En este codelab, aprenderás a compilar un formulario de acceso que sea seguro, accesible y más fácil de usar.
Puedes crear el formulario en Codepen o crear archivos locales. Aprenderás lo siguiente:
- Cómo actualizar los elementos de formulario semánticos para habilitar la funcionalidad integrada del navegador, como el autocompletar
- Diseño de formulario responsivo.
- Asesoramiento sobre la usabilidad de los formularios

1. Usa código HTML significativo
Usa estos elementos creados para el trabajo:
<form><section><label><button>
Estos elementos habilitan la funcionalidad integrada del navegador, mejoran la accesibilidad y agregan significado a tu lenguaje de marcado.
Copia y pega lo siguiente en el editor de HTML.
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>Haz clic en la vista previa para ver tu formulario de acceso.
El código HTML que agregaste es válido y correcto, pero el diseño predeterminado del navegador hace que se vea mal y sea difícil de usar, especialmente en dispositivos móviles.
2. Diseño para pantallas táctiles
Ajusta el padding, los márgenes y los tamaños de fuente para asegurarte de que tus entradas funcionen bien en dispositivos con pantalla táctil, como los teléfonos celulares.
Copia el siguiente código CSS y pégalo en tu editor de CSS.
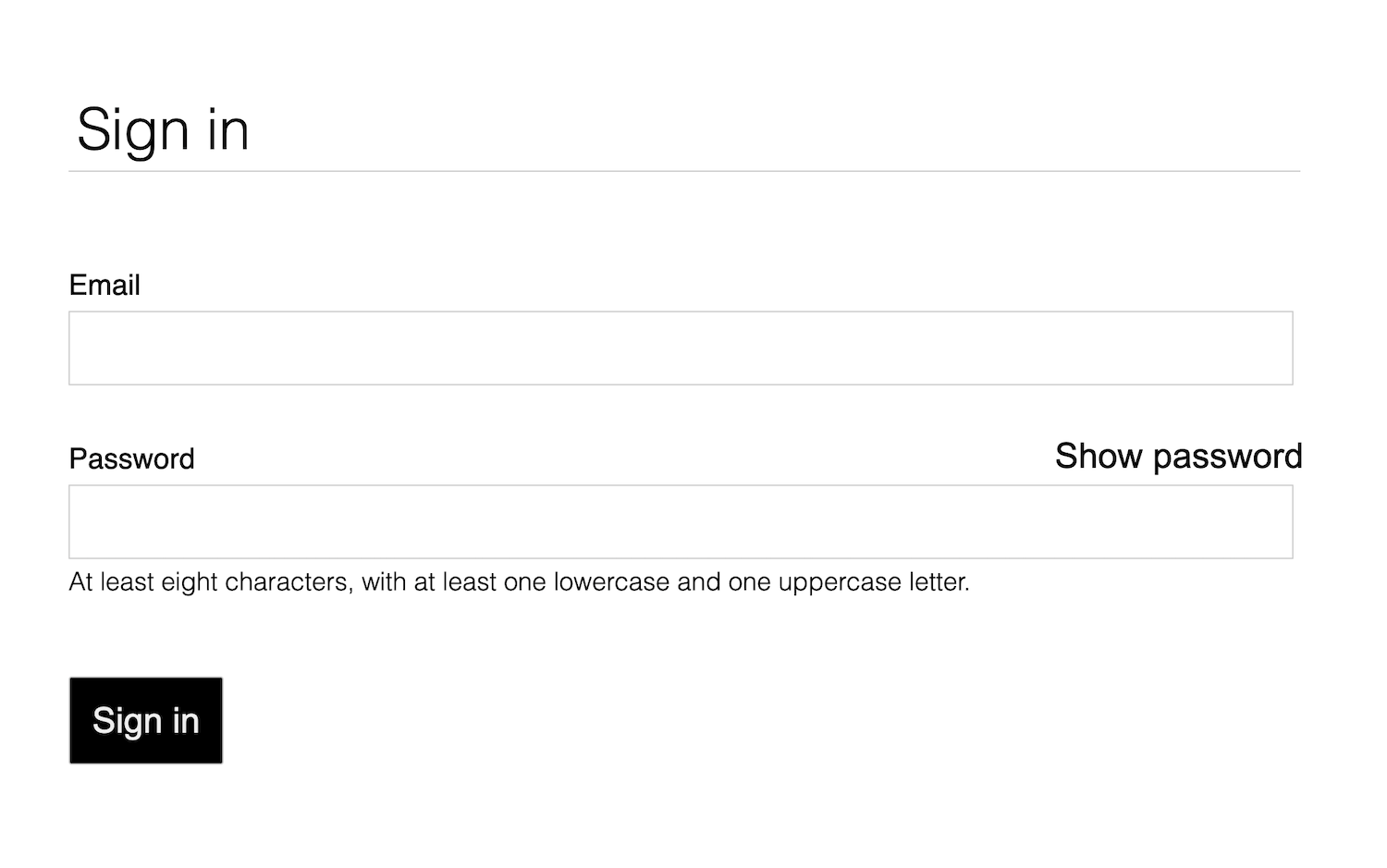
Haz clic en la vista previa para ver el formulario de acceso con el nuevo diseño.
