सीएसएस सर्वे की स्थिति के कुछ नतीजों पर एक नज़र.
स्टेटस ऑफ़ सीएसएस 2021 सर्वे लगातार तीसरे साल चला और दुनिया भर के 8,000 से ज़्यादा डेवलपर के पास पहुंचने का समय था. आइए, कुछ नतीजों पर नज़र डालते हैं. साथ ही, जानते हैं कि साल 2022 में सीएसएस की सुविधाएं जोड़ने के लिए, ब्राउज़र में क्या-क्या किया जा रहा है.
सुविधा का इस्तेमाल और जागरूकता
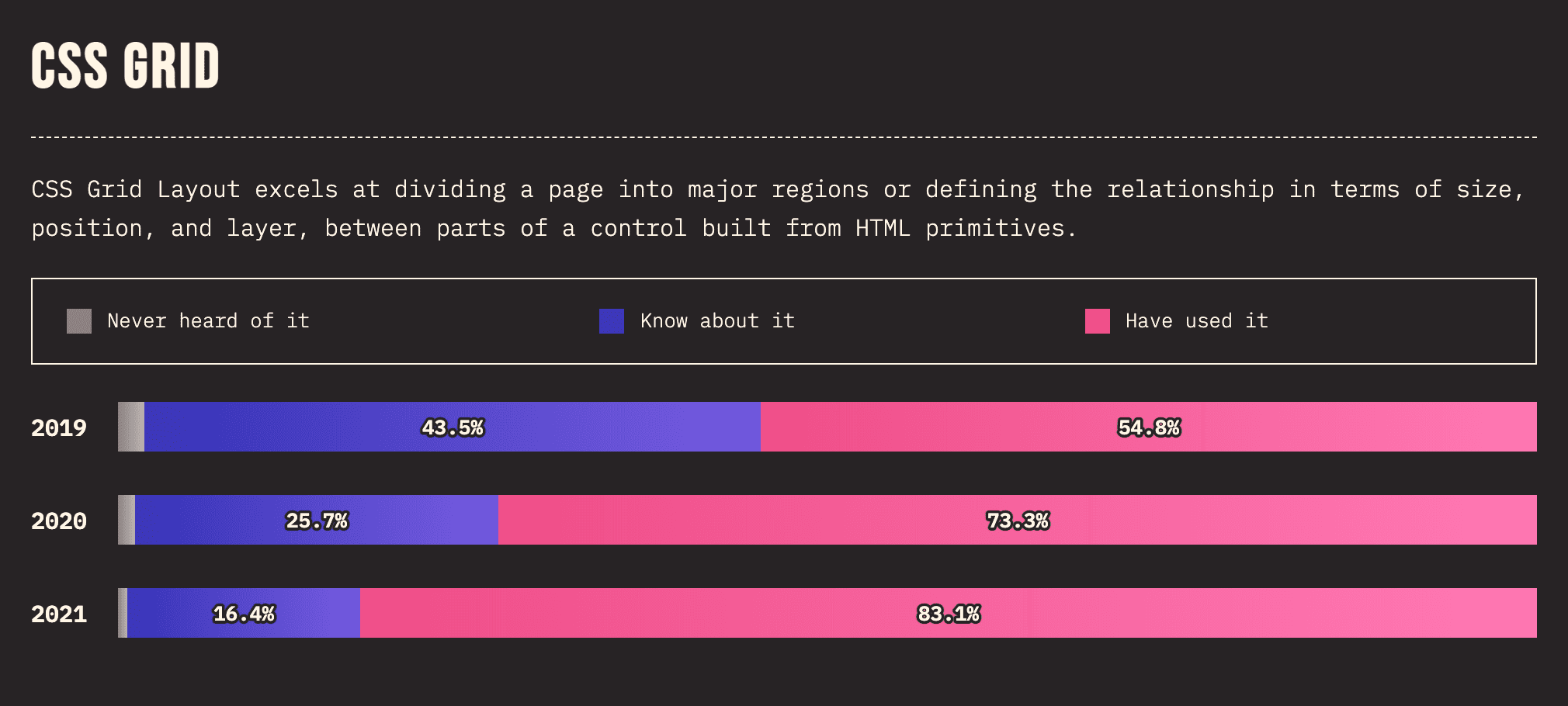
कुछ सुविधाओं के लिए, साल-दर-साल इस्तेमाल और जागरूकता में रुझान साफ़ नज़र आता है. सीएसएस ग्रिड, इसका ही एक उदाहरण है.

