Best practices to set your Referrer-Policy and use the referrer in incoming requests.
Summary
- Unexpected cross-origin information leakage hinders web users' privacy. A protective referrer policy can help.
- Consider setting a referrer policy of
strict-origin-when-cross-origin. It retains much of the referrer's usefulness, while mitigating the risk of leaking data cross-origins. - Don't use referrers for Cross-Site Request Forgery (CSRF) protection. Use CSRF tokens instead, and other headers as an extra layer of security.
Referer and Referrer-Policy 101
HTTP requests may include the optional Referer
header, which indicates the
origin or web page URL the request was made from. The Referrer-Policy
header defines what data
is made available in the Referer header.
In the example below, the Referer header includes the complete URL of the page on site-one from
which the request was made.

The Referer header might be present in different types of requests:
- Navigation requests, when a user clicks a link
- Subresource requests, when a browser requests images, iframes, scripts, and other resources that a page needs.
For navigations and iframes, this data can also be accessed via JavaScript using
document.referrer.
The Referer value can be insightful. For example, an analytics service might use the value to
determine that 50% of the visitors on site-two.example came from social-network.example.
But when the full URL including the path and query string is sent in the Referer across
origins, this can be privacy-hindering and pose security risks as well. Take a look at
these URLs:

URLs #1 to #5 contain private information—sometimes even identifying or sensitive. Leaking these silently across origins can compromise web users' privacy.
URL #6 is a capability URL. You don't want it to fall in the hands of anyone other than the intended user. If this were to happen, a malicious actor could hijack this user's account.
In order to restrict what referrer data is made available for requests from your site, you can set a referrer policy.
What policies are available and how do they differ?
You can select one of eight policies. Depending on the policy, the data available from the Referer
header (and document.referrer) can be:
- No data (no
Refererheader is present) - Only the origin
- The full URL: origin, path, and query string

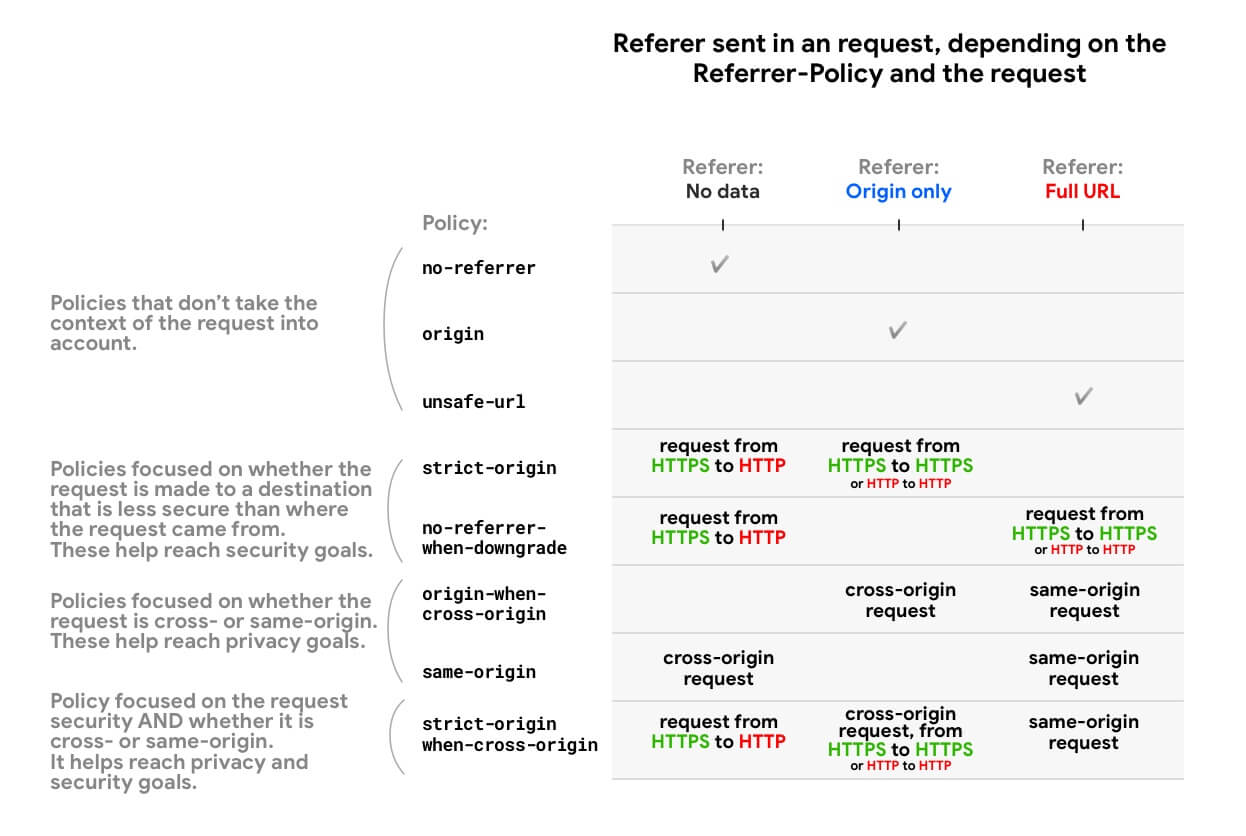
Some policies are designed to behave differently depending on the context: cross-origin or same-origin request, security (whether the request destination is as secure as the origin), or both. This is useful to limit the amount of information shared across origins or to less secure origins—while maintaining the richness of the referrer within your own site.
Here is an overview showing how referrer policies restrict the URL data available from the Referer
header and document.referrer:

