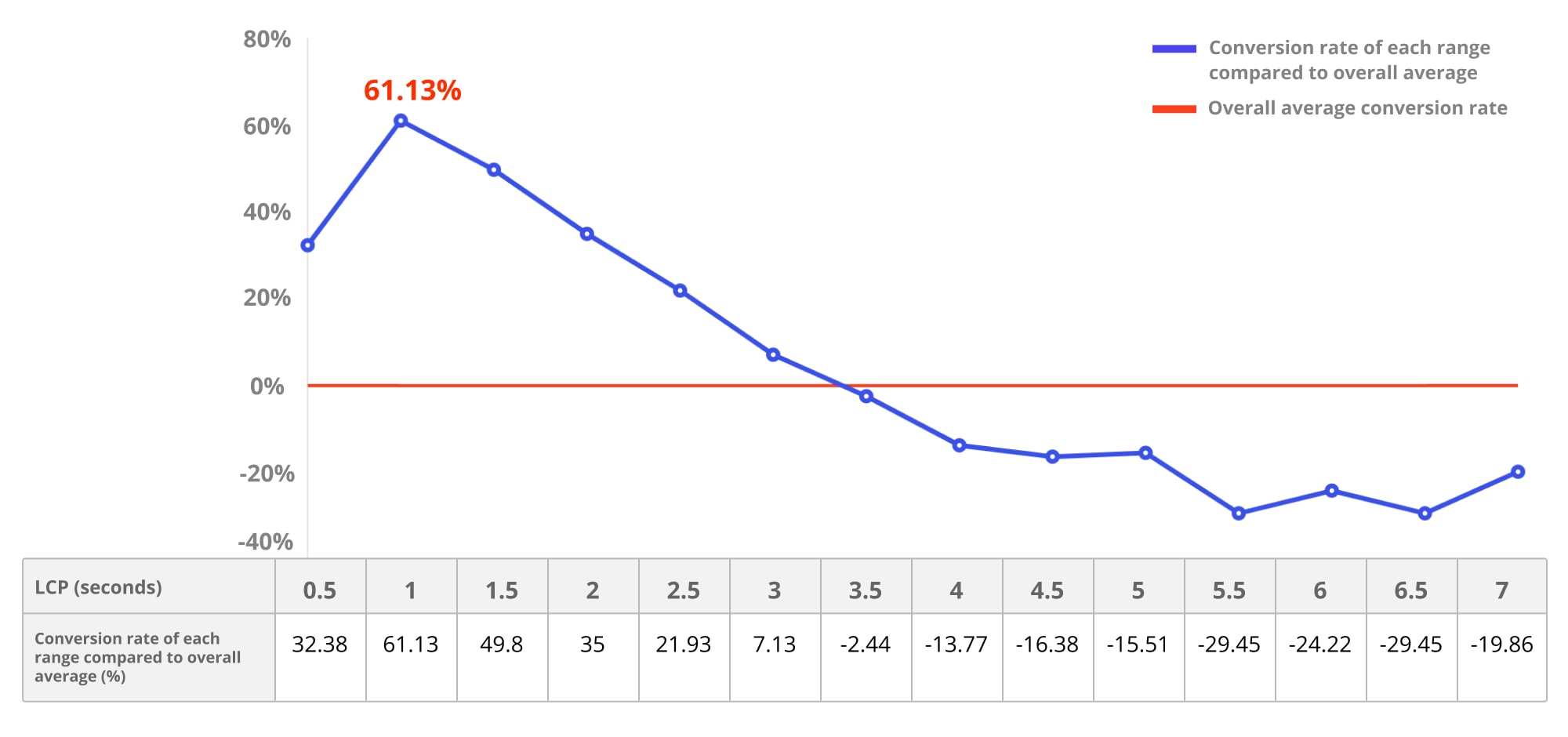
Durch die Messung der Web Vitals echter Nutzer stellte Rakuten 24 außerdem fest, dass ein guter Largest Contentful Paint (LCP) zu einer Conversion-Rate-Steigerung von 61,13 % führen kann.
Rakuten 24 ist ein Onlineshop, der mit großen multinationalen und inländischen Konsumgüterherstellern zusammenarbeitet, um eine große Auswahl an Produkten des täglichen Bedarfs anzubieten, darunter Gesundheitsprodukte, Getränke, Tierbedarf und Babyartikel. Dieser Shop wird von der Rakuten Group, Inc. bereitgestellt, einem weltweit führenden Anbieter von Internetdiensten, der zu den Top-Performern auf seiner digitalen Marktplatzplattform in Japan gehört.
Um die Auswirkungen der Webleistung auf die Nutzerfreundlichkeit zu verstehen, misst, optimiert und überwacht das Rakuten 24-Team kontinuierlich die Core Web Vitals und andere Messwerte.
