Lihat beberapa hasil dari survei Status CSS.
Survei Status CSS 2021 berlangsung selama tiga tahun berturut-turut, dan menjangkau lebih dari 8.000 developer di seluruh dunia. Mari kita lihat beberapa hasil dan bagaimana pemetaannya ke rencana yang dimiliki browser untuk menambahkan fitur CSS pada tahun 2022.
Penggunaan dan awareness fitur
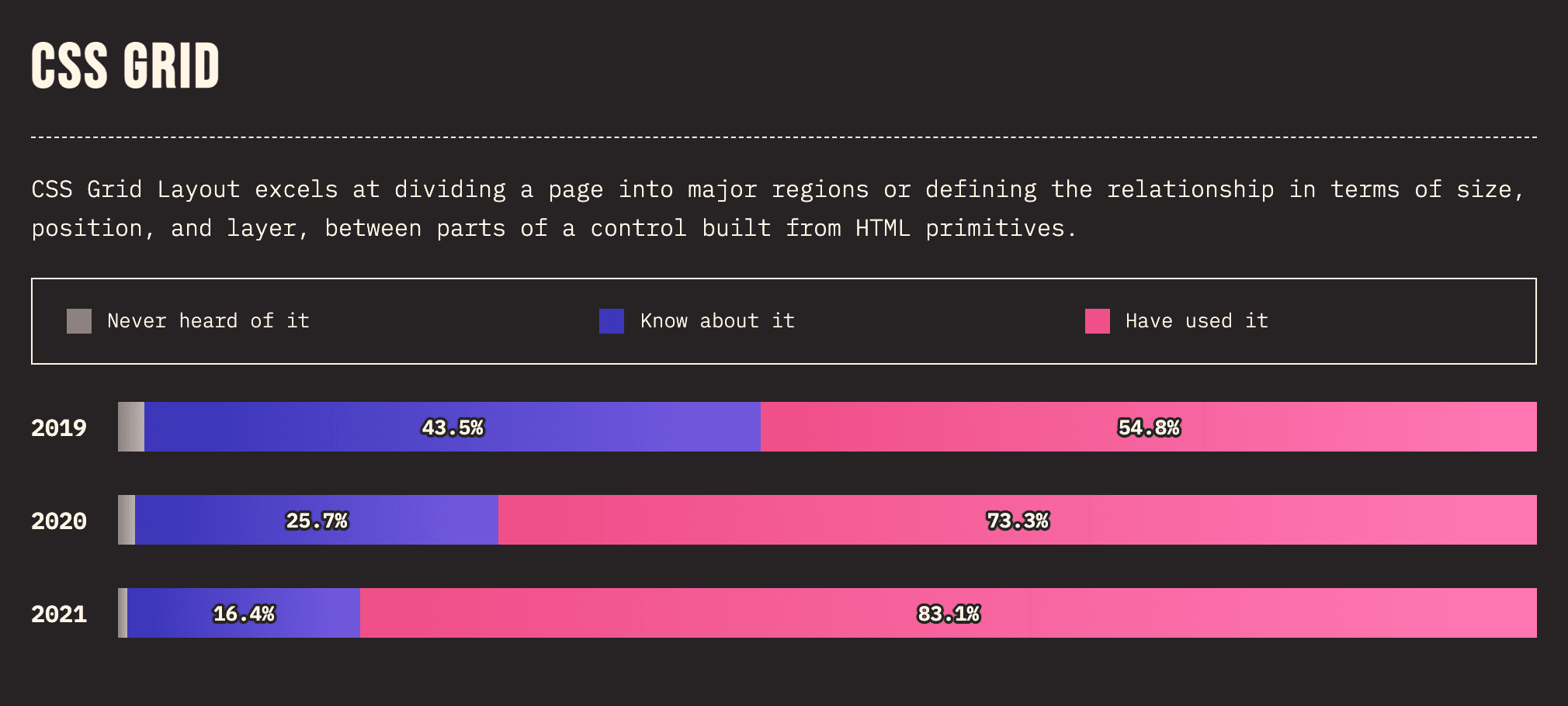
Untuk beberapa fitur, ada tren penggunaan dan awareness yang jelas dari tahun ke tahun. Petak CSS adalah contohnya.

Hal ini cocok dengan tren Petak CSS di Web Almanac 2021 dan di metrik penggunaan Chrome. Jika Anda belum pernah menggunakan CSS Grid, sekarang adalah saat yang tepat untuk mempelajarinya.
Dengan semakin banyaknya developer yang menggunakan petak, awareness subgrid juga akan berkembang. Subgrid sudah tersedia di Firefox dan akan disertakan di Chrome sebagai bagian dari pekerjaan oleh Tim Microsoft pada GridNG.
Fitur lain dengan pertumbuhan penggunaan dan awareness yang kuat adalah
aspect-ratio, scroll snap, dan properti khusus.
