استكشِف الإمكانات التي تتيحها WebGL من خلال محاكاة أجواء لا حصر لها تم إنشاؤها بإجرائي في لعبة القيادة البسيطة هذه.
الطرق البطيئة هي لعبة قيادة بسيطة تركّز على المناظر الطبيعية التي تتم بشكل لا نهائي، والتي تتم استضافتها في المتصفّح باعتبارها تطبيق WebGL. بالنسبة للكثيرين، قد تبدو هذه التجربة المكثّفة غير مناسبة للسياق المحدود من المتصفح - وفي الواقع، كان تصحيح هذا الموقف أحد أهدافي من خلال هذا المشروع. سأحلل في هذه المقالة بعض الأساليب التي استخدمتها للتغلب على عوائق الأداء في مهمتي لتسليط الضوء على إمكانات التصميم الثلاثي الأبعاد التي يتجاهلها كثيرًا على الويب.
التطوير الثلاثي الأبعاد في المتصفح
بعد إصدار ميزة "الطرق البطيئة"، رأيت تعليقًا متكررًا في الملاحظات: "لم أعلم أنّ ذلك ممكن في المتصفّح". إذا عبّرت عن رأيك بهذا الشعور، أنت لست من الأقلية. فوفقًا لاستطلاع State of JS لعام 2022، إنّ 80% من المطوّرين لم يجرّبوا بعد WebGL. بالنسبة إليّ، أشعر بالاستياء بسبب احتمال فقدان الكثير من الإمكانات، خاصةً عندما يتعلّق الأمر بالألعاب المستنِدة إلى المتصفّح. باستخدام ميزة "الطرق البطيئة"، آمل أن يتم تسليط الضوء على WebGL بشكل أكبر، وربما تقليل عدد المطورين الذين يعترضون على عبارة "محرك ألعاب JavaScript عالي الأداء".
قد تبدو تقنية WebGL غامضة ومعقدة للكثيرين، ولكن في السنوات الأخيرة، نمت منظوماتها المتكاملة للتطوير بشكل كبير لتصبح أدوات ومكتبات ملائمة وعالية الكفاءة. أصبح دمج تجربة المستخدم الثلاثية الأبعاد في عملهم أسهل من أي وقت مضى حتى بدون خبرة سابقة في رسومات الكمبيوتر. تعمل Three.js، وهي مكتبة WebGL الرئيسية، أساسًا للعديد من التوسيعات، بما في ذلك react-Three- Fiber الذي يعمل على إضافة المكوّنات الثلاثية الأبعاد إلى إطار عمل React. هناك الآن أيضًا محررون شاملون للألعاب يستندون إلى الويب، مثل Babylon.js أو PlayCanvas الذين يقدمون واجهة مألوفة وسلاسل أدوات مدمجة.
وعلى الرغم من الفائدة الملحوظة لهذه المكتبات، إلا أن المشاريع الطموحة تخضع في نهاية المطاف لقيود فنية. قد يسلّط الشك في فكرة الألعاب القائمة على المتصفح الضوء على أنّ JavaScript يتضمّن سلسلة تعليمات واحدة ومحدودة الموارد. لكن التنقل في هذه القيود يكشف عن القيمة المخفية: لا يوفر أي نظام أساسي آخر إمكانية الوصول الفوري والتوافق الشامل الذي يفعّله المتصفح. يمكن للمستخدمين على أي نظام متوافق مع المتصفح بدء التشغيل بنقرة واحدة، بدون الحاجة إلى تثبيت تطبيقات ولا حاجة إلى تسجيل الدخول إلى الخدمات. ناهيك عن أن المطورين يستمتعون بالراحة الأنيقة لوجود إطارات عمل للواجهة الأمامية القوية متاحة لإنشاء واجهة المستخدم أو التعامل مع الشبكات لأوضاع اللاعبين المتعددين. هذه القيم، برأيي، هي ما يجعل المتصفّح نظامًا أساسيًا ممتازًا للاعبين والمطوّرين على حد سواء، وكما يتضح من خلال ميزة "الطرق البطيئة"، يمكن أن تؤدي القيود الفنية في كثير من الأحيان إلى حدوث مشكلة في التصميم.
