ستساعدك هذه المقالة في فهم مدى ارتباط "مؤشرات أداء الويب الأساسية" بمقاييس النشاط التجاري الرئيسية من خلال استكشاف أمثلة على الشركات التي شهدت تأثيرًا إيجابيًا على المستخدمين والأنشطة التجارية.

هل تواجه صعوبة في إقناع الجهات المعنية بتطبيق مؤشرات أداء الويب الأساسية؟ أم هل تتساءل عمّا إذا كان ذلك يساعد نشاطك التجاري فعلاً؟ ستساعدك هذه المقالة في فهم مدى ارتباط "مؤشرات أداء الويب الأساسية" بمقاييس النشاط التجاري الرئيسية من خلال استكشاف أمثلة على الشركات التي شهدت تأثيرًا إيجابيًا على المستخدمين والأنشطة التجارية.
إذا كنت تفضّل الفيديو، يمكنك مشاهدة هذه المحادثة من مؤتمر Google I/O:
أهمية "مؤشرات أداء الويب الأساسية" للمستخدمين ونشاطك التجاري
يمكن أن يكون لدى الجهات المعنية المختلفة في المؤسسة أولويات مختلفة. يمكن أن تجمع "مؤشرات أداء الويب الأساسية" كل هذه المقاييس في الصفحة نفسها من خلال التركيز على تحسين المقاييس التي تركّز على المستخدم ونمو النشاط التجاري الناتج عن ذلك.

يمكن أن يختلف مسار تحقيق نتائج جيدة في "مؤشرات أداء الويب الأساسية" من موقع إلكتروني إلى آخر، استنادًا إلى المرحلة التي وصل إليها الموقع في رحلة الأداء ومدى تعقيد تصميم الموقع الإلكتروني. ويمكن أن يتراوح المسار بين تحقيق النتائج البسيطة والحصول على نتائج ذات مغزى، وتنفيذ حلول معقّدة لحلّ المشاكل الصعبة. بغض النظر عن الوقت الذي تقضيه في ذلك، يجب أن يتعامل صانع القرار مع ذلك على أنّه استثمار طويل الأمد في نمو نشاطه التجاري. إنّ توفير تجربة تنقّل سريعة وسلسة يسعد المستخدمين ويساعد في تحويلهم إلى عملاء موالين يعودون لاستخدام تطبيقك. بالنسبة إلى مدراء المنتجات، يجب أن يكون الأداء أحد المعايير المهمة التي تحدّد جودة ميزات المنتجات الجديدة ونجاحها. ويؤدي تميّز المنتج والعمل على تحديات مثيرة للاهتمام إلى زيادة رضا المطوّرين أيضًا.
على الرغم من أنّ مؤشرات أداء الويب الأساسية كإشارة لترتيب الصفحات توفّر حافزًا إضافيًا للاستثمار في الأداء، فإنّ استخدام مؤشرات أداء الويب الأساسية له العديد من المزايا الأخرى على المدى القصير والطويل، بخلاف الترتيب. لنطّلِع على العديد من دراسات الحالة حول العلامات التجارية العالمية والمحلية التي اعتمدت مؤشرات Core Web Vitals (قبل أن تؤثّر في الترتيب) بسبب تركيزها على تجربة المستخدم.