Kompatibilitas browser
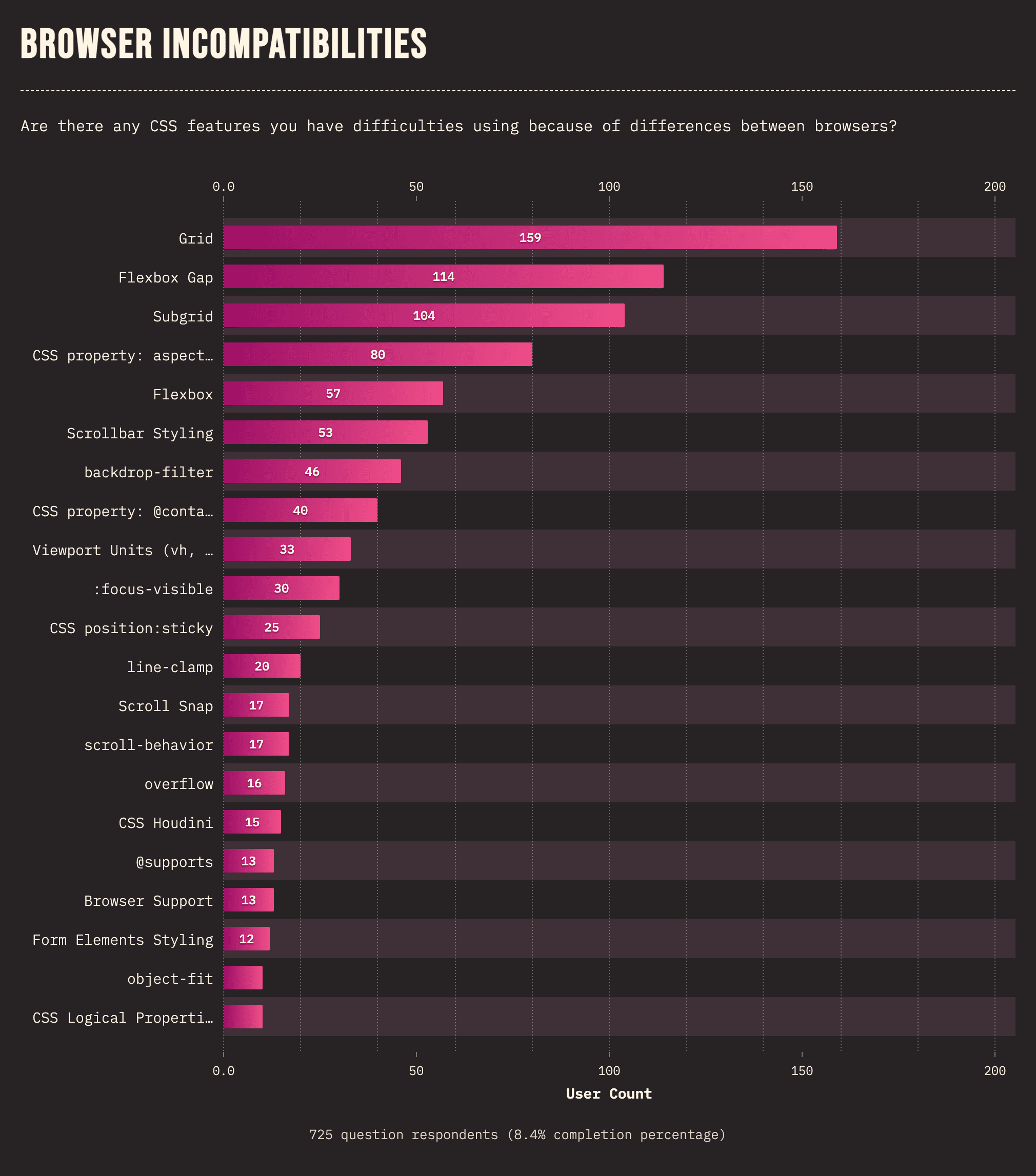
Kompatibilitas browser merupakan masalah umum bagi developer web dan, untuk mempelajari lebih lanjut tentang fitur CSS apa yang menyebabkan paling banyak masalah, survei bertanya, "Apakah ada fitur CSS yang Anda kesulitan gunakan karena perbedaan antar-browser?"

Hasil survei seperti ini membantu memandu penentuan prioritas untuk vendor browser. Banyak fitur tersebut merupakan bagian dari upaya Compat 2021 berdasarkan Laporan Kompatibilitas Browser MN 2020, dan fitur lain seperti subgrid kini diusulkan sebagai area fokus untuk Interop 2022.
Apa yang hilang di CSS?
