Dipublikasikan: 22 Januari 2025
QuintoAndar secara signifikan meningkatkan performa webnya dengan mengurangi Interaction to Next Paint (INP) sebesar 80%, yang menghasilkan peningkatan konversi sebesar 36% dari tahun ke tahun. Menyadari pentingnya situs yang cepat dan responsif untuk engagement pengguna, kami menerapkan "Kode Kuning" untuk memprioritaskan performa di semua tim.
Dengan menggunakan alat seperti Real User Monitoring (RUM) dan teknik seperti async/await untuk pengoptimalan tugas yang lama dan transisi React, QuintoAndar berhasil mengurangi waktu interaksi dan meningkatkan pengalaman pengguna. Perubahan tersebut—termasuk menghapus piksel pihak ketiga dan pengoptimalan rendering—menghasilkan metrik performa yang lebih baik, dari 42% menjadi 78% halaman yang kini memenuhi nilai minimum "baik" INP sebesar 200 milidetik atau kurang, dan hanya 6, 9% halaman yang menawarkan pengalaman buruk dibandingkan 32% saat kami memulai.
Permasalahan
QuintoAndar adalah platform perumahan terbesar di Brasil, dengan listingan yang juga aktif di beberapa negara Amerika Latin. Penelusuran adalah saluran online terbesar di bidang properti, yang berarti perolehan traffic organik sangat penting bagi bisnisnya. Selain itu, memberikan pengalaman pengguna yang luar biasa sangatlah penting untuk menjaga pengguna tetap berinteraksi, membantu pengguna menemukan rumah impian mereka.
Pada awal tahun 2024, QuintoAndar menyadari bahwa meskipun mereka mungkin memiliki platform terbaik di pasar, mereka dapat memberikan pengalaman pengguna yang lebih baik sehingga menghasilkan rasio konversi yang lebih tinggi. Hal ini menjadi jelas dengan diperkenalkannya Interaction to Next Paint (INP) sebagai Core Web Vitals, dan, pada kenyataannya, QuintoAndar memiliki INP terburuk dibandingkan dengan pesaing kami.
Menyadari dampak negatif INP yang tinggi terhadap pengalaman pengguna, tim SEO dan Performa Web QuintoAndar memutuskan untuk mengambil tindakan. Dengan rencana tindakan yang didefinisikan dengan baik, mereka mulai mengerjakan serangkaian peningkatan teknis dan konten yang tidak hanya bertujuan untuk mengurangi INP, tetapi juga meningkatkan engagement pengguna dan rasio klik-tayang.
Berikut adalah kisah tentang bagaimana QuintoAndar berhasil mengurangi INP sebesar 80%, yang menghasilkan peningkatan konversi dan peningkatan pengalaman pengguna yang signifikan. Dalam studi kasus ini, strategi yang diterapkan, tantangan yang dihadapi, dan hasil yang dicapai akan dipelajari.
Kode Kuning: Memprioritaskan performa web
Menyadari bahwa performa web sangat penting tidak hanya untuk pengalaman pengguna, tetapi juga untuk kesuksesan bisnis secara keseluruhan, dan mengetahui bahwa situs yang cepat dan responsif akan menghasilkan interaksi yang lebih tinggi dan retensi pengguna yang lebih baik, QuintoAndar memahami bahwa untuk mencapai hasil ini diperlukan upaya yang berkelanjutan dan terkoordinasi di seluruh organisasi. Hal ini menyebabkan QuintoAndar menerapkan "Kode Kuning".
Konsep "Kode Kuning" berasal dari Google sebagai respons terhadap kebutuhan untuk meningkatkan kecepatan, yang memberi pemimpin yang ditunjuk wewenang untuk merekrut siapa pun dalam perusahaan untuk membantu, terlepas dari project mereka saat ini.
