Sebagian besar developer sudah memahami bahasa markup standar web modern, HyperText Markup Language (HTML). Namun, Anda mungkin kurang memahami Accessible Rich Internet Applications (ARIA) (secara resmi disebut WAI-ARIA): definisinya, cara penggunaannya, dan kapan—dan kapan tidak—harus menggunakannya.
HTML dan ARIA memainkan peran penting dalam membuat produk digital dapat diakses, terutama dalam hal teknologi pendukung (AT) seperti pembaca layar. Keduanya digunakan untuk mengonversi konten menjadi format alternatif, seperti Braille atau Text-to-Speech (TTS).
Tinjau sejarah singkat ARIA, alasan pentingnya, serta kapan dan cara terbaik untuk menggunakannya.
Pengantar ARIA
ARIA pertama kali dikembangkan pada tahun 2008 oleh grup Web Accessibility Initiative (WAI)—subkumpulan dari World Wide Web Consortium (W3C) yang lebih besar, yang mengatur dan meregulasi internet.
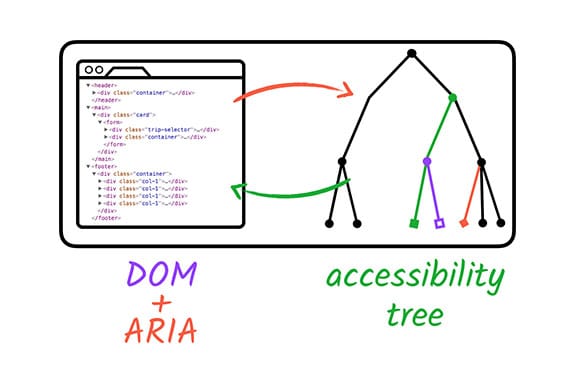
ARIA bukanlah bahasa pemrograman yang sebenarnya, tetapi sekumpulan atribut yang dapat Anda tambahkan ke elemen HTML untuk meningkatkan aksesibilitasnya. Atribut ini menyampaikan peran, status, dan properti ke teknologi pendukung menggunakan API aksesibilitas yang ditemukan di browser modern. Komunikasi ini terjadi melalui hierarki aksesibilitas.
"WAI-ARIA, yaitu Accessible Rich Internet Applications Suite, menentukan cara membuat konten web dan aplikasi web lebih mudah diakses oleh penyandang disabilitas. Hal ini terutama membantu konten dinamis dan kontrol antarmuka pengguna lanjutan yang dikembangkan dengan HTML, JavaScript, dan teknologi terkait."
Grup WAI
Hierarki aksesibilitas
ARIA mengubah kode yang salah atau tidak lengkap untuk menciptakan pengalaman yang lebih baik bagi pengguna AT dengan mengubah, mengekspos, dan menambah bagian hierarki aksesibilitas.
Hierarki aksesibilitas dibuat oleh browser dan didasarkan pada hierarki Document Object Model (DOM) standar. Seperti hierarki DOM, hierarki aksesibilitas berisi objek yang mewakili semua elemen markup, atribut, dan node teks. Hierarki aksesibilitas juga digunakan oleh API aksesibilitas khusus platform untuk memberikan representasi yang dapat dipahami oleh teknologi pendukung.

ARIA sendiri tidak mengubah fungsi atau tampilan visual elemen. Artinya, hanya pengguna AT yang akan melihat perbedaan antara produk digital dengan ARIA dan produk tanpa ARIA. Hal ini juga berarti bahwa developer sendiri bertanggung jawab untuk membuat kode dan perubahan gaya yang sesuai agar elemen dapat diakses sebanyak mungkin.
Tiga fitur utama ARIA adalah peran, properti, dan status/nilai.
Peran menentukan apa yang dilakukan atau fungsi elemen di halaman atau aplikasi.
<div role="button">Self-destruct</div>
Properti menyatakan karakteristik atau hubungan dengan objek.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
Status dan nilai menentukan kondisi atau nilai data saat ini yang terkait dengan elemen.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
Meskipun ketiga elemen ARIA dapat digunakan dalam satu baris kode, hal ini tidak diperlukan. Sebagai gantinya, tambahkan peran, properti, dan status atau nilai ARIA hingga Anda mencapai sasaran aksesibilitas akhir. Mengintegrasikan ARIA ke dalam codebase dengan benar akan memastikan bahwa pengguna AT akan memiliki semua informasi yang mereka perlukan untuk menggunakan situs, aplikasi, atau produk digital lainnya dengan sukses dan adil.