¡Es mucho código! Los principales aspectos que debes tener en cuenta son los cambios en los tamaños:
- Se agregaron
paddingymargina las entradas. font-sizees diferente para dispositivos móviles y computadoras de escritorio.
El selector :invalid se usa para indicar cuándo una entrada tiene un valor no válido.
Esta función aún no está disponible.
El diseño de CSS es mobile first:
- El CSS predeterminado es para viewports de menos de 450 píxeles de ancho.
- La sección de consultas de medios establece anulaciones para los viewport que tienen al menos 450 píxeles de ancho.
Cuando crees tu propio formulario como este, es muy importante en este punto del proceso probar tu código en dispositivos reales en computadoras y dispositivos móviles:
- ¿El texto de la etiqueta y de entrada es legible, especialmente para las personas con visión reducida?
- ¿Los campos de entrada y el botón Acceder son lo suficientemente grandes para usarlos como objetivos táctiles con los pulgares?
3. Agrega atributos de entrada para habilitar funciones integradas del navegador
Permite que el navegador almacene y complete automáticamente los valores de entrada, y proporciona acceso a las funciones integradas de administración de contraseñas.
Actualiza el código HTML en tu editor con lo siguiente:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
Vuelve a ver tu app y, luego, haz clic en Correo electrónico. Notarás que el enfoque se mueve a la entrada de correo electrónico. La etiqueta ahora está asociada a esta entrada, según el atributo
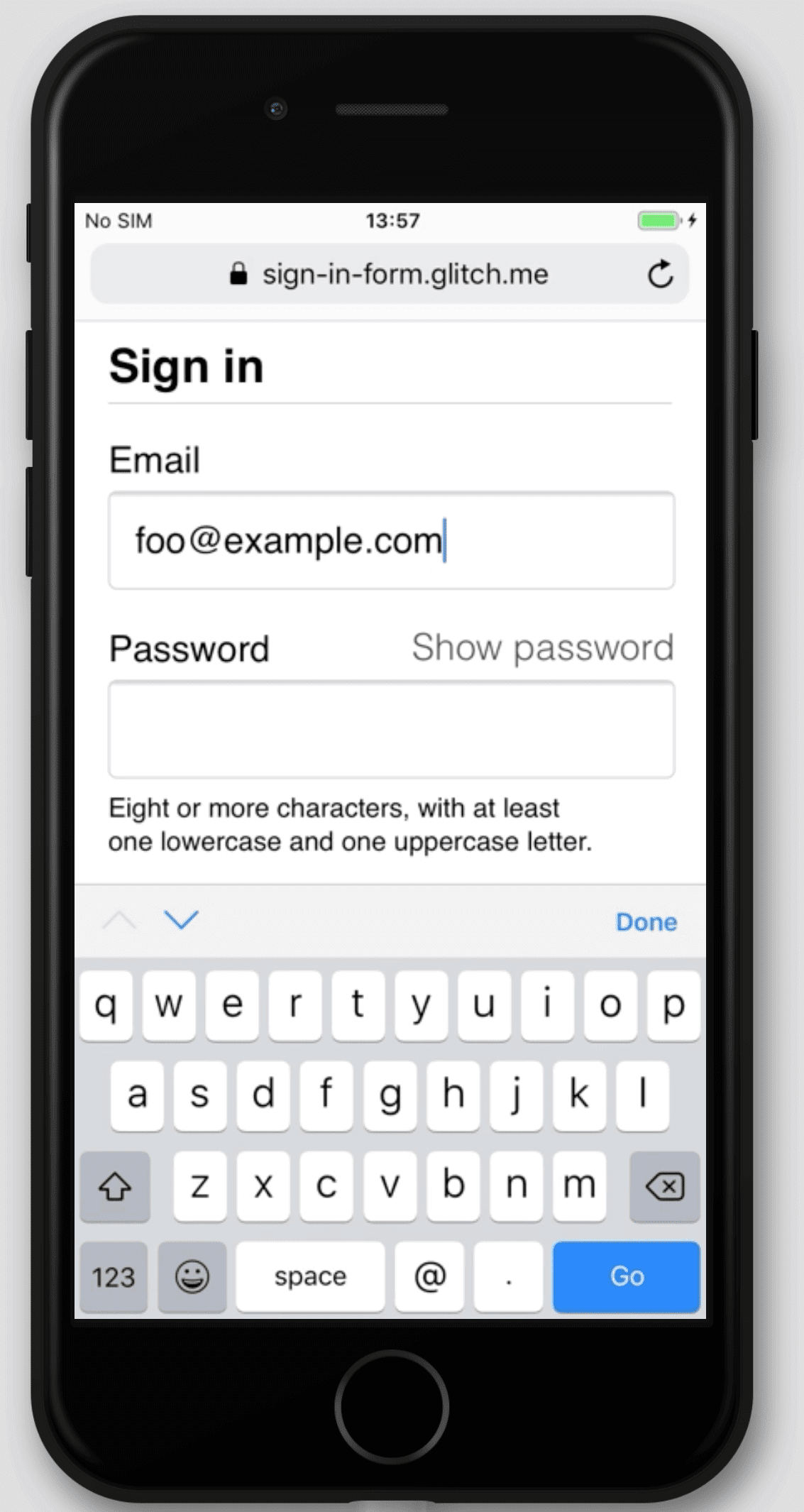
for="email". Los lectores de pantalla anuncian el texto de la etiqueta cuando la etiqueta o la entrada asociada a la etiqueta reciben el enfoque.Enfoca la entrada de correo electrónico en un dispositivo móvil.
