Browser Support
Vous pouvez utiliser l'attribut loading pour charger les images de manière différée sans avoir à écrire de code de chargement différé personnalisé ni à utiliser de bibliothèque JavaScript distincte. Voici une démonstration de la fonctionnalité :
Cette page explique en détail comment implémenter le chargement différé dans le navigateur.
Pourquoi le chargement différé au niveau du navigateur ?
Selon HTTP Archive, les images sont le type d'élément le plus demandé pour la plupart des sites Web, et elles consomment généralement plus de bande passante que toute autre ressource. Au 90e centile, les sites envoient plus de 5 Mo d'images sur ordinateur et mobile.
Auparavant, il existait deux façons de différer le chargement des images hors écran :
- Utiliser l'API Intersection Observer
- Utiliser les gestionnaires d'événements
scroll,resizeouorientationchange
Les deux options permettent aux développeurs d'inclure un comportement de chargement différé. De nombreux développeurs ont créé des bibliothèques tierces pour fournir des abstractions encore plus faciles à utiliser.
Toutefois, comme le chargement différé est directement pris en charge par le navigateur, il n'est pas nécessaire d'utiliser une bibliothèque externe. Le chargement différé au niveau du navigateur garantit également que le chargement des images fonctionne même si le client désactive JavaScript. Notez toutefois que le chargement n'est différé que lorsque JavaScript est activé.
Attribut loading
Chrome charge les images à différentes priorités en fonction de leur emplacement par rapport à la fenêtre d'affichage de l'appareil. Les images situées sous la fenêtre d'affichage sont chargées avec une priorité inférieure, mais elles sont tout de même récupérées lors du chargement de la page.
Vous pouvez utiliser l'attribut loading pour différer complètement le chargement des images hors écran :
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Voici les valeurs acceptées pour l'attribut loading :
lazy: différer le chargement de la ressource jusqu'à ce qu'elle atteigne une distance calculée de la fenêtre d'affichage.eager: comportement de chargement par défaut du navigateur, qui est le même que si l'attribut n'était pas inclus. Cela signifie que l'image est chargée, quelle que soit sa position sur la page. Il s'agit de la valeur par défaut, mais il peut être utile de la définir explicitement si votre outil ajoute automatiquementloading="lazy"en l'absence de valeur explicite, ou si votre linter se plaint si elle n'est pas définie explicitement.
Relation entre l'attribut loading et la priorité de récupération
La valeur eager est une instruction permettant de charger l'image comme d'habitude, sans retarder davantage le chargement si l'image est hors écran. Elle ne charge pas l'image plus rapidement qu'une autre image sans attribut loading.
Si vous souhaitez augmenter la priorité de récupération d'une image importante (par exemple, l'image LCP), utilisez Fetch Priority avec fetchpriority="high".
Une image avec loading="lazy" et fetchpriority="high" est toujours différée lorsqu'elle est hors écran, puis récupérée avec une priorité élevée lorsqu'elle est presque dans la fenêtre d'affichage. Cette combinaison n'est pas vraiment nécessaire, car le navigateur chargera probablement cette image avec une priorité élevée de toute façon.
Seuils de distance par rapport à la fenêtre d'affichage
Toutes les images immédiatement visibles sans défilement se chargent normalement. Les images situées bien en dessous de la fenêtre d'affichage de l'appareil ne sont récupérées que lorsque l'utilisateur fait défiler la page à proximité.
L'implémentation du chargement différé de Chromium essaie de s'assurer que les images hors écran sont chargées suffisamment tôt pour qu'elles aient fini de se charger au moment où l'utilisateur fait défiler la page jusqu'à elles, en les récupérant bien avant qu'elles ne deviennent visibles dans la fenêtre d'affichage.
Le seuil de distance varie en fonction des facteurs suivants :
- Type de ressource d'image récupérée
- Le type de connexion compatible
Vous trouverez les valeurs par défaut pour les différents types de connexion efficaces dans la source Chromium. Vous pouvez tester ces différents seuils en limitant le réseau dans les outils de développement.
