كيف ربط بائع تجزئة الأزياء على الإنترنت بين "مؤشرات أداء الويب الأساسية" ومقاييس الأداء ومقاييس النشاط التجاري، وحقّق زيادة في مؤشرات الأداء الرئيسية وأنشأ "آلة حاسبة لحالة النشاط التجاري بالاستناد إلى الأداء" لاتخاذ قرارات بشأن المنتجات وتعزيز ثقافة الأداء
في العديد من الشركات، لا يزال أداء سرعة الموقع الإلكتروني ومؤشرات Core Web Vitals يُعتبَر في أغلب الأحيان من مسؤولية الفِرق الهندسية. يمكن أن تصبح سرعة الموقع الإلكتروني غير مرئية في مجالات أخرى من النشاط التجاري إذا لم يتم فهم قيمة تجربة العملاء والنشاط التجاري. ويمكن أن يؤدي ذلك إلى تجاهل الأداء عند اتخاذ القرارات الرئيسية وتحديد خرائط المسار.
لتحسين ثقافة الأداء في جميع الفِرق وتحقيق تحسينات كبيرة في تجربة الويب، أطلقت شركة Farfetch، وهي شركة تجارة إلكترونية فاخرة لبيع الأزياء بالتجزئة، مشروعًا لتحديد مقاييس الأداء التي تركّز على العملاء واستخدامها. وكان الهدف من ذلك ربط هذه المقاييس بمقاييس النشاط التجاري كطريقة لتوضيح مدى تأثير الأداء في مؤشرات الأداء الرئيسية للشركة.
ولم تتوقف طموحاتهم عند هذا الحد. في نهاية المطاف، كان هدف المشروع هو التغيير الثقافي على نطاق واسع، أي إزالة الحواجز داخل المؤسسة وتقديم لغة جديدة تركّز على النشاط التجاري لتزويد الجميع بطريقة مشتركة للتحدث عن المواضيع التي كانت تُعتبر فنية. أرادت Farfetch أن يكون أداء سرعة الموقع الإلكتروني مسؤولية مشتركة، وأن تسهّل اتّخاذ قرارات مدروسة وأن تجعله ركيزة أساسية لتجربة الويب الجيدة.

في البداية، أدركت Farfetch أنّ قسمًا واحدًا لا يمكنه تحقيق ذلك كما كان من قبل، فجمعت فريقًا أساسيًا من الخبراء من مجالات مختلفة في الشركة، مثل الهندسة والبنية الأساسية والتصميم والمنتجات، ووضعت استراتيجية خطوة بخطوة لإعادة النظر في كيفية تعامل الشركة مع هذا الموضوع.
الخطوة 1: تحديد المقاييس وقياسها ومراقبتها
أولاً، احتاجت Farfetch إلى توفير أدوات المراقبة المناسبة لفهم الحالة الحالية والانحرافات في نقاط الاتصال والتطبيقات على مسار الرحلة.
استخدَم الفريق كلًّا من بيانات المختبر ومراقبة المستخدِمين الفعليين (بيانات الميدان) لتتبُّع "مؤشرات أداء الويب الأساسية" ومقاييس الأداء التي تركّز على المستخدِم الإضافية لتحليل الحالة الحالية لأداء السرعة. استخدَم الفريق JavaScript ومكتبة web-vitals.js لتسجيل البيانات، ما سمح لفريق إحصاءات المنتجات بالاطّلاع على مقاييس الأداء إلى جانب مقاييس النشاط التجاري في الجلسة نفسها، وبالتالي بدء فحص مدى تأثير أحدهما في الآخر.
سعى الفريق المتعدّد التخصصات إلى فهم المقاييس الأكثر أهمية لنشاطك التجاري. ولإجراء ذلك، اطّلعوا على مسار الرحلة المهم لمستخدمي Farfetch وحاولوا ربط هذه الرحلة بعلامات الأداء. بالإضافة إلى مقاييس "مؤشرات أداء الويب الأساسية" التي حدّدتها Google، والتي تمثّل كلّ منها جانبًا متميزًا من تجربة المستخدِم، استخدَم الفريق أيضًا JavaScript مخصّصة لتتبُّع الوقت المستغرَق لعرض أول بايت (TTFB) وسرعة عرض أول محتوى مرئي (FCP) و"سرعة عرض الصفحة" والوقت المستغرَق لتفاعل الصفحة مع المستخدِم (TTI).