यह 2021 के वेब कैलेंडर में सीएसएस ग्रिड के रुझान और Chrome की इस्तेमाल से जुड़ी मेट्रिक के रुझान से मेल खाता है. अगर आपने CSS Grid का इस्तेमाल नहीं किया है, तो इस बारे में जानें.
जैसे-जैसे डेवलपर ग्रिड का इस्तेमाल करते जा रहे हैं, वैसे-वैसे सबग्रिड के बारे में जागरूकता भी बढ़ रही है. सबग्रिड पहले से ही Firefox में उपलब्ध है और Microsoft टीम के हिस्से के रूप में GridNG पर Chrome में उपलब्ध होगा.
इस्तेमाल और जागरूकता बढ़ाने वाली अन्य सुविधाओं में ये शामिल हैं
aspect-ratio, स्क्रोल स्नैप, और कस्टम प्रॉपर्टी.
वेबसाइट का अलग-अलग ब्राउज़र पर चलना
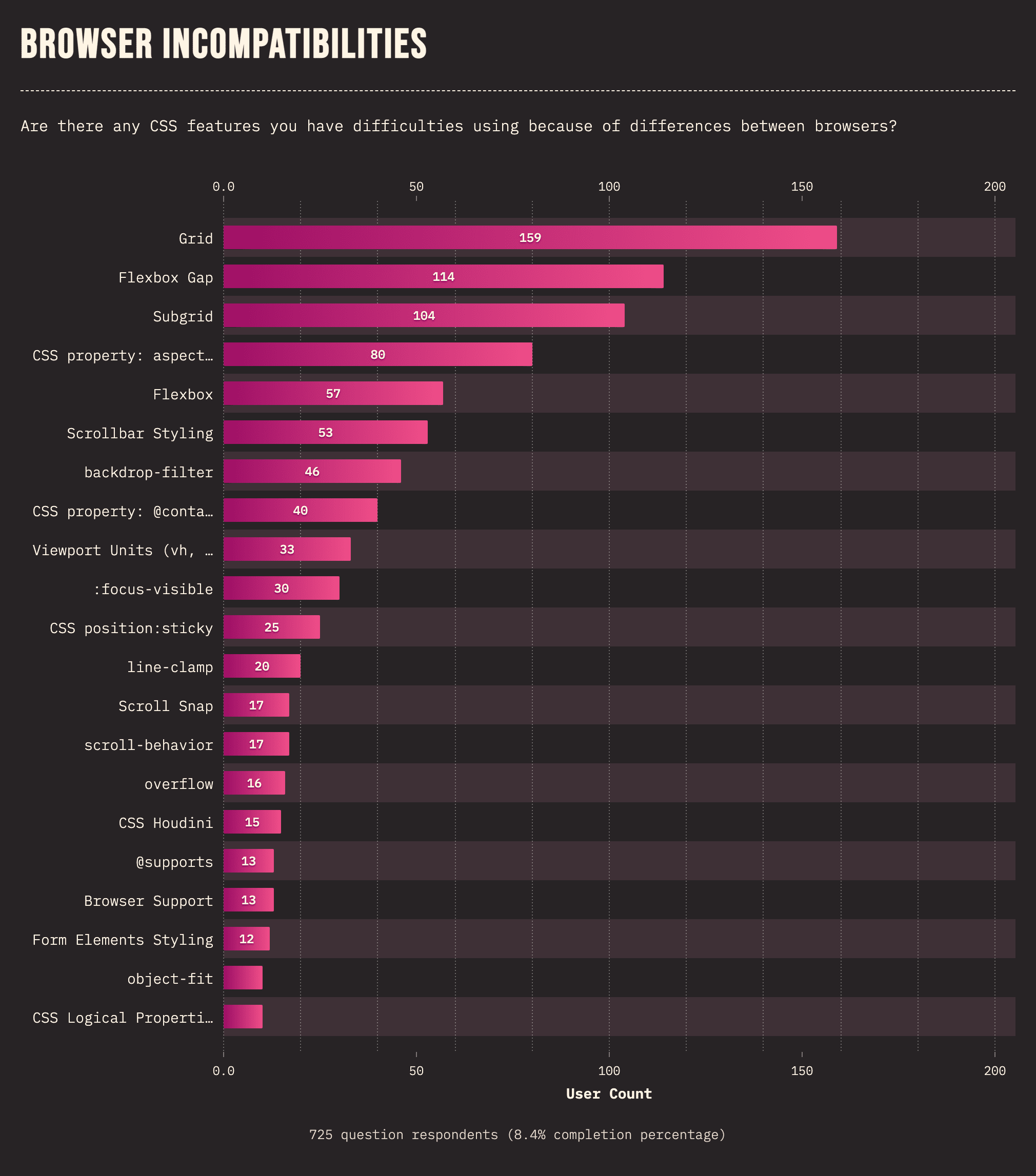
वेब डेवलपर के लिए ब्राउज़र के साथ काम करने की समस्या एक आम समस्या है. सीएसएस की किन सुविधाओं की वजह से सबसे ज़्यादा समस्याएं आ रही हैं, इस बारे में ज़्यादा जानने के लिए, सर्वे में पूछा गया है, "क्या अलग-अलग ब्राउज़र के बीच अंतर की वजह से, आपको सीएसएस की कुछ सुविधाओं का इस्तेमाल करने में परेशानी हो रही है?"

