ज़्यादातर डेवलपर, आधुनिक वेब की स्टैंडर्ड मार्कअप भाषा, हाइपरटेक्स्ट मार्कअप लैंग्वेज (एचटीएमएल) के बारे में जानते हैं. हालांकि, हो सकता है कि आप ऐक्सेस किए जा सकने वाले रिच इंटरनेट ऐप्लिकेशन (एआरआईए) (जिसे आधिकारिक तौर पर WAI-ARIA कहा जाता है) के बारे में ज़्यादा न जानते हों: यह क्या है, इसका इस्तेमाल कैसे किया जाता है, और इसका इस्तेमाल कब और कब नहीं किया जाता.
डिजिटल प्रॉडक्ट को ऐक्सेस करने लायक बनाने में, एचटीएमएल और ARIA की अहम भूमिका होती है. खास तौर पर, स्क्रीन रीडर जैसी सहायक टेक्नोलॉजी (एटी) के मामले में. दोनों का इस्तेमाल, कॉन्टेंट को किसी दूसरे फ़ॉर्मैट में बदलने के लिए किया जाता है. जैसे, ब्रेल या लिखे गए शब्दों को सुनने की सुविधा (टीटीएस).
ARIA के बारे में थोड़ी जानकारी पाएं. जानें कि यह क्यों ज़रूरी है और इसका इस्तेमाल कब और कैसे करना चाहिए.
ARIA के बारे में जानकारी
ARIA को पहली बार 2008 में, वेब एक्सेसिबिलिटी इनिशिएटिव (WAI) ग्रुप ने डेवलप किया था. यह ग्रुप, वर्ल्ड वाइड वेब कंसोर्टियम (W3C) का एक सबसेट है. W3C, इंटरनेट को मैनेज और कंट्रोल करता है.
ARIA कोई प्रोग्रामिंग भाषा नहीं है, बल्कि एट्रिब्यूट का एक सेट है. इसे एचटीएमएल एलिमेंट में जोड़ा जा सकता है, ताकि उन्हें आसानी से ऐक्सेस किया जा सके. ये एट्रिब्यूट, आधुनिक ब्राउज़र में मौजूद सुलभता एपीआई का इस्तेमाल करके, सहायक टेक्नोलॉजी को भूमिका, स्थिति, और प्रॉपर्टी के बारे में बताते हैं. यह जानकारी, सुलभता ट्री के ज़रिए भेजी जाती है.
"WAI-ARIA, रिच इंटरनेट ऐप्लिकेशन सुइट को ऐक्सेस करने का तरीका बताता है. इससे, वेब कॉन्टेंट और वेब ऐप्लिकेशन को दिव्यांग लोगों के लिए ज़्यादा ऐक्सेस किया जा सकता है. इससे, खास तौर पर डाइनैमिक कॉन्टेंट और बेहतर यूज़र इंटरफ़ेस कंट्रोल बनाने में मदद मिलती है. ये कंट्रोल, एचटीएमएल, JavaScript, और मिलती-जुलती टेक्नोलॉजी की मदद से बनाए जाते हैं."
WAI ग्रुप
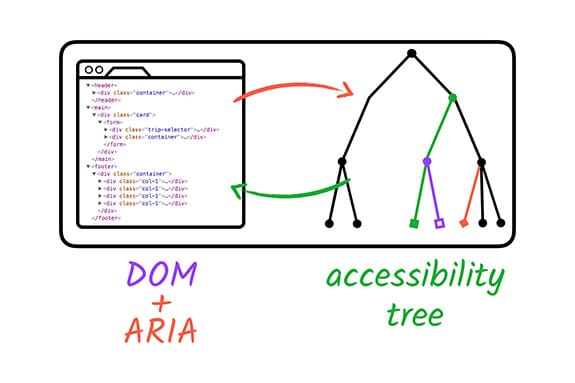
सुलभता ट्री
एआरआईए, गलत या अधूरे कोड में बदलाव करता है, ताकि एटी का इस्तेमाल करने वाले लोगों को बेहतर अनुभव मिल सके. इसके लिए, वह ऐक्सेसibiliti ट्री के हिस्सों को बदलता है, उन्हें दिखाता है, और उनमें सुधार करता है.
सुलभता ट्री को ब्राउज़र बनाता है. यह स्टैंडर्ड दस्तावेज़ ऑब्जेक्ट मॉडल (डीओएम) ट्री पर आधारित होता है. डीओएम ट्री की तरह ही, सुलभता ट्री में भी सभी मार्कअप एलिमेंट, एट्रिब्यूट, और टेक्स्ट नोड दिखाने वाले ऑब्जेक्ट होते हैं. सुलभता ट्री का इस्तेमाल, प्लैटफ़ॉर्म के हिसाब से सुलभता एपीआई भी करते हैं. इससे, सहायक टेक्नोलॉजी को ऐसा डेटा मिलता है जिसे वे समझ सकती हैं.

