স্টেট অফ সিএসএস সমীক্ষার কিছু ফলাফলের উপর এক নজর।
স্টেট অফ CSS 2021 সমীক্ষা টানা তৃতীয় বছরের জন্য চালানো হয়েছে এবং বিশ্বব্যাপী 8,000 ডেভেলপারদের কাছে পৌঁছেছে। 2022 সালে CSS বৈশিষ্ট্যগুলি যোগ করার জন্য ব্রাউজারগুলির যে পরিকল্পনা রয়েছে তার কিছু ফলাফল এবং তারা কীভাবে ম্যাপ করে তা দেখা যাক।
বৈশিষ্ট্য ব্যবহার এবং সচেতনতা
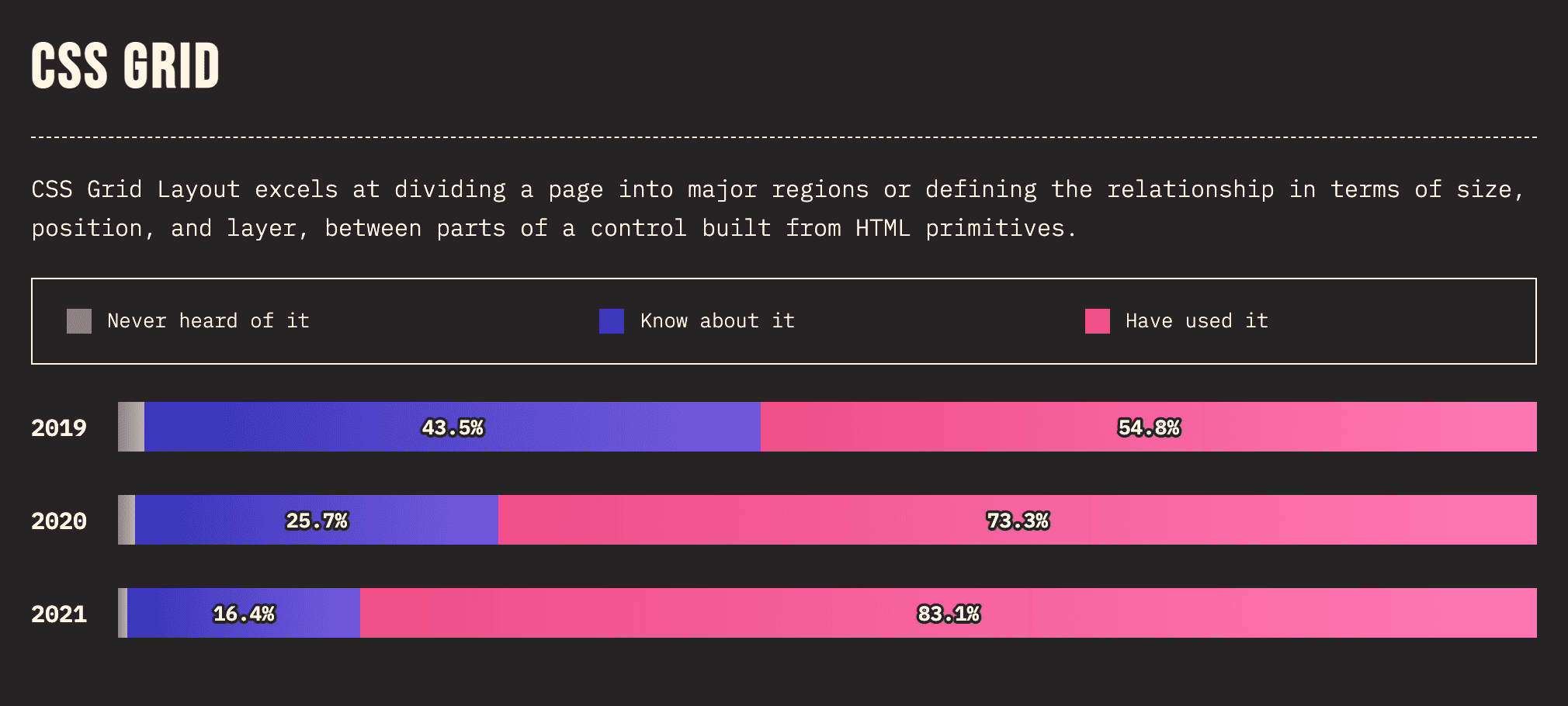
কিছু বৈশিষ্ট্যের জন্য, বছরের পর বছর ব্যবহার এবং সচেতনতার একটি স্পষ্ট প্রবণতা রয়েছে। CSS গ্রিড এর একটি উদাহরণ।

এটি 2021 ওয়েব অ্যালম্যানাক এবং ক্রোমের ব্যবহারের মেট্রিক্সে CSS গ্রিডের প্রবণতার সাথে মেলে। আপনি যদি CSS গ্রিড ব্যবহার না করে থাকেন, এখন এটি শেখার একটি দুর্দান্ত সময়।
