Questo articolo ti aiuterà a capire in che modo Core Web Vitals è correlato alle metriche aziendali chiave esaminando esempi di aziende che hanno già riscontrato un impatto positivo per i propri utenti e la propria attività.

Hai difficoltà a convincere i tuoi stakeholder ad adottare Core Web Vitals? Oppure ti stai chiedendo se effettivamente aiuta la tua attività? Questo articolo ti aiuterà a capire in che modo Core Web Vitals è correlato alle metriche aziendali chiave esaminando esempi di aziende che hanno già riscontrato un impatto positivo per i propri utenti e la propria attività.
Se preferisci il video, guarda questo intervento di Google I/O:
Perché i Core Web Vitals sono importanti per i tuoi utenti e la tua attività
Gli stakeholder di un'organizzazione possono avere priorità diverse. Core Web Vitals può riunirli tutti sulla stessa pagina concentrandosi sull'ottimizzazione delle metriche incentrate sull'utente e sulla conseguente crescita aziendale.

Il percorso per ottenere Core Web Vitals validi può variare da un sito all'altro, a seconda del punto in cui si trova nel percorso di miglioramento del rendimento e della complessità del design del sito. Può andare dall'ottenere risultati significativi con soluzioni semplici all'implementazione di soluzioni complesse che risolvono problemi difficili. Indipendentemente dal tempo impiegato, i responsabili delle decisioni dovrebbero considerare questa operazione come un investimento a lungo termine per la crescita della propria attività. Offrire un'esperienza di navigazione rapida e fluida fa felici gli utenti e contribuisce a trasformarli in clienti fedeli e di ritorno. Per i gestori dei prodotti, il rendimento deve essere un criterio importante che definisce la qualità e il successo delle nuove funzionalità dei prodotti. L'eccellenza del prodotto e la possibilità di lavorare su sfide interessanti migliorano anche la soddisfazione degli sviluppatori.
