In diesem Artikel erfahren Sie, wie die Core Web Vitals mit wichtigen Geschäftsmesswerten zusammenhängen. Dazu werden Beispiele von Unternehmen vorgestellt, die bereits positive Auswirkungen auf ihre Nutzer und ihr Unternehmen verzeichnen konnten.

Haben Sie Schwierigkeiten, Ihre Stakeholder von der Einführung der Core Web Vitals zu überzeugen? Oder möchten Sie wissen, ob es tatsächlich für Ihr Unternehmen von Vorteil ist? In diesem Artikel erfahren Sie, wie Core Web Vitals mit wichtigen Geschäftsmesswerten zusammenhängen. Dazu werden Beispiele von Unternehmen vorgestellt, die bereits positive Auswirkungen auf ihre Nutzer und ihr Unternehmen verzeichnen konnten.
Wenn Sie lieber ein Video ansehen möchten, sehen Sie sich diesen Vortrag von der Google I/O an:
Warum Core Web Vitals für Ihre Nutzer und Ihr Unternehmen wichtig sind
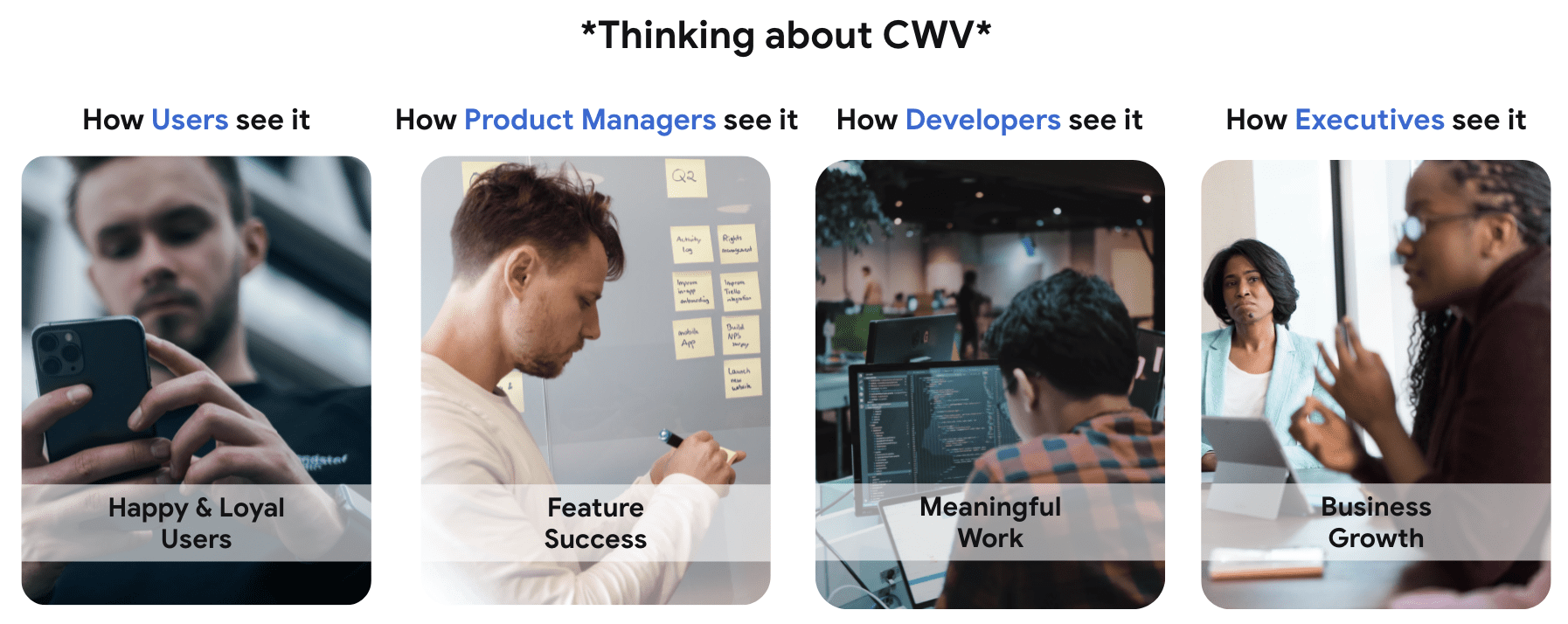
Unterschiedliche Stakeholder in einer Organisation können unterschiedliche Prioritäten haben. Mit Core Web Vitals können Sie alle Beteiligten auf eine Wellenlänge bringen, indem Sie sich auf die Optimierung nutzerorientierter Messwerte und das daraus resultierende Unternehmenswachstum konzentrieren.