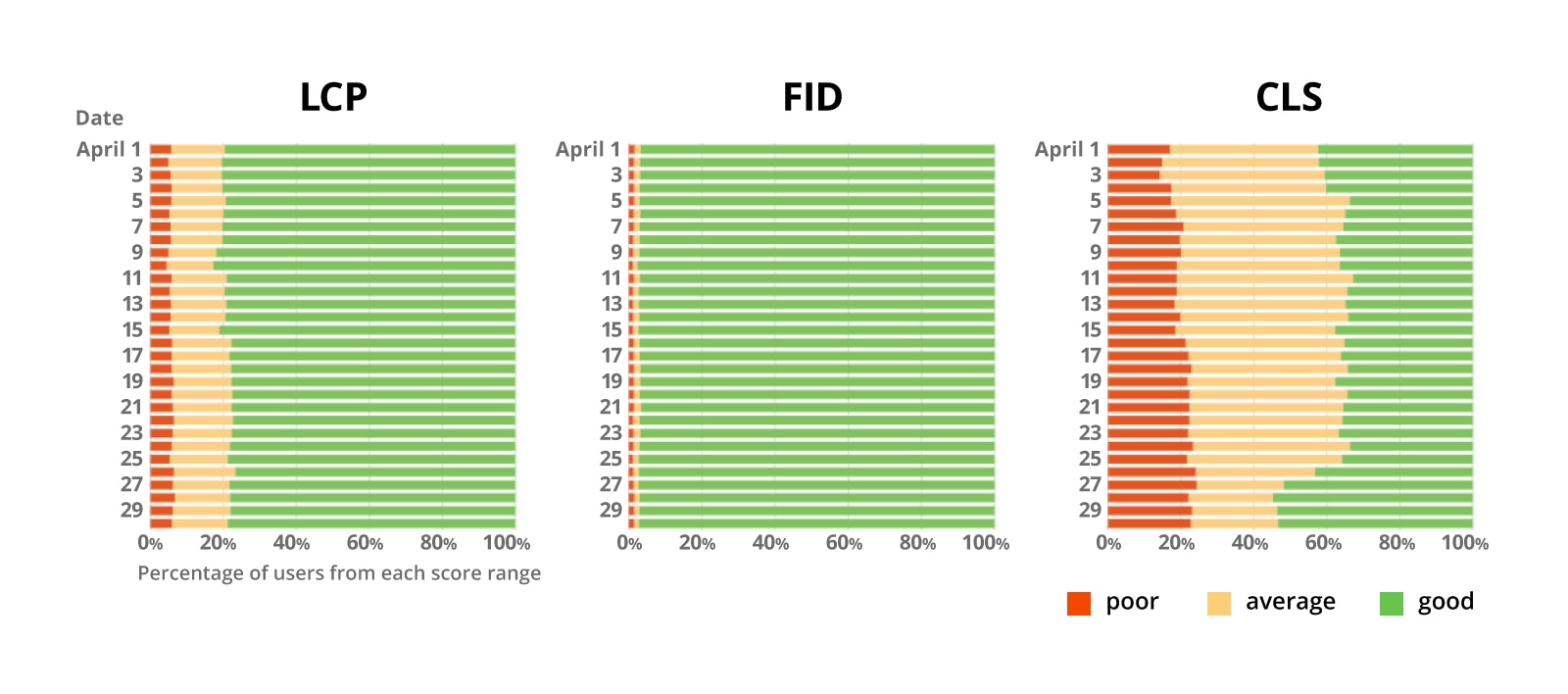
Daher sind bei über 75% der Nutzer die Werte für Largest Contentful Paint (LCP), First Input Delay (FID) und First Contentful Paint (FCP) gut. Wir arbeiten jedoch weiterhin an Verbesserungen des Cumulative Layout Shift (CLS).
Nach der Analyse der Startseitendaten stellte Rakuten 24 fest, dass ein guter LCP-Wert zu folgenden Ergebnissen führen kann:
- Eine Steigerung der Conversion-Rate um bis zu 61,13 %.
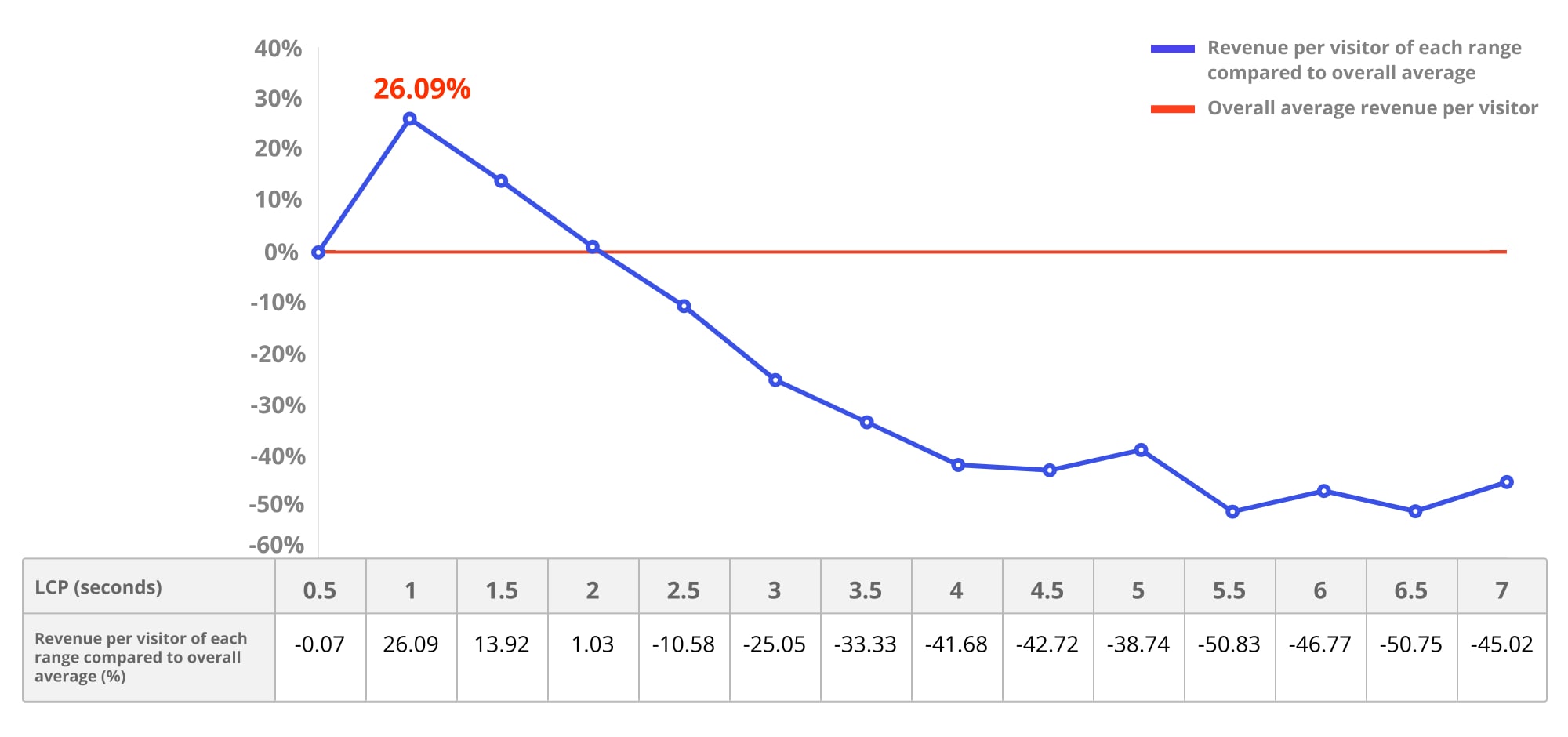
- 26,09% mehr Umsatz pro Besucher.
