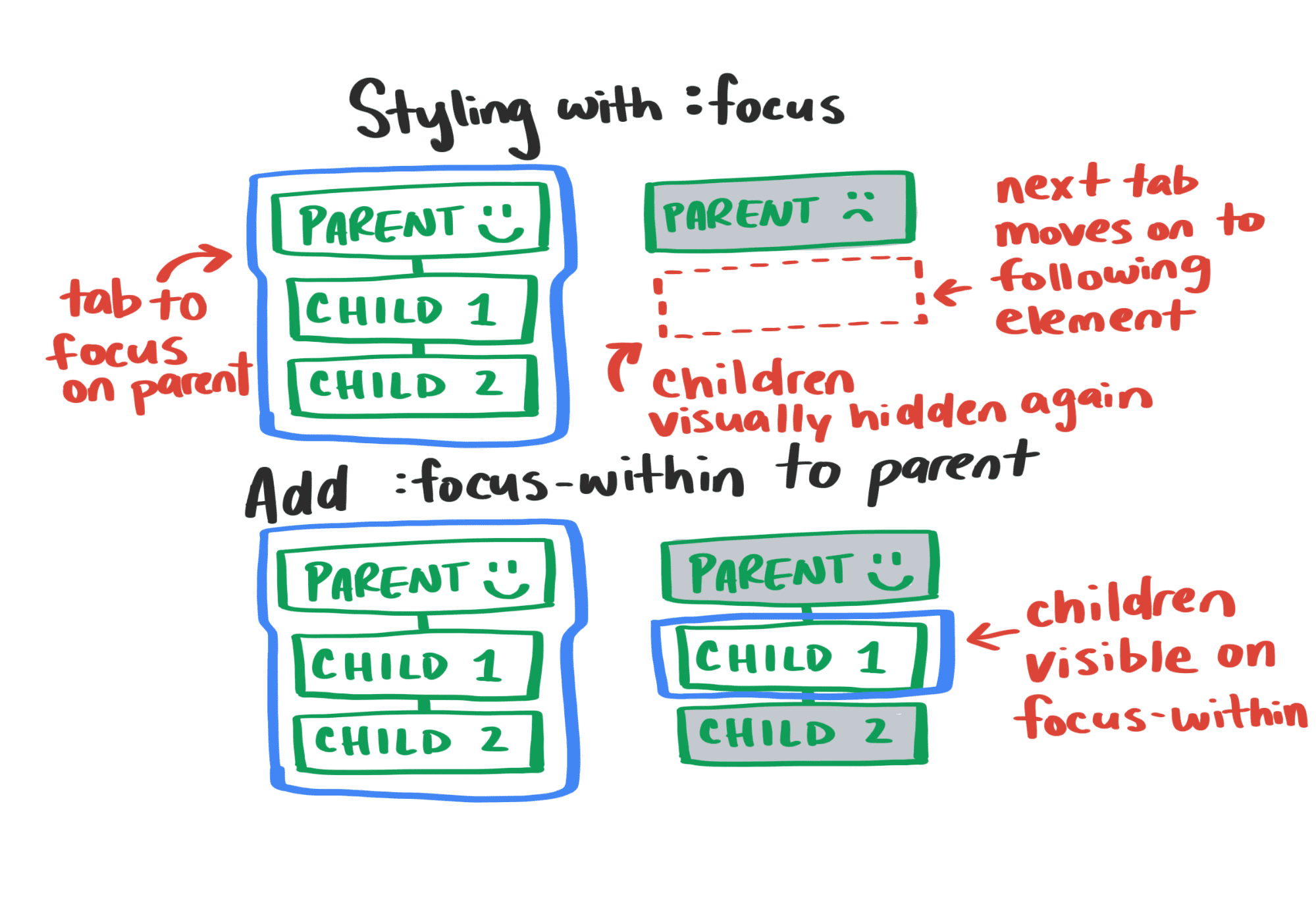
:focus-within
:focus-within behebt ein seit langem bestehendes Problem mit der Barrierefreiheit: In vielen Fällen sollte das Fokussieren eines untergeordneten Elements die Darstellung eines übergeordneten Elements beeinflussen, damit die Benutzeroberfläche für Nutzer von Hilfstechnologien barrierefrei ist.