Der Weg zu guten Core Web Vitals kann von Website zu Website variieren, je nachdem, wo sie sich auf dem Weg zur Leistungsoptimierung befinden und wie komplex das Websitedesign ist. Es kann von einfachen Maßnahmen mit aussagekräftigen Ergebnissen bis hin zur Implementierung komplexer Lösungen reichen, mit denen anspruchsvolle Probleme behoben werden. Unabhängig von der aufgewendeten Zeit sollten Entscheidungsträger dies als langfristige Investition in das Wachstum ihres Unternehmens betrachten. Eine schnelle und reibungslose Navigation begeistert Nutzer und trägt dazu bei, sie zu treuen und wiederkehrenden Kunden zu machen. Für Produktmanager sollte die Leistung ein wichtiges Kriterium sein, das die Qualität und den Erfolg neuer Produktfunktionen definiert. Und Produktqualität und die Arbeit an interessanten Herausforderungen steigern auch die Zufriedenheit der Entwickler.
Core Web Vitals als Rankingsignal ist zwar eine zusätzliche Motivation, Zeit in die Leistung zu investieren, aber die Einführung von Core Web Vitals bietet neben dem Ranking noch viele weitere kurz- und langfristige Vorteile. Sehen wir uns einige Fallstudien globaler und lokaler Marken an, die Core Web Vitals aufgrund des Fokus auf die Nutzerfreundlichkeit eingeführt haben, bevor sich dies auf das Ranking auswirkte.
Fallstudien
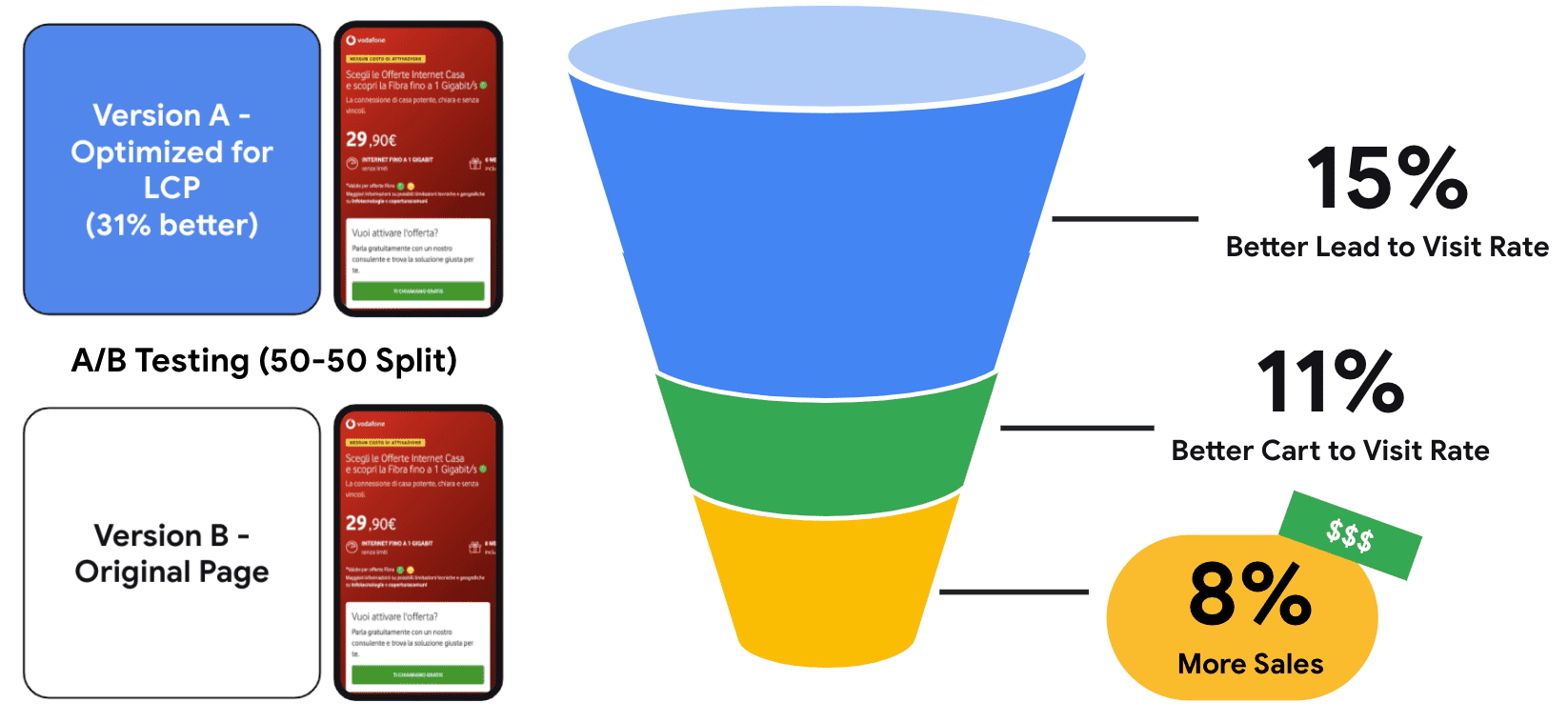
Vodafone
Vodafone (Italien) konnte den LCP um 31% verbessern und 8% mehr Verkäufe erzielen.

Verfahren
- Rendern Sie den kritischen HTML-Code serverseitig.
- Reduzieren Sie JavaScript, das das Rendering blockiert.
- Bildoptimierung
- Größe des Hero-Images anpassen; nicht kritische Ressourcen verschieben.
Wichtige Erkenntnisse
- A/B-Tests sind die beste Möglichkeit, um die tatsächlichen Auswirkungen zu messen.
- A/B sollte serverseitig sein.
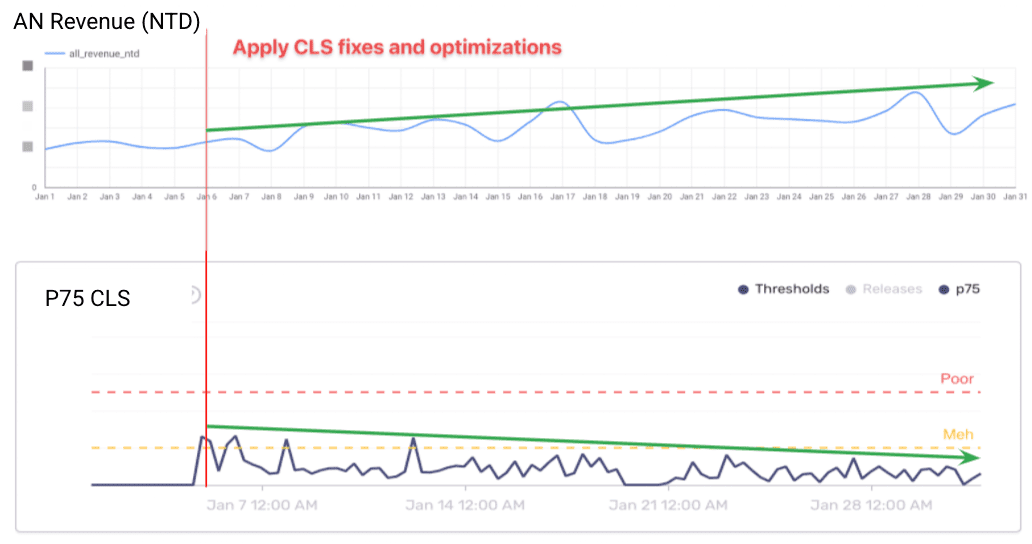
iCook
iCook konnte den CLS um 15% verbessern und so 10% mehr Werbeeinnahmen erzielen.