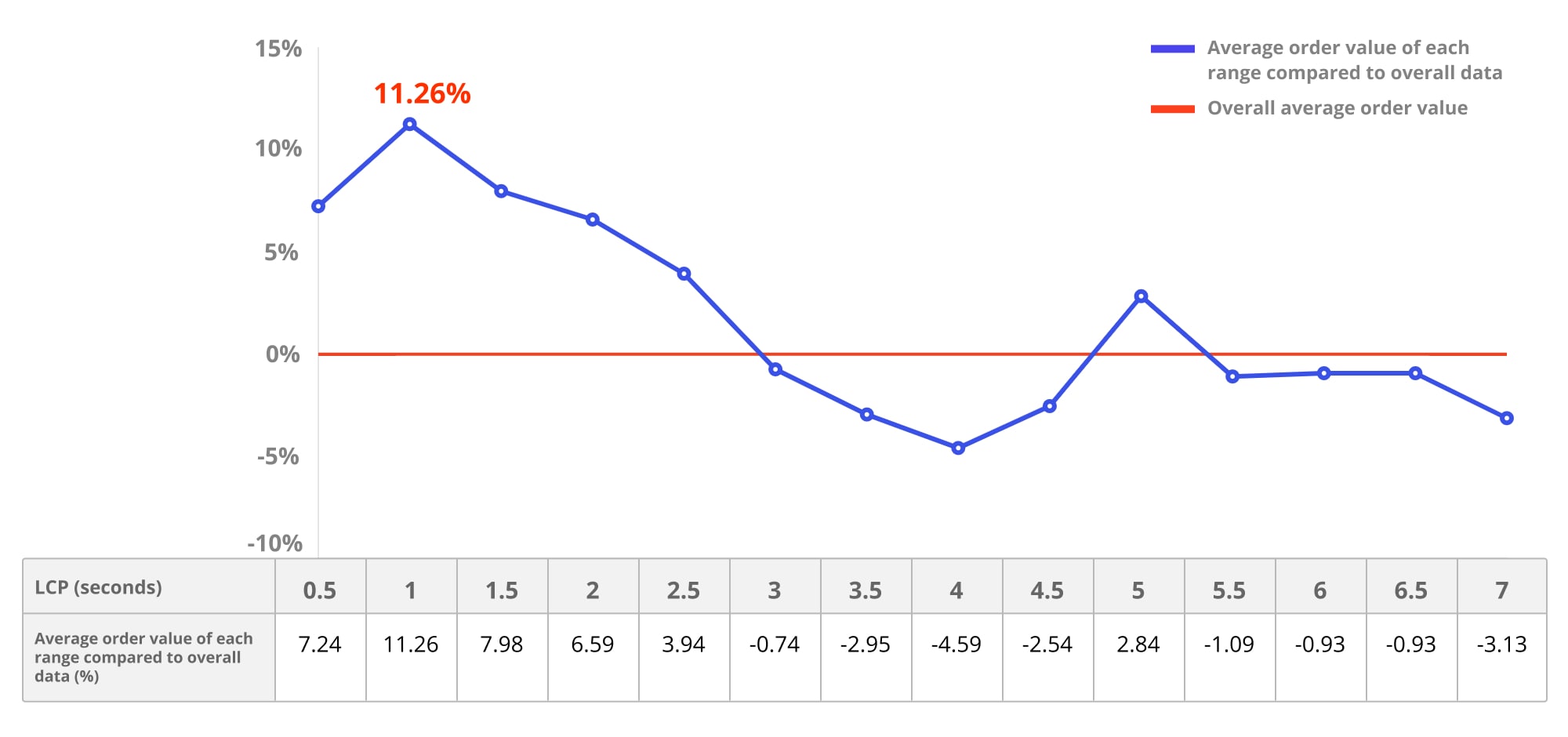
- 11,26% beim durchschnittlichen Bestellwert.
