以下是「CSS 狀況」問卷調查的部分結果。
我們連續第三年進行「CSS 2021 州」(State of CSS 2021) 問卷調查,觸及全球超過 8,000 名開發人員。我們來看看一些結果,以及這些結果如何對應至瀏覽器在 2022 年新增 CSS 功能的計畫。
功能使用和感知
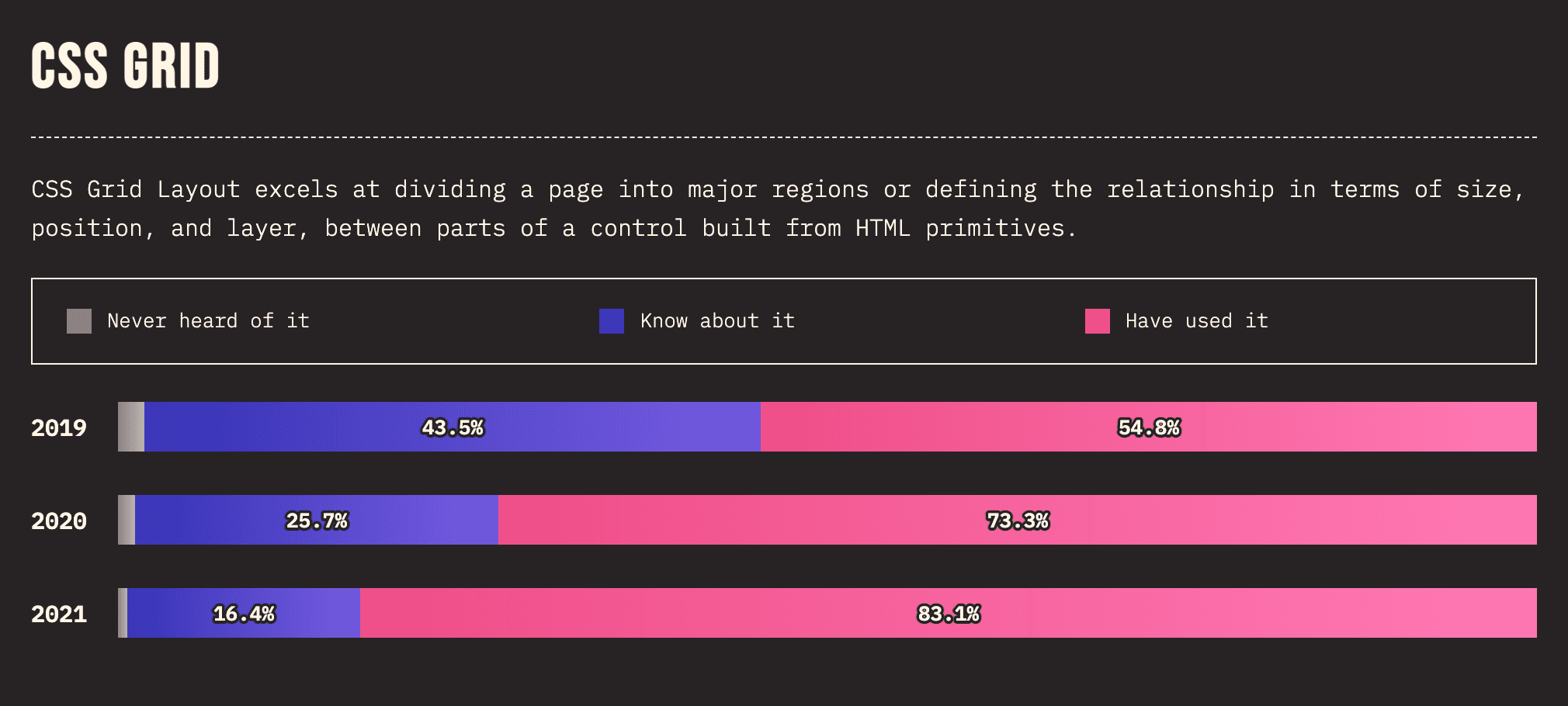
某些功能的用量和知名度呈現逐年趨勢。CSS 格線就是這個例子。

這與 2021 年 Web Almanac 的 CSS 網格以及 Chrome 使用指標中的趨勢相符。 如果您尚未使用過 CSS 方格,現在正是學習知識的絕佳時機。
隨著越來越多開發人員使用網格,Subgrid 的知名度也在持續增加。Firefox 已提供子網格功能,而 Microsoft 團隊也在 GridNG 團隊工作時,會在 Chrome 中顯示子網格。
