اکثر صفحات وب و برنامه های کاربردی از بخش های مختلفی تشکیل شده اند. به جای ارسال تمام جاوا اسکریپت تشکیل دهنده برنامه به محض بارگیری صفحه اول، تقسیم جاوا اسکریپت به چند تکه عملکرد صفحه را بهبود می بخشد.
این لبه کد نحوه استفاده از تقسیم کد را برای بهبود عملکرد یک برنامه ساده که سه عدد را مرتب می کند، نشان می دهد.

اندازه گیری کنید
مثل همیشه، مهم است که قبل از تلاش برای افزودن هر گونه بهینه سازی، ابتدا میزان عملکرد یک وب سایت را اندازه گیری کنید.
- برای پیش نمایش سایت، View App را فشار دهید. سپس تمام صفحه را فشار دهید
.
- «Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
- روی تب Network کلیک کنید.
- چک باکس Disable cache را انتخاب کنید.
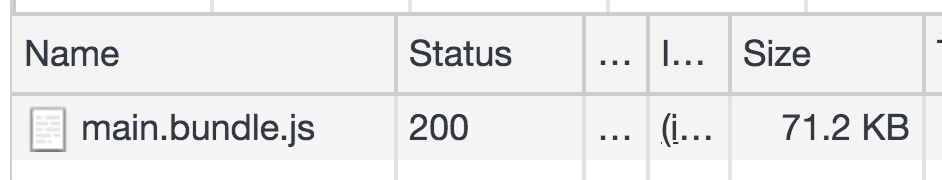
- برنامه را دوباره بارگیری کنید.

71.2 کیلوبایت جاوا اسکریپت فقط برای مرتب کردن چند عدد در یک برنامه ساده. چه چیزی می دهد؟
در کد منبع ( src/index.js )، کتابخانه lodash وارد شده و در این برنامه استفاده می شود. Lodash بسیاری از توابع کاربردی مفید را ارائه می دهد، اما تنها یک روش از بسته در اینجا استفاده می شود. نصب و وارد کردن کل وابستگی های شخص ثالث در جایی که فقط بخش کوچکی از آن استفاده می شود یک اشتباه رایج است.
بهینه سازی کنید
چند راه وجود دارد که می توان اندازه بسته را کاهش داد:
- به جای وارد کردن یک کتابخانه شخص ثالث، یک روش مرتب سازی سفارشی بنویسید
- از متد
Array.prototype.sort()برای مرتب سازی عددی استفاده کنید - فقط متد
sortByرا ازlodashوارد کنید و نه کل کتابخانه - فقط زمانی که کاربر روی دکمه کلیک می کند، کد مرتب سازی را دانلود کنید
گزینههای 1 و 2 روشهای کاملاً مناسبی برای کاهش اندازه باندل هستند (و احتمالاً برای یک برنامه واقعی منطقیتر هستند). اما در این آموزش به خاطر آموزش از آن ها استفاده نمی شود.
هر دو گزینه 3 و 4 به بهبود عملکرد این برنامه کمک می کنند. چند بخش بعدی این کد لبه این مراحل را پوشش می دهد. مانند هر آموزش کدنویسی، همیشه سعی کنید به جای کپی و پیست کردن، کد را خودتان بنویسید.
فقط آنچه را که نیاز دارید وارد کنید
چند فایل باید اصلاح شوند تا فقط روش واحد از lodash وارد شود. برای شروع، این وابستگی را در package.json جایگزین کنید:
"lodash": "^4.7.0",
با این:
"lodash.sortby": "^4.7.0",
اکنون در src/index.js ، این ماژول خاص را وارد کنید:
import "./style.css";
import _ from "lodash";
import sortBy from "lodash.sortby";
و نحوه مرتبسازی مقادیر را بهروزرسانی کنید:
form.addEventListener("submit", e => {
e.preventDefault();
const values = [input1.valueAsNumber, input2.valueAsNumber, input3.valueAsNumber];
const sortedValues = _.sortBy(values);
const sortedValues = sortBy(values);
results.innerHTML = `
<h2>
${sortedValues}
</h2>
`
});
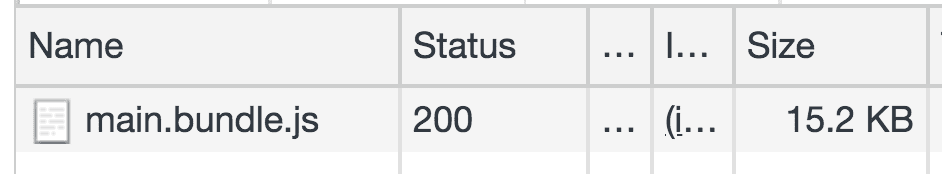
برنامه را دوباره بارگیری کنید، DevTools را باز کنید و یک بار دیگر به پنل Network نگاهی بیندازید.