ARIA अपने-आप किसी एलिमेंट के फ़ंक्शन या विज़ुअल दिखावट में बदलाव नहीं करता. इसका मतलब है कि सिर्फ़ एटी के उपयोगकर्ताओं को, ARIA वाले और बिना ARIA वाले डिजिटल प्रॉडक्ट के बीच अंतर दिखेगा. इसका मतलब यह भी है कि किसी एलिमेंट को ज़्यादा से ज़्यादा ऐक्सेस किया जा सके, इसके लिए सही कोड और स्टाइल में बदलाव करने की ज़िम्मेदारी सिर्फ़ डेवलपर की है.
ARIA की तीन मुख्य सुविधाएं हैं: भूमिकाएं, प्रॉपर्टी, और स्थितियां/वैल्यू.
भूमिकाएं तय करती हैं कि पेज या ऐप्लिकेशन पर कोई एलिमेंट क्या है या क्या करता है.
<div role="button">Self-destruct</div>
प्रॉपर्टी, किसी ऑब्जेक्ट की विशेषताओं या उसके संबंधों के बारे में बताती हैं.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
स्टेटस और वैल्यू, एलिमेंट से जुड़ी मौजूदा स्थितियों या डेटा वैल्यू के बारे में बताते हैं.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
ARIA के सभी तीन एलिमेंट का इस्तेमाल, कोड की एक लाइन में किया जा सकता है. हालांकि, ऐसा करना ज़रूरी नहीं है. इसके बजाय, ARIA भूमिकाओं, प्रॉपर्टी, और स्थितियों या वैल्यू को तब तक लेयर करें, जब तक कि आप सुलभता से जुड़ा अपना आखिरी लक्ष्य हासिल न कर लें. अपने कोडबेस में ARIA को सही तरीके से शामिल करने से यह पक्का होता है कि एटी के उपयोगकर्ताओं के पास आपकी वेबसाइट, ऐप्लिकेशन या अन्य डिजिटल प्रॉडक्ट को सही तरीके से और बराबर इस्तेमाल करने के लिए ज़रूरी सारी जानकारी होगी.
हाल ही में, Chrome DevTools ने सुलभता ट्री को पूरा देखने का एक तरीका बनाया है. इससे डेवलपर को यह समझने में आसानी होती है कि उनके कोड का सुलभता पर क्या असर पड़ता है.
ARIA का इस्तेमाल कब करना चाहिए
साल 2014 में, W3C ने आधिकारिक तौर पर HTML5 के सुझाव को पब्लिश किया था. इस अपडेट के साथ, कुछ बड़े बदलाव हुए हैं. इनमें लैंडमार्क एलिमेंट, जैसे कि <main>,
<header>, <footer>, <aside>, <nav> और एट्रिब्यूट, जैसे कि hidden और
required को जोड़ना शामिल है. इन नए HTML5 एलिमेंट और एट्रिब्यूट के साथ-साथ, ब्राउज़र के लिए बढ़ी हुई सहायता की वजह से, ARIA के कुछ हिस्से अब उतने ज़रूरी नहीं हैं.
जब ब्राउज़र में, एचटीएमएल टैग के लिए 'अहम भूमिका' एट्रिब्यूट की वैल्यू के तौर पर ARIA के बराबर कोई वैल्यू सेट की गई हो, तो आम तौर पर एलिमेंट में ARIA जोड़ने की ज़रूरत नहीं होती. हालांकि, ARIA में अब भी कई ऐसी भूमिकाएं, स्थितियां, और प्रॉपर्टी शामिल हैं जो एचटीएमएल के किसी भी वर्शन में उपलब्ध नहीं हैं. फ़िलहाल, ये एट्रिब्यूट काम के हैं.
इससे हमें एक अहम सवाल का जवाब मिलता है: आपको ARIA का इस्तेमाल कब करना चाहिए? शुक्र है कि WAI ग्रुप ने ARIA के पांच नियम बनाए हैं. इनसे आपको यह तय करने में मदद मिलेगी कि एलिमेंट को ऐक्सेस कैसे किया जा सकता है.
पहला नियम: ARIA का इस्तेमाल न करें
हां, आपने सही सुना. किसी एलिमेंट में ARIA जोड़ने से, वह अपने-आप ज़्यादा ऐक्सेस करने लायक नहीं बन जाता. WebAIM की मिलियन ऐक्सेसबिलिटी रिपोर्ट से पता चला है कि ARIA एट्रिब्यूट के गलत तरीके से लागू होने की वजह से, ARIA एट्रिब्यूट वाले होम पेजों में, ARIA एट्रिब्यूट के बिना मौजूद होम पेजों की तुलना में औसतन 70% ज़्यादा गड़बड़ियां पाई गईं.
