Dowiedz się, jak ZDF stworzył progresywną aplikację internetową (PWA) z nowoczesnymi funkcjami, takimi jak obsługa offline, możliwość instalacji i tryb ciemny.
Gdy nadawca ZDF rozważał przeprojektowanie swojego front-endowego pakietu technologii, postanowił przyjrzeć się bliżej progresywnym aplikacjom internetowym na potrzeby swojej witryny do streamingu ZDFmediathek. Agencja programistyczna Cellular podjęła się wyzwania polegającego na stworzeniu aplikacji internetowej na miarę aplikacji ZDF na iOS i Androida. PWA umożliwia instalację, odtwarzanie filmów offline, animacje przejścia i tryb ciemny.
Dodawanie service workera
Kluczową funkcją aplikacji PWA jest obsługa offline. W przypadku ZDF większość ciężkiej pracy wykonuje Workbox, czyli zestaw bibliotek i modułów Node, które ułatwiają obsługę różnych strategii buforowania. PWA ZDF jest tworzona za pomocą TypeScript i React, więc korzysta z biblioteki Workbox, która jest już wbudowana w create-react-app, aby przechowywać w pamięci podręcznej zasoby statyczne. Dzięki temu aplikacja może skupić się na udostępnianiu dynamicznych treści offline, w tym przypadku filmów i ich metadanych.
Podstawowy pomysł jest dość prosty: pobierz film i przechowuj go jako blob w IndexedDB. Następnie podczas odtwarzania sprawdzaj zdarzenia online/offline i przełącz się na wersję pobraną, gdy urządzenie przejdzie w tryb offline.