যত বেশি ডেভেলপার গ্রিড ব্যবহার করে, সাবগ্রিড সম্পর্কে সচেতনতাও বাড়ছে। সাবগ্রিড ইতিমধ্যেই ফায়ারফক্সে উপলব্ধ এবং গ্রিডএনজি- তে মাইক্রোসফ্ট টিমের কাজের অংশ হিসাবে Chrome এ অবতরণ করবে।
ব্যবহার এবং সচেতনতার দৃঢ় বৃদ্ধি সহ অন্যান্য বৈশিষ্ট্যগুলি হল aspect-ratio , স্ক্রোল স্ন্যাপ এবং কাস্টম বৈশিষ্ট্য ।
ব্রাউজার সামঞ্জস্য
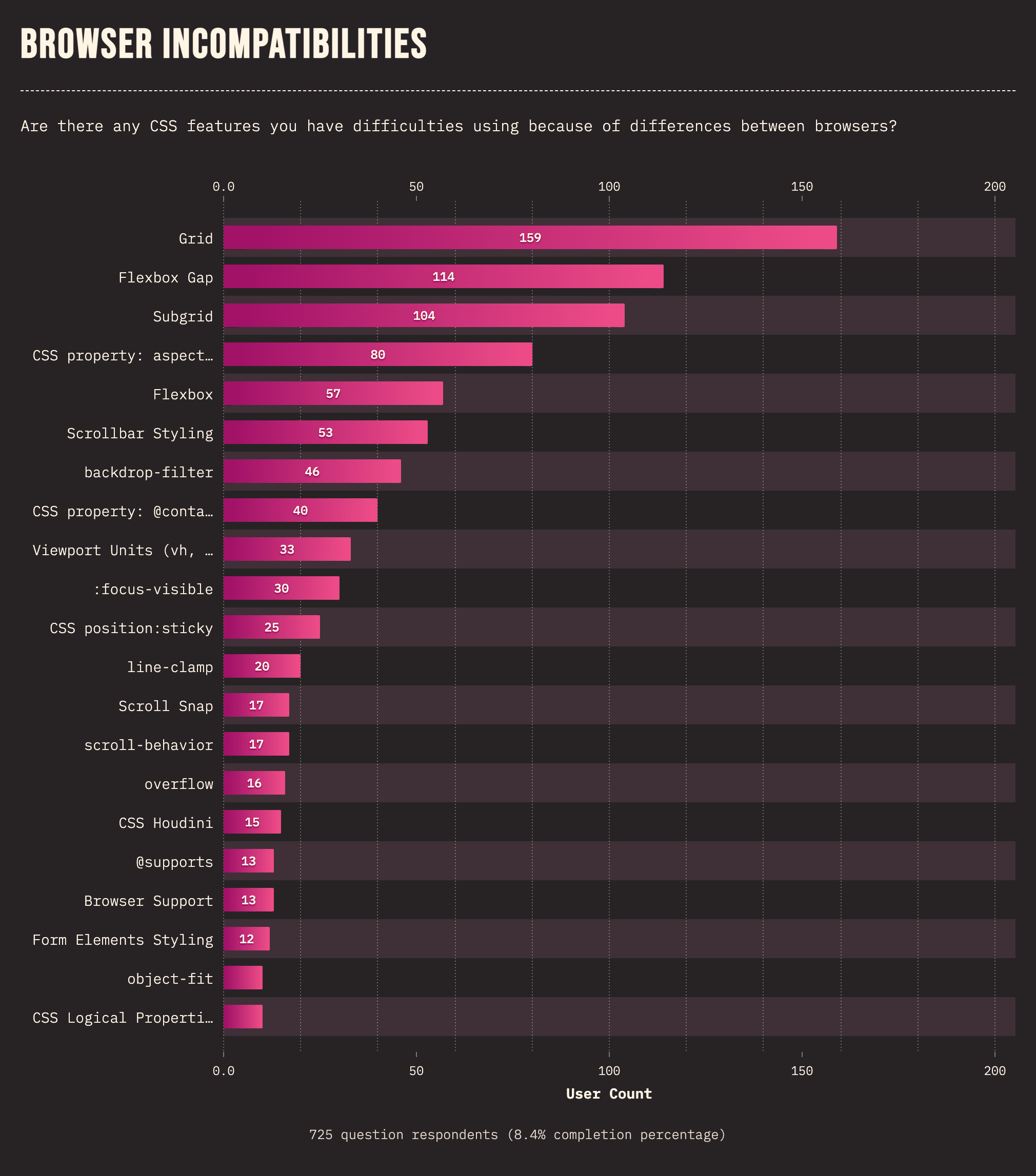
ব্রাউজার সামঞ্জস্যতা ওয়েব ডেভেলপারদের জন্য একটি সাধারণ ব্যথার বিষয় এবং, কোন CSS বৈশিষ্ট্যগুলি সবচেয়ে বেশি সমস্যার সৃষ্টি করে সে সম্পর্কে আরও জানতে, সমীক্ষায় জিজ্ঞাসা করা হয়েছে, "ব্রাউজারগুলির মধ্যে পার্থক্যের কারণে আপনার ব্যবহারে অসুবিধার জন্য কোন CSS বৈশিষ্ট্য আছে কি?"

