בזכות בידוד מדומיינים אחרים, דף אינטרנט יכול להשתמש בתכונות מתקדמות כמו SharedArrayBuffer. במאמר הזה נסביר איך מפעילים באתר בידוד בין מקורות (CORS).
במדריך הזה נסביר איך מפעילים בידוד בין מקורות (CORS). בידוד בין מקורות נדרש אם רוצים להשתמש ב-SharedArrayBuffer, ב-performance.measureUserAgentSpecificMemory() או בטיימר ברזולוציה גבוהה עם דיוק משופר.
אם אתם מתכוונים להפעיל בידוד בין מקורות, כדאי להעריך את ההשפעה של הפעולה הזו על משאבים אחרים באתר שמגיעים ממקורות שונים, כמו מיקומי מודעות.
SharedArrayBufferSharedArrayBuffer לא יפעלו יותר בלי בידוד בין מקורות. אם הגעתם לדף הזה בגלל הודעת הוצאה משימוש של SharedArrayBuffer, סביר להניח שהאתר שלכם או אחד מהמשאבים המוטמעים בו משתמשים ב-SharedArrayBuffer. כדי לוודא שלא תהיה תקלה באתר בגלל ההוצאה משימוש, תחילה צריך לזהות איפה הוא נמצא בשימוש.אם אתם לא בטוחים איפה באתר שלכם נעשה שימוש ב-SharedArrayBuffer, יש שתי דרכים לברר זאת:
- איך להשתמש בכלי הפיתוח ל-Chrome
- (מתקדם) שימוש בדוחות על הוצאה משימוש
אם כבר ידוע לכם איפה אתם משתמשים ב-SharedArrayBuffer, תוכלו לדלג אל ניתוח ההשפעה של בידוד בין מקורות.
איך להשתמש בכלי הפיתוח ל-Chrome
כלי הפיתוח של Chrome מאפשרים למפתחים לבדוק אתרים.
- פותחים את כלי הפיתוח ל-Chrome בדף שלגביו יש חשד שהוא משתמש ב-
SharedArrayBuffer. - בוחרים את הלוח מסוף.
- אם בדף נעשה שימוש ב-
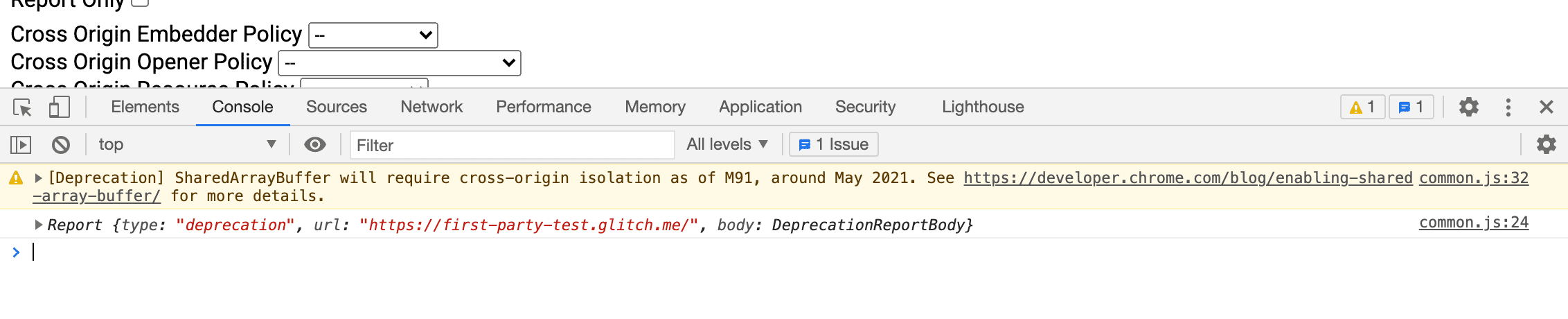
SharedArrayBuffer, תוצג ההודעה הבאה:[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around May 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details. common-bundle.js:535
- שם הקובץ ומספר השורה בסוף ההודעה (לדוגמה,
common-bundle.js:535) מצביעים מאיפה מגיעSharedArrayBuffer. אם מדובר בספרייה של צד שלישי, צריך לפנות למפתח כדי לפתור את הבעיה. אם הוא מוטמע כחלק מהאתר, פועלים לפי המדריך שבהמשך כדי להפעיל בידוד בין מקורות.

(מתקדם) שימוש בדוחות על הוצאה משימוש
בדפדפנים מסוימים יש פונקציונליות של דיווח על הוצאה משימוש של ממשקי API לנקודת קצה ספציפית.
- הגדרת שרת של דוח הוצאה משימוש וקבלת כתובת ה-URL לדיווח אפשר לעשות זאת באמצעות שירות ציבורי או ליצור שירות כזה בעצמכם.