دراسات الحالة
فودافون
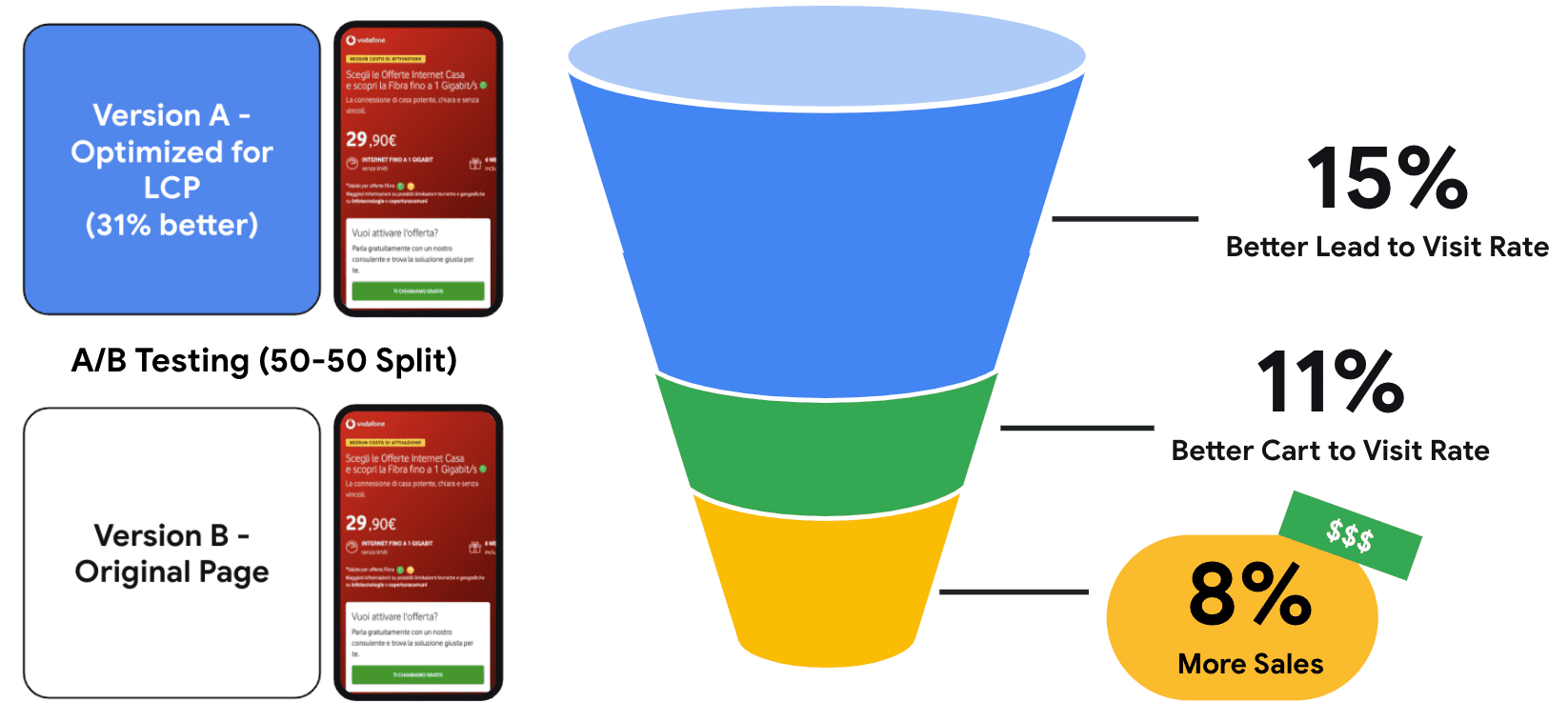
حققت شركة Vodafone (إيطاليا) تحسّنًا في سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) بنسبة %31 لزيادة مبيعاتها بنسبة% 8.

الأساليب
- العرض من جهة الخادم لملف HTML المهم
- الحد من محتوى JavaScript الذي يمنع عرض الصفحة
- أساليب تحسين الصور
- تغيير حجم الصورة الرئيسية، وتأخير تحميل الموارد غير المهمة
الخلاصات الرئيسية
- واختبار A/B هو أفضل طريقة لقياس التأثير الهادف.
- يجب أن تكون ميزة A/B من جهة الخادم.
iCook
حسّنت iCook مقياس CLS بنسبة 15% لتحقيق زيادة في إيرادات الإعلانات بنسبة 10%.

الأساليب
- تقلّ الاختلافات في حجم الوحدة الإعلانية والخانات الإعلانية ذات الحجم الثابت والمخصّصة مسبقًا في واجهة المستخدم.
- تم تحسين منطق تحميل النصوص البرمجية للإعلانات لمنح الأولوية لعرض الأسعار في عنوان الصفحة وتأجيل JavaScript غير المهم.
الخلاصات الرئيسية
قد يتأثّر معدّل التعبئة، ولكن في النهاية ستزداد الأرباح مع تحسين إمكانية عرض الإعلانات.