Wenn Sie beispielsweise ein Drop-down-Menü mit mehreren Elementen haben, sollte das Menü sichtbar bleiben, solange eines der Elemente den Fokus hat. Andernfalls wird das Menü für Tastaturnutzer ausgeblendet.
:focus-within weist den Browser an, einen Stil anzuwenden, wenn der Fokus auf einem untergeordneten Element des angegebenen Elements liegt. Wenn Sie im Menübeispiel :focus-within für das Menüelement festlegen, bleibt es sichtbar, wenn ein Menüpunkt den Fokus hat:
.menu:focus-within {
display: block;
opacity: 1;
visibility: visible;
}

Versuchen Sie, mit der Tabulatortaste durch die fokussierbaren Elemente in der Demo unten zu navigieren. Die Menüs bleiben sichtbar, wenn Sie den Fokus auf die Menüpunkte legen:
Medienabfragen Stufe 5
Neue Mediaabfragen bieten uns leistungsstarke Möglichkeiten, die Nutzerfreundlichkeit unserer Apps an die Geräteeinstellungen der Nutzer anzupassen. Grundsätzlich dient der Browser als Proxy für Einstellungen auf Systemebene, auf die wir in unserem CSS mithilfe der Gruppe prefers-* von Medienabfragen antworten können:

Hier sind die neuen Abfragen, die wir für Entwickler am interessantesten halten:
- prefers-reduced-motion
- prefers-color-scheme
- bevorzugt Kontrast
- bevorzugt-verringerte-Transparenz
- forced-colors
- inverted-colors
Diese Suchanfragen sind ein großer Gewinn für die Barrierefreiheit. Bisher konnten wir beispielsweise nicht wissen, ob ein Nutzer sein Betriebssystem auf den Modus mit hohem Kontrast gestellt hatte. Wenn Sie für eine Web-App einen Modus mit hohem Kontrast bereitstellen wollten, der Ihrer Marke treu bleibt, mussten Sie Nutzer bitten, ihn über die Benutzeroberfläche Ihrer App auszuwählen. Jetzt können Sie die Einstellung für den Modus mit hohem Kontrast über das Betriebssystem mit prefers-contrast erkennen.
Eine interessante Folge dieser Media-Queries ist, dass wir Designs für mehrere Kombinationen von Nutzereinstellungen auf Systemebene entwerfen können, um den unterschiedlichen Nutzereinstellungen und Anforderungen an die Barrierefreiheit gerecht zu werden. Wenn ein Nutzer in einer dämmrigen Umgebung einen dunklen Modus mit hohem Kontrast wünscht, können Sie das ermöglichen.
