Si eres un líder técnico o un analista de marketing digital interesado en proporcionar una experiencia web moderna a tu aplicación web de Adobe Experience Manager (AEM) y has estado buscando opciones para hacerlo, llegaste al artículo correcto. En este curso, se explicarán qué son las apps web progresivas (AWP) y qué necesitas para crear una AWP en AEM aprovechando la biblioteca WorkBox a través de la configuración, sin necesidad de escribir código.
¿Por qué usar una AWP?
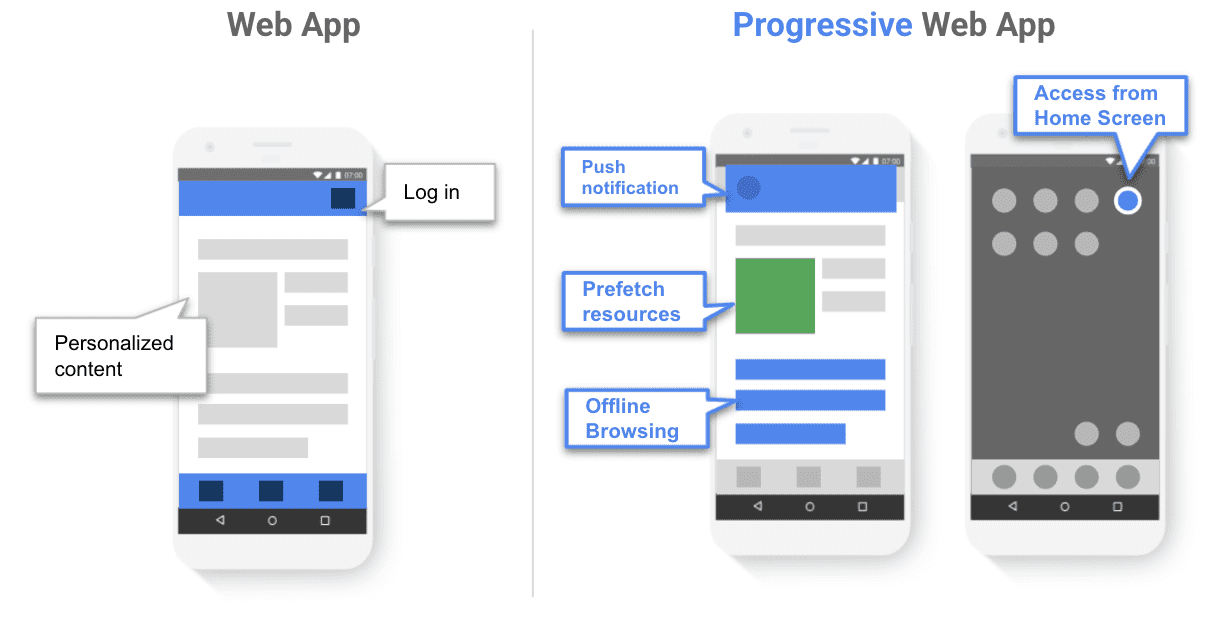
Las apps web progresivas aprovechan lo que puede hacer la Web moderna. Se pueden instalar en tu dispositivo, se cargan rápidamente y las visitas posteriores se cargan al instante. Responden a las entradas con rapidez. Funcionan bien en una conexión poco confiable o sin conexión. Las AWP usan APIs modernas para proporcionar una experiencia atractiva similar a una app con una IU opcional de pantalla completa, actualizaciones en segundo plano y acceso sin conexión a los datos.

Para mejorar una app web en una app web progresiva, debes agregar dos artefactos:
- Un manifiesto de app web: Es un archivo de configuración JSON que define la URL del punto de entrada de la app, el ícono que se usa para representar la PWA y otra configuración que describe cómo se ve y se comporta la aplicación.
- Un service worker: Es una secuencia de comandos que proporciona servicios en segundo plano que enriquecen tu AWP definiendo los recursos que usa y las estrategias para acceder a ellos.
¿Qué es un trabajador de servicio?
