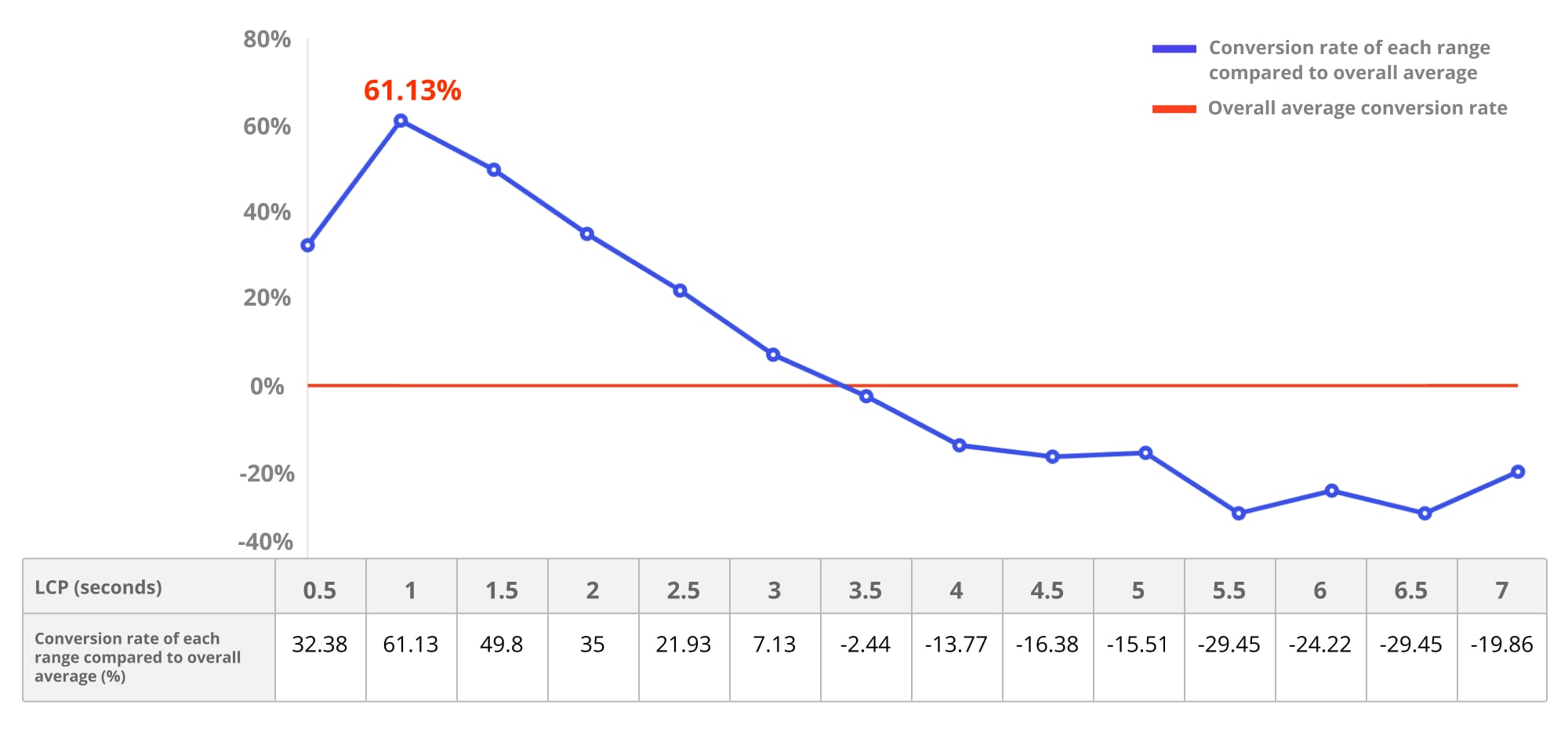
เมื่อวัด Web Vitals ของผู้ใช้จริง Rakuten 24 ยังพบว่า Largest Contentful Paint (LCP) ที่ดีอาจทําให้อัตรา Conversion เพิ่มขึ้น 61.13%
Rakuten 24 เป็นร้านค้าออนไลน์ที่ทำงานร่วมกับผู้ผลิตสินค้าอุปโภคบริโภครายใหญ่ทั้งในประเทศและต่างประเทศเพื่อนำเสนอสินค้าจำเป็นในชีวิตประจำวันที่หลากหลาย เช่น ผลิตภัณฑ์ดูแลสุขภาพ เครื่องดื่ม อุปกรณ์สัตว์เลี้ยง ผลิตภัณฑ์สำหรับเด็ก และอื่นๆ ร้านค้านี้ให้บริการโดย Rakuten Group, Inc. ซึ่งเป็นผู้นำระดับโลกด้านบริการอินเทอร์เน็ต และเป็นหนึ่งในแพลตฟอร์มตลาดดิจิทัลที่มีประสิทธิภาพสูงสุดในญี่ปุ่น
ทีม Rakuten 24 เข้าใจผลกระทบของประสิทธิภาพเว็บที่มีต่อประสบการณ์ของผู้ใช้ จึงวัดผล เพิ่มประสิทธิภาพ และตรวจสอบ Core Web Vitals และเมตริกอื่นๆ อย่างต่อเนื่อง
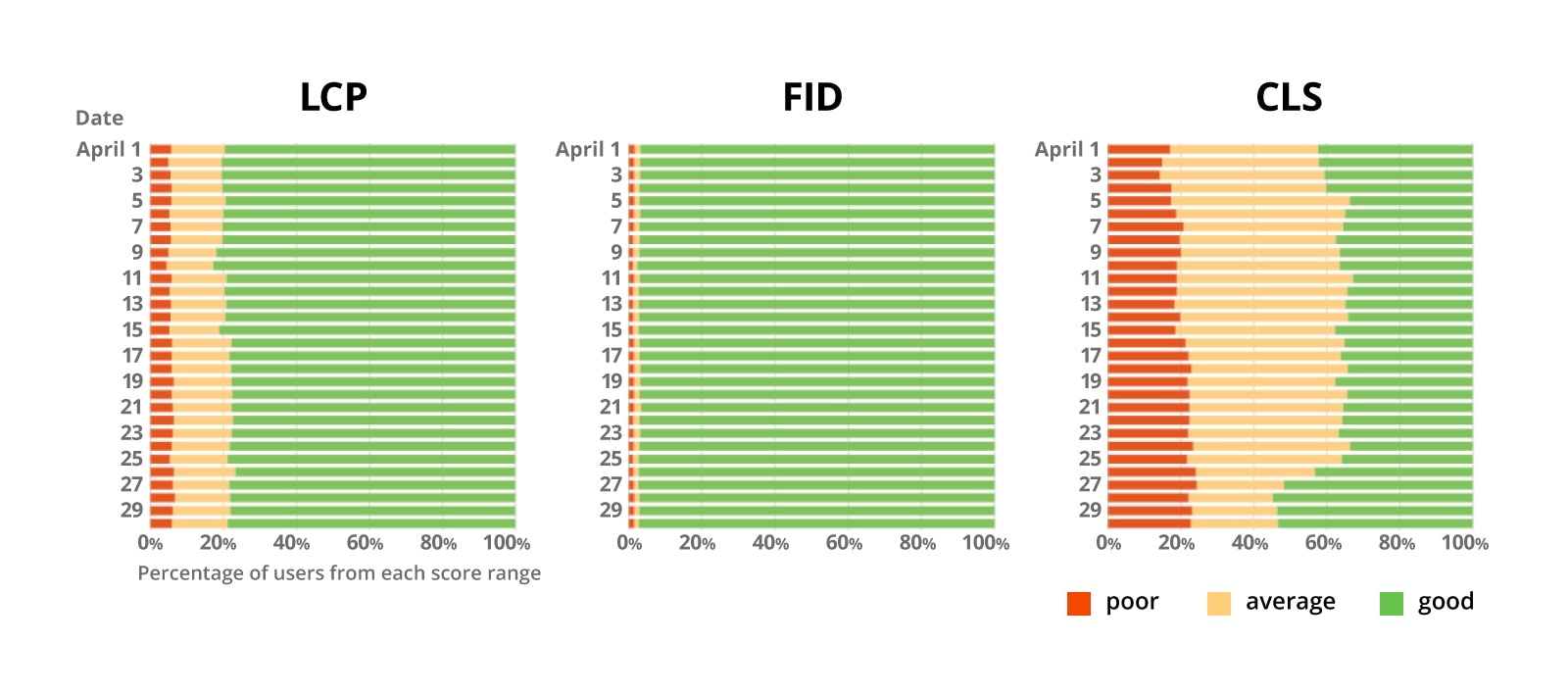
