Việc giảm TBT xuống 30 lần và di chuyển sang Next.js đã giúp The Ecomonic Times giảm INP gần 4 lần, dẫn đến tỷ lệ thoát giảm 50% và số lượt xem trang tăng 43%.
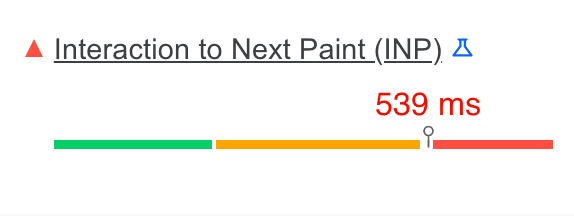
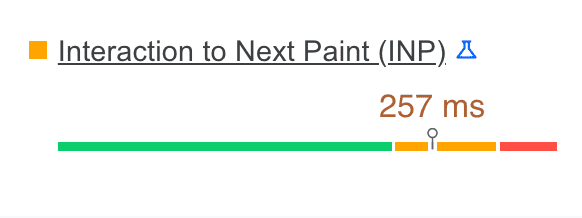
Lượt tương tác đến nội dung hiển thị tiếp theo (INP) là chỉ số đánh giá khả năng phản hồi của một trang web đối với hoạt động đầu vào của người dùng. Khả năng phản hồi tốt có nghĩa là trang phản hồi nhanh các hoạt động tương tác của người dùng. Chỉ số INP của trang càng thấp thì trang đó càng có khả năng phản hồi tốt hơn các lượt tương tác của người dùng.

Bắt đầu mơ hồ
Khi Google ban đầu giới thiệu INP dưới dạng một chỉ số thử nghiệm có khả năng phát triển thành một trong các chỉ số quan trọng về trang web, nhóm Economic Times đã chấp nhận thử thách khắc phục vấn đề này trước khi chỉ số này phát triển thành một chỉ số quan trọng về trang web, vì việc mang lại trải nghiệm người dùng đẳng cấp thế giới là yếu tố quan trọng đối với các giá trị cốt lõi trong hoạt động kinh doanh của chúng tôi.
INP là một trong những chỉ số khó giải quyết nhất cho đến nay. Ban đầu, chúng tôi chưa rõ cách đo lường INP một cách hiệu quả. Điều khó khăn hơn là việc thiếu sự hỗ trợ của cộng đồng, bao gồm cả việc hầu hết các nhà cung cấp dịch vụ Theo dõi người dùng thực (RUM) chưa hỗ trợ tính năng này. Tuy nhiên, chúng tôi có các công cụ RUM của Google như Báo cáo trải nghiệm người dùng trên Chrome (CrUX), thư viện JavaScript web-vitals và các công cụ khác hỗ trợ báo cáo này. Nhờ đó, chúng tôi có thể biết được vị trí của mình trong khi đánh giá lộ trình phía trước. INP của chúng tôi gần 1.000 mili giây ở cấp gốc khi bắt đầu.
Một điều xuất hiện trong khi sửa lỗi INP trong trường là một trong các chỉ số phòng thí nghiệm cần nhắm đến có thể là Tổng thời gian chặn (TBT). TBT đã được ghi nhận và được cộng đồng ủng hộ. Tuy đã đáp ứng các ngưỡng cho Chỉ số quan trọng chính của trang web, nhưng chúng tôi vẫn chưa làm tốt về TBT vì thời gian tải ban đầu là hơn 3 giây.
TBT là gì và chúng tôi đã làm gì để cải thiện TBT?
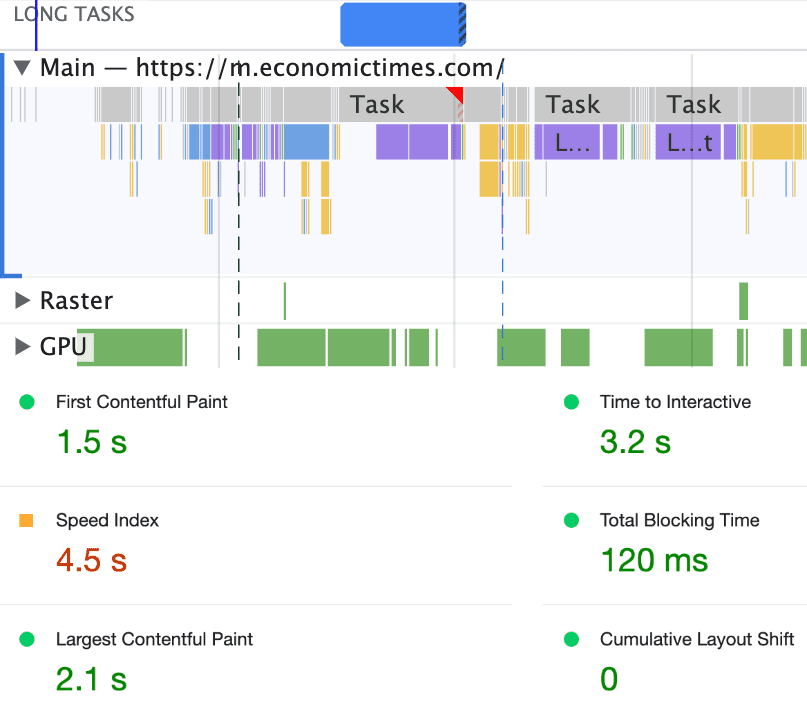
TBT là một chỉ số thử nghiệm đo lường khả năng phản hồi của trang web đối với hoạt động đầu vào của người dùng trong khi tải trang. Bất kỳ tác vụ nào mất hơn 50 mili giây để thực thi đều được coi là tác vụ dài và thời gian sau ngưỡng 50 mili giây được gọi là thời gian chặn.
TBT được tính bằng cách cộng tổng thời gian chặn của tất cả các tác vụ dài trong quá trình tải trang. Ví dụ: nếu có hai tác vụ dài trong quá trình tải, thì thời gian chặn sẽ được xác định như sau:
- Tác vụ A mất 80 mili giây (30 mili giây nhiều hơn 50 mili giây).
- Tác vụ B mất 100 mili giây (50 mili giây nhiều hơn 50 mili giây).
TBT của trang sẽ là: 80 mili giây (30 + 50). TBT càng thấp càng tốt và TBT cũng có mối tương quan tốt với INP.
Dưới đây là bảng so sánh nhanh về TBT của chúng tôi trước và sau khi thực hiện các bước cải thiện:


