طورت Google في الأصل تنسيق WebP كتنسيق مع فقدان البيانات للصور ليحل محل تنسيق JPEG، وهو تنسيق تمكن من إنتاج ملفات أصغر حجمًا من ملف صورة بجودة مشابهة تم ترميزه بتنسيق JPEG. طرحت التحديثات اللاحقة على التنسيق خيار الضغط بدون فقدان البيانات، بما في ذلك الشفافية في قناة ألفا بتنسيق PNG، والصور المتحركة الشبيهة بملفّات GIF، يمكن استخدام كل هذه العناصر مع إمكانية الضغط مع فقدان البيانات بأسلوب JPEG. إنّ تنسيق WebP هو تنسيق متعدد الاستخدامات بشكل لا يصدّق.
تستند خوارزمية الضغط مع فقدان البيانات في WebP إلى طريقة يستخدمها برنامج ترميز الفيديو VP8 لضغط الإطارات الرئيسية في مقاطع الفيديو. وعلى مستوى عالٍ، يشبه ترميز JPEG: يعمل WebP من حيث "الكتل" (Blocks). بدلاً من وحدات البكسل الفردية، وله انقسام مماثل بين استعانة الضوء واللون. تكون كتل كتلة WebP بحجم 16×16، بينما تبلغ كتلة الكروما 8×8، أما "الكتل البرمجية الصغيرة" هي وتقسيمها فرعيًا أيضًا إلى كتل فرعية 4×4.
حيث يختلف تنسيق WebP اختلافًا كبيرًا عن تنسيق JPEG في ميزتين: "حظر التوقّع" و"الكمي الكتلي التكيّفي".
حظر التوقّع
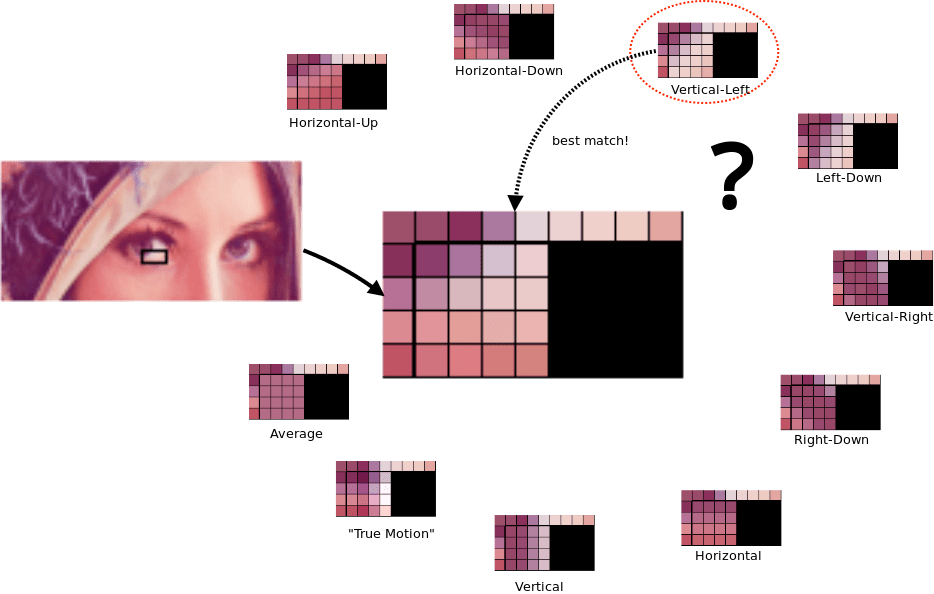
توقُّع القطع هو العملية التي يتم من خلالها التنبؤ بمحتويات كل درجة لون ولون ضوئي بناءً على القيم من الكتل المحيطة بها — بالأخص القوالب أعلى ويسار القطعة الحالية. كما قد تتخيل، فإن الخوارزميات التي تؤدي هذا العمل معقدًا إلى حد ما، ولكن يمكن تطبيقها بلغة عادية: "إذا كان هناك لون أزرق فوق القطعة الحالية، وأزرق على اليسار الكتلة الحالية، لنفترض أن هذه الكتلة زرقاء".