Observa cómo se optimizó el teclado para escribir una dirección de correo electrónico. Por ejemplo, los caracteres
@y.podrían mostrarse en el teclado principal, y el sistema operativo podría mostrar los correos electrónicos almacenados sobre el teclado. Esto sucede porque el atributotype="email"se aplica a un elemento<input>.Escribe texto en la entrada de contraseña. El texto está oculto de forma predeterminada porque se aplicó el atributo
type="password"al elemento.- Los atributos
autocomplete,name,idytypeayudan a los navegadores a comprender el rol de las entradas para almacenar datos que se pueden usar más adelante en el autocompletado y los administradores de contraseñas.
- Los atributos
Enfoca la entrada de correo electrónico en un dispositivo de escritorio y escribe texto. Si almacenaste alguna dirección de correo electrónico en tu navegador o en un administrador de contraseñas, es probable que veas un diálogo que te permita seleccionar entre esos correos electrónicos almacenados. El atributo
autocomplete="username"aplicado a la entrada de correo electrónico.
autocomplete="username"yautocomplete="current-password"ayudan a los navegadores a usar valores almacenados para autocompletar las entradas.
Los diferentes navegadores utilizan diferentes técnicas para determinar el rol de las entradas de formularios y proporcionar la función de autocompletar para una variedad de sitios web. Agrega y quita atributos para probarlo por tu cuenta.
Es muy importante probar el comportamiento en todas las plataformas. Debes ingresar valores y enviar el formulario en diferentes navegadores y dispositivos.
