บทความนี้จะช่วยให้คุณเข้าใจว่า Core Web Vitals เชื่อมโยงกับเมตริกทางธุรกิจที่สําคัญอย่างไร โดยดูตัวอย่างของบริษัทต่างๆ ที่ได้รับผลลัพธ์เชิงบวกสําหรับผู้ใช้และธุรกิจแล้ว

คุณพยายามโน้มน้าวให้ผู้มีส่วนเกี่ยวข้องนำCore Web Vitals มาใช้อยู่ใช่ไหม หรือสงสัยว่าเครื่องมือนี้ช่วยธุรกิจของคุณได้จริงไหม บทความนี้จะช่วยให้คุณเข้าใจว่า Core Web Vitals เชื่อมโยงกับเมตริกทางธุรกิจที่สําคัญอย่างไร โดยดูตัวอย่างของบริษัทต่างๆ ที่ได้รับผลลัพธ์เชิงบวกสําหรับผู้ใช้และธุรกิจแล้ว
หากชอบดูวิดีโอ โปรดดูการบรรยายจาก Google I/O นี้
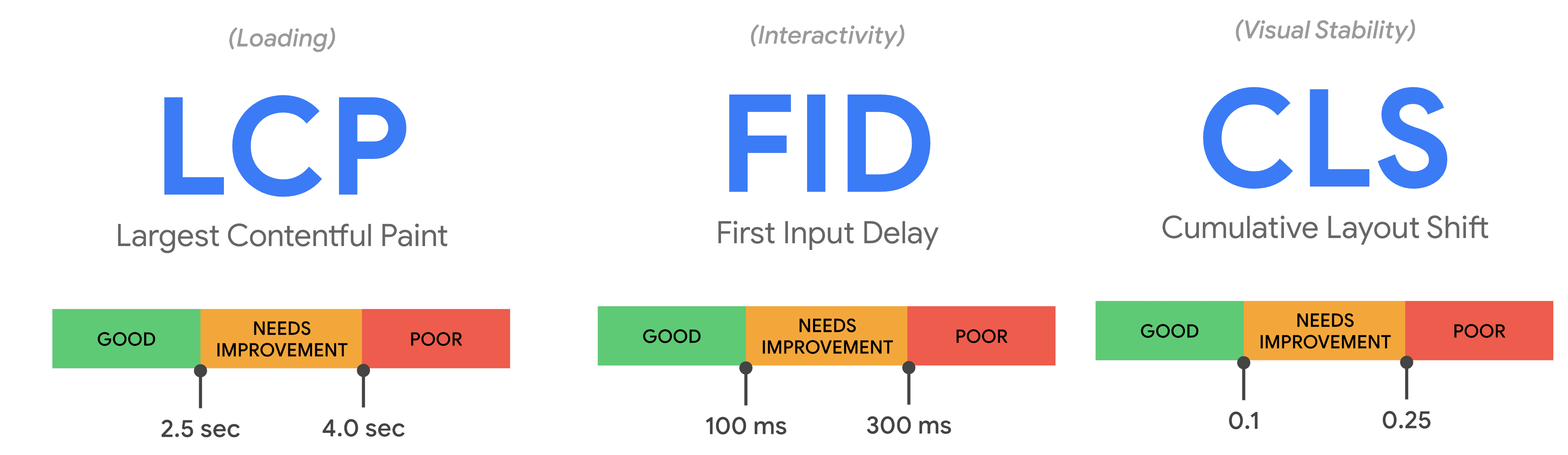
เหตุผลที่ Core Web Vitals สำคัญต่อผู้ใช้และธุรกิจ
ผู้มีส่วนเกี่ยวข้องในองค์กรอาจมีลำดับความสำคัญแตกต่างกัน Core Web Vitals สามารถรวมทุกสิ่งเข้าด้วยกันโดยมุ่งเน้นที่การเพิ่มประสิทธิภาพเมตริกที่เน้นผู้ใช้เป็นหลักและการเติบโตของธุรกิจที่ตามมา

เส้นทางสู่ Core Web Vitals ที่ดีอาจแตกต่างกันไปในแต่ละเว็บไซต์ โดยขึ้นอยู่กับจุดที่เว็บไซต์อยู่บนเส้นทางประสิทธิภาพและความซับซ้อนของการออกแบบเว็บไซต์ เส้นทางนี้อาจเริ่มจากการดำเนินการง่ายๆ ที่ให้ผลลัพธ์ที่มีความหมาย ไปจนถึงการใช้โซลูชันที่ซับซ้อนซึ่งแก้ไขปัญหาที่ยาก ไม่ว่าระยะเวลาที่ใช้จะนานแค่ไหน ผู้ตัดสินใจควรถือว่านี่เป็นการลงทุนระยะยาวเพื่อการเติบโตของธุรกิจ การแสดงผลการนำทางที่รวดเร็วและราบรื่นจะทำให้ผู้ใช้พึงพอใจ และช่วยให้ผู้ใช้กลายเป็นลูกค้าที่กลับมาซื้อซ้ำและภักดี สำหรับผู้จัดการผลิตภัณฑ์ ประสิทธิภาพควรเป็นเกณฑ์สำคัญซึ่งกำหนดคุณภาพและความสำเร็จของฟีเจอร์ใหม่ในผลิตภัณฑ์ นอกจากนี้ ความเป็นเลิศของผลิตภัณฑ์และการแก้ปัญหาที่น่าสนใจยังช่วยเพิ่มความพึงพอใจของนักพัฒนาซอฟต์แวร์ด้วย
แม้ว่าCore Web Vitals จะเป็นสัญญาณการจัดอันดับที่กระตุ้นให้ทุ่มเทเวลาให้กับประสิทธิภาพมากขึ้น แต่การใช้ Core Web Vitals ยังมีประโยชน์อื่นๆ อีกมากมายทั้งในระยะสั้นและระยะยาวนอกเหนือจากการจัดอันดับ มาดูกรณีศึกษาของแบรนด์ระดับโลกและแบรนด์ท้องถิ่นที่ใช้ Core Web Vitals (ก่อนที่เมตริกนี้จะส่งผลต่อการจัดอันดับ) เนื่องจากมุ่งเน้นที่ประสบการณ์ของผู้ใช้
กรณีศึกษา
Vodafone
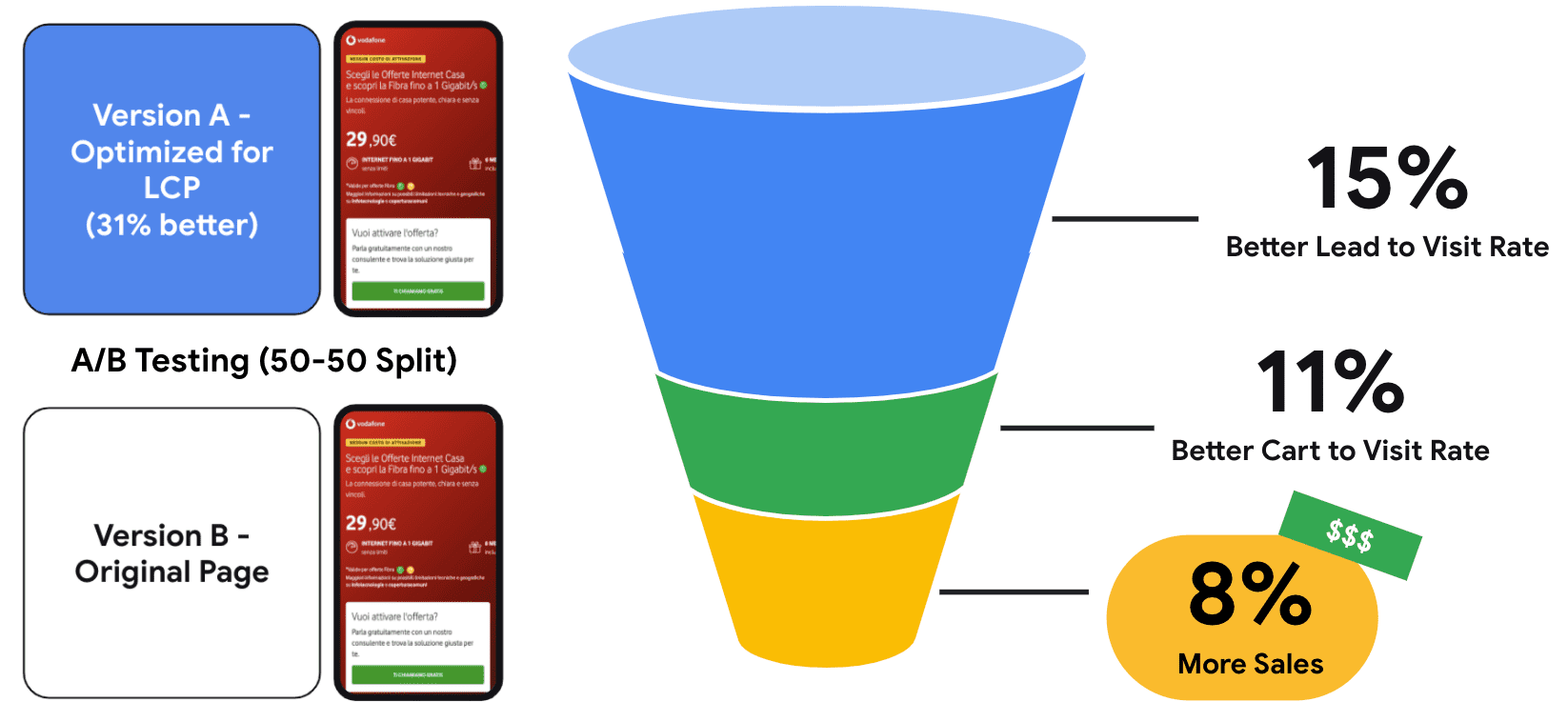
Vodafone (อิตาลี) ปรับปรุง LCP ได้ 31% จึงมียอดขายเพิ่มขึ้น 8%

เทคนิค