ด้วยเหตุนี้ ผู้ใช้กว่า 75% จึงได้รับประสบการณ์การใช้งานที่ดีเกี่ยวกับ Largest Contentful Paint (LCP), First Input Delay (FID) และ First Contentful Paint (FCP) อย่างไรก็ตาม ทีมดังกล่าวยังคงทําการปรับปรุง Cumulative Layout Shift (CLS)
หลังจากวิเคราะห์ข้อมูลหน้าแรกแล้ว Rakuten 24 พบว่าคะแนน LCP ที่ดีจะทําให้ได้ผลลัพธ์ต่อไปนี้
- อัตรา Conversion เพิ่มขึ้นสูงสุด 61.13%
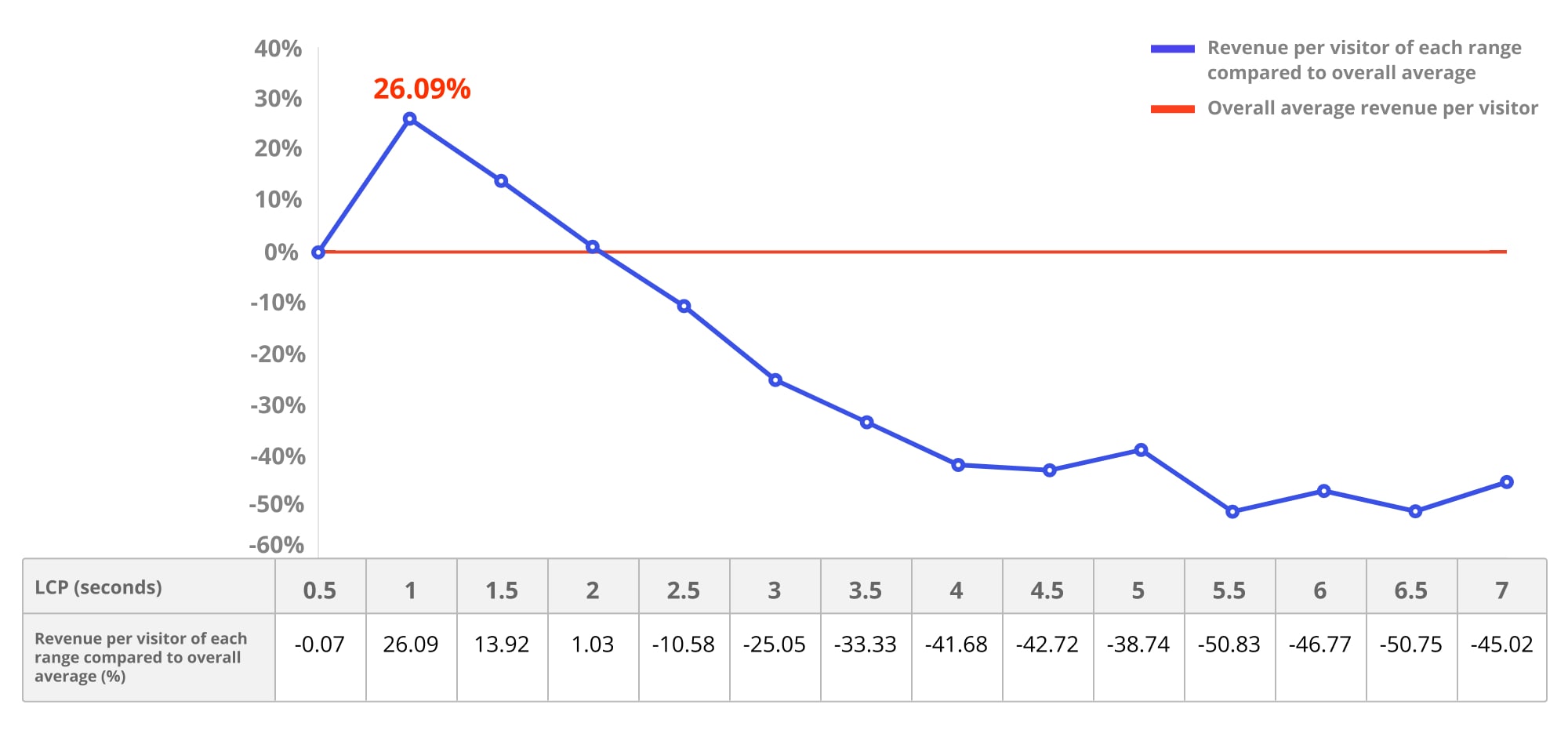
- รายได้ต่อผู้เข้าชม 26.09%
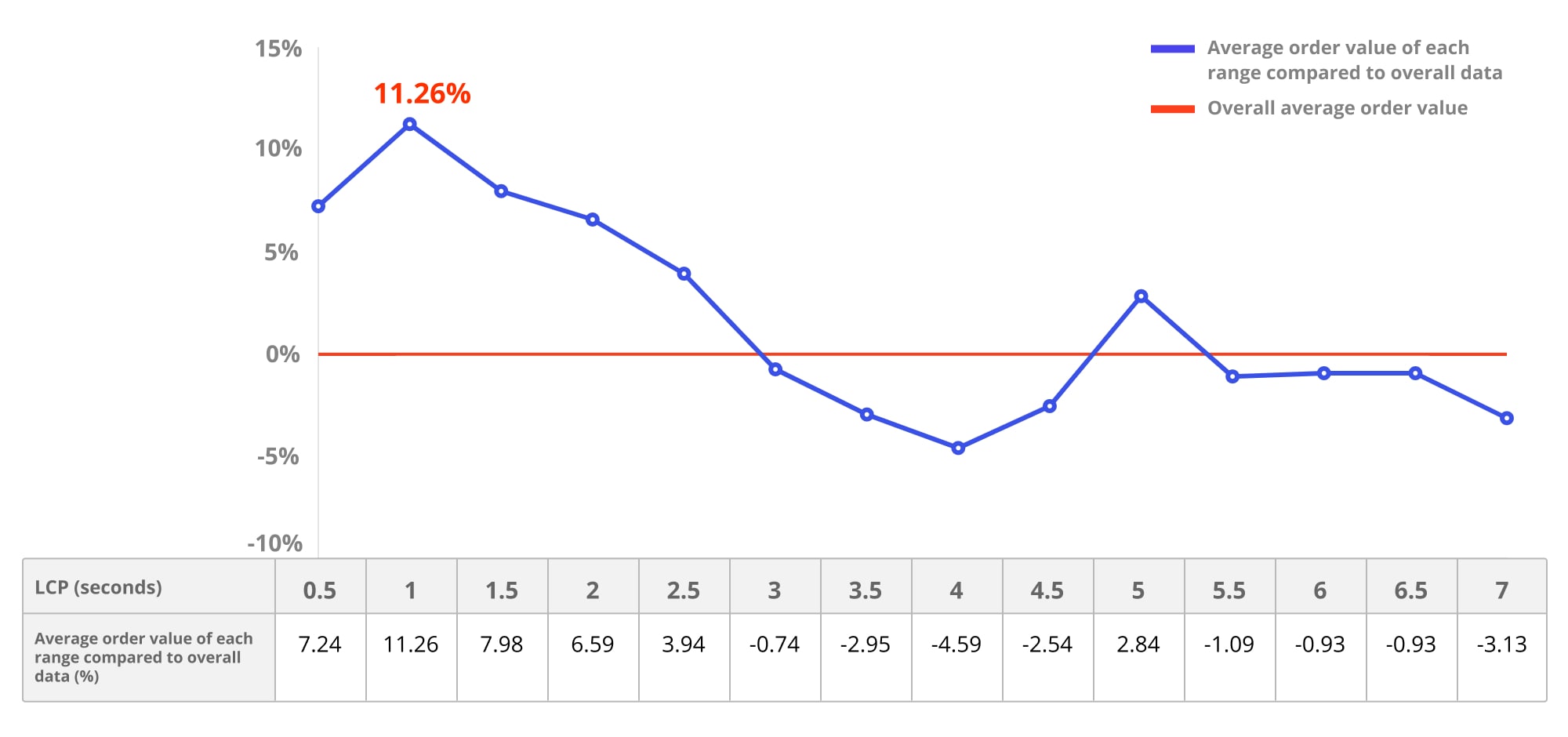
- มูลค่าการสั่งซื้อเฉลี่ยเพิ่มขึ้น 11.26%
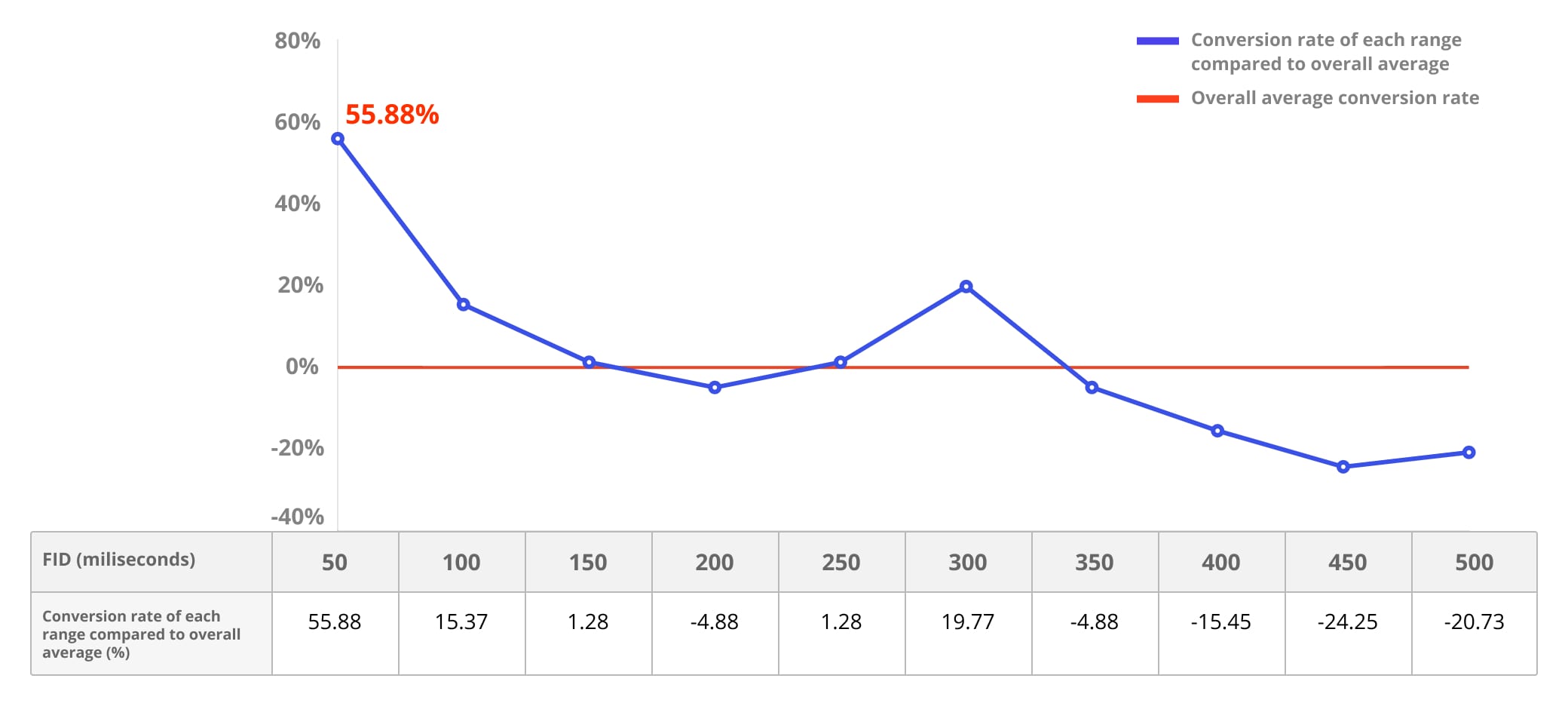
- คะแนน FID ที่ดีอาจทําให้อัตรา Conversion เพิ่มขึ้นสูงสุด 55.88%
เพื่อหาความสัมพันธ์เพิ่มเติมระหว่าง Core Web Vitals กับเมตริกทางธุรกิจ Rakuten 24 ได้ทำการทดสอบ A/B ที่มุ่งเน้นการเพิ่มประสิทธิภาพ Core Web Vitals และเมตริกที่เกี่ยวข้อง และพบว่าเมตริกต่อไปนี้มีการปรับปรุง
- รายได้ต่อผู้เข้าชม 53.37%
- อัตรา Conversion เพิ่มขึ้น 33.13%
- มูลค่าการสั่งซื้อเฉลี่ยเพิ่มขึ้น 15.20%