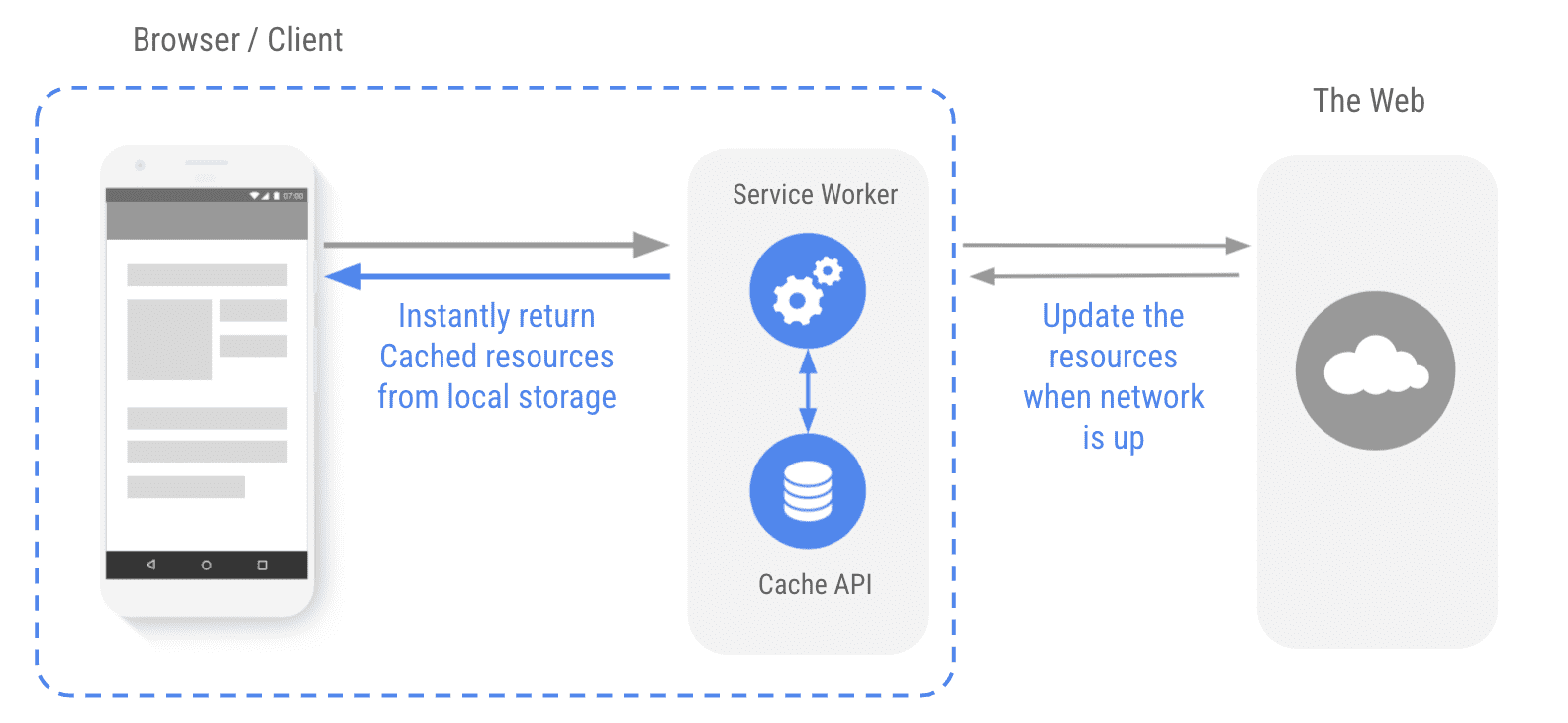
En esencia, un service worker es solo una secuencia de comandos que tu navegador ejecuta de forma independiente mientras interactúas con tu aplicación web. Un trabajador de servicio activo proporciona servicios como el almacenamiento en caché inteligente con la API de Cache, mantiene los datos actualizados con la API de Background Sync y se integra con notificaciones push. Un trabajador de servicio con la estrategia de almacenamiento en caché adecuada proporciona experiencias del usuario estables y confiables para varias situaciones, muestra recursos almacenados en caché de forma instantánea, almacena datos en la caché y actualiza los recursos cuando se conecta a la Web.

![]()
Los trabajadores de servicio pueden ser difíciles de escribir desde cero. Workbox se creó para facilitar el proceso. Workbox es un conjunto de bibliotecas que te ayudan a escribir y administrar trabajadores en segundo plano y a almacenar en caché con la API de almacenamiento en caché. Cuando se usan juntos, los trabajadores del servicio y la API de Cache Storage controlan cómo se solicitan los recursos (HTML, CSS, JS, imágenes, etc.) desde la red o la caché, y hasta te permiten mostrar contenido almacenado en caché cuando no tienes conexión. Con Workbox, puedes configurar y administrar rápidamente ambos elementos y mucho más con código listo para la producción.
Actualiza un sitio de AEM a una AWP
Adobe Experience Manager (AEM) es una solución integral de administración de contenido para crear sitios web, aplicaciones para dispositivos móviles, formularios y señalización digital. Facilita la administración de tu contenido y recursos de marketing.
Si bien AEM proporciona una biblioteca rica para compilar aplicaciones web, hasta ahora era difícil compilar una PWA agregando un trabajador de servicio y un manifiesto.
Adobe Experience Manager Sites es la herramienta de compilación de IU que forma parte de Adobe Experience Manager. Cuando se usa con Adobe Experience Manager como servicio en la nube, AEM Sites facilita la conversión de cualquier sitio web o aplicación de una sola página de AEM existente en una app web progresiva instalable y habilitada para funcionar sin conexión con solo configuración y sin codificación. Usa Workbox para ofrecer las prácticas recomendadas para las apps web progresivas y abstrae las complejidades de escribir manifiestos y trabajadores del servicio de plantillas.
AEM admite la localización del contenido, lo que significa que puedes tener diferentes marcas y hasta contenido sin conexión para diferentes configuraciones regionales. Para ello, compila diferentes configuraciones de PWA para cada idioma principal.
Primeros pasos con la configuración de la AWP en AEM
Accede a Adobe Experience Manager como servicio en la nube, selecciona cualquier página de Adobe Experience Manager Sites o la página principal de idioma y haz clic en propiedades. Deberías ver una pestaña llamada App web progresiva. (Nota: Si no ves esta pestaña, comunícate con Adobe para habilitar esta función). Puedes configurar la instalación y el aspecto de tus apps web progresivas con solo unos clics.
Si completaste los instructivos de AEM Sites, es probable que ya hayas visto el sitio de WKND. En este artículo, se usa la demo de WKND como punto de partida. Cuando termines, habrás actualizado WKND de una app web a una AWP con WorkBox.
