Il team ha analizzato i dati di 10 milioni di visite alle sue pagine di destinazione e ha riscontrato una forte correlazione tra Largest Contentful Paint e il tasso di conversione.
Il Gruppo Renault è un produttore multinazionale di autoveicoli francese con una presenza in oltre 130 paesi. Per un gruppo automobilistico come Renault, siti del brand efficaci che generano un maggiore coinvolgimento degli utenti e più conversioni significano più attività. Tutti i siti dei suoi brand hanno lo scopo di offrire la migliore esperienza utente su larga scala, mantenendo al contempo la flessibilità dei contenuti e delle funzionalità per i siti localizzati. In questo contesto, il monitoraggio del rendimento è un elemento chiave per il team di customer experience, che si occupa di sviluppare e mantenere la piattaforma globale.
Misurare l'impatto commerciale dei Core Web Vitals
Misurazione in Google Analytics
In collaborazione con fifty-five, il suo partner di dati globale, Renault ha configurato la libreria web-vitals, che consente di inviare a Google Analytics tutte le metriche Web Vitals di utenti reali in modo che corrispondano con precisione a come vengono misurate da Chrome e registrate in altri strumenti Google.
La seguente analisi mostra un set di dati acquisito utilizzando questi strumenti nell'arco di quattro mesi, da dicembre 2020 a marzo 2021.
LCP ottimizzato è fortemente correlato al coinvolgimento degli utenti e alle metriche aziendali
I team hanno identificato una correlazione particolarmente forte tra un valore LCP (Largest Contentful Paint) basso e tassi di rimbalzo e di conversione favorevoli, come mostrato nella visualizzazione di seguito.

Il set di dati acquisisce oltre 10 milioni di visite in 33 paesi nell'arco di quattro mesi e mostra in che modo le misurazioni LCP più basse sono correlate a:
- Frequenza di rimbalzo inferiore
- Più conversioni (moduli per i lead completati)
È interessante notare che, poiché il sito web viene eseguito come applicazione a pagina singola (SPA), tutte queste misurazioni vengono acquisite solo nelle pagine di destinazione. I dati mostrano che vale la pena ottimizzare il sito web fino a quando l'LCP non scende al di sotto di 1 secondo. I siti dei brand del gruppo non possono mai essere troppo ottimizzati.