تحقيق أداء سلس في الطرق البطيئة
نظرًا لأن العناصر الأساسية للطرق البطيئة تتضمن حركة عالية السرعة وإنشاء مناظر باهظة الثمن، فإن الحاجة إلى الأداء السلس قد أكدت على كل قرار تصميمي. كانت استراتيجيتي الرئيسية هي البدء بتصميم أسلوب لعب مبسَّط يتيح استخدام عناصر قصيرة في السياق ضمن بنية المحرك. وعلى الجانب السلبي، يعني هذا مقايضة بعض الميزات الرائعة بغرض التبسيط، بالإضافة إلى أنها تؤدي إلى نظام مخصص ومحسّن للغاية يعمل بشكل جيد عبر المتصفحات والأجهزة المختلفة.
فيما يلي تحليل للمكونات الرئيسية التي تحافظ على تراجع الطرق البطيئة.
تشكيل بيئة اللعب
وبما أنّ محرّك إنشاء البيئة هو المكوّن الرئيسي للعبة، فهو مكلف جدًا، وبالتالي يأخذ أكبر نسبة من الميزانية المخصّصة للذاكرة والحساب. الحيلة المستخدمة هنا هي جدولة العمليات الحسابية الثقيلة وتوزيعها على مدى فترة زمنية، حتى لا تتم مقاطعة معدل عرض الإطارات مع الارتفاعات في الأداء.
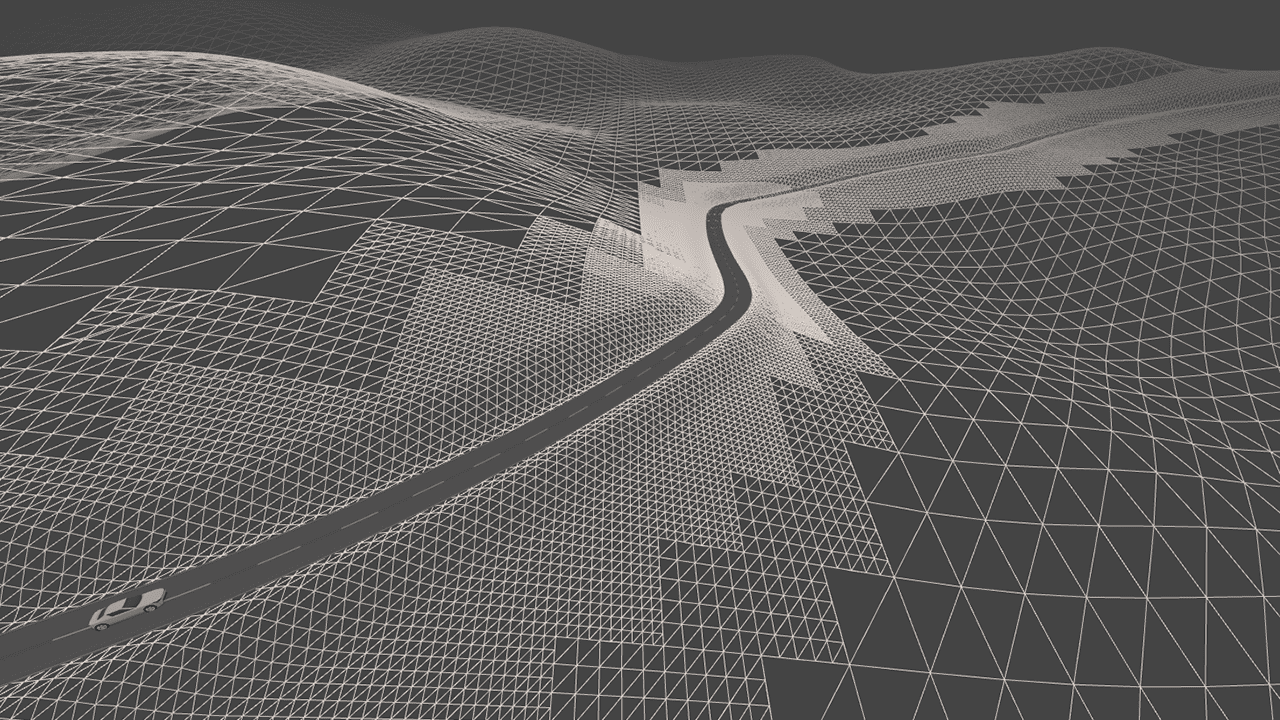
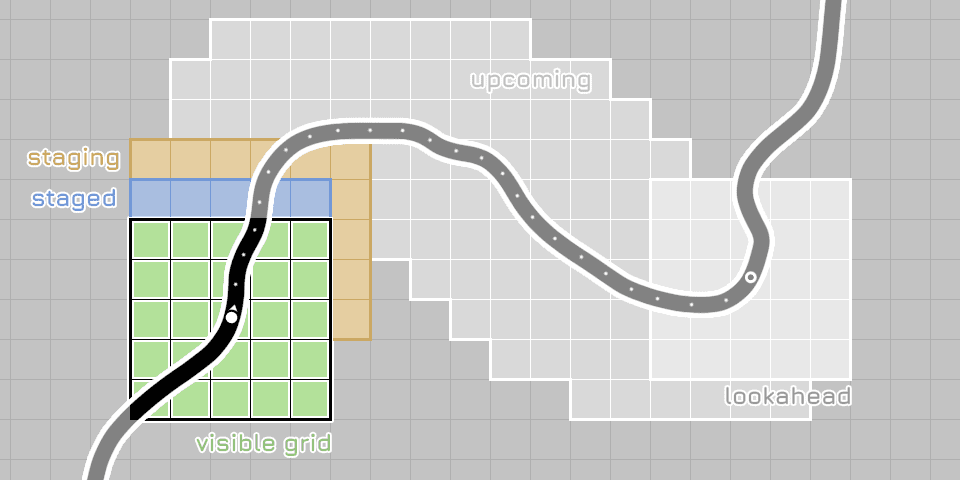