- แสดงผล HTML ที่สําคัญฝั่งเซิร์ฟเวอร์
- ลด JavaScript ที่บล็อกการแสดงผล
- เทคนิคการเพิ่มประสิทธิภาพรูปภาพ
- ปรับขนาดรูปภาพหลัก เลื่อนทรัพยากรที่ไม่สําคัญ
สิ่งที่ได้เรียนรู้
- การทดสอบ A/B เป็นวิธีที่ดีที่สุดในการวัดผลลัพธ์ที่มีความหมาย
- A/B ควรเป็นฝั่งเซิร์ฟเวอร์
iCook
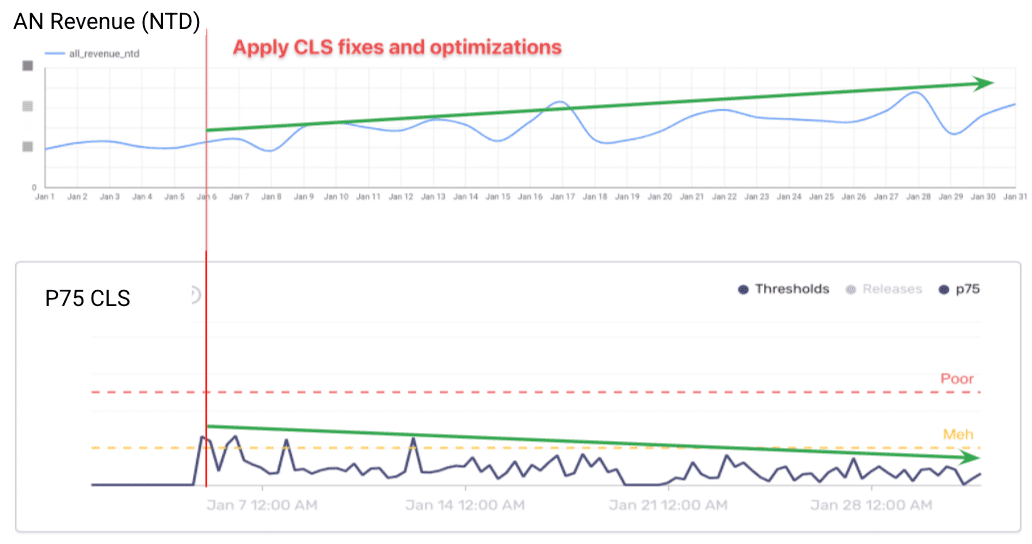
iCook ปรับปรุง CLS ขึ้น 15% เพื่อให้ได้รายได้จากโฆษณาเพิ่มขึ้น 10%

เทคนิค
- ขนาดหน่วยโฆษณาและช่องโฆษณาขนาดคงที่ที่จัดสรรไว้ล่วงหน้าใน UI มีความแปรปรวนน้อยลง
- เพิ่มประสิทธิภาพตรรกะการโหลดสคริปต์โฆษณาเพื่อจัดลําดับความสําคัญของการเสนอราคาส่วนหัวและเลื่อน JS ที่ไม่สําคัญ
สิ่งที่ได้เรียนรู้
อัตราการส่งโฆษณาอาจได้รับผลกระทบ แต่ท้ายที่สุดแล้วรายได้จะเพิ่มขึ้นเมื่อการมองเห็นโฆษณาดีขึ้น
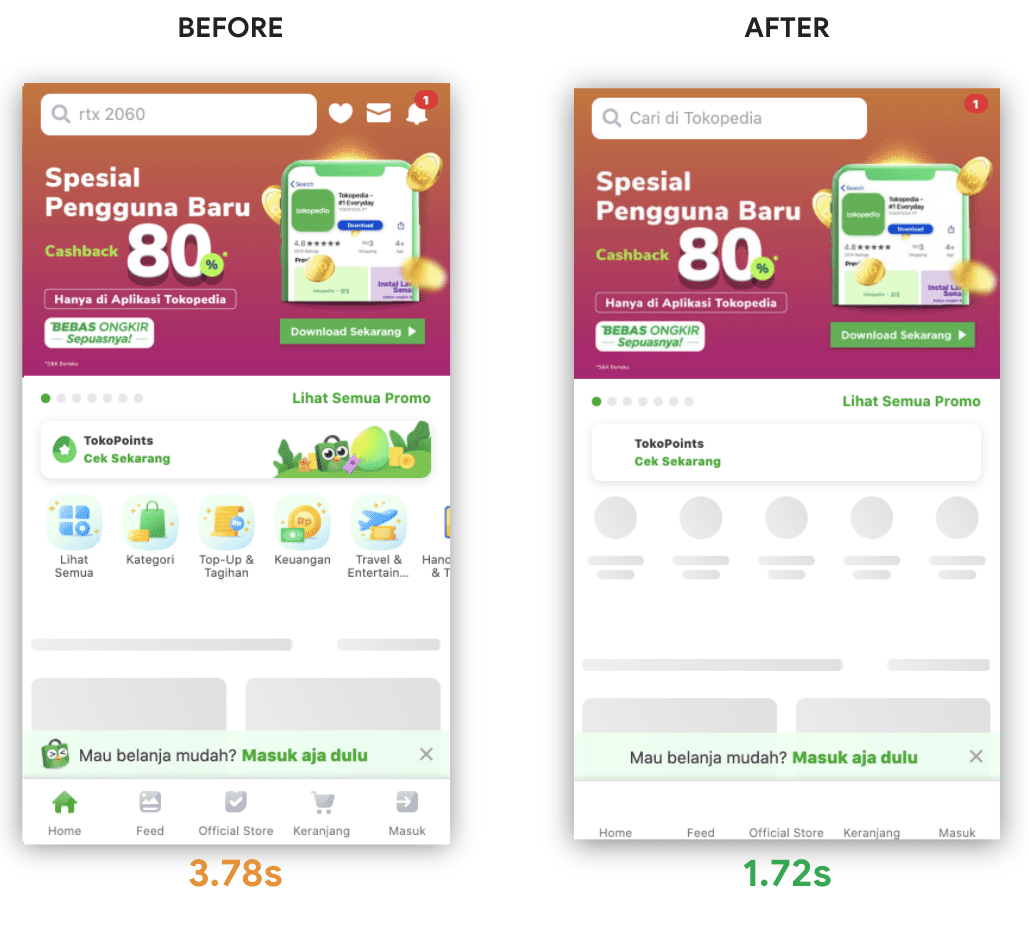
Tokopedia
Tokopedia ปรับปรุง LCP ได้ 55% และระยะเวลาเซสชันเฉลี่ยดีขึ้น 23%

เทคนิค
- องค์ประกอบ LCP ของการแสดงผลฝั่งเซิร์ฟเวอร์ (SSR)
- โหลดองค์ประกอบ LCP ล่วงหน้า
- การเพิ่มประสิทธิภาพรูปภาพ (การบีบอัด WebP การโหลดแบบ Lazy Loading สำหรับรูปภาพที่ไม่สําคัญ)