Niestety okazało się, że sprawa jest nieco bardziej skomplikowana. Jednym z wymagań projektu było użycie oficjalnego odtwarzacza internetowego ZDF, który nie zapewnia żadnego wsparcia offline. Odtwarzacz otrzymuje jako dane wejściowe identyfikator treści, komunikuje się z interfejsem ZDF API i odtwarza powiązany film.
W takich sytuacjach z pomocą przychodzi jedna z najskuteczniejszych funkcji internetu: service worker.
Usługa może przechwytywać różne żądania wysyłane przez odtwarzacz i odpowiadać na nie przy użyciu danych z IndexedDB. Dzięki temu możesz dodać funkcje offline bez konieczności zmiany ani jednej linii kodu odtwarzacza.
Ponieważ filmy offline są zwykle dość duże, pojawia się pytanie, ile z nich można zapisać na urządzeniu. Za pomocą interfejsu StorageManager API aplikacja może oszacować dostępną przestrzeń i poinformować użytkownika, gdy nie ma wystarczająco dużo miejsca, jeszcze przed rozpoczęciem pobierania. Safari nie znajduje się na liście przeglądarek, które implementują to API, a w momencie pisania tego tekstu nie było zbyt wielu aktualnych informacji o tym, jak inne przeglądarki stosują limity. Dlatego zespół opracował małe narzędzie do testowania zachowania na różnych urządzeniach. Obecnie istnieje szczegółowy artykuł, który zawiera wszystkie szczegóły.
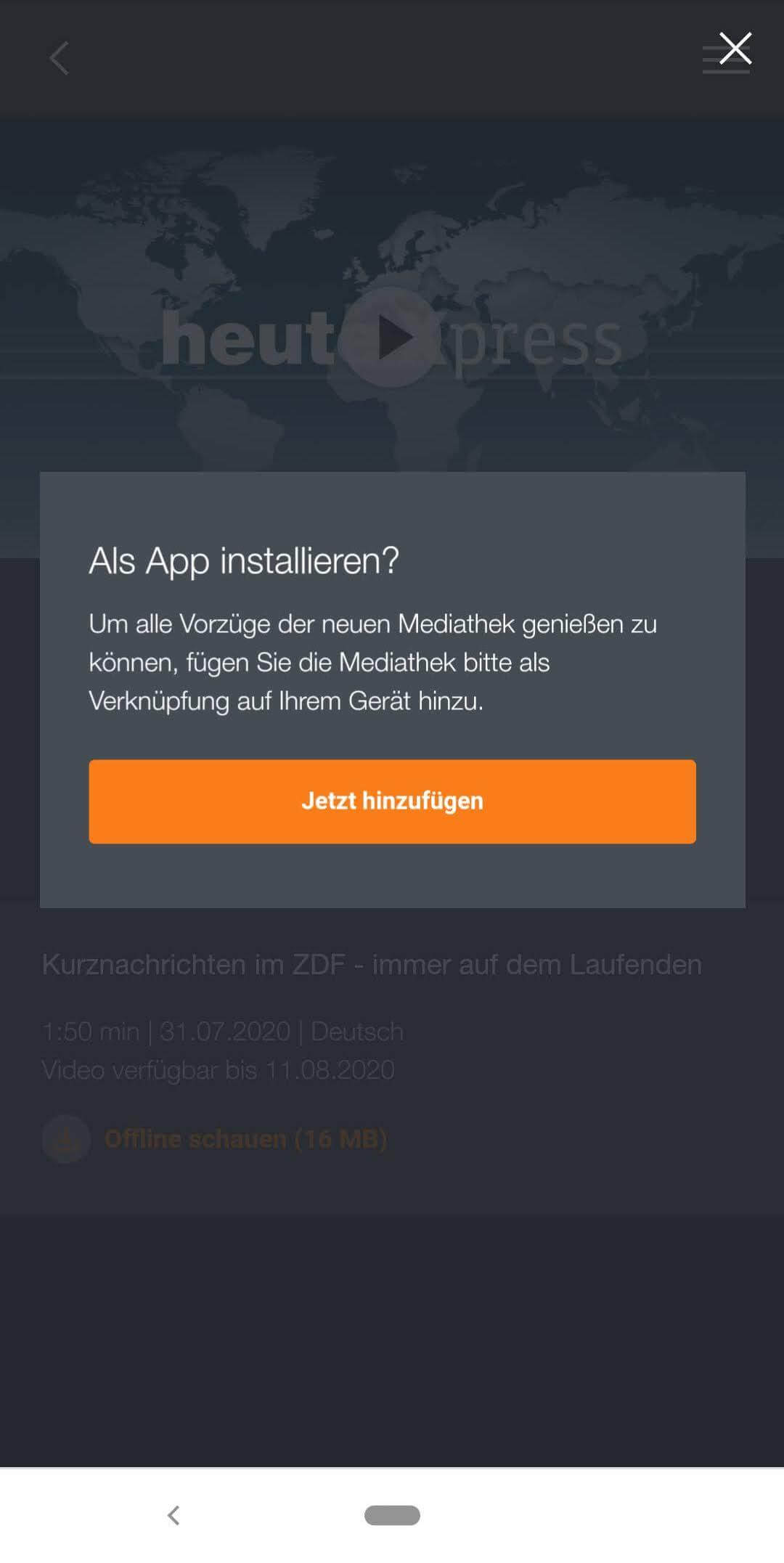
Dodawanie niestandardowego prompta instalacji
PWA ZDF oferuje niestandardowy proces instalacji w aplikacji i prosi użytkowników o zainstalowanie aplikacji, gdy tylko chcą pobrać pierwszy film. Jest to dobry moment na wyświetlenie prośby o instalację, ponieważ użytkownik wyraźnie zadeklarował, że chce korzystać z aplikacji w trybie offline.