- 9.99% ของเวลาที่ใช้โดยเฉลี่ย
- อัตราการออกลดลง 35.12%
ไฮไลต์โอกาส
แม้ว่าการเพิ่มประสิทธิภาพเว็บจะเป็นการลงทุนที่ชาญฉลาดเพื่อปรับปรุงประสบการณ์ของผู้ใช้และการเติบโตของธุรกิจ แต่ทีม Rakuten 24 ก็เข้าใจดีว่าการโน้มน้าวผู้มีส่วนเกี่ยวข้องให้ใช้ Core Web Vitals และมุ่งเน้นที่ประสิทธิภาพของเว็บนั้นเป็นเรื่องยากเพียงใด พวกเขาเชื่อว่าการแสดงผลลัพธ์ที่การเพิ่มประสิทธิภาพจะทำให้เกิดผลตอบแทนจากการลงทุน (ROI) ประเภทใดบ้างแก่ผู้มีส่วนเกี่ยวข้องเป็นวิธีที่ดีที่สุดในการทำให้ผู้มีส่วนเกี่ยวข้องเห็นด้วย
Rakuten 24 เป็นบริการที่ค่อนข้างใหม่และเป็นอิสระ จึงใช้ความยืดหยุ่นของตนเพื่อรับมือกับความท้าทาย พวกเขาเชื่อว่าผลลัพธ์จากกรณีศึกษาจะช่วยให้ตัดสินใจโดยอิงตามข้อมูลได้มากขึ้นในอนาคต รวมถึงช่วยให้นักพัฒนาแอปรายอื่นๆ วัดผลลัพธ์ของงานและโน้มน้าวผู้มีส่วนเกี่ยวข้องว่าการปรับปรุงประสิทธิภาพนั้นคุ้มค่ากับการลงทุน ดูวิธีสร้างได้ในโพสต์นี้