สิ่งที่ได้เรียนรู้
- สร้างแดชบอร์ดการตรวจสอบประสิทธิภาพเพื่อติดตามความคืบหน้าและผลลัพธ์ในทีมต่างๆ
- ทดสอบเทคนิคการแสดงผลต่างๆ (เช่น องค์ประกอบ LCP ของ SSR เทียบกับเนื้อหา SSR เหนือเส้นแบ่งหน้าเว็บ เทียบกับการแสดงผลฝั่งไคลเอ็นต์แบบเต็ม)
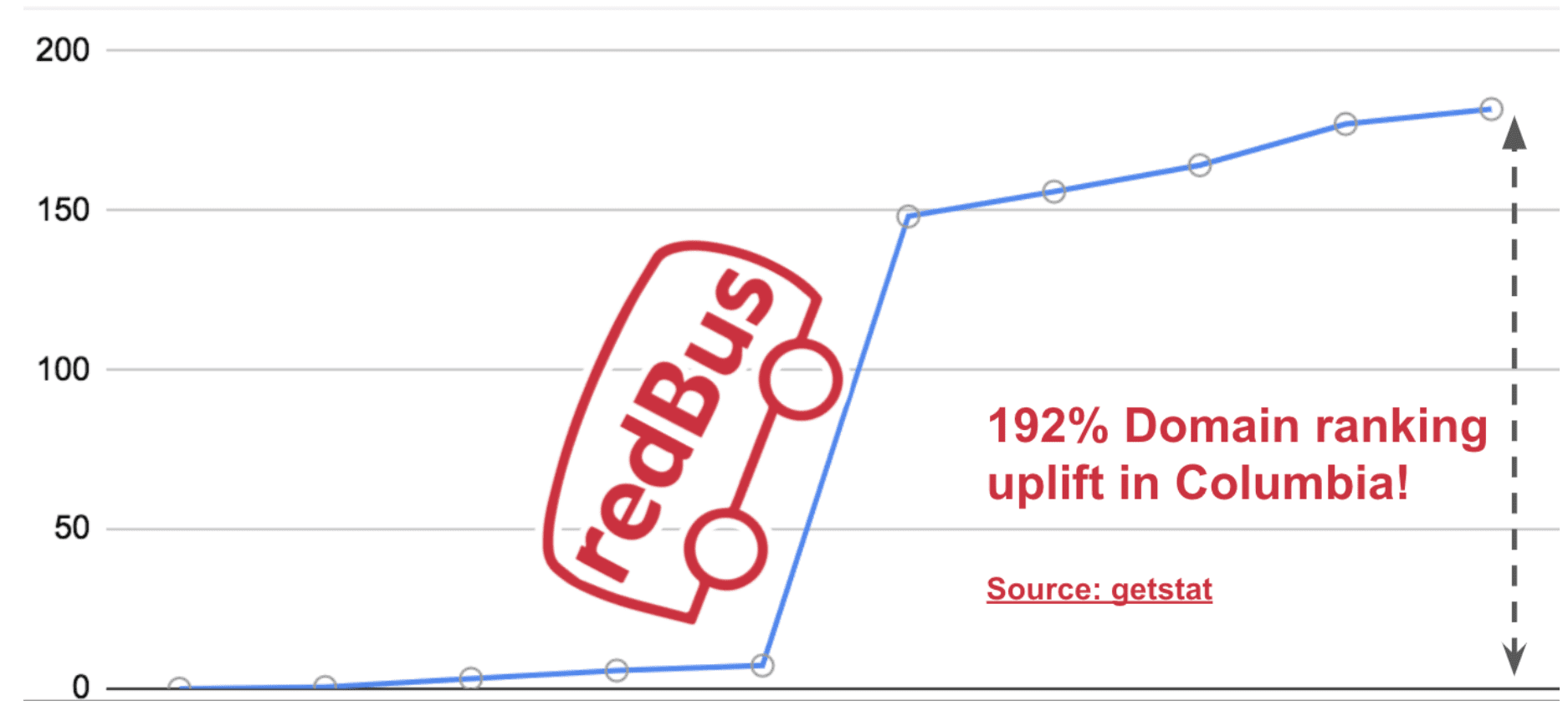
Redbus
การแก้ไข Core Web Vitals ช่วยเพิ่มอัตรา Conversion บนอุปกรณ์เคลื่อนที่ (mCVR) 80-100% และเพิ่มอันดับโดเมนอย่างมีนัยสําคัญในพร็อพเพอร์ตี้ในตลาดทั่วโลกของ Redbus

เทคนิค
- การแก้ไขช่องสําหรับคอมโพเนนต์หน้าเว็บและนําสคริปต์แทรกแท็กที่ไม่ได้เพิ่มประสิทธิภาพออกปรับปรุง CLS
- การเพิ่มประสิทธิภาพสคริปต์ของบุคคลที่สามและการสร้างไมโครเซอร์วิสตามหลักการความรับผิดชอบเดียวช่วยลด TTI และ TBT ลงอย่างมาก
สิ่งที่ได้เรียนรู้
- การลด CLS จาก 1.65 เป็น 0 ทำให้อันดับโดเมนของแบรนด์สูงขึ้นอย่างมีนัยสำคัญทั่วโลก
- การลด TTI จากประมาณ 8 วินาทีเป็นประมาณ 4 วินาที และ TBT จากประมาณ 1,200 มิลลิวินาทีเป็นประมาณ 700 มิลลิวินาทีทําให้ mCVR เพิ่มขึ้น 80-100% ในพร็อพเพอร์ตี้ทั่วโลก
- การใช้เครื่องมือ RUM ช่วยให้ได้เมตริกประสิทธิภาพในชีวิตจริงในตลาดระดับล่าง