其他使用率與知名度明顯增加的功能為 aspect-ratio、捲動貼齊和自訂屬性。
瀏覽器相容性
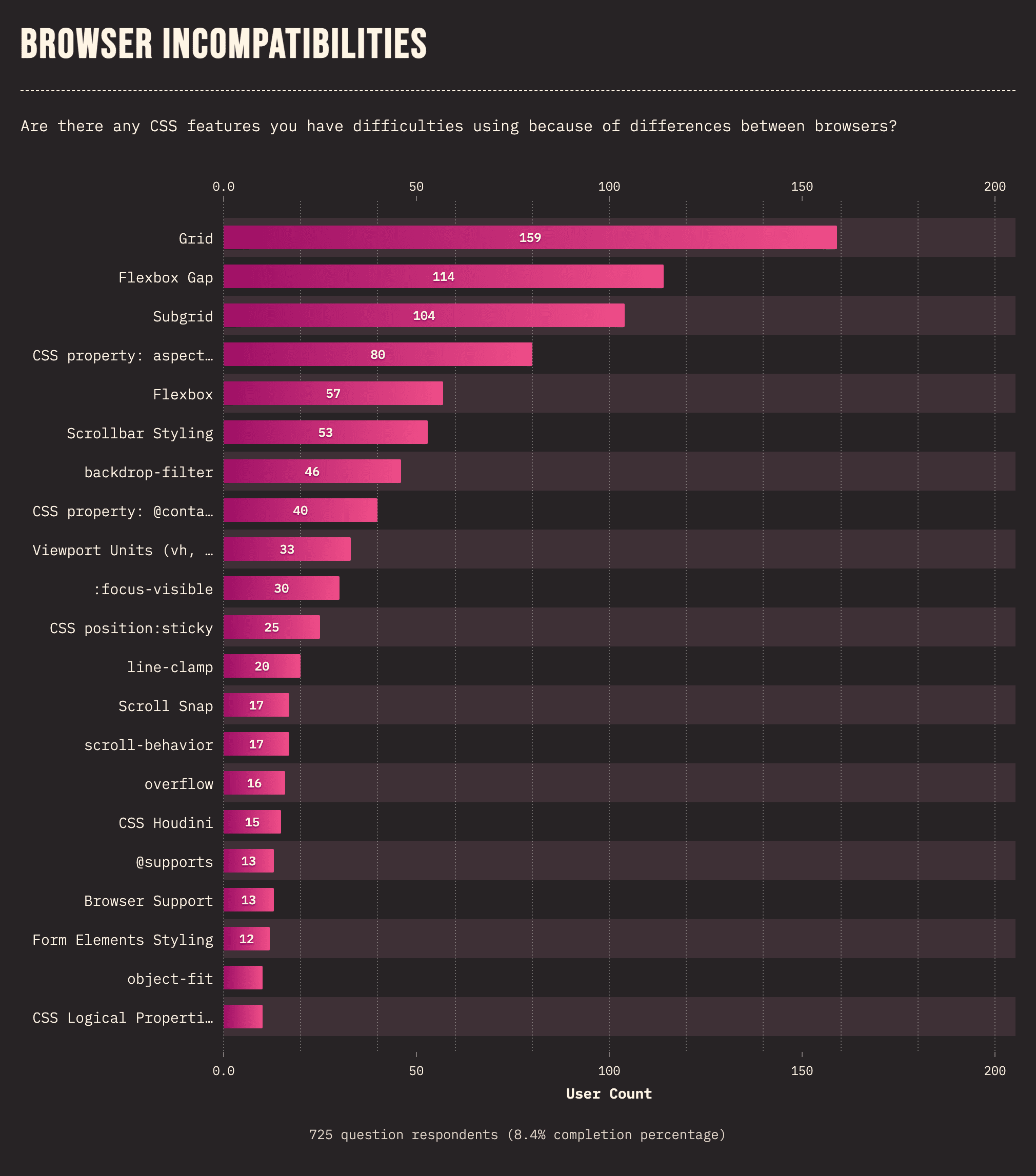
瀏覽器相容性是網頁程式開發人員最常見的痛點。為了進一步瞭解導致影響最多的 CSS 功能,問卷調查會詢問:「是否有因為不同瀏覽器而使用 CSS 功能,導致你使用哪些 CSS 功能困難?」

問卷調查結果如上述說明,有助於決定瀏覽器供應商優先順序。其中許多功能都是根據 2020 年 MDN 瀏覽器相容性報告在 Compat 2021 年付出的一環,我們也現已建議子格線等項目做為 2022 年互通性的重點領域。
CSS 中缺少哪些項目?