Giảm thiểu công việc của luồng chính
Luồng chính của trình duyệt xử lý mọi thứ, từ việc phân tích cú pháp HTML, tạo DOM, đến phân tích cú pháp CSS và áp dụng kiểu, cũng như đánh giá và thực thi JavaScript. Luồng chính cũng xử lý các hoạt động tương tác của người dùng, tức là lượt nhấp, nhấn và nhấn phím. Nếu luồng chính đang bận làm công việc khác, thì luồng này có thể không phản hồi hoạt động đầu vào của người dùng một cách hiệu quả và có thể dẫn đến trải nghiệm người dùng bị giật.
Đây là nhiệm vụ khó khăn nhất đối với chúng tôi vì chúng tôi có các thuật toán riêng để phát hiện danh tính người dùng nhằm phân phát quảng cáo dựa trên trạng thái gói thuê bao và tập lệnh của bên thứ ba để thử nghiệm A/B, phân tích, v.v.
Ban đầu, chúng tôi đã thực hiện các bước nhỏ, chẳng hạn như giảm mức độ ưu tiên tải các thành phần kinh doanh ít quan trọng hơn. Thứ hai, chúng tôi đã sử dụng requestIdleCallback cho công việc không quan trọng, điều này có thể giúp giảm TBT.
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
Bạn nên chỉ định thời gian chờ khi sử dụng requestIdleCallback, vì việc này đảm bảo rằng nếu thời gian đã cho đã trôi qua và lệnh gọi lại chưa được gọi, thì lệnh gọi lại sẽ được thực thi ngay sau khi hết thời gian chờ.
Giảm thiểu thời gian đánh giá tập lệnh
Chúng tôi cũng tải từng phần các thư viện của bên thứ ba bằng Thành phần có thể tải. Chúng tôi cũng xoá JavaScript và CSS không dùng đến bằng cách lập hồ sơ trang bằng công cụ đo lường mức độ sử dụng trong Công cụ cho nhà phát triển của Chrome. Điều này giúp chúng tôi xác định những khu vực cần loại bỏ mã không dùng đến để giảm lượng mã trong quá trình tải trang, từ đó giảm kích thước gói ban đầu của ứng dụng.