Für Adam ist es wichtig, dass „bevorzugt reduzierte Bewegung“ nicht als „keine Bewegung“ implementiert wird. Der Nutzer sagt, dass er weniger Bewegung bevorzugt, nicht, dass er keine Animationen möchte. Er behauptet, dass weniger Bewegung nicht gleichbedeutend mit keiner Bewegung ist. Hier ein Beispiel für eine Crossfade-Animation, wenn der Nutzer weniger Bewegung bevorzugt:
Logische Properties
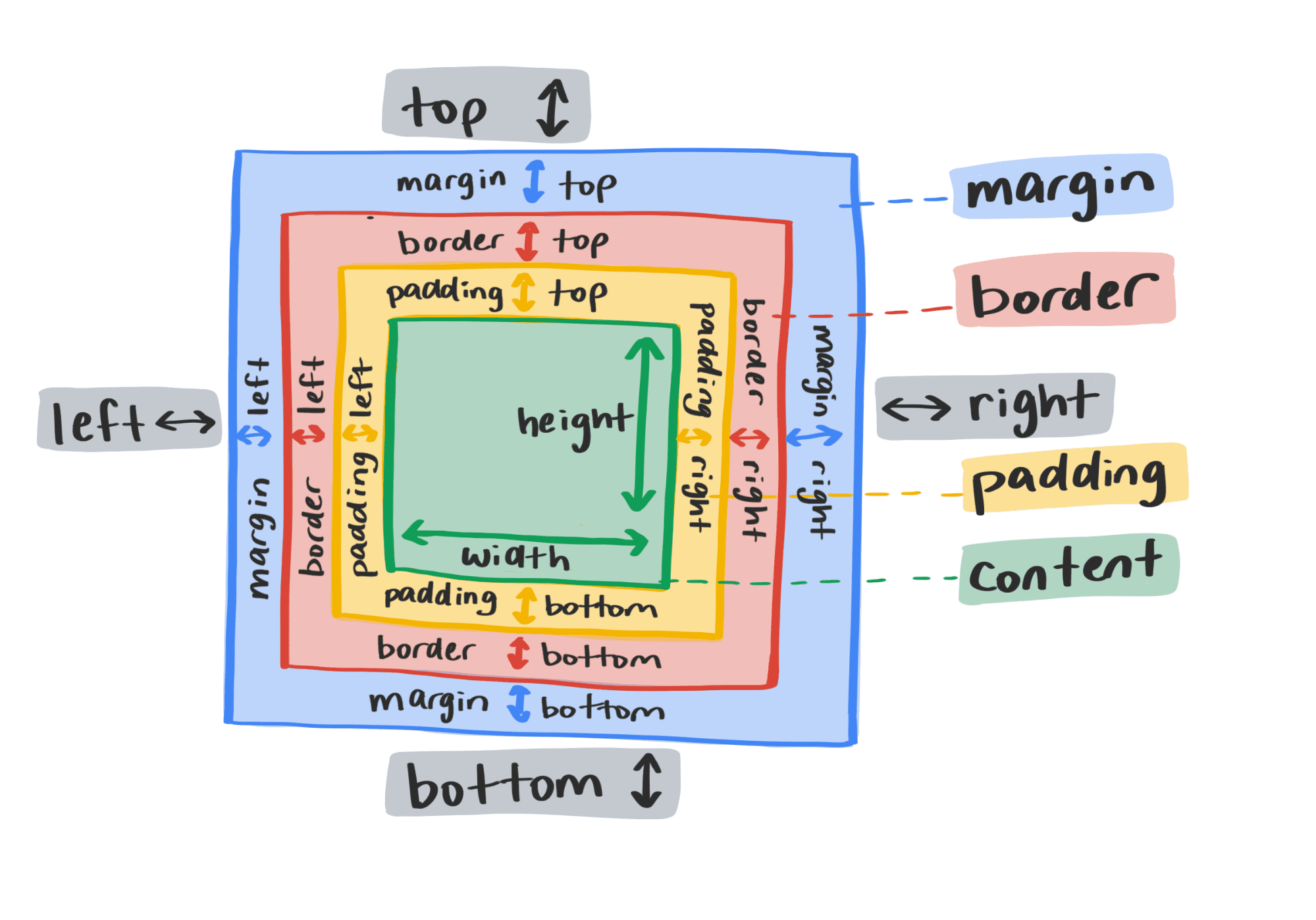
Logische Properties lösen ein Problem, das immer sichtbarer geworden ist, da immer mehr Entwickler mit der Internationalisierung beschäftigt sind. Viele Layouteigenschaften wie margin und padding gehen von einer Sprache aus, die von oben nach unten und von links nach rechts gelesen wird.

Beim Entwerfen von Seiten für mehrere Sprachen mit unterschiedlichen Schreibweisen mussten Entwickler all diese Eigenschaften einzeln für mehrere Elemente anpassen, was schnell zu einem Albtraum für die Wartung wurde.