وتتألف البيئة المحيطة من مربّعات هندسية تختلف في الحجم والدقة (مصنَّفة على أنّها "مستويات التفاصيل" أو الوحدات السكنية) اعتمادًا على مدى قُربها من الكاميرا. في الألعاب العادية التي تتضمّن كاميرا للتجوال، يجب تحميل ألعاب الألغاز المختلفة باستمرار وتفريغها باستمرار لعرض تفاصيل البيئة المحيطة باللاعب أينما أراد. وقد يكون ذلك مُكلِفًا ومهدرًا، خاصةً عندما يتم إنشاء البيئة نفسها بشكل ديناميكي. لحسن الحظ، يمكن عكس هذا الاصطلاح تمامًا في الطرق البطيئة بفضل التوقع السياقي بأن على المستخدم البقاء على الطريق. بدلاً من ذلك، يمكن حجز الهندسة عالية التفاصيل للممر الضيق الذي يحيط بالمسار مباشرةً.

يتم إنشاء خط المنتصف للطريق نفسه قبل وصول اللاعب بكثير، مما يسمح للتنبؤ الدقيق بوقت ومكان الحاجة إلى تفاصيل البيئة. والنتيجة هي نظام رشيق يمكنه جدولة العمل الباهظ الثمن بشكل استباقي، وإنتاج الحد الأدنى المطلوب فقط في كل مرحلة زمنية، وبدون ضياع جهد على التفاصيل التي لن تتم رؤيتها. هذه التقنية ممكنة فقط لأن الطريق عبارة عن مسار واحد غير متفرع، وهو مثال جيد على تقديم حلول وسط أسلوب اللعب التي تتوافق مع الاختصارات المعمارية.

الالتزام بقوانين الفيزياء
تعد محاكاة الفيزياء ثانيًا من متطلبات الحساب على محرك البيئة. تستخدم الطرق البطيئة محركًا فيزيائيًا بسيطًا ومخصصًا يستغرق كل الطرق المتاحة.