Verfahren
- Weniger Variabilität bei der Größe von Anzeigenblöcken und Anzeigenflächen mit fester Größe, die auf der Benutzeroberfläche vorab zugewiesen werden.
- Die Logik für das Laden von Anzeigenscripts wurde optimiert, um Header Bidding zu priorisieren und nicht kritisches JS zu verzögern.
Wichtige Erkenntnisse
Die Auslieferungsrate kann sich dadurch zwar etwas verringern, aber die Umsatzsteigerung durch eine bessere Anzeigensichtbarkeit ist langfristig wahrscheinlich.
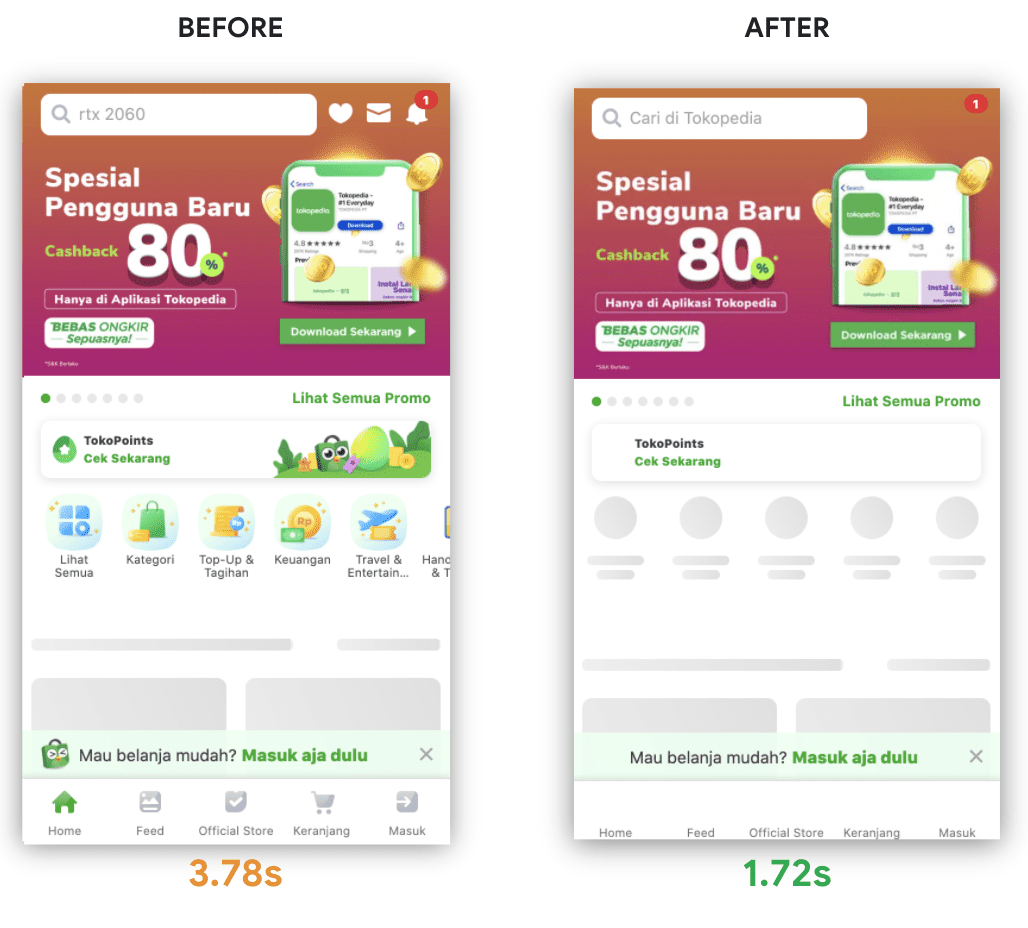
Tokopedia
Tokopedia konnte die LCP um 55% verbessern und die durchschnittliche Sitzungsdauer um 23% steigern.