برای این برنامه، با کار بسیار کم، اندازه بستهای بیش از 4 برابر کاهش یافت، اما هنوز جای بهبود بیشتری وجود دارد.
تقسیم کد
وب پک یکی از محبوب ترین باندلرهای ماژول منبع باز است که امروزه مورد استفاده قرار می گیرد. به طور خلاصه، تمام ماژولهای جاوا اسکریپت (و همچنین سایر داراییها) که یک برنامه وب را تشکیل میدهند در فایلهای ثابتی که میتوانند توسط مرورگر خوانده شوند، جمع میکند .
بسته نرم افزاری مورد استفاده در این برنامه را می توان به دو تکه جداگانه تقسیم کرد:
- یکی مسئول کدی است که مسیر اولیه ما را تشکیل می دهد
- یک قطعه ثانویه که حاوی کد مرتب سازی ما است
با استفاده از واردات پویا ، یک قطعه ثانویه میتواند با تنبلی بارگذاری شود یا بنا به تقاضا بارگذاری شود. در این برنامه، کدی که قطعه را تشکیل می دهد تنها زمانی بارگذاری می شود که کاربر دکمه را فشار دهد.
با حذف واردات سطح بالا برای روش مرتب سازی در src/index.js شروع کنید:
import sortBy from "lodash.sortby";
و آن را در شنونده رویدادی که با فشار دادن دکمه فعال می شود، وارد کنید:
form.addEventListener("submit", e => {
e.preventDefault();
import('lodash.sortby')
.then(module => module.default)
.then(sortInput())
.catch(err => { alert(err) });
});
ویژگی import() بخشی از یک پیشنهاد (در حال حاضر در مرحله 3 فرآیند TC39) است که شامل قابلیت وارد کردن پویا یک ماژول است. webpack قبلاً پشتیبانی از این را ارائه کرده است و از همان نحوی که در پیشنهاد ارائه شده است پیروی می کند.
import() یک وعده را برمی گرداند و وقتی حل شد، ماژول انتخاب شده ارائه می شود که به یک تکه جداگانه تقسیم می شود. پس از بازگشت ماژول، module.default برای ارجاع به صادرات پیش فرض ارائه شده توسط lodash استفاده می شود. وعده با .then دیگری زنجیر می شود و سپس متد sortInput را برای مرتب کردن سه مقدار ورودی فراخوانی می کند. در انتهای زنجیره وعده، . catch() برای رسیدگی به مواردی که وعده به دلیل خطا رد می شود استفاده می شود.
آخرین کاری که باید انجام شود نوشتن متد sortInput در انتهای فایل است. این باید تابعی باشد که تابعی را برمی گرداند که متد وارداتی را از lodash.sortBy می گیرد. سپس تابع تو در تو می تواند سه مقدار ورودی را مرتب کرده و DOM را به روز کند.
const sortInput = () => {
return (sortBy) => {
const values = [
input1.valueAsNumber,
input2.valueAsNumber,
input3.valueAsNumber
];
const sortedValues = sortBy(values);
results.innerHTML = `
<h2>
${sortedValues}
</h2>
`
};
}
نظارت کنید
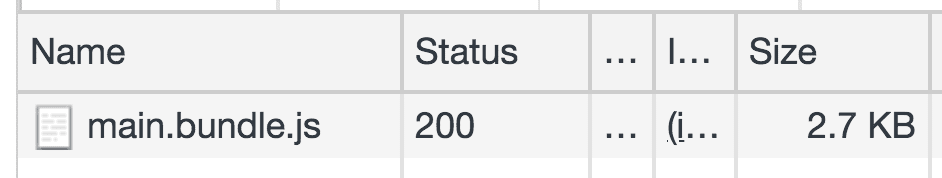
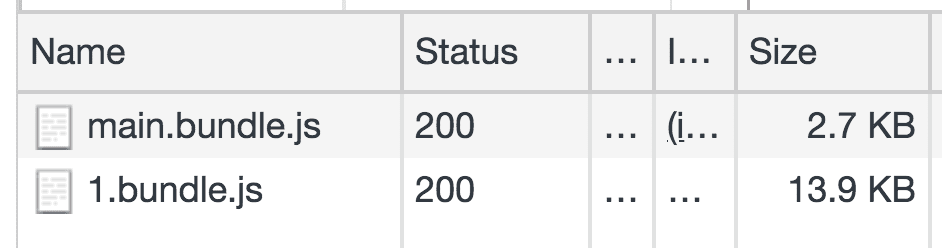
برنامه را برای آخرین بار بارگیری مجدد کنید و دوباره پانل شبکه را زیر نظر داشته باشید. فقط یک بسته اولیه کوچک به محض بارگیری برنامه دانلود می شود.