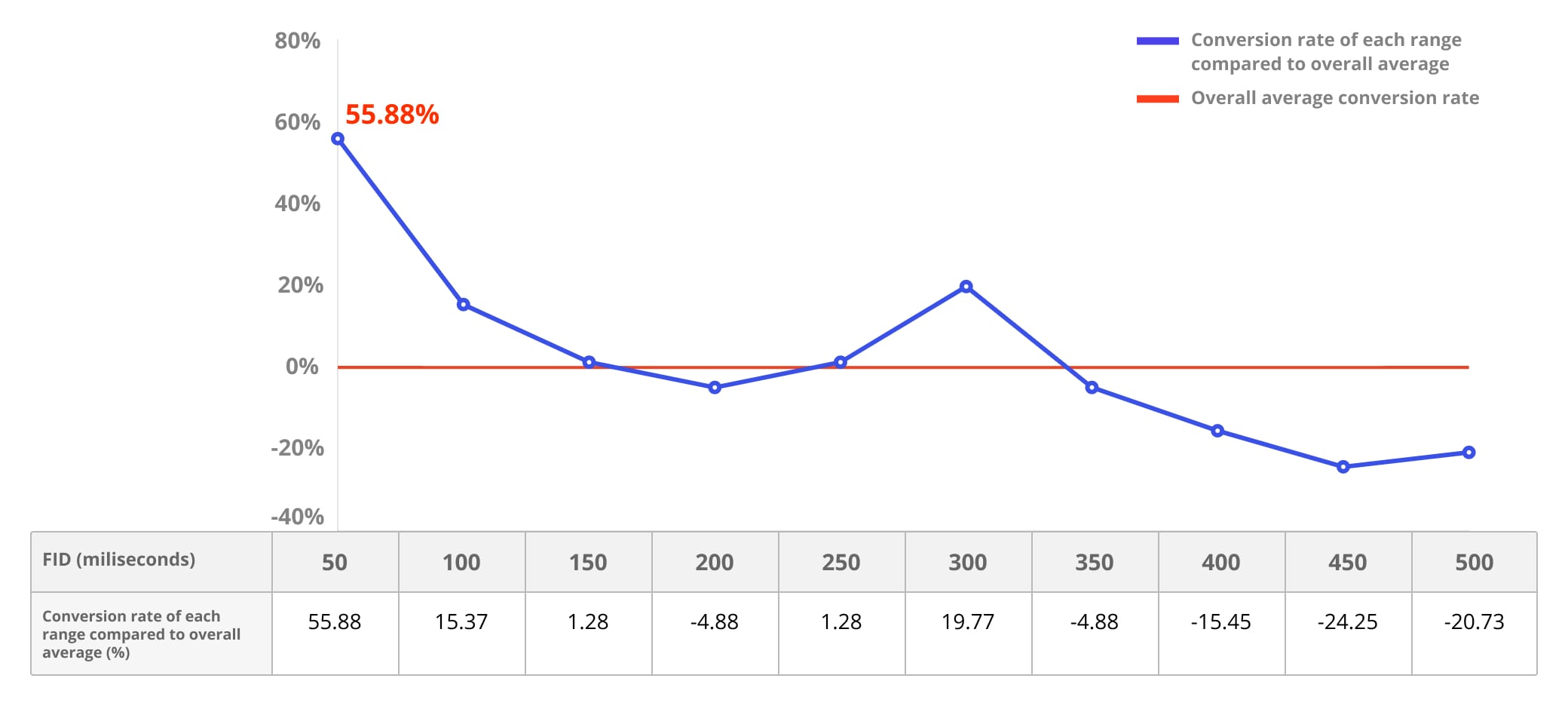
- Ein guter FID-Wert kann zu einer Steigerung der Conversion-Rate um bis zu 55,88% führen.
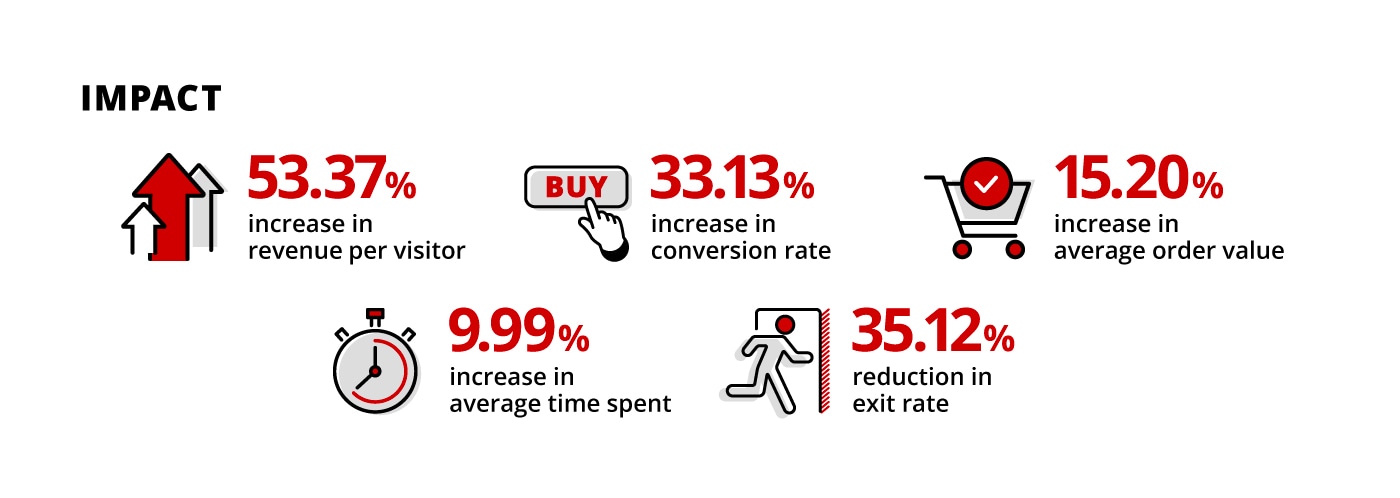
Um Core Web Vitals und Geschäftsmesswerte weiter zu korrelieren, führte Rakuten 24 auch einen A/B-Test durch, der sich auf die Optimierung der Core Web Vitals und der zugehörigen Messwerte konzentrierte. Dabei konnte eine Verbesserung bei folgenden Messwerten erzielt werden:
- 53,37% mehr Umsatz pro Besucher.