MDN provides a full list of policies and behavior examples.
Things to note:
- All policies that take the scheme (HTTPS vs. HTTP) into account (
strict-origin,no-referrer-when-downgradeandstrict-origin-when-cross-origin) treat requests from an HTTP origin to another HTTP origin the same way as requests from an HTTPS origin to another HTTPS origin—even if HTTP is less secure. That's because for these policies, what matters is whether a security downgrade takes place, i.e. if the request can expose data from an encrypted origin to an unencrypted one. An HTTP → HTTP request is unencrypted all along, so there is no downgrade. HTTPS → HTTP requests, on the contrary, present a downgrade. - If a request is same-origin, this means that the scheme (HTTPS or HTTP) is the same; hence there is no security downgrade.
Default referrer policies in browsers
As of October 2021
If no referrer policy is set, the browser's default policy will be used.
| Browser | Default Referrer-Policy / Behavior |
|---|---|
| Chrome |
The default is strict-origin-when-cross-origin.
|
| Firefox |
The default is strict-origin-when-cross-origin.Starting from version 93, for Strict Tracking Protection and Private Browsing users: the less restrictive referrer policies no-referrer-when-downgrade, origin-when-cross-origin, and unsafe-url are ignored for cross-site requests, meaning that the referrer is always trimmed for cross-site requests, regardless of the website's policy.
|
| Edge |
The default is strict-origin-when-cross-origin.
|
| Safari |
The default is similar to strict-origin-when-cross-origin, with some specificities. See
Preventing Tracking Prevention Tracking for details.
|
Setting your referrer policy: best practices
There are different ways to set referrer policies for your site:
- As an HTTP header
- Within your HTML
- From JavaScript on a per-request basis
You can set different policies for different pages, requests or elements.
The HTTP header and the meta element are both page-level. The precedence order when determining an element's effective policy is:
- Element-level policy
- Page-level policy
- Browser default
Example:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
The image will be requested with a no-referrer-when-downgrade policy, while all other subresource
requests from this page will follow the strict-origin-when-cross-origin policy.
How to see the referrer policy?
securityheaders.com is handy to determine the policy a specific site or page is using.
You can also use the developer tools of Chrome, Edge, or Firefox to see the referrer policy used for
a specific request. At the time of this writing, Safari doesn't show the Referrer-Policy header
but does show the Referer that was sent.

Which policy should you set for your website?
Summary: Explicitly set a privacy-enhancing policy such as strict-origin-when-cross-origin (or
stricter).
Why "explicitly"?