এই ধরনের সমীক্ষার ফলাফল ব্রাউজার বিক্রেতাদের জন্য অগ্রাধিকার নির্দেশ করে। MDN ব্রাউজার কম্প্যাটিবিলিটি রিপোর্ট 2020- এর উপর ভিত্তি করে অনেকগুলি বৈশিষ্ট্য কম্প্যাট 2021 প্রচেষ্টার অংশ, এবং সাবগ্রিডের মতো অন্যান্যগুলি এখন ইন্টারপ 2022-এর জন্য ফোকাস এলাকা হিসাবে প্রস্তাব করা হচ্ছে।
CSS এ কি অনুপস্থিত?
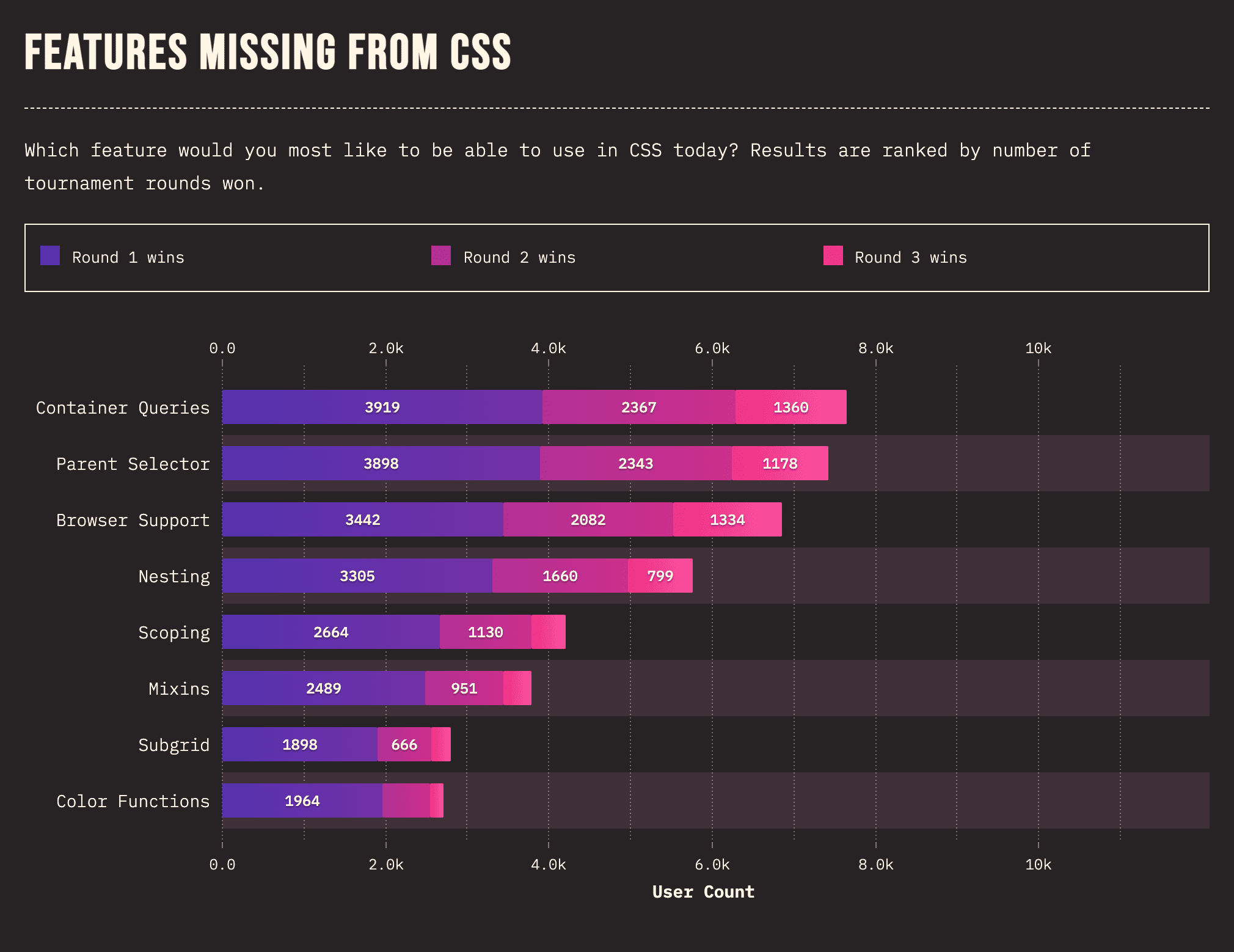
সমীক্ষাটি আরও জিজ্ঞাসা করেছে, "আপনি আজকে CSS-এ কোন বৈশিষ্ট্যটি ব্যবহার করতে সক্ষম হতে চান?"

2020 সালের ফলাফলের সাথে মেলে কনটেইনার কোয়েরি সামগ্রিকভাবে "বিজয়ী"। কন্টেইনার ক্যোয়ারী উপাদান-ভিত্তিক প্রতিক্রিয়াশীল ডিজাইন সক্ষম করে যা উপাদানগুলিকে শৈলী পরিবর্তনের জন্য তাদের মূল নির্বাচককে জিজ্ঞাসা করার অনুমতি দেয়। এটি মিডিয়া কোয়েরিগুলির সাথে বর্তমানে সম্ভব হওয়ার চেয়ে অনেক বেশি স্থানীয়, নির্দিষ্ট সুযোগ।