- 33,13% höhere Conversion-Rate.
- 15,20% beim durchschnittlichen Bestellwert.
- 9,99% bei der durchschnittlichen verbrachten Zeit.
- Die Ausstiegsrate konnte um 35,12% gesenkt werden.
Die Chance hervorheben
Die Optimierung der Webleistung ist zwar eine gute Investition, um die Nutzerfreundlichkeit und das Unternehmenswachstum zu verbessern, aber das Rakuten 24-Team weiß, wie schwierig es sein kann, Stakeholder davon zu überzeugen, Core Web Vitals zu verwenden und sich auf die Webleistung zu konzentrieren. Er ist der Meinung, dass die Stakeholder am ehesten überzeugt werden, wenn er ihnen genau zeigt, welchen ROI die Leistungsoptimierung erzielen kann.
Als relativ neuer und unabhängiger Dienst nutzte Rakuten 24 seine Flexibilität, um die Herausforderung anzunehmen. Er ist der Meinung, dass das Ergebnis seiner Fallstudie ihm helfen würde, in Zukunft fundiertere Entscheidungen zu treffen. Außerdem könnte er anderen Entwicklern helfen, die Auswirkungen ihrer Arbeit zu messen und ihre Stakeholder davon zu überzeugen, dass sich die Leistungssteigerung lohnt. In diesem Beitrag erfährst du, wie sie das geschafft haben.

JavaScript und Ressourcen optimieren
- Entfernen Sie Ressourcen, die das Rendering blockieren.
- Code aufteilen und dynamischen
import()verwenden - Teilen Sie den gesamten Inhalt in separate Teile auf und laden Sie HTML-Dateien, die nicht im sichtbaren Bereich sind, per Lazy Load.
- JavaScript nach Bedarf ausführen und laden
- Identifizieren Sie langsame JavaScript-Ressourcen und optimieren Sie den Ladevorgang, indem Sie das Attribut „async“ auf