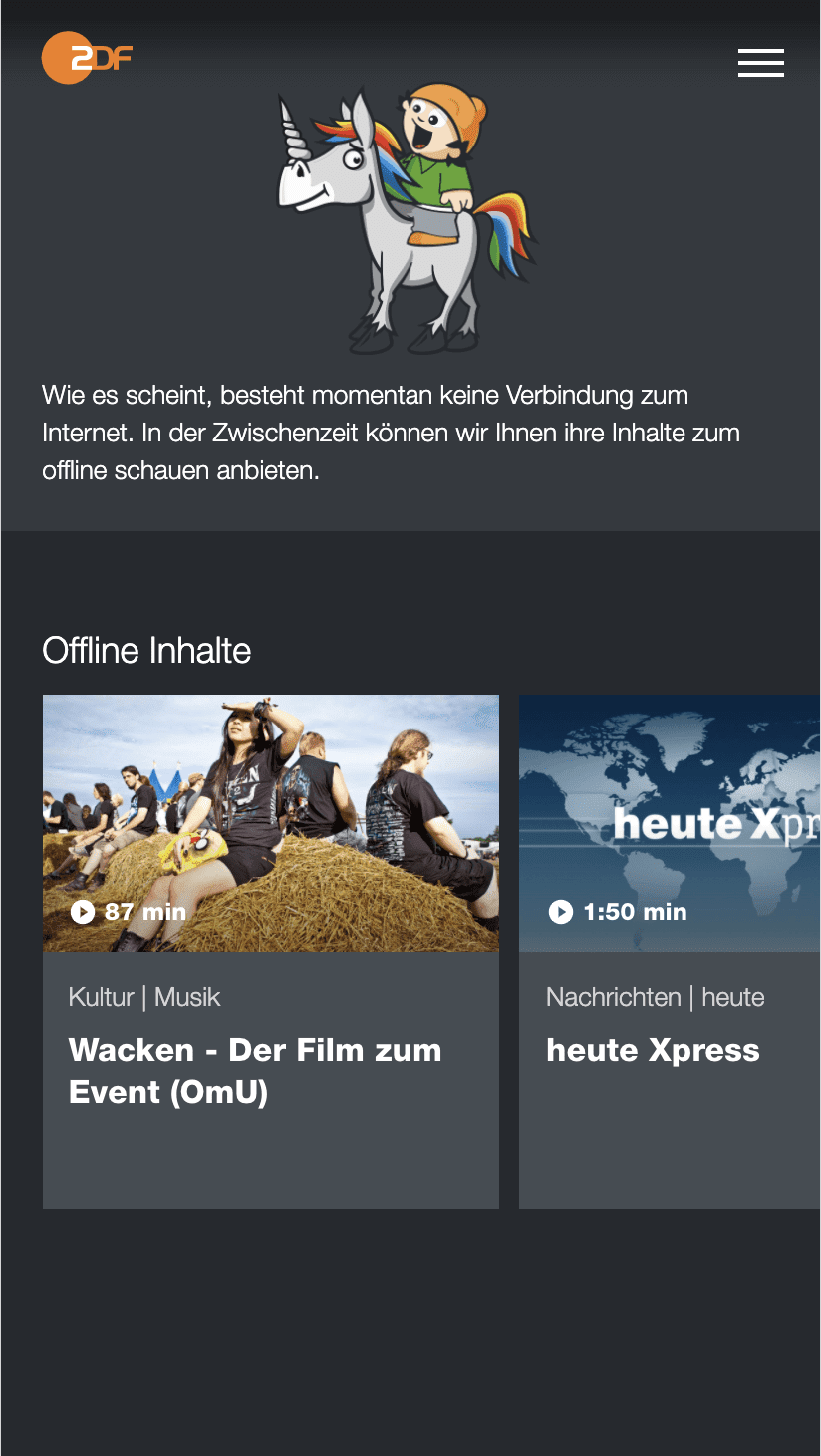
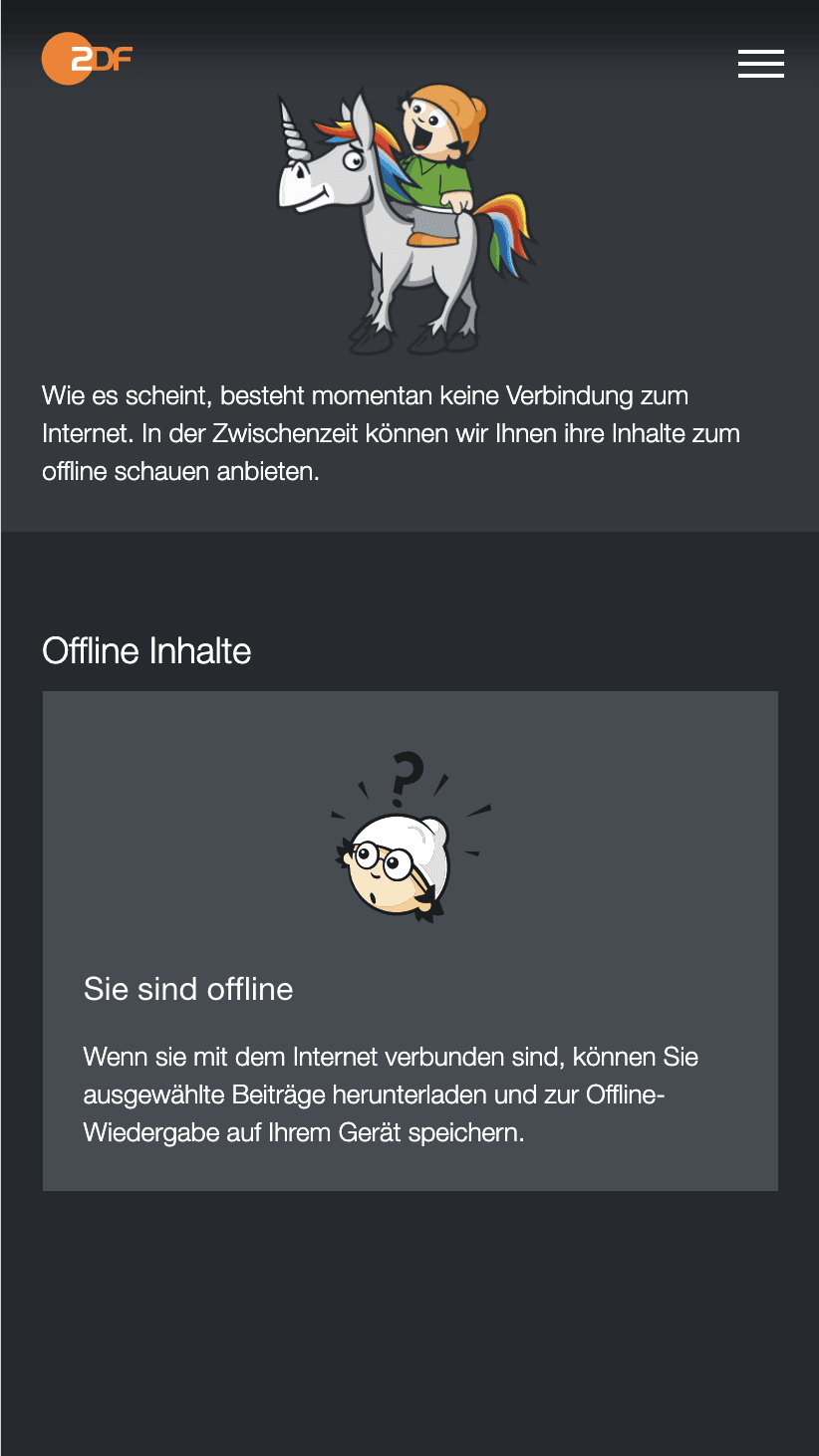
Tworzenie strony offline umożliwiającej dostęp do pobranych plików
Gdy urządzenie nie jest połączone z internetem, a użytkownik przechodzi na stronę niedostępną w trybie offline, zamiast niej wyświetla się specjalna strona z listą wszystkich filmów, które zostały wcześniej pobrane, lub (jeśli żadne treści nie zostały jeszcze pobrane) krótkie wyjaśnienie funkcji offline.


Korzystanie z szybkości wczytywania klatek w przypadku funkcji dostosowujących się
Aby zapewnić użytkownikom bogate wrażenia, PWA z interfejsem ZDF zawiera subtelne przejścia, które występują podczas przewijania lub nawigacji przez użytkownika. Na słabszych urządzeniach animacje zwykle mają odwrotny skutek i spowodują, że aplikacja działa wolniej i mniej responsywnie, jeśli nie jest wyświetlana z szybkością 60 klatek na sekundę. Aby to uwzględnić, aplikacja mierzy rzeczywistą liczbę klatek na sekundę za pomocą requestAnimationFrame() podczas wczytywania aplikacji i wyłącza wszystkie animacje, gdy wartość spadnie poniżej określonego progu.
const frameRate = new Promise(resolve => {
let lastTick;
const samples = [];
function measure() {
const tick = Date.now();
if (lastTick) samples.push(tick - lastTick);
lastTick = tick;
if (samples.length < 20) requestAnimationFrame(measure);
else {
const avg = samples.reduce((a, b) => a + b) / samples.length;
const fps = 1000 / avg;
resolve(fps);
}
}
measure();
});