يتم جمع المقاييس باستخدام عدة طرق من Performance API وLong Tasks API ومكتبات polyfill من Google. يمكنك الاطّلاع على مزيد من التفاصيل في مشاركة مدوّنة Farfetch Tech في منتصف عام 2020 التي كتبها مانويل غارسيا، كبير المهندسين الرئيسيين على الويب.
من ناحية إحصاءات البيانات، لدى Farfetch حلّ تتبُّع متعدد القنوات خاص بها تستخدمه تطبيقات الواجهة الأمامية، ويُعرف باسم Omnitracking. ويتتبّع الأحداث التي يتم إنشاؤها من خلال مشاهدات الصفحة وإجراءات المستخدم وإجراءات النظام. نموذج بيانات التتبّع الشامل هو حلّ Farfetch للحالات التحليلية واستكشاف البيانات وإعداد التقارير، ويتم إنشاؤه استنادًا إلى الأحداث التي يتم إنشاؤها بواسطة أجهزة التتبّع. يهدف نموذج البيانات إلى مساعدة وإرشاد أي شخص يحتاج إلى فهم ما يلي:
- سلوك المستخدمين
- تجربة المستخدم على تطبيقات Farfetch
- استخدام التطبيقات
- الإحالات الناجحة الكبيرة والصغيرة
- تحليل مسار الإحالة الناجحة والقنوات المتعددة
كانت الفكرة بعد ذلك هي إضافة بيانات الأداء لكلّ مشاهدة صفحة على farfetch.com، التي تمّ تسجيلها باستخدام JavaScript، إلى طبقة البيانات هذه. تضمن اتّباع هذا النموذج مطابقة بين بيانات الأداء ومقاييس مسار الإحالة الناجحة الرئيسية لكل جلسة وقاعدة لاستكشاف تحليلي حول الموضوع.
أخيرًا، وضعت Farfetch ميزانيات أداء مستندة إلى الوقت لكل مقياس على مستوى صفحات الرحلة الرئيسية وعملية إدارة للتعامل مع حالات تجاوز الميزانية. وبدأ الفريق أيضًا في دمج مقاييس الأداء في مسارات عملية التكامل المستمر (CI) لفهم الانحرافات في الميزانية في أقرب وقت ممكن خلال عملية التطوير.
الخطوة 2: التواصل باستخدام لغة النشاط التجاري
مع توفّر بيانات الأداء الآن في مجموعات بيانات الذكاء الاصطناعي الداخلية لشركة Farfetch، بدأ فريق الإحصاءات استكشاف النماذج والتصاميم الرياضية في البيانات التي يمكن أن تشير إلى وجود ارتباط بين مقاييس الأداء ومؤشرات الأداء الرئيسية للنشاط التجاري (على سبيل المثال، معدّل الإحالات الناجحة ونسبة الزيارات إلى صفحة واحدة)، ما يتيح عرضًا جديدًا للتأثير المالي لسرعة الموقع الإلكتروني وتجربة المستخدم في النشاط التجاري. وقد سمح ذلك بمناقشة الأداء بلغة مشتركة مع صنّاع القرار في النشاط التجاري. شمل التحليل جميع "مؤشرات أداء الويب الأساسية" والمقاييس الأخرى التي اعتبرتها Farfetch قيّمة. وقد كشفت عن إحصاءات فعّالة حقًا.