Cómo configurar el manifiesto
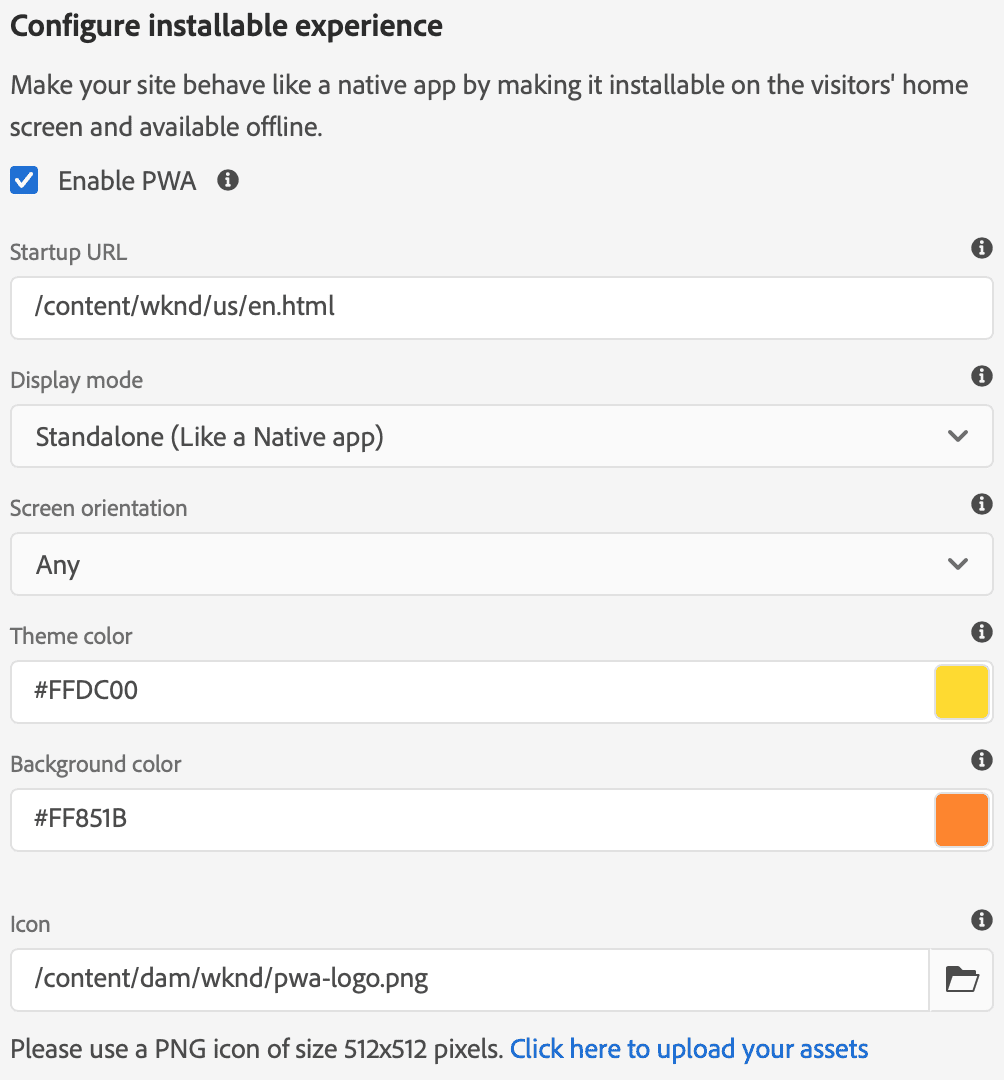
El manifiesto de la app web es un archivo JSON que contiene propiedades que describen el aspecto y el comportamiento de una AWP. Adobe Experience Manager Sites proporciona una interfaz de usuario amigable para configurar las propiedades.

La URL de inicio es el punto de entrada de tu AWP. Cuando un usuario presiona el ícono de la AWP en su teléfono, accede a la URL de inicio. El modo de visualización configura si la app es una experiencia con ventanas o en pantalla completa. También puedes especificar la orientación de la pantalla de la aplicación. El color del tema es el color de la ventana y la barra de herramientas, mientras que el color de fondo es el color de la pantalla de presentación cuando se inicia la aplicación. El ícono es la imagen que se muestra en la pantalla principal del dispositivo o en el panel de aplicaciones cuando se instala la aplicación en el dispositivo. La configuración que se muestra en la imagen genera el manifiesto JSON que se muestra a continuación.
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
La URL de inicio puede ser diferente de la página de destino predeterminada de tu dominio. Si cambias el parámetro start_url, puedes enviar a los usuarios directamente a la experiencia de la aplicación en lugar de a la página predeterminada que se le presentaría a un usuario nuevo o no autenticado. Esto les brinda a los usuarios de AWP una experiencia más fluida y similar a una app.
AEM comprende que las diferentes configuraciones regionales pueden tener un aspecto diferente. Puedes configurar diferentes propiedades, colores y íconos para diferentes configuraciones regionales o idiomas y, luego, sincronizar la configuración con las páginas vinculadas.