يكمن الحل الأساسي هنا في تجنُّب محاكاة عدد كبير جدًا من العناصر في المقام الأول، أي الاعتماد على الحد الأدنى من سياق التسلية من خلال تقليص عناصر مثل الاصطدامات الديناميكية والأجسام القابلة للتدمير. إن افتراض أن المركبة ستظل على الطريق أنه يمكن بشكل معقول تجاهل الاصطدامات مع الأجسام على الطرق الوعرة. بالإضافة إلى ذلك، فإن ترميز الطريق كخط وسط متناثر يتيح حيلاً أنيقة للكشف عن الاصطدامات بسطح الطريق وقضبان الحماية، وكل ذلك بناءً على عملية فحص المسافة إلى مركز الطريق. أصبحت القيادة على الطرق الوعرة أكثر تكلفة بعد ذلك، ولكن هذا هو مثال آخر على المفاضلة العادلة التي تناسب سياق أسلوب اللعب.
إدارة مساحة الذاكرة المستخدَمة
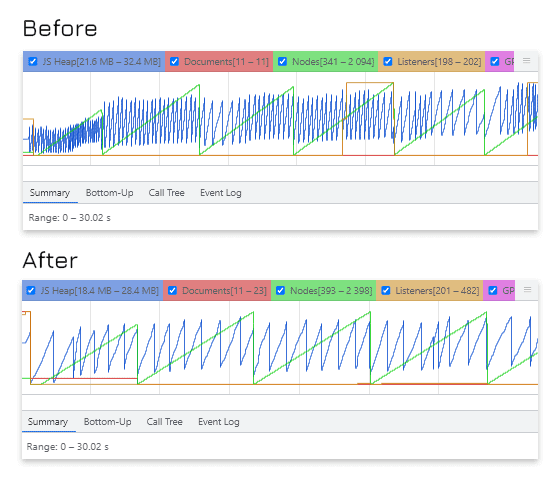
وكمورد آخر مقيّد في المتصفح، من المهم إدارة الذاكرة بحرص - على الرغم من أن JavaScript يتم جمع بيانات غير صحيحة. قد لا يكون من السهل التغاضي عن ذلك، إلا أنّ الإعلان عن توفُّر مقدار صغير من الذاكرة الجديدة في حلقة الألعاب قد يؤدي إلى حدوث مشاكل كبيرة عند تشغيل التطبيق بسرعة 60 هرتز. فبالإضافة إلى استهلاك موارد المستخدم في سياقٍ يُرجح أن ينفّذ فيه مهامًا متعددة، قد تستغرق مجموعات البيانات الكبيرة الحجم عدة إطارات حتى تكتمل، ما يؤدي إلى حدوث تذبذب ملحوظ. ولتجنّب ذلك، يمكن تخصيص ذاكرة التكرار الحلقي مسبقًا في متغيّرات الفئة عند إعدادها وإعادة تدويرها في كل إطار.

من المهم أيضًا بشكل كبير أن تتم إدارة هياكل البيانات الأكثر كثافة، مثل الأشكال الهندسية والمخازن الاحتياطية للبيانات المرتبطة بها، بشكل اقتصادي. في لعبة يتم إنشاؤها بشكل لا نهائي مثل "الطرق البطيئة"، توجد معظم الأشكال الهندسية على جهاز المشي. فبمجرد أن تقع قطعة قديمة على مسافة بعيدة، يمكن تخزين هياكل بياناتها وإعادة تدويرها مرة أخرى للحصول على قطعة قادمة من العالم، وهو نمط تصميم يُعرف باسم تجميع العناصر.
تساعد هذه الممارسات في إعطاء الأولوية للتنفيذ البسيط، مع التضحية ببعض تبسيط التعليمات البرمجية. في السياقات العالية الأداء، من المهم أن تضع في اعتبارك كيف تستفيد أحيانًا ميزات الراحة من العميل لصالح المطوّر. على سبيل المثال، تُعد الطرق
مثل Object.keys() أو Array.map() مفيدة للغاية، ولكن من السهل أن تغفل أن كل منها تنشئ صفيفًا جديدًا لقيمتها المعروضة. يمكن أن يساعد فهم الأعمال الداخلية لمثل هذه الصناديق السوداء في تكثيف التعليمات البرمجية الخاصة بك وتجنب نتائج الأداء المخادعة.