Baru-baru ini, Chrome DevTools telah membuat cara untuk melihat hierarki aksesibilitas lengkap sehingga mempermudah developer untuk memahami dampak kode mereka terhadap aksesibilitas.
Kapan harus menggunakan ARIA
Pada tahun 2014, W3C secara resmi memublikasikan rekomendasi HTML5. Dengan adanya perubahan ini,
terdapat beberapa perubahan besar, termasuk penambahan elemen penanda seperti <main>,
<header>, <footer>, <aside>, <nav>, dan atribut seperti hidden dan
required. Dengan elemen dan atribut HTML5 baru ini, ditambah dengan
peningkatan dukungan browser, bagian tertentu dari ARIA kini menjadi kurang penting.
Jika browser mendukung tag HTML dengan peran implisit dengan ARIA yang setara, biasanya tidak perlu menambahkan ARIA ke elemen. Namun, ARIA masih menyertakan banyak peran, status, dan properti yang tidak tersedia dalam versi HTML apa pun. Atribut tersebut tetap berguna untuk saat ini.
Hal ini membawa kita pada pertanyaan utama: Kapan Anda harus menggunakan ARIA? Untungnya, grup WAI telah mengembangkan lima aturan ARIA untuk membantu Anda memutuskan cara membuat elemen dapat diakses.
Aturan 1: Jangan gunakan ARIA
Ya, Anda tidak salah baca. Menambahkan ARIA ke elemen tidak akan membuatnya lebih mudah diakses. Laporan aksesibilitas tahunan WebAIM Million menemukan bahwa halaman beranda dengan ARIA memiliki rata-rata 70% lebih banyak error yang terdeteksi dibandingkan halaman tanpa ARIA, terutama karena penerapan atribut ARIA yang tidak tepat.
Ada pengecualian untuk aturan ini. ARIA diperlukan jika elemen HTML tidak memiliki dukungan aksesibilitas. Hal ini mungkin karena desain tidak memungkinkan elemen HTML tertentu atau fitur atau perilaku yang diinginkan tidak tersedia di HTML. Namun, situasi ini seharusnya jarang terjadi.
Jangan: Tetapkan peran.
<a role="button">Submit</a>
Lakukan: Gunakan elemen semantik.
<button>Submit</button>
Jika ragu, gunakan elemen HTML semantik.
Aturan 2: Jangan tambahkan ARIA (yang tidak diperlukan) ke HTML
Dalam sebagian besar situasi, elemen HTML berfungsi dengan baik apa adanya dan tidak memerlukan ARIA tambahan. Faktanya, developer yang menggunakan ARIA sering kali harus menambahkan kode tambahan agar elemen berfungsi dalam kasus elemen interaktif.
Jangan: Menetapkan peran yang menyesatkan.
<h2 role="tab">Heading tab</h2>
Lakukan: Tetapkan peran dengan benar.
<div role="tab"><h2>Heading tab</h2></div>
Lakukan lebih sedikit pekerjaan dan dapatkan kode yang berperforma lebih baik saat Anda menggunakan elemen HTML seperti yang diinginkan.
Aturan 3: Selalu dukung navigasi keyboard
Semua kontrol ARIA interaktif (tidak dinonaktifkan) harus dapat diakses dengan keyboard. Anda dapat menambahkan tabindex= "0" ke elemen apa pun yang memerlukan fokus yang biasanya tidak menerima fokus keyboard. Hindari menggunakan indeks tab dengan bilangan bulat positif jika memungkinkan untuk mencegah potensi masalah urutan fokus keyboard.
Jangan: Menambahkan tabindex.
<span role="button" tabindex="1">Submit</span>
Lakukan: Tetapkan tabindex ke `0`.
<span role="button" tabindex="0">Submit</span>
Tentu saja, jika memungkinkan, gunakan elemen <button> yang sebenarnya dalam hal ini.