हालांकि, इस नियम में कुछ अपवाद हैं. जब किसी एचटीएमएल एलिमेंट में, सुलभता से जुड़ी सुविधाएं उपलब्ध नहीं होती हैं, तब ARIA का इस्तेमाल करना ज़रूरी होता है. ऐसा इसलिए हो सकता है, क्योंकि डिज़ाइन में किसी खास एचटीएमएल एलिमेंट का इस्तेमाल करने की अनुमति नहीं है या एचटीएमएल में आपकी पसंद की सुविधा या व्यवहार उपलब्ध नहीं है. हालांकि, ऐसा बहुत कम होता है.
ऐसा न करें: कोई भूमिका असाइन न करें.
<a role="button">Submit</a>
ऐसा करें: सिमेंटिक एलिमेंट का इस्तेमाल करें.
<button>Submit</button>
अगर आपको कोई संदेह है, तो सिमेंटिक एचटीएमएल एलिमेंट का इस्तेमाल करें.
दूसरा नियम: एचटीएमएल में ज़रूरत से ज़्यादा एआरआईए न जोड़ें
ज़्यादातर मामलों में, एचटीएमएल एलिमेंट ऐसे ही अच्छी तरह काम करते हैं और उन्हें ज़्यादा एआरआई जोड़ने की ज़रूरत नहीं होती. असल में, इंटरैक्टिव एलिमेंट के मामले में एलिमेंट को काम करने लायक बनाने के लिए, ARIA का इस्तेमाल करने वाले डेवलपर को अक्सर अतिरिक्त कोड जोड़ना पड़ता है.
ऐसा न करें: गुमराह करने वाली भूमिका असाइन न करें.
<h2 role="tab">Heading tab</h2>
ऐसा करें: भूमिकाएं सही तरीके से असाइन करें.
<div role="tab"><h2>Heading tab</h2></div>
एचटीएमएल एलिमेंट का सही तरीके से इस्तेमाल करने पर, आपको कम काम करना पड़ता है और बेहतर परफ़ॉर्म करने वाला कोड मिलता है.
तीसरा नियम: कीबोर्ड नेविगेशन की सुविधा हमेशा उपलब्ध होनी चाहिए
सभी इंटरैक्टिव (बंद नहीं किए गए) ARIA कंट्रोल, कीबोर्ड से ऐक्सेस किए जा सकने चाहिए. किसी भी ऐसे एलिमेंट में tabindex= "0" जोड़ा जा सकता है जिसे फ़ोकस करने की ज़रूरत है और जो आम तौर पर कीबोर्ड से फ़ोकस नहीं किया जाता. कीबोर्ड फ़ोकस के क्रम से जुड़ी संभावित समस्याओं से बचने के लिए, जब भी हो सके पॉज़िटिव पूर्णांक के साथ टैब इंडेक्स का इस्तेमाल करने से बचें.
ऐसा न करें: tabindex जोड़ें.
<span role="button" tabindex="1">Submit</span>
ऐसा करें: tabindex को `0` पर सेट करें.
<span role="button" tabindex="0">Submit</span>
अगर हो सके, तो इस मामले में किसी असली <button> एलिमेंट का इस्तेमाल करें.
चौथा नियम: फ़ोकस किए जा सकने वाले एलिमेंट को न छिपाएं
जिन एलिमेंट पर फ़ोकस होना चाहिए उनमें role= "presentation" या aria-hidden= "true" न जोड़ें. इनमें tabindex= "0" वाले एलिमेंट भी शामिल हैं. एलिमेंट में ये भूमिकाएं और स्थितियां जोड़ने पर, यह एटी को एक मैसेज भेजता है कि ये एलिमेंट ज़रूरी नहीं हैं और उन्हें स्किप किया जा सकता है. इससे, उपयोगकर्ताओं को उलझन हो सकती है या किसी एलिमेंट के साथ इंटरैक्ट करने में रुकावट आ सकती है.
न करें: फ़ोकस किए जा सकने वाले एलिमेंट छिपाएं
<div aria-hidden="true"> <button>Submit</button> </div>
ऐसा करें: फ़ोकस किए जा सकने वाले एलिमेंट दिखाएं
<div> <button>Submit</button> </div>
पांचवां नियम: इंटरैक्टिव एलिमेंट के लिए ऐसे नाम इस्तेमाल करें जिन्हें ऐक्सेस किया जा सके
इंटरैक्टिव एलिमेंट के साथ इंटरैक्ट करने का तरीका बताने से पहले, उपयोगकर्ता को यह बताना ज़रूरी है कि एलिमेंट का मकसद क्या है. पक्का करें कि एटी डिवाइसों का इस्तेमाल करने वाले लोगों के लिए, सभी एलिमेंट का ऐसा नाम हो जिसे ऐक्सेस किया जा सके.