تقليل وقت التحميل باستخدام مواد عرض يتم إنشاؤها إجرائيًا
على الرغم من أنّ أداء وقت التشغيل يجب أن يكون مصدر قلق رئيسي لمطوّري الألعاب، تبقى المبادئ الأساسية المتعلّقة بوقت التحميل الأولي لصفحة الويب صحيحة. قد يكون المستخدمون أكثر تساهلاً عند الوصول عن قصد إلى المحتوى الثقيل، لكن أوقات التحميل الطويلة يمكن أن تضرّ بالتجربة، إذا كان ذلك لا يعني الحفاظ على المستخدمين. غالبًا ما تتطلب الألعاب مواد عرض كبيرة في شكل زخارف وأصوات ونماذج ثلاثية الأبعاد، ويجب على الأقل ضغط هذه العناصر بعناية حيثما يمكن تجنب التفاصيل.
بدلاً من ذلك، يمكن أن يؤدي إنشاء الأصول الإجرائية على العميل في المقام الأول إلى تجنُّب عمليات النقل الطويلة. هذه فائدة كبيرة للمستخدمين الذين لديهم اتصالات بطيئة، وتمنح المطوّر المزيد من التحكّم المباشر في كيفية صياغة لعبتهم، ليس فقط في خطوة التحميل الأولية، ولكن أيضًا عندما يتعلّق الأمر بتكييف مستويات التفاصيل مع إعدادات الجودة المختلفة.

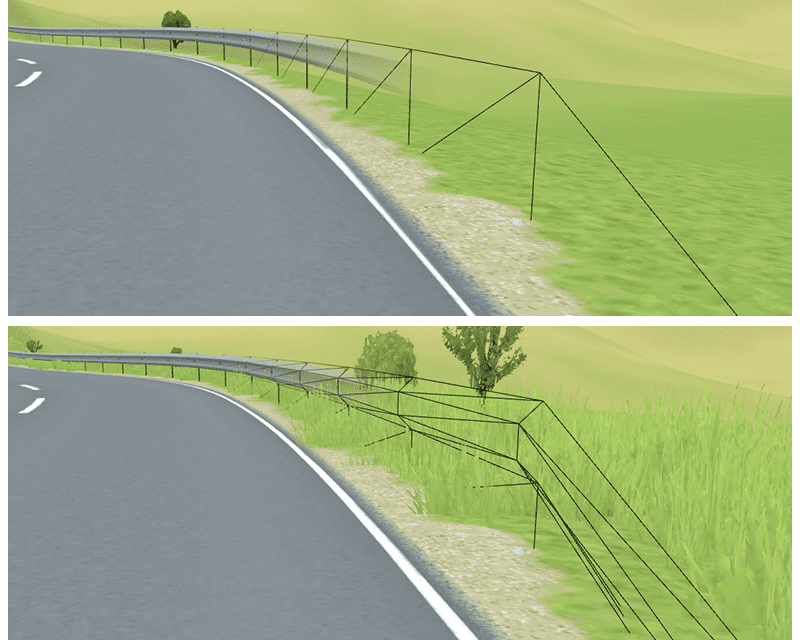
إنّ معظم الأشكال الهندسية في لعبة "الطرق البطيئة" يتم إنشاؤها بطريقة إجرائية وبساطة، باستخدام أدوات تظليل مخصَّصة تجمع بين الزخارف المتعدّدة لإضفاء مزيد من التفاصيل. ومن العيوب أن هذه الزخارف يمكن أن تكون أصولاً كبيرة، على الرغم من وجود فرص إضافية لتوفيرها هنا، مع وجود طرق مثل الزخرفة العشوائية قادرة على تحقيق تفاصيل أكبر من خلال زخارف المصدر الصغيرة. وعلى المستوى الأقصى، من الممكن أيضًا إنشاء زخارف بشكلٍ كامل على العميل باستخدام أدوات مثل texgen.js. وينطبق الأمر نفسه على الصوت، إذ تسمح Web Audio API بإنشاء الصوت باستخدام العُقد الصوتية.
