Stellen Sie vor der Optimierung von Drittanbieter-Tags sicher, dass diese Skripts weiterhin auf Ihrer Website erforderlich sind.
Drittanbieter-Skripts, auch „Tags“, können eine Ursache für Leistungsprobleme auf Ihrer Website und daher ein Ziel für die Optimierung sein. Bevor Sie jedoch mit der Optimierung der hinzugefügten Tags beginnen, achten Sie darauf, dass Sie keine Tags optimieren, die Sie gar nicht benötigen. In diesem Artikel erfahren Sie, wie Sie Anfragen für neue Tags bewerten und vorhandene Tags verwalten und überprüfen.
Bei der Erörterung von Drittanbieter-Tags geht es oft schnell zu Leistungsproblemen, wobei man die Grundlagen der zentralen Rolle dieser Tags aus dem Blick verliert. Sie bieten eine breite Palette nützlicher Funktionen, die das Web dynamischer, interaktiver und vernetzter machen. Drittanbieter-Tags können jedoch von verschiedenen Teams in der Organisation hinzugefügt werden und werden im Laufe der Zeit häufig vergessen. Die Teams gehen weiter, Verträge laufen aus oder die Ergebnisse liegen vor, aber die Teams setzen sich nie wieder mit Ihnen in Verbindung, um die Skripts entfernen zu lassen.
Bevor Sie sich mit der Ausführung von Drittanbieter-Tag-Scripts befassen oder überlegen, welche Tags aus technischer Sicht verzögert, verzögert oder vorab verbunden werden können, können Sie aus organisatorischer Sicht steuern, welche Tags einer Website oder Seite hinzugefügt werden. Ein häufiges Thema bei Websites, die aufgrund der Vielzahl an Drittanbieter-Tags verlangsamt werden, ist, dass dieser Teil der Website nicht einer einzelnen Person oder einem einzelnen Team gehört und daher quasi irgendwo im Netz ist. Nichts ist frustrierender, als Ihre Website zu optimieren und mit der Leistung in einer Staging-Umgebung zufrieden zu sein, nur weil es in der Produktionsumgebung aufgrund der hinzugefügten Tags schneller geht. Die Implementierung eines Prüfprozesses für Drittanbieter-Tags kann helfen, dies zu verhindern, indem ein Workflow geschaffen wird, der eine funktionsübergreifende Verantwortlichkeit und Verantwortlichkeit für diese Tags schafft.
Wie Sie Drittanbieter-Tags überprüfen, hängt allein von der Organisation, deren Struktur und ihren aktuellen Prozessen ab. Das kann so einfach sein, als ob ein einzelnes Team für die Analyse von Tags zuständig ist, bevor sie hinzugefügt werden. Eine komplexere und formellere Gestaltung wäre zum Beispiel die Bereitstellung eines Formulars für Teams zum Senden von Tag-Anfragen. Dabei wird beispielsweise nach Kontext gefragt, der besagt, warum er auf der Website zu sehen sein muss, wie lange er vorhanden sein sollte und welchen Nutzen er für das Unternehmen hat.
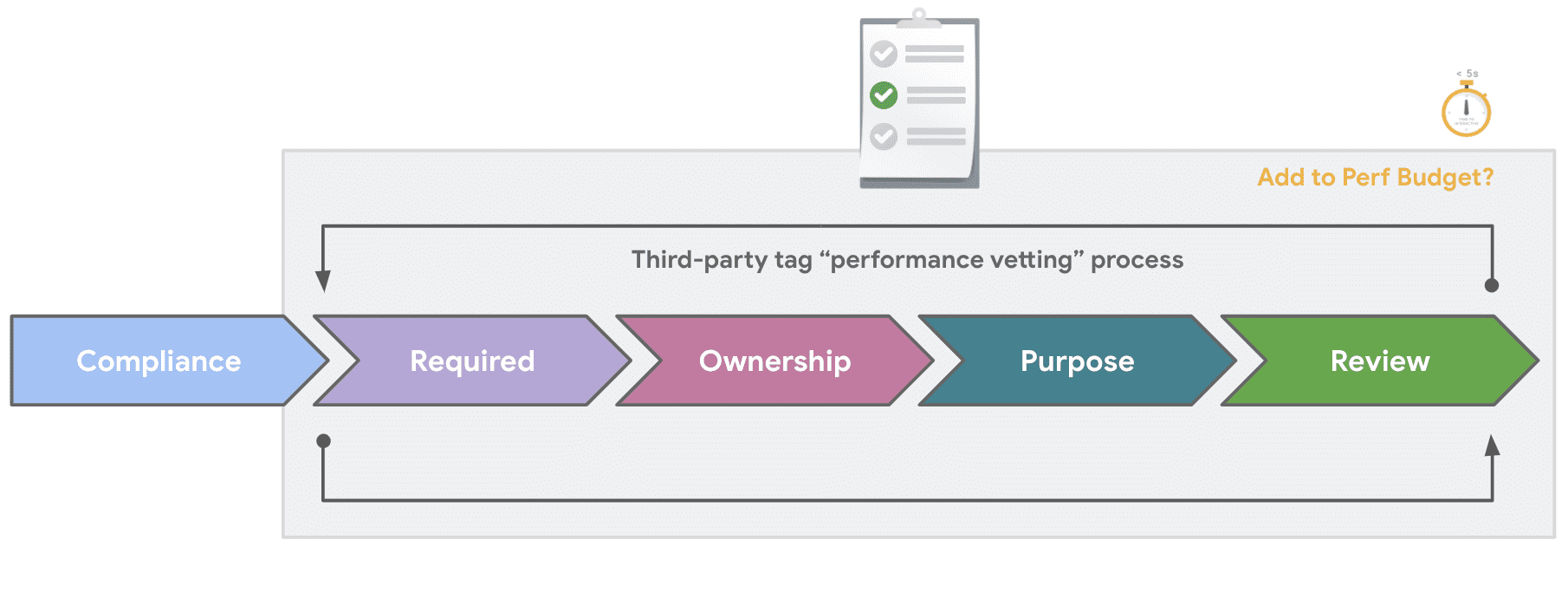
Tag-Governance-Prozess
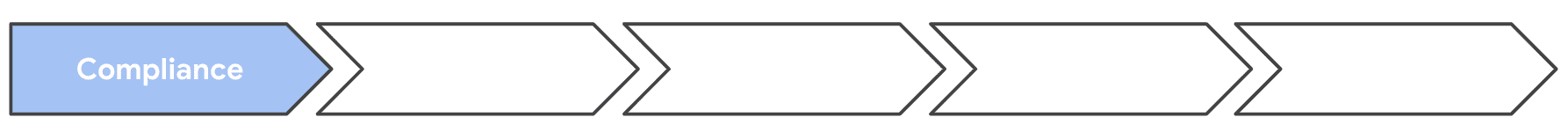
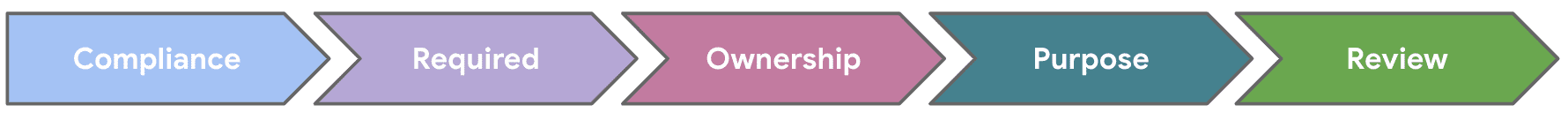
Unabhängig davon, wie Sie Tags in Ihrer Organisation überprüfen, sollten die folgenden Phasen als Teil des Lebenszyklus eines Tags betrachtet werden.
Compliance