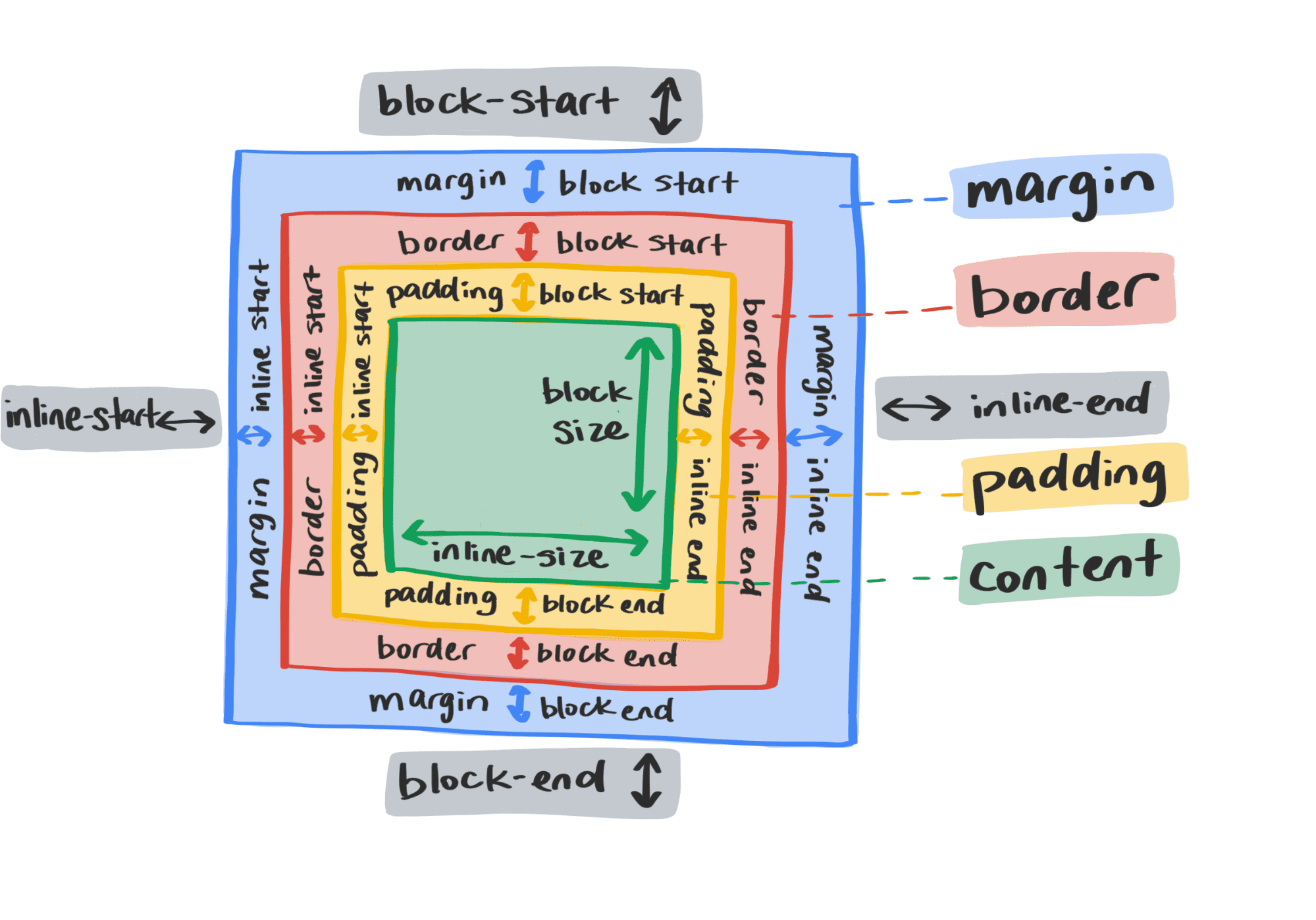
Mit logischen Eigenschaften können Sie die Layoutintegrität in allen Übersetzungs- und Schreibmodi aufrechterhalten. Sie werden dynamisch basierend auf der semantischen Reihenfolge der Inhalte und nicht anhand ihrer räumlichen Anordnung aktualisiert. Bei logischen Properties hat jedes Element zwei Dimensionen:
- Die Block-Dimension ist senkrecht zum Textfluss in einer Zeile. (Auf Englisch ist
block-sizemitheightidentisch.) - Die Inline-Dimension verläuft parallel zum Textfluss in einer Zeile. (Auf Englisch ist
inline-sizemitwidthidentisch.)