Así debería verse tu CodePen en este punto:
4. Agregar un botón de activación para mostrar la contraseña
Los expertos en usabilidad recomiendan agregar un ícono o botón que permita a los usuarios ver el texto ingresado en el campo Contraseña. No hay una forma integrada de hacerlo, por lo que debes agregarlo con JavaScript.
El código para agregar esta funcionalidad es sencillo. En este ejemplo, se usa texto, no un ícono.
Actualiza tu CodePen de la siguiente manera:
Reemplaza la sección de contraseña por el siguiente código HTML:
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>Agrega el siguiente código CSS al final del archivo
style.css:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }Esto hace que el botón Mostrar contraseña parezca texto sin formato y lo muestra en la esquina superior derecha de la sección de contraseña.
Agrega lo siguiente al editor de JavaScript para alternar la visualización de la contraseña y establecer el
aria-labeladecuado:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
Prueba la lógica de mostrar contraseña y repite el cuarto paso en varios navegadores y en diferentes sistemas operativos.
Piensa en la experiencia del usuario. ¿Los usuarios notarán la opción Mostrar contraseña y la comprenderán? ¿Existe una mejor manera de brindar esta funcionalidad? Este es un buen momento para probar la usabilidad de los descuentos con un grupo pequeño de amigos o colegas.
Para comprender cómo funciona esta función para los lectores de pantalla, instala la extensión ChromeVox Classic y navega por el formulario. ¿Los valores de aria-label funcionan según lo previsto?
Algunos sitios web, como Gmail, usan íconos en lugar de texto para activar o desactivar la visualización de la contraseña. Cuando termines este codelab, podrás implementar esto con imágenes SVG. Echa un vistazo a los íconos de Material Design.
Así debería verse tu código en este punto:
5. Agrega validación de formularios
Puedes ayudar a los usuarios a ingresar sus datos correctamente si les permites validarlos antes de enviar el formulario y les muestras qué deben cambiar.
Los elementos y atributos de formularios HTML tienen funciones integradas para la validación básica, pero también debes usar JavaScript para realizar una validación más sólida mientras los usuarios ingresan datos y cuando intentan enviar el formulario.
En este paso, se usa la API de Constraint Validation (que es ampliamente compatible) para agregar validación personalizada con la IU integrada del navegador que establece el enfoque y muestra mensajes.
Indica a los usuarios las restricciones para las contraseñas y cualquier otra entrada. No los hagas adivinar.
Actualiza la sección de contraseña del archivo
index.html:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>Se agregan dos funciones nuevas:
- Información sobre las restricciones de contraseñas
- Atributo
aria-describedbypara la entrada de contraseña. Los lectores de pantalla leen el texto de la etiqueta, el tipo de entrada (contraseña) y, luego, la descripción.
Agrega el siguiente código CSS en la parte inferior del editor de CSS.
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }Agrega el siguiente código JavaScript:
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }Intenta usar tu formulario.
- Ingresa una dirección de correo electrónico no válida y haz clic en Acceder. El navegador muestra una advertencia, sin necesidad de JavaScript.
- Ingresa una dirección de correo electrónico válida y, luego, haz clic en Acceder sin un valor de contraseña. El navegador te advierte que falta un valor obligatorio y enfoca la entrada de contraseña.
- Ingresa una contraseña no válida y haz clic en Acceder. Ahora verás diferentes opciones según el problema.
Prueba diferentes formas de ayudar a los usuarios a ingresar direcciones de correo electrónico y contraseñas. Better password form fields ofrece algunas sugerencias inteligentes.
Así debería verse tu código en este punto:
Llega más lejos
Ahora que completaste este codelab, puedes agregar otras funciones importantes al formulario de acceso:
- Agregamos ¿Olvidaste la contraseña?, un botón que facilita a los usuarios restablecer sus contraseñas.
- Incluye vínculos a los documentos de las condiciones del servicio y la política de privacidad para que los usuarios sepan cómo proteges sus datos.
- Ten en cuenta el estilo y la marca, y asegúrate de que estas funciones adicionales coincidan con el resto de tu sitio web.
- Agrega Analytics y RUM para que puedas probar y supervisar el rendimiento y la usabilidad del diseño de tu formulario.