پس از فشار دادن دکمه برای مرتب سازی اعداد ورودی، قطعه ای که حاوی کد مرتب سازی است واکشی و اجرا می شود.

توجه کنید که چگونه اعداد هنوز مرتب می شوند!
نتیجه گیری
تقسیم کد و بارگذاری تنبل میتوانند تکنیکهای بسیار مفیدی برای کاهش اندازه اولیه بسته نرمافزاری شما باشند و این میتواند مستقیماً منجر به زمان بارگذاری صفحه بسیار سریعتر شود. با این حال، قبل از گنجاندن این بهینه سازی در برنامه خود، موارد مهمی وجود دارد که باید در نظر گرفته شوند.
UI بارگیری تنبل
هنگامی که ماژولهای کد خاصی را بارگذاری میکنید، مهم است که این تجربه را برای کاربرانی با اتصالات شبکه ضعیفتر در نظر بگیرید. تقسیم و بارگذاری یک تکه بسیار بزرگ از کد زمانی که کاربر اقدامی را ارسال میکند میتواند به نظر برسد که برنامه کار نمیکند، بنابراین به نوعی نشانگر بارگیری را در نظر بگیرید.
بارگیری تنبل ماژولهای گره شخص ثالث
این همیشه بهترین روش برای بارگذاری تنبل وابستگی های شخص ثالث در برنامه شما نیست و بستگی به جایی دارد که از آنها استفاده می کنید. معمولاً وابستگیهای شخص ثالث به یک بسته vendor جداگانه تقسیم میشوند که میتوان آنها را در حافظه پنهان ذخیره کرد، زیرا اغلب بهروزرسانی نمیشوند. درباره اینکه چگونه SplitChunksPlugin می تواند به شما در انجام این کار کمک کند، بیشتر بخوانید.
بارگذاری تنبل با یک چارچوب جاوا اسکریپت
بسیاری از چارچوبها و کتابخانههای محبوبی که از بسته وب استفاده میکنند، انتزاعیهایی را برای آسانتر کردن بارگذاری تنبل نسبت به استفاده از واردات پویا در وسط برنامه ارائه میدهند.
اگرچه درک نحوه عملکرد واردات پویا مفید است، همیشه از روش توصیه شده توسط چارچوب/کتابخانه خود برای بارگذاری تنبلی ماژول های خاص استفاده کنید.
پیش بارگیری و واکشی اولیه
در صورت امکان، از نکات مرورگر مانند <link rel="preload"> یا <link rel="prefetch"> استفاده کنید تا ماژول های مهم را زودتر بارگیری کنید. وب پک از هر دو نکته از طریق استفاده از کامنت های جادویی در بیانیه های واردات پشتیبانی می کند. این با جزئیات بیشتر در راهنمای قطعات بحرانی Preload توضیح داده شده است.
تنبلی بارگذاری بیشتر از کد
تصاویر می توانند بخش مهمی از یک برنامه کاربردی را تشکیل دهند. بارگذاری تنبل مواردی که در زیر صفحه یا خارج از نمای دستگاه هستند، می تواند سرعت وب سایت را افزایش دهد. در راهنمای Lazysizes در این مورد بیشتر بخوانید.