- การใช้วัฒนธรรมด้านประสิทธิภาพเป็นสิ่งสําคัญมากในการหลีกเลี่ยงการถดถอย นอกจากนี้ ยังช่วยเพิ่มประสิทธิภาพการทำงานของทีมด้วยโค้ดที่ได้รับการเพิ่มประสิทธิภาพ การเผยแพร่ที่เร็วขึ้น และปัญหาเกี่ยวกับเวอร์ชันที่ลดลง
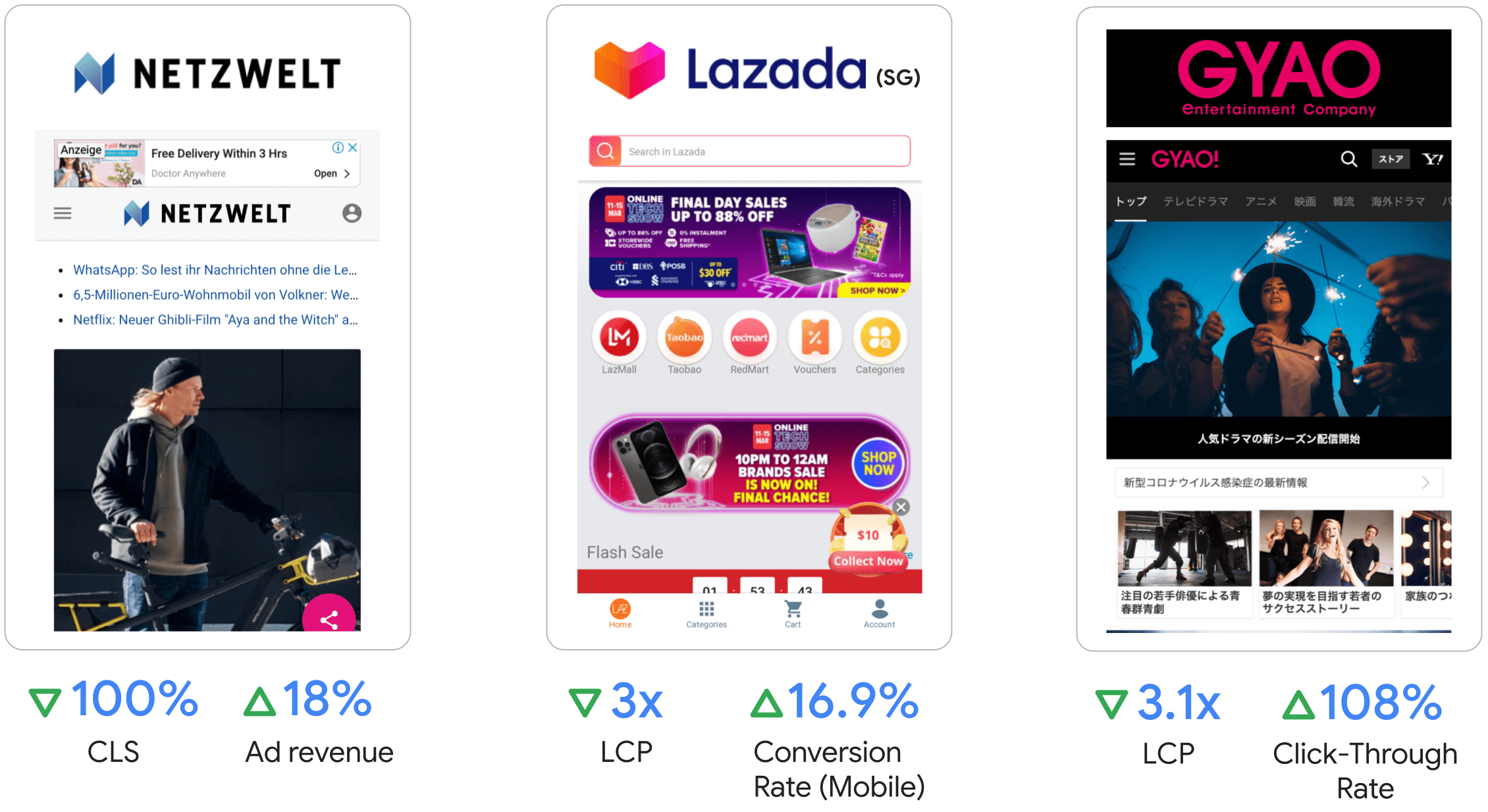
กรณีศึกษาข้างต้นแสดงให้เห็นว่าคุณจะทำสิ่งต่างๆ ได้มากมายเพียงใดเมื่อใช้แนวทางปฏิบัติแนะนำและนำวิธีแก้ปัญหาที่ได้ผลเร็วไปใช้ ตัวอย่างที่เกิดขึ้นจริงเพิ่มเติมเกี่ยวกับประเด็นนี้มีดังนี้

ผลลัพธ์ข้างต้นเกิดขึ้นจากการคว้าโอกาสที่ทำได้ง่ายๆ เช่น
| การเพิ่มประสิทธิภาพรูปภาพ | การเพิ่มประสิทธิภาพ JavaScript | โฆษณาและเนื้อหาแบบไดนามิก |
|---|---|---|
| การใช้รูปแบบรูปภาพ WebP | การเลื่อน JS ของบุคคลที่สาม | การจองพื้นที่โฆษณาครึ่งหน้าบน |
| การใช้ CDN สำหรับรูปภาพ | การนำ JS ที่บล็อกการแสดงผลและไม่ได้ใช้งานออก | การตั้งค่าความสูงสำหรับเนื้อหาแบบไดนามิก |
| การบีบอัด | การโหลด JS ที่ไม่สําคัญแบบ Lazy Loading | |
| เลื่อนเวลาโหลดรูปภาพที่ไม่สําคัญ | การโหลด JS ที่สําคัญล่วงหน้า | |