Diese Dimensionsnamen gelten für alle logischen Layout-Properties. So ist beispielsweise auf Englisch block-start dasselbe wie top und inline-end dasselbe wie right.

Mit logischen Eigenschaften kannst du dein Layout automatisch für andere Sprachen aktualisieren, indem du einfach die Eigenschaften writing-mode und direction für deine Seite änderst, anstatt Dutzende von Layouteigenschaften für einzelne Elemente zu aktualisieren.
In der Demo unten sehen Sie, wie logische Eigenschaften funktionieren. Dazu wird die Eigenschaft writing-mode des Elements <body> auf verschiedene Werte festgelegt:
position: sticky
Ein Element mit position: sticky bleibt im Blockfluss, bis es aus dem Bildschirm herausragt. Dann wird das Scrollen mit dem Rest der Seite beendet und das Element bleibt an der Position, die durch den top-Wert des Elements angegeben ist.
Der für dieses Element zugewiesene Bereich bleibt im Navigationsfluss und das Element kehrt dorthin zurück, wenn der Nutzer nach oben scrollt.
Mit der fixierten Positionierung können Sie viele nützliche Effekte erzeugen, für die bisher JavaScript erforderlich war. Um einige der Möglichkeiten zu veranschaulichen, haben wir mehrere Demos erstellt. Für jede Demo wird weitgehend dasselbe CSS verwendet und das HTML-Markup nur geringfügig angepasst, um die einzelnen Effekte zu erzielen.
Sticky-Stack
In dieser Demo teilen sich alle fixierten Elemente denselben Container. Das bedeutet, dass jedes fixierte Element über das vorherige gleitet, wenn der Nutzer nach unten scrollt. Die fixierten Elemente haben dieselbe Position.
Fixierte Folie
Hier sind die fixierten Elemente Cousins. (d. h., ihre Eltern sind Geschwister.) Wenn ein fixiertes Element die Untergrenze des Containers erreicht, bewegt es sich mit dem Container nach oben. Es entsteht der Eindruck, dass niedrigere fixierte Elemente nach oben schieben. Mit anderen Worten: Sie scheinen um die steckengebliebene Position zu konkurrieren.
Sticky Desperado
Wie „Sticky Slide“ sind auch die fixierten Elemente in dieser Demo Cousins. Sie wurden jedoch in Containern mit einem zweispaltigen Rasterlayout platziert.
backdrop-filter
Mit der Property backdrop-filter können Sie grafische Effekte nicht auf das Element selbst, sondern auf den Bereich hinter dem Element anwenden. So lassen sich viele coole Effekte, die bisher nur mit komplizierten CSS- und JavaScript-Hacks möglich waren, mit nur einer Zeile CSS erzielen.
In dieser Demo wird beispielsweise backdrop-filter verwendet, um eine Unkenntlichmachung im Stil des Betriebssystems vorzunehmen:
Weitere Informationen findest du in unserem Artikel zu backdrop-filter.
:is()
Die Pseudoklasse :is() ist zwar schon über zehn Jahre alt, wird aber immer noch nicht so häufig verwendet, wie wir es für angebracht halten. Als Argument wird eine durch Kommas getrennte Liste von Selektoren verwendet. Diese Flexibilität ist unglaublich praktisch und kann die Menge an CSS, die Sie versenden, erheblich reduzieren.