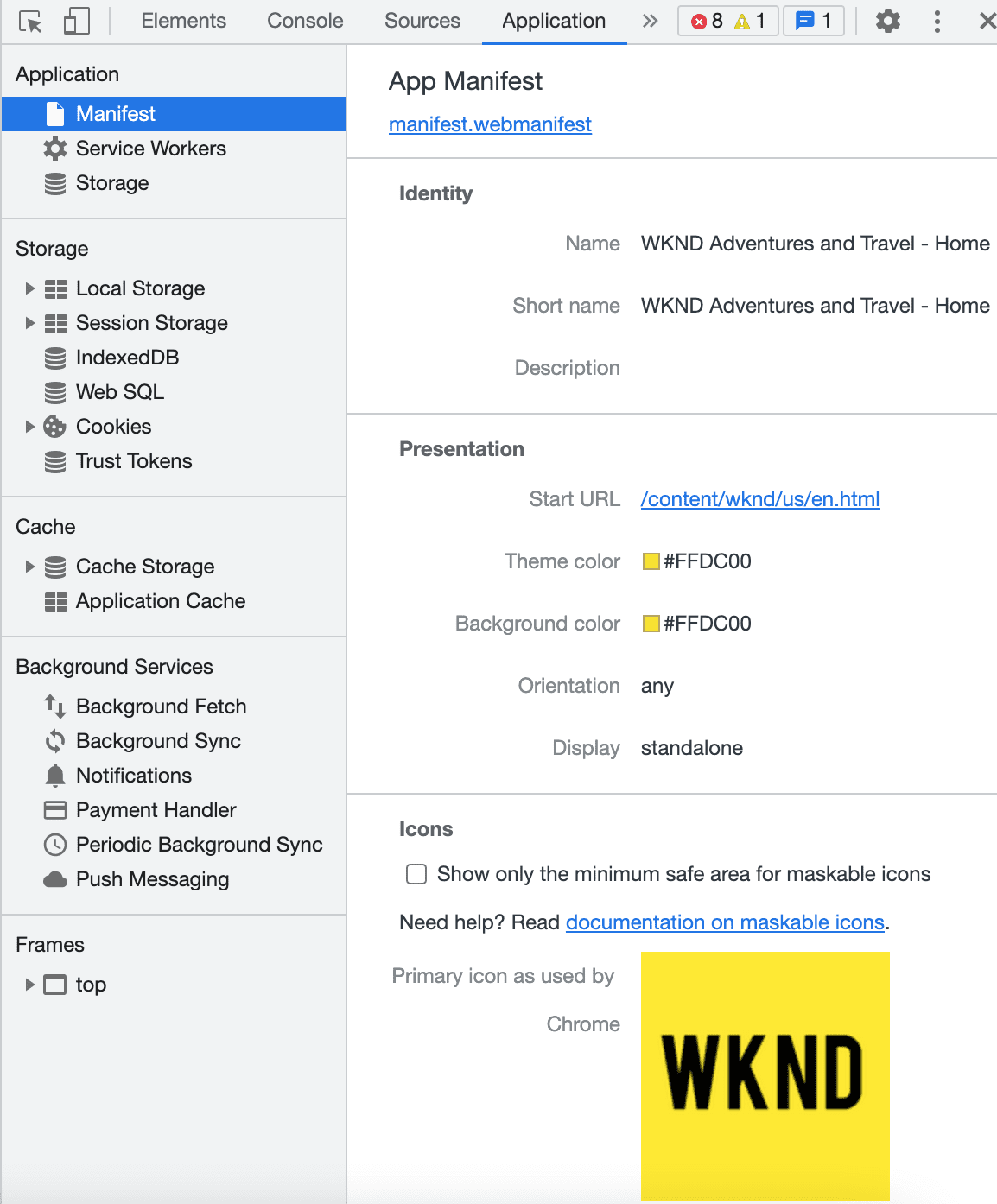
Una vez que se accede a la AWP en el navegador, puedes hacer clic con el botón derecho y seleccionar Inspeccionar para abrir las herramientas para desarrolladores y ver el manifiesto en el panel Aplicaciones.

Configura el trabajador de servicio
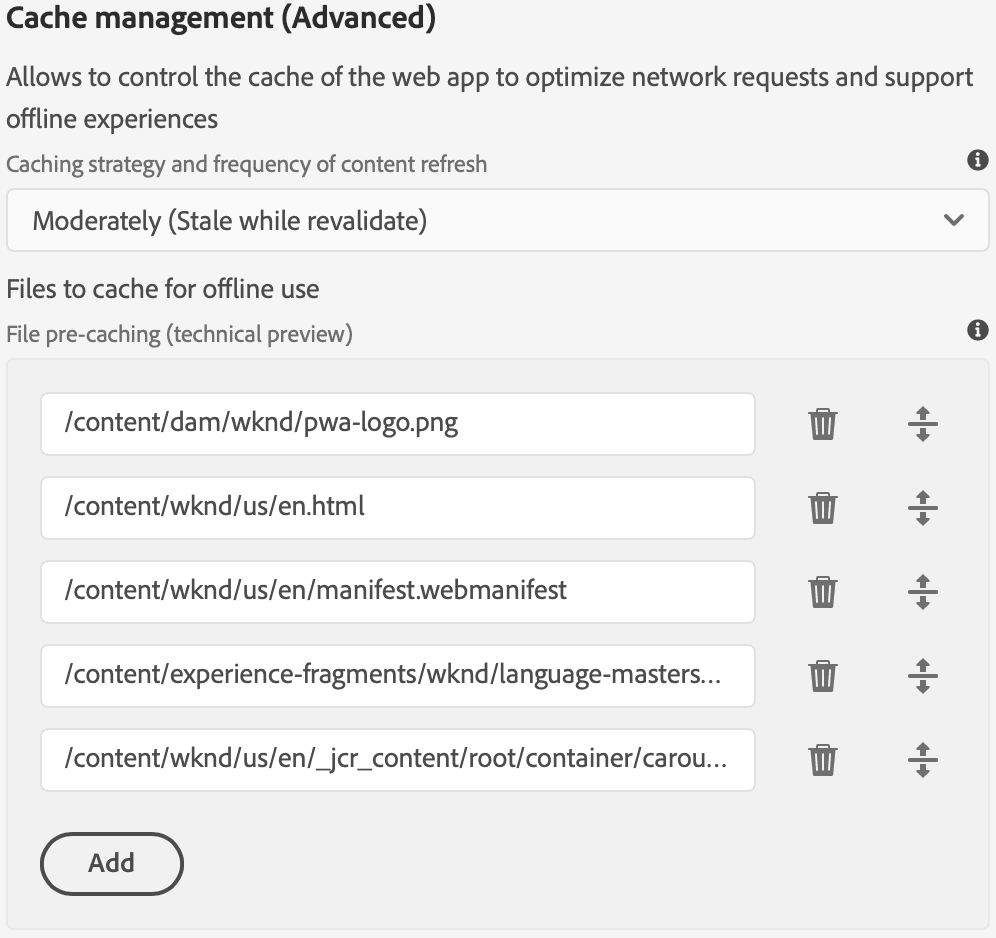
Puedes configurar el contenido que se almacenará en caché y la estrategia de almacenamiento en caché que se usará.