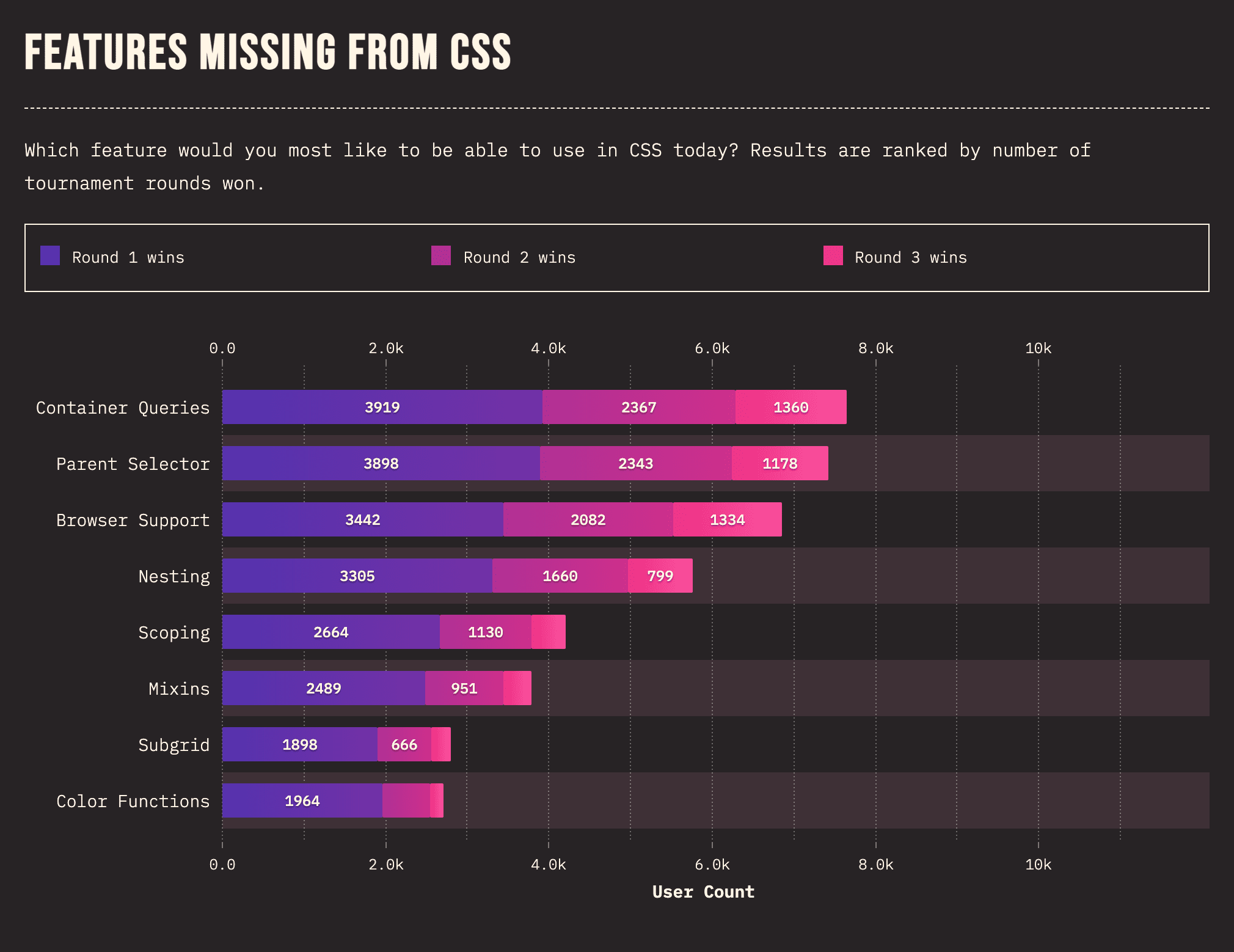
Survei tersebut juga menanyakan, "Fitur apa yang paling Anda inginkan untuk digunakan di CSS saat ini?"

Kueri Penampung adalah "pemenang" secara keseluruhan, yang cocok dengan hasil tahun 2020. Kueri penampung mengaktifkan desain responsif berbasis komponen dengan memungkinkan elemen mengkueri pemilih induknya untuk perubahan gaya. Ini adalah cakupan yang jauh lebih lokal dan spesifik daripada yang saat ini dapat dilakukan dengan kueri media.
Chrome saat ini sedang mengerjakan implementasi eksperimental, dan mendanai karya Miriam Suzanne, selagi mengembangkan spesifikasi di CSS Working Group. Anda dapat mencobanya dengan membuka about:flags, menelusuri, dan mengaktifkan tanda Kueri Container di Canary, atau dengan menggunakan polyfill kueri container. Anda dapat mempelajari lebih lanjut kueri container, serta melihat beberapa demo yang menggunakannya dalam seri terbaru Mendesain di Browser atau mencobanya sendiri di sini.
Pelajari lebih lanjut
Baca laporan lengkap untuk mempelajari lebih lanjut, melihat referensi yang direkomendasikan, atau mempelajari sendiri datanya.
Terima kasih kepada Sacha Greif karena telah menjalankan survei, dan kepada lebih dari 8.000 developer web yang dengan senang hati meluangkan waktu untuk menjawabnya.