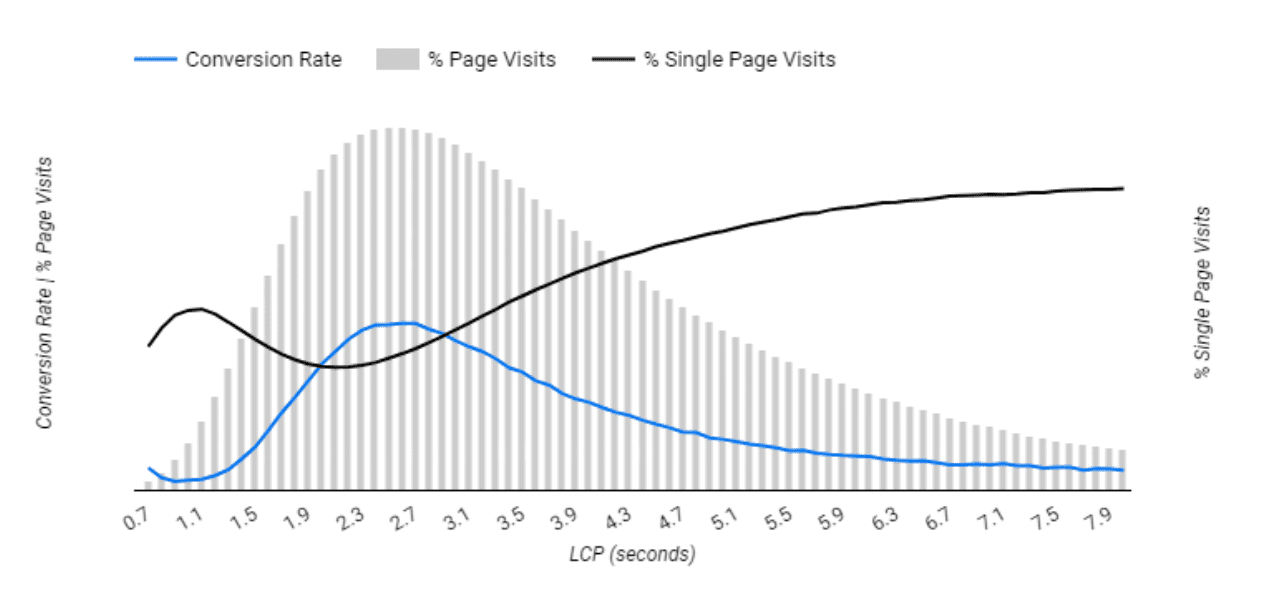
مع العِلم أنّ Google تنصح بخفض سرعة عرض أكبر محتوى مرئي (LCP) إلى أقل من 2.5 ثانية لتوفير تجربة مثالية للمستخدم، درست Farfetch هذا الحدّ الأدنى بعناية ووجدت نتائج مفيدة.
أظهر تحليل الارتباط الإحصائي في Farfetch أنّه بعد هذه النقطة، يبدأ معدّل الإحالات الناجحة في الانخفاض، كما يرتفع معدّل الخروج. يشير ذلك إلى أنّ المستخدمين يبدأون في الشعور بسلبيات التحميل البطيء للصفحات، وينخفض معدّل الإحالات الناجحة في المتوسّط بنسبة% 1.3 مع كل زيادة بمقدار 100 ملي ثانية في سرعة عرض أكبر جزء من المحتوى على الصفحة.

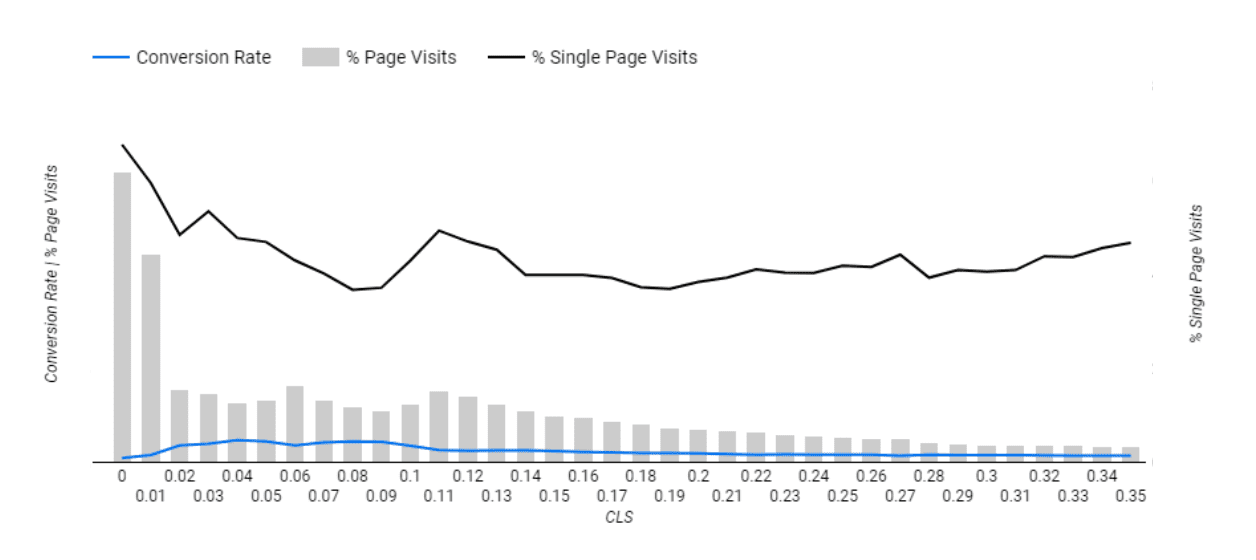
تحقّقت Farfetch أيضًا من انخفاض في معدّل الخروج بنسبة% 3.1 لكل انخفاض بمقدار 0.01 في نتيجة متغيّرات التصميم التراكمية (CLS)، ما يؤكد تأثير ثبات الصفحة في إبقاء المستخدِمين على الموقع الإلكتروني.