Sebbene i Segnali web essenziali come indicatore del ranking stimolino a investire tempo nel rendimento, l'adozione di Core Web Vitals offre molti altri vantaggi a breve e lungo termine oltre al ranking. Esaminiamo diversi case study di brand globali e locali che hanno adottato Core Web Vitals (prima che avesse un impatto sul ranking) per l'attenzione all'esperienza utente.
Case study
Vodafone
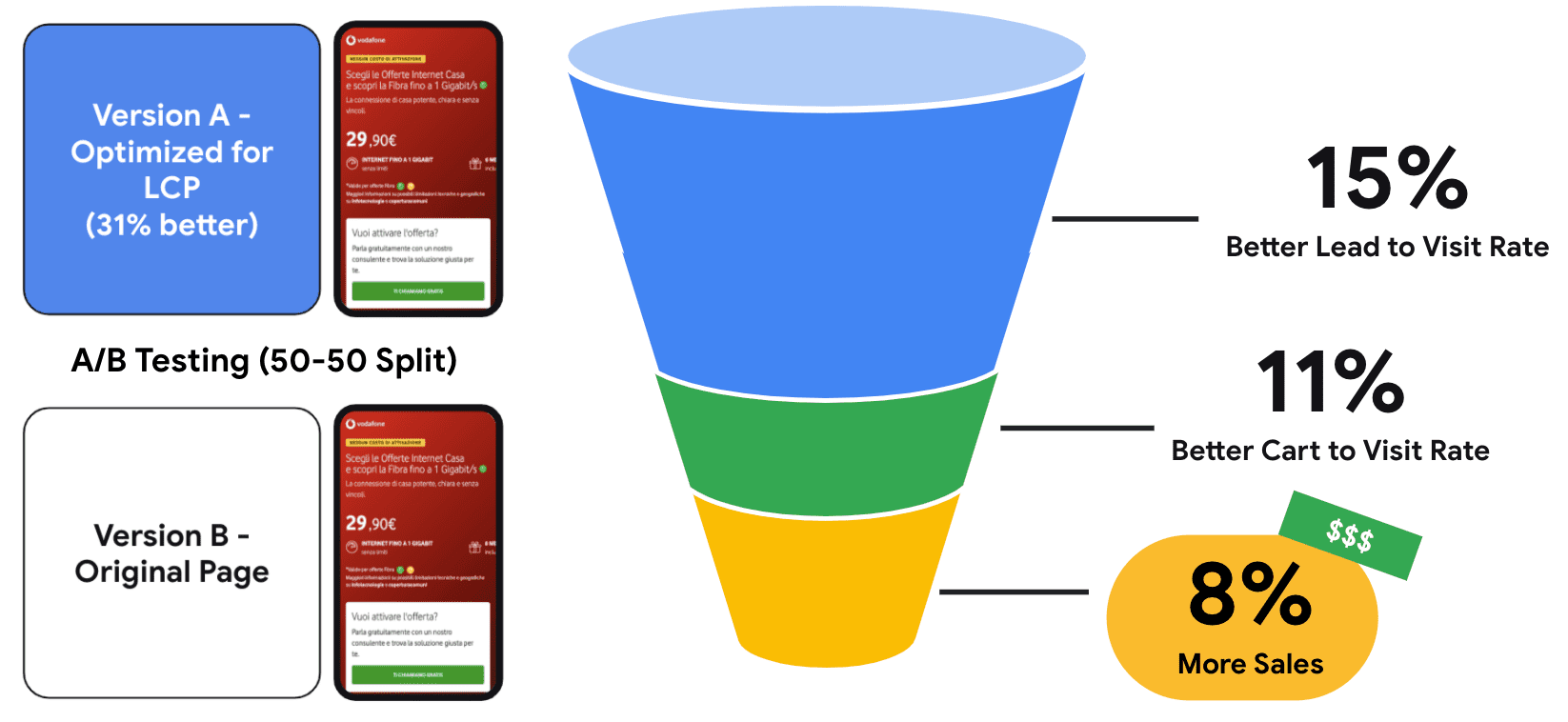
Vodafone (Italia) ha migliorato il valore LCP del 31% per aumentare le vendite dell'8% .

Tecniche
- Esegui il rendering lato server del codice HTML critico.
- Riduci il codice JavaScript che blocca il rendering.
- Tecniche di ottimizzazione delle immagini.
- Ridimensiona l'immagine hero e riassegna le risorse non critiche.
Apprendimento chiave
- I test A/B sono il modo migliore per misurare l'impatto significativo.
- Il test A/B deve essere lato server.
iCook
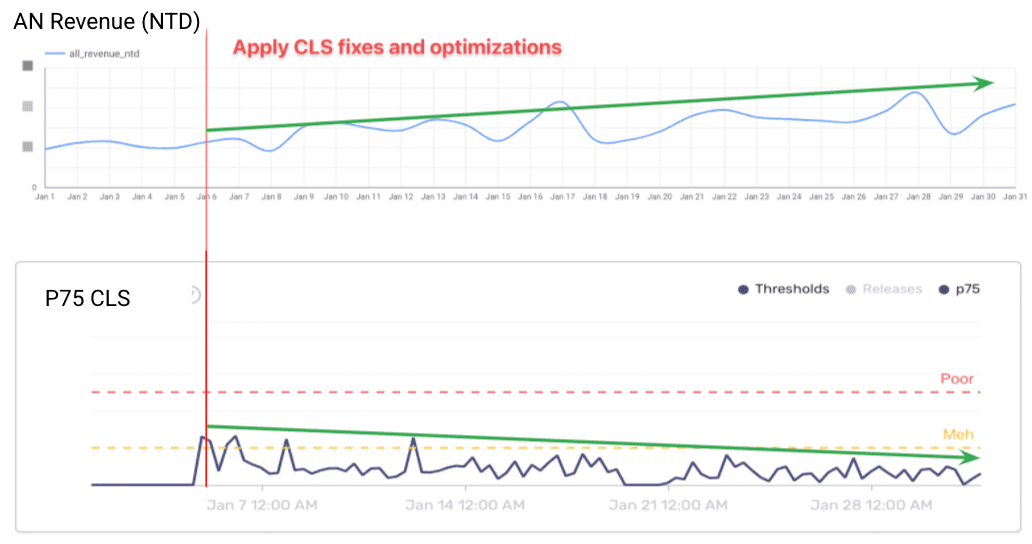
iCook ha migliorato il CLS del 15% per aumentare le entrate pubblicitarie del 10%.

Tecniche
- Minore variabilità delle dimensioni delle unità pubblicitarie e delle aree annuncio con dimensioni fisse preallocate nell'interfaccia utente.
- Logica di caricamento degli script degli annunci ottimizzata per dare la priorità alle offerte su intestazioni e rimandare il codice JS non critico.
Apprendimento chiave
Il tasso di riempimento potrebbe essere interessato, ma alla fine le entrate aumenteranno con il miglioramento della visibilità degli annunci.