Giảm kích thước DOM
Theo Lighthouse, kích thước DOM lớn làm tăng mức sử dụng bộ nhớ, khiến các phép tính lại kiểu kéo dài hơn và tạo ra các quy trình trình bày lại bố cục tốn kém.

Chúng tôi đã giảm số lượng nút DOM theo hai cách:
- Trước tiên, chúng ta hiển thị các mục trong trình đơn theo yêu cầu của người dùng (khi nhấp). Điều này đã làm giảm kích thước DOM khoảng 1.200 nút.
- Thứ hai, chúng tôi tải lười các tiện ích ít quan trọng hơn.
Nhờ những nỗ lực này, chúng tôi đã giảm đáng kể TBT và giảm INP tương ứng gần 50%:

Tại thời điểm này, chúng tôi gần như đã áp dụng hết các biện pháp dễ dàng để giảm thiểu TBT (và INP thông qua proxy), nhưng chúng tôi biết rằng mình vẫn còn nhiều điểm cần cải thiện. Đây là lúc chúng tôi quyết định nâng cấp mẫu giao diện người dùng được tạo tuỳ chỉnh lên phiên bản React mới nhất cùng với Next.js để sử dụng hiệu quả hơn hook nhằm tránh việc kết xuất lại các thành phần không cần thiết.
Do các trang chủ đề được cập nhật thường xuyên hơn và có lưu lượng truy cập tương đối thấp hơn so với các phần khác của trang web, nên chúng tôi đã bắt đầu di chuyển các trang chủ đề sang Next.js. Chúng tôi cũng sử dụng PartyTown để giảm tải thêm công việc nặng trong luồng chính cho các worker web, cùng với các kỹ thuật như requestIdleCallBack để trì hoãn các tác vụ không quan trọng.
Việc cải thiện INP đã giúp The Economic Times như thế nào?
TBT và INP hiện tại theo nguyên gốc
Tại thời điểm xuất bản bài đăng này, TBT cho nguồn gốc của chúng tôi là 120 mili giây, giảm từ 3.260 mili giây khi chúng tôi bắt đầu nỗ lực tối ưu hoá. Tương tự, INP cho nguồn gốc của chúng tôi là 257 mili giây sau khi chúng tôi tối ưu hoá, giảm từ hơn 1.000 mili giây.

Xu hướng CrUX của INP
Lưu lượng truy cập nhận được trên các trang chủ đề chiếm một phần nhỏ hơn đáng kể trong tổng lưu lượng truy cập. Do đó, đây là một nơi lý tưởng để thử nghiệm. Kết quả của CrUX cùng với kết quả kinh doanh rất đáng khích lệ và giúp chúng tôi mở rộng nỗ lực trên toàn bộ trang web để gặt hái thêm nhiều lợi ích.

Phân tích TBT của mPulse của Akamai
Chúng tôi sử dụng Akamai mPulse làm giải pháp RUM để đo lường TBT trong thực tế. Chúng tôi nhận thấy TBT giảm liên tục, điều này liên quan rõ ràng đến kết quả của những nỗ lực nhằm giảm INP. Như bạn có thể thấy trong ảnh chụp màn hình bên dưới, các giá trị TBT cuối cùng đã giảm từ khoảng 5 giây xuống còn khoảng 200 mili giây trong trường hợp thực tế.

Kết quả kinh doanh
Nhìn chung, những nỗ lực của chúng tôi nhằm giảm TBT xuống 30 lần, cùng với việc chuyển sang Next.js đã giúp chúng tôi giảm INP gần 4 lần. Cuối cùng, điều này đã giúp giảm 50% tỷ lệ thoát và tăng 43% số lượt xem trang trên các trang chủ đề.

Kết luận
Tóm lại, INP đã giúp xác định rộng rãi các vấn đề về hiệu suất trong thời gian chạy trên một số phần của trang web Economic Times. Đây đã được chứng minh là một trong những chỉ số hiệu quả nhất để tác động tích cực đến kết quả kinh doanh. Nhờ những con số rất đáng khích lệ mà chúng tôi quan sát được sau nỗ lực này, chúng tôi có động lực để mở rộng các hoạt động tối ưu hoá sang các phần khác của trang web và gặt hái thêm nhiều lợi ích.