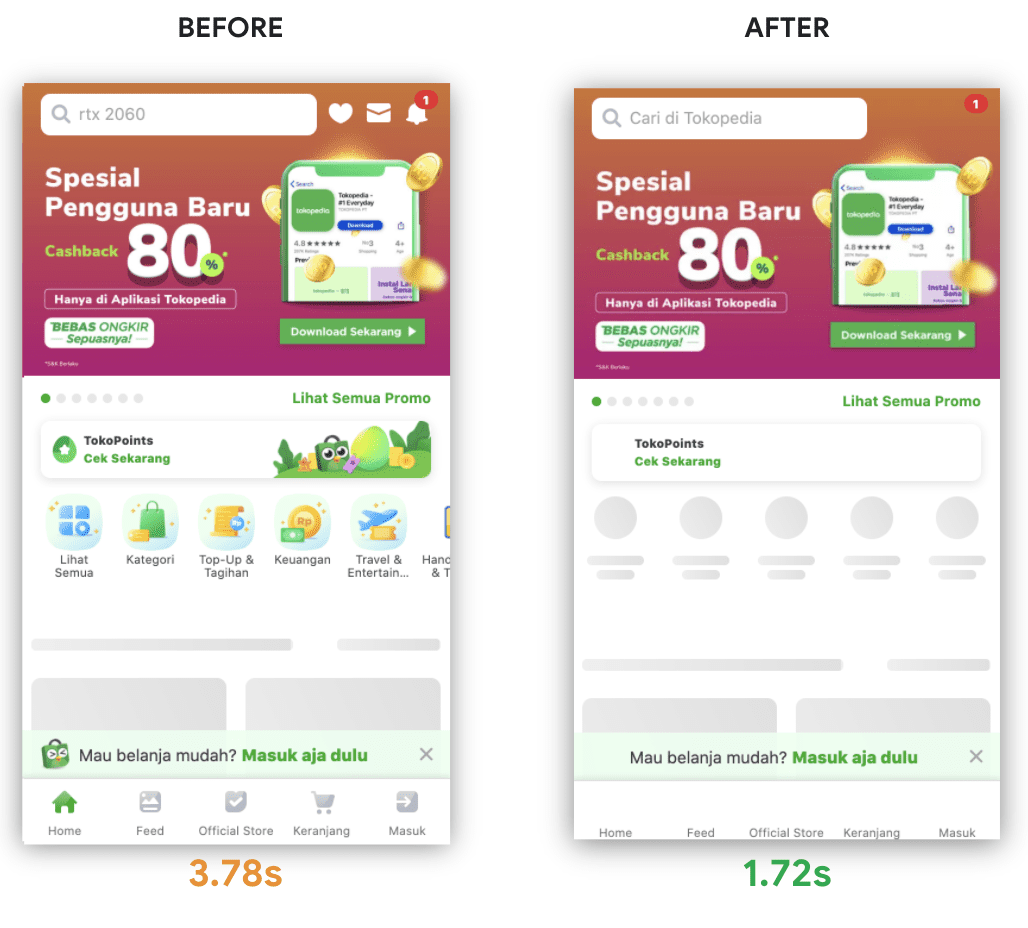
Tokopedia
حسّنت Tokopedia مقياس LCP بنسبة% 55 وحقّقت تحسّنًا في متوسّط مدّة الجلسة بنسبة% 23.

الأساليب
- عنصر LCP للعرض من جهة الخادم
- تحميل عنصر LCP مسبقًا
- تحسين الصور (الضغط وWebP و"التحميل الكسول" للصور غير المهمة)
الخلاصات الرئيسية
- أنشئ لوحة بيانات لمراقبة الأداء لرصد مستوى التقدّم والتأثير على مستوى الفِرق.