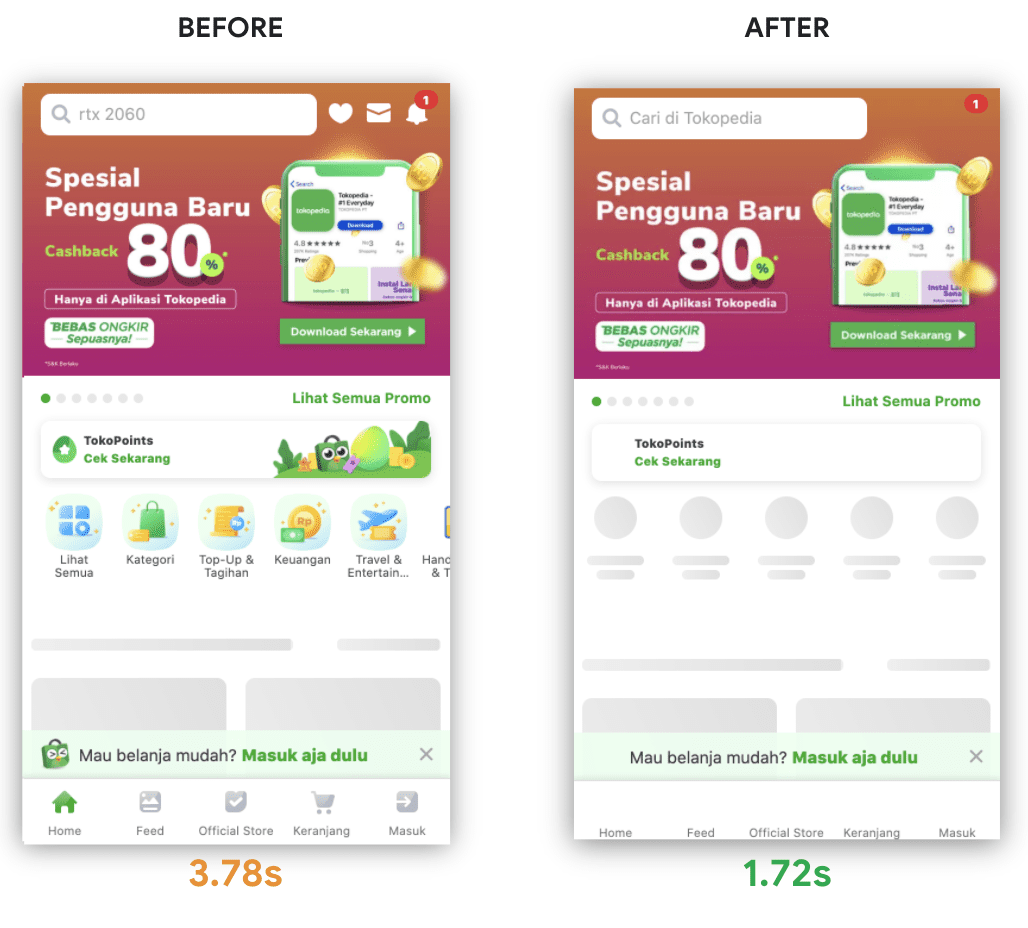
Tokopedia
Tokopedia ha migliorato il LCP del 55% e ha registrato un aumento del 23% della durata media delle sessioni.

Tecniche
- Elemento LCP per il rendering lato server (SSR).
- Precarica l'elemento LCP.
- Ottimizzazione delle immagini (compressione, WebP, caricamento lento delle immagini non critiche).
Apprendimento chiave
- Abbiamo creato una dashboard di monitoraggio del rendimento per monitorare l'avanzamento e l'impatto nei vari team.
- Abbiamo sperimentato diverse tecniche di rendering (ad esempio, elemento LCP SSR rispetto ai contenuti SSR sopra la piega rispetto al rendering lato client completo).