Beispiel:
button.focus,
button:focus {
…
}
article > h1,
article > h2,
article > h3,
article > h4,
article > h5,
article > h6 {
…
}
/* selects the same elements as the code above */
button:is(.focus, :focus) {
…
}
article > :is(h1,h2,h3,h4,h5,h6) {
…
}
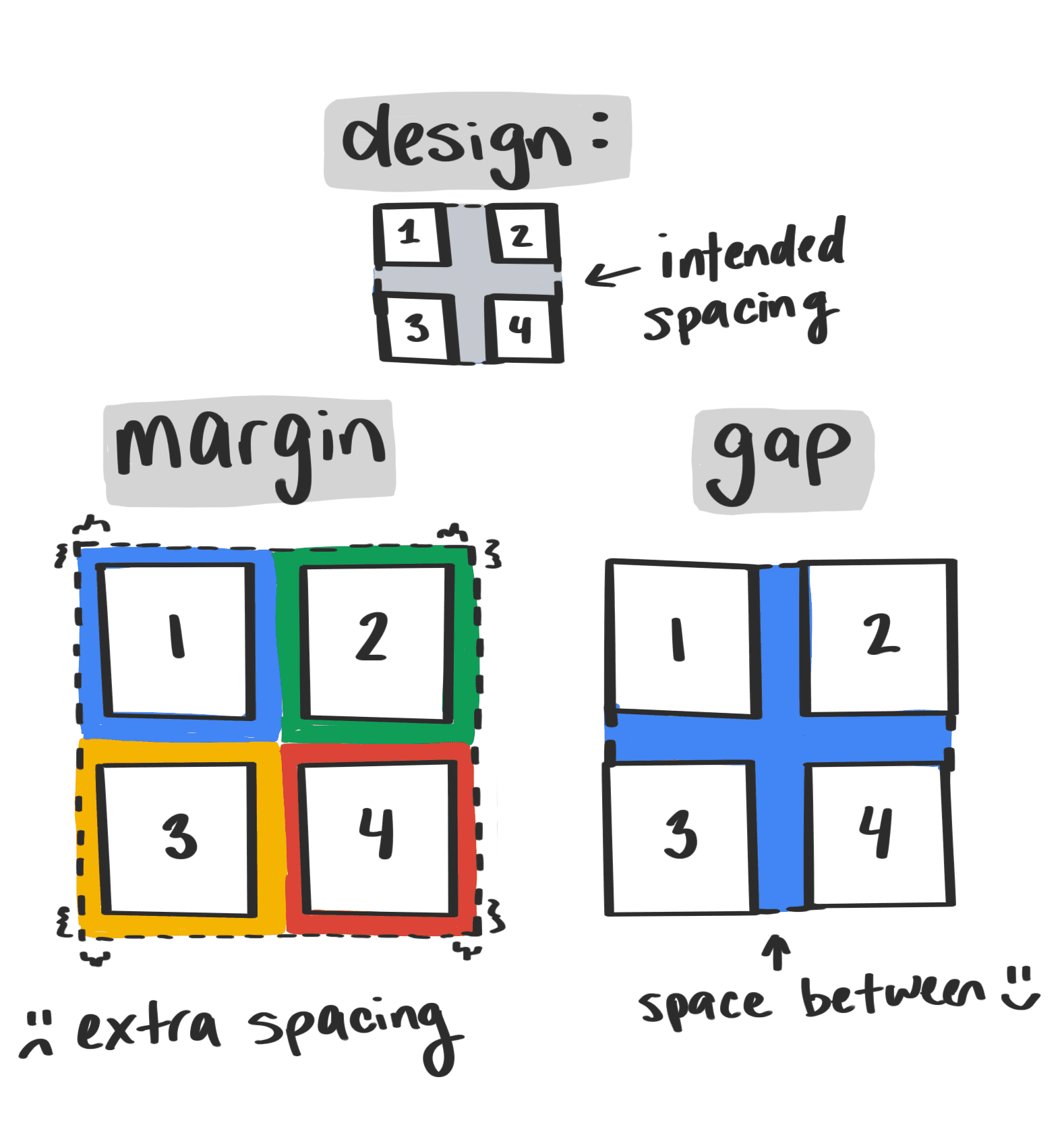
gap
Das CSS-Rasterlayout verwendet seit einiger Zeit gap (vorher grid-gap). Da mit gap der interne Abstand eines enthaltenden Elements und nicht der Abstand um untergeordnete Elemente festgelegt wird, lassen sich viele häufige Layoutprobleme lösen. Bei Lücken müssen Sie beispielsweise nicht befürchten, dass Ränder an untergeordneten Elementen unerwünschten Leerraum an den Rändern eines enthaltenden Elements verursachen:

Es gibt noch bessere Neuigkeiten: gap wird für Flexbox eingeführt und bietet dieselben Vorteile beim Abstand wie das Raster:
- Es gibt nur eine einzige Abständeingabe.