- באמצעות כתובת ה-URL, מגדירים את כותרת ה-HTTP הבאה לדפים שעשויים להציג את
SharedArrayBuffer.Report-To: {"group":"default","max_age":86400,"endpoints":[{"url":"THE_DEPRECATION_ENDPOINT_URL"}]} - אחרי שהכותרת תתחיל להופיע, נקודת הקצה שרשמת אליה תתחיל לאסוף דוחות על הוצאה משימוש.
דוגמה להטמעה זמינה כאן: https://cross-origin-isolation.glitch.me.
ניתוח ההשפעה של בידוד בין מקורות
לא הייתם רוצים לבדוק את ההשפעה של הפעלת בידוד בין מקורות (CORS) על האתר שלכם בלי לשבור שום דבר? כותרות ה-HTTP Cross-Origin-Opener-Policy-Report-Only ו-Cross-Origin-Embedder-Policy-Report-Only מאפשרות לעשות זאת.
- מגדירים את
Cross-Origin-Opener-Policy-Report-Only: same-originבמסמך ברמה העליונה. כפי שרואים מהשם, הכותרת הזו שולחת רק דוחות על ההשפעה שלCOOP: same-originעל האתר שלכם – היא לא משביתה בפועל את התקשורת עם חלונות קופצים. - מגדירים דיווח ומגדירים שרת אינטרנט כדי לקבל ולשמור את הדוחות.
- מגדירים את
Cross-Origin-Embedder-Policy-Report-Only: require-corpבמסמך ברמה העליונה. שוב, הכותרת הזו מאפשרת לכם לראות את ההשפעה של הפעלתCOEP: require-corpבלי להשפיע עדיין על תפקוד האתר. אפשר להגדיר את הכותרת הזו כך שתשלח דוחות לאותו שרת דיווח שהגדרתם בשלב הקודם.
צמצום ההשפעה של בידוד בין מקורות שונים
אחרי שתבחרו אילו משאבים יושפעו מהבידוד בין מקורות, הנה הנחיות כלליות לבחירת המשאבים האלה:
- במשאבים ממקורות שונים, כמו תמונות, סקריפטים, גיליונות סגנונות, רכיבי iframe ועוד, מגדירים את הכותרת
Cross-Origin-Resource-Policy: cross-origin. במשאבים באותו אתר, מגדירים את הכותרתCross-Origin-Resource-Policy: same-site. - למשאבים שאפשר לטעון באמצעות CORS, צריך לוודא שהתכונה מופעלת על ידי הגדרת המאפיין
crossoriginבתג ה-HTML שלו (לדוגמה,<img src="example.jpg" crossorigin>). בבקשת אחזור של JavaScript, צריך לוודא שהערך שלrequest.modeמוגדר כ-cors. - אם רוצים להשתמש בתכונות מתקדמות כמו
SharedArrayBufferבתוך iframe טעון, צריך לצרף אתallow="cross-origin-isolated"ל-<iframe>. - אם משאבים ממקורות שונים נטענים ב-iframe או בסקריפטים של עובדים, וכוללים שכבה נוספת של iframe או סקריפטים של עובדים, צריך להחיל באופן רקורסיבי את השלבים שמפורטים בקטע הזה לפני שממשיכים הלאה.
- אחרי שתאשרו שכל המשאבים ממקורות שונים הביעו הסכמה, צריך להגדיר את הכותרת
Cross-Origin-Embedder-Policy: require-corpב-iframes ובסקריפטים של עובדים (חובה לעשות זאת ללא קשר למקור המשאבים). - מוודאים שאין חלונות קופצים ממקורות שונים שדורשים תקשורת דרך
postMessage(). אי אפשר להמשיך להשתמש בהם כשהבידול בין מקורות מופעל. אפשר להעביר את התקשורת למסמך אחר שלא מבודד בין מקורות, או להשתמש בשיטת תקשורת אחרת (לדוגמה, בקשות HTTP).
הפעלת בידוד בין מקורות
אחרי שמפחיתים את ההשפעה באמצעות בידוד בין מקורות, הנה הנחיות כלליות להפעלת בידוד בין מקורות:
- מגדירים את הכותרת
Cross-Origin-Opener-Policy: same-originבמסמך ברמה העליונה. אם הגדרתם אתCross-Origin-Opener-Policy-Report-Only: same-origin, מחליפים אותו. כך אפשר לחסום את התקשורת בין המסמך ברמה העליונה לבין החלונות הקופצים שלו. - מגדירים את הכותרת
Cross-Origin-Embedder-Policy: require-corpבמסמך ברמה העליונה. אם הגדרתם אתCross-Origin-Embedder-Policy-Report-Only: require-corp, מחליפים אותו. הפעולה הזו תמנע את טעינת המשאבים מאתרים שונים שלא הסכמתם להשתמש בהם. - כדי לוודא שהדף מבודד בין מקורות, צריך לבדוק ש-
self.crossOriginIsolatedמחזיר את הערךtrueבמסוף.