เพิ่มประสิทธิภาพ JavaScript และทรัพยากร
- กำจัดทรัพยากรที่บล็อกการแสดงผล
- แยกโค้ดและใช้
import()แบบไดนามิก - แบ่งเนื้อหาทั้งหมดออกเป็นส่วนๆ และโหลดไฟล์ HTML ที่อยู่ด้านล่างแบบ Lazy Load
- เรียกใช้และโหลด JavaScript ตามต้องการ
- ระบุทรัพยากร JavaScript ที่ทำงานช้าและเพิ่มประสิทธิภาพกระบวนการโหลดโดยใช้แอตทริบิวต์ async ในแท็ก
<script>และสร้างการเชื่อมต่อกับต้นทางที่สําคัญตั้งแต่เนิ่นๆ (คำแนะนำเกี่ยวกับทรัพยากร เช่นdns-prefetch,preconnectและpreload) - นําโค้ดที่ไม่ได้ใช้งานออก และลดขนาดและบีบอัดโค้ด
- ใช้ CDN
- ควบคุมการแคชโดยใช้ Service Worker ด้วย Workbox
ปรับขนาดภาพให้เหมาะสม
- ใช้การโหลดแบบ Lazy Loading สำหรับรูปภาพที่อยู่ด้านล่าง
- เพิ่มประสิทธิภาพรูปภาพด้วย CDN, ส่งรูปภาพขนาดที่เหมาะสม, บีบอัดรูปภาพ และใช้รูปแบบรูปภาพที่เหมาะกับงาน (WebP, SVG, Web Fonts)
เพิ่มประสิทธิภาพ CLS
- ใช้ CSS