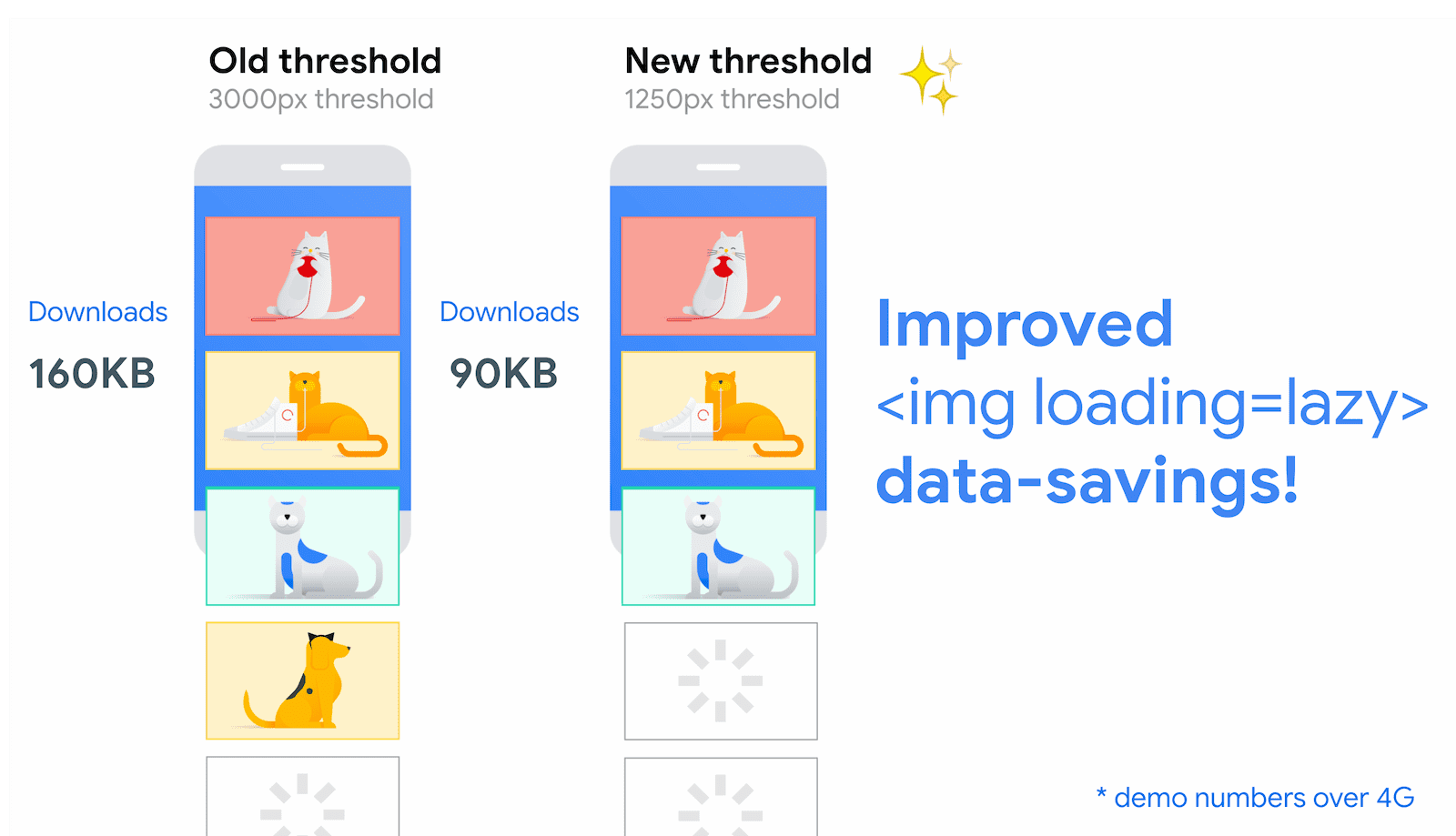
Amélioration des seuils d'économie de données et de distance par rapport au viewport
En juillet 2020, Chrome a apporté des améliorations importantes pour aligner les seuils de distance entre le chargement différé des images et la fenêtre d'affichage afin de mieux répondre aux attentes des développeurs.
Sur les connexions rapides (4G), nous avons réduit les seuils de distance par rapport au point de vue de Chrome de 3000px à 1250px. Sur les connexions plus lentes (3G ou moins), nous avons modifié le seuil de 4000px à 2500px. Cette modification a deux objectifs :
<img loading=lazy>se comporte de manière plus proche de l'expérience offerte par les bibliothèques JavaScript de chargement différé.- Les nouveaux seuils de distance par rapport à la fenêtre d'affichage signifient toujours que les images seront probablement chargées au moment où l'utilisateur les fera défiler.