- Sie müssen keine Konventionen für Ihr Projekt festlegen, welche untergeordneten Elemente Abstände haben sollen. Stattdessen wird der Abstand vom übergeordneten Element festgelegt.
- Der Code ist leichter verständlich als ältere Strategien wie die lobotomisierte Eule.
Im folgenden Video werden die Vorteile der Verwendung einer einzelnen gap-Eigenschaft für zwei Elemente gezeigt, eines mit einem Rasterlayout und eines mit einem Flex-Layout:
Derzeit wird gap in Flex-Layouts nur von Firefox unterstützt. In dieser Demo können Sie sich ansehen, wie es funktioniert:
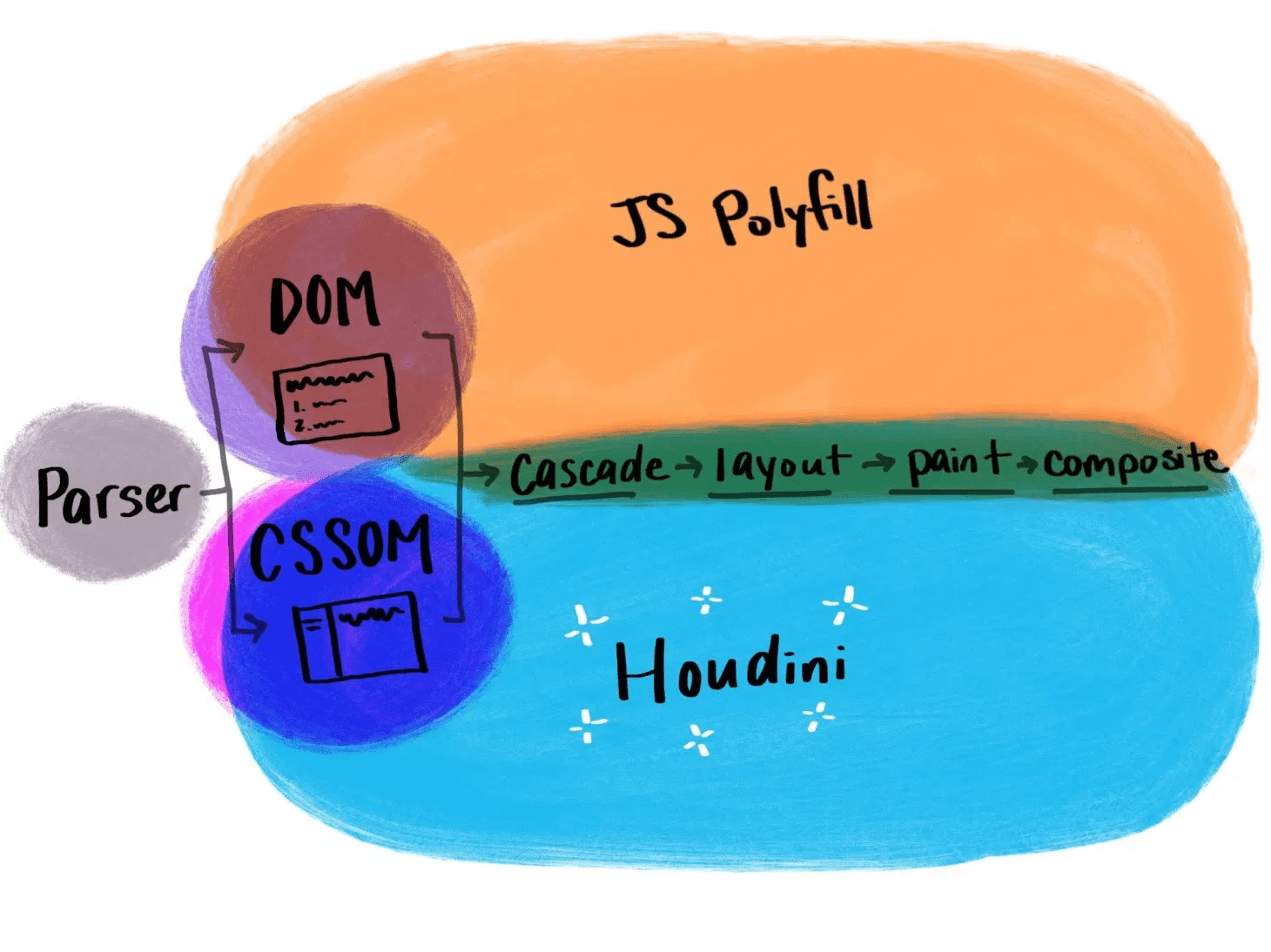
CSS Houdini
Houdini ist eine Reihe von Low-Level-APIs für das Rendering-Engine des Browsers, mit denen Sie dem Browser mitteilen können, wie benutzerdefiniertes CSS interpretiert werden soll. Mit anderen Worten: Sie erhalten Zugriff auf das CSS-Objektmodell, mit dem Sie CSS über JavaScript erweitern können. Dies hat mehrere Vorteile:
- Sie haben damit viel mehr Möglichkeiten, benutzerdefinierte CSS-Funktionen zu erstellen.
- Es ist einfacher, die Anforderungen an das Rendering von der Anwendungslogik zu trennen.
- Sie ist leistungsfähiger als die CSS-Polyfills, die wir derzeit mit JavaScript ausführen, da der Browser keine Scripts mehr parsen und keinen zweiten Rendering-Zyklus ausführen muss. Houdini-Code wird im ersten Rendering-Zyklus geparst.