Si usaste los trabajadores del servicio, es posible que ya conozcas las estrategias de almacenamiento en caché. Las estrategias de almacenamiento en caché especifican qué recursos se deben almacenar en caché y si se deben buscar primero en la caché, en la red o en la caché con un resguardo de red. Luego, puedes elegir los recursos que se almacenarán en caché previamente cuando se instale el trabajador de servicio. Los service workers de la aplicación de AEM implementan una estrategia de caché activa, lo que significa que la experiencia del usuario no se interrumpirá, incluso si especificas una ruta de acceso faltante o dañada.

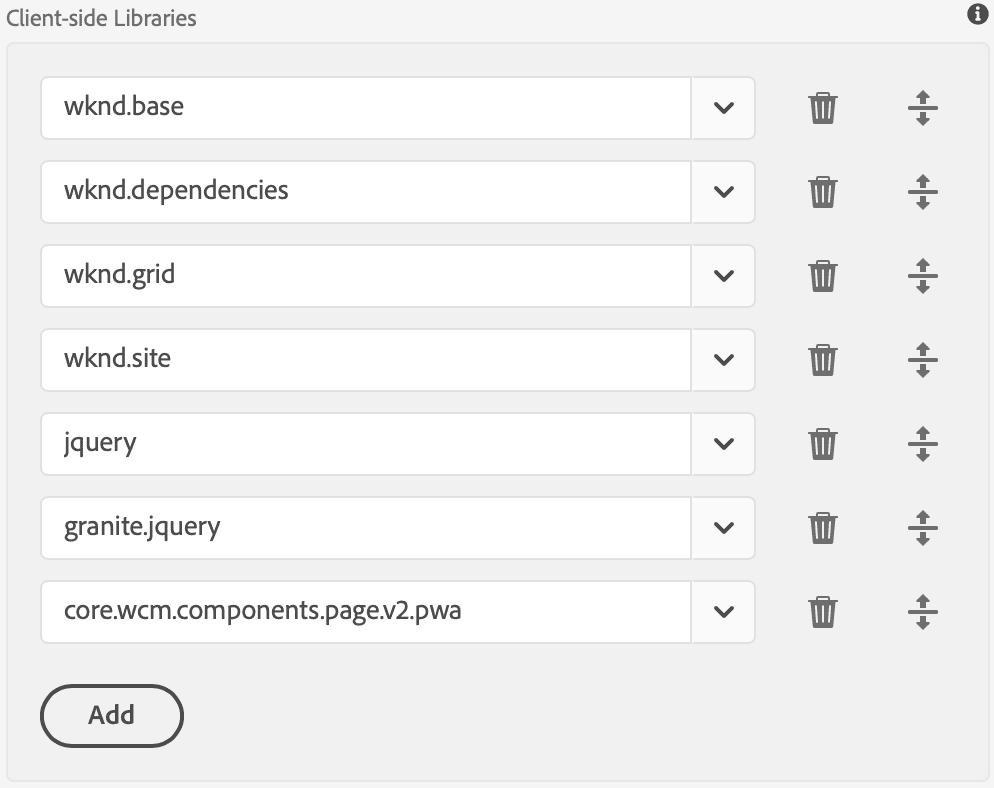
En AEM, el término "clientlibs" hace referencia a las bibliotecas del cliente: la combinación de recursos estáticos, JavaScript y CSS relacionados que se agregaron a tu proyecto y que el navegador web del cliente entrega y utiliza. Puedes configurar fácilmente tus bibliotecas del cliente para que se usen sin conexión. Para ello, especifícalas en la interfaz de usuario.