aspect-ratioเพื่อจองพื้นที่ที่จำเป็นสำหรับรูปภาพขณะที่รูปภาพกำลังโหลด - ใช้ CSS
min-heightเพื่อลดการเปลี่ยนแปลงเลย์เอาต์ขณะที่ระบบโหลดองค์ประกอบแบบ Lazy Load
การวัดประสิทธิภาพ
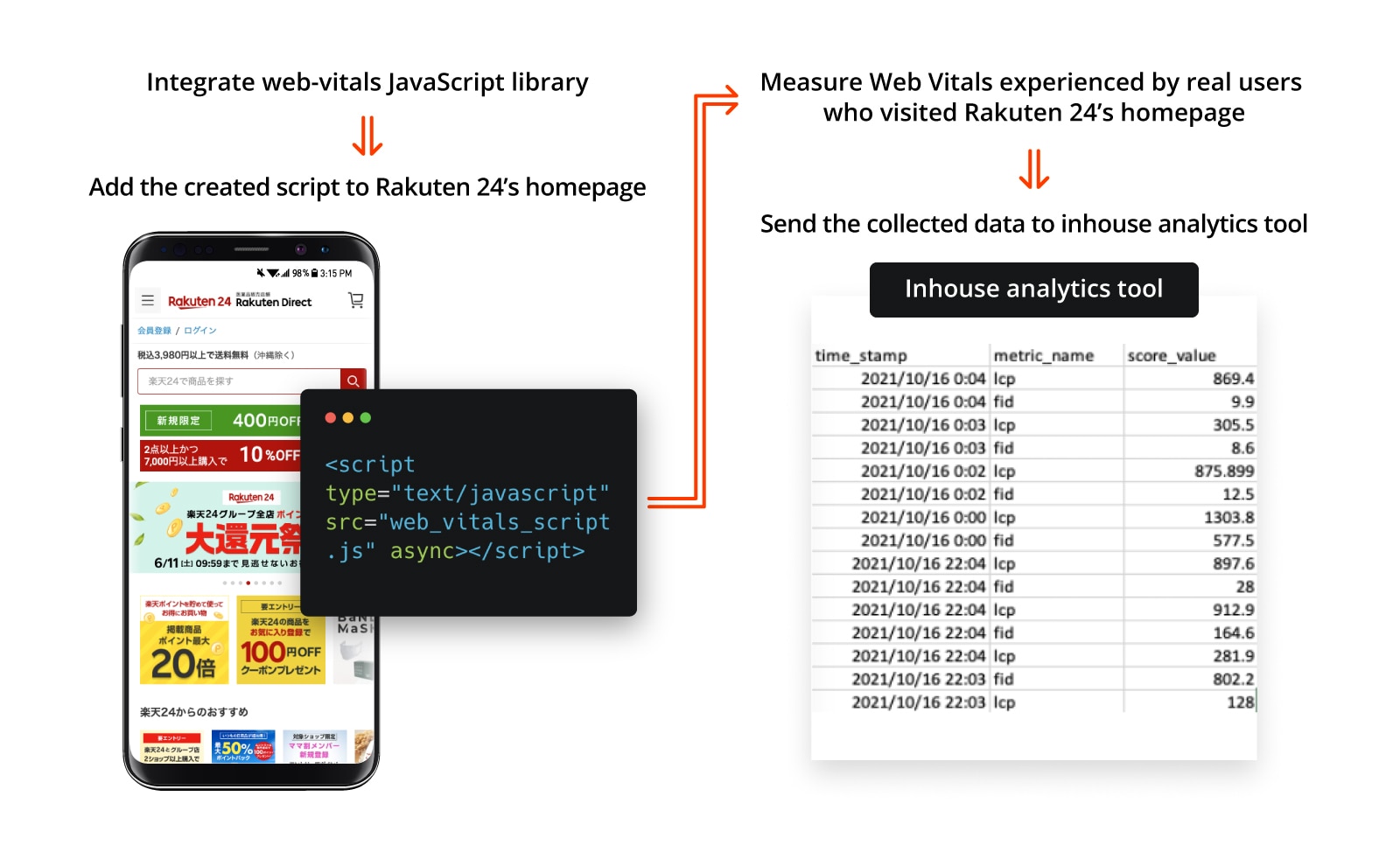
นอกจากการใช้ PageSpeed Insights เพื่อตรวจสอบเว็บไซต์แล้ว ทีมยังต้องการหาวิธีที่ดียิ่งขึ้นในการดูว่าผู้ใช้ได้รับประสบการณ์การใช้งานจริงเป็นอย่างไร ดังนั้น Rakuten 24 จึงตัดสินใจใช้ไลบรารี JavaScript ของ web-vitals เพื่อวัด Core Web Vitals และเมตริกอื่นๆ ในสนาม และส่งข้อมูลไปยังเครื่องมือวิเคราะห์ภายใน

การวิเคราะห์ประสิทธิภาพ
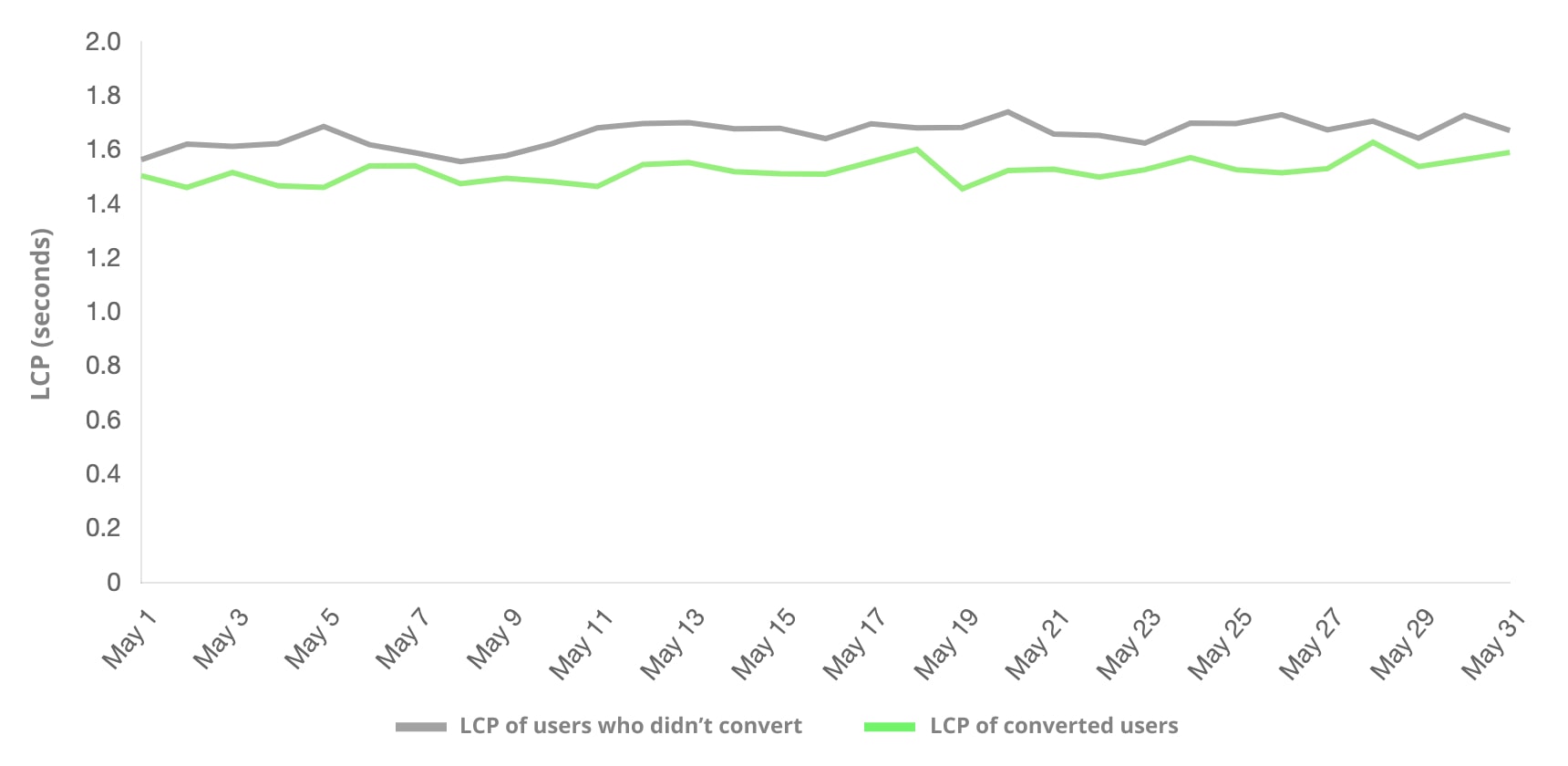
ทีมวิเคราะห์ข้อมูลภาคสนามที่รวบรวมมาเพื่อดูว่า Core Web Vitals กับเมตริกทางธุรกิจหลักมีความเกี่ยวข้องกันหรือไม่ และพบว่าผู้ใช้ที่ทํา Conversion มีแนวโน้มที่จะพบ LCP ดีกว่าผู้ใช้ที่ไม่ได้ทํา Conversion

ข้อมูลที่รวบรวมยังแสดงให้เห็นถึงสิ่งต่อไปนี้ด้วย