- تجربة أساليب عرض مختلفة (على سبيل المثال، عنصر LCP بالعرض من جهة الخادم مقارنةً بالعرض من جهة الخادم للمحتوى الظاهر فوق الشاشة مقارنةً بالعرض الكامل من جهة العميل)
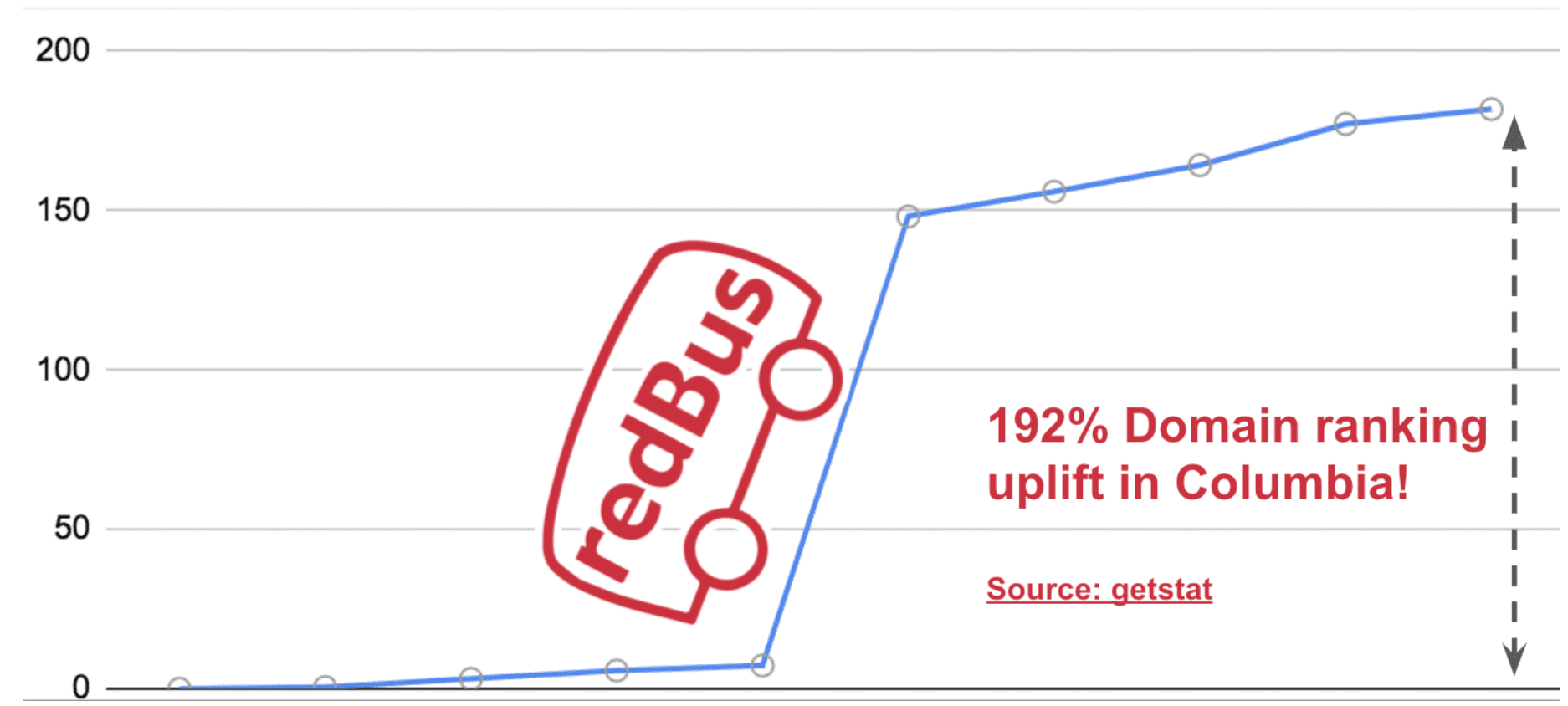
Redbus
ساهمت الإصلاحات التي تم إجراؤها على "مؤشرات أداء الويب الأساسية" في زيادة معدّلات الإحالات الناجحة على الأجهزة الجوّالة بنسبة تتراوح بين %80 و%100، وزيادة كبيرة في ترتيب النطاق على مستوى مواقع Redbus في الأسواق العالمية.

الأساليب
- أدّى إصلاح الفتحات لمكوّنات الصفحة وإزالة النصوص البرمجية لإدراج العلامات غير المحسّنة إلى تحسين متغيّرات التصميم التراكمية (CLS).
- أدّى تحسين النصوص البرمجية التابعة لجهات خارجية وإنشاء خدمات مصغّرة وفقًا لمبدأ "مسؤولية واحدة" إلى خفض وقت بدء التشغيل ووقت تحميل الصفحة بشكل كبير.
الخلاصات الرئيسية
- ساهم خفض متغيّرات التصميم التراكمية (CLS) من 1.65 إلى 0 في رفع ترتيب النطاقات بشكل كبير على مستوى عالمي.
- أدّى خفض وقت التحميل إلى الظهور من 8 ثوانٍ تقريبًا إلى 4 ثوانٍ تقريبًا ووقت عرض الصفحة من 1200 ملي ثانية تقريبًا إلى 700 ملي ثانية تقريبًا إلى زيادة في معدّل الإحالات الناجحة على الأجهزة الجوّالة من %80 إلى %100 على مستوى المواقع العالمية.
- ساعد استخدام أدوات مراقبة المستخدمين في الوقت الفعلي في تسجيل مقاييس الأداء في العالم الحقيقي في الأسواق من المستوى الأدنى.