Vous trouverez ci-dessous une comparaison entre les anciens et les nouveaux seuils de distance par rapport au point de vue pour l'une de nos démos sur une connexion rapide (4G) :

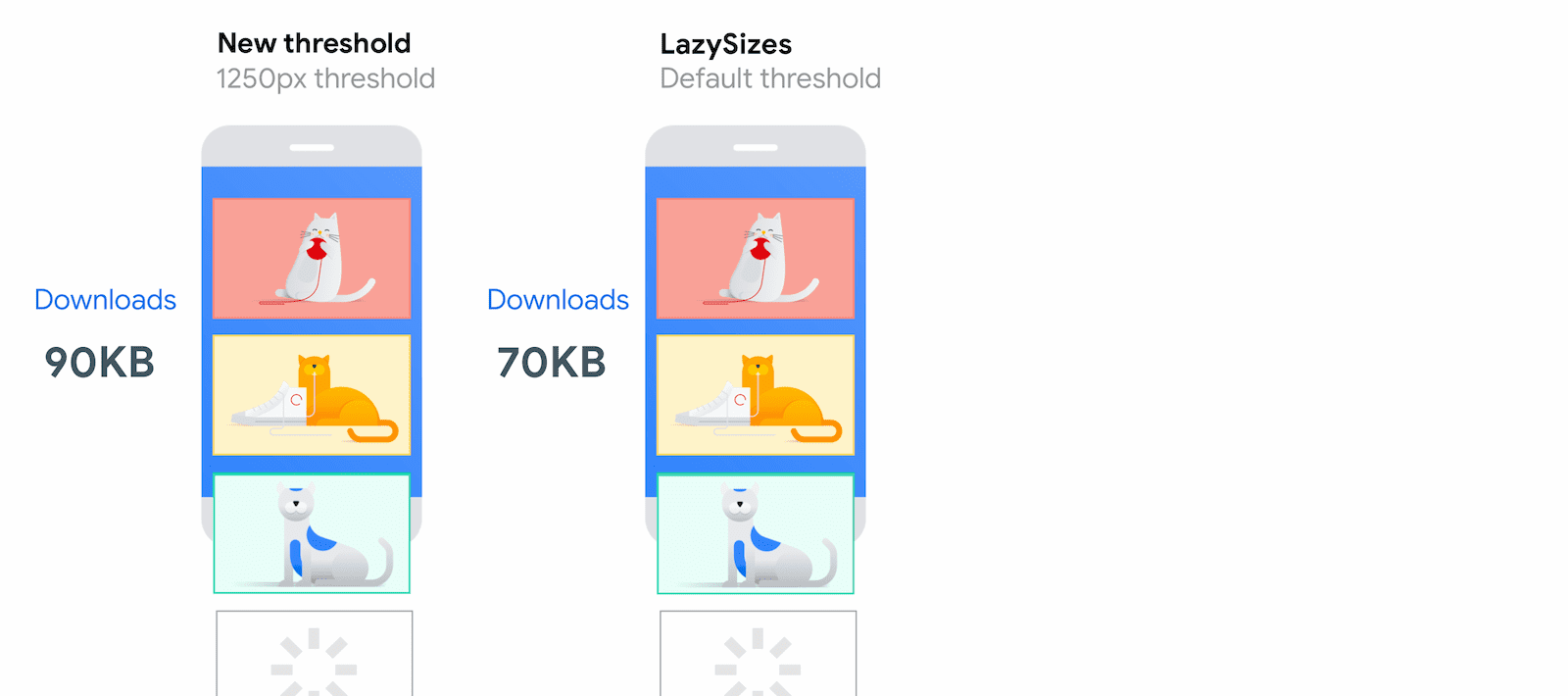
et les nouveaux seuils par rapport à LazySizes (une bibliothèque JavaScript populaire de chargement différé) :

Attribuer des attributs de dimension à vos images
Lorsque le navigateur charge une image, il ne connaît pas immédiatement ses dimensions, sauf si elles sont explicitement spécifiées. Pour permettre au navigateur de réserver suffisamment d'espace sur une page pour les images et éviter les décalages de mise en page perturbants, nous vous recommandons d'ajouter les attributs width et height à toutes les balises <img>.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Vous pouvez également spécifier leurs valeurs directement dans un style intégré :
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
La bonne pratique consistant à définir des dimensions s'applique aux tags <img>, que vous les chargiez de manière différée ou non. Toutefois, le chargement différé peut rendre cette pratique plus importante.