- LCP ที่ดีอาจทําให้อัตรา Conversion เพิ่มขึ้นสูงสุด 61.13%, รายได้ต่อผู้เข้าชมเพิ่มขึ้น 26.09% และมูลค่าการสั่งซื้อเฉลี่ยเพิ่มขึ้น 11.26%
- FID ที่ดีอาจทําให้อัตรา Conversion เพิ่มขึ้นสูงสุด 55.88% เมื่อเทียบกับข้อมูลเฉลี่ยโดยรวม




การตรวจสอบประสิทธิภาพ
ทีมได้สร้างแดชบอร์ดการตรวจสอบประสิทธิภาพโดยใช้ข้อมูลที่รวบรวมในสนามและเครื่องมือ Business Intelligence ซึ่งเป็นสิ่งที่สําคัญสําหรับการตรวจสอบความคืบหน้าและป้องกันไม่ให้ประสิทธิภาพลดลง

การทดสอบอัลฟา/เบต้า
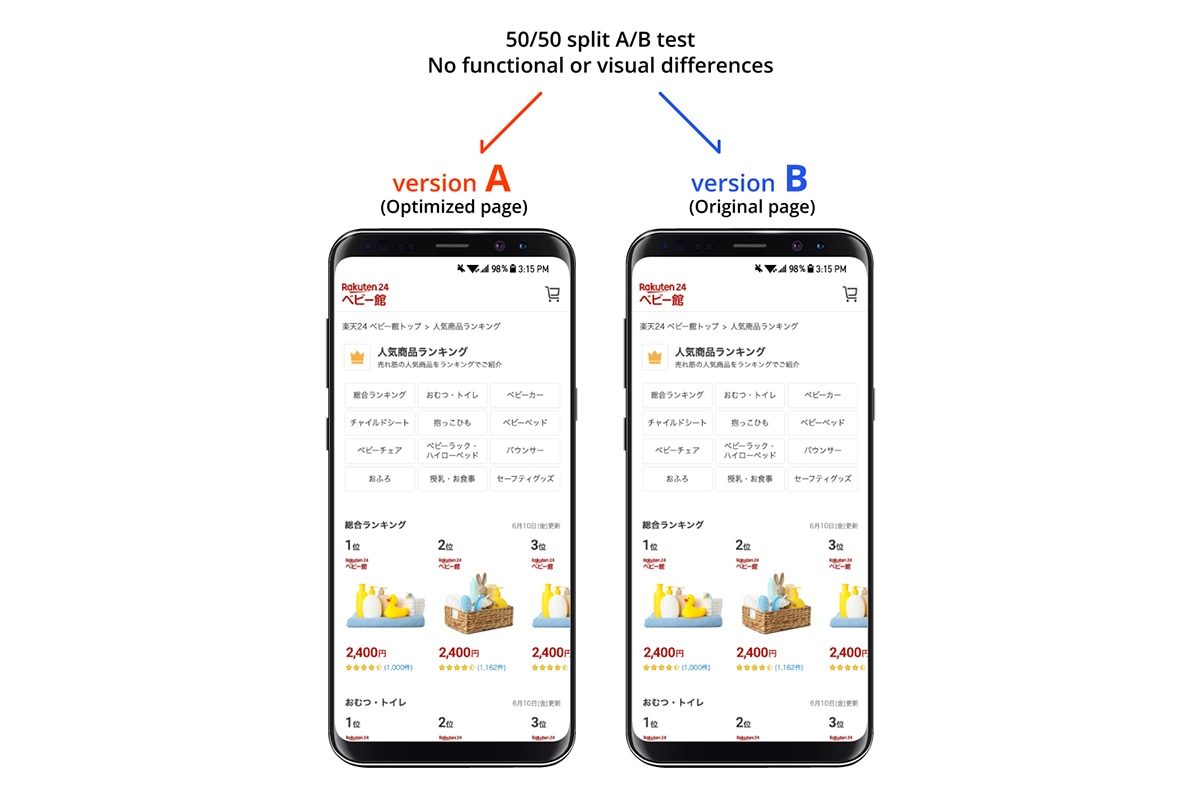
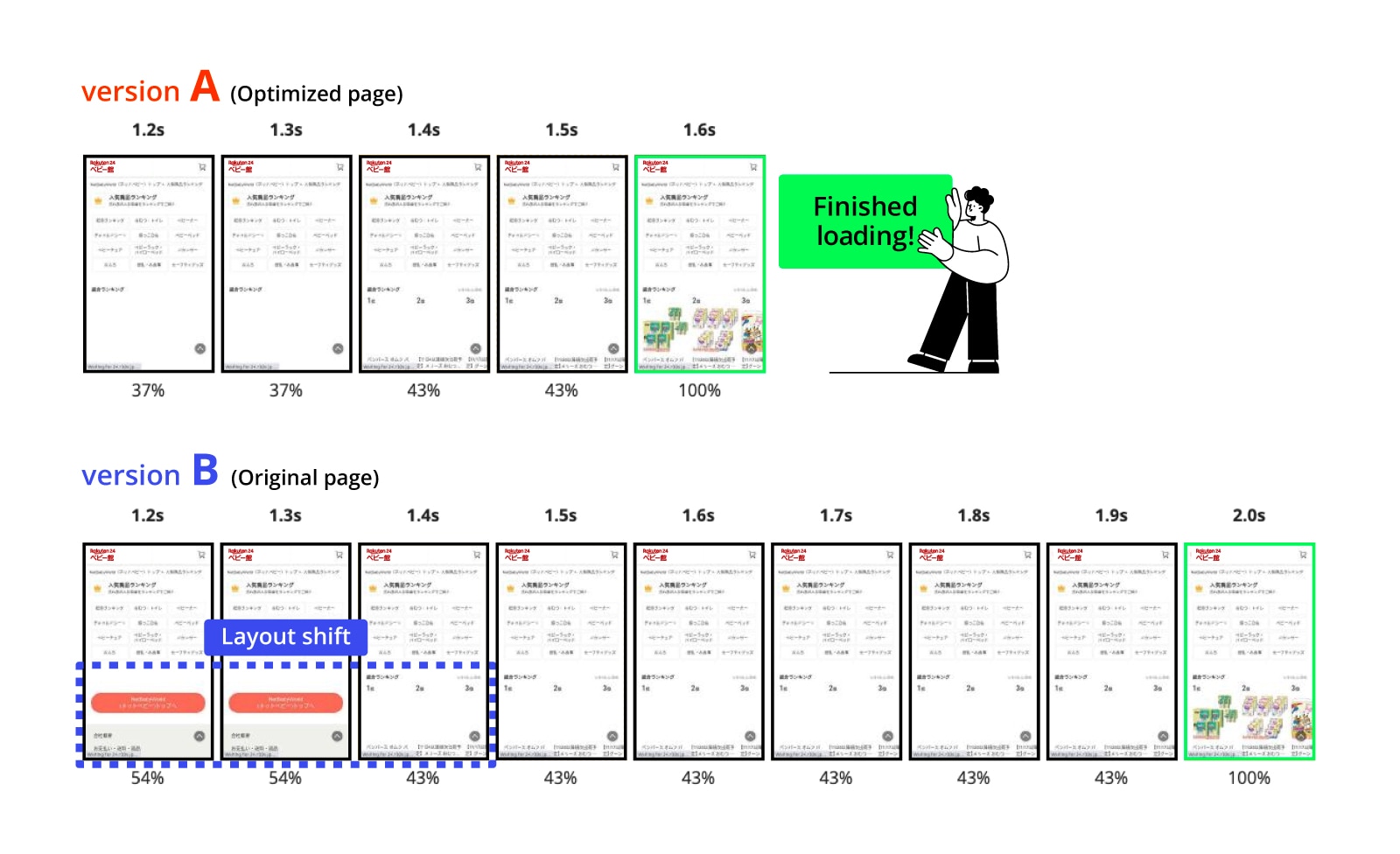
เนื่องจากเชื่อว่าการทดสอบ A/B เป็นวิธีที่ดีในการวัดผลกระทบทางธุรกิจของการเพิ่มประสิทธิภาพ ทีมจึงเพิ่มประสิทธิภาพหน้า Landing Page หน้าหนึ่งสำหรับ Core Web Vitals แล้วเปรียบเทียบเวอร์ชันที่เพิ่มประสิทธิภาพกับหน้าต้นฉบับผ่านการทดสอบ A/B เป็นเวลา 1 เดือน ทีมเลือกหน้า Landing Page ที่มีการเข้าชมและ Conversion จำนวนมากเพื่อให้การทดสอบได้ผลลัพธ์ที่มีความหมาย