<script>-Tags verwenden und frühzeitig Verbindungen zu wichtigen Ursprüngen herstellen (Ressourcenhinweise wiedns-prefetch,preconnectundpreload). - Entfernen Sie nicht verwendeten Code und minieren und komprimieren Sie den Code.
- CDN verwenden
- Caching mit Service Worker steuern mit Workbox
Bilder optimieren
- Laden Sie Bilder, die erst weiter unten sichtbar sind, per Lazy Loading.
- Optimieren Sie Bilder mit einem CDN, liefern Sie Bilder in der richtigen Größe aus, komprimieren Sie Bilder und verwenden Sie die richtigen Bildformate (WebP, SVG, Web Fonts).
CLS optimieren
- Verwenden Sie CSS
aspect-ratio, um den erforderlichen Platz für Bilder zu reservieren, während die Bilder geladen werden. - Verwenden Sie CSS
min-height, um Layoutverschiebungen beim Lazy-Load von Elementen zu minimieren.
Leistungsmessung
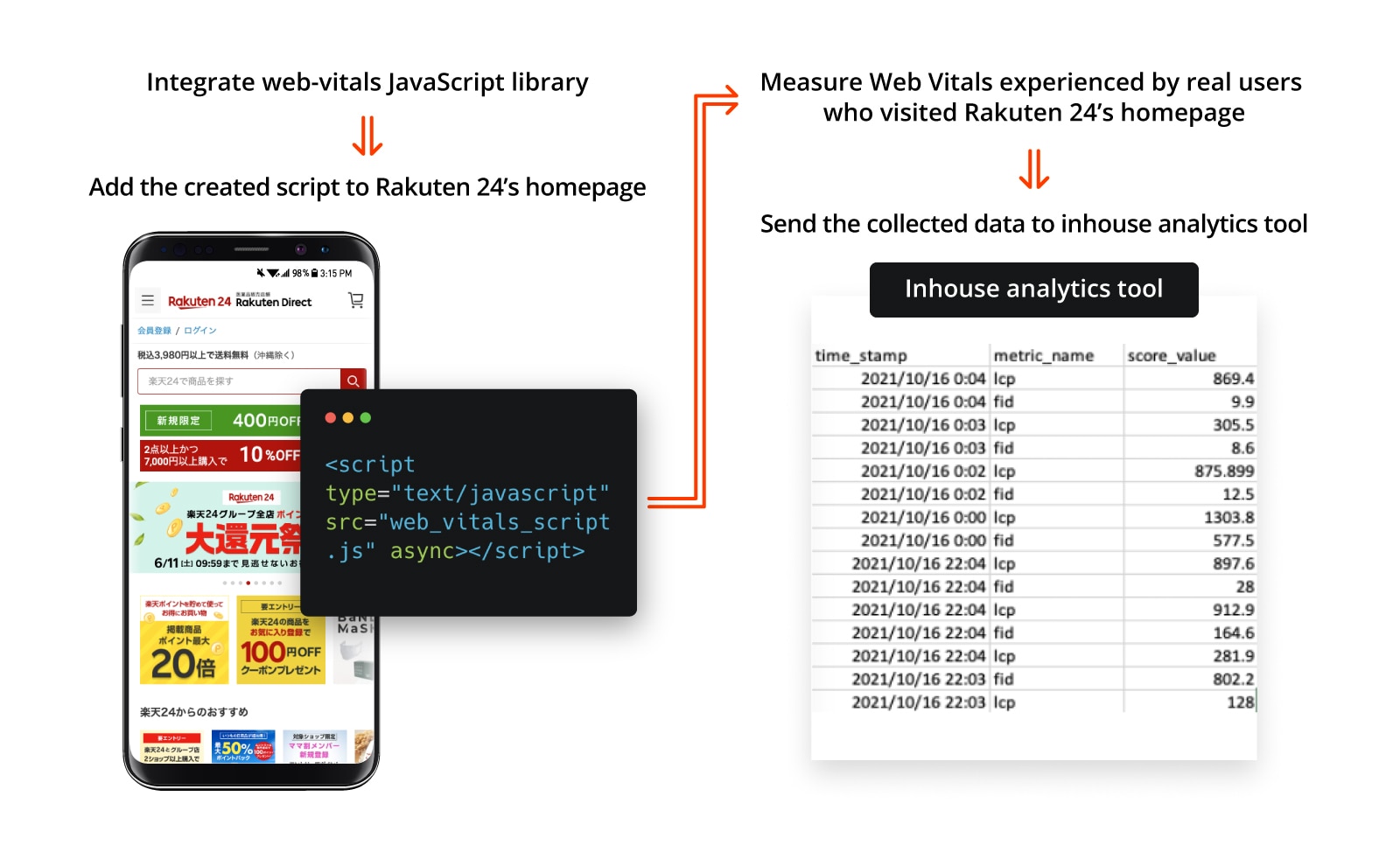
Neben der Verwendung von PageSpeed Insights zur Analyse der Website wollte das Team eine bessere Möglichkeit finden, herauszufinden, was die Nutzer tatsächlich in der Praxis erleben. Daher entschied sich Rakuten 24, die web-vitals JavaScript-Bibliothek zu verwenden, um Core Web Vitals und andere Messwerte vor Ort zu erfassen und an das interne Analysetool zu senden.

Leistungsanalyse
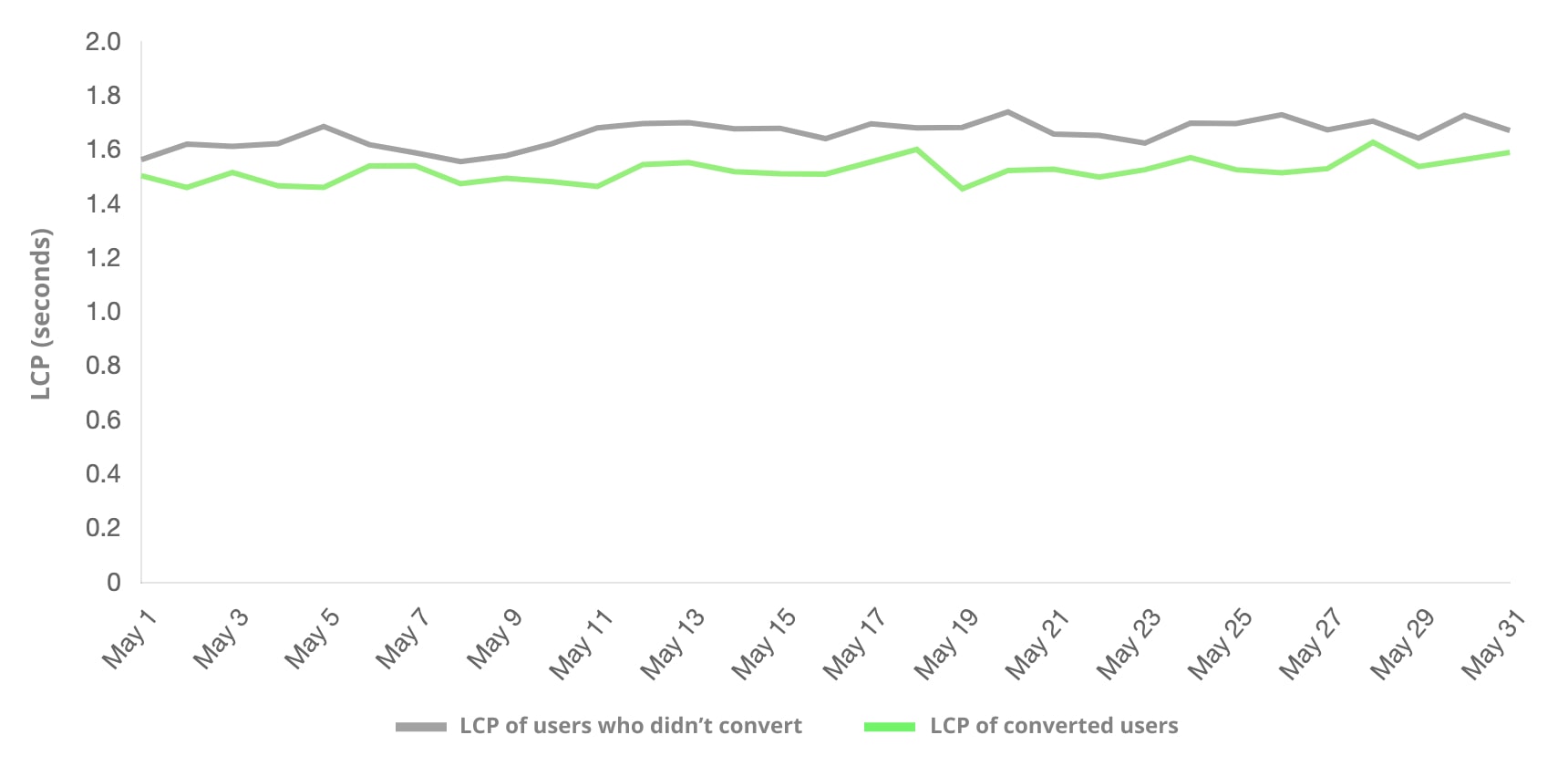
Das Team analysierte die erfassten Felddaten, um festzustellen, ob es eine Korrelation zwischen den Core Web Vitals und den wichtigsten Geschäftsmesswerten gibt. Sie stellte fest, dass die LCP bei Nutzern, die eine Conversion ausgeführt haben, in der Regel besser ist als bei Nutzern, die keine Conversion ausgeführt haben.