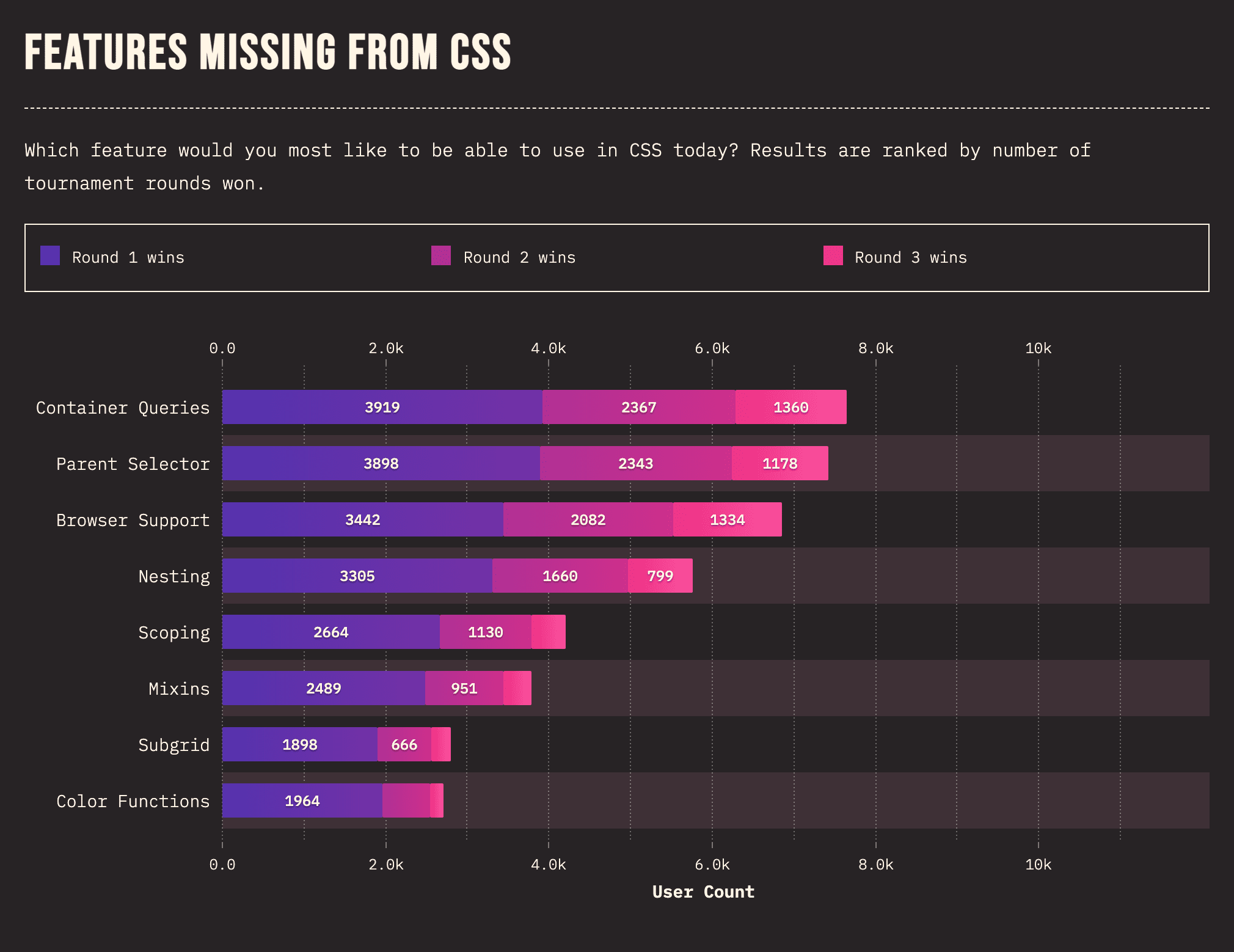
此外,這份問卷調查也詢問:「使用者今天希望 CSS 支援哪一項功能?」

容器查詢是整體「勝利」,符合 2020 年的結果。容器查詢可讓元素查詢父項選取器來變更樣式,藉此啟用以元件為基礎的回應式設計。與媒體查詢目前可能指定的範圍相比,這個地理區域會更多。
Chrome 目前正在研究實驗性的實作方式,並在 CSS Working Group 制定了相關規格,協助 Miriam Suzanne 資助該項工作。如要試用此工具,請前往 about:flags、搜尋及啟用 Canary 中的「容器查詢」標記,或是使用容器查詢 polyfill。如要進一步瞭解容器查詢、查看如何運用容器查詢,或觀看幾個使用它們的示範影片,請參考最新在瀏覽器中設計,或按這裡親自操作。
瞭解詳情
請參閱完整報告來瞭解詳情、查看建議的資源,或是自行研究資料。
感謝 Sacha Greif 提供這份問卷調查,也感謝超過 8,000 名網頁程式開發人員非常投入時間回答問題。