ในระหว่างระยะเวลาการทดสอบ ระบบจะส่งการเข้าชม 50% ไปยังหน้า Landing Page ที่เพิ่มประสิทธิภาพ (เวอร์ชัน A) และส่ง 50% ไปยังหน้าเดิม (เวอร์ชัน B) ความแตกต่างเพียงอย่างเดียวระหว่างเวอร์ชัน A กับเวอร์ชัน B คือเวอร์ชัน A ได้รับการเพิ่มประสิทธิภาพสำหรับ Core Web Vitals และไม่มีความแตกต่างด้านฟังก์ชันการทำงานหรือภาพอื่นๆ

เวอร์ชันที่เพิ่มประสิทธิภาพ A โหลดเสร็จเร็วกว่า 0.4 วินาทีในการทดสอบการโหลดบนอุปกรณ์เคลื่อนที่ และไม่มีการเปลี่ยนแปลงเลยในเลย์เอาต์ ความจริงแล้ว CLS ของเวอร์ชัน A เพิ่มขึ้น 92.72% เมื่อเทียบกับเวอร์ชัน B คะแนนอื่นๆ ของ Web Vitals ก็ดีขึ้นด้วยเช่นกัน โดย FID ดีขึ้น 7.95%, FCP ดีขึ้น 8.45% และ TTFB ดีขึ้น 18.03%

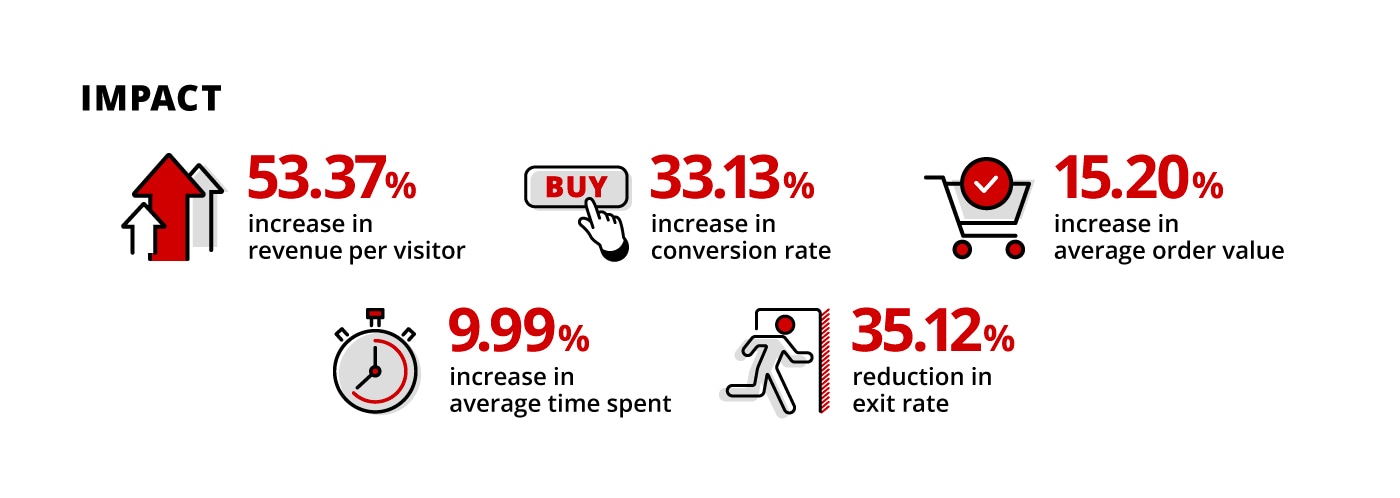
เมื่อเปรียบเทียบเวอร์ชัน A ที่เพิ่มประสิทธิภาพกับเวอร์ชัน B ที่ไม่ได้เพิ่มประสิทธิภาพ Rakuten 24 พบว่าเวอร์ชัน A ทำให้เกิดผลลัพธ์ต่อไปนี้