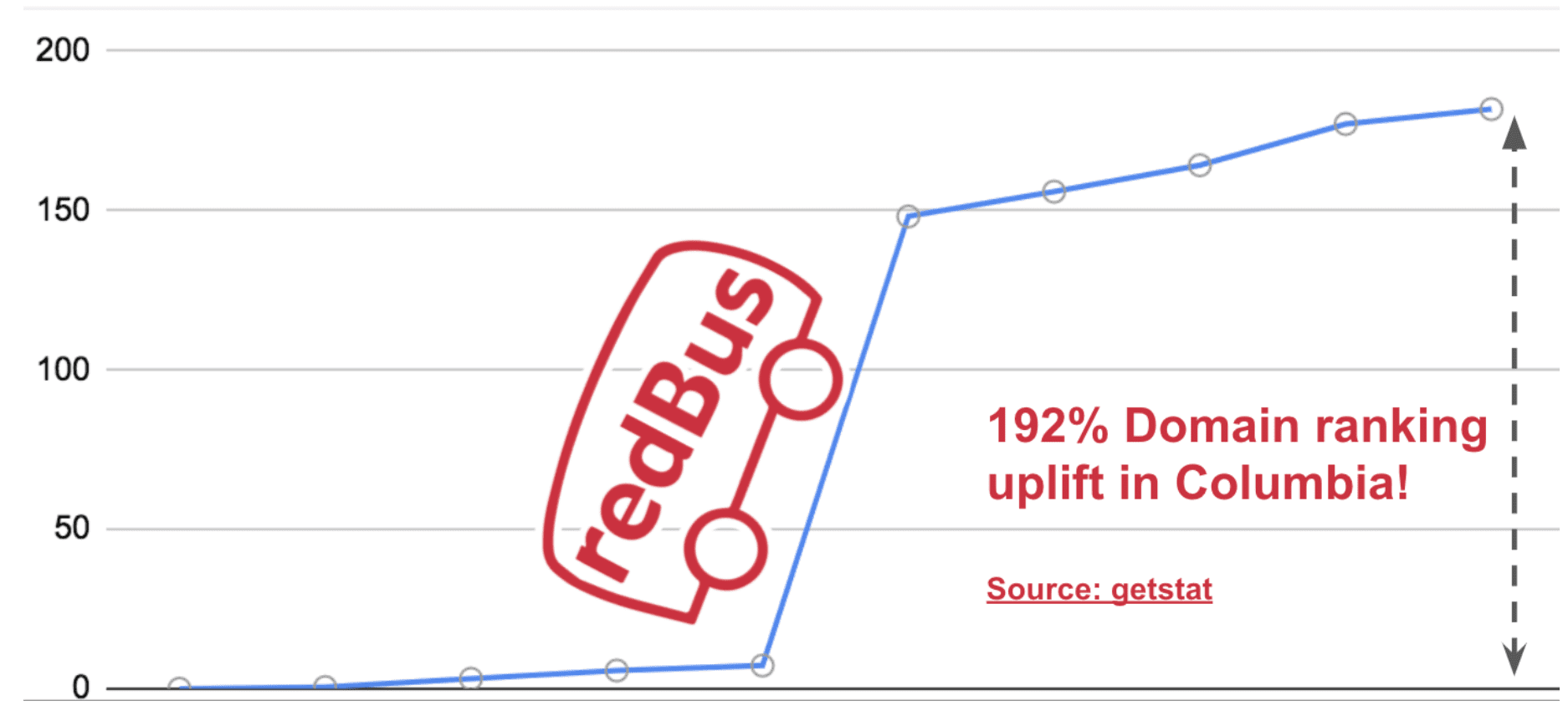
Redbus
Le correzioni dei Core Web Vitals hanno contribuito a un tasso di conversione mobile (TdCm) dell'80-100% e a un aumento significativo del ranking del dominio nelle proprietà di mercato globali di Redbus.

Tecniche
- La correzione degli slot per i componenti della pagina e la rimozione degli script di inserimento dei tag non ottimizzati hanno migliorato il CLS.
- L'ottimizzazione degli script di terze parti e la creazione di microservizi con il principio di responsabilità singola hanno ridotto in modo significativo TTI e TBT.
Apprendimento chiave
- La riduzione del CLS da 1,65 a 0 ha comportato un aumento significativo del ranking dei domini a livello globale.
- La riduzione del TTI da circa 8 secondi a circa 4 secondi e del TBT da circa 1200 ms a circa 700 ms ha contribuito a un aumento dell'80-100% del TdCm nelle proprietà globali.
- L'utilizzo di strumenti RUM ha permesso di acquisire le metriche sul rendimento reale nei mercati di livello inferiore.
- È molto importante adottare una cultura del rendimento per evitare la regressione. Ciò migliora anche la produttività del team grazie a un codice ottimizzato, a release più rapide e a un minor numero di problemi di produzione.