Questo set di dati non solo mostra la correlazione negativa tra LCP e le metriche aziendali, ma evidenzia anche le discrepanze di rendimento tra le pagine di destinazione con il rendimento migliore. Nel contesto di questo sito web, ridurre il valore LCP a meno di 1 secondo comporta notevoli aumenti delle conversioni e riduzioni della frequenza di rimbalzo.
Eja Rakotoarimanana, consulente, 55 anni
Un miglioramento di 1 secondo del tempo di caricamento della pagina critica può comportare una diminuzione di 14 punti percentuali della frequenza di rimbalzo e un aumento del 13% delle conversioni.
| Miglioramento dell'LCP di 1 secondo | Risultato |
|---|---|
| LCP di circa 1 secondo | CVR aumentato del 13% |
| LCP inferiore a 1,6 secondi | Frequenza di rimbalzo in diminuzione del 14% |
| LCP superiore a 1,6 secondi | Frequenza di rimbalzo inferiore di 5 punti percentuali |
L'approccio di Renault all'ottimizzazione dei Core Web Vitals su larga scala
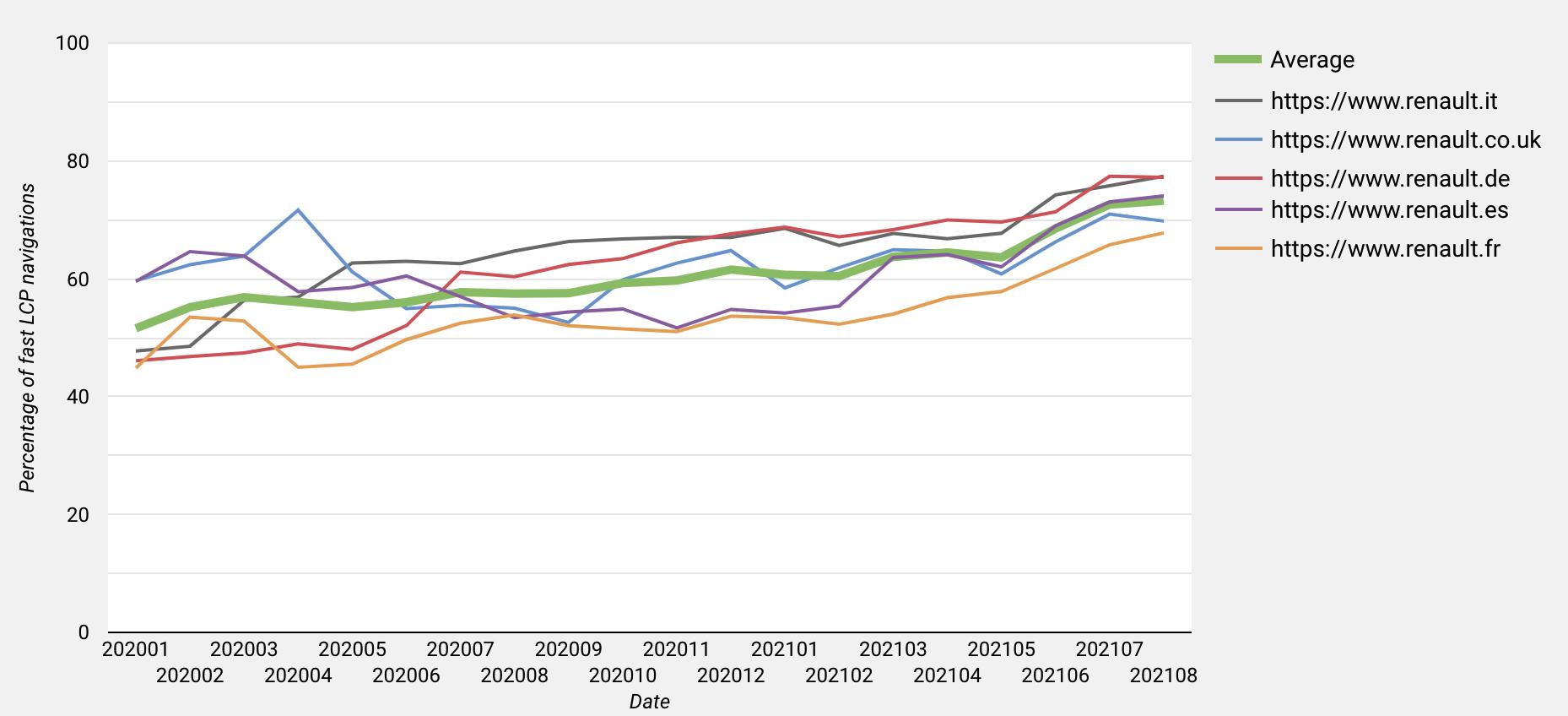
Dall'inizio del 2020, nei cinque principali mercati europei del brand, il numero di visitatori che hanno registrato un LCP rapido (meno di 2,5 secondi) è migliorato in media del 22% per i domini Renault (dal 51% al 73%).

Ecco come hanno affrontato il problema.
Un'ottimizzazione centrale dell'SPA
Dal punto di vista della piattaforma, il rendimento è una priorità da anni e l'inclusione di Core Web Vitals come metriche chiave è stata un processo semplice. I team centrali hanno configurato una soluzione di monitoraggio completa (con Google Lighthouse e l'API Chrome UX Report) e hanno instaurato una cultura del rendimento in tutta l'organizzazione. Esistono diverse strategie per ottimizzare l'applicazione a pagina singola, tra cui:
- Rendering lato server (SSR) per garantire un First Contentful Paint (FCP) rapido.
- Suddivisione del codice per caricare solo i chunk JS e CSS necessari per la pagina di destinazione (per migliorare LCP e FID).
- CDN con un elevato livello di memorizzazione nella cache delle risorse (incluso Lambda@Edge per ordinare e rimuovere i parametri di query non necessari). In questo modo è stato possibile evitare gli svantaggi dell'SSR (tempo di risposta del primo byte più lento a causa del calcolo del server) e pubblicare i contenuti più vicino all'utente finale (per migliorare il tempo di risposta del primo byte e LCP).
- Ottimizzazione della compressione con brotli per ridurre le dimensioni del codice.