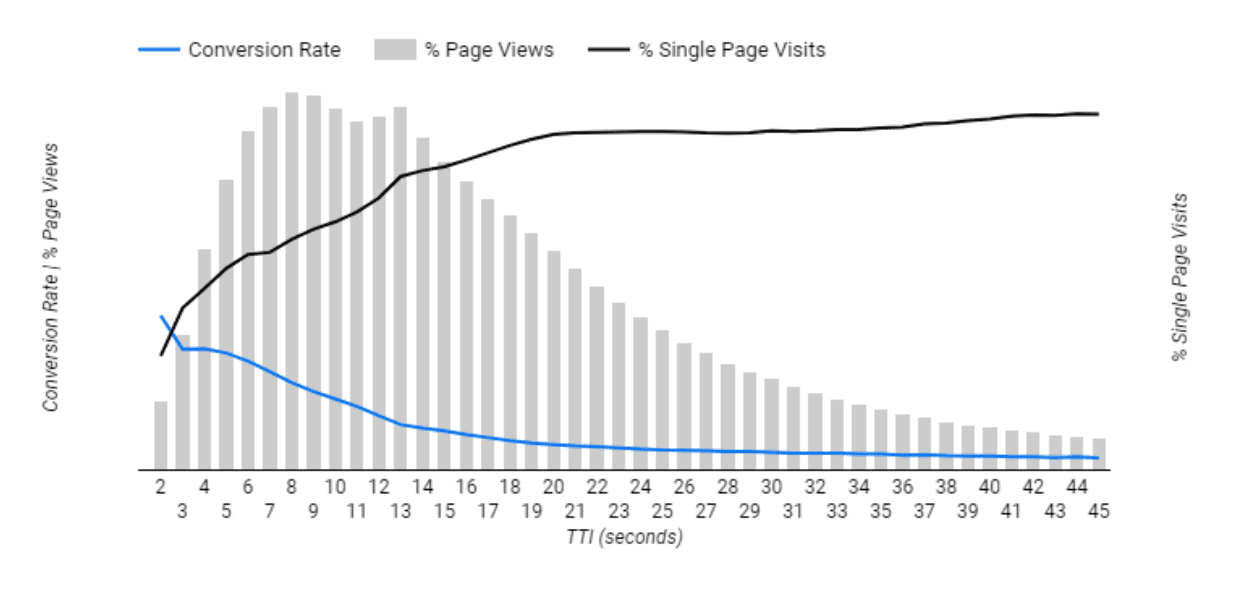
في ما يتعلّق بتفاعل الصفحة وسلاسة التنقّل فيها، على الرغم من تتبُّع مهلة الاستجابة لأوّل إدخال (FID) وتحليلها باستمرار، تقيس Farfetch أيضًا وقت الاستجابة للتفاعل (TTI)، والذي تبيّن أنّه مقياس فعّال بشكل كبير في مسار الإحالة الناجحة لنشاط Farfetch التجاري.
لهذا الغرض، تمّ إدراج البوليفيلر TTI من Google في الموقع الإلكتروني لتخزين هذا المقياس. استخدام Long Tasks API للإبلاغ عن المهام التي تستغرق وقتًا طويلاً (المهام التي تستغرق أكثر من 50 ملي ثانية في سلسلة التعليمات الرئيسية للمتصفّح)
بعد ذلك، تمكّن فريق الإحصاءات من اكتشاف أنّ معدّل الإحالات الناجحة قد زاد بنسبة 2.8% لكل ثانية يتم فيها تقليل وقت الاستجابة للتفاعل، ما يشير إلى أنّ كفاءة التعليمات البرمجية قد تحسّنت بشكل كبير وأنّه تم إزالة أيّ عوائق في سلسلة المهام الرئيسية للمتصفّح.