I case study riportati sopra dimostrano che puoi ottenere molto adottando le best practice e implementando soluzioni rapide. Ecco altri esempi reali di questo punto.

I risultati riportati sopra sono stati ottenuti sfruttando opportunità semplici, come:
| Ottimizzazione delle immagini | Ottimizzazione di JavaScript | Annunci e contenuti dinamici |
|---|---|---|
| Utilizzo del formato immagine WebP | Rimandare il codice JavaScript di terze parti | Prenotazione di spazio per gli annunci above the fold |
| Utilizzo di CDN di immagini | Rimozione di JavaScript che bloccano la visualizzazione e inutilizzati | Impostazione dell'altezza per i contenuti dinamici |
| Compressione | Caricamento lento del codice JavaScript non critico | |
| Rimandare le immagini non critiche | Precaricamento di JS critici | |
| Precaricamento delle immagini hero | ||
| Specificare le proporzioni |
Per altre best practice, consulta le linee guida di Web Vitals. Utilizza PageSpeed Insights per eseguire un audit del tuo sito web e ricevere immediatamente consigli utili.
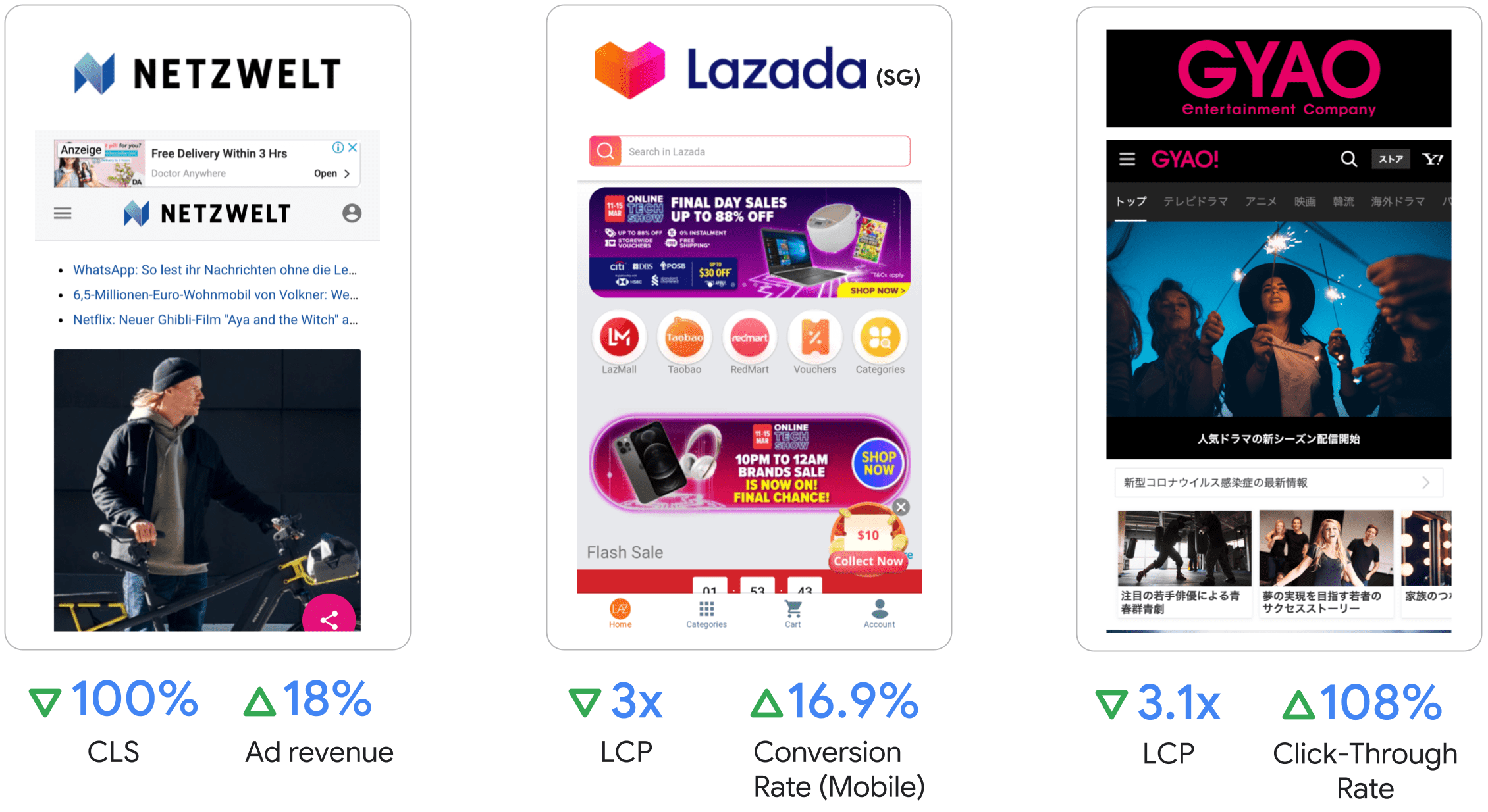
Esistono molti altri brand globali che hanno beneficiato dell'investimento in Core Web Vitals.