Houdini ist ein Oberbegriff für mehrere APIs. Weitere Informationen zu den einzelnen Funktionen und ihrem aktuellen Status findest du unter Ist Houdini bereit? In unserem Vortrag haben wir die Properties and Values API, die Paint API und das Animation Worklet behandelt, da sie derzeit am besten unterstützt werden. Wir könnten jeder dieser spannenden APIs einen ganzen Beitrag widmen. Sehen Sie sich aber vorerst unsere Präsentation mit einer Übersicht und einigen coolen Demos an, die einen Eindruck davon vermitteln, was Sie mit den APIs tun können.
Überlauf
Es gibt noch ein paar weitere Dinge, die wir besprechen wollten, aber nicht genügend Zeit hatten, um sie ausführlich zu behandeln. Deshalb haben wir sie in einer Blitzrunde durchgegangen.⚡ Wenn du noch nichts von einigen dieser Funktionen gehört hast, solltest du dir den letzten Teil des Vortrags ansehen.
size: eine Eigenschaft, mit der Sie Höhe und Breite gleichzeitig festlegen könnenaspect-ratio: Eine Property, die ein Seitenverhältnis für Elemente festlegt, die kein inhärentes Seitenverhältnis habenmin(),max()undclamp(): Funktionen, mit denen Sie nicht nur für „width“ und „height“, sondern für jede CSS-Eigenschaft numerische Einschränkungen festlegen könnenlist-style-typeist ein vorhandenes Attribut, wird aber bald eine größere Auswahl an Werten unterstützen, einschließlich Emojis und SVGs.display: outer inner: Die Propertydisplayakzeptiert bald zwei Parameter, mit denen Sie das äußere und innere Layout explizit angeben können, anstatt zusammengesetzte Keywords wieinline-flexzu verwenden.- CSS-Regionen: Damit können Sie einen bestimmten, nicht rechteckigen Bereich füllen, in den und aus dem Inhalte fließen können.
- CSS-Module: JavaScript kann ein CSS-Modul anfordern und ein Rich-Objekt zurückerhalten, mit dem sich leicht Vorgänge ausführen lassen.