في النهاية، تمكّن هذا التحليل أيضًا من إظهار أنّ بعض المقاييس لم تُحدث تأثيرًا كبيرًا في مؤشرات الأداء الرئيسية للنشاط التجاري، أو أنّ بعضها سيكون أكثر صلة في مراحل مختلفة من رحلة المستخدِم. وقد سمح ذلك بفهم كامل للفرص المتاحة في كل نقطة من مسار الإحالة الناجحة.
الخطوة 3: دمج التغيير الثقافي
كان من المهمّ عرض الإحصاءات أعلاه إلى جانب أبحاث المستخدمين النوعية حول سرعة الموقع الإلكتروني من وجهة نظر المستخدمين، وذلك لضمان التوافق مع أهداف الشركة وتحقيق الوعي على مستوى الإدارة العليا والموافقة على اتّخاذ قرارات مستندة إلى الأداء على مستوى خرائط مسار المنتجات. أصبح من الممكن الآن إثبات مدى أهمية الأداء لشركة Farfetch.
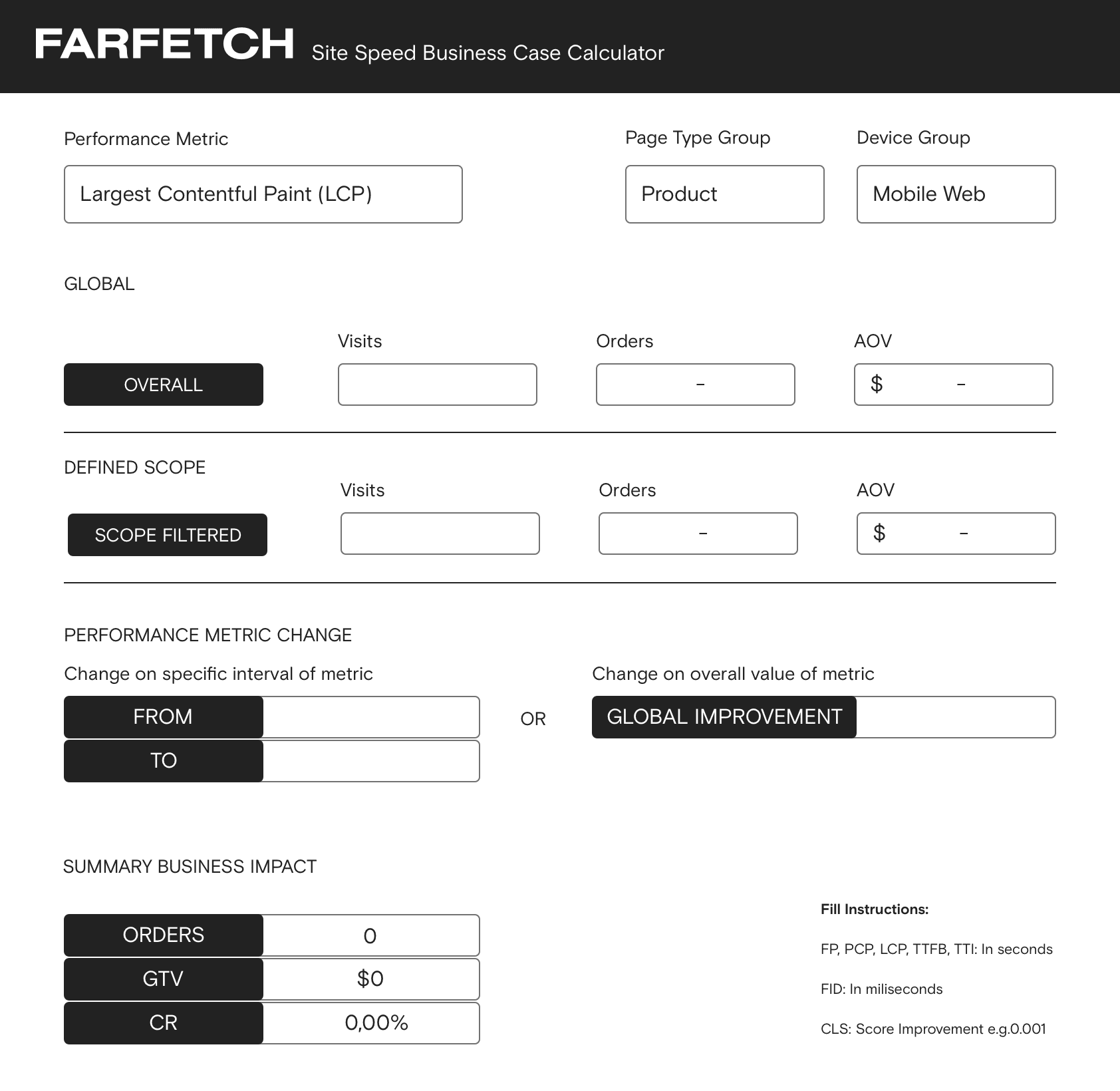
لتبسيط عملية تحديد الأولويات، أنشأت Farfetch أداة خدمة ذاتية أطلقت عليها اسم "أداة احتساب تكلفة تحسين سرعة الموقع الإلكتروني"، مستوحاة من أداة احتساب تأثير السرعة من Google. وتسمح هذه الميزة لأي مدير منتج بإنشاء دراسة جدوى لنشاط تجاري استنادًا إلى تحسينات الأداء من خلال احتساب تأثير النشاط التجاري على الفور. من خلال نموذج بيانات يستخدم الارتباط بين معدّل الإحالات الناجحة ومقاييس تجربة المستخدِم، يمكن أن يكون هذا النموذج مرنًا بما يكفي للتكيّف مع نطاقات المنتجات والأجهزة ونقاط الاتّصال المختلفة في رحلة المستخدِم.