Verfahren
- LCP-Element für serverseitiges Rendering (SSR)
- LCP-Element vorab laden
- Bildoptimierung (Komprimierung, WebP, Lazy Loading nicht kritischer Bilder)
Wichtige Erkenntnisse
- Ein Dashboard zur Leistungsüberwachung erstellt, um den Fortschritt und die Auswirkungen teamübergreifend zu beobachten.
- Mit verschiedenen Rendering-Techniken experimentiert (z. B. SSR-LCP-Element im Vergleich zu SSR-Inhalten im Above-the-Fold-Bereich im Vergleich zum vollständigen clientseitigen Rendering)
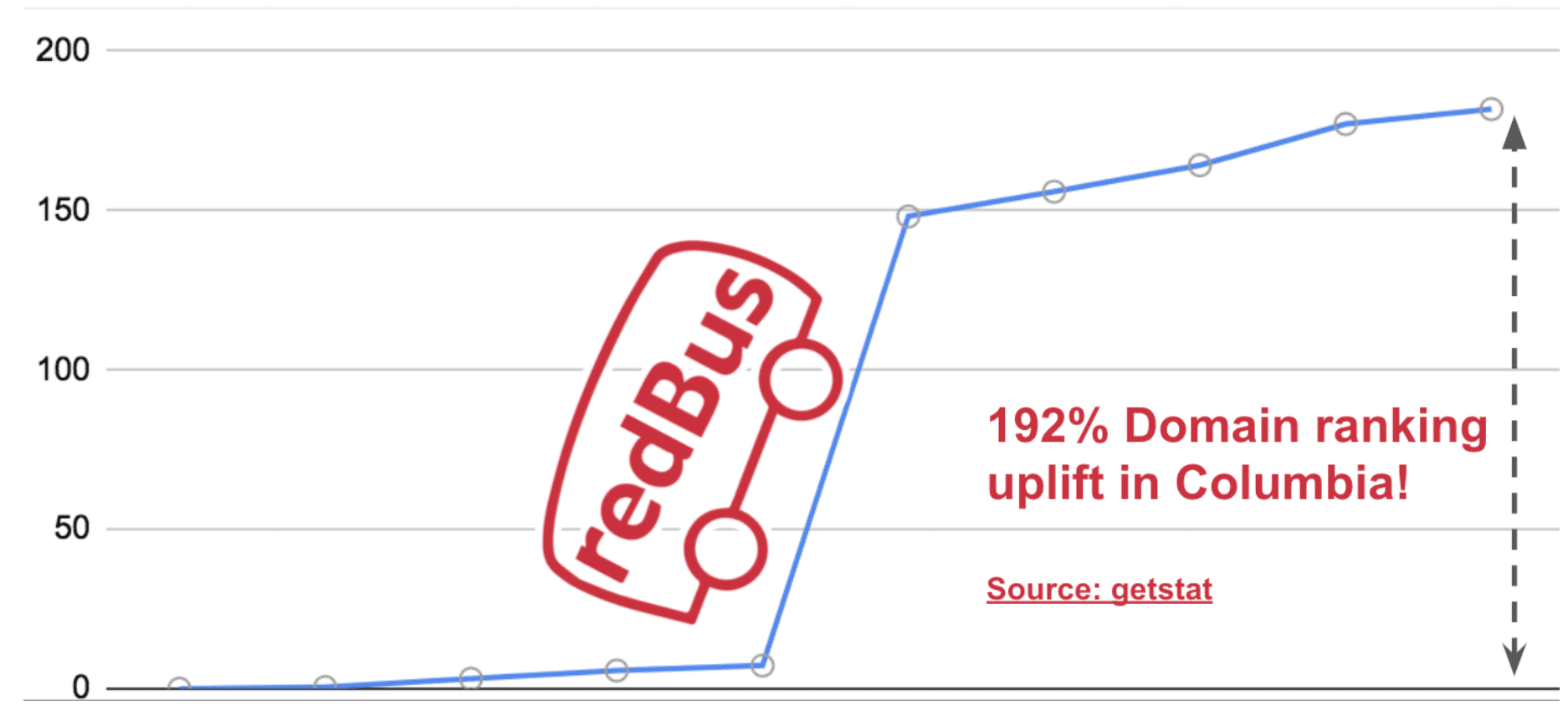
Redbus
Die Korrekturen der Core Web Vitals haben zu einer Steigerung der mobilen Conversion-Raten (mCVR) von 80 bis 100% und zu einer deutlichen Verbesserung des Domain-Rankings in den globalen Marktbereichen von Redbus geführt.