Aturan 4: Jangan sembunyikan elemen yang dapat difokuskan
Jangan tambahkan role= "presentation" atau aria-hidden= "true" ke elemen yang perlu
memiliki fokus—termasuk elemen dengan tabindex= "0". Saat Anda menambahkan
peran dan status ini ke elemen, tindakan ini akan mengirim pesan ke AT bahwa elemen
ini tidak penting dan untuk melewatinya. Hal ini dapat menyebabkan kebingungan atau
mengganggu pengguna yang mencoba berinteraksi dengan elemen.
Jangan: Menyembunyikan elemen yang dapat difokuskan
<div aria-hidden="true"> <button>Submit</button> </div>
Lakukan: Mengekspos elemen yang dapat difokuskan
<div> <button>Submit</button> </div>
Aturan 5: Gunakan nama yang mudah diakses untuk elemen interaktif
Tujuan elemen interaktif perlu disampaikan kepada pengguna sebelum mereka mengetahui cara berinteraksi dengannya. Pastikan semua elemen memiliki nama yang dapat diakses untuk orang yang menggunakan perangkat AT.
Nama yang dapat diakses dapat berupa konten yang diapit oleh elemen (dalam kasus
<a>), teks alternatif, atau label.
Untuk setiap contoh kode berikut, nama yang dapat diakses adalah "Sepatu bot kulit merah".
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
Ada banyak cara untuk memeriksa nama yang dapat diakses elemen, termasuk memeriksa hierarki aksesibilitas menggunakan Chrome DevTools atau mengujinya dengan pembaca layar.
ARIA di HTML
Meskipun menggunakan elemen HTML saja adalah praktik terbaik, elemen ARIA dapat ditambahkan dalam situasi tertentu. Misalnya, Anda dapat menyambungkan ARIA dengan HTML dalam pola yang memerlukan dukungan AT tingkat lebih tinggi karena batasan lingkungan atau sebagai metode pengganti untuk elemen HTML yang tidak sepenuhnya didukung oleh semua browser.
Tentu saja, ada rekomendasi untuk menerapkan ARIA di HTML. Yang terpenting: jangan ganti peran HTML default, kurangi redundansi, dan waspadai efek samping yang tidak diinginkan.
Lihat beberapa contohnya.
Jangan: Menetapkan peran yang salah.
<a role="heading">Read more</a>
Lakukan: Gunakan peran yang benar dan deskripsi link tambahan.
<a aria-label="Read more about some awesome article title">Read More</a>
Jangan: Menambahkan peran yang redundan.
<ul role="list">...</ul>
Lakukan: Kurangi redundansi.
<ul>...</ul>
Jangan: Melewatkan potensi efek samping.
<details> <summary role="button">more information</summary> ... </details>
Lakukan: Atasi efek samping.
<details> <summary>more information</summary> ... </details>
Kompleksitas ARIA
ARIA bersifat kompleks, dan Anda harus selalu berhati-hati saat menggunakannya. Meskipun contoh kode dalam pelajaran ini cukup sederhana, membuat pola kustom yang dapat diakses dapat dengan cepat menjadi rumit.
Ada banyak hal yang perlu diperhatikan, termasuk, tetapi tidak terbatas pada: interaksi keyboard, antarmuka sentuh, dukungan AT/browser, kebutuhan terjemahan, batasan lingkungan, kode lama, dan preferensi pengguna. Sedikit pengetahuan coding dapat merugikan—atau hanya menjengkelkan—jika digunakan dengan tidak benar.
Selain peringatan tersebut, aksesibilitas digital bukanlah situasi semua atau tidak sama sekali—ini adalah spektrum yang memungkinkan beberapa area abu-abu seperti ini. Beberapa solusi coding dapat dianggap "benar", bergantung pada situasinya. Yang penting adalah Anda terus belajar, menguji, dan mencoba membuat dunia digital kita lebih terbuka bagi semua orang.
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang ARIA dan HTML
Manakah dari berikut ini yang merupakan praktik terbaik untuk membuat tombol yang mudah diakses?
<div id="saveChanges" aria-role="button"
aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome
article title">Go to shop</a><button id="saveChanges" type="button">Go
to shop</button>