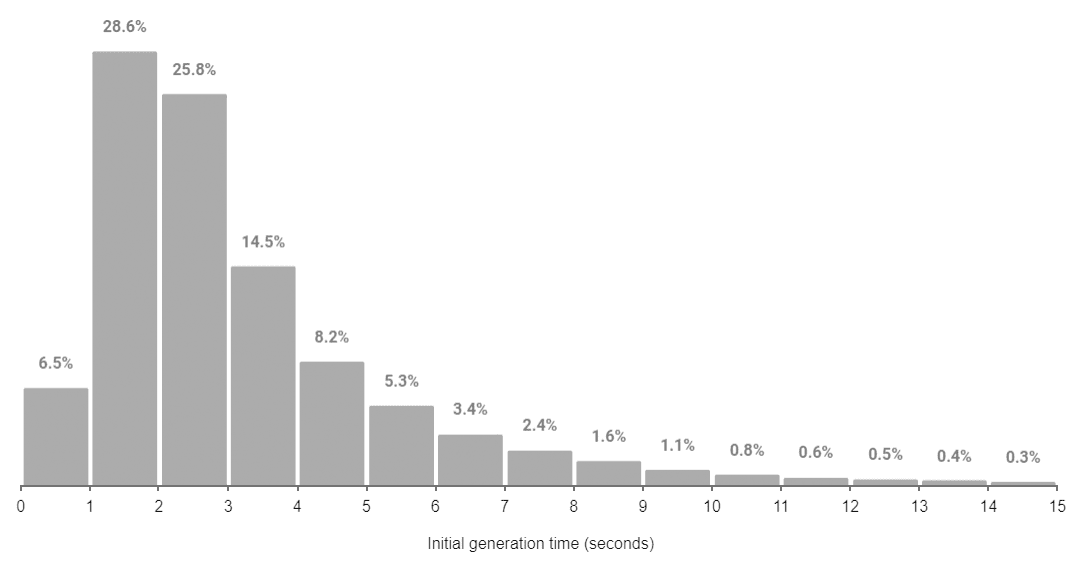
مع الاستفادة من الأصول الإجرائية، يستغرق إنشاء البيئة الأولية 3.2 ثانية فقط في المتوسط. وللاستفادة إلى أقصى حد من حجم التنزيل الصغير في المقدمة، تستقبل شاشة البداية البسيطة الزوّار الجدد وتؤجِّل تهيئة المشهد المكلفة إلى بعد الضغط على زر إيجابي. ويكون ذلك أيضًا بمثابة مورد احتياطي مناسب للجلسات المرتدة، ما يقلّل من هدر نقل مواد العرض التي يتم تحميلها ديناميكيًا.

اتباع نهج أجايل للتحسين المتأخر
لطالما كنت أنظر دائمًا إلى قاعدة التعليمات البرمجية لـ "الطرق البطيئة" لتكون تجريبية، ولهذا اتّبعت نهجًا رشيقًا للتطوير. عند العمل باستخدام بنية نظام معقدة وسريعة التطور، قد يكون من الصعب التنبؤ بالمكان الذي قد تحدث فيه المعوقات المهمة. يجب أن ينصب التركيز على تنفيذ الميزات المطلوبة بسرعة، بدلاً من التصرّف بشكل سليم، ثم العمل بشكل عكسي لتحسين الأنظمة في المكان المناسب. إنّ محلّل الأداء في Chrome DevTools لا يقدر بثمن في هذه الخطوة، وقد ساعدني في تشخيص بعض المشاكل الرئيسية في الإصدارات السابقة من اللعبة. إن وقتك كمطوّر مهم، لذا تأكد من أنك لا تقضي وقتك في التفكير في المشكلات التي قد تكون غير مهمة أو متكررة.