Verfahren
- Durch das Korrigieren von Slots für Seitenkomponenten und das Entfernen nicht optimierter Skripts für das Einfügen von Tags konnte der CLS verbessert werden.
- Durch die Optimierung von Drittanbieter-Scripts und die Entwicklung von Mikrodiensten nach dem Prinzip der einzelnen Verantwortlichkeit konnten TTI und TBT deutlich reduziert werden.
Wichtige Erkenntnisse
- Durch die CLS-Reduzierung von 1,65 auf 0 erhöhte sich weltweit das Domain-Ranking.
- Durch die Verringerung der TTI von etwa 8 Sekunden auf etwa 4 Sekunden und der TBT von etwa 1.200 Millisekunden auf etwa 700 Millisekunden konnte die mCVR in globalen Properties um 80–100% gesteigert werden.
- Mithilfe von RUM-Tools konnten die tatsächlichen Leistungsmesswerte in Märkten der unteren Stufe erfasst werden.
- Eine Leistungskultur ist sehr wichtig, um Rückschritte zu vermeiden. Außerdem wird die Produktivität des Teams durch optimierten Code, schnellere Releases und weniger Produktionsprobleme verbessert.
Die obigen Fallstudien zeigen, dass Sie mit Best Practices und kurzfristigen Erfolgen viel erreichen können. Hier sind einige weitere Beispiele aus der Praxis.

Die oben genannten Ergebnisse wurden durch einfache Maßnahmen erzielt, z. B.:
| Bildoptimierung | JavaScript-Optimierung | Anzeigen und dynamische Inhalte |
|---|---|---|
| WebP-Bildformat verwenden | JS von Drittanbietern aussetzen | Platz für Anzeigen im Bereich „above the fold“ reservieren |
| Bild-CDNs verwenden | JavaScript entfernen, das das Rendering blockiert oder nicht verwendet wird | Höhe für dynamische Inhalte festlegen |
| Komprimierung | Nicht kritisches JS-Lazy-Loading | |
| Nicht kritische Bilder verzögern | Wichtiges JS vorab laden | |
| Hero-Images vorab laden | ||
| Seitenverhältnis angeben |
Weitere Best Practices finden Sie in der Anleitung zu Web Vitals. Mit PageSpeed Insights können Sie Ihre Website analysieren und sofort umsetzbare Empfehlungen erhalten.