Le chargement différé dans Chromium est implémenté de manière à ce que les images soient plus susceptibles d'être chargées dès qu'elles sont visibles, mais il est toujours possible qu'elles ne se chargent pas au bon moment. Dans ce cas, le fait de ne pas spécifier width et height sur vos images augmente leur impact sur le Cumulative Layout Shift. Si vous ne pouvez pas spécifier les dimensions de vos images, le chargement différé peut économiser des ressources réseau au risque d'augmenter les décalages de mise en page.
Dans la plupart des cas, les images sont toujours chargées de manière différée si vous ne spécifiez pas de dimensions, mais il existe quelques cas extrêmes à connaître. Si width et height ne sont pas spécifiés, les dimensions de l'image sont définies par défaut sur 0 x 0 pixels. Si vous avez une galerie d'images, le navigateur peut décider qu'elles tiennent toutes dans la fenêtre d'affichage au début, car chaque image ne prend aucune place et aucune image n'est poussée hors écran. Dans ce cas, le navigateur décide de tout charger, ce qui ralentit le chargement de la page.
Pour voir un exemple d'utilisation de loading avec un grand nombre d'images, consultez cette démonstration.
Vous pouvez également charger les images que vous avez définies à l'aide de l'élément <picture> :
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
Bien que le navigateur décide quelle image charger à partir de l'un des éléments <source>, vous n'avez besoin d'ajouter loading qu'à l'élément <img> de secours.
Toujours précharger les images visibles dans la première fenêtre d'affichage
Pour les images visibles lorsque l'utilisateur charge la page pour la première fois, et en particulier pour les images LCP, utilisez le chargement différé par défaut du navigateur afin qu'elles soient disponibles immédiatement. Pour en savoir plus, consultez Effets sur les performances d'un chargement différé excessif.
N'utilisez loading=lazy que pour les images en dehors de la fenêtre d'affichage initiale. Le navigateur ne peut pas charger une image en différé tant qu'il ne sait pas où elle doit se trouver sur la page, ce qui ralentit le chargement.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
Dégradation progressive
Les navigateurs qui ne sont pas compatibles avec l'attribut loading l'ignorent. Elles ne bénéficient pas des avantages du chargement différé, mais leur inclusion n'a aucun impact négatif.
Questions fréquentes
Quelques questions fréquentes sur le chargement différé au niveau du navigateur.
Puis-je charger les images de manière différée dans Chrome ?
Auparavant, Chromium chargeait automatiquement en différé toutes les images qui se prêtaient bien à cette opération si le mode simplifié était activé sur Chrome pour Android et que l'attribut loading n'était pas fourni ou était défini sur loading="auto". Toutefois, le mode Lite et loading="auto" ont été abandonnés, et il n'est pas prévu de fournir un chargement différé automatique des images dans Chrome.
Puis-je modifier la distance à laquelle une image doit se trouver de la fenêtre d'affichage avant de se charger ?
Ces valeurs sont codées en dur et ne peuvent pas être modifiées via l'API. Toutefois, ils pourront changer à l'avenir, car les navigateurs testent différentes distances et variables de seuil.
Les images de fond CSS peuvent-elles utiliser l'attribut loading ?
Non, vous ne pouvez l'utiliser qu'avec les balises <img>.
loading peut-il fonctionner avec des images dans la fenêtre d'affichage qui ne sont pas immédiatement visibles ?
L'utilisation de loading="lazy" peut empêcher le chargement d'images lorsqu'elles ne sont pas visibles, mais qu'elles se trouvent dans la distance calculée.