- من المهم جدًا اعتماد ثقافة الأداء لتجنُّب التراجع. ويؤدي ذلك أيضًا إلى تحسين إنتاجية الفريق بفضل الرموز البرمجية المحسّنة والإصدارات الأسرع وعدد المشاكل الأقل في مرحلة الإنتاج.
توضّح دراسات الحالة أعلاه أنّه يمكنك تحقيق الكثير من خلال اتّباع أفضل الممارسات وتنفيذ إجراءات سريعة المفعول. في ما يلي بعض الأمثلة الواقعية الأخرى على هذه النقطة.

تم تحقيق النتائج أعلاه من خلال الاستفادة من الفرص السهلة، مثل:
| تحسين الصور | تحسين JavaScript | الإعلانات والمحتوى الديناميكي |
|---|---|---|
| استخدام تنسيق الصور WebP | تأخير JavaScript التابع لجهة خارجية | حجز مساحة للإعلانات في الجزء المرئي من الصفحة |
| استخدام شبكات توصيل المحتوى (CDN) للصور | إزالة JavaScript غير المستخدَمة والتي تمنع عرض المحتوى | ضبط الارتفاع للمحتوى الديناميكي |
| الضغط | تحميل JavaScript غير المهم بأسلوب "التحميل الكسول" | |
| تأجيل تحميل الصور غير المهمة | تحميل JavaScript المهم مسبقًا | |
| تحميل الصور الرئيسية مسبقًا | ||
| تحديد نسبة العرض إلى الارتفاع |
للاطّلاع على المزيد من أفضل الممارسات، يمكنك الاطّلاع على إرشادات "مؤشرات الأداء الرئيسية للويب". استخدِم إحصاءات PageSpeed لتدقيق موقعك الإلكتروني والحصول على اقتراحات قابلة للتنفيذ على الفور.