Di QuintoAndar, "Kode Kuning" berfungsi sebagai sistem pemberitahuan internal yang dirancang untuk memprioritaskan peningkatan performa web dalam organisasi. Saat "Kode Kuning" dideklarasikan, hal ini memicu tindakan langsung dan terkoordinasi dari berbagai tim dalam perusahaan untuk mengatasi dan menyelesaikan masalah terkait performa.
Cara QuintoAndar mengidentifikasi peluang utama dan menerapkan pengoptimalan
Penundaan lebih dari 200 milidetik akan terlihat oleh pengguna, dan jeda yang signifikan di luar itu akan mengganggu pengalaman pengguna yang baik. Inilah alasan metrik INP sangat penting: Metrik ini menilai responsivitas keseluruhan halaman terhadap interaksi pengguna dengan mengamati latensi semua interaksi klik, ketuk, dan keyboard yang terjadi selama siklus proses halaman.
Namun, untuk meningkatkan metrik ini, Anda harus memahami detailnya secara mendalam. Untuk QuintoAndar, langkah pertamanya adalah mengidentifikasi tahap dan elemen pengalaman pengguna yang bertanggung jawab atas interaksi yang lambat. Hal ini dapat dilakukan menggunakan teknik Pemantauan Pengguna Sebenarnya (RUM), yang memungkinkan pelacakan mendetail terhadap interaksi yang lambat. Hal ini mencakup pengelompokan INP menjadi sub-bagian seperti penundaan input, waktu pemrosesan, dan penundaan presentasi, serta menganalisis Long Animation Frames (LoAF).
Melalui proses ini, kami dapat mengidentifikasi, misalnya, bahwa elemen tertentu dari pengalaman penelusuran properti menyebabkan waktu interaksi 4 detik pada persentil ke-75 (memengaruhi 25% pengguna). Dengan mengoptimalkan tugas yang lama, peningkatan yang signifikan telah dicapai dalam banyak interaksi lambat yang memengaruhi INP. Hal ini dilakukan dengan menggunakan async/await untuk membuat titik hasil di kode JavaScript QuintoAndar:
function yieldToMain () {
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
Dengan cara ini, masukan visual yang berguna bagi pengguna dapat terjadi lebih cepat. Dalam kasus QuintoAndar, indikator lingkaran berputar dirender, thread utama diberikan untuk tugas lain yang mungkin memiliki prioritas lebih tinggi, lalu sisa pekerjaan yang awalnya akan dilakukan dapat dilanjutkan setelah menghasilkan:
async function handleFilterClick () {
showLoadingSpinner();
await yieldToMain(); // Yield point
await loadFilterData();
showModal();
}
Teknik lain yang banyak digunakan—yang penting bagi mereka yang membuat aplikasi dengan React—adalah penggunaan transisi. Karena React kini mendukung transisi, QuintoAndar dapat menggunakan hook useTransition untuk memperbarui status aplikasi tanpa memblokir antarmuka pengguna.
import React, { useState, useTransition } from 'react';
function App() {
const [isPending, startTransition] = useTransition();
const [value, setValue] = useState('');
const onInputChange = event => {
setValue(event.target.value) // high-priority
startTransition(() => {
// Time-consuming task—for example, filter and update the list...
});
}
return (
<div className="App">
<input
value={value}
onChange={onInputChange}
placeholder='Start typing...'
/>
</div>
);
}
export default App;
Bersama dengan teknik yang disebutkan, QuintoAndar menerapkan peningkatan lainnya seperti penggunaan memoisasi, debouncing, pengontrol pembatalan, Suspense, yang menghasilkan peningkatan pada INP.