Ces images peuvent se trouver derrière un carrousel ou être masquées par CSS pour certaines tailles d'écran. Par exemple, Chrome, Safari et Firefox ne chargent pas les images à l'aide du style display: none;, que ce soit sur l'élément image ou sur un élément parent. Toutefois, d'autres techniques de masquage d'images, comme l'utilisation du style opacity:0, entraînent toujours le chargement de l'image par le navigateur. Testez toujours votre implémentation de manière approfondie pour vous assurer qu'elle fonctionne comme prévu.
Chrome 121 a modifié le comportement des images à défilement horizontal, comme les carrousels. Ils utilisent désormais les mêmes seuils que le défilement vertical. Cela signifie que, pour le carrousel, les images seront chargées avant d'être visibles dans la fenêtre d'affichage. Cela signifie que le chargement des images est moins susceptible d'être perceptible par l'utilisateur, mais au prix de davantage de téléchargements. Utilisez la démonstration du chargement différé horizontal pour comparer le comportement dans Chrome par rapport à Safari et Firefox.
Que se passe-t-il si j'utilise déjà une bibliothèque ou un script tiers pour le chargement différé des images ?
Les navigateurs modernes étant entièrement compatibles avec le chargement différé, vous n'avez probablement pas besoin de bibliothèque ni de script tiers pour charger les images de manière différée.
L'une des raisons pour lesquelles vous pouvez continuer à utiliser une bibliothèque tierce en plus de loading="lazy" est de fournir un polyfill pour les navigateurs qui ne prennent pas en charge l'attribut ou pour mieux contrôler le moment où le chargement différé est déclenché.
Comment gérer les navigateurs qui ne sont pas compatibles avec le chargement différé ?
Le chargement différé des images au niveau du navigateur est bien pris en charge par tous les principaux navigateurs. Il est recommandé pour la plupart des cas d'utilisation, car il évite d'avoir à ajouter des dépendances JavaScript.
Toutefois, si vous avez besoin de prendre en charge davantage de navigateurs ou si vous souhaitez mieux contrôler les seuils de chargement différé, vous pouvez utiliser une bibliothèque tierce pour charger les images de votre site de manière différée.
Vous pouvez utiliser la propriété loading pour détecter si un navigateur est compatible avec la fonctionnalité :
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
Par exemple, lazysizes est une bibliothèque JavaScript populaire pour le chargement différé. Vous pouvez détecter la compatibilité avec l'attribut loading pour charger lazysizes comme bibliothèque de secours uniquement lorsque loading n'est pas compatible. Voici comment cela fonctionne :
- Remplacez
<img src>par<img data-src>pour éviter un chargement différé dans les navigateurs non compatibles. Si l'attributloadingest accepté, remplacezdata-srcparsrc. - Si
loadingn'est pas compatible, chargez un remplacement à partir de lazysizes et lancez-le, en utilisant la classelazyloadpour indiquer les images à charger de manière différée :
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Voici une démonstration de ce modèle. Essayez-le dans un ancien navigateur pour voir le remplacement en action.
Le chargement différé des iFrames est-il également pris en charge dans les navigateurs ?
Browser Support
<iframe loading=lazy> a également été standardisé. Cela vous permet d'utiliser l'attribut loading pour charger les iFrames de manière différée. Pour en savoir plus, consultez It's time to lazy-load offscreen iframes! (Il est temps de charger de manière différée les iFrames hors écran !).
Quel est l'impact du chargement différé au niveau du navigateur sur les annonces d'une page Web ?
Toutes les annonces diffusées auprès de l'utilisateur sous forme d'images ou d'iFrames sont chargées de manière différée, comme n'importe quelle autre image ou iFrame.
Comment les images sont-elles traitées lorsqu'une page Web est imprimée ?
Toutes les images et tous les iframes se chargent immédiatement lorsque la page est imprimée. Pour en savoir plus, consultez le problème n° 875403.
Lighthouse reconnaît-il le chargement différé au niveau du navigateur ?
Lighthouse 6.0 et les versions ultérieures prennent en compte les approches de chargement différé des images hors écran qui peuvent utiliser différents seuils, ce qui leur permet de réussir l'audit Différer le chargement des images hors écran.
Charger les images de manière différée pour améliorer les performances
La compatibilité des navigateurs avec le chargement différé des images peut vous aider à améliorer considérablement les performances de vos pages.
Avez-vous remarqué un comportement inhabituel lorsque cette fonctionnalité est activée dans Chrome ? Signalez un bug.