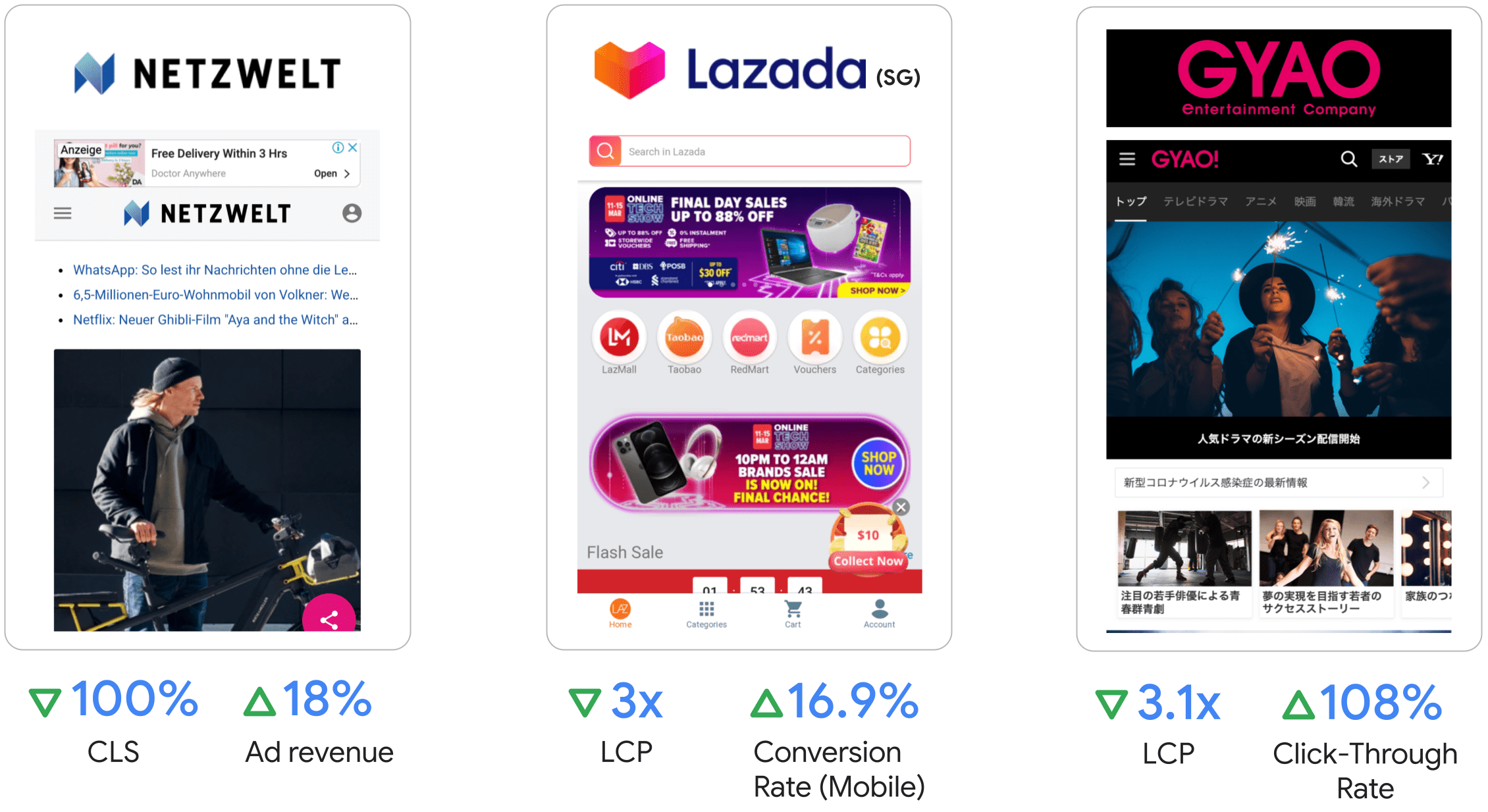
هناك العديد من العلامات التجارية العالمية الأخرى التي استفادت أيضًا من الاستثمار في "مؤشرات أداء الويب الأساسية".

- حققت منصة Tencent Video نسبة نقر إلى ظهور أفضل بنسبة% 70 للفيديوهات من خلال اجتياز اختبارات "مؤشرات أداء الويب الأساسية".
- حسّنت Cdiscount جميع المقاييس الثلاثة، ما ساهم في زيادة الأرباح بنسبة% 6 خلال تخفيضات الجمعة البيضاء.
- زادت Wix من عدد مصادر الزيارات من الأجهزة الجوّالة التي تجتاز "مؤشرات أداء الويب الأساسية" بنسبة أكثر من% 250 مقارنةً بالعام السابق.
- تبيّن لشركة Nykaa أنّ تحسين مقياس LCP بنسبة% 40 أدّى إلى زيادة في عدد الزيارات الواردة من نتائج البحث المجانية بنسبة% 28 من المدن من المستوى الثاني أو الثالث.
- أدّى تحسين NIKKEI STYLE لمقياس LCP بنسبة% 18 إلى زيادة عدد مشاهدات الصفحة بنسبة% 9 لكل جلسة.
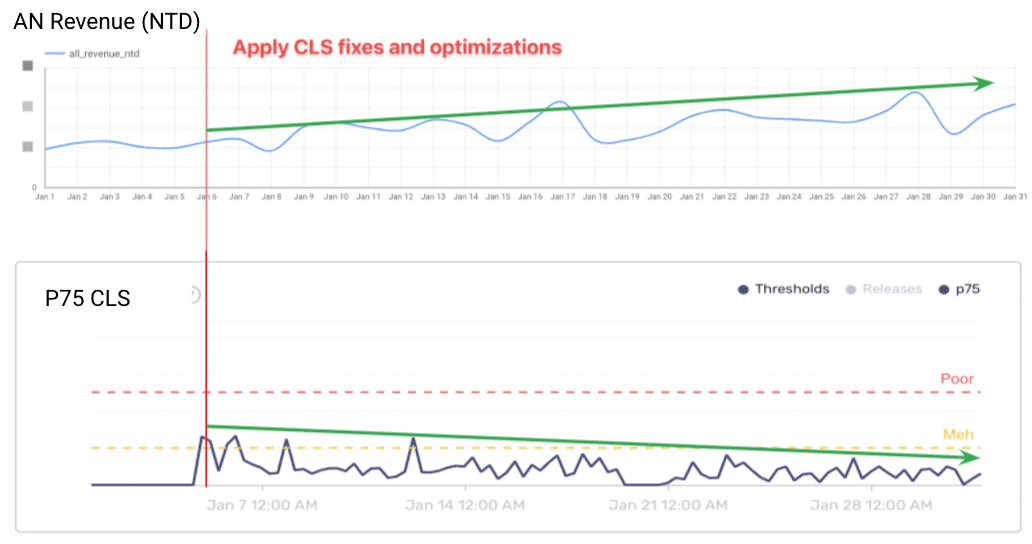
- حقّقت NDTV زيادة في معدّل الارتداد بنسبة% 50 بعد خفض سرعة عرض أكبر محتوى مرئي إلى النصف، إلى جانب تغييرات أخرى في المنتج.