- Tencent Video ha registrato un aumento del 70% del CTR per i video superando i Core Web Vitals.
- Cdiscount ha migliorato tutte e tre le metriche, contribuendo a un aumento delle entrate del 6% durante la promozione del Black Friday.
- Wix ha aumentato le origini mobile che superano i Core Web Vitals di oltre il 250% su base annua.
- Nykaa ha riscontrato che un miglioramento del 40% del LCP ha generato un aumento del 28% del traffico organico proveniente dalle città di T2/T3.
- Il miglioramento del 18% del LCP di NIKKEI STYLE ha generato un aumento del 9% delle visualizzazioni di pagina per sessione.
- NDTV ha registrato un aumento del 50% del tasso di abbandono dopo aver dimezzato il tempo di caricamento della prima pagina, oltre ad altre modifiche al prodotto.
- Il miglioramento del 70% del LCP di Agrofy Market è stato correlato a una riduzione del 76% dell'abbandono del caricamento.
- Flipkart ha ottenuto una riduzione del 2,6% del tasso di rimbalzo migliorando le metriche di Core Web Vitals.
- Ameba Manga ha migliorato il numero di fumetti letti di 2-3 volte migliorando il punteggio CLS di 10 volte.
- Centro assistenza Yahoo! In Giappone, il CLS è stato corretto, il che ha comportato una riduzione del 98% delle pagine di scarsa qualità e un aumento del 15% delle visualizzazioni di pagina per sessione.
- AliExpress ha migliorato il CLS di 10 volte e il LCP di due volte, il che si è tradotto in un 15% in meno di tassi di rimbalzo.
- GEDI ha registrato una riduzione del 77% del CLS e dell'8% della frequenza di rimbalzo.
Come puoi iniziare subito?
Passaggio 1: avvia la misurazione
Inizia misurando i dati dei campi per il tuo sito utilizzando gli strumenti di monitoraggio dei dati utente reali (RUM). Esistono già vari strumenti RUM di Google e di terze parti.

Strumenti RUM di Google
- Search Console
- PageSpeed Insights
- Libreria JavaScript web-vitals
- Rapporto sull'esperienza utente di Chrome (CrUX)
Strumenti RUM di terze parti
- Cloudflare
- New Relic
- Akamai
- Calibre
- Triangolo blu
- Sentry
- SpeedCurve
- Raygun
Scegli lo strumento più adatto a te. Puoi fare un ulteriore passo avanti e eseguire l'integrazione con Google Analytics 4 per correlare Core Web Vitals alle metriche della tua attività.
Passaggio 2: convincere gli stakeholder
- Informa gli stakeholder sull'importanza di adottare Core Web Vitals per migliorare l'esperienza utente e la sua correlazione con le metriche aziendali.
- Trova uno sponsor interno per avviare un piccolo esperimento.
- Creare un obiettivo condiviso tra gli stakeholder per migliorare Core Web Vitals nei vari team.
Passaggio 3: esegui un'implementazione efficace seguendo questi suggerimenti
- Dai la priorità: scegli una pagina con traffico elevato e/o un'elevata rilevanza per le conversioni per ottenere risultati significativi (ad es. pagina di destinazione degli annunci, pagina di conversione o pagine popolari).
- Test A/B: utilizza i test lato server per evitare costi di rendering. Confronta i risultati tra le versioni ottimizzate e non ottimizzate.
- Monitora: utilizza il monitoraggio continuo per evitare regressioni.
Infine, riteniamo che il rendimento sia un percorso, non una destinazione. A tal proposito, abbiamo intenzione di aggiornare questo articolo con gli ultimi punti salienti dei case study. Se anche tu hai ottenuto un risultato aziendale interessante e vuoi che venga incluso in questo articolo, invia una proposta di contenuti.