مراقبة تجربة المستخدم
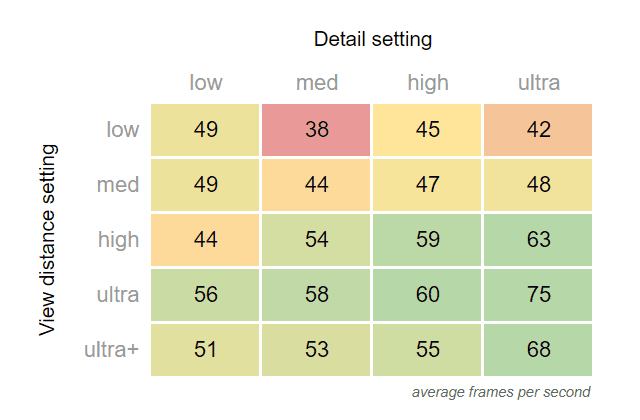
عند تنفيذ كل هذه النصائح، من المهم التأكّد من أنّ اللعبة تعمل على النحو المتوقَّع. يُعد تلبية مجموعة من إمكانات الأجهزة جانبًا أساسيًا من أي عملية تطوير للألعاب، ولكن يمكن لألعاب الويب أن تستهدف نطاقًا أوسع بكثير يضم أجهزة كمبيوتر مكتبية متطورة وأجهزة جوّالة يعود تاريخها إلى عقد من الزمن في وقت واحد. وأبسط طريقة للتعامل مع هذا الأمر هي من خلال توفير إعدادات لتكييف المؤثِّرات المؤثِّرة على الأرجح في قاعدة التعليمات البرمجية لكل من المهام التي تستهلك وحدة معالجة الرسومات ووحدة المعالجة المركزية (CPU) كما أوضحه المحلل.
مع ذلك، يمكن أن يتناول إنشاء الملفات الشخصية على جهازك الكثير من الجوانب، لذلك من المفيد إغلاق حلقة الملاحظات مع المستخدمين بطريقة ما. بالنسبة إلى الطرق البطيئة، أستخدم تحليلات بسيطة لإعداد تقارير عن الأداء إلى جانب العوامل السياقية مثل دقة الشاشة. ويتم إرسال هذه الإحصاءات إلى خلفية أساسية للعقدة باستخدام Socket.io، بالإضافة إلى أي ملاحظات مكتوبة يرسلها المستخدم عبر النموذج داخل اللعبة. وفي بداياتنا، رصدت هذه التحليلات الكثير من المشاكل المهمة التي يمكن التخفيف من حدتها من خلال إجراء تغييرات بسيطة على تجربة المستخدم، مثل تسليط الضوء على قائمة الإعدادات عند رصد عدد لقطات في الثانية منخفض باستمرار، أو التحذير من أن المستخدم قد يحتاج إلى تفعيل تسريع الأجهزة إذا كان الأداء ضعيفًا للغاية.
الطرق البطيئة إلى الأمام
حتى بعد اتخاذ كل هذه الإجراءات، لا يزال هناك جزء كبير من قاعدة اللاعبين بحاجة إلى اللعب بإعدادات أقل، وخاصةً اللاعبين الذين يستخدمون أجهزة خفيفة تفتقر إلى وحدة معالجة الرسومات. يؤدي النطاق الواسع لإعدادات الجودة المتاحة إلى تحقيق توزيع متساوي إلى حدٍ ما في الأداء، لكنّ% 52 فقط من اللاعبين يحقّقون أعلى من 55 لقطة في الثانية.

لحسن الحظ، لا تزال هناك العديد من الفرص لتحقيق التوفير في الأداء. إلى جانب إضافة المزيد من حيل العرض لتقليل الحاجة إلى وحدة معالجة الرسومات، آمل أن أجرّب مع موظفي الويب في الوقت المناسب لإنشاء البيئة في الوقت نفسه، وقد أرى في النهاية حاجة لدمج WASM أو WebGPU في قاعدة الرموز. سيسمح أي هامش قادر على إخلاءه ببيئات أكثر غنى وتنوعًا، والذي سيكون الهدف الدائم لبقية المشروع.
مع تقدُّم مشاريع الهواية، كانت لعبة Low Roads (الطرق البطيئة) مُرضية إلى حد كبير لتوضيح مدى دقة ألعاب المتصفّح وأدائها المنتشرة على نحو مذهل. إذا نجحت في زيادة الاهتمام بـ WebGL، اعلم أن الطرق البطيئة من الناحية التكنولوجية هي مثال بسيط إلى حد ما على قدراتها الكاملة. أنصح القرّاء بشدة باستكشاف واجهة عرض Three.js، وبالنسبة إلى المهتمين بتطوير ألعاب الويب تحديدًا، سيكونون موضع ترحيب في المنتدى على webgamedev.com.