सर्वे के नतीजों से, ब्राउज़र वेंडर को प्राथमिकता देने में मदद मिलती है. इनमें से कई सुविधाएं, एमडीएन ब्राउज़र कंपैटिबिलिटी रिपोर्ट 2020 पर आधारित कंपैट 2021 की कोशिशों का हिस्सा हैं. साथ ही, सबग्रिड जैसी अन्य सुविधाओं को अब इंटरऑप 2022 के लिए, फ़ोकस एरिया के तौर पर सुझाव किया जा रहा है.
सीएसएस में क्या नहीं है?
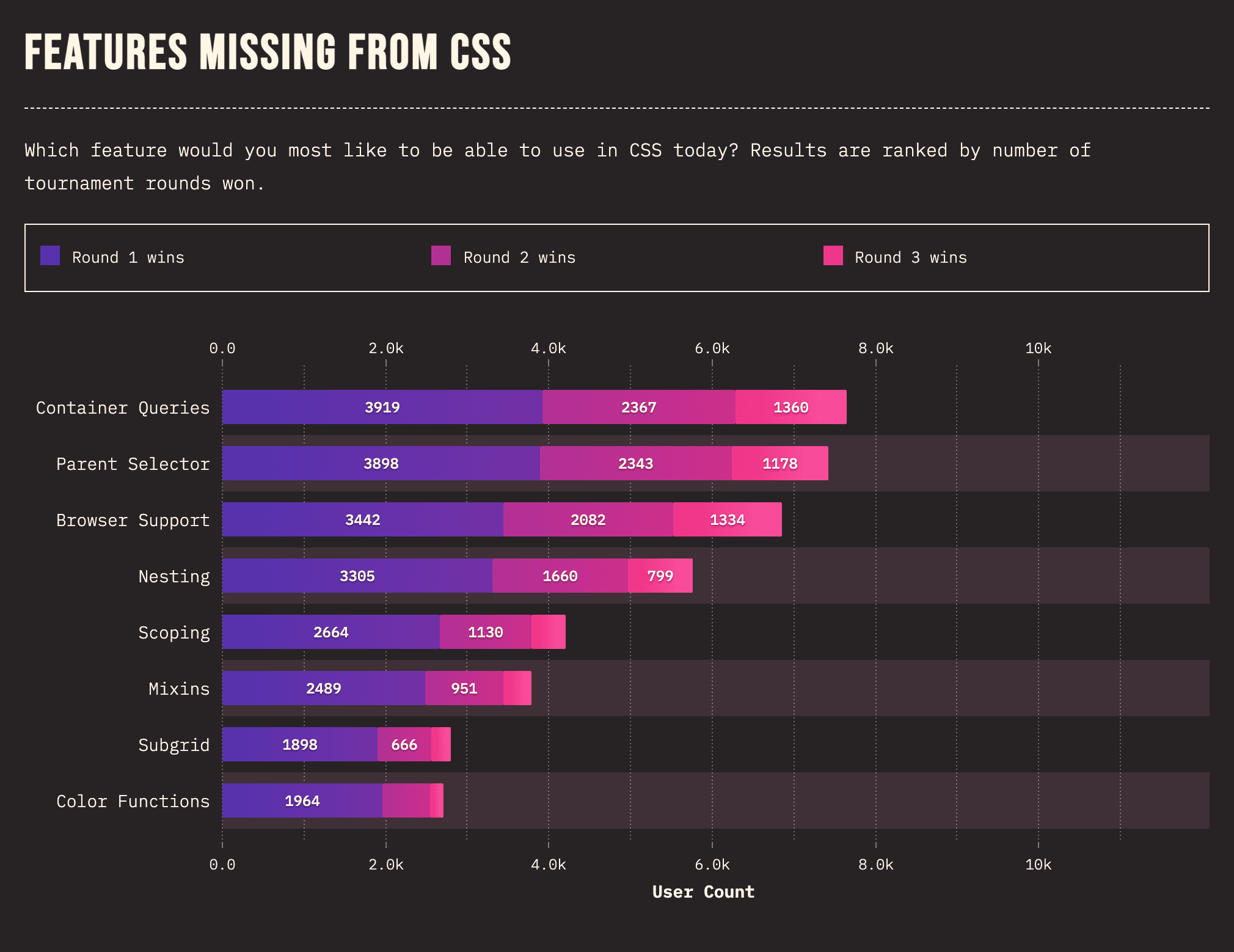
सर्वे में यह भी पूछा गया है कि "आज आपको सीएसएस में किस सुविधा का इस्तेमाल करना चाहिए?"

कंटेनर क्वेरी, 2020 के नतीजों से मिलती-जुलती कुल मिलाकर "विनर" थी. कंटेनर की क्वेरी की मदद से, कॉम्पोनेंट के आधार पर रिस्पॉन्सिव डिज़ाइन बनाने में मदद मिलती है. इससे एलिमेंट को स्टाइल में बदलाव करने के लिए, पैरंट सिलेक्टर से क्वेरी करने की अनुमति मिलती है. यह दायरा, मीडिया क्वेरी के मामले में मौजूदा सीमा की तुलना में बहुत ज़्यादा स्थानीय और तय किया गया दायरा है.