- HTTP2 per abilitare il multiplexing di richieste e risposte.
- Utilizza immagini adattabili con supporto WebP e gli attributi
srcsetesizesper pubblicare le dimensioni e il formato delle immagini più appropriati per gli utenti. - Caricamento lento di immagini, video e iframe utilizzando
IntersectionObservere FPOs (miniature piccole da 1 KB). - Rimuovere gli script di blocco e modificare la transpilazione in base ai target del browser per ridurre le dimensioni dei file JS (evitando polyfill non necessari).
- Riduci le dimensioni del contenitore di Google Tag Manager per caricare gli script di terze parti solo dove e quando necessario.
- Ridurre il numero di caratteri personalizzati, utilizzare i formati woff/woff2 con unicode-range e
font-display:swapper ridurre le dimensioni dei file dei caratteri e mostrare il testo il prima possibile anche se i caratteri personalizzati non sono ancora disponibili. - Precaricare le immagini hero, che spesso sono elementi LCP.
Il team sta ancora lavorando a miglioramenti futuri, tra cui:
- Server push per migliorare il FCP caricando il CSS più velocemente. (In attesa a causa della mancanza di supporto AWS e della proposta di ritiro.
- Idratazione progressiva per migliorare il FID.
- Supporto dei moduli ES6 per offrire un'esperienza più rapida utilizzando le build ES6 per i browser moderni.
L'approccio SPA può essere vantaggioso per le prestazioni in quanto non è necessario ricaricare completamente la pagina quando gli utenti navigano tra le pagine. Detto questo, le attuali metodologie di misurazione di Core Web Vitals nelle APS possono essere percepite come un svantaggio in quanto le transizioni di route non vengono misurate; di conseguenza, i caricamenti di pagine relativamente più rapidi all'interno di una sessione, dovuti alla memorizzazione nella cache dell'interfaccia utente, non vengono presi in considerazione. Inoltre, rende difficile confrontare Core Web Vitals con un sito web di un concorrente con applicazioni multipagina in cui una cache attiva ridurrebbe le misurazioni su ogni pagina visitata dall'utente durante una sessione. Per maggiori dettagli, leggi le Domande frequenti su SPA di Web Vitals.
Si tratta di limitazioni note che sono in fase di indagine da parte dei team di prodotto di Chrome. È già stato rilasciato un aggiornamento della metrica CLS per migliorare la misurazione nelle SPA.
Il rendimento richiede un monitoraggio costante, in quanto diversi team tecnici possono influire su di esso. Nonostante le limitazioni relative al modo in cui vengono misurate nelle SPA, Core Web Vitals ci consente di monitorare l'impatto delle azioni intraprese dai nostri team. Ci auguriamo che le transizioni tra i percorsi vengano prese in considerazione a breve.
Cedric Bazureau, Tech Lead, Renault
Linee guida locali che promuovono l'ottimizzazione delle prestazioni come responsabilità condivisa
Il rendimento viene comunicato come responsabilità sia globale (centrale) che locale. I team hanno raccolto una serie di best practice che i proprietari di contenuti locali sono tenuti a seguire. Ecco alcuni esempi tratti da queste linee guida:
- Ottimizza il contenitore locale di Google Tag Manager per migliorare le prestazioni del sito, ad esempio attivando in modo condizionale determinati tag.
- Limita le dimensioni dei contenuti video comprimendoli utilizzando strumenti interni o ospitandoli su una piattaforma esterna (come YouTube).
- Evita di caricare le immagini tramite Google Tag Manager.
Una conoscenza approfondita del nostro rendimento digitale è fondamentale per garantire un'ottimizzazione continua dei siti dei nostri brand. L'approccio del nostro team di esperienza cliente è fornire una piattaforma globale che influisca positivamente sui risultati aziendali dei team locali, fornendo al contempo linee guida e best practice per mantenere questo rendimento a un livello elevato.
Alexandre Perruche, Head of Performance, Renault
In conclusione, le prestazioni del sito web sono sempre state una priorità per Renault e la piattaforma del sito web viene ottimizzata continuamente. La misurazione dei Core Web Vitals insieme alle metriche aziendali ha permesso di promuovere questo argomento come una responsabilità condivisa a livello globale e le linee guida locali offrono ai team la possibilità di partecipare a questo utile impegno.