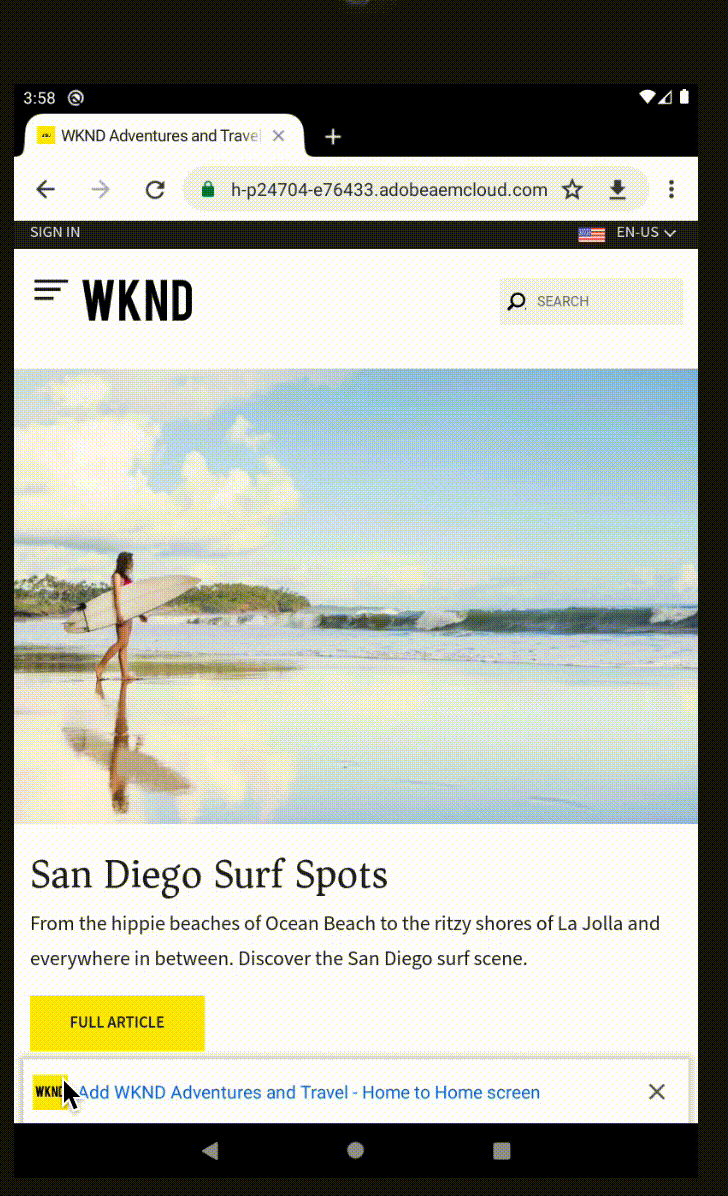
También puedes incluir recursos de terceros, como fuentes. Esta configuración de la caché sin conexión proporciona información de configuración a un trabajador de servicio que se genera para tu aplicación que usa Workbox de forma interna. Eso es todo lo que se necesita para que tu aplicación se pueda instalar. Una vez instalada, el ícono de la aplicación aparecerá en la pantalla principal de tu dispositivo móvil, al igual que una app de plataforma. Si haces clic en el ícono, accederás al sitio de wknd.
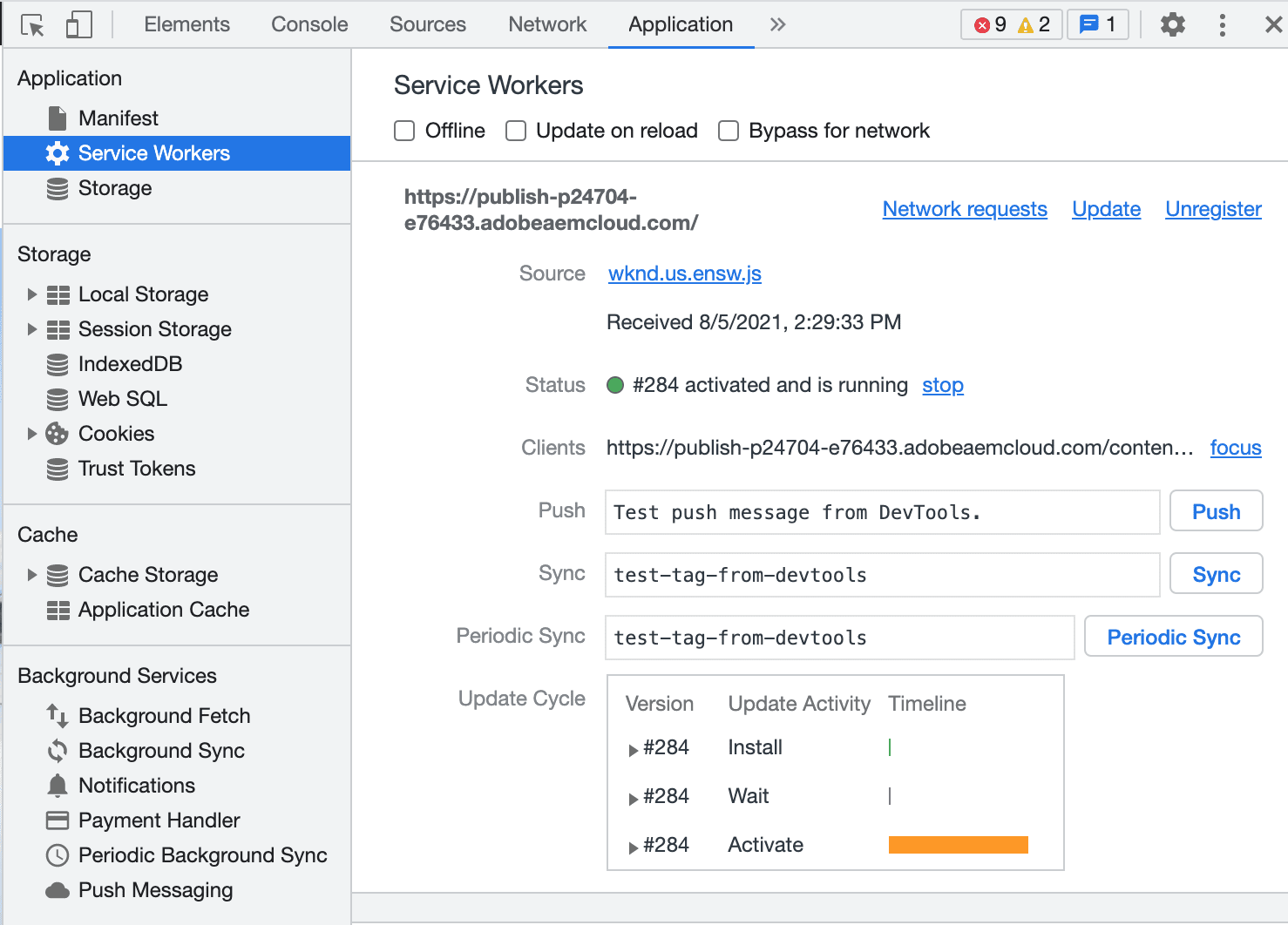
Ten en cuenta que puedes cambiar tu contenido o esta configuración en cualquier momento. Cuando publiques los cambios, el navegador actualizará el trabajador