Bevor Sie einer Seite ein Tag hinzufügen, prüfen Sie, ob es von einer Rechtsabteilung gründlich überprüft wurde, um sicherzustellen, dass es alle Complianceanforderungen erfüllt. Dabei wird unter anderem geprüft, ob das Tag der EU-Datenschutz-Grundverordnung (DSGVO) und dem kalifornischen Gesetz zum Schutz der Privatsphäre von Verbrauchern (California Consumer Privacy Act, CCPA) entspricht.
Dies ist wichtig, denn wenn es bei diesem Schritt Zweifel gibt, muss dies geklärt werden, bevor Sie das Tag in Bezug auf die Leistung bewerten.
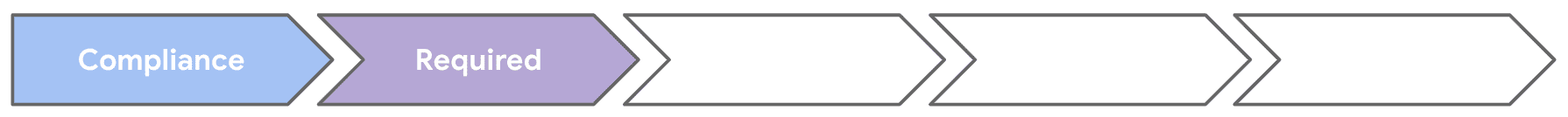
Erforderlich