Nawet jeśli ten pomiar daje tylko przybliżone informacje o wydajności urządzenia i zmienia się przy każdym wczytaniu, to i tak stanowi dobrą podstawę do podejmowania decyzji. Warto pamiętać, że w zależności od przypadku użycia deweloperzy mogą stosować inne techniki adaptacyjnego wczytywania. Jedną z wielkich zalet tego podejścia jest to, że jest ono dostępne na wszystkich platformach.
Tryb ciemny
Popularną funkcją w przypadku nowoczesnych urządzeń mobilnych jest tryb ciemny. Wiele osób woli ciemniejsze interfejsy, zwłaszcza podczas oglądania filmów w słabo oświetlonym otoczeniu. PWA ZDF udostępnia nie tylko przełącznik, który pozwala użytkownikom przełączać się między jasnym a ciemnym motywem, ale także reaguje na zmiany ustawień kolorów w całym systemie operacyjnym. Dzięki temu aplikacja automatycznie zmieni swój wygląd na urządzeniach, na których skonfigurowano harmonogram zmiany motywu na podstawie pory dnia.
Wyniki
Nowa progresywna aplikacja internetowa została wprowadzona w marcu 2020 r. w wersji publicznej beta i od tego czasu zebrała wiele pozytywnych opinii. Podczas trwania fazy beta PWA nadal działa w ramach własnej tymczasowej domeny. Mimo że PWA nie była publicznie promowana, liczba użytkowników stale rośnie. Wiele z nich pochodzi ze sklepu Microsoft Store, który umożliwia użytkownikom systemu Windows 10 znajdowanie PWA i instalowanie ich jak aplikacji na daną platformę.
Co dalej?
ZDF planuje nadal dodawać do swojej aplikacji internetowej funkcje, w tym logowanie na potrzeby personalizacji, wyświetlanie na różnych urządzeniach i platformach oraz powiadomienia push.