| โหลดรูปภาพหลักล่วงหน้า | ||
| การระบุสัดส่วนภาพ |
ดูแนวทางปฏิบัติแนะนำเพิ่มเติมได้ในคําแนะนําเกี่ยวกับ Web Vitals ใช้ PageSpeed Insights เพื่อตรวจสอบเว็บไซต์และรับคําแนะนําที่นําไปใช้ได้จริงทันที
ยังมีแบรนด์ระดับโลกอีกหลายแบรนด์ที่ได้ประโยชน์จากการลงทุนใน Core Web Vitals ด้วย

- Tencent Video มี CTR เพิ่มขึ้น 70% สำหรับวิดีโอที่ผ่าน Core Web Vitals
- Cdiscount ปรับปรุงเมตริกทั้ง 3 รายการ ซึ่งส่งผลให้รายได้เพิ่มขึ้น 6% ในการลดราคาช่วงแบล็คฟรายเดย์
- Wix เพิ่มต้นทางบนอุปกรณ์เคลื่อนที่ที่ผ่าน Core Web Vitals กว่า 250% เมื่อเทียบกับปีก่อน
- Nykaa พบว่าการปรับปรุง LCP 40% ทําให้การเข้าชมจากการค้นหาทั่วไปเพิ่มขึ้น 28% จากเมืองระดับ 2/3
- การปรับปรุง LCP 18% ของ NIKKEI STYLE ทําให้การดูหน้าเว็บต่อเซสชันเพิ่มขึ้น 9%
- NDTV ได้รับอัตราตีกลับที่ดีขึ้น 50% หลังจากลด LCP ลงครึ่งหนึ่ง พร้อมกับการเปลี่ยนแปลงอื่นๆ ของผลิตภัณฑ์
- LCP ของ Agrofy Market ที่ดีขึ้น 70% สัมพันธ์กับการละทิ้งการโหลดที่ลดลง 76%
- Flipkart ลดอัตราตีกลับได้ 2.6% โดยการปรับปรุงเมตริก Core Web Vitals