Chrome বর্তমানে একটি পরীক্ষামূলক বাস্তবায়নে কাজ করছে এবং মিরিয়াম সুজানের কাজের জন্য অর্থায়ন করছে, কারণ সে CSS ওয়ার্কিং গ্রুপে স্পেসিফিকেশন তৈরি করছে। আপনি এটি ব্যবহার করে দেখতে পারেন about:flags এ গিয়ে, অনুসন্ধান করে এবং সক্ষম করে, ক্যানারিতে কন্টেইনার কোয়েরি পতাকা, অথবা কন্টেইনার ক্যোয়ারী পলিফিল ব্যবহার করে। আপনি কন্টেইনার কোয়েরি সম্পর্কে আরও জানতে পারেন, সেইসাথে কিছু ডেমো দেখতে পারেন যা ব্রাউজারে ডিজাইনিং এর সর্বশেষ সিরিজে ব্যবহার করে বা এখানে নিজে চেষ্টা করে দেখুন।
আরও জানুন
অনুগ্রহ করে আরও জানতে সম্পূর্ণ প্রতিবেদনটি দেখুন, প্রস্তাবিত সংস্থানগুলি দেখুন, বা নিজেই ডেটা খনন করুন৷
জরিপটি চালানোর জন্য সাচা গ্রিফকে ধন্যবাদ, এবং 8,000 টিরও বেশি ওয়েব বিকাশকারীকে যারা উদারভাবে এটির উত্তর দেওয়ার জন্য সময় নিয়েছেন।