If no referrer policy is set, the browser's default policy will be used—in fact, websites often defer to the browser's default. But this is not ideal, because:
- Browser default policies are either
no-referrer-when-downgrade,strict-origin-when-cross-origin, or stricter—depending on the browser and mode (private/incognito). So your website won't behave predictably across browsers. - Browsers are adopting stricter defaults such as
strict-origin-when-cross-originand mechanisms such as referrer trimming for cross-origin requests. Explicitly opting into a privacy-enhancing policy before browser defaults change gives you control and helps you run tests as you see fit.
Why strict-origin-when-cross-origin (or stricter)?
You need a policy that is secure, privacy-enhancing, and useful—what "useful" means depends on what you want from the referrer:
- Secure: if your website uses HTTPS (if not, make it a
priority), you don't want your website's URLs to leak in
non-HTTPS requests. Since anyone on the network can see these, this would expose your users to
person-in-the-middle-attacks. The policies
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrerandstrict-originsolve this problem. - Privacy-enhancing: for a cross-origin request,
no-referrer-when-downgradeshares the full URL—this is not privacy-enhancing.strict-origin-when-cross-originandstrict-originonly share the origin, andno-referrershares nothing at all. This leaves you withstrict-origin-when-cross-origin,strict-origin, andno-referreras privacy-enhancing options. - Useful:
no-referrerandstrict-originnever share the full URL, even for same-origin requests—so if you need this,strict-origin-when-cross-originis a better option.
All of this means that strict-origin-when-cross-origin is generally a sensible choice.
Example: Setting a strict-origin-when-cross-origin policy:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
Or server-side, for example in Express:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
What if strict-origin-when-cross-origin (or stricter) doesn't accommodate all your use cases?
In this case, take a progressive approach: set a protective policy like
strict-origin-when-cross-origin for your website and if need be, a more permissive policy for
specific requests or HTML elements.
Example: element-level policy
index.html:
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Note that Safari/WebKit may cap document.referrer or the Referer header for
cross-site requests.
See details.
Example: request-level policy
script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
What else should you consider?
Your policy should depend on your website and use cases—this is up to you, your team, and your company. If some URLs contain identifying or sensitive data, set a protective policy.
Using the referrer from incoming requests: best practices
What to do if your site's functionality uses the referrer URL of incoming requests?
Protect users' data
The Referer may contain private, personal, or identifying data—so make sure you treat it as such.
Keep in mind that the Referer you receive may change
Using the referrer from incoming cross-origin requests has a few limitations:
- If you have no control over the request emitter's implementation, you can't make assumptions about
the
Refererheader (anddocument.referrer) you receive. The request emitter may decide anytime to switch to ano-referrerpolicy, or more generally to a stricter policy than what they used before—meaning you'll get less data via theRefererthan you used to. - Browsers are increasingly using the Referrer-Policy
strict-origin-when-cross-originby default. This means that you may now receive only the origin (instead of full referrer URL) in incoming cross-origin requests, if the site that sends these has no policy set. - Browsers may change the way they manage
Referer; for example, in the future, they may decide to always trim referrers to origins in cross-origin subresource requests, in order to protect user privacy. - The
Refererheader (anddocument.referrer) may contain more data than you need, for example a full URL when you only want to know if the request is cross-origin.
Alternatives to Referer
You may need to consider alternatives if:
- An essential functionality of your site uses the referrer URL of incoming cross-origin requests;
- And/or if your site is not receiving anymore the part of the referrer URL it needs in a cross-origin request. This happens when the request emitter changed their policy or when they have no policy set and the browser default's policy changed (like in Chrome 85).
To define alternatives, analyze first what part of the referrer you're using.
If you only need the origin (https://site-one.example):
- If you're using the referrer in a script that has top-level access to the page,
window.location.originis an alternative. - If available, headers like
OriginandSec-Fetch-Sitegive you theOriginor describe whether the request is cross-origin, which may be exactly what you need.
If you need other elements of the URL (path, query parameters…):
- Request parameters may address your use case and this saves you the work of parsing the referrer.
- If you're using the referrer in a script that has top-level access to the page,
window.location.pathnamemay be an alternative. Extract only the path section of the URL and pass it on as an argument, so any potentially sensitive information in the URL parameters isn't passed on.