- Ameba Manga เพิ่มจำนวนการ์ตูนที่อ่านได้ 2-3 เท่าด้วยการปรับปรุงคะแนน CLS 10 เท่า
- Yahoo! Japan แก้ไขปัญหา CLS ซึ่งส่งผลให้หน้าเว็บมีคุณภาพต่ำลดลง 98% และการดูหน้าเว็บต่อเซสชันเพิ่มขึ้น 15%
- AliExpress ปรับปรุง CLS ได้ 10 เท่าและ LCP ได้ 2 เท่า ซึ่งส่งผลให้อัตราการตีกลับลดลง 15%
- GEDI พบว่า CLS ลดลง 77% และอัตราตีกลับลดลง 8%
คุณเริ่มต้นใช้งานตอนนี้ได้อย่างไร
ขั้นตอนที่ 1: เริ่มวัด
เริ่มต้นด้วยการวัดข้อมูลภาคสนามของเว็บไซต์โดยใช้เครื่องมือ Real User Monitoring (RUM) มีเครื่องมือ RUM ของ Google และบุคคลที่สาม (3P) หลายรายการที่พร้อมใช้งานแล้ว

เครื่องมือ RUM ของ Google
- Search Console
- PageSpeed Insights
- ไลบรารี JavaScript ของ Web Vitals
- รายงานประสบการณ์ของผู้ใช้ Chrome (CrUX)
เครื่องมือ RUM ของบุคคลที่สาม
- Cloudflare
- New Relic
- Akamai
- Calibre
- สามเหลี่ยมสีน้ำเงิน
- Sentry
- SpeedCurve
- Raygun
เลือกเครื่องมือที่เหมาะกับคุณที่สุด คุณยังดําเนินการต่อได้ด้วยการผสานรวมกับ Google Analytics 4 เพื่อเชื่อมโยง Core Web Vitals กับเมตริกทางธุรกิจ
ขั้นตอนที่ 2: โน้มน้าวผู้มีส่วนเกี่ยวข้อง