- انخفاض بنسبة% 76 في معدل المغادرة أثناء تحميل الصفحة في Agrofy Market بعد تحسين سرعة عرض أكبر محتوى مرئي (LCP) بنسبة% 70.
- حقّقت Flipkart انخفاضًا بنسبة% 2.6 في معدّل الارتداد من خلال تحسين مقاييس "مؤشرات أداء الويب الأساسية".
- حسّنت Ameba Manga عدد القصص المصورة المقروءة بمقدار مرّتين أو 3 مرّات من خلال تحسين نتيجة CLS بمقدار 10 مرّات.
- Yahoo! تم إصلاح متغيّرات التصميم التراكمية (CLS) في اليابان، ما أدّى إلى انخفاض بنسبة% 98 في عدد الصفحات ذات الأداء السيئ وزيادة بنسبة% 15 في عدد مشاهدات الصفحة لكل جلسة..
- حسّنت AliExpress مقياس CLS بمقدار 10 مرّات ومقياس LCP بمقدار الضعف، ما أدّى إلى انخفاض معدّلات الارتداد بنسبة% 15.
- سجّلت شركة GEDI انخفاضًا بنسبة% 77 في متغيّرات التصميم التراكمية (CLS) وانخفاضًا بنسبة% 8 في معدّل الارتداد.
كيف يمكنك البدء الآن؟
الخطوة 1: بدء القياس
ابدأ بقياس البيانات الميدانية لموقعك الإلكتروني باستخدام أدوات "المراقبة الفعلية للمستخدم" (RUM). تتوفّر حاليًا أدوات مختلفة لقياس الأداء من Google وجهات خارجية.

أدوات مراقبة المستخدمين في الوقت الفعلي من Google
- Search Console
- إحصاءات PageSpeed
- مكتبة JavaScript الخاصة بمؤشرات الأداء الرئيسية على الويب
- تقرير تجربة المستخدم على Chrome (CrUX)
أدوات مراقبة المستخدمين في الوقت الفعلي التابعة لجهات خارجية
- Cloudflare
- New Relic
- Akamai
- Calibre
- مثلث أزرق
- Sentry
- SpeedCurve
- Raygun
اختَر الأداة التي تناسبك. يمكنك اتّخاذ خطوة إضافية والدمج مع إحصاءات Google 4 لربط "مؤشرات أداء الويب الأساسية" بمقاييس نشاطك التجاري.
الخطوة 2: إقناع الجهات المعنية
- عرِّف الجهات المعنية بأهمية استخدام "مؤشرات أداء الويب الأساسية" لتحسين تجربة المستخدم وعلاقتها بمقاييس النشاط التجاري للشركة.
- احصل على راعٍ داخلي لبدء تجربة صغيرة.
- أنشئ هدفًا مشتركًا بين الجهات المعنية لتحسين "مؤشرات أداء الويب الأساسية" في جميع الفِرق.
الخطوة 3: إنجاز عملية التنفيذ بنجاح باستخدام هذه النصائح
- منح الأولوية: اختَر صفحة تتلقّى عددًا كبيرًا من الزيارات و/أو تُحقّق إحالات ناجحة مهمة لتحقيق نتائج مفيدة (على سبيل المثال، الصفحة المقصودة للإعلانات أو صفحة الإحالات الناجحة أو الصفحات الرائجة).
- اختبار أ/ب: استخدِم الاختبار من جهة الخادم لتجنُّب أي تكلفة عرض. قارِن النتائج بين الإصدار المحسَّن وغير المحسَّن.
- التتبّع: استخدِم التتبّع المستمر لتجنُّب التراجع.
أخيرًا، نعتقد أنّ الأداء هو رحلة وليس وجهة. في هذا السياق، نخطّط لتعديل هذه المقالة باستمرار لعرض آخر المعلومات المميّزة لدراسات الحالة. إذا كان لديك أيضًا إنجاز تجاري مقنع وتريد أن يظهر في هذه المقالة، أرسِل اقتراح محتوى.