Im zweiten Schritt wird ermittelt, ob ein bestimmtes Tag auf der Seite erforderlich ist. Berücksichtigen Sie die folgenden Diskussionspunkte:
- Wird das Tag aktiv verwendet? Falls nicht, kann sie entfernt werden?
- Ist das erforderlich, wenn das Tag websiteweit geladen wird? Wenn Sie z. B. eine A/B-Testsuite analysieren und Sie derzeit nur Landingpages testen, können wir das Tag nur auf diesen Seitentyp setzen?
- Können wir dem System weitere Logik hinzufügen? Können wir feststellen, ob es einen Live-A/B-Test gibt? Ist dies der Fall, lassen Sie zu, dass das Tag hinzugefügt wird. Ist es nicht vorhanden, ist es jedoch nicht vorhanden.
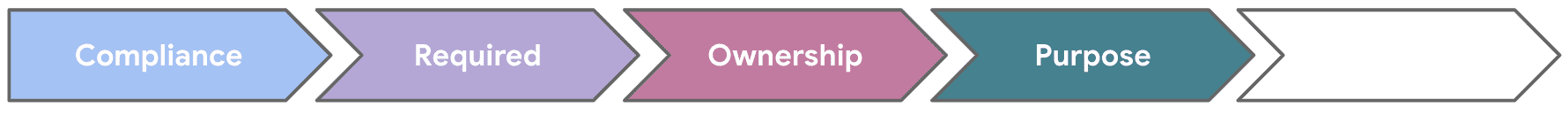
Eigentümer

Eine klare Person oder ein klares Team als Inhaber eines Tags trägt dazu bei, Tags proaktiv im Auge zu behalten. Normalerweise ist dies die Person, die das Tag hinzugefügt hat. Wenn neben dem Tag eine zuständige Person angezeigt wird, können in Zukunft Überprüfungen und Audits durchgeführt werden, um zu prüfen, ob das Tag erforderlich ist.
Zweck

Der vierte Schritt beginnt, funktionsübergreifende Verantwortlichkeit und Verantwortung zu schaffen, indem dafür gesorgt wird, dass die Nutzer verstehen, warum das Tag auf der Seite eingefügt wird. Es ist wichtig, dass Sie funktionsübergreifend verstehen, was die einzelnen Tags auf die Website bringen und warum sie verwendet werden. Wenn mit dem Tag beispielsweise Nutzersitzungsaktionen aufgezeichnet werden, um eine Personalisierung zu ermöglichen, wissen alle Teams, warum dies vorhanden sein sollte?
Gibt es außerdem Gespräche über einen Kompromiss zwischen kommerzieller und Leistung? Gibt es ein Tag, das als erforderlich angesehen wird, weil es Umsatz generiert, wurde eine Analyse zum potenziellen Umsatz durchgeführt, der durch einen Rückgang der Geschwindigkeit verloren gegangen ist.
Rezension

Der fünfte, letzte und wohl wichtigste Schritt besteht darin, sicherzustellen, dass Tags regelmäßig überprüft werden. Dies sollte von der Größe der Website, der Anzahl der Tags auf der Website und ihrer Bearbeitungszeit (z.B. wöchentlich, monatlich oder vierteljährlich) abhängen. Dies sollte wie die Optimierung anderer Website-Assets (JS, CSS, Bilder usw.) behandelt und proaktiv regelmäßig geprüft werden. Wenn die Überprüfung nicht erfolgt, kann dies zu einem „aufgeblähten“ Tag Manager führen, wodurch die Seiten verlangsamt werden. Es kann eine komplexe Aufgabe sein, wieder eine hohe Leistung zu erzielen, ohne die erforderlichen Funktionen auf der Seite zu regressieren.

Bei der Überprüfung sollten Sie eine endgültige Liste der Tags erhalten, die für eine bestimmte Seite nach Bedarf klassifiziert werden. In dieser Phase können Sie sich näher mit den technischen Optimierungsansätzen befassen. Sie haben dann auch die Möglichkeit, die Anzahl der Tags in dieser endgültigen Liste innerhalb eines Leistungsbudgets zu definieren, das in Lighthouse CI überwacht und in die Festlegung von leistungsspezifischen Zielvorhaben eingebunden werden kann. Beispiel:
Wenn wir auf unseren Landingpages weniger als 5 Tags zusammen mit unserem optimierten JavaScript verwenden, sind wir zuversichtlich, dass die Total Blocking Time (TBT) in den Core Web Vitals als „gut“ eingestuft werden kann.