de servicio en el cliente y se le presentará al usuario un mensaje que indique que hay una versión más reciente de la AWP disponible. El usuario puede hacer clic en el mensaje para volver a cargar la aplicación y obtener las actualizaciones más recientes. Puedes abrir el panel de aplicaciones y herramientas para desarrolladores del navegador para ver los detalles del trabajador de servicio.

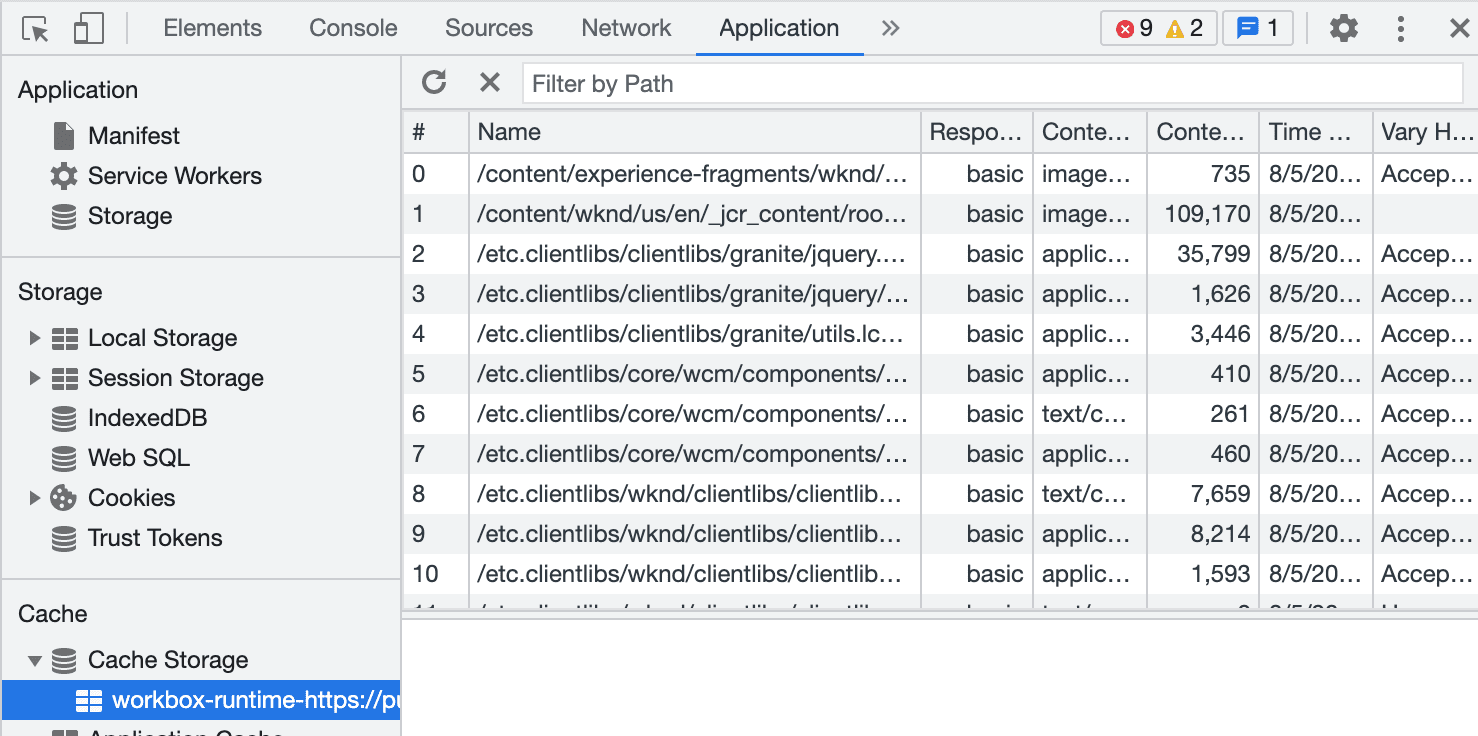
Puedes expandir el almacenamiento en caché para ver el contenido que se almacenó en caché de forma local:

Los resultados
Es hora de ver los resultados de tu arduo trabajo. Con solo la configuración y sin escribir código, acabas de mejorar tu sitio de AEM para que se convierta en una app web progresiva.