وفي الوقت نفسه، أدّت مجموعة من لوحات البيانات التحليلية ذاتية الخدمة إلى توفير رؤية على مستوى النشاط التجاري لمؤشرات الأداء في الوقت الفعلي وتأثيرها في النشاط التجاري. أصبح الأداء الآن مضمّنًا بالكامل في تطوير المنتجات، وتستفيد فِرق المنتجات من إمكانية الوصول بسهولة إلى المقاييس وأدوات التدقيق ومراقبة ميزانية الأداء. بالإضافة إلى ذلك، بفضل دمج طبقة البيانات، تتوفّر مقاييس الأداء أيضًا في أدوات اختبار A/B في Farfetch، ما يمنح مدراء المنتجات مجموعة أخرى فعّالة من الإحصاءات.
في الأشهر الأخيرة، كان الفريق الأساسي أيضًا على المسار الصحيح لتأسيس هذه الثقافة ليس فقط في فِرق تطوير الواجهة الأمامية، بل أيضًا في نطاق المنصة، باستخدام منهجيات مشابهة لرصد تأثير الخدمات الدقيقة والمعاملات الرئيسية وإثباته.
تمّ تقديم عدد من العروض التقديمية التي تستند إلى Farfetch حول هذا الموضوع، بالإضافة إلى إشارات خارجية. على سبيل المثال، إشارة إلى محادثة في مؤتمر Google I/O لعام 2021 حول تأثير "مؤشرات أداء الويب الأساسية" في الأعمال التجارية. ساهم ذلك أيضًا في الحفاظ على صلة الموضوع المستمرة وتعزيز استراتيجية الفريق المتعلقة بالثقافة.
الخطوة 4: تحسين المقاييس
في النهاية، كان من المفترض أن يساهم كل هذا العمل في تحسين Farfetch بشكل موضوعي لمقاييس سرعة موقعها الإلكتروني، وضمان اتّباع فِرقها لأفضل الممارسات ومتابعة فرص التحسين.