في الواقع، يقدّم كل من PNG وJPEG هذا النوع من التوقّع بدرجة. إلا أنّ تنسيق WebP فريد من حيث أنّه يأخذ عينات من البيئة المحيطة وحدات ثم يحاول تعبئة الكتلة الحالية عن طريق عدة "أوضاع تنبؤ" مختلفة، ومحاولة "رسم" الجزء المفقود من الصورة. ثم تتم مقارنة النتائج التي يقدمها كل وضع تنبؤ ببيانات الصور الحقيقية، وأقرب تم اختيار مطابقة تنبؤية.

وبالطبع، فإن أقرب تطابق تنبؤي لن يكون صحيحًا تمامًا، لذا فإن الاختلافات بين التنبؤ يتم ترميز القيم الفعلية لهذه الكتلة في الملف. وعند فك ترميز الصورة، يستخدم محرك العرض البيانات نفسها لتطبيقها. نفس المنطق التنبؤي، مما يؤدي إلى نفس القيم المتنبأ بها لكل جزء. الفرق بين التنبؤ ثم يتم تطبيق الصورة المتوقعة التي تم تشفيرها في الملف فوق التوقعات - على غرار الطريقة التي يمثل بها تنفيذ Git الفرق التفاضلي يتم تطبيقه على الملف المحلي، بدلاً من نسخة جديدة تمامًا من الملف.
للتوضيح: بدلاً من البحث في العمليات الحسابية المعقدة التي تنطوي عليها خوارزمية التنبؤ الحقيقية، سنبتكر ترميزًا يشبه تنسيق WebP. من خلال وضع تنبؤ واحد، واستخدامه لنقل شبكة من الأرقام بفعالية كما كان الحال مع التنسيقات القديمة. الخوارزمية له وضع تنبؤ واحد، والذي سنسميه "وضع التنبؤ الأول:" تكون قيمة كل كتلة هي مجموع قيم القطع أعلاه وعلى يساره، بدءًا من 1.
الآن، لنفترض أننا نبدأ ببيانات الصورة الحقيقية التالية:
111151111
122456389
باستخدام نموذجنا التنبؤي لتحديد محتويات شبكة 2×9، نحصل على النتيجة التالية:
111111111
123456789
تتناسب بياناتنا بشكل جيد مع خوارزمية التنبؤ التي اخترناها؛ حيث تتطابق البيانات المتوقعة بشكل وثيق مع البيانات الحقيقية. بالطبع ليس مناسبًا تمامًا - تحتوي البيانات الفعلية على عدة كتل مختلفة عن البيانات المتنبأ بها. وبالتالي، فإن ترميز الذي نرسله لا يتضمن فقط طريقة التنبؤ المراد استخدامها، بل يشمل أيضًا اختلاف أي كتل يجب أن تختلف عن قيمها المتوقعة:
_ _ _ _ +4 _ _ _ _
_ _ -1 _ _ _ -4 _ _
استخدِم النوع نفسه من ترميزات التنسيق القديمة التي ناقشناها:
شبكة 2×9 باستخدام وضع التنبؤ الأول. +4 إلى 1x5، و -1 إلى 2x3، و -4 إلى 2x7.
والنتيجة النهائية تكون ملفًا مرمّزًا بشكل لا يصدق.
تحديد كمية الكتل بشكل تكيُّفي
ضغط JPEG هو عملية شاملة ، يطبق نفس مستوى التحديد على كل كتلة في الصورة. في صورة ذات تركيبة موحدة، وهذا أمر منطقي بالتأكيد، ولكن الصور في العالم الحقيقي ليست أكثر توحيدًا من العالم من حولنا. من الناحية العملية، يعني هذا أنّ إعدادات ضغط JPEG لا يتم تحديدها من خلال تفاصيل الترددات العالية، حيث يتم تحديد إعدادات ضغط JPEG. يتكوّن الضغط، ولكن من خلال أجزاء الصورة التي من المرجح أن تظهر فيها عناصر الضغط.