- ชี้แจงให้ผู้มีส่วนเกี่ยวข้องทราบถึงความสำคัญของการใช้ Core Web Vitals เพื่อปรับปรุงประสบการณ์ของผู้ใช้และความเชื่อมโยงกับเมตริกทางธุรกิจของบริษัท
- หาผู้สนับสนุนภายในเพื่อเริ่มการทดสอบเล็กๆ
- สร้างเป้าหมายร่วมกันระหว่างผู้มีส่วนเกี่ยวข้องเพื่อปรับปรุง Core Web Vitals ในทีมต่างๆ
ขั้นตอนที่ 3: ติดตั้งใช้งานให้สําเร็จโดยใช้เคล็ดลับเหล่านี้
- จัดลําดับความสําคัญ: เลือกหน้าที่มีการเข้าชมสูงและ/หรือมีความสําคัญต่อ Conversion เพื่อแสดงผลลัพธ์ที่มีความหมาย (เช่น หน้า Landing Page ของโฆษณา หน้า Conversion หรือหน้ายอดนิยม)
- การทดสอบ A/B: ใช้การทดสอบฝั่งเซิร์ฟเวอร์เพื่อหลีกเลี่ยงค่าใช้จ่ายในการแสดงผล เปรียบเทียบผลลัพธ์ระหว่างเวอร์ชันที่เพิ่มประสิทธิภาพและไม่ได้เพิ่มประสิทธิภาพ
- ตรวจสอบ: ใช้การตรวจสอบอย่างต่อเนื่องเพื่อป้องกันการเกิดปัญหาซ้ำ
สุดท้ายนี้ เราเชื่อว่าประสิทธิภาพคือเส้นทาง ไม่ใช่จุดหมายปลายทาง ด้วยเหตุนี้ เราจึงวางแผนที่จะอัปเดตบทความนี้ให้แสดงไฮไลต์ล่าสุดของกรณีศึกษาอยู่เสมอ หากคุณมีเรื่องราวความสำเร็จทางธุรกิจที่น่าสนใจและต้องการแสดงในบทความนี้ โปรดส่งข้อเสนอเนื้อหา