Die erhobenen Daten haben außerdem Folgendes ergeben:
- Ein guter LCP kann zu einer Steigerung der Conversion-Rate um bis zu 61,13 %, des Umsatzes pro Besucher um 26,09% und des durchschnittlichen Bestellwerts um 11,26% führen.
- Eine gute FID kann im Vergleich zu den durchschnittlichen Daten insgesamt zu einer Steigerung der Conversion-Rate um bis zu 55,88% führen.




Leistungsüberwachung
Das Team erstellte ein Dashboard zur Leistungsüberwachung anhand der Daten, die im Außendienst und im Business Intelligence-Tool erfasst wurden. Das ist wichtig, um den Fortschritt zu beobachten und Rückschritte zu vermeiden.

A/B-Test
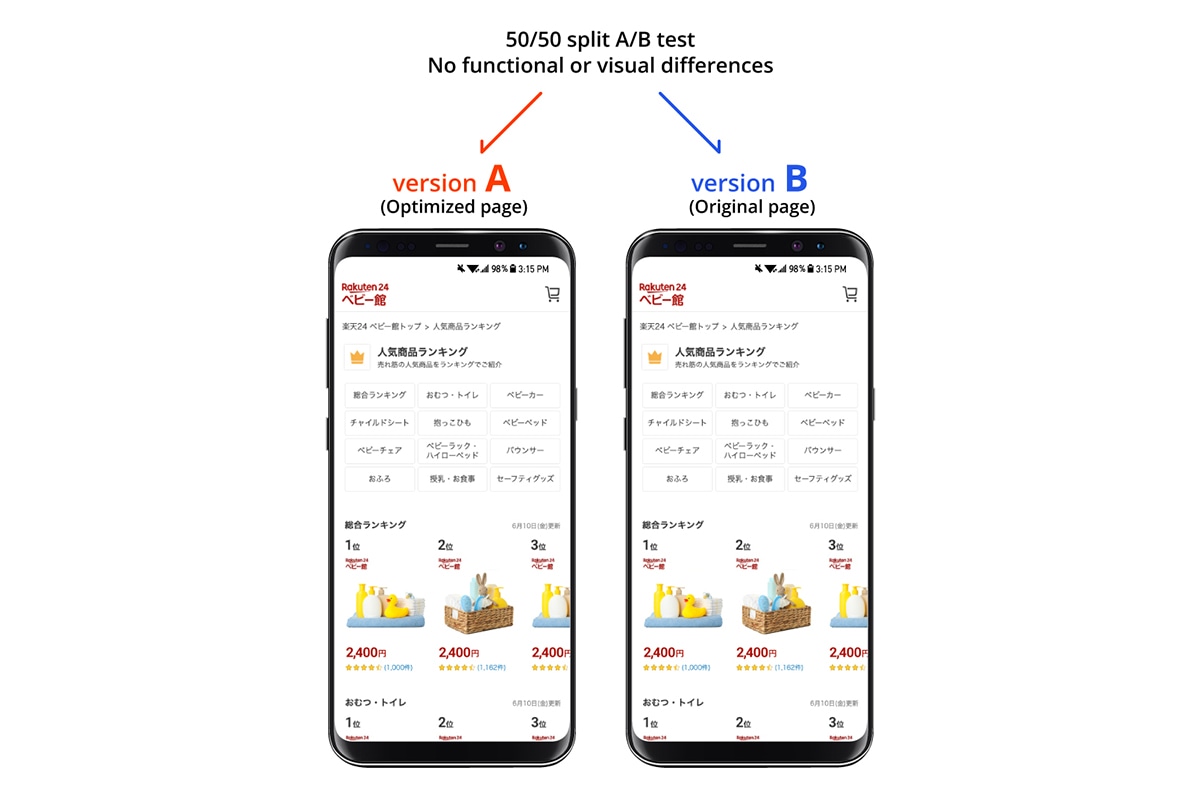
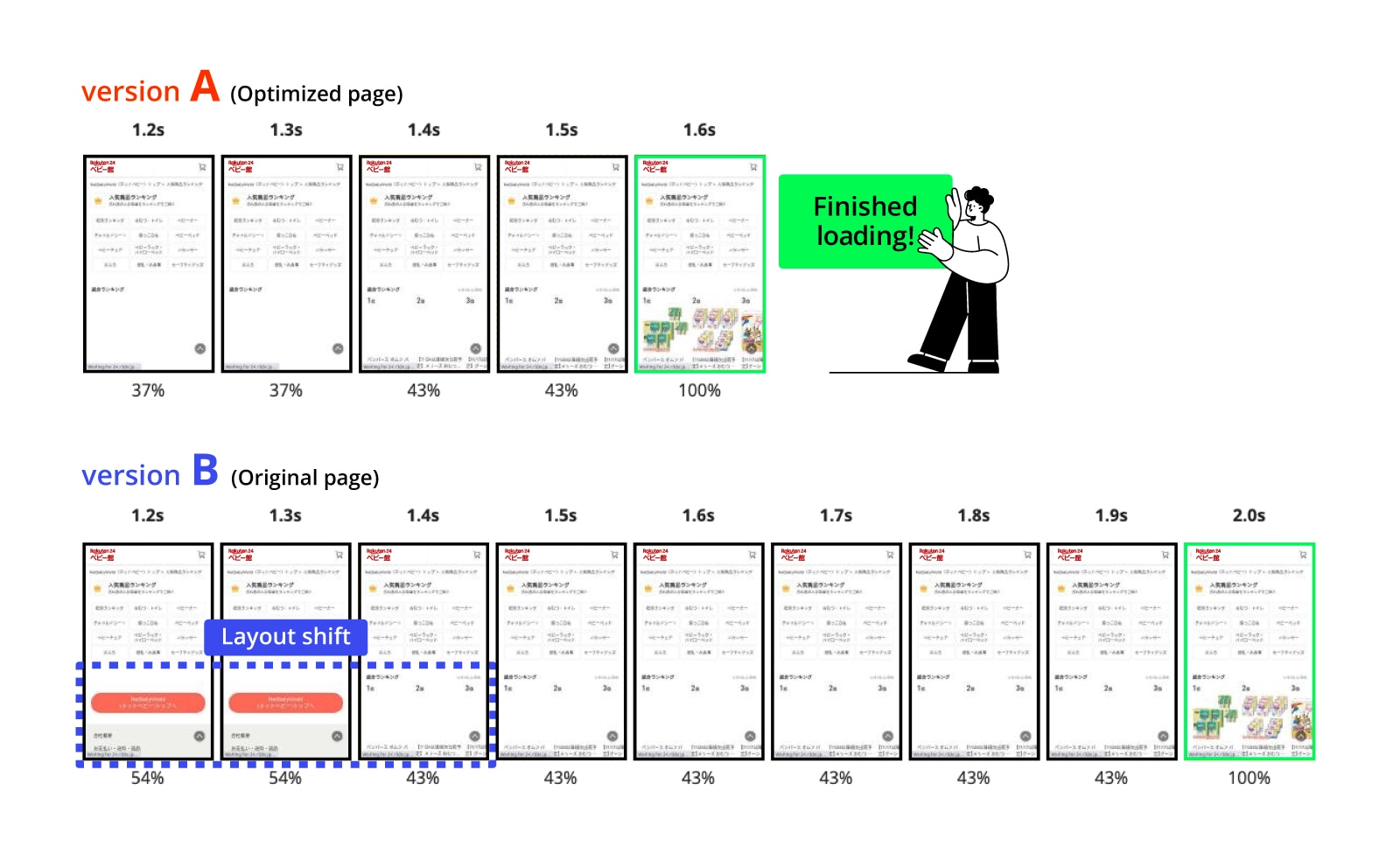
Da A/B-Tests eine gute Möglichkeit sind, die Geschäftsauswirkungen von Leistungsoptimierungen zu messen, optimierte das Team eine seiner Landingpages für Core Web Vitals und verglich die optimierte Version dann einen Monat lang mit der ursprünglichen Seite. Er wählte eine Landingpage mit hohem Traffic und vielen Conversions aus, damit der Test aussagekräftige Ergebnisse liefern konnte. Während der Testdauer wurden 50% der Zugriffe an die optimierte Landingpage (Version A) und 50% an die ursprüngliche Seite (Version B) weitergeleitet. Der einzige Unterschied zwischen Version A und Version B bestand darin, dass Version A für Core Web Vitals optimiert wurde. Es gab keine anderen funktionalen oder visuellen Unterschiede.