If you can't use these alternatives:
- Check if your systems can be changed to expect the request emitter (
site-one.example) to explicitly set the information you need in a configuration of some sort. Pro: more explicit, more privacy-preserving forsite-one.exampleusers, more future-proof. Con: potentially more work from your side or for your system's users. - Check whether the site that emits the requests may agree to set a per-element or per-request
Referrer-Policy of
no-referrer-when-downgrade. Con: potentially less privacy-preserving forsite-one.exampleusers, potentially not supported in all browsers.
Cross-Site Request Forgery (CSRF) protection
Note that a request emitter can always decide not to send the referrer by setting a no-referrer
policy (and a malicious actor could even spoof the referrer).
Use CSRF
tokens
as your primary protection. For extra protection, use
SameSite—and instead
of Referer, use headers such as
Origin (available on POST and
CORS requests) and
Sec-Fetch-Site (if
available).
Logging
Make sure to protect users' personal or sensitive data that may be in the Referer.
If you're only using the origin, check if the
Origin header could be an
alternative. This may give you the information that you need for debugging purposes in a simpler way
and without needing to parse the referrer.
Payments
Payment providers may rely on the Referer header of incoming requests for security checks.
For example:
- The user clicks a Buy button on
online-shop.example/cart/checkout. online-shop.exampleredirects topayment-provider.exampleto manage the transaction.payment-provider.examplechecks theRefererof this request against a list of allowedReferervalues set up by the merchants. If it doesn't match any entry in the list,payment-provider.examplerejects the request. If it does match, the user can proceed to the transaction.
Best practices for payment flow security checks
Summary: as a payment provider, you can use the Referer as a basic check
against naive attacks—but you should absolutely have another, more
reliable verification method in place.
The Referer header alone isn't a reliable basis for a check: the requesting site, whether they're
a legitimate merchant or not, can set a no-referrer policy which will make the Referer
information unavailable to the payment provider. However, as a payment provider, looking at the
Referer may help you catch naive attackers who did not set a no-referrer policy. So you can
decide to use the Referer as a first basic check. If you do so:
- Do not expect the
Refererto always be present; and if it's present, only check against the piece of data it will include at the minimum: the origin. When setting the list of allowedReferervalues, make sure that no path is included, but only the origin. Example: the allowedReferervalues foronline-shop.exampleshould beonline-shop.example, notonline-shop.example/cart/checkout. Why? Because by expecting either noRefererat all or aReferervalue that is the origin of the requesting website, you prevent unexpected errors since you're not making assumptions about theReferrer-Policyyour merchant has set or about the browser's behavior if the merchant has no policy set. Both the site and the browser could strip theReferersent in the incoming request to only the origin or not send theRefererat all. - If the
Refereris absent or if it's present and your basicRefererorigin check was successful: you can move onto your other, more reliable verification method (see below).
What is a more reliable verification method?
One reliable verification method is to let the requester hash the request parameters together with a unique key. As a payment provider, you can then calculate the same hash on your side and only accept the request if it matches your calculation.
What happens to the Referer when an HTTP merchant site with no referrer policy redirects to an
HTTPS payment provider?
No Referer will be visible in the request to the HTTPS payment provider, because most
browsers use strict-origin-when-cross-origin or
no-referrer-when-downgrade by default when a website has no policy set. Also note that Chrome's
change to a new default
policy won't
change this behaviour.
Conclusion
A protective referrer policy is a great way to give your users more privacy.
To learn more about different techniques to protect your users, check out web.dev's Safe and secure collection!
With many thanks for contributions and feedback to all reviewers - especially Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck and Kayce Basques.
Resources
- Understanding "same-site" and "same-origin"
- A new security header: Referrer Policy (2017)
- Referrer-Policy on MDN
- Referer header: privacy and security concerns on MDN
- Chrome change: Blink intent to implement
- Chrome change: Blink intent to ship
- Chrome change: status entry
- Chrome change: 85 beta blogpost
- Referrer trimming GitHub thread: what different browsers do
- Referrer-Policy Spec