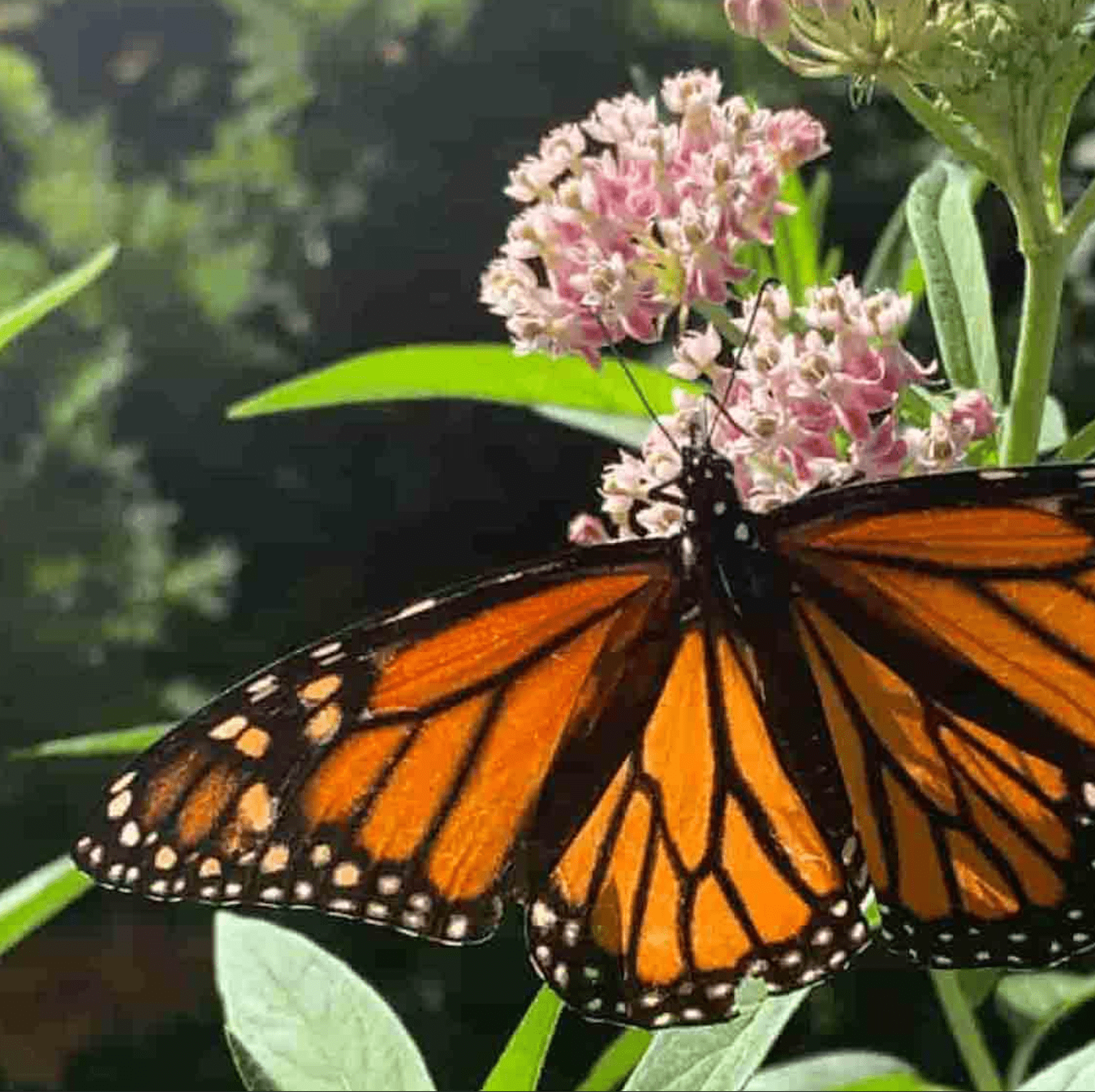
كما ترى في هذا المثال المُبالَغ فيه، تبدو أجنحة الملك في المقدمة حادة نسبيًا، وبها حبيبات بعض الشيء عند مقارنته بالصورة الأصلية عالية الدقة، ولكن من المؤكد أنّه لا يمكن ملاحظتها بدون الفيديو الأصلي من أجل مقارنته به وبالمثل، فإنّ الزهرة التفصيلية لنبات الحليب والأوراق في المقدّمة، وقد تظهر لي أنا وآثار الضغط العناصر المرئية بأعيننا المدرّبة، ولكن حتى مع ارتفاع الضغط بشكل كبير عن المستويات المعقولة في المقدّمة لا تزال تبدو واضحة بشكل معقول. تبدو معلومات التردد المنخفض في أعلى يسار الصورة - الخلفية الخضراء الضبابية - سيئة. فحتى المشاهد غير المدرَّب يمكنه أن يلاحظ مشكلة الجودة على الفور، لأنّ التدرجات الدقيقة في الخلفية وصولاً إلى كتل مسنّنة بلون واحد.