Misalnya, dalam contoh kode sebelumnya, debouncing dapat diterapkan, yang merupakan teknik yang menunda eksekusi fungsi hingga periode ketidakaktifan tertentu berlalu. Hal ini membantu mencegah update yang tidak perlu saat pengguna mengetik dengan cepat.
useEffect(() => {
const handler = setTimeout(() => {
setDebouncedValue(value);
}, 300); // Adjust debounce delay as needed
return () => clearTimeout(handler);
}, [value]);
Selain itu, penggunaan Total Blocking Time (TBT) sebagai proxy untuk INP memungkinkan QuintoAndar memperkirakan dampak perubahan struktural besar yang dilakukan, seperti:
- Menghapus piksel pihak ketiga dari klien.
- Menghapus CSS-in-JS.
- Pengoptimalan rendering.
Inisiatif seperti ini penting, karena langsung mengatasi penundaan input, yaitu waktu antara saat pengguna memulai interaksi, dan saat pengendali peristiwa yang terdaftar untuknya mulai berjalan. Penundaan input sering meningkat saat tugas lain sedang berjalan saat pengguna memulai interaksi dengan halaman. Untuk QuintoAndar, penundaan input adalah salah satu kontributor utama INP, karena banyaknya tugas yang berjalan di thread utama selama pemuatan halaman awal.
Tata kelola performa web untuk mencegah regresi
Memprioritaskan dan menyelesaikan masalah performa saja tidak cukup jika regresi tidak dapat dicegah. Ketika QuintoAndar mengalami regresi di masa lalu, mereka menyadari pentingnya membuat mekanisme tata kelola yang andal untuk mencegah regresi pada upaya peningkatan performa mereka.
Langkah pertama adalah menetapkan mekanisme pemberitahuan untuk setiap metrik, yang disegmentasikan menurut jenis aplikasi atau pengalaman—atau keduanya. Melalui data metrik yang diambil dari pengguna sebenarnya, QuintoAndar dapat memantau performa dan mengirim data ini ke database deret waktu, tempat alat dapat digunakan untuk membuat dasbor dan alarm tersegmentasi.
Selain alarm tetap, QuintoAndar juga menerapkan alarm dengan nilai minimum variabel yang mendeteksi hasil yang tidak biasa untuk memberi tahu tim pengembangan mereka saat kondisi tidak terkendali bahkan sebelum mencapai nilai minimum tetap. QuintoAndar juga membentuk komite dua mingguan untuk menyesuaikan nilai minimum alarm ini.
Untuk menangani insiden, proses yang dibuat diikuti dengan ketat menggunakan runbook, yang menjelaskan prosedur yang harus diikuti untuk setiap jenis masalah yang dapat muncul. Runbook ini dapat diikuti oleh siapa saja di tim engineering.
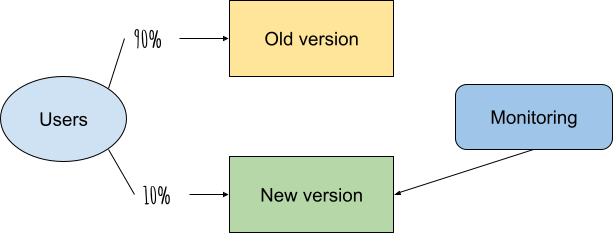
Terakhir, untuk mencegah masalah INP memasuki produksi, QuintoAndar menerapkan sistem rilis canary yang mengirimkan rilis baru secara bertahap kepada pengguna (misalnya, secara bertahap dari 1%, 10%, 65%, dan akhirnya menjadi 100%). Pada setiap tahap penyeimbangan ulang, versi canary akan diperiksa untuk melihat apakah versi tersebut menghasilkan performa yang lebih buruk bagi pengguna. Jika demikian, rollback akan otomatis terjadi, sehingga mencegah fitur yang tidak dioptimalkan sepenuhnya masuk ke produksi.

Untuk meninjau, tindakan utama yang dilakukan adalah:
- Notifikasi yang ditentukan dengan baik (tetap dan variabel) dengan komite dua mingguan untuk penyempurnaan nilai minimum.
- Prosedur insiden dengan runbook mendetail.
- Rilis Canary dengan validasi performa untuk membatasi dampak potensi regresi performa.