ऐक्सेस किए जा सकने वाले नाम, एलिमेंट (<a> के मामले में), वैकल्पिक टेक्स्ट या लेबल से घिरे कॉन्टेंट के तौर पर हो सकते हैं.
यहां दिए गए हर कोड सैंपल के लिए, ऐक्सेस किया जा सकने वाला नाम "लाल चमड़े के जूते" है.
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
किसी एलिमेंट का ऐक्सेस किया जा सकने वाला नाम देखने के कई तरीके हैं. जैसे, Chrome DevTools का इस्तेमाल करके, सुलभता ट्री की जांच करना या स्क्रीन रीडर की मदद से उसकी जांच करना.
एचटीएमएल में ARIA
एचटीएमएल एलिमेंट का इस्तेमाल करना सबसे सही तरीका है. हालांकि, कुछ मामलों में ARIA एलिमेंट भी जोड़े जा सकते हैं. उदाहरण के लिए, ARIA को उन पैटर्न में एचटीएमएल के साथ जोड़ा जा सकता है जिनमें परिवेश से जुड़ी पाबंदियों की वजह से, एटी के ज़्यादा लेवल की ज़रूरत होती है. इसके अलावा, एचटीएमएल एलिमेंट के लिए फ़ॉल-बैक तरीके के तौर पर भी ARIA का इस्तेमाल किया जा सकता है. ये एलिमेंट, सभी ब्राउज़र पर पूरी तरह से काम नहीं करते.
एचटीएमएल में ARIA लागू करने के लिए, सुझाव दिए गए हैं. सबसे अहम बात: डिफ़ॉल्ट एचटीएमएल भूमिकाओं को बदलें, ग़ैर-ज़रूरी एलिमेंट कम करें, और अनचाहे साइड इफ़ेक्ट से सावधान रहें.
कुछ उदाहरण देखें.
ऐसा न करें: गलत भूमिका असाइन न करें.
<a role="heading">Read more</a>
ऐसा करें: सही भूमिका और लिंक के लिए अतिरिक्त ब्यौरे का इस्तेमाल करें.
<a aria-label="Read more about some awesome article title">Read More</a>
ऐसा न करें: कोई ऐसी भूमिका जोड़ें जो काम की न हो.
<ul role="list">...</ul>
ऐसा करें: ग़ैर-ज़रूरी शब्दों को कम करें.
<ul>...</ul>
ऐसा न करें: संभावित दुष्प्रभावों को न बताएं.
<details> <summary role="button">more information</summary> ... </details>
ऐसा करें: साइड इफ़ेक्ट के बारे में बताएं.
<details> <summary>more information</summary> ... </details>
ARIA की जटिलताएं
ARIA का इस्तेमाल करना मुश्किल है. इसलिए, इसका इस्तेमाल करते समय हमेशा सावधानी बरतें. इस लेसन में दिए गए कोड के उदाहरण काफ़ी आसान हैं. हालांकि, ऐक्सेस किए जा सकने वाले कस्टम पैटर्न बनाना मुश्किल हो सकता है.
इनके अलावा, कई और चीज़ों पर ध्यान देने की ज़रूरत है. जैसे: कीबोर्ड इंटरैक्शन, टच इंटरफ़ेस, एटी/ब्राउज़र की सहायता, अनुवाद की ज़रूरतें, पर्यावरण से जुड़ी पाबंदियां, लेगसी कोड, और उपयोगकर्ता की प्राथमिकताएं. कोडिंग के बारे में थोड़ी-बहुत जानकारी होने पर, अगर उसका गलत इस्तेमाल किया जाता है, तो नुकसान हो सकता है या यह परेशान करने वाला हो सकता है.
इन चेतावनियों के अलावा, डिजिटल ऐक्सेस की सुविधा को पूरी तरह से उपलब्ध कराना या नहीं, यह एक ऐसी स्थिति नहीं है जिसमें कोई विकल्प नहीं होता. यह एक स्पेक्ट्रम है, जिसमें इस तरह के कुछ ग्रे एरिया शामिल होते हैं. स्थिति के हिसाब से, कोडिंग के कई समाधानों को "सही" माना जा सकता है. सबसे ज़रूरी बात यह है कि आप सीखते रहें, टेस्ट करते रहें, और हमारे डिजिटल वर्ल्ड को सभी के लिए ज़्यादा से ज़्यादा उपलब्ध कराने की कोशिश करते रहें.
देखें कि आपको क्या समझ आया
ARIA और एचटीएमएल के बारे में अपनी जानकारी की जांच करना
सुलभ बटन बनाने के लिए, इनमें से कौनसा सबसे सही तरीका है?
<div id="saveChanges" aria-role="button"
aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome
article title">Go to shop</a><button id="saveChanges" type="button">Go
to shop</button>