لتفادي ذلك، يستخدم تنسيق WebP منهجًا تكيفيًا للقياس الكمي، حيث يتم تقسيم الصورة إلى ما يصل إلى أربع صور متشابهة المقاطع، ومعلمات الضغط لتلك القطاعات يتم ضبطها بشكل مستقل. استخدام الضغط نفسه بالحجم الكبير جدًا مع WebP:

حجم كل من ملفي الصور هذين مماثل تقريبًا. الجودة هي نفسها تقريبًا عندما ننظر إلى أجنحة الملك - يمكنك اكتشاف بعض الاختلافات الطفيفة في النتيجة النهائية إذا نظرت عن كثب، ولكن ليس هناك فرق حقيقي في الجودة الإجمالية. في تقرير WebP، تكون زهور الأعشاب الحليب أكثر وضوحًا قليلاً — مرة أخرى، ومن المرجح ألا تكون ملحوظة ما لم تكن والمقارنة بين الاثنين جنبًا إلى جنب والبحث حقًا عن الاختلافات في الجودة، كما نحن. الخلفية هي قصة مختلفة تمامًا: تحتوي على أي أثر تقريبًا من عناصر JPEG الواضحة. باستخدام WebP حجم الملف نفسه، صورة عالية الجودة — قدّم أو خذ بعض التفاصيل الصغيرة التي لا تستطيع أنظمتنا النفسية البصرية اكتشافها إذا لم نكن نقارن الاثنين عن كثب.
استخدام تنسيق WebP
قد تكون التفاصيل الداخلية بتنسيق WebP أكثر تعقيدًا من ترميز JPEG، ولكنها بسيطة أيضًا لغرض الاجتماع. العمل: يتم توحيد جميع تعقيدات ترميز WebP على قيمة قيمة - يتم التعبير عنها من 0-100، تمامًا مثل JPEG. وهذا لا يعني مرة أخرى أنّك مقتصر على "جودة" واحدة شاملة الإعداد. يمكنك - وينبغي لك - التلاعب بجميع التفاصيل الدقيقة لترميز WebP، فقط إذا أردت الحصول على فهم أفضل لكيفية تأثير هذه الإعدادات غير المرئية عادةً حجم الملف وجودته.
توفّر Google برنامج ترميز سطر الأوامر cwebp الذي يتيح لك تحويل أو ضغط ملفات فردية أو أدلة صور كاملة:
$ cwebp -q 80 butterfly.jpg -o butterfly.webp
Saving file 'butterfly.webp'
File: butterfly.jpg
Dimension: 1676 x 1418
Output: 208418 bytes Y-U-V-All-PSNR 41.00 43.99 44.95 41.87 dB
(0.70 bpp)
block count: intra4: 7644 (81.80%)
Intra16: 1701 (18.20%)
Skipped: 63 (0.67%)
bytes used: header: 249 (0.1%)
mode-partition: 36885 (17.7%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 8%| 22%| 26%| 44%| 9345
quantizer: | 27 | 25 | 21 | 13 |
filter level: | 8 | 6 | 19 | 16 |
وإذا لم تكن تميل إلى سطر الأوامر، فسيساعدنا Squoosh أيضًا في ترميز WebP. إنه يمنحنا خيار المقارنات جنبًا إلى جنب بين الترميزات والإعدادات ومستويات الجودة المختلفة والاختلافات في حجم الملف عن ترميز JPEG.