Hasil
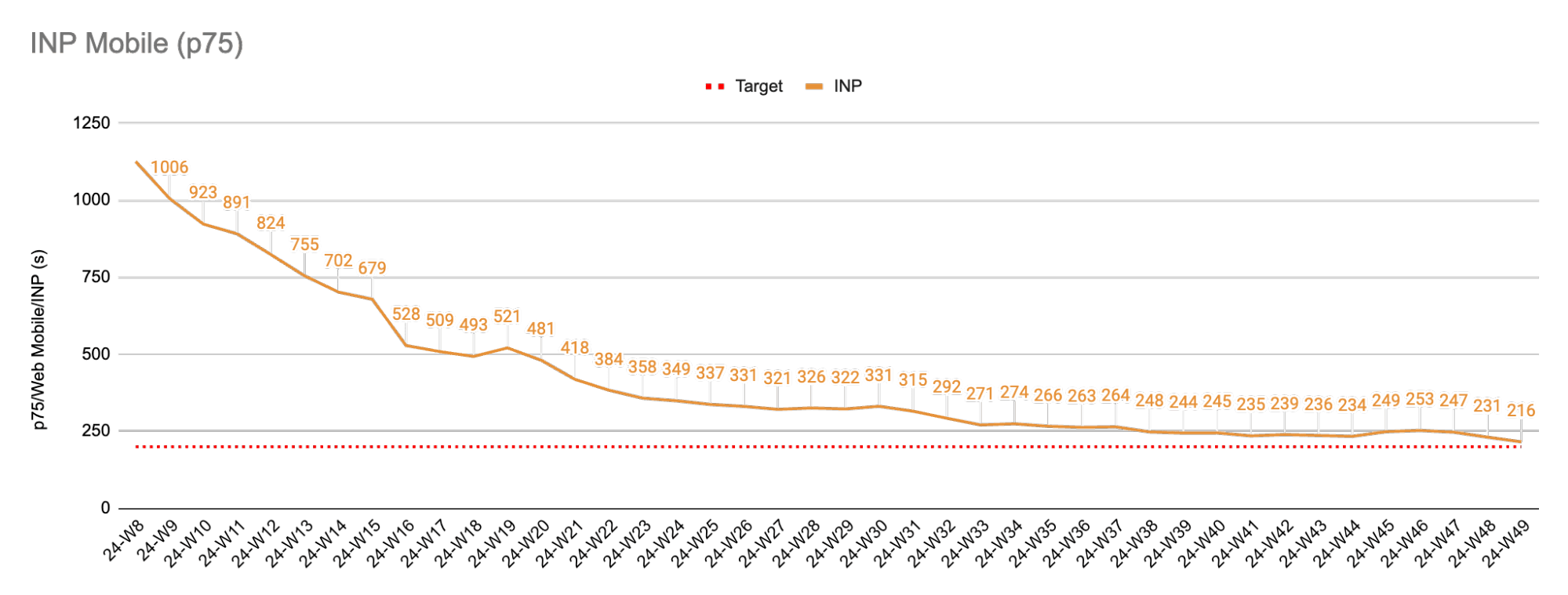
Prioritas performa yang tepat dalam organisasi, tim performa khusus, dan penggunaan teknik pengoptimalan menghasilkan pengurangan INP sebesar 80% seperti yang diukur dalam data RUM kami. Diagram di bawah menunjukkan INP khusus untuk perangkat seluler, yang menunjukkan penurunan awal yang cepat. Peningkatan ini didorong oleh perbaikan untuk interaksi yang sangat bermasalah. Laporan ini juga menyoroti penurunan yang konsisten yang dipertahankan sepanjang tahun, yang menunjukkan pentingnya proses tata kelola dalam mencegah regresi.