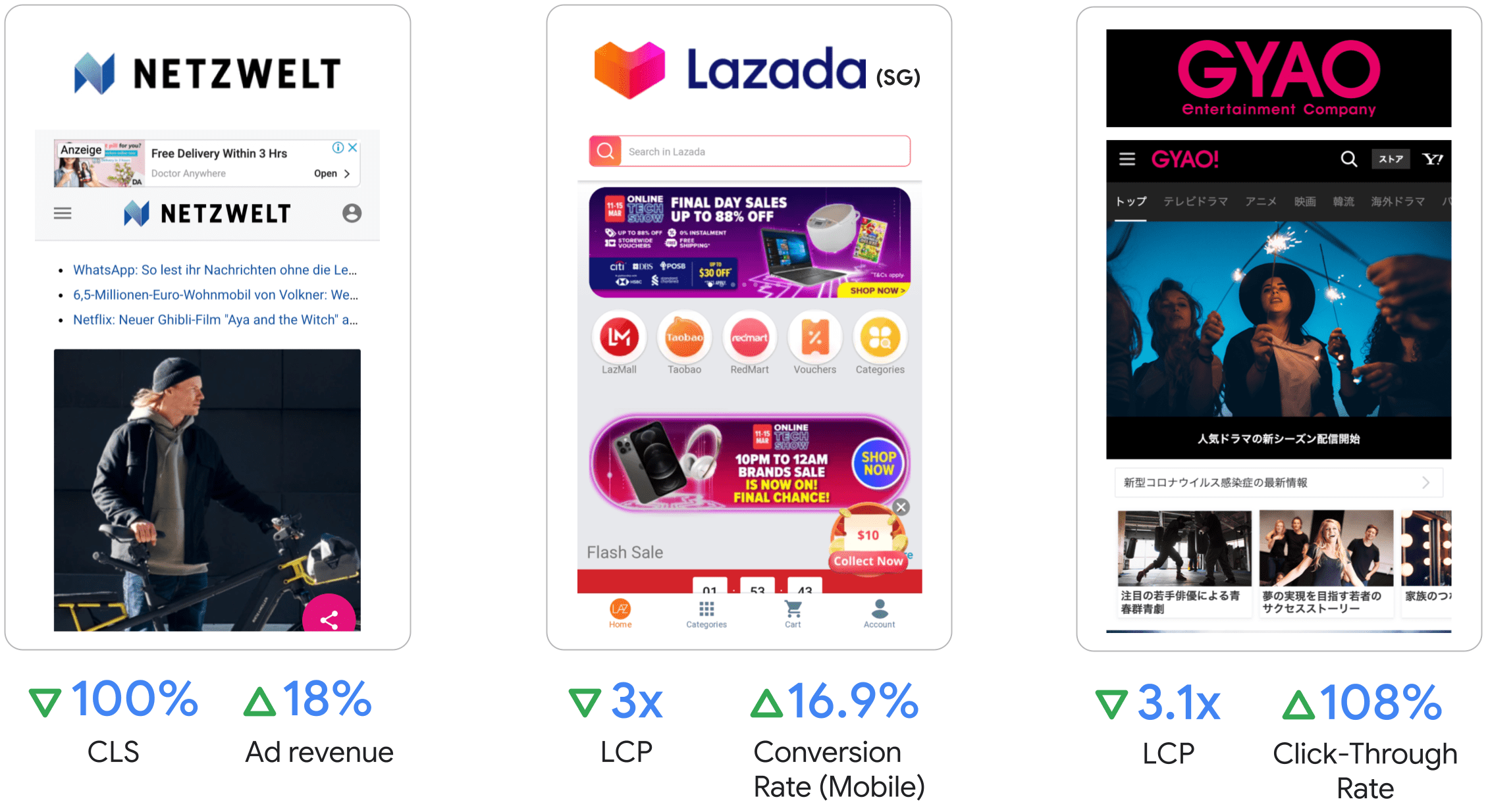
Es gibt noch weitere globale Marken, die von Investitionen in Core Web Vitals profitiert haben.

- Tencent Video konnte die CTR für Videos um 70% steigern, indem die Core Web Vitals bestanden wurden.
- Cdiscount konnte alle drei Messwerte verbessern, was zu einer Umsatzsteigerung von 6% beim Black Friday-Angebot beitrug.
- Wix konnte die Anzahl der mobilen Ursprünge, die die Core Web Vitals bestehen, im Jahresvergleich um über 250% steigern.