फ़िलहाल, Chrome एक एक्सपेरिमेंट पर काम कर रहा है. साथ ही, मिरियम सुज़ैन के काम को फ़ंड दिया जा रहा है. वे सीएसएस के वर्किंग ग्रुप में, इसकी खास जानकारी को डेवलप कर रही हैं. इसे आज़माने के लिए, about:flags पर जाएं, कैनरी में कंटेनर क्वेरी फ़्लैग खोजें, और उसे चालू करें. इसके अलावा, कंटेनर क्वेरी पॉलीफ़िल का इस्तेमाल करके भी ऐसा किया जा सकता है. आपको कंटेनर क्वेरी के बारे में ज़्यादा जानकारी मिल सकती है. साथ ही, ब्राउज़र में डिज़ाइन करना से जुड़ी सबसे नई सीरीज़ में इसका इस्तेमाल करने वाले कुछ डेमो देखे जा सकते हैं. इसके अलावा, यहां जाकर इन्हें खुद आज़माया जा सकता है.
ज़्यादा जानें
ज़्यादा जानने, सुझाए गए संसाधनों को देखने या डेटा को खुद बारीकी से देखने के लिए, कृपया पूरी रिपोर्ट देखें.
सर्वे चलाने के लिए साचा ग्रीफ़ का धन्यवाद. साथ ही, उन 8,000 से ज़्यादा वेब डेवलपर को धन्यवाद जिन्होंने इस सर्वे का जवाब दिया.