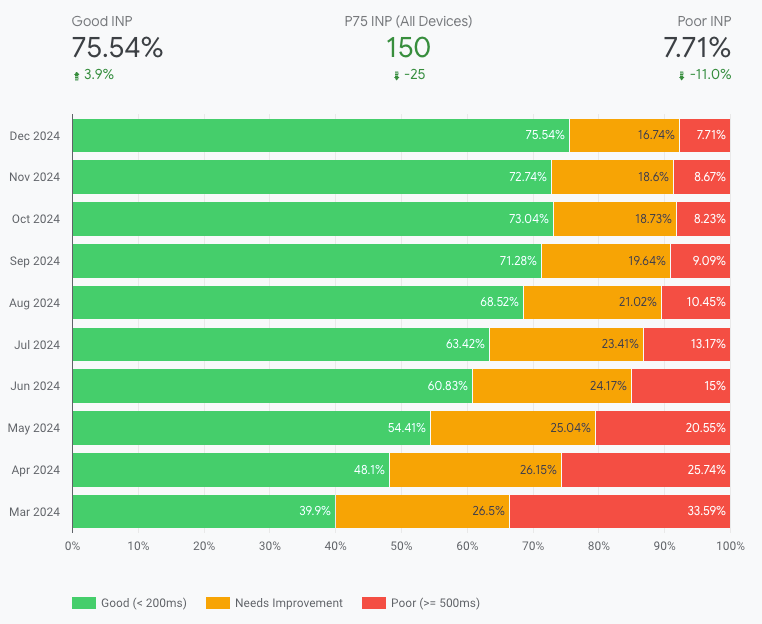
Peningkatan ini juga tercermin di Dasbor CrUX, dengan QuintoAndar kini memiliki INP di bawah 200 milidetik pada persentil ke-75, dengan 78% halamannya berperforma di bawah nilai minimum ini, dan hanya 6,9% halaman yang memberikan pengalaman buruk—sebuah angka yang terus menurun dari bulan ke bulan.

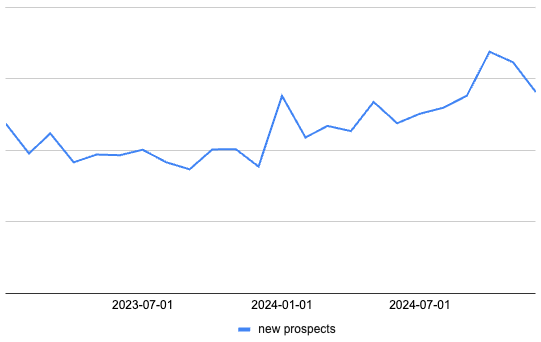
Hasil ini sangat penting karena memiliki dampak langsung pada bisnis QuintoAndar. QuintoAndar mengamati bahwa ada peningkatan volume konversi sebesar 36% year-on-year (prospek baru, yang dalam kasus QuintoAndar adalah orang yang menjadwalkan kunjungan properti). Hasil ini sangat—tetapi tidak sepenuhnya—terkait dengan peningkatan interaksi yang mereka capai melalui penyediaan pengalaman pengguna yang lebih baik.

Kesimpulan
Meningkatkan performa web tidaklah mudah. Terkadang, hal ini bahkan mungkin terasa merepotkan. Saat pertama kali memulai, QuintoAndar tidak memiliki semua jawaban. Namun, dengan memecah masalah, berfokus pada masalah yang memiliki dampak paling besar, dan mendorong kolaborasi di seluruh tim, mereka berhasil membuat kemajuan yang nyata. Tidak semua hal perlu diperbaiki sekaligus; bahkan perubahan kecil dan bertahap dapat menghasilkan peningkatan yang signifikan. Dengan mengambil langkah pertama, baik itu mengidentifikasi bottleneck terbesar, bereksperimen dengan pengoptimalan, atau membangun kesadaran dalam tim, Anda akan berada di jalur untuk mendapatkan performa yang lebih baik dan pengalaman pengguna yang lebih baik.