- Nykaa stellte fest, dass eine Verbesserung des LCP um 40% zu 28% mehr organischen Zugriffen aus Städten der T2/T3-Kategorie führte.
- Die LCP von NIKKEI STYLE konnte um 18% verbessert werden, was zu 9% mehr Seitenaufrufen pro Sitzung führte.
- NDTV konnte die Aussprungsrate um 50% senken, nachdem das LCP zusammen mit anderen Produktänderungen halbiert wurde.
- Die 70% bessere LCP von Agrofy Market korrelierte mit einer 76% igen Reduzierung der Lastabbrüche.
- Flipkart konnte durch die Verbesserung der Core Web Vitals-Messwerte die Aussprungsrate um 2,6% senken.
- Ameba Manga konnte die Anzahl der gelesenen Comics um das 2- bis 3-fache steigern, indem der CLS-Wert um das 10-fache verbessert wurde.
- Yahoo! Japan hat den CLS korrigiert, was zu einer Verringerung der Anzahl der Seiten mit schlechter Leistung um 98% und zu 15% mehr Seitenaufrufen pro Sitzung geführt hat.
- AliExpress konnte den CLS um das Zehnfache und den LCP um das Doppelte verbessern. Das führte zu 15% weniger Absprungraten.
- GEDI konnte die CLS um 77% und die Absprungrate um 8% senken.
Wie können Sie jetzt loslegen?
Schritt 1: Messung starten
Messen Sie zuerst Felddaten für Ihre Website mithilfe von Tools zur Echtzeitüberwachung von Nutzern (Real User Monitoring, RUM). Es gibt bereits verschiedene RUM-Tools von Google und Drittanbietern.

Google RUM-Tools
- Search Console
- PageSpeed Insights
- JavaScript-Bibliothek für Web Vitals
- Bericht zur Nutzererfahrung in Chrome (Chrome User Experience, CrUX)
RUM-Tools von Drittanbietern
- Cloudflare
- New Relic
- Akamai
- Calibre
- Blaues Dreieck
- Sentry
- SpeedCurve
- Raygun
Wählen Sie das Tool aus, das für Sie am besten geeignet ist. Sie können noch einen Schritt weitergehen und Core Web Vitals in Google Analytics 4 einbinden, um sie mit Ihren Geschäftsmesswerten in Beziehung zu setzen.
Schritt 2: Stakeholder überzeugen
- Informieren Sie Ihre Stakeholder darüber, wie wichtig die Einführung von Core Web Vitals zur Verbesserung der Nutzerfreundlichkeit ist und wie sie sich auf die Geschäftsmesswerte des Unternehmens auswirkt.
- Bitten Sie einen internen Sponsor, einen kleinen Test durchzuführen.
- Legen Sie ein gemeinsames Ziel für die Stakeholder fest, um die Core Web Vitals bereichsübergreifend zu verbessern.
Schritt 3: Mit diesen Tipps eine erfolgreiche Implementierung erzielen
- Prioritäten setzen: Wählen Sie eine Seite mit hohem Traffic und/oder Conversion-Bedeutung aus, um aussagekräftige Ergebnisse zu erzielen (z. B. die Landingpage der Anzeigen, die Conversion-Seite oder beliebte Seiten).
- A/B-Test: Verwenden Sie serverseitige Tests, um Renderkosten zu vermeiden. Ergebnisse der optimierten und nicht optimierten Versionen vergleichen
- Überwachen: Verwenden Sie kontinuierliches Monitoring, um Regressionen zu vermeiden.
Wir sind der Meinung, dass Leistung ein Prozess und kein Ziel ist. Wir planen, diesen Artikel regelmäßig mit den neuesten Ergebnissen der Fallstudien zu aktualisieren. Wenn Sie auch einen überzeugenden Erfolg erzielt haben und in diesem Artikel vorgestellt werden möchten, reichen Sie einen Inhaltsvorschlag ein.