- รายได้ต่อผู้เข้าชมเพิ่มขึ้น 53.37%
- อัตรา Conversion เพิ่มขึ้น 33.13%
- มูลค่าการสั่งซื้อเฉลี่ยเพิ่มขึ้น 15.20%
- เวลาที่ใช้โดยเฉลี่ยเพิ่มขึ้น 9.99%
- อัตราการออกลดลง 35.12%

บทสรุป
การเพิ่มประสิทธิภาพเว็บเป็นเรื่องท้าทายแต่ให้ผลคุ้มค่า การใช้แนวทางที่อิงตามข้อมูลช่วยให้ Rakuten 24 มอบประสบการณ์การใช้งานที่ดีขึ้นและวัดผลลัพธ์เชิงบวกต่อธุรกิจได้ ทีมเข้าใจดีว่านี่เป็นเพียงส่วนหนึ่งของเส้นทาง ไม่ใช่จุดหมายปลายทาง จึงจะปรับปรุงเว็บไซต์ต่อไปเพื่อให้ผู้เลือกซื้อออนไลน์ได้รับประสบการณ์ที่น่าพึงพอใจยิ่งขึ้น
การเพิ่มประสิทธิภาพต้องใช้ความพยายามร่วมกัน และนักพัฒนาแอปไม่จำเป็นต้องเดินบนเส้นทางนี้เพียงลำพัง การแชร์ปัญหาและความสำเร็จนี้ช่วยให้ Rakuten 24 หวังว่านักพัฒนาซอฟต์แวร์จำนวนมากขึ้นจะใช้ข้อมูล Core Web Vitals เพื่อพัฒนาความเข้าใจร่วมกันกับผู้มีส่วนเกี่ยวข้อง แล้วทํางานร่วมกันเพื่อมอบประสบการณ์การใช้งานที่มีคุณภาพสูงและการเติบโตของธุรกิจ