Die optimierte Version A war im mobilen Ladetest 0,4 Sekunden schneller fertig und weist keine signifikante Layoutverschiebung auf. Tatsächlich hat sich der CLS von Version A im Vergleich zu Version B um 92, 72% verbessert. Auch andere Web Vitals-Werte haben sich verbessert: Der FID wurde um 7,95%verbessert, der FCP um 8,45% und der TTFB um 18,03%.

Beim Vergleich der optimierten Version A mit der nicht optimierten Version B stellte Rakuten 24 fest, dass Version A folgende Vorteile bietet:
- 53,37% mehr Umsatz pro Besucher.
- 33,13% höhere Conversion-Rate.
- 15,20% mehr durchschnittlicher Bestellwert.
- 9,99% mehr durchschnittliche Verweildauer.
- Senkung der Ausstiegsrate um 35,12 %.

Fazit
Die Optimierung der Webleistung ist eine Herausforderung, die sich aber lohnt. Durch einen datengetriebenen Ansatz konnte Rakuten 24 die Nutzerfreundlichkeit verbessern und positive Auswirkungen auf das Geschäft erzielen. Da das Unternehmen weiß, dass dies nur ein Teil des Prozesses ist, wird es seine Website weiter verbessern, um Onlinekäufern ein besseres Einkaufserlebnis zu bieten.
Die Optimierung erfordert gemeinsame Anstrengungen und Entwickler müssen diesen Weg nicht allein gehen. Rakuten 24 hofft, dass mehr Entwickler die Core Web Vitals-Daten nutzen, um mit Stakeholdern ein gemeinsames Verständnis zu entwickeln und dann gemeinsam an einer hochwertigen Nutzererfahrung und einem Unternehmenswachstum zu arbeiten.