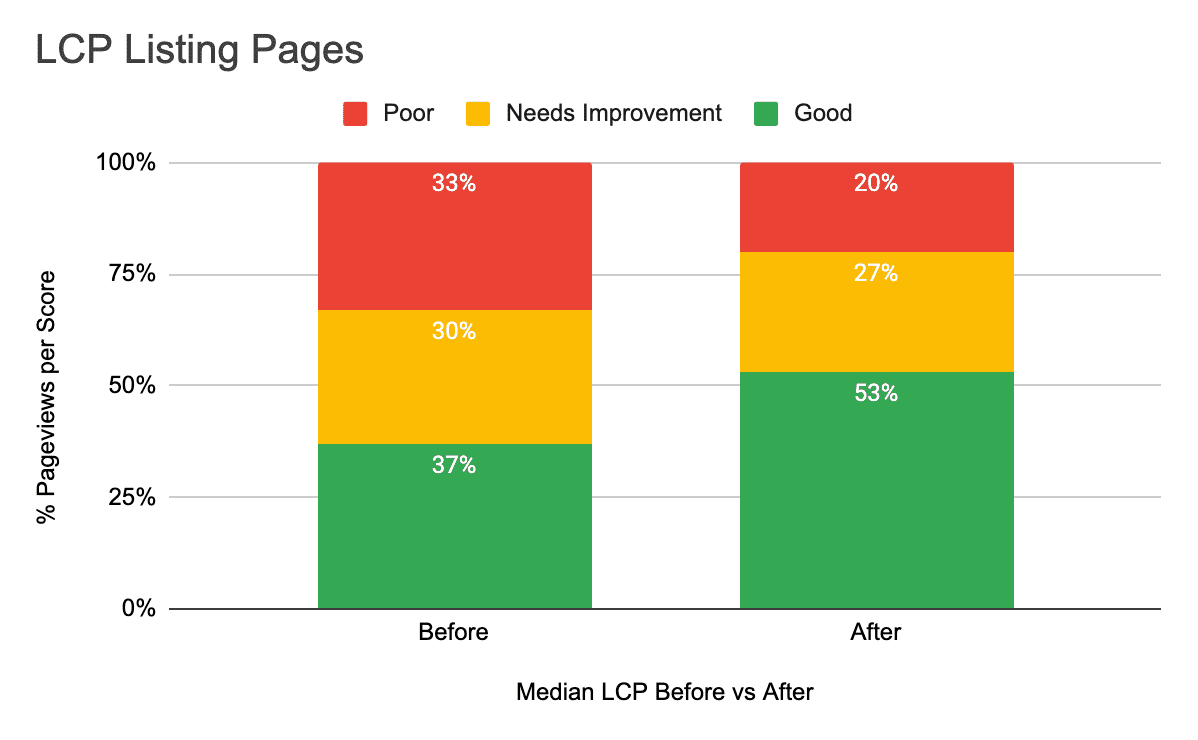
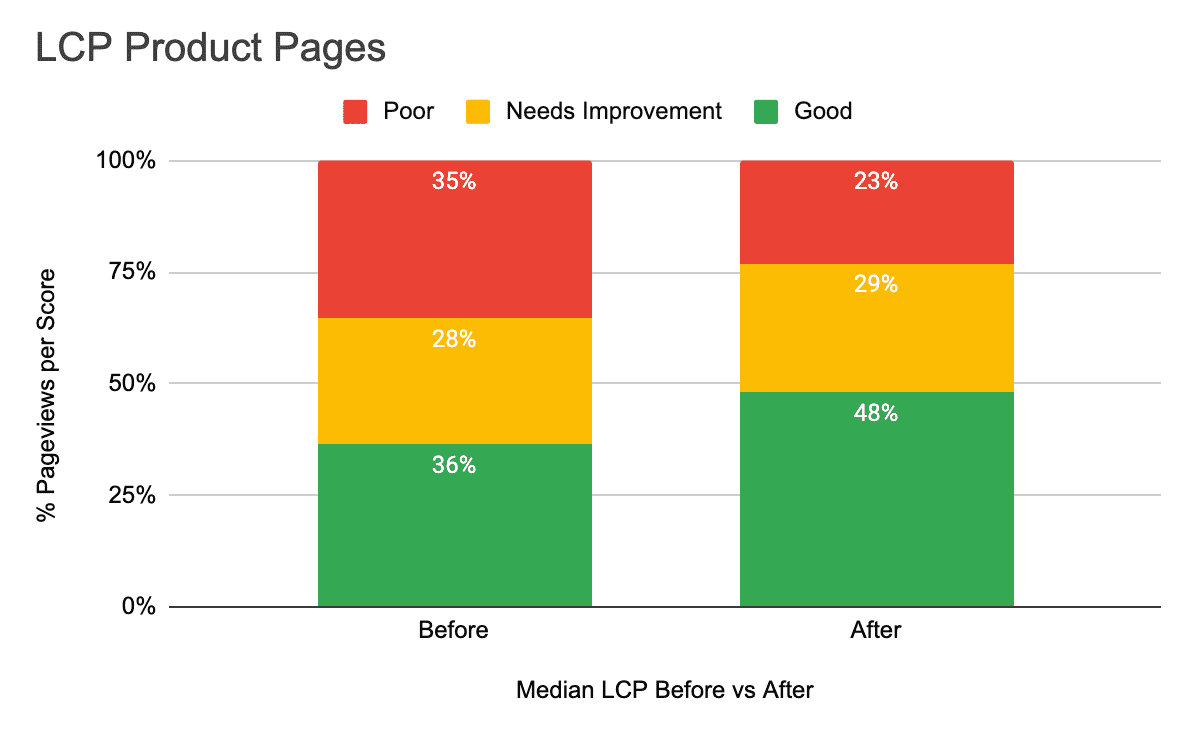
من الفرص الرئيسية التي تم رصدها في عام 2021 الحاجة إلى تحسين LCP في نوعَي الصفحتَين الرئيسيتَين في Farfetch، وهما صفحات المنتجات وصفحات بيانات المنتجات.