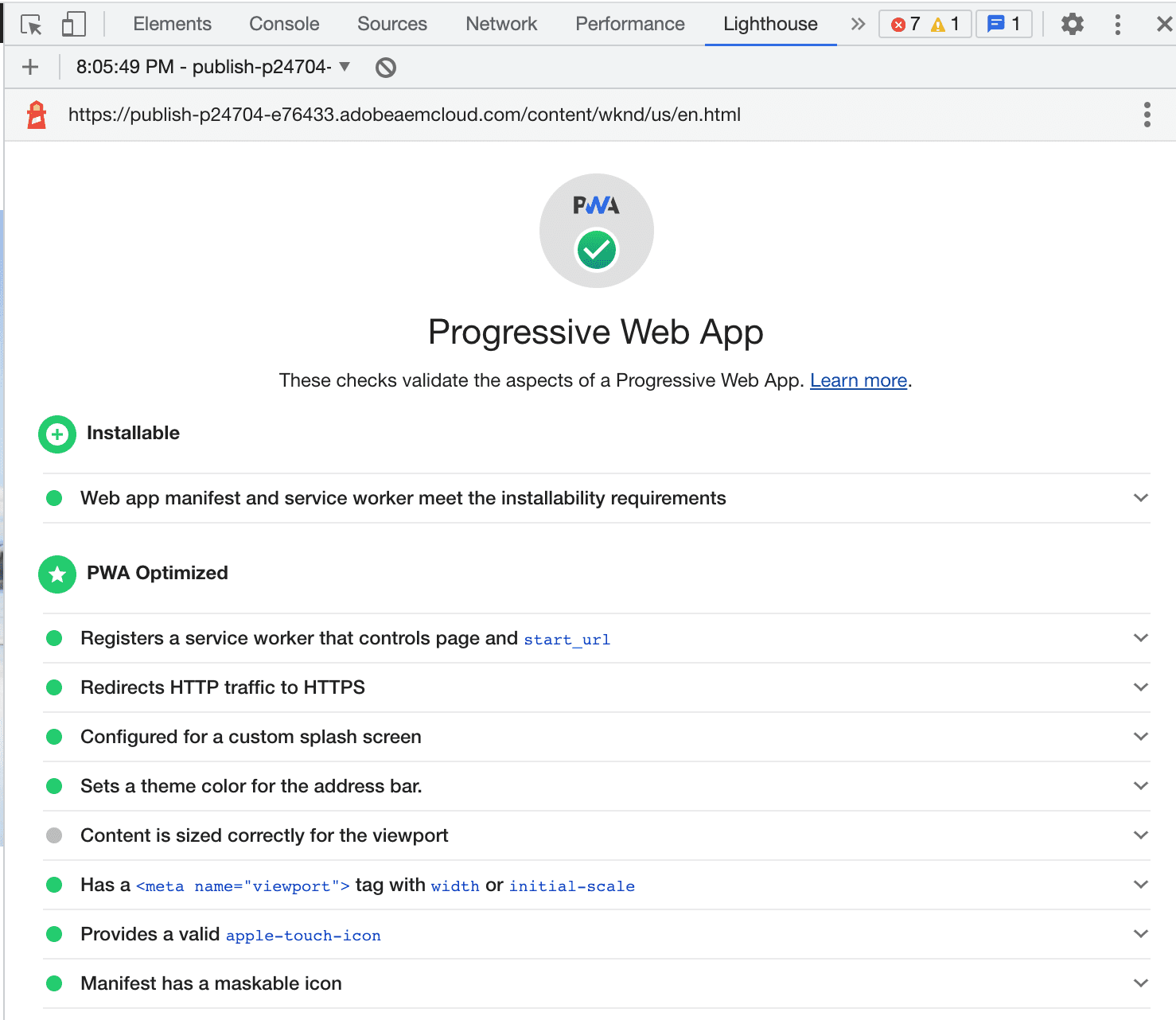
Las herramientas para desarrolladores de Chrome proporcionan una auditoría de Lighthouse que te permite verificar el nivel de cumplimiento de tu aplicación web y configuración con los estándares de las apps web progresivas.

Conclusión
Las aplicaciones web progresivas proporcionan una experiencia similar a la de una aplicación para tu sitio web, que aprovecha la naturaleza abierta y multiplataforma de la Web a un costo de desarrollo y mantenimiento más bajo, a la vez que proporciona control sobre la distribución. Esto mejora la participación, la retención y, lo que es más importante, genera porcentajes de conversiones más altos. AEM junto con Workbox facilita la mejora de tu sitio existente en una AWP con solo configuración y sin codificación.
Referencias
- Instructivo de WKND
- Trabajadores de servicio
- API de caché
- Manifiesto de la aplicación web
- Compatibilidad con íconos adaptables en AWP con íconos enmascarables
- Más información sobre Adobe Experience Manager Sites
- Obtén más información sobre Workbox:
- Estrategias de almacenamiento en caché de Workbox:
- Obtén más información sobre las apps web progresivas.