وتناولت الفِرق طريقة تحميل المحتوى الرئيسي في هذه الصفحات. وبفضل إعداد دراسة حالة لنشاط تجاري أظهرت تأثير الاستفادة من هذه الفرصة، تمكّنت الشركة من تحقيق ما يلي:
- عدِّل مكوّن تحميل صور المنتجات من حلّ يستند إلى JavaScript إلى تنفيذ أصلي.
- حدِّد أولوية الصور وقسِّمها إلى مواد عرض مهمة وغير مهمة.
- حمِّل الصور المهمة مبكرًا، مع تضمين المصدر في HTML واستخدام
<link rel="preload">لتنزيلها في أقرب وقت ممكن. - استخدِم سمة
<img loading="lazy">للصور غير المهمة، مع إضافة polyfill باستخدام Intersection Observer على المتصفّحات غير المتوافقة، مثل Safari.
وبفضل ذلك، تمكّنت الشركة من تحقيق نتائج إيجابية وإثبات فرضيتها وتأثيرها على النشاط التجاري من خلال اختبار A/B. على صفحات المنتجات مثلاً، خفّض هذا الجهد وقت التحميل بأكثر من 600 ملي ثانية، وأظهر اختبار أ/ب زيادة في معدّل الإحالات الناجحة بنسبة تتراوح بين %1 و%5 وفقًا لمستوى الثقة المحدّد من الشركة.
في ما يلي التحسينات التي تمكّن الفريق من إجراؤها من حيث النسبة المئوية لمشاهدات الصفحة التي تُعدّ "جيدة" و"بحاجة إلى تحسين" و"سيئة"، استنادًا إلى تعريف Google لنتيجة LCP.


مزايا الموقع الإلكتروني الأسرع وممارسات العمل الأفضل
من خلال بناء ثقافة حول الأداء والأدوات، مثل "حاسبة نموذج العمل"، تمكّن الجميع من البدء في استخدام لغة مشتركة يمكن أن يفهمها مدراء المنتجات وأصحاب المصالح والمهندسون على حد سواء. وقد أدّى ذلك إلى بدء مناقشات جارية حول كيفية تحديد أولويات المبادرات الجديدة وتحسينات الأداء.
يوضّح "روي سانتوس"، كبير مديري المنتجات الرئيسيين في قنوات الويب في Farfetch، أنّه "أردنا إنهاء دورة الأداء التي تُعتبر مصدر قلق تقني فقط، وهي مشكلة يتعامل معها ويحلّها فريق المهندسين فقط". "لقد كان ربط مقاييس الأداء بمقاييس النشاط التجاري فعّالاً بشكلٍ مفاجئ في إيصال الرسالة بسرعة كبيرة جدًا. يُعدّ النشاط التجاري هو محرك الشركة، وربط نجاحه بمقاييس السرعة شجّع مجموعة أوسع من الجهات المعنية على فهم القرارات المعنيّة بالحصول على مزايا مقابل تنازلات والتعامل معها".
في مجال التجارة الإلكترونية الفاخرة، يمكن أن يحدّد ما إذا كان موقعك الإلكتروني سريعًا أو بطيئًا نظرة المستهلكين إلى علامتك التجارية وجودة خدمتك بشكل عام. بالنسبة إلى المستخدمين، تعني الجودة الرفاهية، وينطبق ذلك على كل جانب من جوانب تجربتهم، بما في ذلك أداء موقعك الإلكتروني. بما أنّ سرعة الموقع الإلكتروني تُحدث تأثيرًا مثبتًا في معدّل الإحالات الناجحة، أصبح الأداء الآن يحتلّ مكانة آمنة في التخطيط المستقبلي في Farfetch.




